毎月のテンプレートキット#10:理髪店のウェブサイトテンプレートキット
公開: 2020-05-20私たちの理髪店のウェブサイトテンプレートは、オンラインでの存在感を高めるためにモダンでファッショナブルなウェブサイトを構築しようとしている理髪店に最適です。 テンプレートのルックアンドフィールは、現代の男性志向の伝統的な理髪店を対象としています。 同時に、キットは非常に用途が広く、多目的であるため、他の中小企業タイプは特定のブランディングやマーケティングのニーズに適合させることができます。
テンプレートを簡単に使用してビジネスのペルソナに適合させることができる他のビジネスの例としては、フィットネスジム、ヘアサロン、タトゥーパーラー、シンプルなサービスを提供するショップなど、理髪店のウェブサイトを作成するだけではありません。
このテンプレートキットのもう1つの重要な利点は、高度な設計機能を利用し、簡単な設計ワークフローで簡単にアクセスできることです。
Webクリエーターとして、私たちはテンプレートキットのアイデアが大好きです。 Envatoが提供する新機能のおかげで、Elementorに使用できるテンプレートキットのオプションと可用性を備えた新しい開発が最近行われています。
今月、EnvatoはElementorで使用するために特別に構築された200のテンプレートキットを発売しました。 テンプレートキットマーケットプレイスをチェックして、分野や業界に関係なく、作成するWebサイトに最適なものを見つけることを強くお勧めします。
このテンプレートキットをダウンロードする方法については、このビデオを参照してください。
次に、Barbershop Template Kitのさまざまな要素と、それを使用して実際のサイトを構築する方法について説明します。
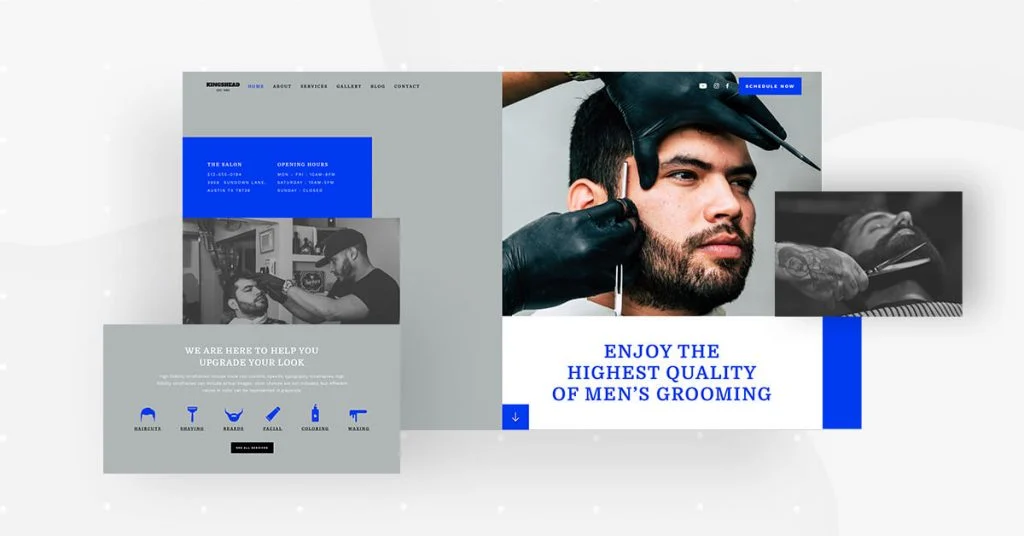
ホームページ:理髪店の雰囲気を得る

テンプレートキットのホームページでは、さまざまなデザイン手法を使用して、ブランドメッセージや、実店舗のビジネスロケーションの雰囲気を表現しています。
このページでの視覚的なコントラストの使用は、デザイン要素全体で非常に一般的です。 私たちが見ているように、最も支配的なのは、クライアントの表情とヘアスタイリングの詳細を示すカラーのズームイン写真と並置された白黒写真です。 これは、昔ながらの男性用理髪店と、彼らが提供するモダンでファッショナブルなヘアスタイリングを組み合わせた雰囲気を表しています。
テンプレートのデフォルト画像を独自の画像に置き換える方法を確認するには、次の短いgifをご覧ください。
Elementorを使用してこのテンプレートを作成したとき、画像のアップロードを変更するときにブレンドモードとCSSフィルターを使用しただけです。 Photoshopやその他の画像編集ソフトウェアは必要ありません。
さらに、ロイヤルブルー(正確には「ブルーリボン」/#003AF1)と「ダークグレー/#B0B6B6」のカラーブロックスタイルの組み合わせ、および壊れたグリッドレイアウトは、どちらも理髪店の伝統的なスタイルを示しています。現代性。
次のセクションまで下にスクロールすると、色が変わるホバー効果のあるフラットアイコンの行が表示されます。 このアイコンリストは、サロンが提供するすべてのサービスを視覚的に表したものとして使用されます。
推測しなければならないのであれば、この情報は、訪問者がサイトを閲覧するときに答えようとしている重要な質問の1つであると考えられます。 彼は、ビジネスが彼に何を提供できるのか、そしてなぜプロバイダーとしてそれらを選ぶべきなのかを正確に知りたいと思っています。
別の業種のテンプレートを使用すると、これらのアイコンを他のアイコンと簡単に交換できることに注意してください。 このテクニックをより詳細に理解するには、アイコンリストウィジェットを参照してください。 ちなみに、各アイコンファイルは.SVG形式です。 実際には、これは色を簡単に変更できることを意味します。これは、さまざまな色変更ホバー効果を調査する場合に特に役立ちます。
ホームページテンプレートをWebサイトに挿入する場合は、このテンプレートが「ページ」であり、次の場所からダウンロードすることに注意してください。
エディタ> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして検索するか、「理髪店」を検索します。
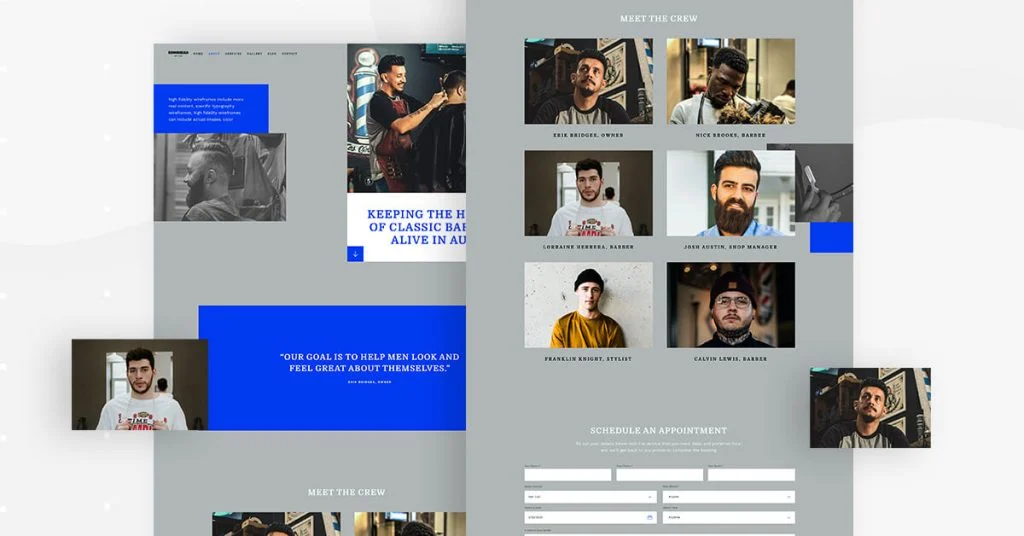
ページについて:あなたが何をしているのかを示す

Aboutページは、ホームページで紹介された壊れたグリッドレイアウトに固執します。 壊れたグリッドレイアウトは、ユニークで興味深いスタイルを維持しながら、Webサイト全体で統一されたデザインスキームを維持するのに最適です。
[概要]ページでは、写真の選択も非常に効果的です。 床屋自身(この場合は事業主)は、モダンでファッショナブルなヘアカット、幸せな気質を持ち、道具を持った本物のようなエプロンを着ています。 サロンの雰囲気は間違いなくここにあり、背景にはサロンの装飾が垣間見えます。
あなたのサービスや製品を視覚化するとき、あなたはあなたのチームが彼らが提供しているものに情熱を持っていることをあなたの見込み客に証明したいと思うでしょう。
[概要]ページのもう1つの重要な要素は、理髪店の理髪店自体を紹介するセクションです。
それぞれの写真は詳細でプロフェッショナルであり、各人の髪型が手入れが行き届いており、その態度が個性と自発性を伝えていることを確認しています。
レイアウトに関しては、写真の画像グリッドは洗練されて均一であり、写真を見るときに快適で魅力的な視覚体験を生み出します。
ホームページと同様に、Aboutページも「ページ」テンプレートです。
[エディター]> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして見つけるか、「理髪店」を検索して挿入できます。
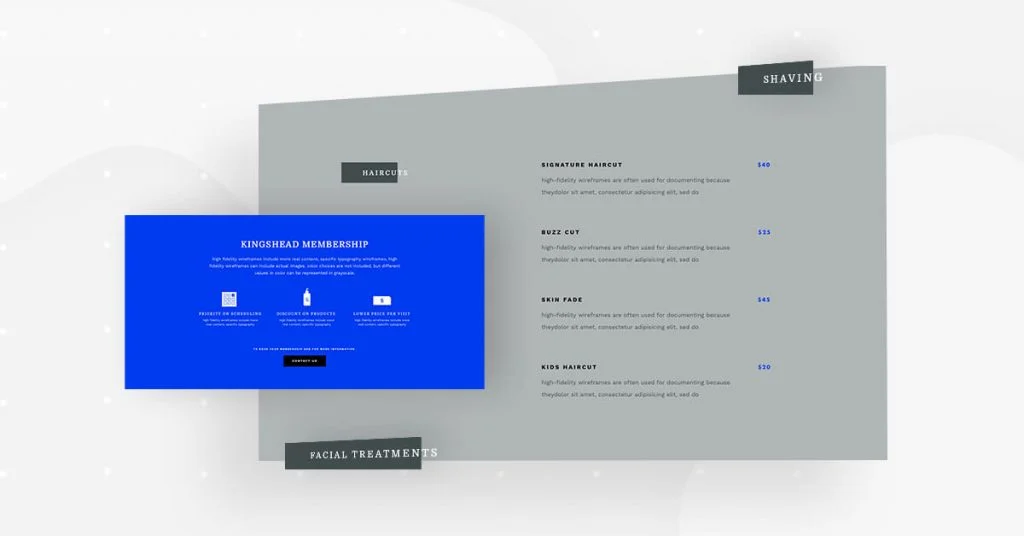
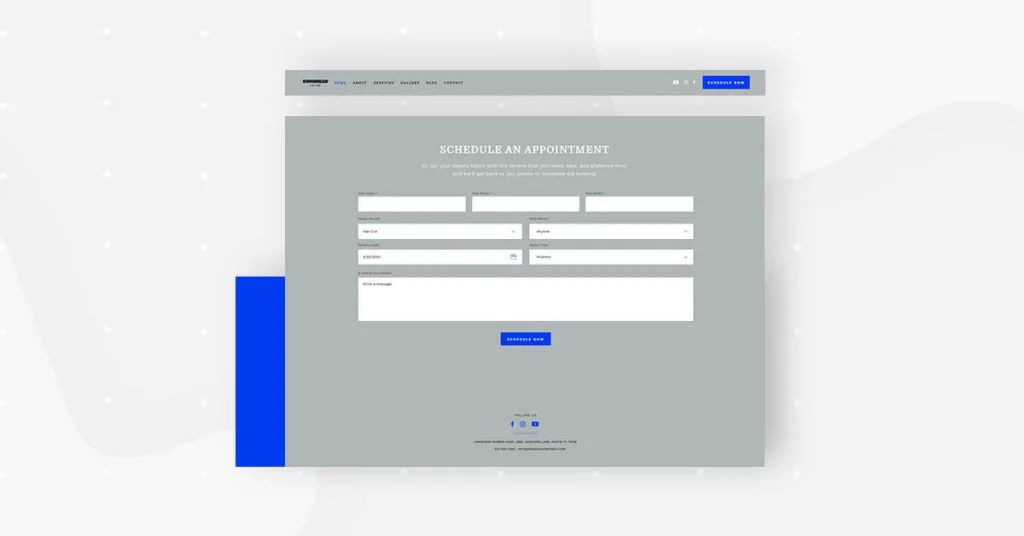
サービスページ:顧客に提供するもの

次はサービスページです。 このページの最も重要なセクションはサービスメニューです。 あなたの美容院での予約を検討している訪問者は、ほぼ間違いなくこのメニューを見たいと思うでしょう。
これが、メニューやサービスのリストをデザインするときに、読みやすさ、そして本質的にはタイポグラフィが最も重要である理由です。 テンプレートキット全体を通して、さまざまな書体とフォントを選択したことに気付くでしょう。
まず、serifとsans-serifの2つの書体を使用することにしました。 この組み合わせは、昔ながらの伝統的な(セリフ)と現代的で洗練された(サンセリフ)の組み合わせについて前に説明した現象に戻ります。
フォントファミリーに関しては、ナビゲーションバーのリスト項目とメニューカテゴリ名(ヘアカット、ひげ、口ひげなど)にDomine(セリフ)を使用しました。 次に、本文テキスト、ボタンテキスト、およびトリートメントの種類や説明などのメニュー項目にWork Sans(sans serif)を選択しました。
ユーザーエクスペリエンスレベルでは、WorkSansなどのサンセリフ書体の方が読みやすさが優れています。これは完全な文や多くの単語の文字列がある場合に重要です。
タイポグラフィを選択することは、ブランドのメッセージをWebサイトのデザインに注入するもう1つの機会でした。
ホームページやバージョン情報ページと同様に、サービスページも「ページ」テンプレートです。
[エディター]> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして見つけるか、「理髪店」を検索して挿入できます。
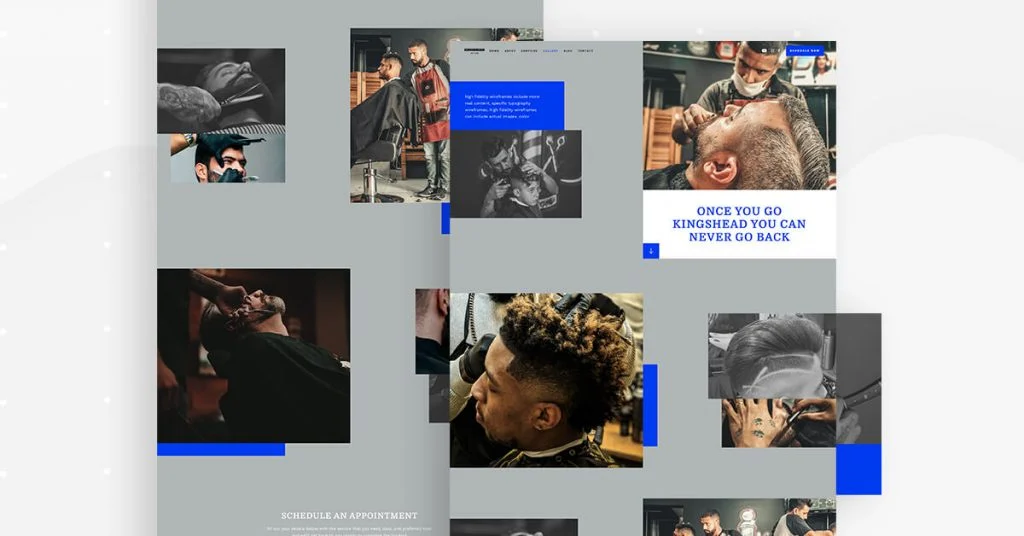
ギャラリーページ:見ることは信じている

ギャラリーページのテンプレートをデザインする際に、私たちはウェブサイトの訪問者にサロンの床屋がどれほど才能があるかを間近で個人的に見ることにしました。 私たちは、訪問者と共有している各ヘアカットの正確な詳細を明らかにする、詳細で鮮明な写真を選びました。
これにより、2つのことが達成されます。1つは、各床屋が持つ芸術的な名声を表すことです。 また、前述したように、この画像は、サロンの各従業員が自分の仕事にどれだけの価値を置き、投資しているかを見込み客に示しています。
また、各画像の完全な詳細を提供する方法でページ全体に画像を配布しましたが、画像のコレクションは圧倒的または乱雑に見えません。
私たちのカラーパレットがあまり多くの色を使用していないという事実も、この点で役立ちます。 デザイナーとして強調しようとしていることにスポットライトを当てる、明るく大胆な色ではなく、写真を撮る人や物がすべてです。
ホームページ、バージョン情報ページ、サービスページと同様に、ギャラリーページも「ページ」テンプレートです。

[エディター]> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして見つけるか、「理髪店」を検索して挿入できます。
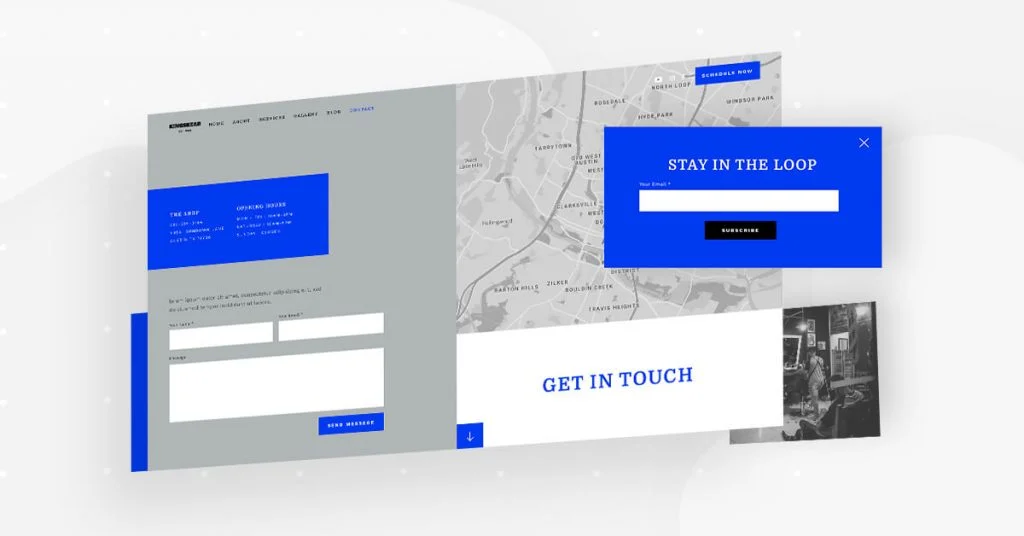
お問い合わせページとポップアップ:シンプルで実用的

連絡先ページは、私たちが実現しようとしているアクションアイテム、つまりWebサイトの訪問者がサロンに連絡することに関するものです。 便利なことに、サロンには、Webサイトの訪問者がフォームに入力すると、顧客の詳細を会社の電子メールに送信するフォームがあります。これは、ユーザーにとって大きなメリットです。
また、ウェブサイトの訪問者が理髪店の正確な場所を簡単に見つけられるように、Googleマップウィジェットを使用するようにしました。
マップにCSSフィルターを使用して、白黒で表示されるようにすることにしました。 このように、それは連絡先ページの灰色の背景に完全に溶け込み、訪問者の焦点を、私たちが彼に記入してほしいフォームのいずれかからそらすことはありません。
「stayintheloop」ポップアップのデザインもシンプルさを中心にしています。 大胆なブルーの色の選択が支配的ですが、圧倒的ではありません。 私たちは確かに訪問者の注意を引き、彼が行動を起こすようにしたいのですが、そうしている間彼を圧倒したくはありません。
ホームページ、バージョン情報ページ、サービスページ、ギャラリーページと同様に、連絡先ページも「ページ」テンプレートです。
[エディター]> [ライブラリを開く]ポップアップ> [ページ]タブ>ページをスクロールして見つけるか、「理髪店」を検索して挿入できます。
実際のポップアップを追加するには、 WPの左側のパネル>テンプレート>ポップアップ>新規追加>ライブラリポップアップ>ページをスクロールして検索するか、「理髪店」を検索します。
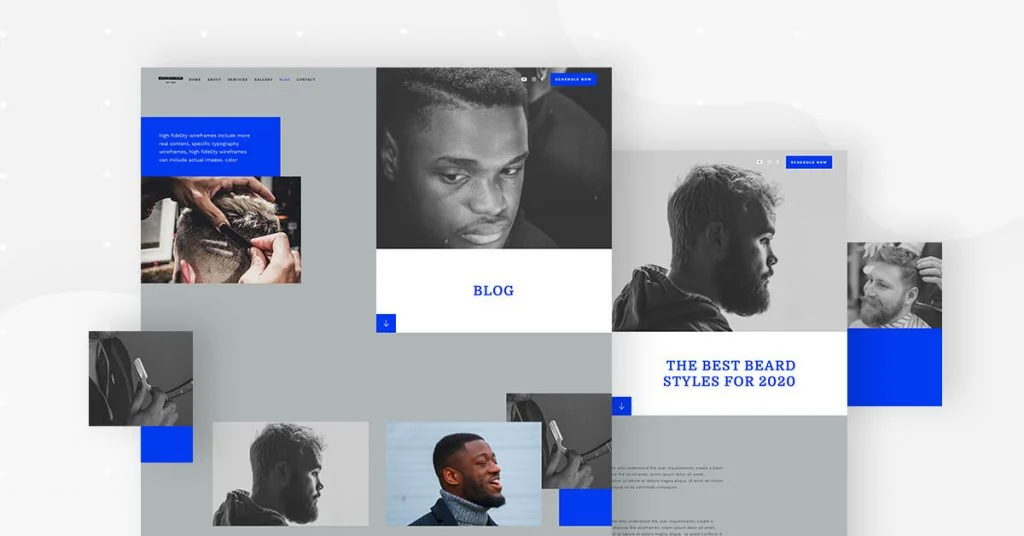
ブログアーカイブページ:エレガントでモダン

ブログのアーカイブページは、そのヒーローコンテンツが他のウェブサイトページ(サービス、ギャラリーなど)とまったく同じレイアウトであるという点で独特であり、下にスクロールすると、従来のアーカイブページのように見え始めます。
レイアウトの微妙な変更(壊れたグリッドが標準グリッドに変形する)は、ユーザーエクスペリエンスやページのユーザーインターフェイスに問題を引き起こしません。 白黒画像とカラー画像の組み合わせは同じままなので、ページを下にスクロールすると、他のページと同じように自然に感じられます。
このテンプレートは、あらゆるタイポグラフィの組み合わせにも非常に用途が広いです。 同じことが画像にも当てはまります。 テンプレートキットのユーザーがこれらの写真を置き換えることを選択したものは、サイズと間隔が均一で完全に対称であるため、ほぼ間違いなく、現在と同じようにきれいできれいに見えます。
これまで説明してきたページとは異なり、ブログページはアーカイブページテンプレートであるため、ダウンロードプロセスは少し異なります。 テーマビルダーからアクセスする必要があります。
これを行うには、 WPの左側のパネル>テンプレート>テーマビルダー>新規追加>「アーカイブ」>ライブラリポップアップを選択>ページをスクロールして検索するか、「理髪店」を検索します。
記事:クライアント向けのカジュアルコンテンツ
記事テンプレートページの珍しい点は、注目の画像と投稿のタイトルがページの中央に配置されておらず、右上に配置されていることです。 これにより、ページレイアウトをこれまで説明してきたページと一貫性を保つことができます。 タイトルの後ろにある大きな白いテキストの背景は、訪問者が右揃えのタイトルに見舞われないようにします。 大きなフォントサイズもそれを助けます。
記事のテキストのフォントサイズが小さい方(16ピクセル)であるため、これにより記事の画像にスポットライトを当てる余地がさらに広がります。 これにより、記事ページがさらにユニークになり、それが私たちが気に入っている理由です。
記事ページテンプレートは、単一の投稿として作成されます。 アクセスするには、「テーマビルダー」セクションに移動してから、シングル投稿に移動する必要があります。
これを行うには、WPの左側のパネル>テンプレート>テーマビルダー>新規追加>「単一投稿」を選択>ライブラリポップアップ>ページをスクロールして見つけるか、「理髪店」を検索します。
ヘッダーとフッター:最高の繊細さ

テンプレートキットのヘッダーは、ヒーロー画像がヘッダーの上部と重なるという点で独特です。 独自のデザイン手法を使用して、画像はページナビゲーションアイテムをソーシャルアイコンおよび召喚ボタンから分離します。 この代替設計にもかかわらず、ヘッダーは標準の一般的なヘッダーとまったく同じように見え、読みやすさとナビゲーションを向上させるために、各メニュー項目の間に十分なスペースがある、すっきりとした水平方向に配置されたナビゲーションバーがあります。 画像の配置は、ヘッダーの使いやすさに干渉や混乱をもたらすことはありません。
フッターはページの灰色の背景を維持し、サロンに連絡して興味のあるサービスの詳細を提供するオプションがあります。これは、フッターに拡張フォームを追加することで作成されました。 ここでの考え方は、穏やかで攻撃的でない方法でコミュニケーションを促進することです。
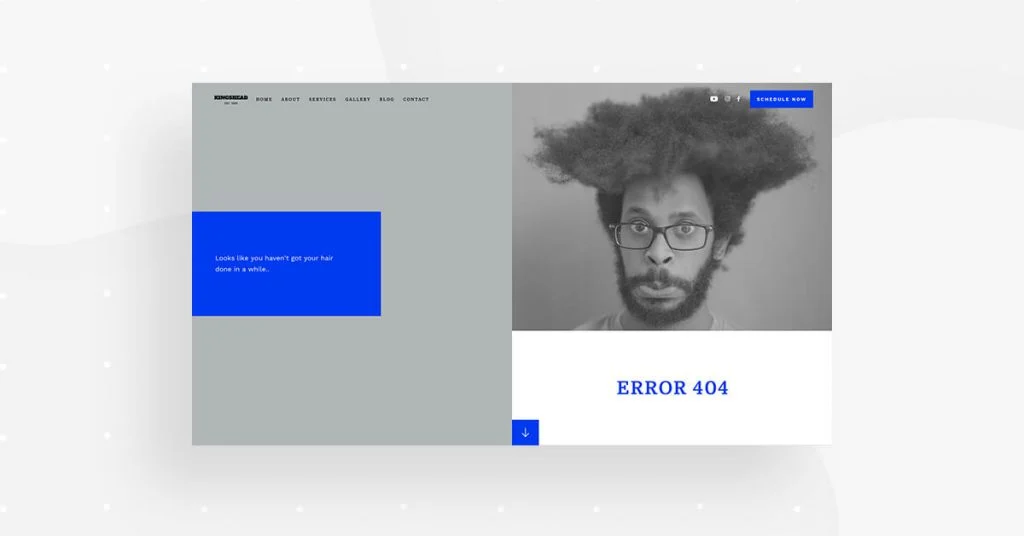
404:エラーとユーモアの組み合わせ

テンプレートキットの404ページで私たちが最も気に入っているのは、エラーを示すために使用した画像です。 ほとんどすべてのページに、まったく同じ場所にヒーロー画像として白黒写真があるため、ここでも大きな白黒画像を使用するのが理にかなっています。
このページに多くのテキストが必要ないのは当然のことです。 写真はそれ自体を物語っています。 男の髪の毛が手入れが行き届いていない場合、ウェブサイトの訪問者は明らかに彼が見たいページにいません。
404ページは、Webサイトの訪問者との良好な関係を維持するための良い機会であるとよく考えられます。これにより、何らかの技術的な不具合があったからといって、訪問者がWebサイトへの関心を失うことはありません。
テンプレートキットの多様性に対応するために、どの画像でもこの男性を乱雑な髪に置き換えることができます。 これにより、機能するページと機能しないページのコントラストが実現します。
視覚的な美学に関して言えば、白いページの背景とすっきりとしたデザインは、これをどんな画像やイラストにも安全な賭けにします。
404ページは、「テーマビルダー」セクションからダウンロードできます。
アクセスするには、WPの左側のパネル>テンプレート>テーマビルダー>新規追加>「シングル– 404ページ」を選択>ライブラリポップアップ>ページをスクロールして検索するか、「理髪店」を検索します。
このキットを入手
このテンプレートキットは、ほんの数秒であなたのものになります。 理髪店やその他の中小企業向けのウェブサイトを作成する場合でも、このキットは特に使いやすく、あらゆるスタイルやブランドに柔軟に対応できます。
私たちのコンテンツのニーズは絶えず進化しており、テキストとビジュアルの両方のWebサイトのコンテンツは常に更新する必要があるため、多様性はWebサイトのデザインを成功させるために不可欠です。 あなたはあなたのウェブサイトの管理をパイのように簡単にしたいと思うでしょう、そしてテンプレートキットはまさにそれをするのに大きな助けになるでしょう。
完全なテンプレートキットを見るには、このデモをチェックしてください。
