Beaver BuilderとElementorの比較(2021)–どちらが良いですか?
公開: 2020-05-27WordPressユーザーは、非常に多くのドラッグアンドドロップページビルダープラグインを自由に使用できるので幸運です。 これらの便利なプラグインを使用すると、Webデザインや開発の経験がほとんどない場合でも、ユーザーは独自の美しくデザインされた独自のページを作成できます。
コードを変更せずにページを作成するという概念は、最近まで知られていませんでした。 今日、ビジュアルページビルダーは、以前はベテランのWebデザイナーによって処理されていたすべてのタスクを実行します。
ほとんどのサイトビルダーは、ドロップアンドドラッグの原則を念頭に置いて作業します。 事前に設計されたコンテンツブロックがあり、ページのどこにでも配置していつでも編集できます。
ドロップアンドドラッグの概念を使用してサイトに変更を加えると、次の2つの主要な問題に対処できます。
- 作成したものはすべてライブプレビューで確認できます。
- コーディングの知識がなくても、はるかに短い時間で独自のカスタマイズされたサイトを作成できます。
ドラッグアンドドロップインターフェイスは、はるかに高速で操作が簡単です。 変更がどのように表示されるかを確認するために、バックエンドとフロントエンドを切り替える必要はありません。
一部のプレミアムWordPressテーマには、すでに含まれているページビルダーが付属しているか、それらと簡単に統合できます。
この記事では、BeaverBuilderとElementorを比較します。 どちらがあなたにぴったりで、どちらが簡単で、より多くの機会を提供するのか、私は答えようとします。 私はあなたが決めるのを助けるためにそれらのそれぞれの簡単な要約を与えるでしょう。
投稿の最後に、 Beaver BuilderとElementorを並べて比較し、それらの機能のいくつかを比較しました。
注: ElementorとVisual Composer、ElementorとWPBakery、ElementorとDivi、Beaver BuilderとDivi、BeaverBuilderフリーとBeaverBuilderプロも比較したので、他のページとの比較を確認したい場合は必ず確認してください。ビルダー。
ビーバービルダーの概要
ビーバービルダーページビルダーは、初心者やベテランユーザーに適しています。 無料版と有料版があります。 この記事では、BeaverBuilderの無料バージョンとプレミアムバージョンの類似点と相違点のすべてについては説明しません。
Beaver Builder Liteにはいくつかの優れた機能がありますが、拡張機能とより多くのオプションをもたらすプレミアムバージョンと比較することはできません。

プラグインをアクティブ化すると、フロントエンドエディタを使用してページを作成できるようになります。 フロントエンドエディタの良いところは、すべての変更が行われたときにリアルタイムで表示できることです。
モックアップも完全に応答します。 Beaver Builderは、ウィジェットがサポートされているため、他の多くの人気のあるWordPressプラグインと非常にうまく機能します。 フォーム、テーブル、グラフィック、その他の要素を他のプラグインからページに追加できます。
主な利点:
- ほとんどのWordPressテーマと互換性があります。
- カスタマイズされたスクリプトとCSSスタイルを追加できます。
- すべてのタイプのコンテンツを含むページは、かなり迅速に作成できます。
- 列、行、およびサイドバーを簡単に追加できます。
- HTML、写真、ビデオ、アニメーション、およびオーディオを追加することもできます。
- 色、スタイル、サイズはすべて追加および編集できます。
Beaver Builderに付属のモジュールではニーズが十分でない場合は、サードパーティのBeaverBuilderアドオンが多数用意されています。
Elementorの概要
Elementorの使いやすさと機能性は、プラグインの人気を急速に高めるのに役立ちました。 プラグインのプロ版を使用すると、ユニークで高品質のWebサイトをすばやく作成できます。
プラグインの最高の機能の1つは、ライブモードで編集し、変更が行われているときにプレビューする機能です。 Elementorには、印象的なテンプレートライブラリ、ページに加えたすべての変更の履歴、およびWebサイトを目立たせるための独自の要素が含まれています。
Elementorには無料版と有料版があります。 Elementorの有料版には、多くの追加機能とウィジェットがあります。 これらのアイテムには、召喚ボタン、画像カルーセル、Facebookウィジェット、ソーシャルアイコン、メニューアンカー、星評価などが含まれます。
Elementorの無料バージョンと有料バージョンの比較

- 名前
- 価格
- テンプレートライブラリ
- テンプレートのエクスポート/インポート
- モバイル編集
- シェイプディバイダー
- ビデオライトボックス
- ボックスシャドウ
- テキストシャドウ
- 背景オーバーレイ
- ホバーアニメーション
- エントランスアニメーション
- 見出し
- 画像
- テキストエディタ
- ビデオ
- ボタン
- イメージボックス
- お客様の声
- アイコン
- アイコンボックス
- ソーシャルアイコン
- イメージギャラリー
- 画像カルーセル
- アイコンリスト
- カウンター
- プログレスバー
- タブ
- アコーディオン
- トグル
- アラート
- HTML
- ショートコード
- メニューアンカー
- サイドバー
- グーグルマップ
- SoundCloud
- 仕切り
- スペーサー
- 列
- 背景グラデーション効果
- 改訂履歴
- 空白のキャンバステンプレート
- メンテナンスモード
- ページ設定
- エレメントホバー
- やり直し/元に戻す
- フォーム
- スライド
- 投稿
- ポートフォリオ
- どこにでも埋め込む
- グローバルウィジェット
- カスタムCSS
- プロテンプレート
- 価格表
- 価格表
- 秒読み
- WC製品
- WCエレメント
- トイレカテゴリー
- WCカートに追加
- フリップボックス
- 組積造のレイアウト
- ブログのページ付け
- ケンバーンズエフェクト
- 共有ボタン
- フォームの統合
- ログインウィジェット
- アニメーションの見出し
- Facebookウィジェット
- ブロッククォート
- ナビゲーションメニュー
- メディアカルーセル
- 召喚状ウィジェット
- カスタムフォント
- ヘッダー&フッタービルダー
- 動的な単一投稿とアーカイブページのデザイン
- ACFとツールセットの統合

- ELEMENTOR FREE
- 自由

- ELEMENTOR PRO
- 1つのサイトで年間49ドル
ElementorはほとんどすべてのWordPressテーマと互換性があります。 独自のカスタムデザインをWordPressサイトのコンテンツに統合したい人に最適です。
主な機能:
- インターフェースはうまく設計されており、モダンです。
- 高品質のブロックとコンテンツテンプレートが含まれています。
- フォームの統合と作成はシームレスです。
- Elementorには、ページの機能を向上させることができるウィジェットが含まれています。
- カスタムCSSを統合することができ、変更のライブプレビューを見ることができます。
- デザインテンプレートはどこにでも埋め込むことができます。
- WooCommerceと統合できます。
Elementorに付属する要素だけでは不十分な場合は、Jetプラグイン(Jetプラグインのレビューを確認)、Elementorのプラスアドオン(Elementorのレビューのプラスアドオンを参照)、Elementorのマスターアドオンなど、サードパーティのElementorアドオンも多数あります。 (Elementorレビューのマスターアドオンを参照)、Stratum(ElementorレビューのStratumウィジェットを参照)など。
ElementorとBeaverBuilderの比較

- 名前
- 価格
- 無料版
- ビジュアルビルダー
- インライン編集
- 公式要素の数
- 既製のテンプレート
- サイドバーコントロールパネル
- アニメーション
- JS視差
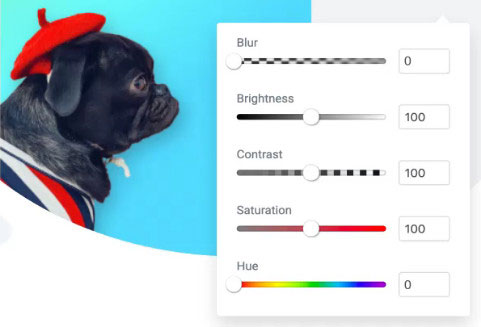
- フィルタ
- ブレンドモード
- 背景のグラデーション
- ブレークポイント
- 列の順序を逆にする
- ヘッダーとフッターを作成する
- Woo要素のスタイリングコントロール
- カスタムWooCommerce単一製品レイアウト
- カスタムWooCommerceアーカイブレイアウト
- グーテンベルクでビルダーが設計したブロックを使用する
- 編集可能なグーテンベルクブロックを視覚的に構築する
- ドラッグ可能な列幅
- テンプレートに動的データを埋め込む
- 条件
- リピーター
- カスタムCSS
- カスタムJavaScript
- WordPressウィジェットを使用する
- サードパーティのアドオン要素
- フリップボックス
- 専用オーディオプレーヤー
- アニメーションの見出し
- ポートフォリオ
- ソーシャル共有ボタン
- ソーシャルフォローアイコン
- 基本的なスタイリング
- カスタムマージン/パディング
- カスタムフォント/タイポグラフィ
- カスタムガター
- デバイスに基づいてコンテンツを表示/非表示
- デバイスに基づいて異なるマージン
- デバイスに基づいて異なるフォントサイズ

- ELEMENTOR
- 無料版と有料版有料版は、1サイトで49ドル/年、3サイトで99ドル/年、1000サイトで199ドル/年です。
- 53
- 300以上

- ビーバービルダー
- 無料版と有料版すべてのビーバービルダープレミアムプランは無制限のサイトを提供しますが、マルチサイトおよびビーバービルダーテーマオプションの場合、少なくともPROプランとホワイトラベリングエージェンシーLANが必要になります
- 31
- 50歳以上
注:プラグインは定期的に受信、更新、変更、および新機能とオプションが追加または削除されることに注意してください。 そのため、内容および比較表に記載されている情報が不正確になる可能性があります。 最新の情報については、常に公式サイトを確認してください。

インターフェイスの違い
ユーザーインターフェイスは、ツールを評価するときに最初に考慮する必要がある要素の1つです。 これは通常、個人的な選択です。 特定のユーザーインターフェイスが気に入らない、または理解できない場合は、ツールの使用が気に入らない可能性があります。
優れたユーザーインターフェイスは、すばやく理解できるほどシンプルである必要があります。 また、サイトの目標を達成する上で生産性を高めるのにも役立ちます。
インターフェースだけではプラグインは素晴らしいものにはなりません。 ただし、ユーザーエクスペリエンスと感触は、プロジェクトの成功と失敗の違いを意味する場合があります。
ELEMENTOR
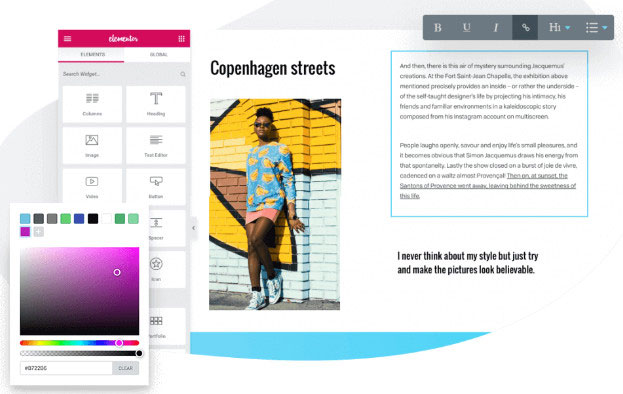
Elementorのインターフェースは、ページ/サイトのライブプレビューとサイドバーに分かれています。 サイドバーは画面の左側にあります。 これには、ページのデザインに必要なすべてのWordPress要素、ウィジェット、および設定が含まれています。

ライブプレビューオプションを使用して、アイテムをページにドラッグアンドドロップした後のアイテムの外観を確認できます。 テキストを編集するには、必要なテキスト要素をクリックして変更を加えるだけです。 サイドバーを使用してテキストを編集することもできます。
画面の左下に表示される追加の設定にアクセスできます。
- 一般設定:ここでは、ページのタイトル、注目の画像、公開ステータスなど、現在のWordPressページに関する情報を確認できます。
- 履歴:この設定は、前のリビジョンに戻したい場合に使用できます。 現在のセッション中にページに加えた変更のみが表示されます。
- ナビゲーター:このオプションを選択すると、ナビゲーションを簡素化するためのポップアップナビゲーションツリーが表示されます。
- レスポンシブモード:このモードでは、さまざまな画面解像度でさまざまなデバイスでサイトがどのように表示されるかが表示されます。
要素にカーソルを合わせて右クリックすると、さまざまなオプションにアクセスできます。 選択した要素を削除したり、要素を複製したり、ナビゲーターで要素を表示したり、要素をグローバル要素として保存したり(Elementorのプロバージョン)など、さまざまなことができます。
ビーバービルダー
Beaver Builderのインターフェースには、Elementorほど多くのベルやホイッスルがありません。 画面の上部には、表示しているページに関する重要な詳細が記載されたBeaverBuilderのシンプルな情報バーが表示されます。 画面右上に表示される「+」ボタンをクリックすると、要素を追加できます。
画面に要素(またはBeaver Builderが参照するモジュール)を追加するには、ページ上の任意の場所に要素をドラッグアンドドロップするだけです。 特定のテキストセクションを編集する場合は、それをクリックするだけです。 これにより、テキストエディタのポップアップも表示されます。

ポップアップウィンドウが気に入らない場合は、いつでもテキストエディタを画面の右側または左側に移動して固定できます。 テキストエディタオプションを固定すると、必要なインライン編集を実行できるようになります。
テキストエディタを固定すると、他の重要な機能も固定されます。 これにより、レイアウトがElementorが提供するものにより近くなります。 画面の左上隅を見ると、下矢印があります。 この矢印ボタンをクリックすると、使用する設定がさらに表示されます。
結論
Beaver Builderで最も注目すべき事実は、編集履歴がないことです。これにより、ページの編集を元に戻すことが複雑になります。 この問題を除けば、両方のプラグインの編集機能とレイアウト機能は互いに非常に似ています。
ビーバービルダーの外観はすっきりしていますが、これは個人的な好みかもしれません。 アイテムをページにドラッグアンドドロップするのは、Elementorと比較して、Beaver Builderの方が少し簡単で、少し直感的です。
モジュールとウィジェット
Beaver Builderはそれらの要素モジュールを呼び出しますが、Elementorはそれらをウィジェットと呼びます。 要素は、たとえば、ボタン、ギャラリー、テキストセクション、およびページで使用されるその他のコンテンツです。
これらは、WordPressページビルダーがページのコンテンツを作成するために使用するビルディングブロックです。
ELEMENTOR
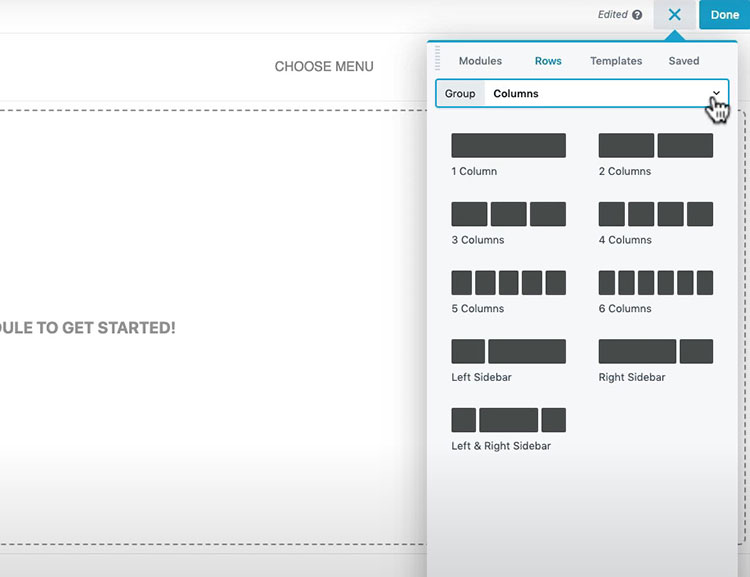
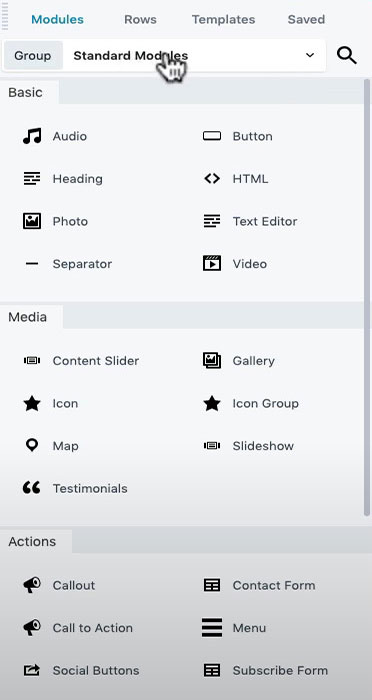
Elementorには、セクション、列、ウィジェットの3つの基本的なタイプの要素があります。 セクションは階層の最上位にランク付けされます。 ウィジェットと列は、使用される各セクションに含まれています。
列は階層の中央にランク付けされます。 すべてのウィジェットは列の中にあります。 ウィジェットは階層の最下位にランク付けされます。 ウィジェットは、ボタン、画像、およびテキストです。 列とセクションは、さまざまなレイアウトを作成するために使用されます。
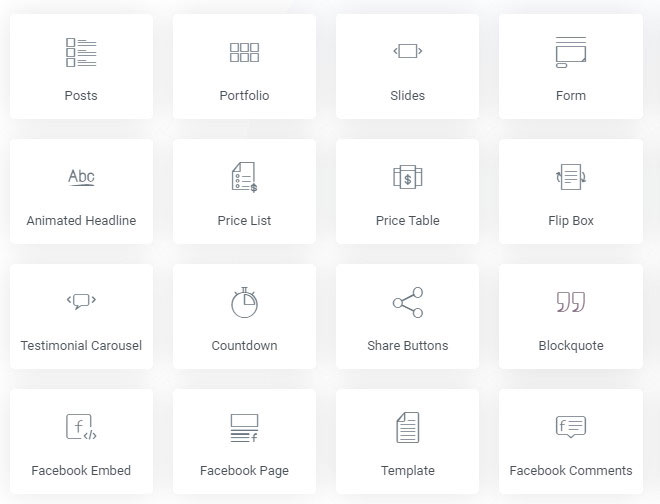
Elementorの無料バージョンには30以上のウィジェットが含まれています。 プロバージョンには50以上のウィジェットが含まれています。 Elementorの両方のエディションで利用可能なウィジェットの数は、新しいバージョンのリリースとともに着実に増加しています。

特定の列に必要な数のウィジェットを追加できます。 セクションに加えられたスタイルの変更は、そのセクション内のすべてのコンテンツに影響します。 同じロジックが列にも適用されます。
唯一の違いは、ウィジェットに加えられたスタイルの変更はそのウィジェットに残り、列に加えられたスタイルの変更はその列以外の他のコンテンツに影響を与えないことです。
ビーバービルダー
Beaver Builderの要素は、行、列、およびモジュールに分かれています。 行は建物階層の最上位にあります。 列は行の内側に配置され、モジュールは列の内側に配置されます。 モジュールは編集可能なコンテンツです。 行と列は主にページレイアウトに使用されます。
ビーバービルダーの無料版には6つのモジュールが含まれており、プロ版には30のモジュールが含まれています。 プラグインの各バージョンに現在含まれているモジュールを確認するには、Webサイトにアクセスすることをお勧めします。

Beaver Builderの行に追加されたスタイルは、モジュールと列にも適用されます。 特定のスタイルを個々のモジュールに割り当てることができます。そうしないと、列に適用されるスタイルの変更がそれらの列内のモジュールにも影響するためです。
Beaver Builderには、カスタマイズされた右クリックの選択はありません。 要素を変更する場合は、最初にその要素の上にマウスを置く必要があります。
結論
BeaverBuilderとElementorは同じように機能します。 どちらのプラグインも、ページのレイアウトを作成するための効果的な方法を提供します。 Elementorは、右クリックメニューを使用することで、作業を少し簡素化します。 このメニューは、すぐに設定セクションに移動します。 Elementorには、無料版と有料版の両方で利用できる要素もあります。
スタイリングオプション
セクションとモジュールを並べ替えて配置したら、次のステップはコンテンツのスタイルを設定することです。 これは、ページビルダーが最も輝いているところです。
テーマでグローバルスタイルオプションを使用することは、タイポグラフィ、色、およびその他の基本的な要素におそらく適しています。 ページビルダースタイルのオプションを使用するのに最適なのは、サイトのグローバルスタイルとは大きく異なるコンテンツをデザインする場合です。
ELEMENTOR
Elementorは、デフォルトで独自のグローバルスタイルをコンテンツに追加します。 必要に応じて、いつでもこれらの設定を構成できます。 Elementorの設定にアクセスした後、WordPressテーマスタイルを使用したい場合は、この機能をオフにすることができます。
たとえば、Astraテーマを使用している場合(Astraテーマのレビューを確認してください)、Astraのカスタマイザーコントロールを使用できます。 これらのコントロールを使用して、サイト全体のスタイル設定を調整できます。 その後、すべてのElementorコンテンツは、既存のWordPressコンテンツにすでに適用されているのと同じスタイルを使用します。 これにより、サイトのルックアンドフィールをより均一にすることができます。

Elementorには、個々のセクションを制御する場合に備えて、さまざまなスタイリングオプションが用意されています。 グローバル設定を上書きしたり、個々の列、セクション、ウィジェットを変更したりする場合は、次の3つのタブを使用できます。
- 詳細:ここでは、アニメーション、カスタムマージンとパディング、Zインデックス、レスポンシブコントロールなどを追加できます。
- 内容:このメニューは、要素のサイズ、配置、およびその他の基本的な機能を変更するために使用できます。
- スタイル:タイポグラフィ、色などを変更できます。
Elementorには多くのスタイリングオプションがあるため、ここにすべてをリストするのは困難です。 頻繁に使用する可能性のあるいくつかの重要な機能(カスタムマージン/パディングオプション以外)は次のとおりです。
- カスタムCSS: Elementor Proを使用して、カスタマイズされたCSSスタイルを特定のセクションまたはウィジェットに統合できます。 無料版のElementorでCSSIDまたはクラスを追加することもできますが、実際のスタイルを個々の要素に追加することはできません。
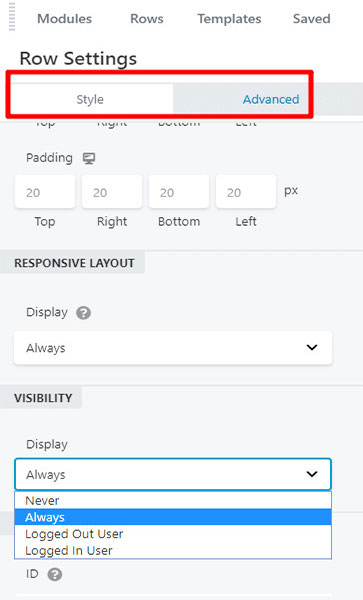
- レスポンシブコントロール:これにより、特定のデバイスのコンテンツを非表示にするオプションが提供されます。
最後に、多くのスタイル設定では、デバイスアイコンを使用して、さまざまなタイプのデバイスにさまざまなスタイルを適用できます。
ビーバービルダー
Beaver Builderは、デフォルトでグローバル設定を採用します。 Elementorとは異なり、独自のスタイルは適用されません。 モジュールまたは行をクリックすると、さまざまなタブがポップアップ表示されます。これらのポップアップには、必要なスタイリングツールが含まれています。
各タブは、選択した特定のモジュールによって異なります。 最低限、スタイル、タイポグラフィ、および詳細(カスタムマージン、レスポンシブコントロールなど)を調整できます。

Elementorのように、デバイスアイコンを使用して、さまざまなデバイスにさまざまな設定を適用できます。 各要素にCSSIDとクラスを追加することもできます。 Beaver Builderは、要素レベルではなく、ページレベルでのCSSスタイルの追加を簡素化します。
Beaver Builderのユニークな項目の1つは、グローバル設定メニューを使用してカスタムレスポンシブブレークポイントを割り当てる機能です。 これらのブレークポイントは、すべてのBeaverBuilderコンテンツに自動的に追加されます。
結論
Elementorには、使用するすべての行とウィジェットのスタイル設定があり、個別に編集するのがはるかに簡単になります。 Elementorのすべてのデザイン機能に1つのタブでアクセスできます。 この概念に慣れれば、Elementorでのスタイルの編集は非常に簡単です。 行ったすべての変更は、画面にリアルタイムで表示されます。
Beaver Builderには、Elementorのようなスタイルタブシステムはありません。 使用するほとんどのモジュールとセクションには、多くの場合、複数のスタイリングオプションタブがあります。 たとえば、色、タイポグラフィのカスタマイズ、またはモジュールが使用するその他の機能用に個別のスタイル設定タブを設定できます。
指先で利用できるタブが非常に多いことの欠点は、必要なすべての設定がどこにあるかを忘れてしまう可能性があることです。 ただし、スタイルタブがすべて同じ場所にクラスター化されているわけではないため、ナビゲーションが簡単になります。
利用可能なテンプレート
どちらのプラグインにも、さまざまなテンプレートオプションが含まれています。 テンプレートは事前に作成されたページデザインであり、サイトページの作成をすばやく開始するために使用できます。 Beaver BuilderとElementorには、プロ並みの高品質なテンプレートがたくさんあります。
ELEMENTOR
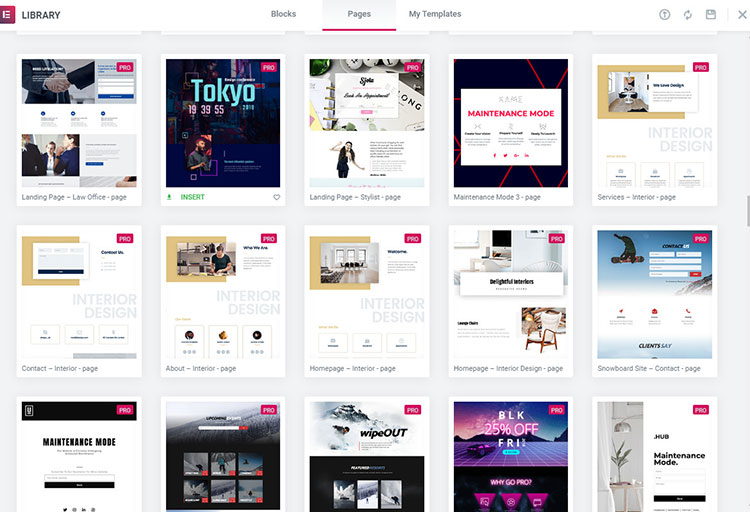
Elementorで新しいページを作成するたびに、テンプレートを使用してページを作成するか、セクションを追加するかを選択できます。 Elementorの無料バージョンには、約40の異なるテンプレートが含まれています。 Proバージョンには300を超えるブロックおよびページテンプレートがあります。

「テンプレートの追加」オプションを選択すると、テンプレートにアクセスできます。 次に、選択可能なテンプレートを示すメニューが表示されます。 Elementorには、ブロックテンプレートとページテンプレートの2種類のテンプレートがあります。
ブロックテンプレートは、ページの特定のセクションを作成するためによく使用されます。 ブロックテンプレートの例としては、CTAセクションやお問い合わせフォームがあります。 ページテンプレートは、ページ全体で使用するように設計されています。
独自のカスタムテンプレートをデザインして保存し、後で使用できるようにすることもできます。 サードパーティによって設計されたテンプレートをアップロードして、それらをWebサイトに統合することもできます。 カスタマイズオプションはほぼ無限です。
ビーバービルダー
Beaver Builderテンプレートは、ランディングページ、連絡先ページ、および保存済みテンプレートの3つのカテゴリに分類されます。 BeaverBuilderにはブロックテンプレートはありません。 ただし、他のサードパーティプラグインを追加してインストールすると、同じ機能を実現するのに役立ちます。
Beaver Builderのすべてのテンプレートは、プラグインの有料バージョンに含まれています。 無料版にはテンプレートオプションがありません。 Beaver Builderの無料版を使用する場合、これは、ページを最初から作成する必要があることを意味します。

ランディングページテンプレートは通常、より精巧で文体的なランディングページを作成するために使用されます。 Beaver Builderは現在、30を超える異なるランディングページテンプレートを提供しています。
連絡先ページテンプレートは、「会社概要」ページ、ホームページ、連絡先ページ、およびその他の特定のコンテンツページに使用されます。 選択する連絡先ページテンプレートは約25種類あります。
保存されたテンプレートは、独自にカスタマイズしたテンプレートです。 Elementorの場合と同じように、ページビルダーを使用して、後で使用する予定のテンプレートを作成できます。 Beaver Builderでテンプレートをインポートすることもできますが、そのプロセスはElementorの場合ほど直感的でも単純でもありません。
結論
Elementorのビルダーは、ビーバービルダーよりも多くのテンプレートオプションを提供します。 テンプレートのインポートとエクスポートの観点からも使いやすいです。 どちらのソリューションにも、さまざまなニッチ向けの魅力的で効果的なテンプレートが豊富に用意されています。
両方のプラグインの無料バージョンを比較する場合、Elementorは明確な選択です。 Elementorの無料版では、テンプレートをインポートおよびエクスポートし、膨大な数の高品質の既製のテンプレートを使用できます。 Beaver Builderは、無料バージョンではテンプレートオプションを提供していません。 そのテンプレート機能はすべて、プラグインの有料バージョンで利用できます。
テーマビル
テーマ構築は、BeaverBuilderとElementorの両方が提供するもう1つの重要な機能です。 Elementorのテーマ構築機能は、ユーザーがプレミアムバージョンにアップグレードするとロックが解除されます。
Beaver Builderユーザーは、テーマ作成オプションにアクセスするために、Beaver Themerプラグイン(別売り)にさらに147ドルを費やす必要があります。
ELEMENTOR
Elementorテーマ構築オプションを使用するには、[テンプレート]> [テーマビルダー]に移動します。 そこで、テーマテンプレートを編集または作成できます。 テンプレートは、ヘッダー、フッター、404ページ、アーカイブページ、一般ページ、単一ページなど用に設計または変更できます。
テーマビルダーは、Elementorページビルダーとほぼ同じように機能します。 あなたが期待するすべての通常の要素がそこにあります。 また、特定のタイプのテーマセクションに固有の新しい要素や要素もあります。
ゼロから作成したくない場合に使用できる、事前に設計されたテンプレートがたくさんあります。 カスタマイズしたテーマテンプレートを作成した後、いつどこに表示するかを管理できます。
ビーバービルダー
Beaver Builderのテーマビルダーは、Elementorテーマビルダー関数と非常によく似た動作をします。 自分のビジネスや顧客のために印象的でカスタマイズされたテーマを作成したい人にとっては、優れたリソースです。
テーマビルダーは、個別のBeaver Themerプラグインを購入、アクティブ化、およびインストールした後でのみ使用できます。 それが完了したら、Beaver Builderメニューから開始し、 ThemerLayoutオプションを選択します。 次に、単一の投稿ページ、アーカイブページ、404ページ、ヘッダー、フッターなどのあらゆる種類のカスタマイズされたテンプレートを作成できます。
適切なレイアウトを選択したら、いつどこに表示するかを決めることができます。 たとえば、カスタムフッターをサイトの特定のページでのみフッターに置き換えるか、すべてのページに表示してデフォルトのフッターを効果的に置き換えるかを選択できます。
Beaver Builderのルールベースのカスタマイズは、多くの自由と柔軟性を提供します。 テーマビルダーとページビルダーの両方で、同じ量の要素とモジュールを使用できます。
結論
どちらのプラグインも、優れたカスタマイズオプションを提供し、テーマの作成を制御します。 コストの面では、Elementorはより安価なオプションであり、そのテーマ構築機能はプラグインのプレミアムエディションに直接組み込まれています。
非アクティブ化するとどうなりますか?
これは非常に興味深い議論のトピックです。 作成したすべてのページは、そのプラグインがアクティブ化されている限り、作成されたページビルダープラグインに関係なく見栄えがします。
しかし、見事なページを作成するために使用したページビルダーを非アクティブ化することを選択した場合はどうなりますか? これは、作成したコンテンツに影響しますか? この質問に対する簡単な答えは「はい」ですが、非アクティブ化後に発生する可能性のある問題の程度はページビルダーによって異なります。
Beaver BuilderとElementorはどちらも、プラグインの非アクティブ化をかなりうまく処理します。 きれいで非常に読みやすいページが残ります。 標準のHTMLドキュメント構文が使用され、使用したすべての要素が引き続き存在します。
たとえば、ElementorまたはBeaver Builderを非アクティブ化しても、読みやすく理解しやすい優れたページ構造が残ります。 これは、DiviBuilderを非アクティブ化したときに発生することとはまったく異なります。 Diviを使用すると、残っているのは読み取り不可能なページと混乱するショートコードの混乱だけです。
ビーバービルダーとElementorの価格
各プラグインの無料版と有料版で得られるものの内訳は次のとおりです。
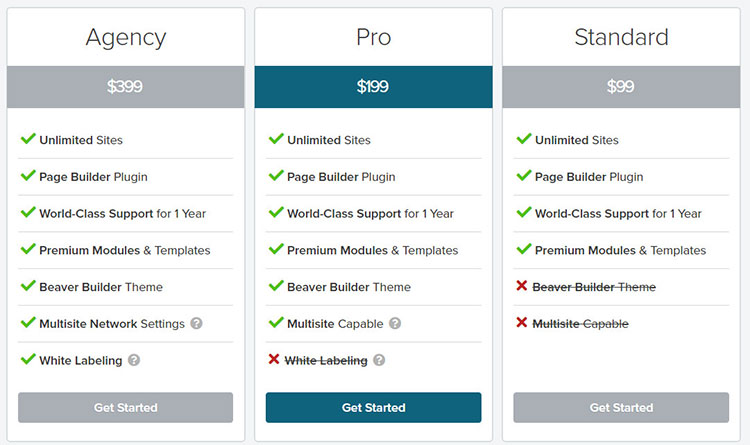
ビーバービルダー
Beaver Builderは、無料(または「ライト」)バージョンの欠点について非常にオープンです。 Beaver Builder Liteは、ページ作成の初心者であるか、一度に1つのサイトを作成することを計画している人にとっては依然として良いオプションです。
無料版に含まれているものは次のとおりです。
- 効果的なドラッグアンドドロップフロントエンドページビルダー。
- 非常に応答性の高いWeb作成機能。
- 基本的なページ構築要素(「モジュール」)。 これらの要素は、さまざまな目的に使用できます。
- WordPressに固有のモジュール。 これらのモジュールは、WordPressの典型的な機能をビルダーに統合します。
- 列の選択肢の優れた選択とモジュール行を操作する機能。
- ページの背景に画像、ビデオ、または色を追加する機能。
- カスタムCSSを使用して、要素をさらにカスタマイズできます。

プレミアム–ビーバービルダーは3つのプレミアムプランを提供しています。 それぞれがあなたのWordPressビジネスを成長させるのを助けるように設計されています。 プレミアムバージョンで期待できる機能のリストは次のとおりです。
- Beaver Builderは、無制限の数のサイトで使用できます。
- 利用可能なすべてのモジュールへのアクセス。
- セクションとページの事前に設計されたテンプレート。 これらのテンプレートは、新しいページの作成にかかる時間を大幅に短縮するのに役立ちます。
- 将来使用するために、行要素テンプレートとページレイアウトを保存できます。
- 頻繁に使用するページまたは要素のテンプレートをエクスポートして、他のWebサイトで使用することもできます。
- 独自のモジュールを作成、保存、およびエクスポートできます。
- マルチサイト統合。
- ビーバービルダーのテーマ(ビーバーテーマと混同しないでください)。
- ホワイトラベリング。
ELEMENTOR
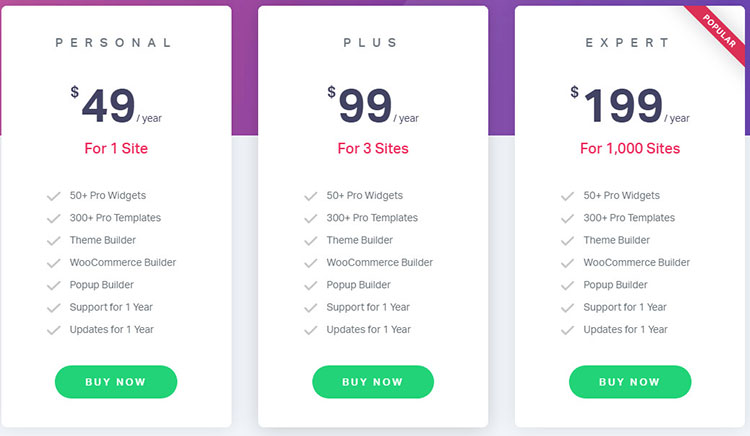
Elementorの無料版は、自己管理サイトでうまく機能するはずです。 ただし、より多くの機能が必要な場合やクライアント用のサイトを構築する場合は、プレミアムバージョンのElementorを選択することをお勧めします。
無料版に含まれるものは次のとおりです。
- 変更をリアルタイムで表示するフロントエンドのドラッグアンドドロップページビルダー。
- 完全にレスポンシブなWebデザイン機能。
- 約30ページのビルダー要素(または「ウィジェット」)。 これらのウィジェットは、あらゆる種類の機能に使用できます。
- 使用するウィジェットごとに、アニメーション、背景オーバーレイ、色の選択、フォントの選択、グラデーションの背景、間隔、サイズ設定、およびその他のオプションを管理できます。
- すでに作成された要素を統合するブロックおよびページテンプレートライブラリ。 これにより、ゼロからWebサイトを構築するために費やす時間が短縮されます。
- サイトで使用するページテンプレートとブロックテンプレートを作成して保存することも、将来のプロジェクトで使用できるように保存することもできます。
- まだサイトを公開する準備ができていない場合は、すぐにメンテナンスモードにすることができます。

プレミアム– Elementorは、パーソナル、ビジネス、無制限の3つの異なるプレミアムプランを提供しています。 個人は会社のウェブサイトに最適です。 ビジネスはフリーランスの開発者にとって賢い選択であり、Unlimitedは代理店にとって理想的です。
- これらのプランの唯一の違いは、プラグインを使用できるサイトの数にあります。
- 各プレミアムプランには、50を超えるウィジェットが含まれています。 これらのウィジェットは、自動化、CRM統合、画像とビデオのスライダー、マーケティングの自動化、およびeコマースのために作成されています。
- すべてのウィジェットはグローバル設定に設定できます。 つまり、構成する必要があるのは1回だけです。 その構成は、サイト全体に適用されます。
- カスタムCSSにもアクセスできます。
- 300以上の異なるプロフェッショナルテンプレートが含まれています。 これは、サイト構築の可能性を高めるのに役立ちます。
- WooCommerceBuilderとThemeBuilderを使用すると、ブログのレイアウト、ヘッダー、フッター、さらに多くのデザイン要素をカスタマイズできます。
価格に基づいて決定する場合は、BeaverBuilderとElementorの機能と価格を並べて比較対照することをお勧めします。 Beaver Builderは最初はより高価に見えるかもしれませんが、Web開発者にとって非常に有益な機能がたくさん含まれています。 あなたの決定はあなたが支払っている価格に対してあなたが受け取る価値に基づいているべきです。
結論
BeaverBuilderとElementorの両方に無料バージョンがあります。 Elementorの無料版は明らかに勝者です。 何十もの無料のテンプレートと要素が含まれています。 比較すると、Beaver BuilderLiteはかなり制限されています。 そのため、無料バージョンを比較すると、Elementor無料が勝ちます。
Beaver Builderのプレミアムプランの価格は高くなっていますが、ホワイトラベリングやその他の高度な機能を提供しています。
ElementorとBeaverBuilderの結論
Beaver BuilderとElementorは、利用可能な最高のWordPressページビルダーの1つです。 Elementorの利用可能なテンプレートと要素の数は印象的ですが、Beaver Builderはそれをシンプルに保とうとしていますが、それでもすべてのWebデザインユーザーのニーズを満たしています。
Beaver Builderは、開発者にとって使いやすいものです。 ホワイトラベリングオプションを提供し、開発者がそれを使用して構築されたサービスやWebサイトを販売する方法に制限はありません。
Elementorページビルダープラグインは、個々の開発者またはユーザーに最適です。 迅速な更新と膨大な数の機能があります。 これらすべてのオプションに圧倒されたくない場合は、BeaverBuilderの方が適している可能性があります。
決定はあなただけが行うことです。 ここには本当の勝者はいない。 各製品は間違いなく進化と改善を続けます。 私は個人的に、Elementorがもっと好きです。 しかし、それは個人的な好みです。 私はBeaverBuilderよりもElementorが少し好きですが、上記の情報とビジネスのニーズに基づいて選択する必要があります。
