設計最適化の次のステップを踏み出すための最新のBEEイノベーション
公開: 2021-03-04記事上で
アニメーションGIF、絵文字、ステッカーの新しいセットから、自動タイトルタグや文字間隔まで。 さらに最適化された変換防止設計については、最新のBEEエディターを確認してみましょう。
私たちは最新の状態を保ち、BEEの機能、つまりMailUpプラットフォームと統合されたドラッグアンドドロップエディターを完成させています。 いつものように、私たちはさらにアクセスしやすく、カスタマイズ可能で、効果的なデザインを確実にすることを目指しています。
今回、最新ニュースは3つの面をカバーしています。
- さらにダイナミックでクリエイティブなメールを作成できるように、GIFとアニメーションステッカーの新しいセットを備えたグラフィック要素。
- 主題をさらに効果的にし、あらゆるニーズに適合させるための新しい絵文字。 と
- それは、電子メールやランディングページのデザインになると、自動的に機能を間隔新しい文字とオプションとのタイトルは、より大きな柔軟性とアクセシビリティをH1、H2、およびH3のタイトルタグを挿入します。
ここでは、各アップデートの使用方法とその利点を活用する方法を詳しく見ていきましょう。
新しいGIFとステッカーセットでキャンペーンを盛り上げましょう
アニメーションGIFとステッカーがメールキャンペーンをより魅力的で独創的なものにすることは間違いありません。 ますます多くの企業が受信トレイで目立つようにそれらを使用しています。
2019年には、マーケターの61%が、キャンペーンでこれらのアニメーション要素を定期的に使用して、オープニング、クリック、コンバージョンを促進すると述べています。 一部のケーススタディでは、GIFの使用により開口部が6%増加し、クリック率が最大42%向上したことが強調されています。
メッセージをさらにダイナミックでクリエイティブにするために、BEEエディターはアニメーションGIFとステッカーの新しいセットで強化されています。 それは絶えず拡大を提供します 実験できるグラフィックの範囲。
メールにGIFやステッカーを挿入する方法
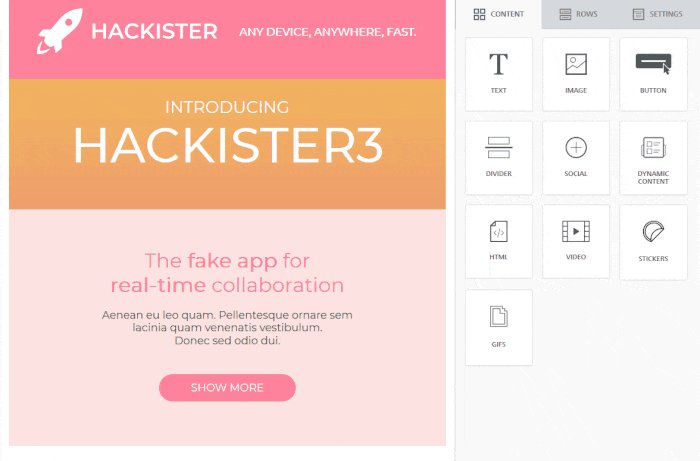
BEEエディターを使用して、これらのアニメーション要素を電子メールに追加します。 すばやく簡単で、特別なスキルセットは必要ありません。 ステッカーとGIFコンテンツブロックをメッセージテンプレートにドラッグして、好きな場所に配置するだけです。

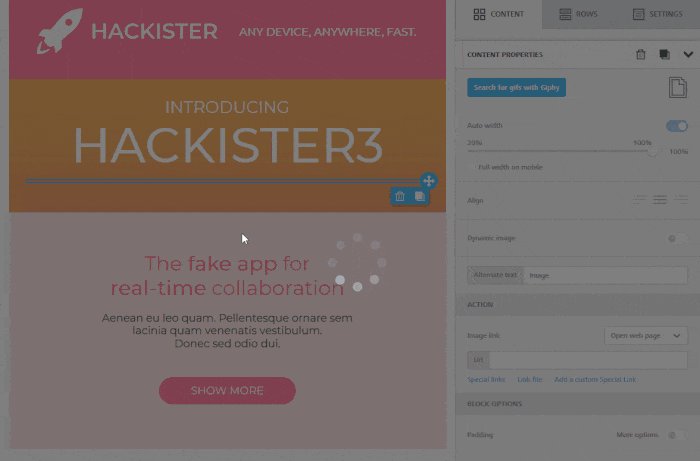
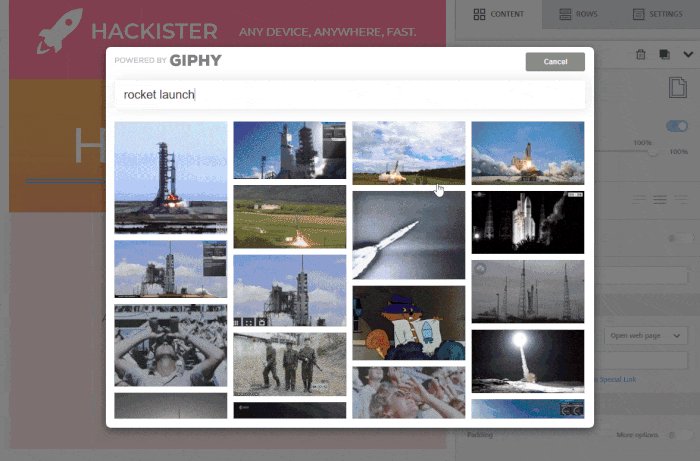
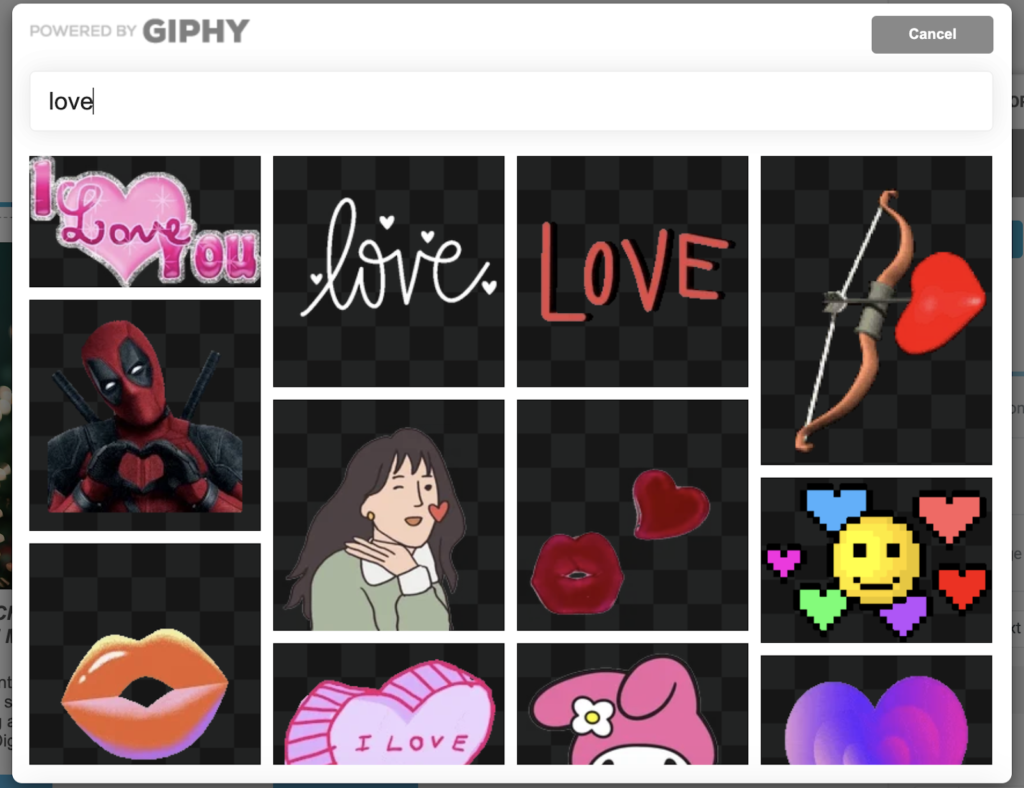
「 GIFを追加」または「ステッカーを追加」をクリックし、広大なギャラリーを検索して、メッセージの内容とクリエイティブなニーズに最適な利用可能なGIFとステッカーを探します。


完全なチュートリアルで、GIFを正しい方法で使用する方法をご案内します。
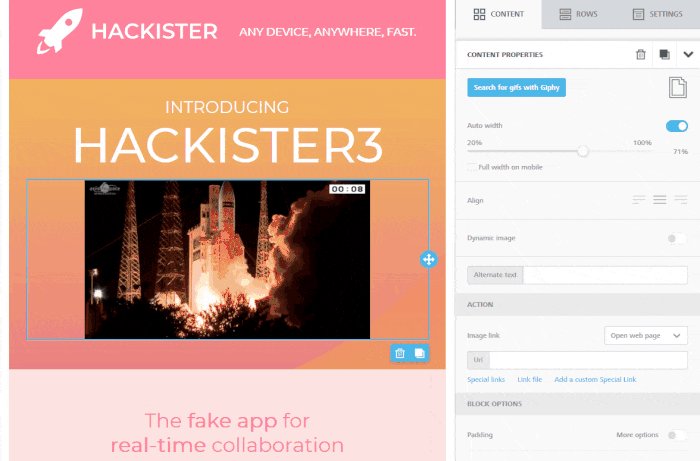
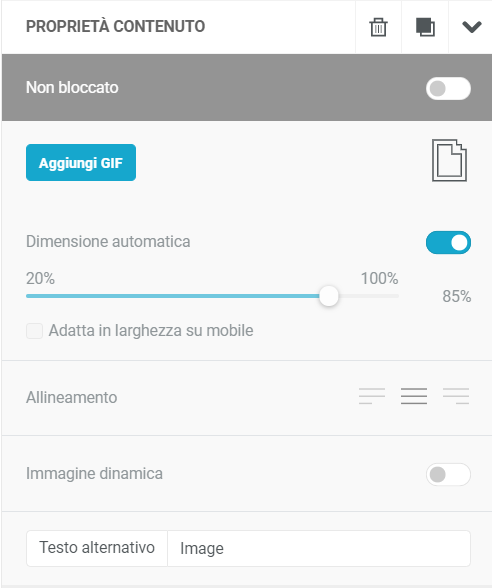
挿入すると、選択した視覚要素のサイズを調整できます。 これは、特大のGIFやステッカーが遅すぎて、結果として生じる配信可能性のリスクによって電子メールをアニメーション化または圧迫できないことが判明するのを防ぐための基本的なステップです。

ファイルサイズに決まったルールはありません。 一般的な経験則では、GIFを200〜250KB未満に保つことです。
利点
企業は近年、これらのグラフィック要素の無数の可能性を模索してきました。 彼らは実験し、ますます異なる創造的な使用法を開始しました。 オリジナリティを高め、メールに動きを与える装飾的な要素であることに加えて、GIFやアニメーションステッカーは他の多くの目的に役立ちます。
- 製品の機能を視覚的かつ即座に説明します

- 製品のストーリーを伴う より多くの影響を生み出すために

- ビデオ効果を置き換えて模倣する

- アニメーションチュートリアルのようなアプリケーションまたは製品の使用方法の手順を視覚的に表現します

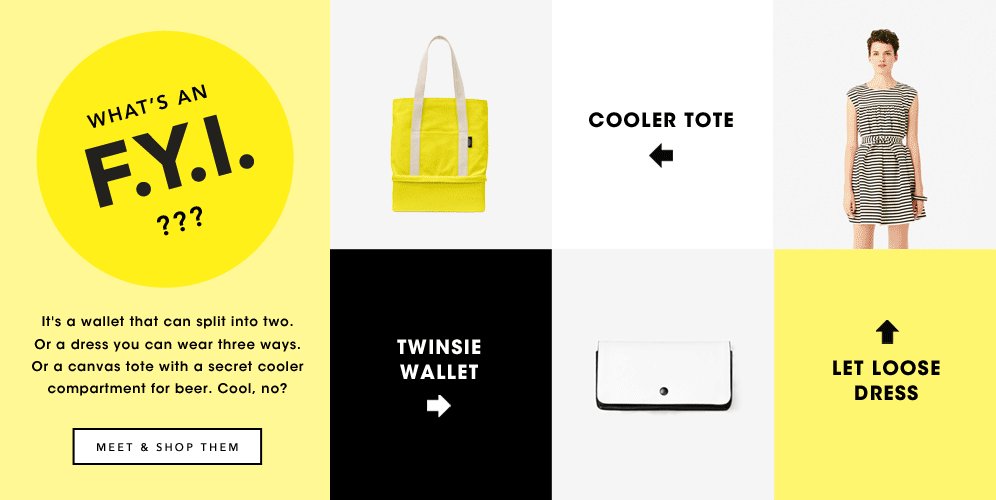
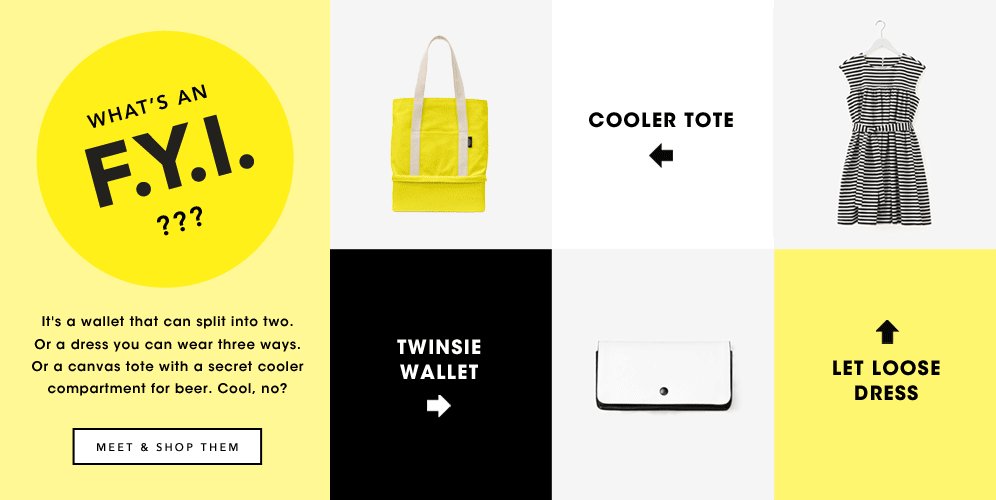
- 可能な組み合わせまたは色とパターンのオプションを含む製品のまとめを提示する

GIFを活用するための多くの楽しくて便利な方法を発見してください
新しい絵文字で被写体の効果を高めましょう
メッセージを更新し、受信トレイで目立ち、開封を容易にするもう1つの方法は、絵文字を使用することです。 これらの視覚的要素は、今や私たちのコミュニケーションの方法に不可欠になっています。

神経科学は、私たちの日常のコミュニケーションの形でこれらの記号が発生するのは、単純に書かれた言葉よりも共感を生み出す能力によるものであることを確認しています。 マーケティングの観点から、これはそれらが効果的なコミュニケーション戦略の重要な要素であることを意味します。 実際、それらの使用は、動的フィールドのような他の広く使用されている要素をはるかに超えて、毎年775%増加しています。
彼らの成功を考えると、メッセージングアプリケーションは常に絵文字セットを更新します。 BEEエディターは、電子メールの件名を充実させ、最適化するための新しい記号も導入しました。
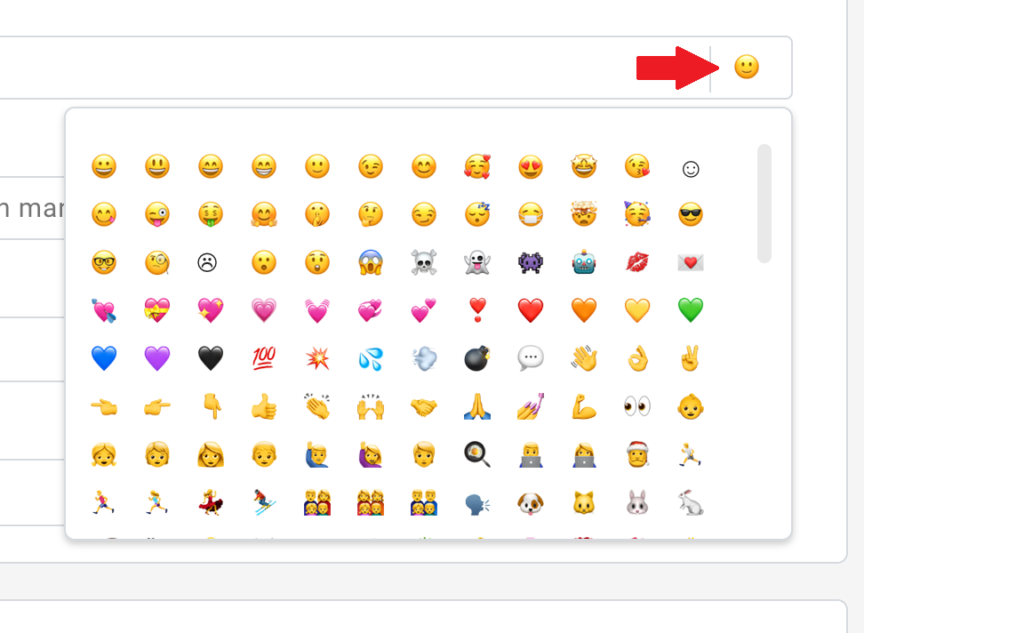
それらを使用するには、[メッセージの概要]タブに移動して 件名ボックスの横にある絵文字記号をクリックします。

このようにして、新しいメッセージの件名に新しい絵文字を直接挿入できます。 オープンプルーフの件名の7つの基本的なルールを尊重してください。
開口部の促進と共感の創出、およびその他のメリット
なぜ絵文字を使うのですか? この質問には多くの答えがあります:
- 絵文字は件名をより効果的にします。コンテンツはより直接的で表現力豊かです。
- 電子メールキャンペーンの件名に関する調査でわかったように、クリック率は高くなっています。
- 彼らはユニークな開口をブースト:エクスペリアンによると、ブランドの56%は、件名に使用される絵文字が一意開口の増加を見ました。
- 彼らはより直接的で共感的な方法で感情を伝達するので、より高い反応率を生み出します

- 単語や意味をアイコンに翻訳し、メッセージを凝縮することでスペースを節約します。
件名に絵文字を使用する4つの方法をご覧ください
タイトルタグと文字間隔機能を使用して、コンテンツの階層とデザインを最適化します
タイトルタグとは何ですか?
一般的に、タイトルタグは、ページタイトルまたはHTMLタイトルとも呼ばれ、SERPに表示されるWebページのクリック可能なタイトルです。
(出典:Semrush)
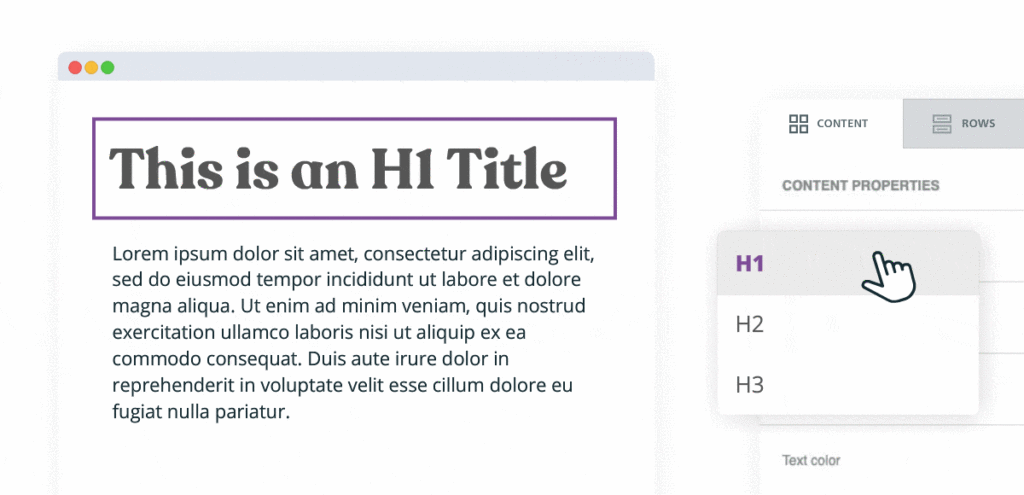
タイトルタグは、Webページまたは電子メールの正確な階層(メインタイトルの場合はH1、段落とサブ段落の場合はH2とH3)を通じてコンテンツの順序を最適化するのに役立ちます。

通常、テキストHTMLタグ<title>は、ページタイトルを設定するために使用されます。 ただし、ほとんどのコンテンツ管理システムには、タイトルタグを自動的に設定するためのフォームが用意されています。 今月の最新のBEE機能には、テキストのHTMLに介入することなく、電子メールやランディングページにタイトルタグを自動的に挿入する機能が含まれています。
BEEでタイトルタグを挿入する方法
この新機能を使用するには、特定のコンテンツブロックをタイトルに追加し、メッセージの本文に配置して、挿入するタイトルタグのタイプ(H1、H2、またはH3)を選択するだけです。


タイトルタグの関連性:アクセシビリティとSEOの問題
タイトルタグは、ユーザーと検索エンジンにWebページの内容を通知し、特定のWebページがユーザーのクエリにどの程度関連しているかを示します。 ランディングページにそれらを配置して最適化することは、ページの配置に影響を与えるため、重要なSEOポイントです。
一方、電子メールでは、タイトルとコンテンツの階層を挿入することで、メッセージをWebアクセシビリティ標準に適合させ、読みやすくします。
電子メールのアクセシビリティとは、すべての受信者に対してメッセージとそのすべてのコンテンツの完全な使用を保証する電子メールの設計を意味します。 これらには、障害のある人(例:視覚障害)または支援技術を使用する人(例:スクリーンリーダー)が含まれます。
したがって、メッセージにアクセスするには、すべてのWebコンテンツ開発者が従うべき一連のガイドライン( Webコンテンツアクセシビリティガイドライン– WCAG )に準拠している必要があります。 これらのガイドラインは常に更新されており、テキストを整理して最大数のユーザーが使用できるようにするためのタイトルタグが含まれています。
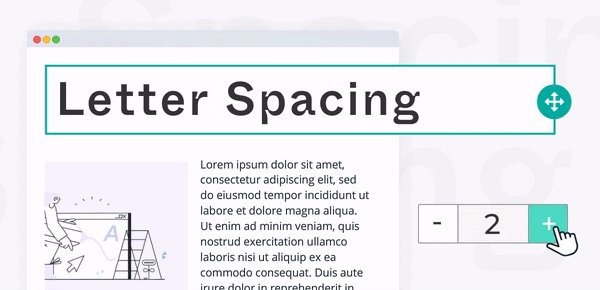
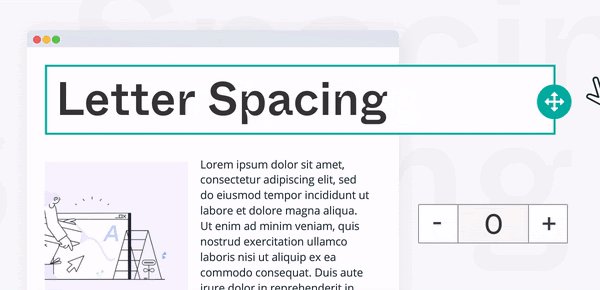
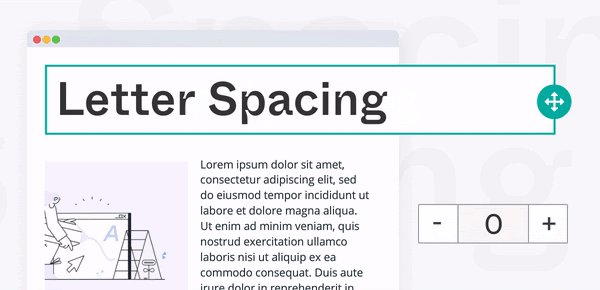
コンテンツデザインの文字間隔
自動タイトルタグに加えて、BEEは、コンテンツデザインを最適化するための別の機能で拡張されました。 メールやランディングページをデザインする際の柔軟性を高めるために、タイトル、テキストブロック、ボタンに新しい文字間隔を自由に使用してください。
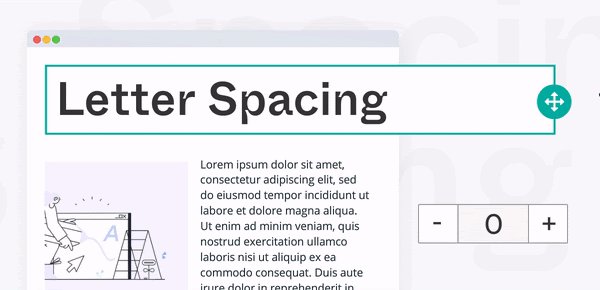
変更したいテキストコンテンツをクリックするだけでこの機能を使用できます。 次に、次の例のように、文字間隔を増やします。

タイトルタグと同様に、この機能は、より読みやすいテキストコンテンツを可能にするため、電子メールやランディングページのアクセシビリティにも影響します。
文字間隔の2番目の利点は、デザインがより一貫性があり、ブランドの活版印刷ガイドラインと互換性があることです。
理論から実践へ
いつものように、BEEエディターとMailUpプラットフォームの革新を直接試してみることをお勧めします。 最新の機能を備えた、よりクリエイティブで効果的なメールとランディングページをお祈りします。