WordPressのPHPビギナーズガイド
公開: 2013-03-24WordPressは、さまざまな種類のコードを使用してソフトウェアを実行します。
PHP、CSS、HTML、およびJavascriptは、コアWordPressファイルに含まれる4つの異なるコード言語です。
PhPは、コアWordPressファイル、インストールするプラグイン、アクティブなテーマを実行する最も強力なコードです。
PHPにはカスタム関数以外にも多くの機能がありますが、WordPressサイトをカスタマイズおよび設計する場合、カスタム関数が広く使用されています。
PHPコードを挿入する場所
phpコードは、子テーマテンプレートファイルまたはテーマfunctions.phpファイルに直接配置できます。
もう1つの解決策は、Genesis Simple Hooksのようなフックプラグインをインストールすることです。これは、テーマがフックを使用する特定の場所にHTML、テキスト、またはPHPコードの数行を追加するだけの場合に便利です。
プラグインを使用してフックの場所にPHPコードを追加するときは、PHPタグを開いたり閉じたりするときにPHPをラップするようにしてください。 例:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>テンプレートファイルがコードで肥大化するのを防ぎ、すべてのコードを1つの場所に保持するには、子テーマを作成し、すべてのカスタムコードの関数ファイルを追加することをお勧めします。
このようにして、親テーマフレームワークまたはWordPressコアファイルを更新するときに、すべてのカスタムコーディングが失われることはありません。
PHPタグの開閉
PHPコードは常に<?phpで始まり、?>で終わります
テンプレートファイルにPHPコードを配置する場合は、これらの開始PHPタグと終了PHPタグを常に追加する必要があります。
PHPをファイルに直接追加することを検討することはベストプラクティスではありません。関数ファイルに書き込むコードのすべてのブロックにこれらのタグを追加する必要はありません。 この理由は、関数ファイルには、テーマのコーディング方法によっては、ファイルの最初と最後に開始PHPタグがすでに含まれているためです。
PHPの開始タグの後にPHPコードを追加するだけです。
PHPコードを追加する場所
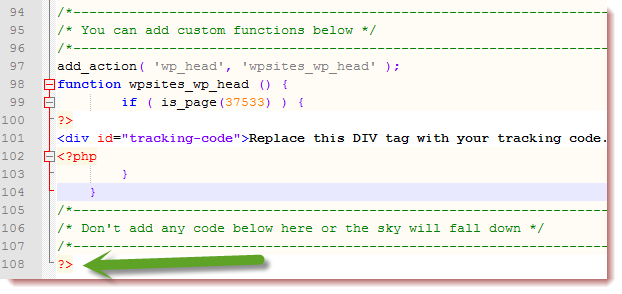
親テーマ関数ファイルの例:

上のスクリーンショットは、カスタム関数のカスタムphpコードを追加するために使用できるWooテーマ関数ファイルのセクションを示しています。 WooテーマにはすべてのテーマにWooフレームワークが含まれていますが、StudioPressの子テーマはGenesisという名前の個別のフレームワークに基づいて構築されています。
StudioPressが提供するような子テーマには、カスタムコーディング用のfunctions.phpファイルが含まれます。 このように、親テーマまたはテーマフレームワーク(この場合はGenesis)でPHPコードを追加または編集する必要はありません。
ダッシュボードの[外観]タブにある組み込みのファイルエディタを使用することもできますが、これはベストプラクティスではありません。
PHPコードの編集
お気に入りのテキスト/コードエディタを選択し、間違えた場合に備えて、編集中のファイルを常にバックアップしてください。
PHPを使用したテキストの表示
単にphpコードを使用してテキストを出力したい場合は、次のようなコードを記述します。
<?php echo "Howdy Folks!"; ?>エコーはテキストを出力するときに使用され、このコードはテキストHowdy Folks!を出力します。
しかし、コードはどこにテキストを出力しますか?
このコードをテーマfunctions.phpに配置すると、サイトのすべてのページの上部にテキストが出力されます。
footer.phpなどの特定のテンプレートファイルの特定の場所にコードを配置すると、フッターにテキストが出力されます。 それだけでなく、ページが読み込まれるたびに常にこのテキストが出力されます。
テキストを出力するためにコードを実行するタイミングを決定するためのより良い方法は、関数を使用することです。
また、テキストが表示される場所を特定するためのより良い方法は、WordPressフックを使用することです。さらに、テーマフックを使用することもできます。
テンプレートファイルにPHPコードを追加することは、カスタマイズにPHPコードを使用する効率的な方法ではないという事実を考慮すると、このコードを関数に追加し、コンテンツがテーマ内で表示される正確な場所を決定するためのフックを含める必要があります。
最初に基本的なカスタム関数の使用を見てから、テキストが表示される場所を決定するために使用するフックを見てみましょう。

機能
非常に基本的なカスタム関数を記述して、ページがブラウザに読み込まれたときにテキストを出力するコードを実行します。この関数を使用して呼び出された場合のみです。
最初のステップは、カスタム関数を作成し、それが何をするかを説明する名前を付けることです。
function your_custom_function_name() { echo "Howdy Folks!"; }関数名
function display_welcome_text() { echo "Howdy Folks!"; }カスタム関数に名前を付けたので、テーマのウェルカムテキストを表示(出力)する場所を選択します。
フックを使用して、テーマのどこにでもPHPコードを実行できます。
まず、任意のテーマで機能するWordPressフックを追加して、フッターにウェルカムテキストを表示します。
WordPressがフッターに使用するフックはwp_hookであるため、ここで行う必要があるのは、それをコードに追加することだけです。
コードにフックを追加するには、add_actionを使用します。
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }このコードはWordPressフックを使用しているため、どのテーマでも機能します。 しかし、テーマがGenesisやWooのような独自のフックを使用している場合はどうなりますか?
テキストをフッターに出力したくない場合はどうなりますか?
投稿コンテンツの前後にテキストを出力したい場合はどうなりますか?
次に、テーマが提供する適切なフックを使用する必要があります。
このコードは、Wooテーマを使用する場合、投稿コンテンツの前にウェルカムテキストを表示します
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }このコードは、StudioPressのGenesis子テーマを使用するときに、コンテンツの後にウェルカムテキストを表示します。
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );わかりましたが、テキストはホームページやブログページなどのアーカイブページにも表示されるので、どのように除外しますか?
条件付きタグを追加します。
WooテーマユーザーとGenesis子テーマユーザーの条件付きタグを使用してコード例を表示できます。
これが1つの例です:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}このコードは、投稿コンテンツの後のすべての単一の投稿にプレーンテキストメッセージを表示します。
なぜ2つの閉じ中括弧を使用するのですか?
カスタム関数と条件文の両方を終了する必要があるためです。
ローカルコード開発
Windowsの場合はinstantwp、Macの場合はMAMPを使用してWordPressをローカルにインストールします。
このようにして、PHPコードが機能するまでの記述方法を学ぶのに必要なだけ多くの間違いを犯す可能性があります。
WordPressでのPHPコードの表示
私の経験に基づくと、PHPコードスニペットを表示および保存する最良の方法は、GithubGistsなどの無料のオンラインサービスを使用することです。
WordPressでのPHPコードの表示についてもっと読む。
