最高のお問い合わせページ:あなたのウェブサイトのためにそれを作成する方法とあなたがコピーしたいと思う10の例
公開: 2018-07-04
多くのブランドは、自社のWebサイトがクリーンでプロフェッショナルに見え、シームレスなエクスペリエンスを提供することを確認するために何ヶ月も費やしています。 彼らのデザインは魅力的で、配色はブランドに基づいており、魅力的です。また、すべてのページで最も重要な要素を強調するために空白を使用するようにしています。 簡単に言えば、一部の企業はほぼ完璧なWebサイトを設計する方法を知っています。
しかし、インターネットの昔に立ち往生しているかのように、どのWebページが古くなっているように見えるか知っていますか?
「お問い合わせ」ページ。
なぜ企業は、顧客関係と顧客獲得に関して本当に違いを生むことができる彼らのウェブサイトの一部を無視するのでしょうか? ホームページとランディングページは重要ですが、お問い合わせページも同様に重要です。 すべての企業は、同じ楽しい体験を提供するよう努め、ひいてはコンバージョン率を高める必要があります。
結局のところ、51%の人が、多くの企業Webサイトが検索している完全な連絡先情報を見逃していると考えています。
良いニュース? ユーザーが見つけて記入しやすい、コンバージョン率の高い連絡先ページを作成するのに役立つ、実用的なヒント、コツ、10の優れた例を用意しました。
効果的なお問い合わせWebページを設計するためのトップ10のヒント

1.Webページの上部と下部に連絡先情報を含めます
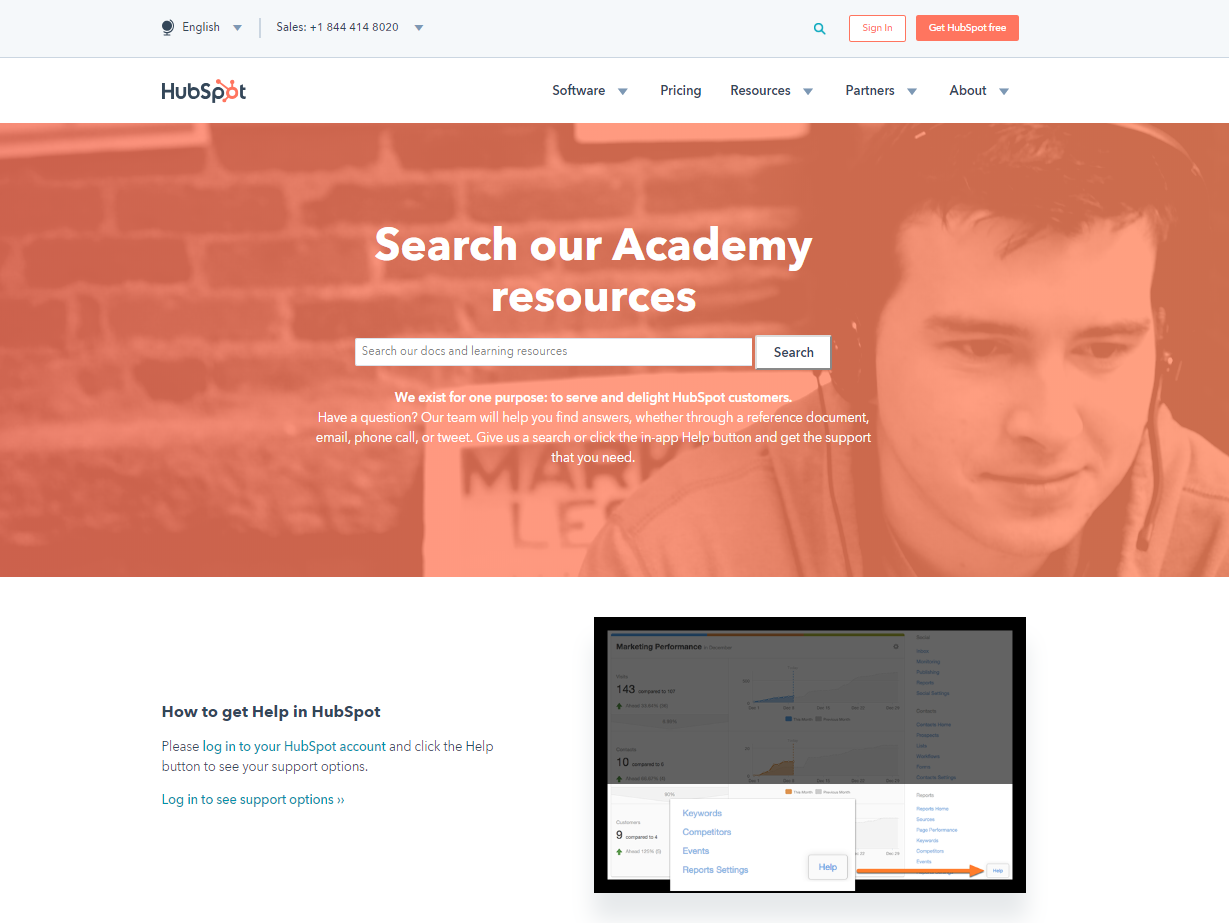
それをうまく行うウェブサイト:Hubspot
訪問者に連絡先ページを探しさせないでください。 実際、サイトのすべてのページのフッターに連絡先情報を配置することをお勧めします。 そうすれば、訪問者が突然追加情報が必要であると判断した場合、連絡先の詳細を探すために余分な時間を費やすことなく、すぐに連絡を取ることができます。
少なくとも、すべてのページの上部と下部に、電子メールアドレスや電話番号などの最も基本的な連絡先情報を保持するようにしてください。 あなたが望む最後のことは、特にあなたが新しいビジネスである場合、あなたに連絡する方法を見つけるのに時間がかかりすぎて、彼らはただあきらめたので、潜在的な顧客を失うことです。
Hubspotは新しいビジネスではありませんが、あなたの通信が彼らにとって重要であるという明確なメッセージを送信します。 メニューナビゲーションの最初のレベルは、ページ上部の[お問い合わせ]ボタンです。 便利なだけでなく、その連絡を楽しみにしていることをサブリミナルに伝えます。

2.簡単な連絡フォームを試す
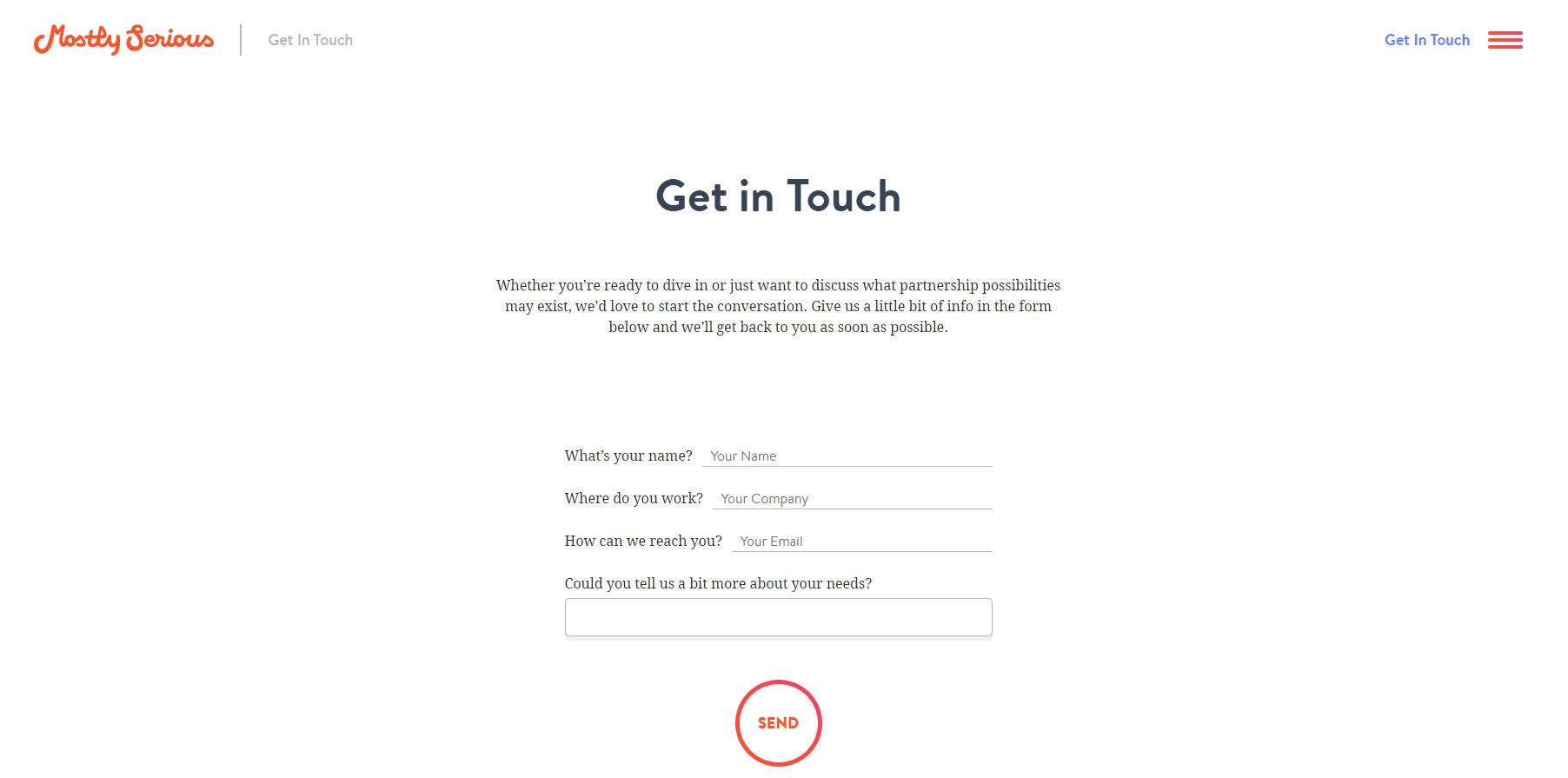
それをうまくやっているウェブサイト:主に深刻
ほとんどの企業のWebサイトでは、連絡フォームに3〜4つ以上のフィールドは必要ありません。 それ以上のものは、訪問者の時間と忍耐の無駄です。 それだけでなく、いくつかの簡単な質問に答えるだけで無数のフィールドに入力する必要がある場合、彼らはイライラし始めるかもしれません。
単純なフォームが成功するという考えは、統計にも裏付けられています。連絡先フォームに3つのフィールドがある場合、最適なコンバージョン率は約25%です。 3〜5つのフィールドがある場合、コンバージョン率は20%に低下し、6つ以上のフィールドでは15%に低下します。 KISSの方法は、コンタクトフォームの設計で最適に機能します–短くシンプルに保ちます。 訪問者ができるだけ簡単に連絡できるようにします。

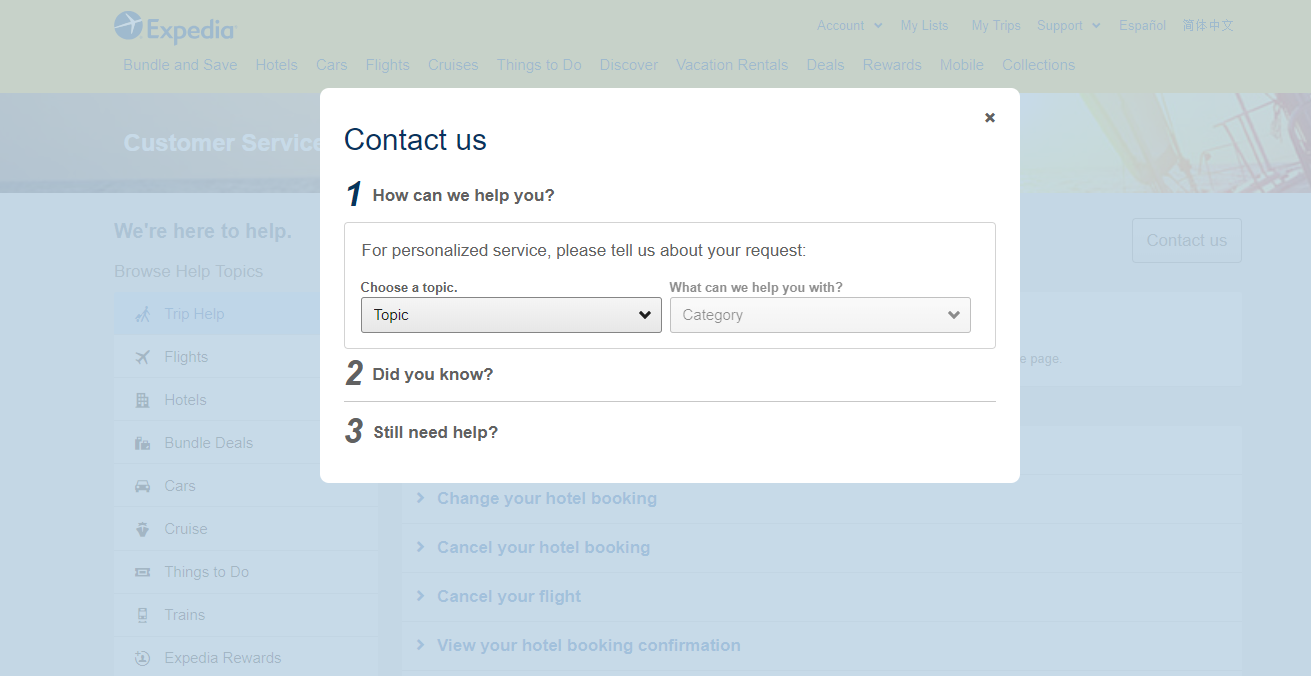
それを証明するための実際の例が必要ですか? Expediaは1つのフィールドのみを削除しましたが、これによりコンバージョンが発生し、1200万ドルの利益が発生しました。 彼らがどちらを排除したのか疑問に思っているなら、それは会社名のフィールドでした。 はい、それだけです。 そして、とにかく、ビジネスにとって本当に重要ではない分野。
しかし、もっと見るには、審美的に満足のいくシンプルなコンタクトフォームの動作を確認してください。MostlySeriousをチェックしてください。 すっきりと整理されたフォームは、最小限の美学と一致し、ユーザーにとって簡単なコミュニケーション体験を生み出します。

3.お問い合わせページに召喚状を追加します
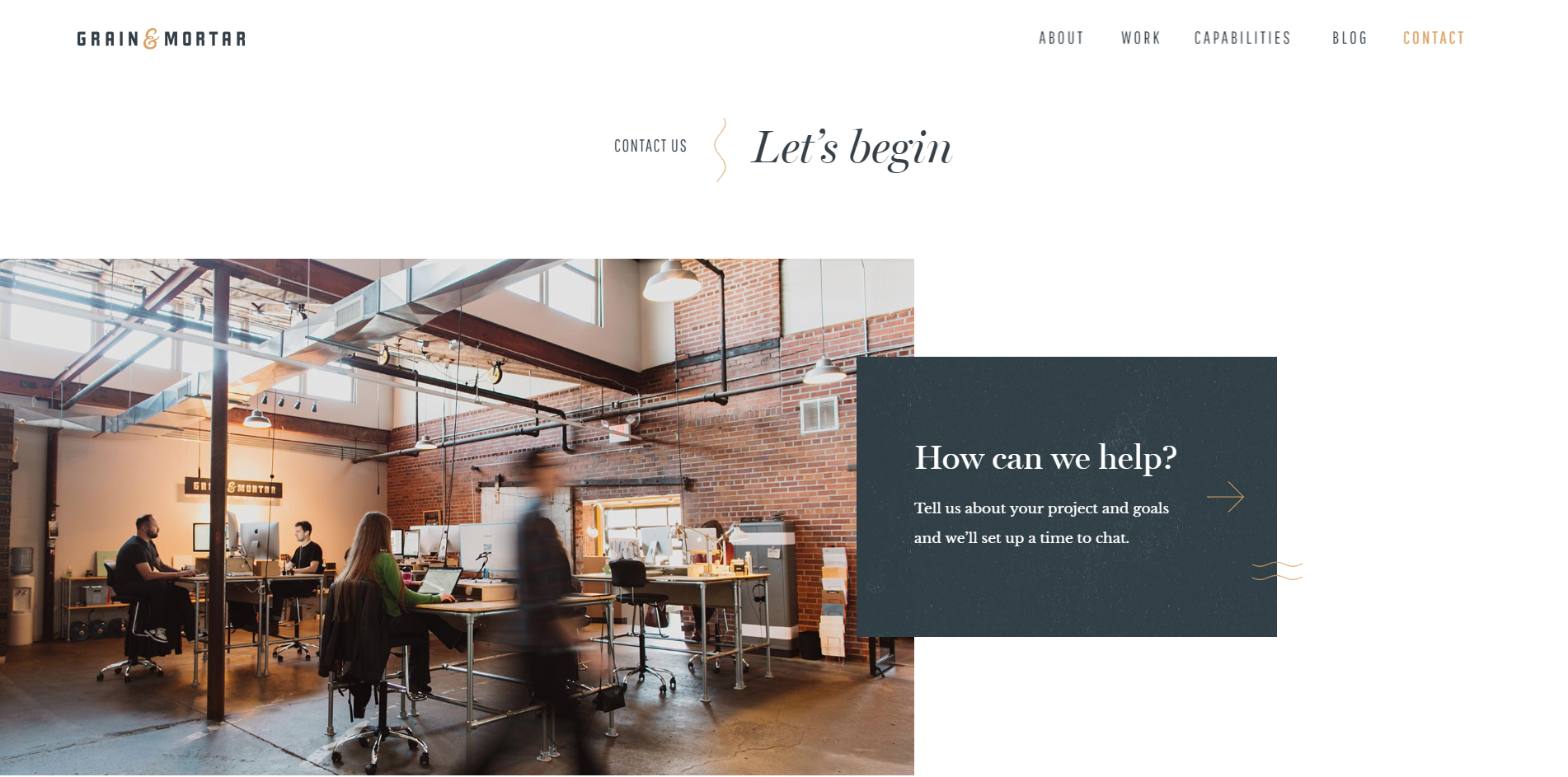
それをうまくやるウェブサイト:穀物とモルタル
あなたの訪問者があなたと連絡を取り合うのに簡単な時間を持っていることを確認して、彼らに直感的な経験を提供してください。 あなたのウェブサイトに着陸してから最初の数秒以内に彼らがそれを見ることができるようにすべてをそこに置いてください、そして次に彼らを導くのを助けるために行動への呼びかけを使ってください。
Grain&Mortarが連絡先ページで行うように、訪問者に次に何をすべきかを考えるのに多くの時間を無駄にしないように、明確で簡潔な指示を与えます。 彼らのCTAは単純です–あなたのビジネスについて教えてください。 ただし、Grain&Mortarは、連絡先Webページ内のCTAの優れた良い例ですが、連絡先セクションの悪い例でもあります。 彼らは人々の電話番号を尋ねます、そしてこれがそれが悪い考えである理由です。
勤務先の電話番号を共有して電話を待つ必要がある場合は、お問い合わせページを離れることがよくあります。 実際、37%の人が、電話番号の入力を求められたときに、お問い合わせページを放棄していることがわかりました。 Expediaが電話番号フィールドの横にオプションという単語を配置すると、コンバージョン率が2倍の42.6%から80%になりました。

4.訪問者に連絡先ページを通じて自分自身を表現するように促します
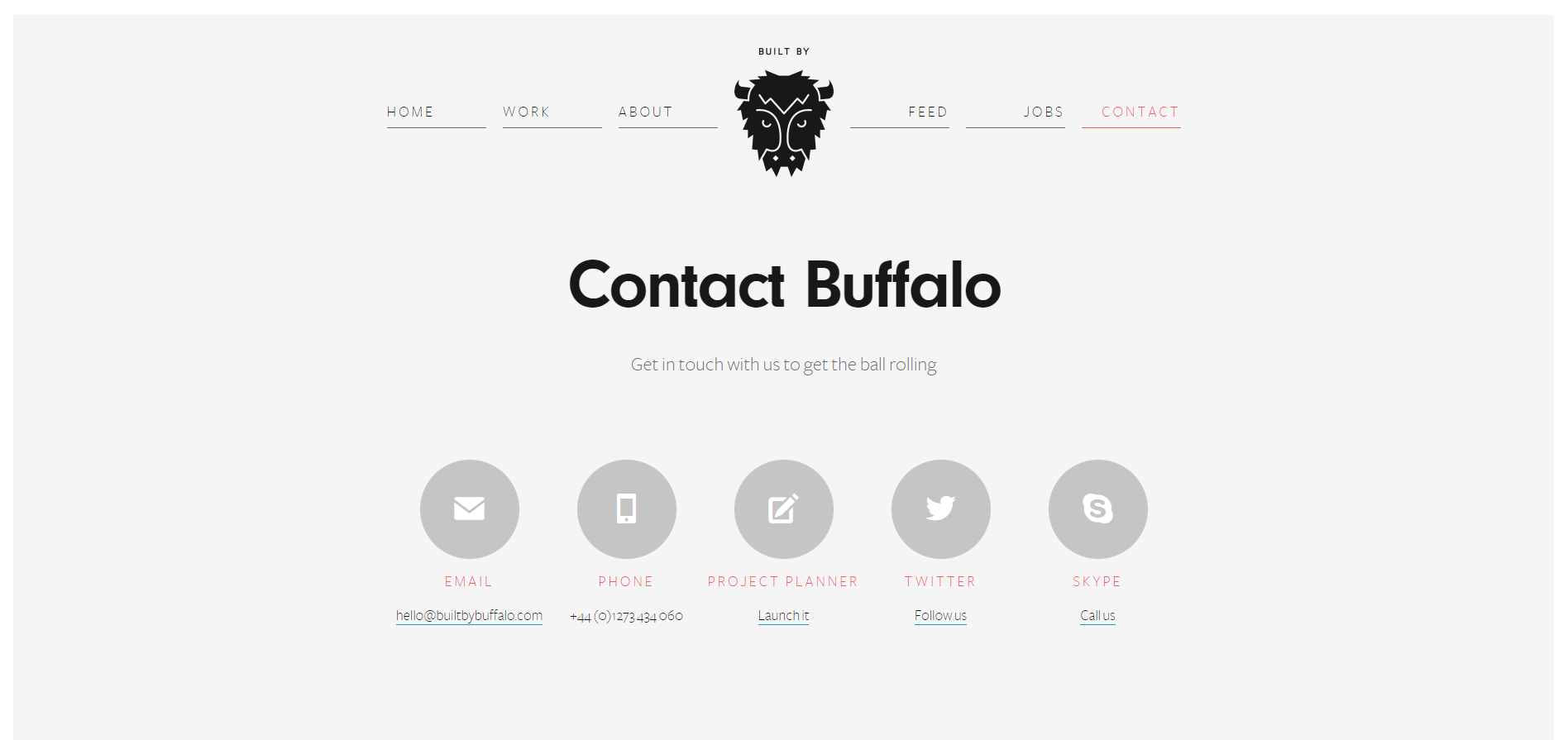
それをうまくやるウェブサイト:バッファローによって建てられた
消費者は、自分たちのニーズや問題に耳を傾け、ブランドがそれらを解決するために行動を起こすことを知りたがっています。 専門的なカスタマーサービスは、競合他社よりもあなたのビジネスを選択するように見込み客を説得することができる優れたツールです。
連絡先ページを使用して、深く感情的なレベルで見込み客とつながります。 彼らの問題や彼らがどのように感じているかについて彼らに尋ねてください。 そうすることで、顧客に自分が気にかけていることを示すだけでなく、カスタマーサポートチームが真のケアと献身で問題を簡単に処理できるようになります。
ニュースレターにサインアップして、サイトを確実に変換するためのトップWebサイトデザインのヒントを入手してください。
訪問者に自分の気持ちや考えをより率直に表示するように促す連絡先ページは、欲求不満や怒りの顧客に対応しているかどうかを判断するための優れた方法です。 また、彼らが必要とするサポートを提供する可能性が高くなります。
そして、それをすべて実行し、ユーザーを引き付けて素晴らしいWebデザインを表現するモーショングラフィックスを連絡先ページに表示すると、バッファローと同じように、お問い合わせチャレンジに勝つことになります。 彼らの連絡先ページには、顧客に彼らを知ってもらい、永続的な印象を与えることを望んでいるため、AboutUsページのよく考えられた要素も組み込まれています。 したがって、なぜ彼らはマップセクションの下に彼らのスタジオのクールな写真を追加したのですか?

5.スパムメッセージを減らす
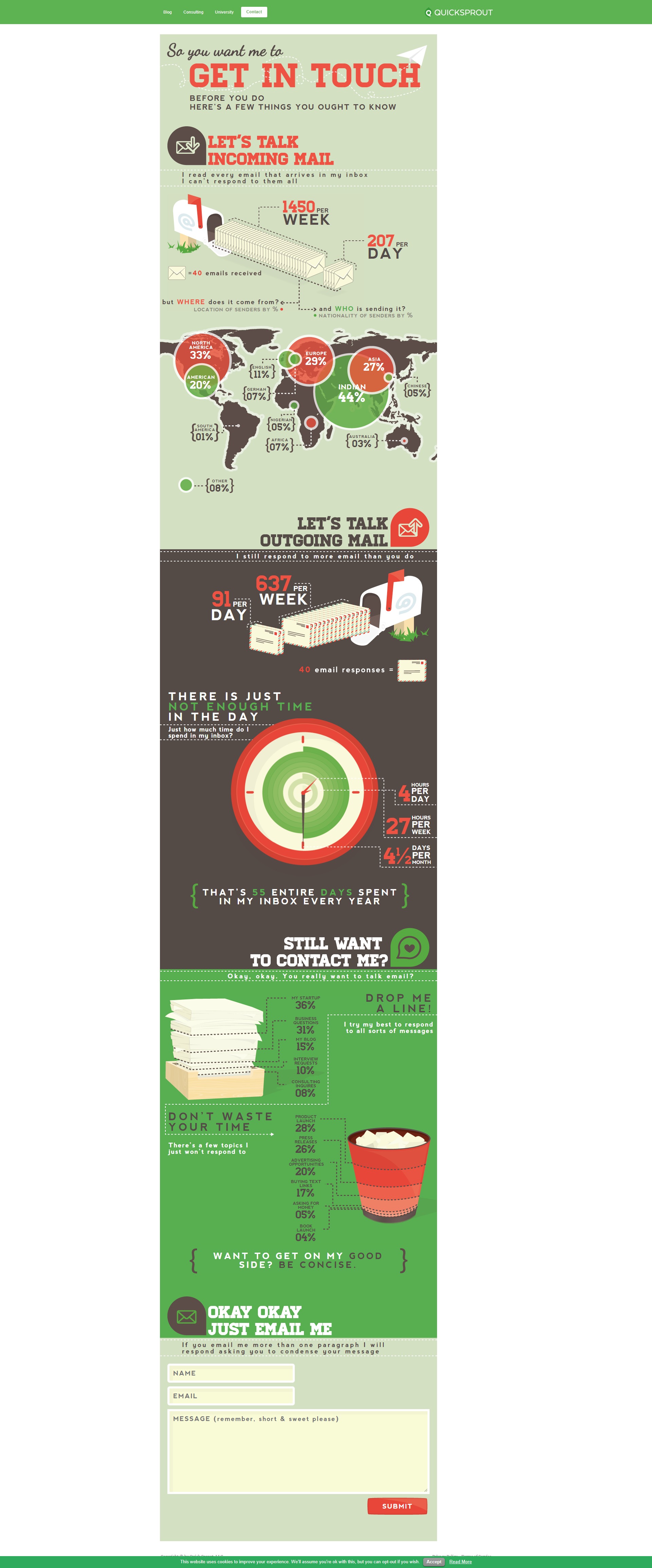
それをうまく行うウェブサイト:QuickSprout
「お問い合わせ」ページに関しては、最低限のことしか行っていない企業をよく目にします。 繰り返しますが、私たちはあなたの見込み客とのコミュニケーションへの門を開くことができるあなたのウェブサイトの部分について話している。 お問い合わせフォームを投げる以上のことをする必要があります。
これがQuickSproutの優れた例である理由です。 それはより面白くて魅力的であり、単純な連絡フォームよりも良い印象を残します。
QuickSproutは世界的に有名であり、常に受信トレイがパックされている可能性があります。 しかし、彼らは依然として優れた回答率を維持したいので、インフォグラフィックガイドを作成しました。 魅力的なデザインは訪問者を魅了し、送信される前にメールをフィルタリングするようにブランドに力を与えながら、訪問者を読むように促すので、これは素晴らしい解決策(または1つの試み)です。
QuickSproutは、メールを送信するために満たす必要のある条件を明確に示しています。 回答されないトピックのリストがあり、送信できる電子メールの種類について簡潔な説明があります。1段落だけです。 恐ろしいCAPTCHAなしでスパムを減らすだけでなく、さらなる期待を設定するための賢い方法です。 彼らがあなたに反応しなければ、QuickSproutに腹を立てることはできません。

6.連絡先ページでさまざまなコミュニケーションオプションを提供する
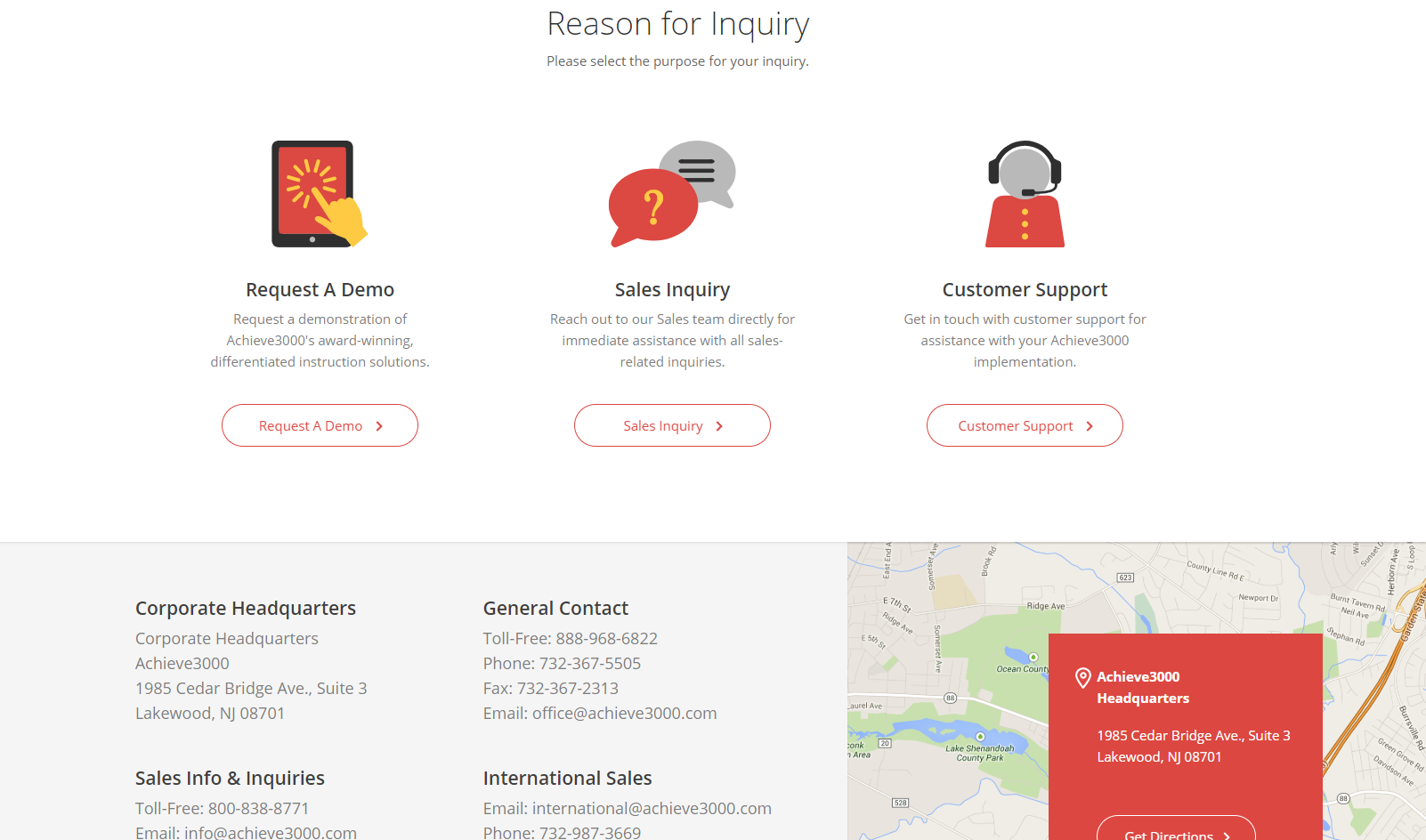
それをうまく行うウェブサイト:Achieve3000
すべてのお問い合わせフォームは、顧客との連絡を実現するためにあります。 ただし、単純すぎるフォームではカットできない場合があります。 また、さまざまな理由で連絡を受けるビジネスがある場合は、連絡先ページでそれらを分離することをお勧めします。 たとえば、Achieve3000は、お問い合わせWebページを、人々が連絡を取る最も一般的な3つの理由に分けています。
最初の理由は、製品のデモをリクエストすることです。これは、潜在的な新規顧客を対象としていることを意味します。
2番目のタイプは、販売に関連する受信した質問を管理することです。
最後に、しかし確かにリースではありませんが、彼らのカスタマーサービスセクションです。 3つの要素はすべて同じ行にあり、レイアウトはどのセグメントも選択しません。 このように、Achieve3000は、新しい消費者に働きかけ、すべての問い合わせに対応し、それを必要とするすべての人に優れたカスタマーサポートを提供することも同様に重要であることを明確にしています。

7.ソーシャルメディアチャネルを忘れないでください
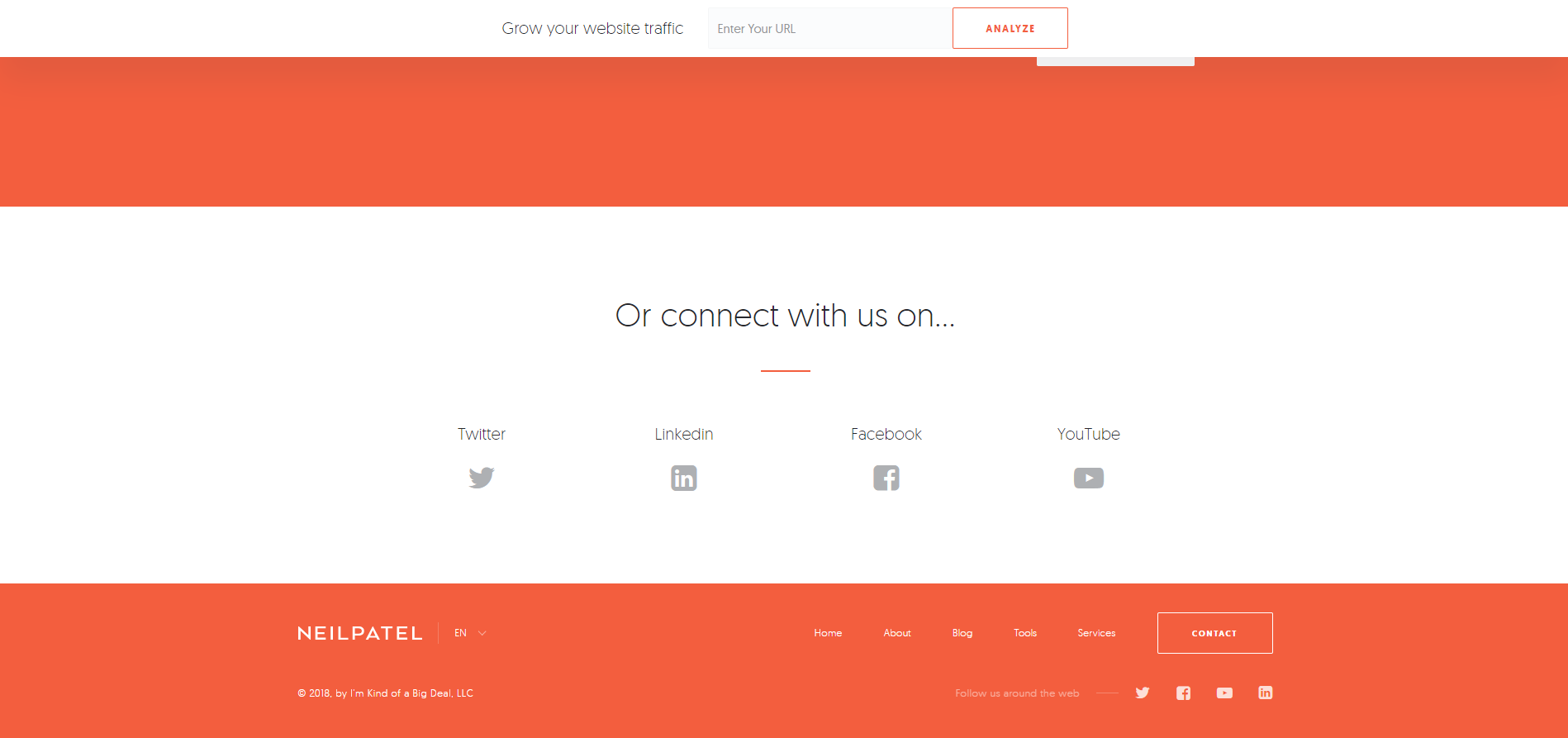
それをうまくやるウェブサイト:ニール・パテル

あなたのウェブサイトの訪問者のほとんどは彼らの質問を非公開で尋ねそしてそれをそのように保つことを好むでしょう。 しかし、私たちは社会的な時代に生きています。 電話やメールを送信するよりも、ソーシャルメディアでブランドとつながる方が簡単だと感じる人がますます増えています。 だから、あなたの連絡先ページであなたのソーシャルメディアチャンネルにリンクすることを忘れないでください。
また、ユーザーが検索または必要とする可能性のある連絡先情報を1つおきに提供するようにしてください。 2018年であり、ほとんどすべての人が接続されていますが、電話を取り、会社に電話して問題をすばやく修正することを好む人もいれば、見知らぬ人と話すよりも不安でフォームに記入することを好む人もいます。 。
では、なぜニール・パテルの連絡先ページが揺れるのでしょうか。 まあ、これは間違いなくこのリスト全体で最もシンプルなデザインですが、ユーザーが必要とするすべてのものが連絡フォームに含まれ、不要な要素はすべて省略されています。 たとえば、クリエイティブコピーと1つのドロップダウンメニューがあるフィールドは3つだけです。 また、覚えていれば、最大コンバージョン率に最適なフィールド数は3つです。 ドロップダウンメニューを使用すると、ニールはメッセージをセグメント化し、それに応じて応答することもできます。
最後に、ニール・パテルは自分の聴衆を知っているので、これらの非常に重要なソーシャルメディアのアイコンに特別な注意を払いました。 デフォルトでは、彼のターゲットオーディエンスは、ソーシャルメディアを生きて呼吸している可能性が高いデジタルマーケティングの専門家でいっぱいです。

8.連絡先ページで創造性を発揮する
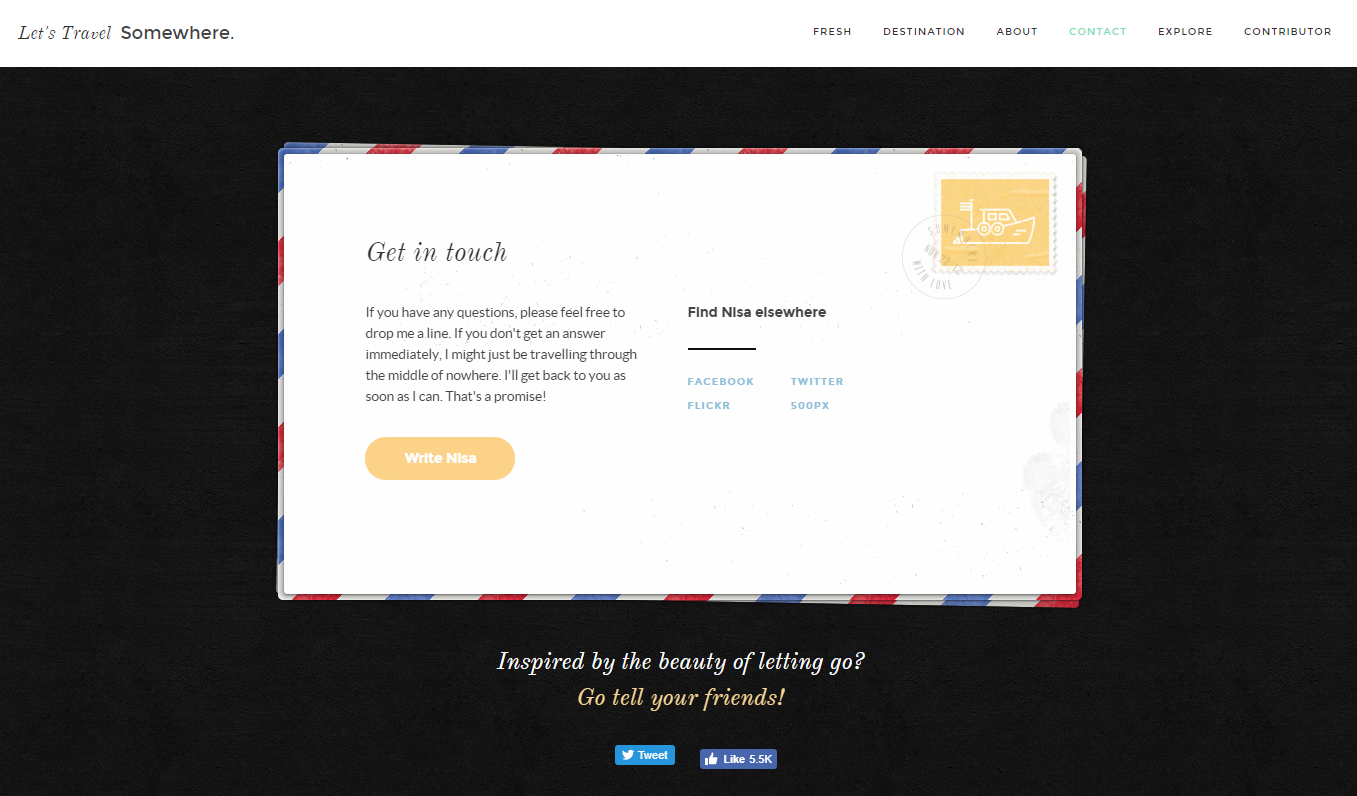
それをうまくやっているウェブサイト:どこかに旅行しましょう
ええ、このヒントは口で言うほど簡単ではありませんが、効果的な連絡先Webページを作成することは、ユーザーの注意を引き付け、連絡を取るように説得する魅力的で創造的なものになります。
では、どうすればクリエイティブになれますか? 認識可能な色、ブランド上のメッセージ、独自のビジュアルを通じてブランドを表現します。 これにより、ブランドアイデンティティがさらに高まり、ユーザーが安心し、最終的には信頼性と信頼性が向上します。 そして、その信頼は、訪問者にコンバージョン、購入の完了、またはブランドへの連絡を促します。
たとえば、オンライン旅行ガイドサイトのLet's Travel Somewhereは、はがきを複製することで、人々が手放して世界を見るように促すという使命を利用しています。 フォームは最小限で理解しやすいですが、それでもWebサイトの目的を表しています。 繊細なトリムとシンプルなスタンプがフォルムそのものを形作っています。 一方、ページの下部には、訪問者にサイトを友人と共有するように促したり、多くの旅行ガイドを探索するように促したりするための行動の呼びかけが浸透しています。

9.従来の連絡フォームの代わりにチャットボットを使用してみてください
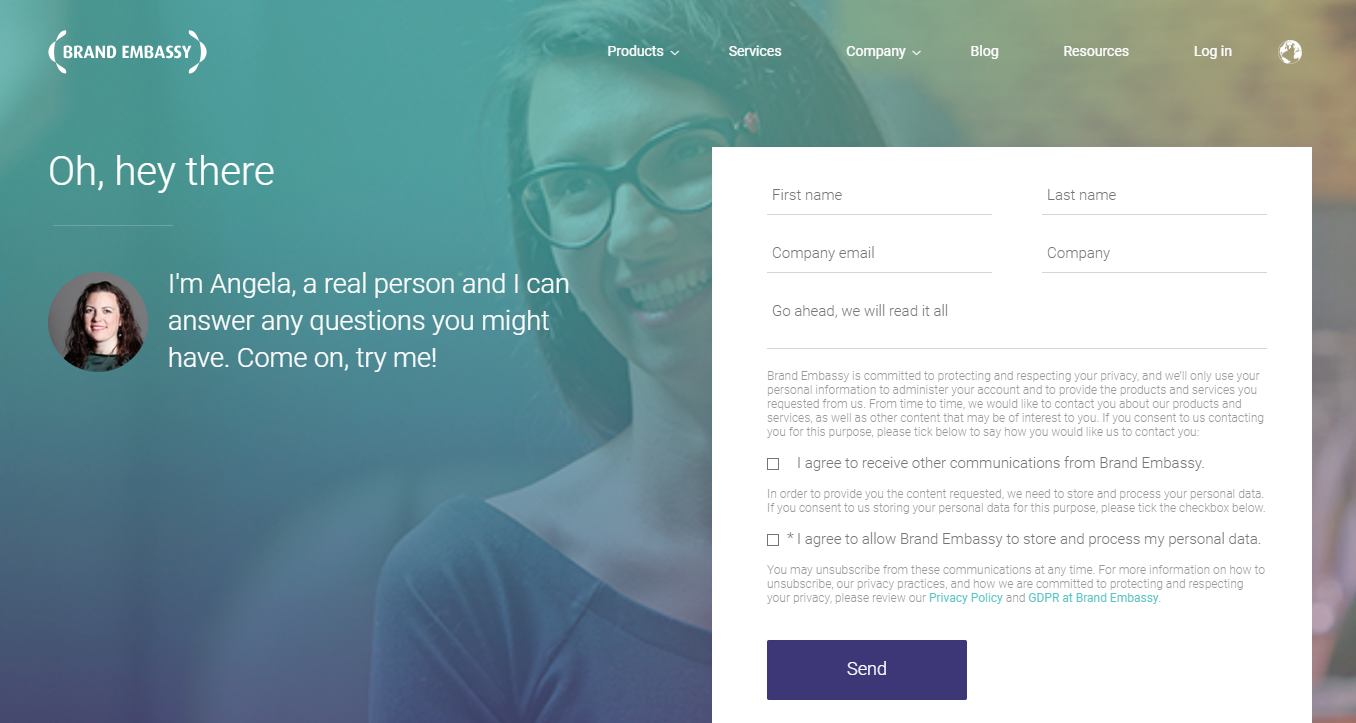
うまくいくウェブサイト:ブランド大使館
これまでにWebサーフィンでボットに遭遇したことがあるかもしれません。また、ボットであることに気付かずにチャットしたこともあります。 しかし、チャットボットはここにとどまり、すでにカスタマーサービス業界を変えています。
チャットボットが優れたソリューションである理由はいくつかあります。 まず第一に、それは新しいテクノロジーです。 すべてのウェブサイトにチャットボットがあるわけではないので、チャットボットは、サービスやブランドに興味を持っている、現代的でクールで興味をそそる人々のように見えます。 さらに、チャットボットとやり取りしていることを人々が知っている場合、興味をそそるのはチャットボットだけであっても、テストして会社のサービスに従事することをいとわないかもしれません。
しかし、あなたは質問しているかもしれません、ブランド大使館の連絡先ページの何がそんなに素晴らしいのですか? ええと…彼らは本当に持っていません! 彼らに連絡するためにあなたがしなければならないのはホームページの右下隅にあるチャットボットとの会話を始めることだけなので、彼らは文字通りそれを必要としません(ただし、ユーザーがチャットボットと対話することを奨励するもう少し正式な連絡先ページを見つけることができます)。
ブランド大使館は、他の消費者中心の方法を通じて、ユーザーがツールやサービスに集中する方法の優れた例として役立ちます。 彼らの場合、巧妙なチャットボットツールを組み込むことで、ビジネス自体を反映すると同時に顧客サービスを改善できる可能性があります。

10.お問い合わせページからメールを収集します
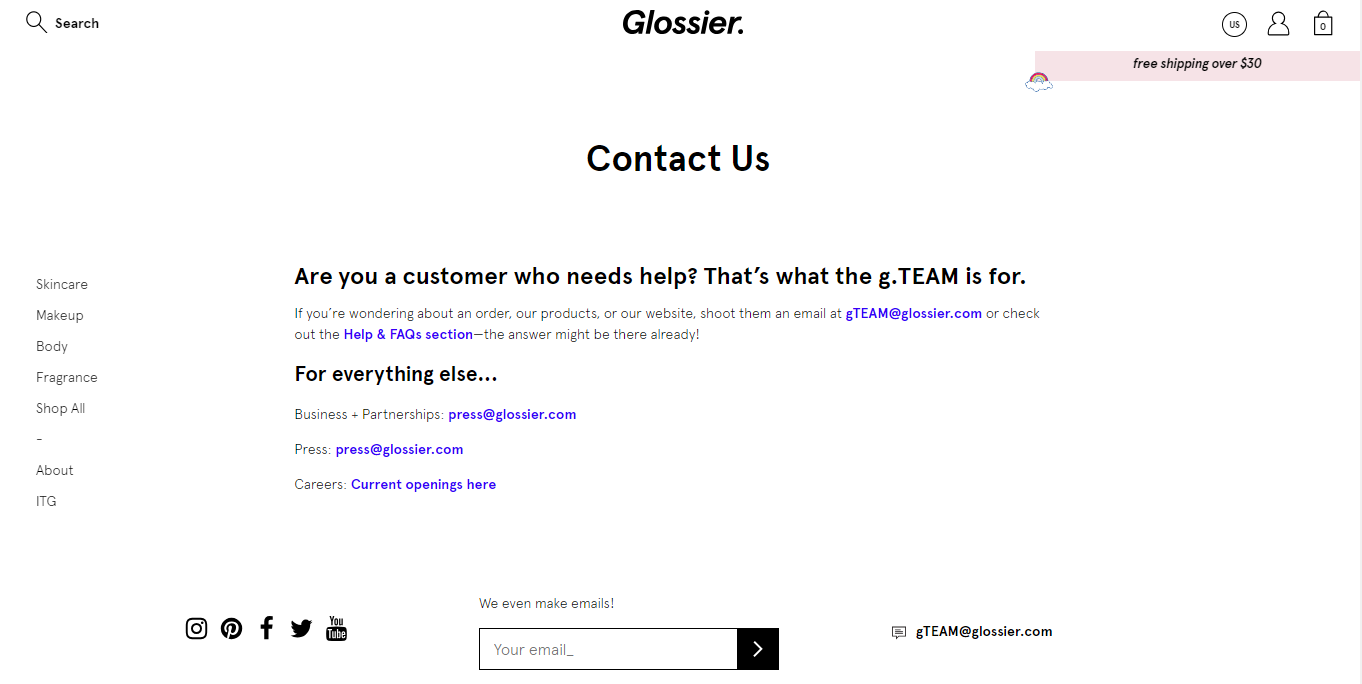
うまくいくウェブサイト:Glossier
バジーミレニアル世代を中心とした化粧品ブランドのグロシエには、技術的には連絡先ページがありますが、形は見えません。 代わりに、スタートアップは訪問者を関連する電子メールアドレスに誘導し、それらの受信トレイがどのように役立つかをユーザーに伝えます。 さらに、多くのカスタマーサービス作業を軽減することを目的とした堅牢なFAQページにアクセスすることをユーザーに推奨しています。
しかし、最も注目すべきは、Glossierがお問い合わせページでメールマーケティングリストを作成することを優先していることです。 乾いた、素早いコピーは、若い人口統計が彼らの電子メールを入力することを奨励します。そして、それは彼らの等しく最小限のニュースレターキャンペーンを通してGlossierのファンベースとブランドリーチを構築します。
トップメールマーケティングのベストプラクティスを学びたいですか? DesignRushのTrends&Insightsセクションにある完全なガイドをお読みください。
あなたのブランドに最適な「お問い合わせ」ページを作成する方法
上記のすべての例で見たように、これらすべての企業は、ブランドのアイデンティティを完全に補完し、ニーズを満たす連絡先ページを作成しました。 さて、上記のすべてのヒントがあなたのブランドに共鳴しないかもしれません。 実行するものを選択して、設計に実装する必要があります。 しかし、連絡先ページの作成プロセスをさらに簡単にするために、結果をもたらし、連絡先ページを目立たせ、より多くの訪問者を消費者に変える8つの実用的なハックを紹介します。
1.「お問い合わせ」ページを表示する
つまり、メインメニュー階層に明確に配置する必要があるということです。 目標は、ユーザーに連絡してもらうことです。そのため、簡単に連絡できるようにしてください。 とても簡単です。 あなたが彼らにとって問題になるなら、ただ覚えておいてください、彼らが連絡先情報を見つけることができないならば、ウェブサイト訪問者の44パーセントが去ります。
2.デフォルトのボタンテキストを使用しないでください
秘訣は創造的であることです。 訪問者を脅かさない関連テキストを使用するようにしてください。 「GetinTouch」は、一般的な「Submit」よりも常に優れています。 実際、「送信」の召喚状を使用すると、コンバージョン率が即座に3%低下することがわかります。 おなじみの「ここをクリック」のCTAでさえ、「送信」よりもコンバージョン率が30%高くなっています。
3.ラベルに狭いレイアウトを使用する
eBayとYahooの比較調査によると、2つのフィールド間のギャップが狭い場合、ユーザーはより注意を払うようになります。 これは、視線追跡技術を使用して実行されます。 この特定の例では、人々はYahooよりもeBayのフォームに30〜40秒多く支払っています。
4.連絡先ページをテストします
比較ウェブサイトページのテストを行い、何がより効果的かを自分で確認してください。 ボタンのサイズですか? お問い合わせフォームのレイアウトは? おそらくそれはウェブサイトのコピーですか? 単一のパラメータをテストして、最も成功したお問い合わせページに適した組み合わせを見つけてください。
5.人々はFパターンを読む
左から右に読みます。 私たちの脳は、左揃えのコンテンツにもっと注意を払うように配線されています。それは、私たちが毎回読書の旅を始める場所だからです。 また、それが左に配置されたラベルが私たちの脳にとってより自然であるという事実です。
6.タイトルを試す
ページのタイトルを1つだけ変更すると、コンバージョン率が100%以上向上する可能性があります。 また、タイトルの実際の形式とデザインを変更することを恐れないでください。これにより、コンバージョン率も向上する可能性があります。
7.ありがとうございます
訪問者がお問い合わせフォームを送信したら、ありがとうページにリダイレクトする必要があります。 これは、ユーザーがフォームを完全に送信した回数など、より具体的な指標を追跡するための優れた方法です。 また、彼らがあなたにメッセージを送ったので、あなたが彼らにどのように(そしていつ)連絡するかをさらに説明することができます。
8.クリエイティブコピーを使用する
言葉には人を動かす力があることを忘れないでください。 お問い合わせページがある場合、それはあなたがそれらを退屈させたり、あまりにも多くのコンテンツで圧倒したりせずにそれらを移動する必要があることを意味します。 これにより、ブランドとして個人的になり、ユーザーに彼らが大切な顧客であることを知らせる機会が得られます。 開始するには、一般的なフレーズを避け、代わりに歓迎的、親しみやすい、または個人的なテキストを使用します。
まとめましょう
成功に必要な最良のヒントを組み込んだお問い合わせページの優れた例を見て、コンバージョン率が高く便利な連絡先Webページを作成するために示されている上位の戦略をリストしました。
オンラインプレゼンスはマーケティングツールのようなものであり、デジタル空間であなたのブランドについて顧客に知らせることを忘れないでください。 潜在的な消費者にリーチし続けるには、時代に遅れずについていき、お問い合わせページを含む最新のユーザーフレンドリーなウェブサイトを提供する必要があります。 最適化されていないコンテンツがあり、読み込み速度が遅い古いWebサイトは、バウンス率を高め、検索ランキングと発見可能性で会社に不利益をもたらす可能性があります。 ウェブサイトを最適化して上位にランク付けする方法については、SEOのベストプラクティスに関するガイドをご覧ください。
さらに、正式な連絡先ページに加えて、ヘッダーまたはフッターのいずれかにすべての連絡先情報を含めるようにしてください。これにより、ランディングページにアクセスしなくても、いつでも連絡できるようになります。 情報にアクセスできる必要があります。特に、影から抜け出して進化しようとしている新しいビジネスの場合はそうです。
連絡先Webページを作成するための最良のアドバイス
あなたのビジネスについてそれを作りなさい。 上記のすべての正しいヒントを使用したとしても、明らかに時流から飛び出すページになってしまう可能性があります。 同じスタイルガイド、配色を使用して、ページに十分なネガティブスペースを持たせます。 お問い合わせフォームのラベルを要約し、あまり多く使用しないでください。 電話番号や住所などを尋ねるなど、より個人的な質問は、コンバージョン率を下げるだけです。
ドロップダウンメニューは、人々があまり好きではないので、できれば避けてください。 ドロップダウンメニューを1つ追加すると、実際にはクリック率が低下します。ドロップダウンメニューが1つある場合、合計コンバージョン率は約15%であり、かなり低くなります。 それらをさらに組み込むと、コンバージョンがさらに減少します。
全体として–ブランドの正義を行い、ビジネスに適用できる上記のヒントに従い、さまざまな要素と機能をテストしてから、機能するものに固執します。 これは、訪問者を際立たせ、感動させること間違いなしの「お問い合わせ」ページを作成する確実な方法です。 私たちはあなたの結果を見てみたいので、下のコメントで私たちとそれらを共有することを躊躇しないでください。
お問い合わせページのサポートが必要な場合は、DesignRushの代理店リストセクションからいつでも検索できます。 あなたは高度に変換するデジタル目的地を作成することができる素晴らしいウェブサイトのデザインと開発会社の強力なリストを見つけるでしょう。
あなたのビジネスをオンラインで成長させるためのより多くのウェブデザインのヒントが欲しいですか? DesignRush Daily Doseにサインアップしてください!
