最高の有料および無料のDiviアイコンプラグイン– Diviにアイコンを追加する方法は?
公開: 2020-05-05Divi Builderに新しい追加のアイコンを追加する場合(Diviで取得するアイコンは含まれません)、これを実現する最も簡単な方法の1つは、利用可能なDiviアイコンプラグインの1つを使用することです。 Diviにはすでに300以上の異なるアイコンが含まれています。 これらのアイコンは、それらを使用するすべてのDiviモジュールで使用できます。
すでに含まれているDiviアイコンの数は、ほとんどのWebサイトで十分ですが、デザインの可能性が制限される可能性があります。
ディビのアイコンから、ほとんどはソーシャルアイコンです。 これには、ネットワークごとに3つの異なるアイコンを持つサービスまたはネットワークが含まれます。 これらはまったく同じアイコンの3つのバージョン(四角、丸、非丸)であり、デザインの選択肢が限られていることを意味します。 したがって、さまざまなアイコンを自由に使用できると便利です。
Diviのアイコンは素晴らしく、仕事をこなしてくれますが、デザインの制限は本当に考慮すべき問題です。 選択する必要のあるアイコンが少ないほど、当社のWebサイトの詳細はより類似したものになります。 より多くのアイコンから選択することは理にかなっています。
最高のDiviアイコン
より多くのDivi選択アイコンを使用できるようにしたい場合は、Divi用に追加できる他のアイコンがたくさんあります。 アイコンの追加は非常に簡単です。 それらのほとんどは、プラグインを使用して統合できます。
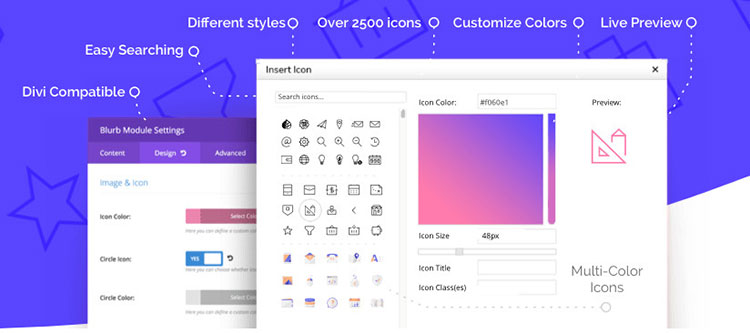
1. WPおよびDiviアイコン( Diviアイコン拡張パック) –無料および有料($ 39)
WPおよびDiviアイコンパックは次のもので構成されています。
- Diviフレームワークにアイコンを追加するプラグイン。 これらのアイコンは、DiviBuilderの任意のアイコン対応モジュールで使用できます。
- 手描きのカスタムデザインのアイコンで構成されるアイコンパッケージ。 これらのアイコンは、さまざまな個人的および商業的プロジェクトで使用できます。
WPおよびDiviIcons(以前はDivi Icon Expansion Packと呼ばれていました)プラグインは、無料と有料の両方のプレミアムバージョンで利用できます。 プラグインのPROバージョンでは、2,500を超える固有のアイコンをDiviテーマフレームワークとWordPressに追加できます。

このプラグインに含まれているアイコンは、あらゆる種類のWebデザインプロジェクトで使用できます。 WPおよびDiviIconsプラグインは、Web開発ツールキットに必要となるアイコンプラグインです。
プラグインは、Diviテーマおよび任意のWordPressテーマと互換性があります。 プラグインは、DiviBuilderのアイコン対応モジュールとWordPressエディターコンソールに表示されます。
WPおよびDiviIconsプラグインは、人気のあるフォントアイコンセットであるMaterialDesignおよびFontAwesomeとすでに統合されています。 これらのアイコンセットは、DiviBuilderまたはWordPressエディター内から数千のサードパーティアイコンを使用します。
これらはすべて、複雑な統合スクリプトを実行したり、追加のソフトウェアプログラムを起動したりすることなく実行されます。 プラグインには、ピクセル単位で完璧なデザインを提供するSVGサポートも含まれています。
プラグインには、Diviテーマと外部フォントソースに付属するElegant Themesフォントセットに加えて、手作業でデザインされたカスタムアイコンが多数含まれています。

WPおよびDiviIconsプラグインの最初のバージョンは、300以上のカスタムアイコンをDiviテーマフレームワークに自動的に統合しました。 最新バージョンには、プロジェクト、投稿、またはページのレイアウトで使用できる150以上のカスタムアイコンが含まれています。
プラグインの手作りのカスタムアイコンは、スタンドアロンのグラフィックアセットとして使用できます。 アイコンはクリエイティブコモンズライセンスの下でライセンスされています。 各アイコンはカスタマイズして、あらゆる種類のプライベートプロジェクトやプロフェッショナルプロジェクトに統合できます。
プラグインのプレミアムバージョンは、機能をさらに拡張します。 WPおよびDiviIcons PROバージョンは、多くのエキサイティングなマルチカラーアイコン機能を提供します。 プラグインの設定メニューからカスタムカラー値を割り当てることができます。
CSSについて何も知らなくても、グラフィックデザインソフトウェアを使用する必要もありません。 ユーザーが選択した色の選択肢は、Diviビルダーに自動的に追加されます。
2. Divi Icons Pro –無料および有料(25€)
Divi Icons PROは、サイト全体のユーザーエクスペリエンスをはるかに楽しくすることができます。 プラグインには、手作りのカスタムアイコンに加えて、Diviサイト用の3つのアイコンフォントファミリもあります。 使用できるカスタムアイコンは2,400以上あり、次のようなものがあります。
- 1200以上のフォントAwesomeアイコン
- 900以上のGoogleマテリアルデザインアイコン
- 360カスタムラインスタイルアイコン
Divi Icons PROのカスタム設定には、Diviメニューからアクセスできます。 そこから、[テーマオプション]メニューに移動し、[DiviIconsPRO]オプションを選択できます。 ここで、アクティブにするフォントファミリを決定できます。

また、膨大なアイコンライブラリも提供しています。 プラグインのパフォーマンスを最適化する場合、使用しないことがわかっている場合は、特定のフォントグループを選択して非アクティブ化できます。

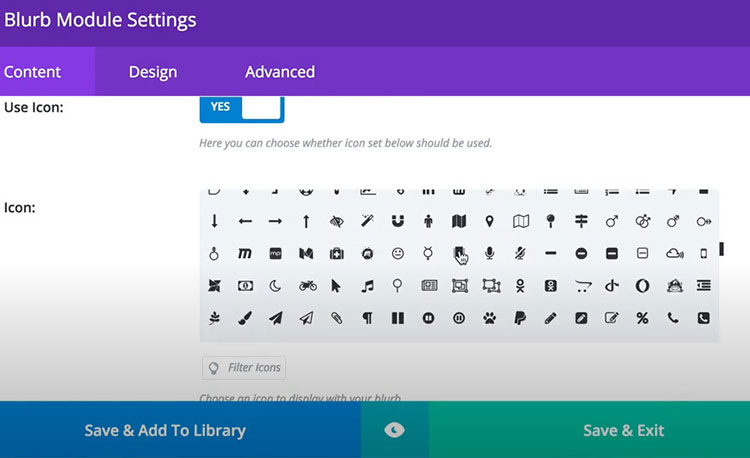
プラグインがインストールされた後、新しいアイコンがDiviBuilderモジュールに表示されます。 フィルタボタンを使用して、使用可能なさまざまなアイコンをふるいにかけることができます。
3. Divi Icon King – $ 19.97
Div Icon Kingは、DiviBuilderモジュールにさらにさまざまなアイコンを追加します。 プラグインには検索機能もあります。 それらの便利な検索機能により、プロジェクトに最適なアイコンを探すために費やす時間を大幅に短縮できます。
Divi Modulesには現在、このプラグインなしで選択できる300以上のアイコンがあります。 マテリアルアイコンはさらに931個のアイコンを追加し、フォントアイコンは675個のアイコンを追加します。 このプラグインは、さらに多くのデザインの可能性を持つために、追加の1606アイコンを提供します。

プラグインには、アイコンの特定のセットを表示できるフィルターが含まれています。 フィルタを使用して、アウトラインアイコン、単色アイコン、マテリアルアイコン、Font Awesomeアイコン、またはエレガントなテーマでアイコンをフィルタリングできます。 検索バーに目的のキーワードを入力するだけで、必要なアイコンの種類を見つけることができます。
Divi IconKingの使用は簡単です。 インストールして、 MaterialIconsやFontAwesomeをアクティブにすると、約2,000個の固有のアイコンを使用できるようになります。 各アイコンのスタイルを設定でき、すべてのアイコンが自動的に追加されるという事実が気に入っています。
4. Divi Icon Party – $ 27
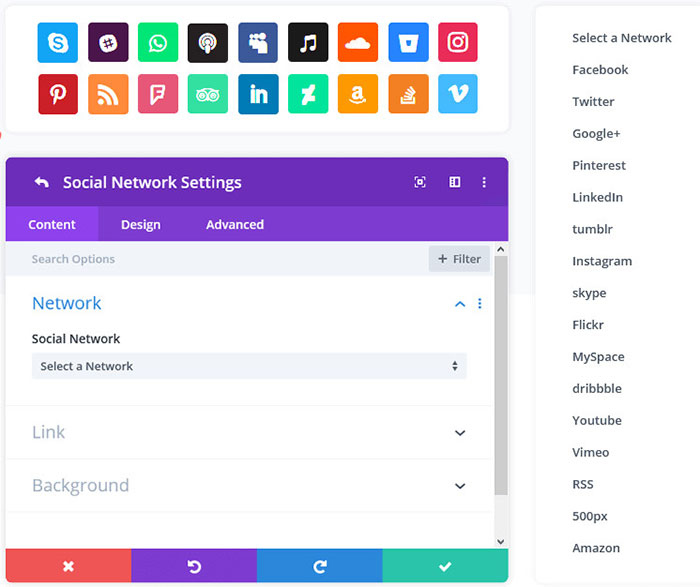
Divi Icon Partyは、Diviに使用できるさらに40の楽しくてエキサイティングなソーシャルアイコンを提供します。 Divi Icon Partyは、ソーシャルメディアアイコンをDiviのメインヘッダーに追加します。 この機能は、以前はDiviユーザーが利用できませんでした。 これは、訪問者があなたのブランドとすぐにつながることを奨励する、独自の魅力的なデザイン美学を作成するのに役立ちます。
プラグインを使用すると、ユーザーはヘッダーセクションとフッターセクション、およびDiviソーシャルメディアフォローモジュールにアイコンを追加できます。 このオプションは、サイト訪問者に追加のブランド認知度を作成します。 Divi Icon Partyには、メインのDiviメニューからアクセスできるソーシャルメディアアイコンもあります。 これらのアイコンは、混雑した競争の激しい市場で目立つのに役立ちます。

この機能を使用するには、プラグインをアクティブ化し、ソーシャルモジュールを追加して、[新しいアイテムを追加]オプションを選択するだけです。 ここでは、サイトに統合できる追加のソーシャルメディアアイコンを見つけることができます。 モジュールのスタイリングオプションを使用して、アイコンのサイズ、間隔、色、およびフォントを編集できます。
Divi Social Media Follow Moduleを使用して、サイトページ内のヘッダー、フッター、またはコンテンツに電子メールアイコンを追加できます。 このアイコンはクリック可能であり、顧客やサイトフォロワーがあなたと連絡を取りやすくなります。 アイコンをクリックすると、ユーザーのデフォルトのメールアカウントが開きます。

さらに一歩進んで、クリック可能な電話アイコンをサイトに追加することもできます。 使用するコンピューター、ハンドヘルドタブレット、携帯電話、またはその他の種類のモバイルデバイスの種類に関係なく、新規および既存のすべてのクライアントがビジネスラインを利用できます。 これは、顧客との電話によるやり取りに大きく依存している企業にとって優れたオプションです。
プラグインがインストールされてアクティブ化されると、プラグインはDiviテーマオプションコンソールの[全般]タブにアイコンの選択肢を自動的に追加します。 これらのオプションにより、ユーザーは追加されたプラットフォームを使用して、ソーシャルメディアページやその他の関連アカウントにアウトバウンドリンクを割り当てることができます。
Divi結論のアイコン
Diviは、Elementor(Elementorレビューを参照)、Brizy、Oxygen、Visual Composer(Visual ComposerfreeとVisualComposer proの違いは何ですか)、WPBakeryページビルダー(WPBakeryレビューを確認)などと並んで人気のあるページビルダープラグインです。どちらが優れたページビルダーであるかに興味がある場合は、ElementorとDivi、またはDiviとBeaverBuilderの比較を確認できます。
アイコンは、ほとんどのDiviモジュールの重要な部分です。 さまざまな組み合わせで使用できます。
アイコンはうまく設計されていますが、サイトの所有者が競合他社との差別化を図るために、さらにいくつかのクリエイティブなオプションが必要になる場合があります。 素材とフォント素晴らしいアイコンは、Webデザイナーに人気のある選択肢です。 サイトにDiviアイコンを追加する最良の方法の1つは、アイコンプラグインを使用することです。
Diviにすでに付属しているアイコンは無視しないでください。 ただし、クリエイティブの可能性を広げたい場合は、アイコンを増やすと常に便利です。 今日利用可能な多数のアイコンプラグインにより、無料で利用できる何千ものアイコンをサイトに簡単に追加できます。
それらのいくつかには、他の会社が提供していない排他的なアイコンが含まれています。 Diviモジュールにアイコンを追加するのがこれまでになく簡単になりました。
