絵に描いたように完璧な9つの最高の写真ポートフォリオウェブサイト
公開: 2021-09-24
COVID-19のパンデミックによるわずかな減少の後、米国の写真サービスの収益は再び増加しており、2024年までに58億ドルに達すると予測されています。
市場の競争が再び激化する中、プロの写真家や写真代理店は、一流のマーケティングチャネル、特にWebサイトで反対を回避する必要があります。
創造性、アーキテクチャ、使いやすさがこのニッチの他のサイトよりも際立っている最高の写真ポートフォリオWebサイトをリストアップして、ポーズをとってください。
1.少数とはるかに巧妙なショット

傑出した機能:
- 非常に魅力的なフルスクリーンメガメニュー
- クリック可能な要素にカーソルを合わせるとサイズが変わるマウスカーソル
- アクセントにブランドカラーを多用
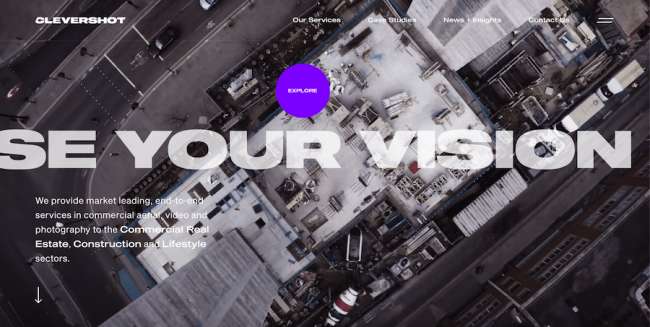
Clevershotは、英国ノースヨークシャーの会社で、不動産、建設、ライフスタイルの各セクターに商業写真サービスを提供しています。 彼らのウェブサイトは、Few andFarのウェブサイトデザインエージェンシーの創作です。
エージェンシーの解説によると、彼らは「ナビゲート可能なタイムラプスを作成し、インタラクティブツアーを埋め込み、ビデオにすべてCMS内で注釈を付けることができる独自のメディアアセット」を設計しました。 これらの資産の目的は、見込み客がWebサイトと対話し、以前は不可能だった方法でCleverbotの専門知識を評価するように動機付けることでした。
折り目の上の背景にあるフルスクリーンビデオ、幅の広い太字のフォント、わかりやすいメニューナビゲーションは、シームレスなユーザージャーニーの紹介です。 それは、ほとんど白と黒の背景に対してたくさんのモーション効果と紫のアクセントで会社の価値観、仕事と利益のショーケースを続けます。
ウェブサイトのハイライトは、右上のハンバーガーアイコンがクリックされたときに開くメガメニューです。 フルスクリーンパネルは、訪問者がさまざまなセクターにカーソルを合わせると変化する左側の画像と、右側のサービスのリストで構成されています。
2.EvroneによるElizavetaPorodina

傑出した機能:
- 非常にミニマルな「名刺サイト」レイアウト
- アーティストの写真に焦点を当てる
- 非常に論理的なグリッドベースのUX
Elizaveta Porodinaは、Vogue、GQ、TheCutなどの最も有名な雑誌のいくつかで働いたファッションフォトグラファーです。 彼女のウェブサイトはEvroneエージェンシーの作品です。具体的には、PorodinaのファンであるデザイナーのNatashaYankelevichです。
写真家のウェブサイトには2つの機能があります。ポロディナの写真ポートフォリオを将来のクライアントやビジネスパートナーに提示することと、彼女のユニークなビジョンとスタイルを伝える写真のアイデアを表現することです。 ビジュアルコンテンツの大きなブロックとすっきりとしたレイアウトは、このWebサイトの最も明確な特徴です。
Elizaveta Porodinaのウェブサイトは、訪問者がホームページにアクセスするとすぐにわかる典型的な雑誌/新聞のレイアウトを借用しています。 2つのアイテムと基本的な「タイプライター」フォントを備えた最もシンプルなトップナビゲーションバーと、「1〜3」の写真表示で壊れてしまう2列のレイアウトでエリザベタの作品を表示するための十分な余白があります。フッターの近くの構成。
クリエイティブエージェンシーは、この外観を「20年代の印刷版から借用したスイススタイル」と呼んでおり、シンプルな表示ロジックに従っているため、写真や大きなテキストブロックに適しています。 サイト全体のテキストのほんの一部は、各アートワークの名前です。 ページの一番下にある他の2つのアウトバウンドリンクは、InstagramとVimeoのページへのリンクだけです。
3.GoalhunterによるNeolumaCompanion Pro

傑出した機能:
- 見事な、没入型のユーザージャーニー体験
- メッセージングとビジュアルのバランスが良い
- 簡単な購入フォーム
NeolumaのCompanionPro写真機器のウェブサイトは、Goalhunterデジタルエージェンシーの発案によるものです。 この製品に完全に専念しているこのWebサイトは、訪問者を広大なユーザージャーニーに連れて行き、Companion Proの仕様、機能、および利点を印象的な方法で詳しく説明します。
スクロールは唯一のナビゲーションツールです–メニューはまったくありません。 薄暗いホームページ画面から、影に「潜んでいる」カメラの画像で訪問者がスクロールし始めると、画面はアニメーション化され、訪問者がスクロールしている間はアニメーション化されたままになります。
旅は、カメラのレンズを通して訪問者を連れて行き、暗い背景に対して非常に読みやすい大胆なサンセリフフォントで製品のUVPと機能と混合された写真撮影セッションを描写します。 モデルの高品質の写真は、カメラの価値の証拠を提供しますが、より簡潔なメッセージは、カメラが他のほとんどのカメラよりもかなり競争力があるという見通しを説得します。
没入型UXは、製品の納品範囲と非常にシンプルなチェックアウト/購入フォームで終わります。
4. NickLevesqueによるNickLevesqueポートフォリオ

傑出した機能:

- 目を引くグリッドレイアウト
- 高速読み込みページ
- Aboutページのフォントの興味深い組み合わせ
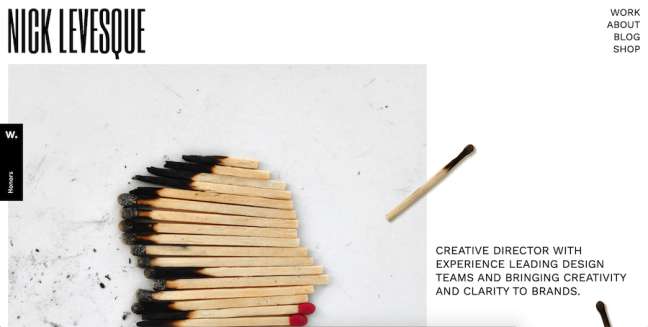
Nick Levesqueは、独自の写真家ポートフォリオWebサイトを設計および開発した、独立したクリエイティブおよびブランディングディレクターです。
ニックの作品を3列に表示するシンプルなグリッドレイアウトに従うことで、非常に「忙しい」外観が目にやさしくなります。 パレットは、写真要素を囲むたくさんの白に依存しています。
インタラクティブ性の側面は、訪問者が「拾い上げ」てサイト内を移動できる個々の試合の画像で紹介されます。 メインの書体は非常に単純ですが、ロゴフォントはカスタムメイドです。 メインメニューは右上隅にあり、訪問者がスクロールするとトップバーの位置に移動します。
ブログページとショップページは別のウィンドウで開き、それぞれNickのMediumページとEtsyページにつながります。 ホーム/職場以外の唯一の他のオンサイトページは、バージョン情報ページです。 フォントの雑多な要素、重複する要素、およびgifの繊細な使用により、ホームページと比較してさらに複雑な問題になっています。
5.非現実性チェック竹村圭太

傑出した機能:
- インターネットの始まりを思わせるレトロなデザイン
- カジュアルで風変わりな声のトーン
- 超高速UX
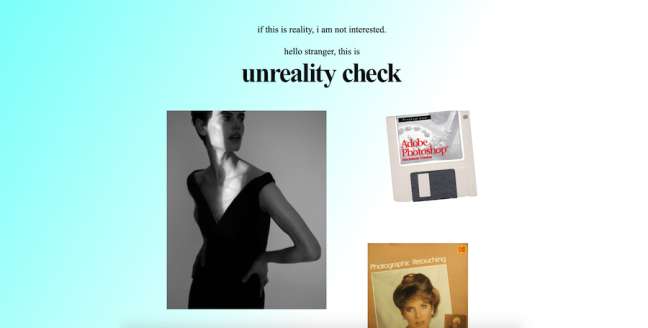
Unreality Checkは英国の写真レタッチスタジオで、竹村圭太氏の好意によるウェブサイトは完全なレトロな喜びです。現在、懐かしさのデザインが大流行しているため、あまり言われていません。 しかし、これはまったく新しいレベルにそれをもたらしています。
Unreality Checkは、ばかげているほど単純で(非常に良い方法で)、1990年代初頭から中期のインターネットの始まりとその先駆的なHTMLWebサイトを思い起こさせます。 ホームページのグラデーションの背景でさえ30年前のもののように見えますが、3枚のシンプルな正方形の写真とTimes NewRomanフォントが取引を封印しています。
仕事、ブログ、連絡先の唯一のページは、同じ、同じようにノスタルジックな外観に従います。 各ページの説明は左側にあり、コンテンツは右側に行に配置されています。 これらの行にカーソルを合わせると、プレビュー画像が読み込まれます。 いずれかをクリックすると、スタジオのポートフォリオからの写真を含むページが開きます。
ブログ記事は非常に楽しく読まれており、ランダムなことについての個人的な考えからプロのヒントやアドバイスまで、さまざまなトピックがあります。 これらの記事の声とスタイルは、写真家のウェブサイトのデザイン自体と同じように風変わりで「調整されていない」ものです。
6. REDNECKMediaによるZennの写真

傑出した機能:
- 訪問者がサービスリンクにカーソルを合わせると、背景画像が変化します
- 微妙なフォントのカラーパレット
- マウスカーソルがさまざまなサイズの円に形を変えます
Zenn's Photoは、美食とホスピタリティ業界で運営されているプロの写真スタジオです。 REDNECK Mediaによって作成された彼らのウェブサイトのホームページは完全に折り畳みの上にあり、スクロールは必要ありません。
スタジオの作品の品質を示すために、ウェブサイトは背景に高品質の写真を表示し、右上に豪華な外観のカスタムフォントとシンプルなメインメニューナビゲーションで飾られています。 フォントの白とライトゴールドの色合いは、写真中心の外観にしっかりとした同等性を提供します。
左下隅にある4つのサービスリンクにカーソルを合わせると、クールなぼかし効果のあるまったく新しい背景画像が読み込まれます。
4つのサービスページをそれぞれ開くと、画像に焦点を当てたレイアウトと、各サービスの利点を説明するテキストがほとんど表示されません。 ユーザーが画像をクリックする前に画像にカーソルを合わせると、マウスカーソルが大きくなります。これは、最近開発された多くのWebサイトで繰り返し発生するテーマです。
7.セレナジェノベーゼによるテニスクラブオデルツォ

傑出した機能:
- マウスカーソルはテニスボールの遊び心のあるテイクです
- ヒーローイメージから供給されたブランドカラーの優れた使用
- フルスクリーンナビゲーション
イタリアのヴェネト地方に本拠を置くTennisClub Oderzoは、それ自体は写真ビジネスではありませんが、将来の常連客をより魅力的にするために高品質の写真に依存しています。 ドバイを拠点とするウェブデザインエージェンシーのSerenaGenoveseは、写真の力をこのスポーティなビジネスの収益に確実に変換しました。
ウェブサイトは、テニスプレーヤーのミッドサーブの鮮明な写真で始まります。 テニスボールの形と色のマウスカーソルはいい感じで、パズルの最後のピースを写真に追加します。 ミントカラーのコートのさまざまな色合いが、テニスボールの蛍光黄色とともに、サイトの他の部分に再現されるブランドカラーを演出します。
まばらなテキストコンテンツは、施設のテニスコートの芸術的な航空写真によって支援されています。 メインメニューのナビゲーションは右上隅にあります。
他のいくつかのWebサイトのページにアクセスすると、訪問者がサイトのフッターにあるコンバージョンポイント、つまりゲーム時間を予約するためのオンライン予約フォームに移動するときに、視覚的なストーリーテリングとメッセージングの一貫性が高まります。
8.チェックメイトによるフェーズワン写真

傑出した機能:
- ユーザーフレンドリーなナビゲーション
- 非常に詳細な製品ページ
- はっきりと見えるCTAボタン
フェーズ1は、ハイエンド中判カメラの世界有数のプロバイダーです。 チェックメイトのデジタルエージェンシーによって設計された彼らの写真ポートフォリオのウェブサイトは、見た目に関しては非常に企業的なものです。
ウェブサイトのホームページはコンテンツでいっぱいではなく、業界のホームページと比較するとかなり「短い」です。 着陸時の魅力的なフルスクリーン画像、下にあるいくつかのユニークな価値提案と機能、そしてユーザーレビューは非常に厳格なホームページをほぼまとめています。
本当の楽しさと旅は、画面全体を右からスライドするメニューナビゲーションから始まります。 メニューは2つのレイヤーに分かれています。左端の部分はメインカテゴリを指し、それぞれにカーソルを合わせると、ストーリーブログやリソースとサポートなどのアイテムのサブセットが開きます。
ただし、このWebサイトの目玉は、ブランドの2つのフラッグシップモデル専用のページです。 フルサイズの画像、CTAボタン、デモ写真、仕様の詳細が豊富なページには、購入予定者が十分な情報に基づいて購入するための十分な資料が用意されています。
9.デジタルヒーローズによるヤンマート

傑出した機能:
- 空白の広範な使用
- ウェブサイトの他の部分と対比するための濃い緑色のメニューパネル
- 包括的なオンライン写真ポートフォリオページ
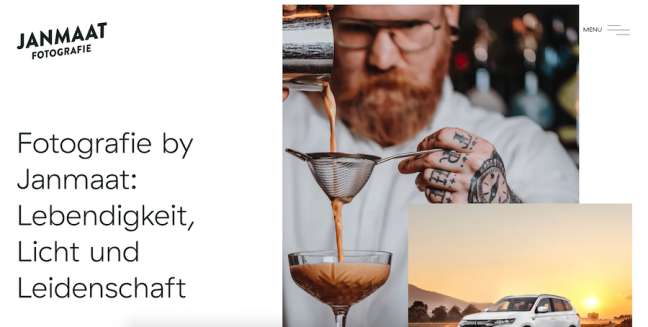
Janmaatは、スイスを拠点とするプロの写真スタジオです。 ウェブサイトの背後にあるエージェンシーであるDigitalHeroesは、ビジネス志向のデザインと面白いデザインの間に上品なクロスオーバーを提供しました。
ほとんどの場合、Janmaat Webサイトは、多くの白い背景/ネガティブスペースを使用し、画像、大きなフォントのテキスト、および微妙なCTAボタンを組み合わせています。 これは、コンテンツの種類を区別するために濃い緑色と薄いミントの色が表示されると、ホームページの途中で多少変化します。
右上のハンバーガーアイコンから開くフルスクリーンメインメニューの別のインスタンスは、水平方向に配置されたリンクと主要ページへの水平方向のリンクを備えたパネルを表示します。 これらはすべて、ホームページと同様のレイアウトに従います。これは、訪問者がサイトのアーキテクチャに順応するのに役立ちます。
スタジオのポートフォリオページは、画面全体に不均一に散らばっているクライアントの作品の写真で構成されています。 これらの1つを開くと、注意をそらす可能性のある過度の要素によって妨げられることなく、作業に関する詳細なストーリーが明らかになります。
