プレーンテキストの電子メールが2021年にまだ価値がある理由(およびそれらを強く見せるための方法)
公開: 2021-04-29私たちは頻繁にHTMLメールについてオタクになります。 表現や幾何学的要素などのデザイントレンドを分析する場合でも、ダークモードを有効にするなどのヒントやコツについて書く場合でも、コンテンツの多くは美しく機能的なHTMLメールキャンペーンの作成に重点を置いています。 そして、私たちだけではありません。そこにある電子メール関連の記事の大部分は、グラフィック、画像、色、およびリンクを含む電子メールに焦点を当てています。これらはすべてHTMLを必要とします。 しかし、同様に重要であるが見過ごされがちなプレーンテキストの電子メールについてはどうでしょうか。
プレーンテキストの電子メールはまさにそれです—プレーンテキスト。 これらはタイプライターで書かれた手紙に相当する電子メールであり、画像、きれいなフォント、ハイパーリンクはありません。 HTMLベースの電子メールほど魅力的ではないかもしれませんが、包括的な電子メールマーケティング戦略において重要な役割を果たします。
この投稿では、プレーンテキストの電子メールにふさわしい注意を向けます。プレーンテキストの電子メールの例をたくさん提供しながら、それらが重要である理由と適切に構築する方法に焦点を当てます。
- メールはプレーンテキストで送信されますか? (ヒント:はい、そしてこれが彼らがまだ重要である理由です)
- プレーンテキストの電子メールを作成するにはどうすればよいですか?
- プレーンテキストの電子メールフォーマットを見栄えよくする方法
- あなたが始めることができるプレーンテキストの電子メールテンプレート
 | HTMLとテキストメールをプレビューする 一般的なデスクトップ、モバイル、およびWebメールクライアントで、電子メールがプレーンテキストおよびHTMLでどのように表示されるかを確認したいですか? リトマス試験の次の電子メールキャンペーンの一部としてプレーンテキストを含めることを忘れないでください。 今すぐテストを開始→ |
メールはプレーンテキストで送信されますか?
プレーンテキストを使用する必要がある理由の1つは、多くの電子メールが自動的に送信されることです。 HTMLメールを送信する場合でも、プレーンテキストのメールバージョンが重要です。 マルチパートMIME(Multipurpose Internet Mail Extensions)(すべての電子メールマーケティングキャンペーンの送信を可能にするプロトコル)は、単純化されたプレーンテキストバージョンの電子メールとHTMLバージョンの電子メールをバンドルします。
プレーンテキストの電子メールのみを送信する場合を除いて(これは比較的まれです)、HTMLとプレーンテキストの両方の電子メールで優れたサブスクライバーエクスペリエンスを作成することに集中する必要があります。
理由はいくつかあります。
- スパムフィルターは、プレーンテキストの代替を表示するのが好きです。 HTMLのみの電子メールは、スパムフィルターの危険信号です。 怠惰なスパマーはプレーンテキストの代替案を作成するのに時間がかからないので、必ず作成してください。
- 一部の人々は単にそれを好む。 わかりやすくシンプル—テキストのみのメールを好む人もいます。 さまざまな電子メールクライアントが電子メールのテキストバージョンのみを受信するオプションを提供しているため、マルチパートMIME形式で送信することが重要です。 そうしないと、彼らはあなたの電子メールをまったく受け取らないかもしれません。
- 一部の人々は、HTMLメールをセキュリティとプライバシーのリスクと見なし、画像を読み込まないことを選択したり、メールに含まれるすべてのリンクを可視化したいと考えています。
- 一部の領域には、帯域幅がほとんどまたはまったくありません。 画像の多い電子メールが消費する傾向がある帯域幅(およびストレージスペース)の増加は、人々がプレーンテキストを好む理由のもう1つの要因です。
- 従来とは異なる受信トレイでは、プレーンテキストバージョンを使用できます。 スマートウォッチ、ゲームデバイス、音声アシスタントはすべて、ユーザーにメールを表示したり読んだりするときに、HTMLを介したプレーンテキストのメールを使用する可能性があります。 適切に記述およびフォーマットされたプレーンテキストの電子メールは、同等のHTMLよりもApple Watchではるかにうまく機能し、まだ見たこともない将来の非伝統的な受信トレイで機能する可能性が高くなります。
プレーンテキストとHTMLメールについては、独自のA / Bテストを含め、長年にわたって多くの調査と議論が行われてきましたが、そのほとんどは決定的なものではありません。 ほとんどの電子メールマーケターはプレーンテキストスタイルよりもHTMLバージョンを好みますが、電子メールコミュニティはどちらのアプローチが最適かで分かれています。
HTMLベースの電子メールを使用する重要な理由として、ブランディングとビジュアルを最も多く引用しましたが、テキストのみの電子メールの個人的な感触とシンプルさを好む人もいました。 これらはさまざまな目的に使用できますが、理想的には、HTMLキャンペーンと一緒にプレーンテキストバージョンを送信して、配信可能性、アクセシビリティ、およびサブスクライバーのエクスペリエンスを支援します。
プレーンテキストの電子メールを作成するにはどうすればよいですか?
幸いなことに、適切な電子メールのプレーンテキストを作成するのは比較的簡単です。 ほとんどの電子メールサービスプロバイダー(ESP)には、キャンペーンのテキストバージョンを追加または編集できる領域があります。 HTMLをアップロードするときにプレーンテキストを自動的に生成するツールが含まれているものもあります。
ただし、そうでない場合でも、テキストバージョンの作成には、少しの時間とテキストエディタが必要です。これはすべてのオペレーティングシステムにデフォルトで含まれています。 自動生成されたバージョンは文字化けした混乱のように見える傾向があるため、とにかく独自のテキストバージョンを作成することをお勧めします。
プレーンテキストの書式設定のベストプラクティスについて少し説明しますが、最初に…
テキストバージョンを含めないとどうなりますか?
HTMLのみの電子メールがたまたまサブスクライバーの受信ボックスに届き、サブスクライバーがHTML電子メールを表示できない場合(好みによって、または電子メールクライアントの機能のため)、サブスクライバーは何を表示しますか?
電子メールクライアントまたはアプリが電子メールのプレーンテキストバージョンのみを表示でき、プレーンテキストバージョンが存在しない場合、ほとんどの電子メールクライアントは、メッセージの生のHTMLを表示するか、プレーンテキストにフォーマットしようとします。どちらも作成されます。加入者にとって理想的とは言えない体験。

この投稿の例を調べたところ、マルチパートMIMEを使用していない送信者の数に驚いていました。これには、メールマーケティング戦略に優れているブランドも含まれます。 配信可能性とアクセシビリティの問題の間で、その形式で送信するのは簡単なはずです。
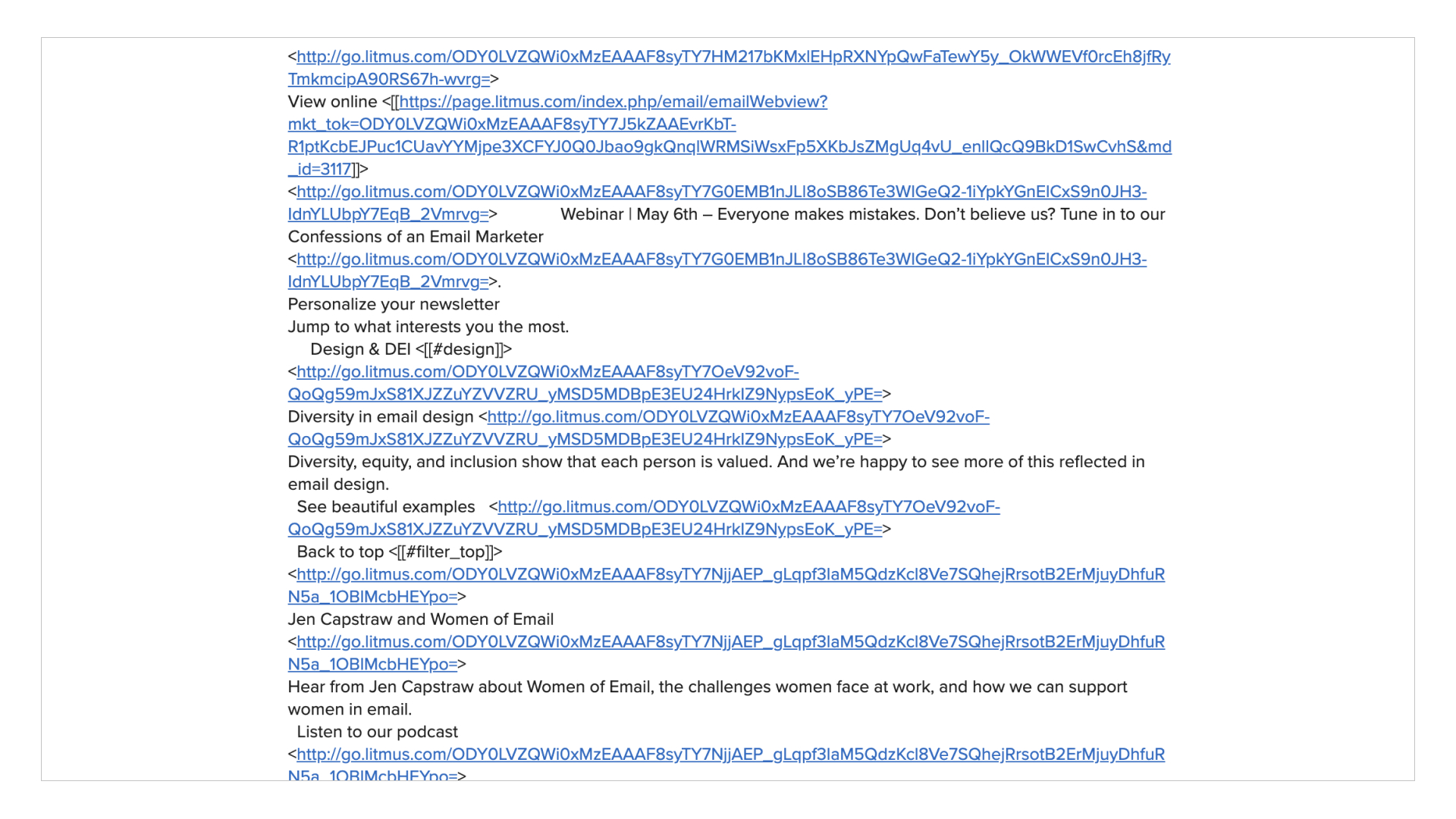
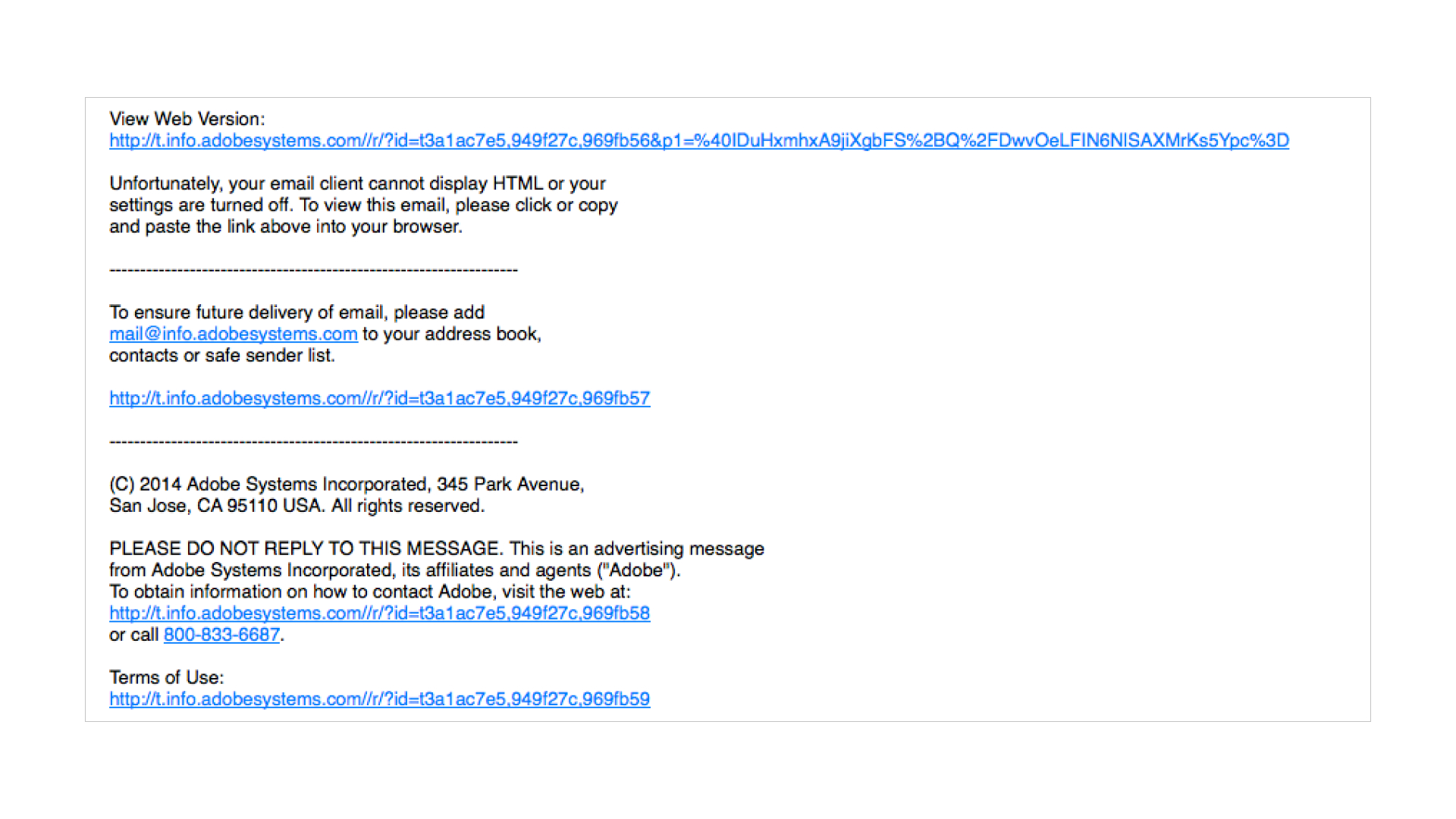
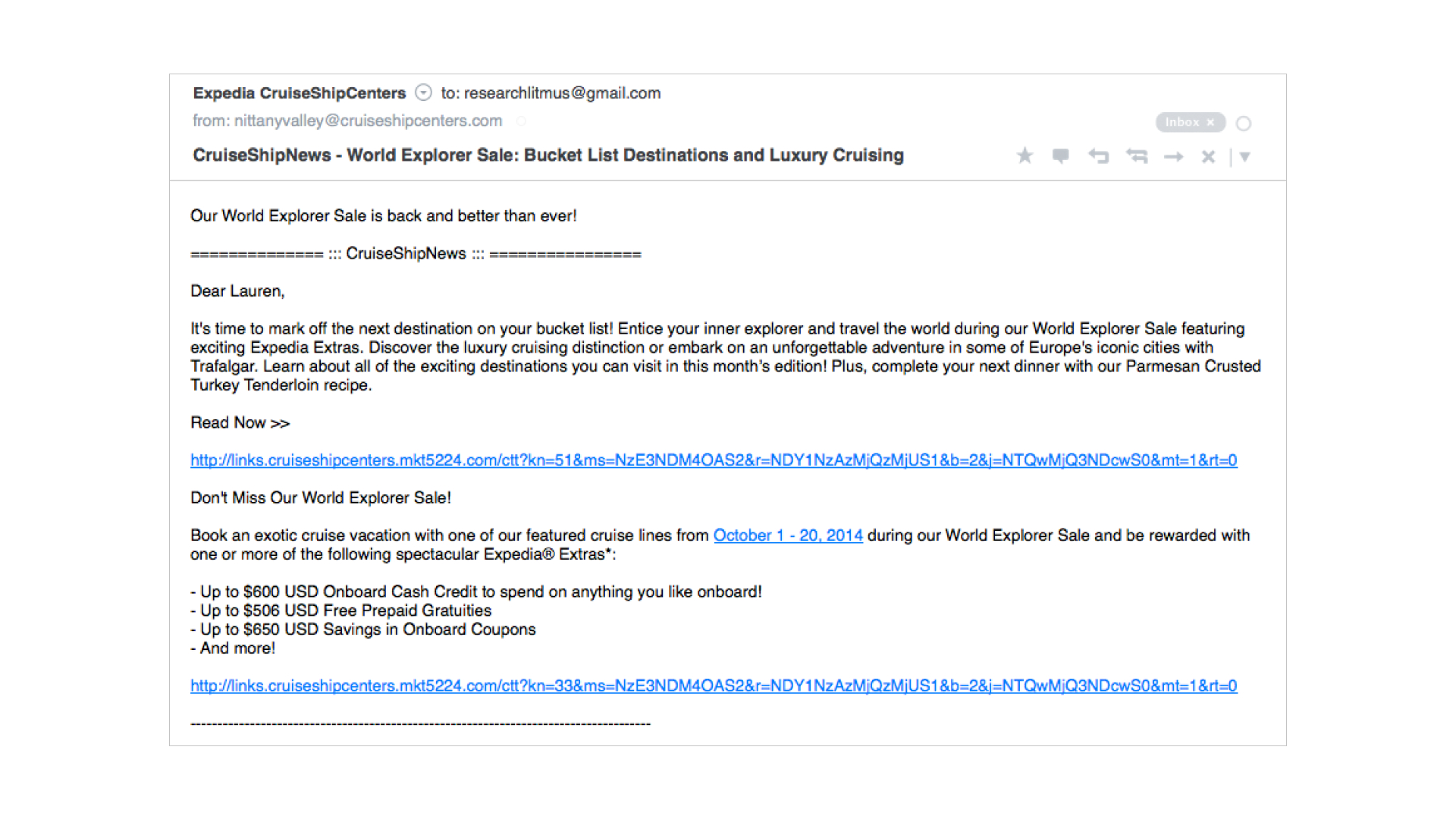
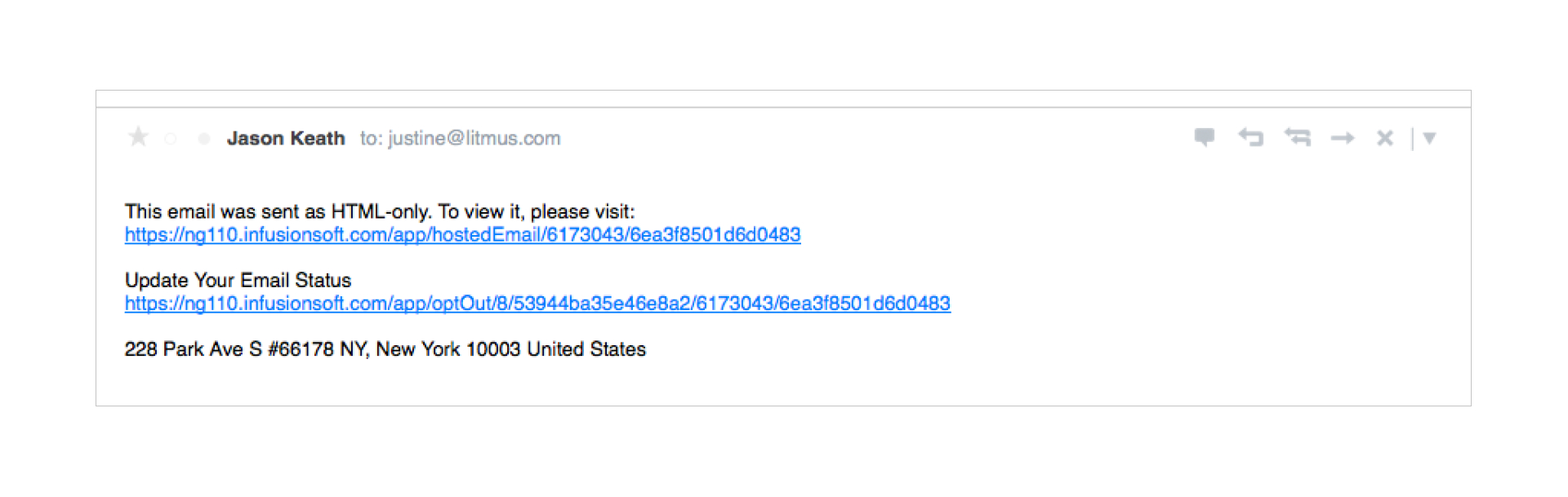
また、多くの企業が技術的にマルチパートMIMEで送信していることもわかりましたが、プレーンテキストバージョンは完全に空白です。 たとえば、次のメールを確認してください。

これはHTMLコードのレンダリングよりも見栄えが悪いように見えるかもしれませんが、サブスクライバーは空の電子メールを受信することで混乱する可能性があります。 また、これにより、カスタマーサポートの問題が増加したり、スパムとしてマークされたりして、送信者の評判が損なわれる可能性があります。
電子メールのテキストバージョンを無視するのは悪いことだと理解することは1つのことです。 しかし、便利で適切に設計されたプレーンテキストを提供することは別のことです。 幸い、以下のヒントのいくつかに従うことで、プレーンテキストの電子メールを最適化し、美しくデザインされたHTMLキャンペーンを望まない(または表示できない)場合でも、サブスクライバーのエクスペリエンスを向上させることができます。
プレーンテキストの電子メールフォーマットを見栄えよくする方法
優れた電子メールの鍵の1つは、スキャン可能性、つまりサブスクライバーが簡単に読んで理解できる品質です。 これは、HTMLバージョンとプレーンテキストバージョンの両方に適用されます。
ほとんどのESPは、マルチパートMIMEを自動的に送信するか、オプションとしてこれを設定する手順を説明します。 ただし、自動生成されたテキストバージョンは通常、整理されておらず、読みにくいものです。
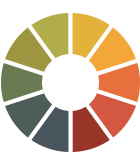
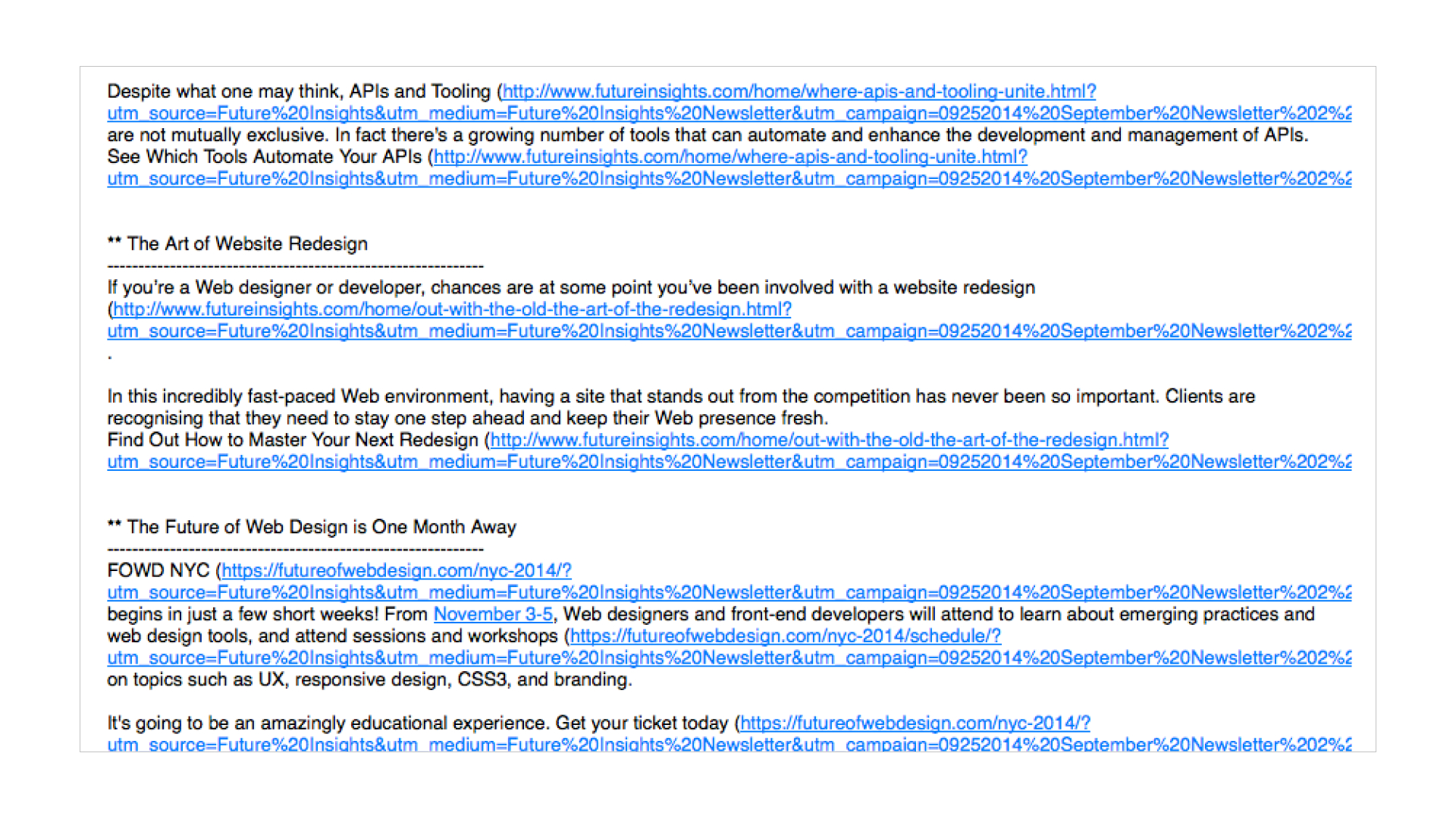
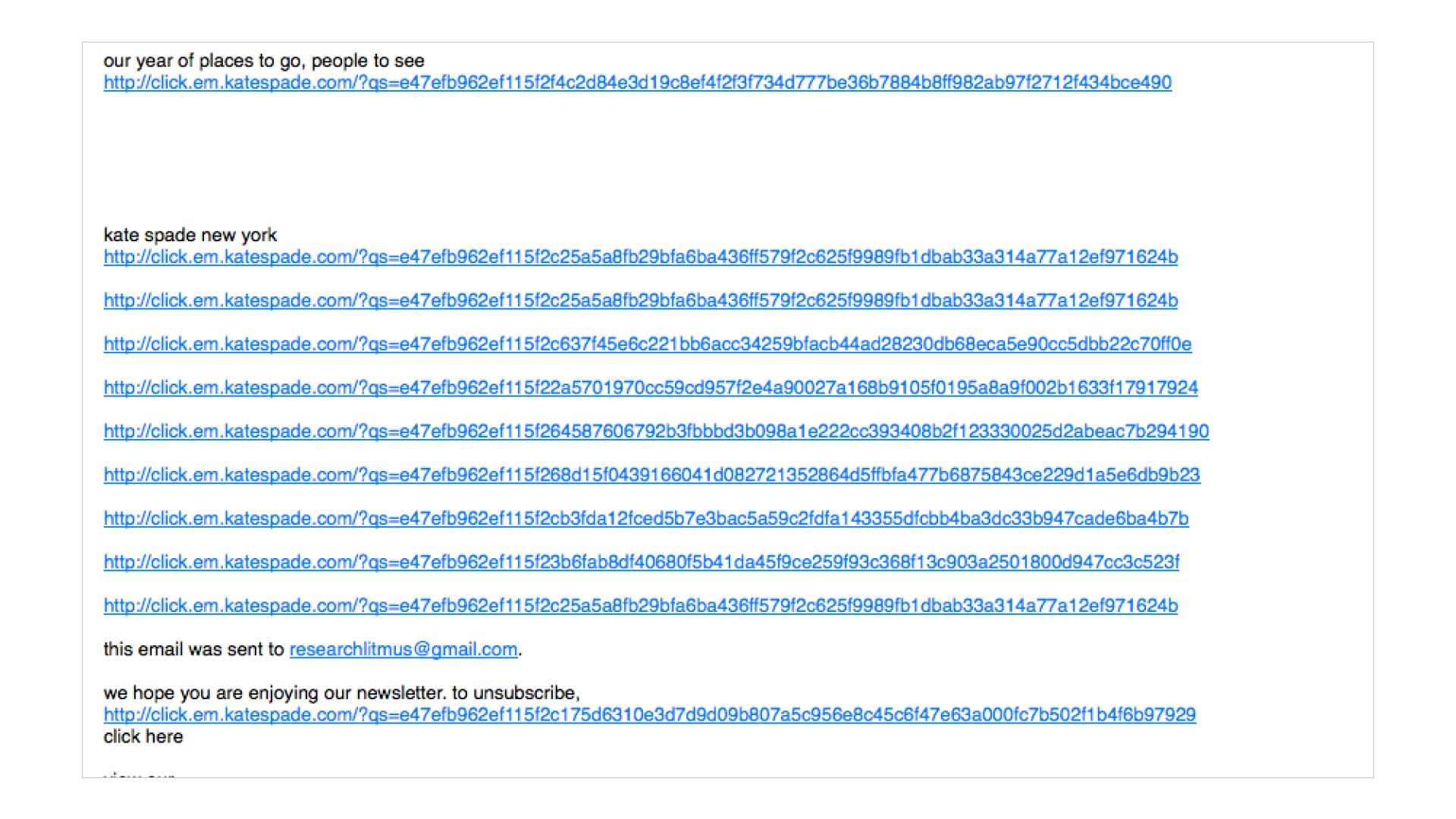
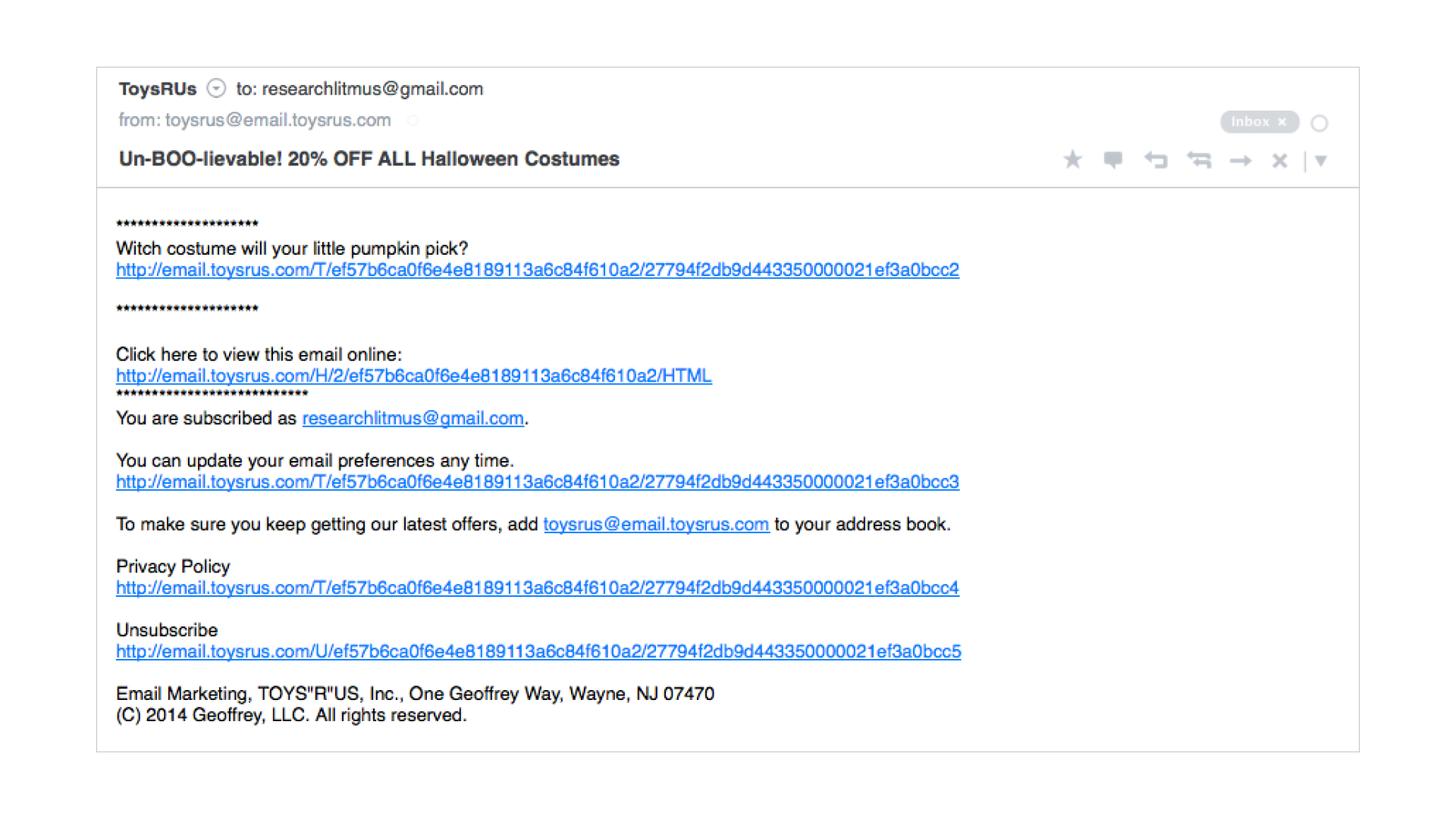
たとえば、以下のプレーンテキストの電子メールは連続したリンクで埋められています。 明確な召喚状(CTA)はなく、全体的に加入者のエクスペリエンスが低下しています。

これらの自動生成バージョンを使用すると時間を節約できますが、必要に応じて編集するのに数分かかることを確認してください。 段落の間にスペースが追加されたり、破損した文字(商標、著作権、スマートクォートなどのASCII文字はサポートされていない可能性があります)、不要なリンクやテキストが含まれる場合があります。
プレーンテキストバージョンを自分で作成する場合でも、ESPから自動生成されたバージョンを使用する場合でも、電子メールが簡単に読みやすく、実用的であることを確認することが重要です。 背景色、見出しの大きなテキスト、画像などのHTMLデザイン要素がない場合は、読みやすさを実現するために他の要素を使用する必要があります。
スキャン可能性は通常、短く簡潔なコピー、セクション間の十分な空白、およびサブスクライバーがすばやく確認できる明確な見出しで構成されます。 これは通常、電子メールキャンペーンのCSSで実現されますが、テキストのみを使用しているため、スキャン可能な電子メールを作成するには他の手法に依存する必要があります。
1.クリアヘッダーを使用してセクションを区切ります
大きなテキストや異なる色を使用して見出しをコンテンツから分離することはできませんが、すべての大文字や記号を使用してセクションを分離するなど、機能する戦略がいくつかあります。
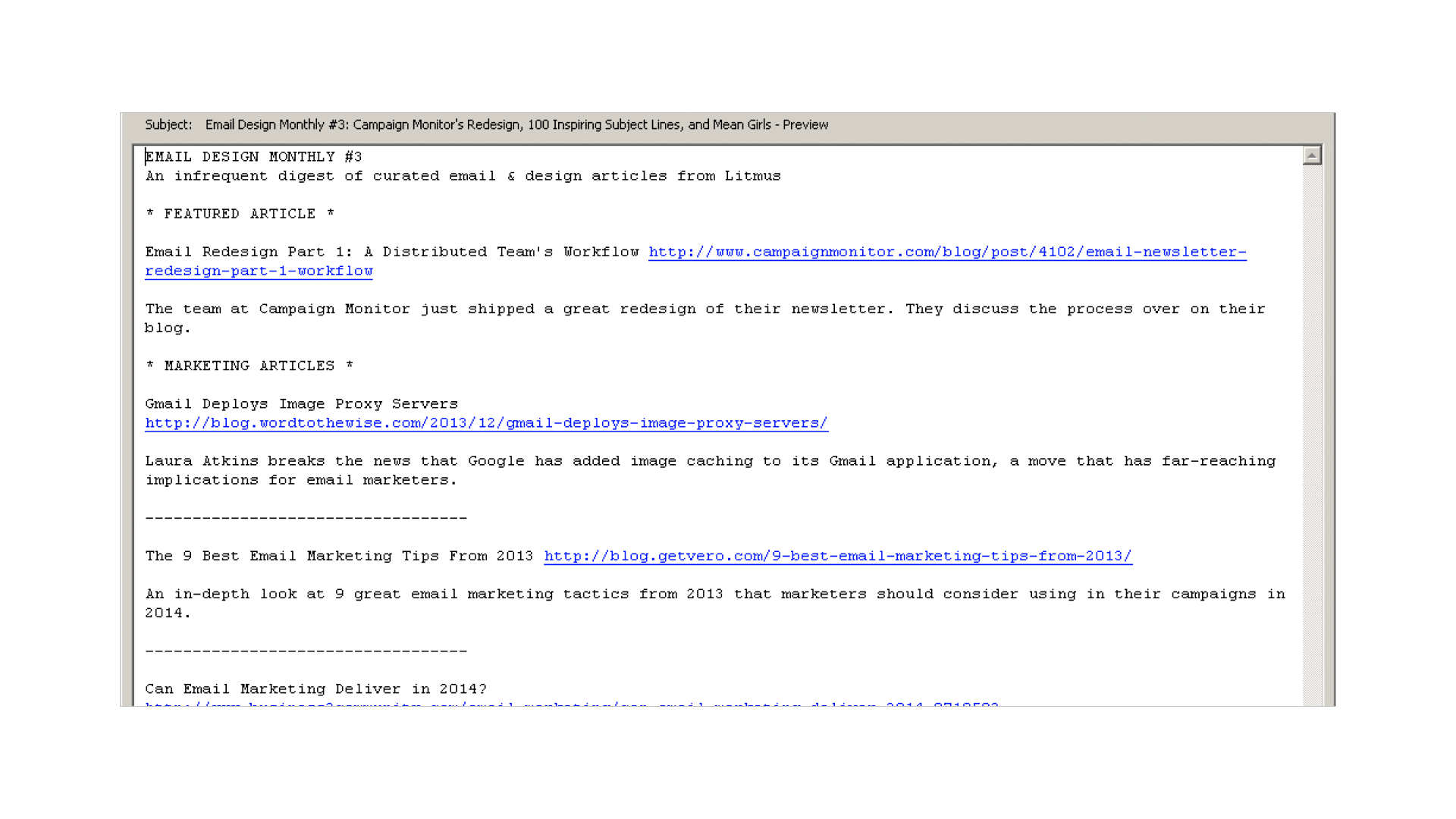
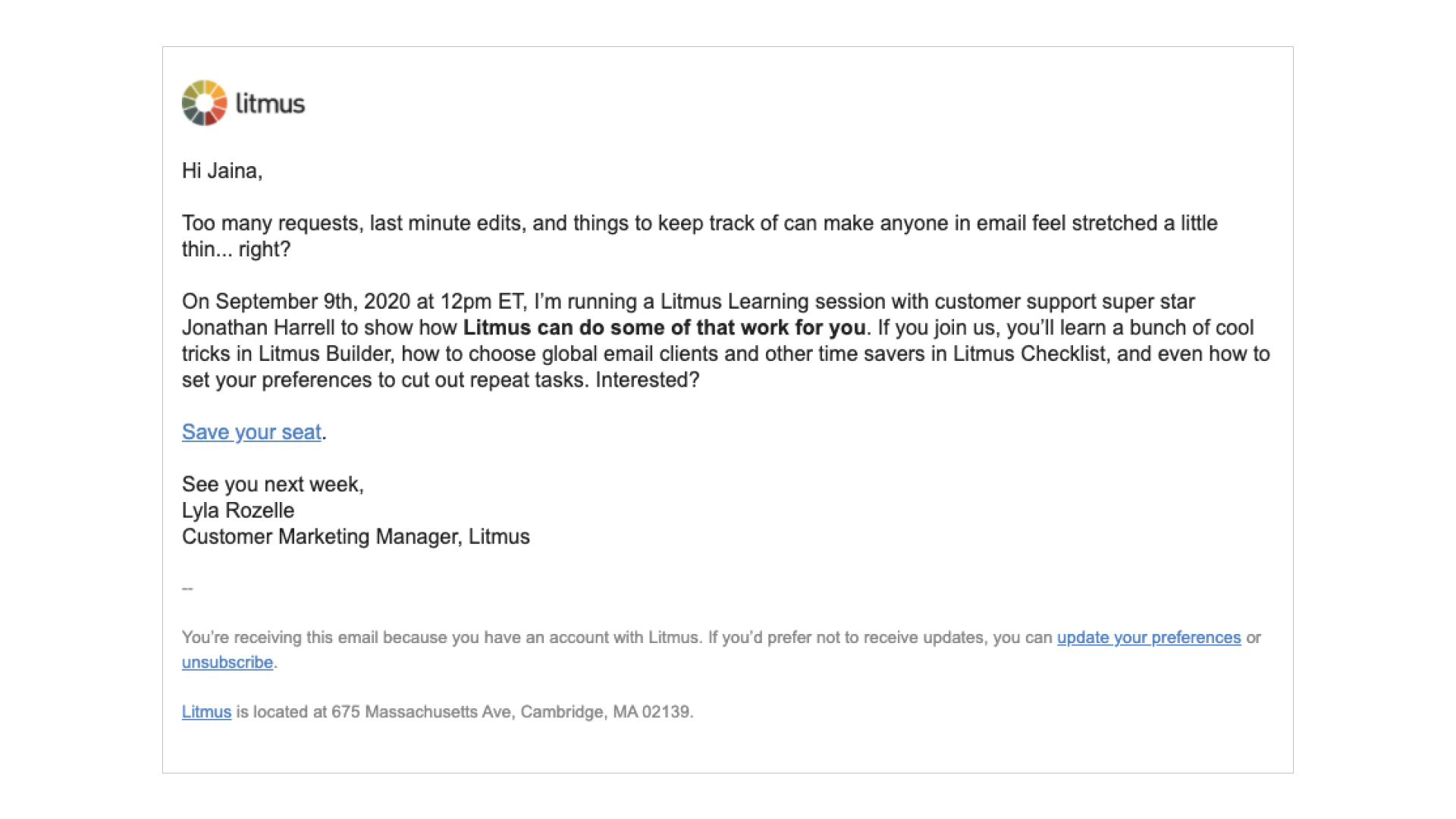
たとえば、この例の見出しは明確で目立ちます。

各見出しの横に二重のアスタリスク(**)があり、その下にダッシュが並んでいるため、ヘッダーが明確になり、電子メールを簡単にスキャンできます。

また、オクトソープ(または出身地によってはハッシュタグやポンド記号)を使用することもできます。これは、ドキュメントのフォーマットにMarkdownを使用する多くの人によく知られているかもしれません。 Markdownは、設定された数のオクトソープを使用して特定の見出しレベルを示します(たとえば、#は見出しレベル1、##は見出しレベル2など)。 これは、スキャン可能性のための明確なデバイスを提供するだけでなく、それらの各見出しがどれほど重要であるかについてのセマンティックコンテキストも提供します。
プレーンテキストの電子メール(またはHTML!)に見出しを定義していない場合、サブスクライバーには明確な読み取り(スキミング)パスがありません。
まだ存在しない場合はいくつかの見出しを作成し、それらの見出しをプレーンテキストでスタイル設定するための規則を採用し、キャンペーン間でその規則を一貫して適用します。 あなたのプレーンテキストの購読者はそれをあなたに感謝します!
2.回線を解放します
これまで、多くの電子メールクライアントでは、テキストを新しい行に折り返す前に非常に長い時間実行することが許可されていました。 そのため、読みやすさを向上させるために、プレーンテキストに60文字程度ごとに改行を追加することがベストプラクティスでした。 しかし、時代は変わりつつあります。 最近の電子メールクライアント(特にモバイルクライアントの流入)では、通常、テキストの長すぎる実行が防止されるか、ウィンドウに収まるようにサイズが変更されます。
現在、改行を使用すると、電子メールがぎこちなく不規則に見える可能性があります。

要素とセクションの間に空白を導入する場合を除いて、改行を使用して時間を無駄にしないでください。 空白と言えば…
3.空白を利用する
スキャン可能性のもう1つの重要な要素は空白です。これには、異なるコンテンツセクション、ヘッドライン、およびCTAの間に改行を含めることが含まれます。 プレーンテキストの電子メールで明確に定義されたセクションを作成することに加えて、空白を使用すると、モバイルデバイスでリンクを簡単にクリックしてタッチしやすくすることができます。
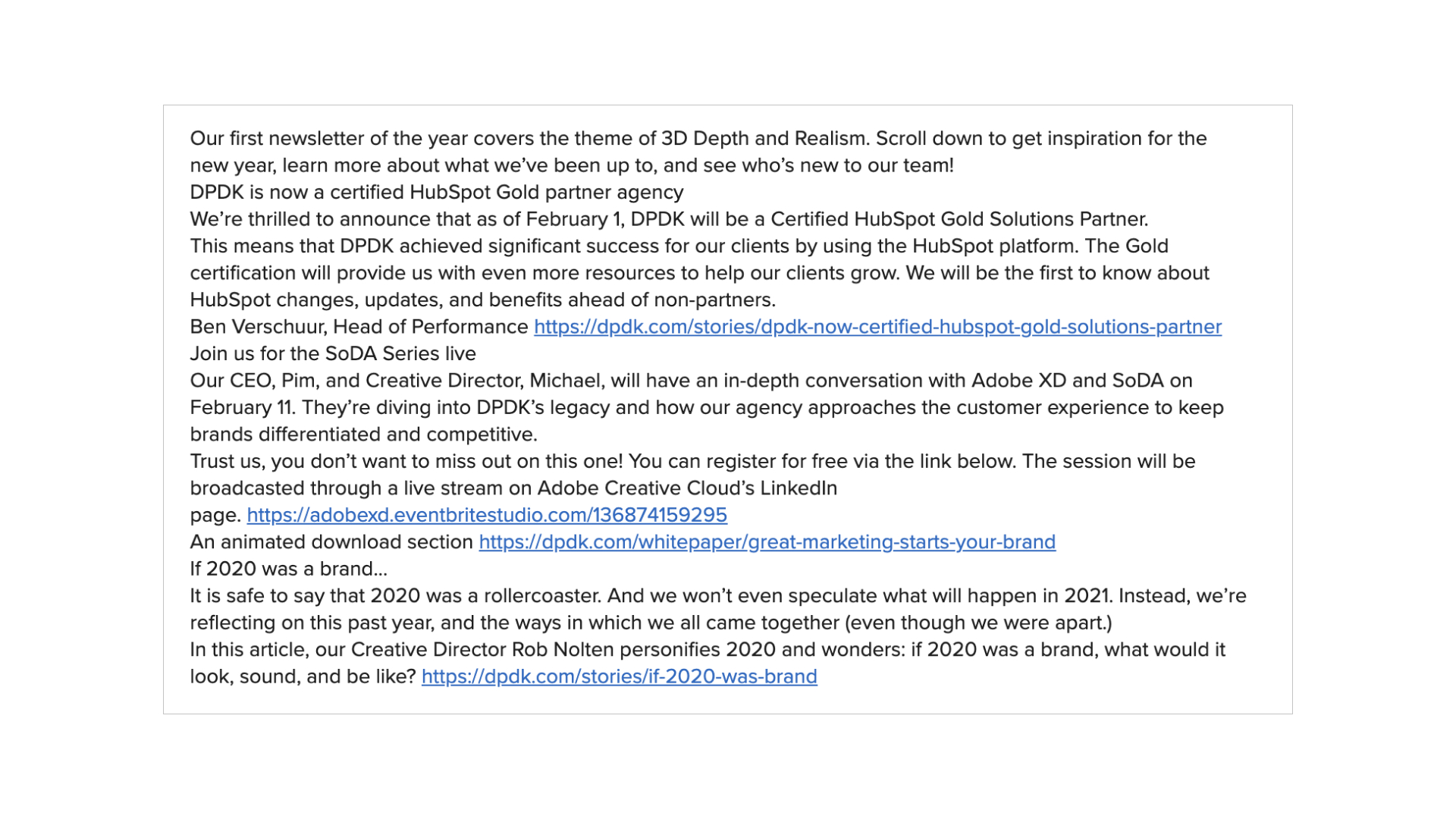
これを行わないでください。このプレーンテキストの電子メールには実質的に空白がないため、CTAを読んだりフォローしたりするのが困難になります。

これを行う:スペクトルの反対側で、この例では空白を適切に使用します。 段落、リンク、さらには等号(=)の間にスペースを使用すると、階層が作成されます。

4.箇条書きでフォーマットする
リストの使用は、プレーンテキストの電子メールに階層を作成するためのもう1つの優れた戦術です。 実際の箇条書きはサポートされていませんが、代わりに-、*、+などの他の文字を使用できます。
たとえば、この電子メールのプレーンテキストでは、ダッシュを使用して、特定の取引に含まれる特別な機能をリストしています。

ダッシュを使用することにより、電子メールの階層はそのまま維持され(派手なHTML要素がないにもかかわらず)、読者の目は電子メールのその側面に引き付けられます。
5.CTAを明確に定義している
HTMLまたはプレーンテキストの電子メールを送信するかどうかは関係ありません。CTAは常に目立つ必要があります。 あなたの加入者に彼らを捜させないでください!
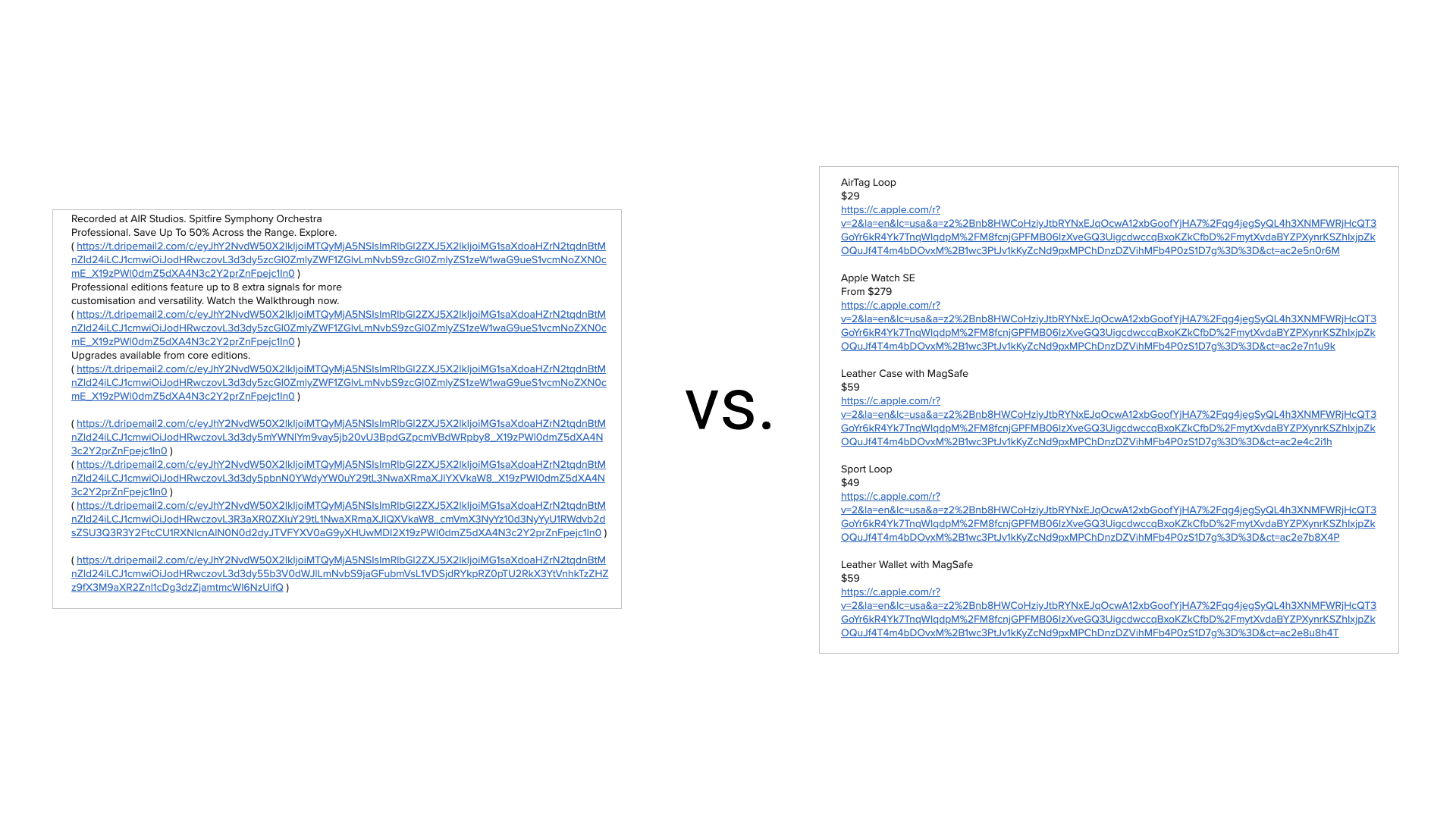
たとえば、この最初の電子メールでは、すべてのリンクとCTAが類似しており、目立つものはありません。

カラフルなHTMLベースの防弾ボタンを使用せずにCTAを目立たせるのは少し難しいですが、プレーンテキストに使用できる他の戦術があります。
2番目の例では、テキスト、価格、改行を使用して電子メールを読みやすくし、CTAを電子メールで目立たせます(モバイル加入者は簡単にタップできます)。
6.しかし、リンクでそれをやり過ぎないでください
HTMLベースの電子メールを開いてCTAボタンでいっぱいになると、圧倒されます。 テキストのみの電子メールを開いて、それがリンクでいっぱいの場合、同じ反応が得られます。

聖なるリンク! それらはラベル付けされていないだけでなく、非常に多くあります。
これには決まったルールはありませんが、最小限のリンクアプローチは、独自のプレーンテキストでリンクを作成する方法です。 これにより、サブスクライバーはより優れた電子メールエクスペリエンスを利用できます。

7.楽しんでください
プレーンテキストの電子メールは退屈である必要はありません。 インターネットの歴史からページを取り出し、テキストメールでASCIIアートを取り戻します。 アスキーアートは、テキスト文字だけでイラストを作成するアートワークです。
たとえば、クリストファージョンソンのASCIIアートコレクションからのビートルズのこのクイックポートレート:

独自のプレーンテキストにASCIIグラフィックを含めて、サブスクライバーに喜びを与えることができます。 グラフィックをアップロードしてASCIIアートを生成できる、このASCIIアートクリエーターのようなオンラインツールもあります。これにより、受信トレイで目立つプレーンテキストキャンペーンをこれまでになく簡単に作成できます。
他のミニマリストアプローチ
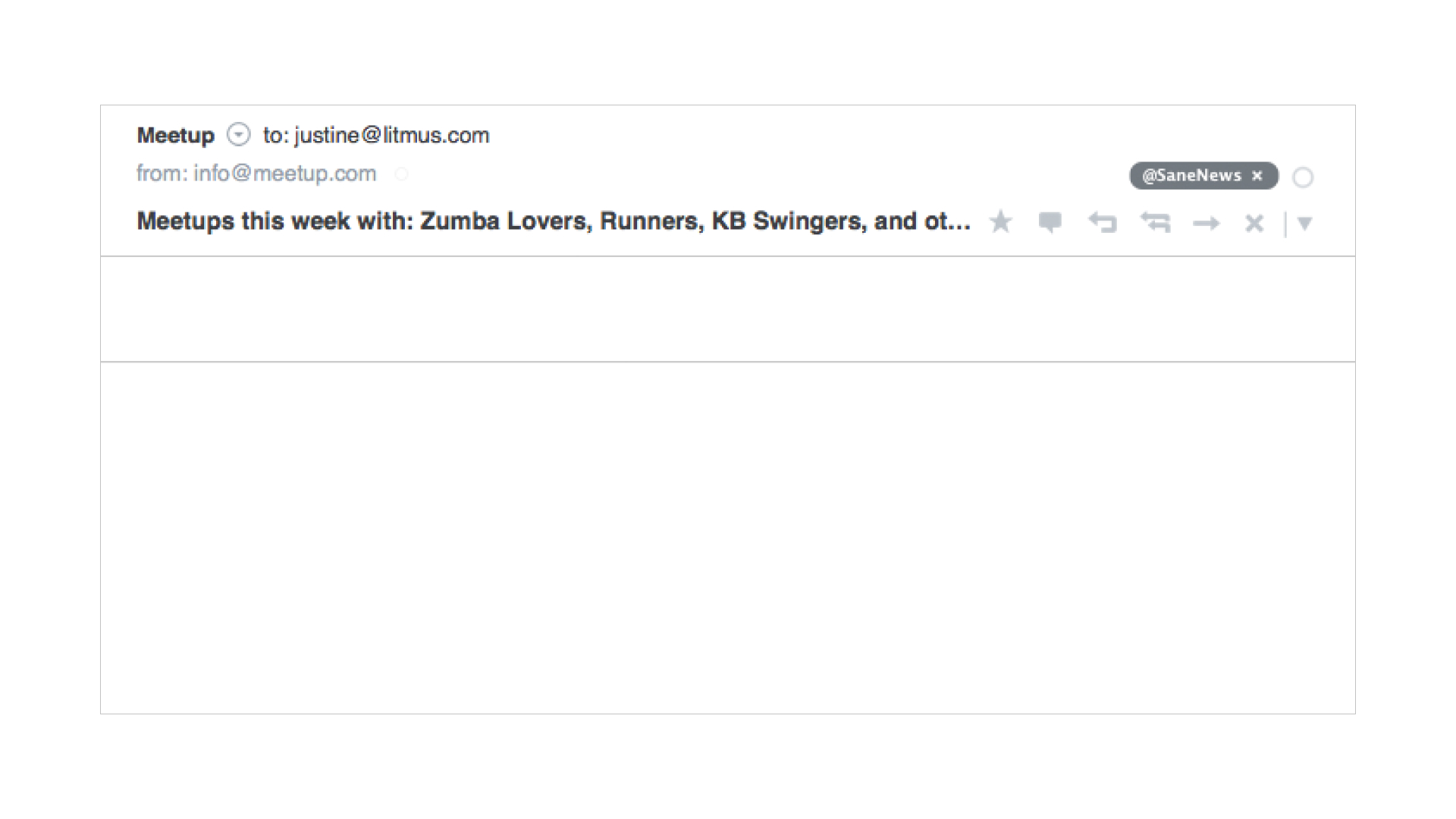
この投稿の例を調べたところ、多くのブランドがテキストメールを非常にシンプルに保ち、ウェブブラウザでメール全体を表示するためのURLのみを含んでいることに気付きました。 これは間違いなく、マルチパートMIMEをまったく送信しない(または空白のテキストバージョンを送信する)よりも優れたアプローチですが、それでも少し不注意に感じます。

「ブラウザで表示」リンクを表示するのは間違いなく時間の節約になりますが、サブスクライバーの好みを尊重するために少し時間を割く価値があります。
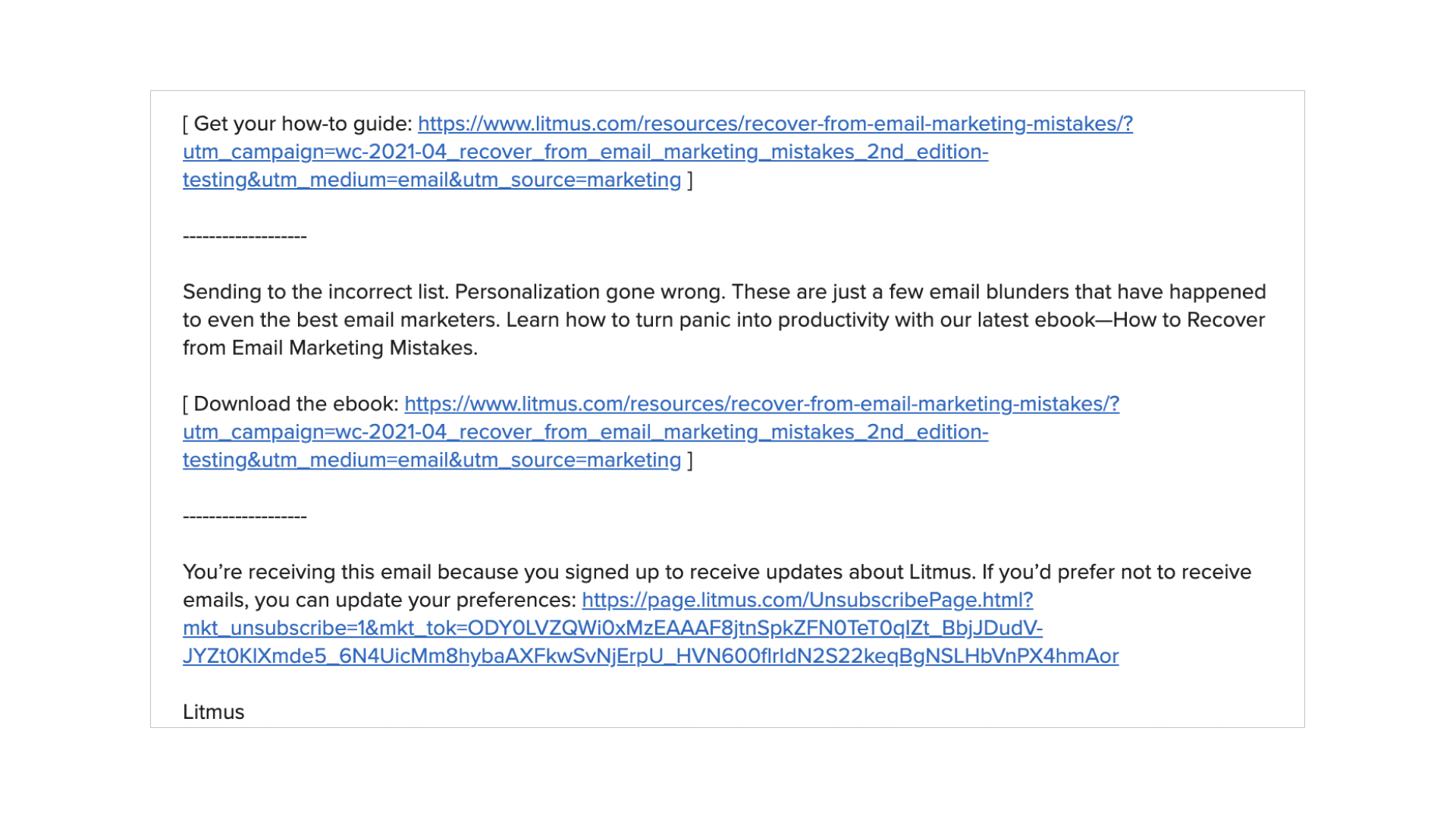
私たちが見たもう1つのアプローチは、メインのCTAと、ブラウザーリンクのビューのみをプレーンテキストバージョンに含めるという方法でした。 これは良い中間点のように思えます。メッセージのHTML部分のコンテンツを、フォーマットに多くの時間を費やすことなくサブスクライバーに提供します。

HTMLメールにはいくつかのCTAが表示されますが、プレーンテキストバージョンにはメインメッセージのみが含まれます。 サブスクライバーに関連コンテンツとCTAを提供し、ブラウザーのリンクで表示を介して電子メール全体を表示する機会を提供します。
時間に追われている場合は、上記のアプローチのいずれかが機能します。
しかし、正直なところ、適切にフォーマットされ、スキャン可能で、アクセス可能なプレーンテキストの電子メールを作成するのにそれほど時間はかかりません。 キャンペーンを送信する形式に関係なく、サブスクライバーの好みを尊重し、可能な限り最高のエクスペリエンスを作成するように努める必要があります。
過去1、2年にわたって多くのブランドが採用している別のアプローチは、「プレーンテキストのような」バージョンの電子メールを作成することです。

電子メールのようなプレーンテキスト(または文房具と呼ばれることもあります)は、実際には単純なプレーンテキストまたはリッチテキストの電子メールのように見えるHTMLキャンペーンです。 通常、ロゴや送信者のアバター以外の画像はありませんが、HTMLを使用してスタイル付きのリンクを作成し、メール分析の追跡を可能にします。
これは、組織全体ではなく、会社の個人から送信する場合など、特定の目的に適した電子メールのスタイルになります。 ただし、他のHTMLメールキャンペーンと同様に、実際のプレーンテキストバージョンのメールを含める必要があります。
プレーンテキストのメールテンプレートから始めます
キラープレーンテキストメールの作成をすぐに始めたいですか? 上記のすべてのアドバイスを使用してテンプレートを作成し、独自のキャンペーン用にコピー、貼り付け、更新することができます。
メールのプレーンテキストをどのように作成しますか?
プレーンテキストの電子メールは、電子メールマーケティングプログラムを成功させるための重要な要素です。 見過ごされがちですが、最小限の労力でサブスクライバーのエクスペリエンスを向上させることができます。 クールなプレーンテキストのメールを作成する方法をお聞かせください。 コメントを下にドロップして、会話に参加してください!
ローレン・スミスによって2017年12月4日に最初に公開されました。 最終更新日は2021年4月29日です。
