2021年に消費者を引き付ける最高の技術ウェブサイト
公開: 2020-09-29
73%の企業が、自社のビジネスを他の業界と差別化するためにWebデザインに投資しています。
ますます飽和状態にあるB2BおよびB2Cの技術分野では、このデザインの差別化により、企業の認知度が高まり、ブランドの認知度、維持、カスタマージャーニーに直接影響を与えることができます。
ウェブサイトのバウンス率の90%がデザインに関連しているという事実を追加すると、最高のウェブデザインの例から学び、その知識をブランドに適用することがいかに重要であるかがわかります。
業界がどのように進化したかを見るのは印象的です。 カスタムWeb開発のようなものは、エリートWebデザインと同様に、簡単で、アクセス可能で、可能になりました。
2021年の最高の技術ウェブサイトを調べる前に、今年適用するウェブデザインの実践を見てみましょう。
これらのプラクティスは、以下に示すB2BおよびB2C技術Webサイトの選択基準として役立ちました。
目次
- 技術ブランドが2020年に採用すべきWebデザイン慣行
- 2020年に顧客を驚かせている最高の技術ウェブサイト
- 2020年に波を起こす7つのWebデザイントレンド
- テクノロジー企業のトップ5ウェブサイトデザインエージェンシー
- ベストテックウェブサイトのポイント
テックブランドが2021年に採用すべきウェブデザイン慣行
これらのベストウェブデザインプラクティスのいくつかは、SEO、ユーザーの行動、テクノロジーの進歩によって決定される状況から生まれました。 他のものは「常緑樹」であり、同じ理由でこれまで以上に重要になっています。
いずれにせよ、最高の技術Webサイトは、より多くの成功を保証するため、それらを順守します。
一貫したウェブサイトのブランディング
ブランドの一貫した提示により、収益が33%増加します。 (出典:LucidPress)
ビジュアルブランディングに一貫性がないWebサイトはいたるところにあり、結果として訪問者にストレスを与えることさえあります。
ユーザーは、あまりにも多くの色や画像をナビゲートしようとすると、Webサイトの目的やサービスに集中するのに苦労します。
B2BWebサイトとB2CWebサイトの両方で、決してなくなることのない経験則は、Webサイト全体でいくつかの事前定義されたブランドの色、ロゴ、およびフォントのみを使用することです。
これは、画像、動画、その他の形式のコンテンツに適用されます。 Webデザインでブランドの一貫性を維持するための良い方法は、ブランドブックを作成して従うことです。

強力なCTA
ウェブサイトが適格なリードを引き付けることに成功したら、重要な目標は次のステップに進みます:見込み客にあなたが提供するものを伝え、行動を完了するように彼らを誘惑します。
アクションを完了することによるこの変換は、ニュースレターへのサインアップから、電子書籍のダウンロード、製品の購入まで、何でもかまいません。 これが、強力な召喚状(CTA)がユーザーのやる気を引き出すものです。
最も効果的なCTAは、Webデザインの不可欠な部分である必要があります。 CTAのベストプラクティスでは、デザインが印象的で大胆であり、アクションに応じて意味のある全体的なレイアウトの場所に配置する必要があるとされています。
たとえば、「詳細」ボタンはWebページの上部に配置できますが、「お問い合わせ」ボタンは、ユーザーが最初に教育コンテンツを確認した後、ページの下部近くに配置する必要があります。
速いページ読み込み時間
ウェブサイトの読み込み時間を最小限に抑える必要があります。これは、ウェブサイトが大きく複雑になるにつれて大きな課題となる可能性があります。 ウェブサイトの作成者が読み込み時間を速く保つためにできることがいくつかあります。
- 圧縮の有効化:画像とコードを圧縮すると、Webサイトがネットワーク経由で送信するファイルのサイズを減らすことができます。
- プラグインの使用を減らす:ウェブサイトで使用するプラグインが多いほど、読み込みに時間がかかります。 それらがもたらすことができる機能にもかかわらず、プラグインは最小限に抑える必要があります。
- ブラウザキャッシュの使用:これは、サイトのリソースのキャッシュされたバージョンを保存し、ページの読み込み速度を大幅に向上させます。
- コンテンツ配信ネットワーク(CDN)の実装:これにより、画像などの静的ファイルがユーザーの場所に近いサーバーに送信され、Webサイトの読み込みが速くなります。
- 画像サイズを小さくする:画像はウェブサイトの重量の60%以上を占めています。 ウェブサイト用に画像を最適化すると、画像の重量を最大70%削減できます。
モバイルファーストデザイン
モバイルフレンドリーでレスポンシブデザインは、何年もの間Webサイトの標準要件でしたが、すべてのインターネットトラフィックの50%がモバイルデバイスで発生する今ほど重要ではありませんでした。
レスポンシブデザインは、最高のテクノロジーWebサイトが整理されておらず、雑然としていて、モバイルデバイス上でナビゲートするのが難しいように見えるのを防ぎます。
それはあなたのウェブサイトをデバイス、画面サイズそしてブラウザに自動的に調整します。 UXとUIが改善され、ユーザーはスマートフォンやタブレットで必要な情報を簡単に見つけることができます。
ユーザーフレンドリーなナビゲーションと要素の配置
ユーザーは、ナビゲーションに関してWebサイトが明確でシンプルであることを期待しているため、探しているものをできるだけ早く見つけることができます。
今年の最高のWebデザインプラクティスの1つは、ユーザーのナビゲーションエクスペリエンスを最適化し、最も重要なコンテンツをよりアクセスしやすくすることです。 これを実現するためにできることがいくつかあります。
- メニューを簡潔にしてヘッダーに配置する:ほとんどのWebサイトでは、メインメニューがページの上部に配置されています。これは、その位置で最も目立つためです。 また、訪問者が圧倒されないように、メニュー項目は4〜6個を超えないようにする必要があります。
- ブレッドクラムを使用する:これらはユーザーにサイトのどこにいるかを知らせ、eコマースやページ、カテゴリ、サブカテゴリが多い他のサイトで非常に役立ちます。
連絡先情報と検索フィールドを上部近くに保持します。ウェブサイトの44%には、すべてのページの右上隅に連絡先ボタンがあります。 - バリュープロポジションを目立たせる:B2B Webサイトの80%は、訪問者にすぐにバリュープロポジションを説明するために、ホームページの高い位置にバリュープロポジションを配置しています。
- 人々の期待に応じてサイトのフッターを使用する:サイトフッターは、サイトマップ、フッター内の法律、プライバシー、著作権情報、およびサインアップと電子メールのサブスクリプションフォームの一般的な場所です。
- 粘着性のある「トップに戻る」ボタンを追加する:ユーザーがサイトのページをすばやく下にスクロールしたり、バックアップしたりできるようにします。
素晴らしい写真
ほとんどのユーザーは、テキストを読むよりも視覚的なコンテンツを見ることを好みます。高品質の写真を使用すると、視聴者がコンテンツをより簡単に消化できるようになります。
素晴らしい写真は次のことができます。
- あなたのサイトへのより多くの訪問とビューを生成します
- ユーザーエンゲージメントを高める
- サイトのページ滞留率を上げる
- バウンス率を下げて、ランキングを向上させます
- あなたのブランドとあなたの顧客の間に絆を築きましょう
このように、優れた写真は、リードを顧客に変換するという、最高の技術Webサイトの最も重要な目的の1つに直接貢献できます。
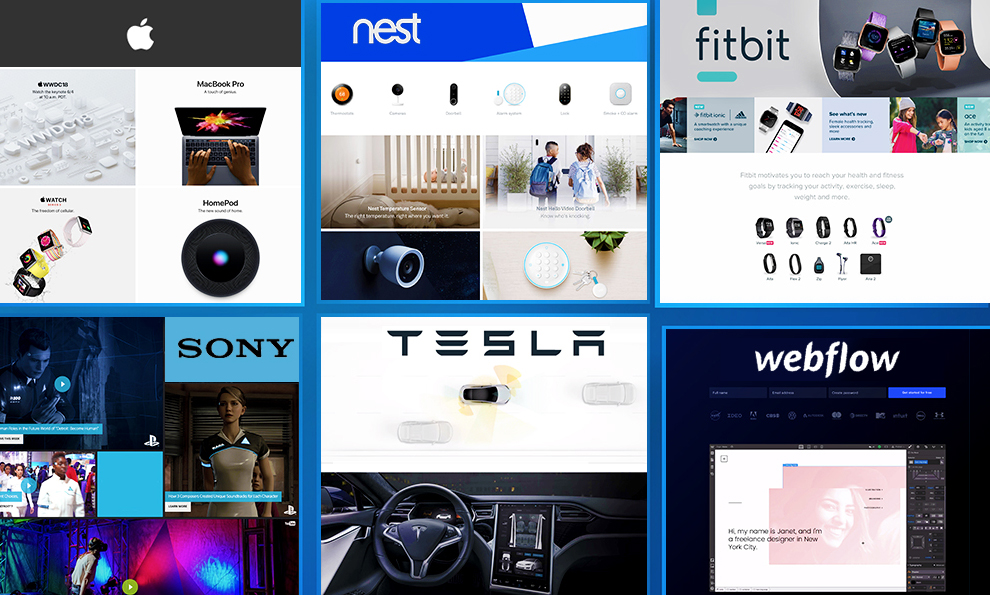
2020年に顧客を驚かせている最高の技術ウェブサイト

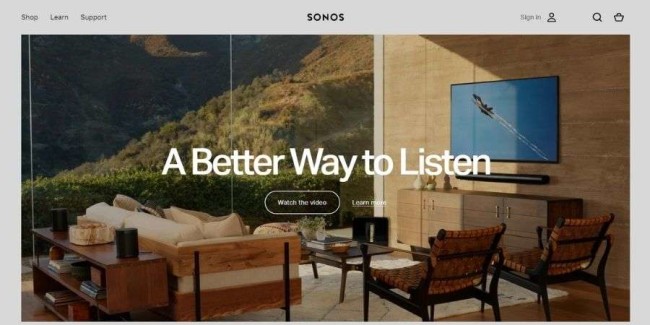
1.ソノス
これは、その製品を理解し、そのオーディエンスが2つを接続する準備ができていることを理解している技術Webサイトです。 それはスマートで直感的で魅力的です。 製品を簡素化し、ユーザーに簡単かつ満足して使用できることを示します。
ワイヤレスサウンドシステムのプロデューサーであるSonosは、業界で最も尊敬されているB2Cブランドのひとつであり、この評判は、強力で即時のCTA、大きな画像、隠しメニューのインテリジェントな使用に関するWebサイトに自然に浸透しています。
視覚的に駆動され、クリーンなSonosのウェブサイトは、製品に焦点を当てた画像と購入者の旅に注意を向けます。 最初のフォールドには、「ビデオを見る」と「詳細」の2つのCTAがあります。
部屋や環境に応じて分類された製品の選択は次のとおりです。 さらに下に、会社の聴覚の専門知識と価値提案は、製品の価値の見通しを教育し、説得します。
左上隅にある最小限のメニューが画面全体に開き、クリックすると製品カテゴリ、学習およびサポートセンター、注目のスピーカーのリスト可能な選択肢が表示されます。
SonosのWebサイトは、価値の高いメッセージング、直接CTA、および製品が画像の中心となるクリーンなレイアウトを組み合わせたものです。 それは、デザインと声のトーンを通して、それがその製品を理解するだけでなく、その聴衆を理解することを話します。

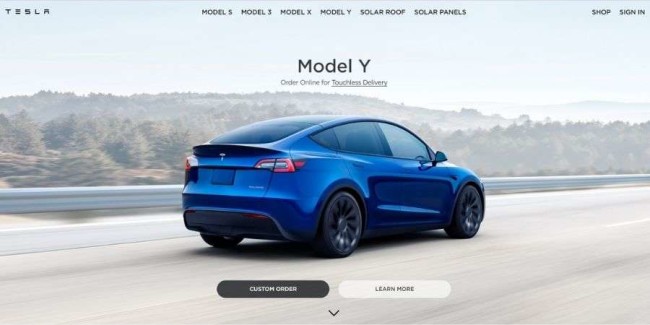
2.テスラ
テスラは電気自動車を専門とする自動車会社です。 最先端のテクノロジー、革新的な技術、先進的な機能で知られるブランドです。
そして、これらの信念と動機をさらに推進するために、テスラのウェブサイトは、情報を提供し、興奮させ、放射する大胆で直感的で非常に魅力的なデザインです。
このデザインの焦点は、消費者が最も知りたがっている製品と機能に完全に焦点を当てています。
マニュアルページで革新的で技術的な卓越性を宣伝することは、それほど長くはありません。 いいえ、代わりにそれは消費者に彼らが聞きたいすべての鐘と笛を提供します。
このウェブサイトは、自動車の購入者を念頭に置いて作成されました。 大胆な画像、インタラクティブな動き、明確なCTAはすべて、ユーザーを正しい道に導きます。そこでは、車について、車に何が入るのか、どの機能が魅力的であるのかを知ることができます。 ここにロジクールドライバーに関するいくつかの情報があります。
これは独自の卓越性を宣伝するウェブサイトではありません—ブランドはそのゲームのトップにありますが。 それを否定することはできませんが、消費者はすでにそれを知っています。 彼らはブランドの前向きな性質と成功に向けた努力について知っています。
しかし、彼らは特定のバージョンにいくつのシートが入っているか、またはどのような安全機能が含まれているかを知りません。 そのため、ウェブサイトには、消費者が見て、吸収して、揺さぶられるように、この情報が明確に表示されます。
テスラのウェブサイトは間違いなく革新的です—ダイナミックな動き、滑らかなナビゲーション、息をのむようなビジュアルがあります。 しかし、それは顧客を念頭に置いて作成されたものであり、それが鍵となります。

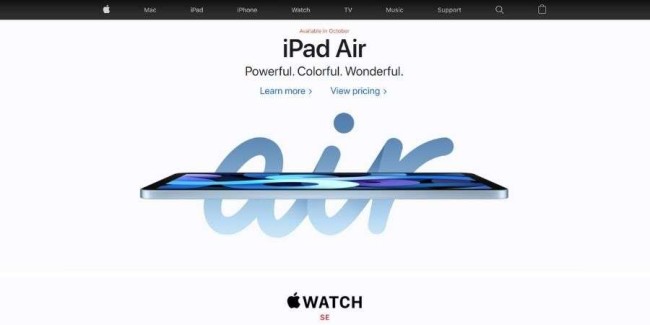
3.アップル
スマートフォン、スマートウォッチ、タブレットコンピューターなどの主要なテクノロジーブランドであるAppleは誰もが知っています。 何もないところから生まれ、世界中のほとんどの人がなくてはならないブランドになりました。 アップルは象徴的です。 その製品は紛れもないです。 そのデザインは革新的です。
そして、そのウェブサイトも例外ではありません。
アップルのウェブサイトはクリーンで、製品に焦点を当てており、要求が厳しいです。 商品画像がデザインの大部分を占めています。 Appleは、ユーザーと関わり、その卓越性を宣伝するために、見事な製品画像に大きく依存しています。
それは言葉を必要としません—これらの洗練された洗練された製品を見ただけで証拠がそれほど明白であるときではありません。
この整理された効率的なウェブサイトは、最小限のメニューバーでその機能をすっきりと鮮明に説明しています。 しかし、それは主に、ユーザーがWebページにアクセスしたときに、ユーザーが探しているものをすでに知っている可能性があるためです。そのため、Appleは今後もプロセスを簡単に行えるようにしようとしています。
Appleは、ブランドも製品もあまり説明する必要がないので、同社のWebサイトデザインで不要なコピーを排除しています。 画像が焦点であり、これらの画像が売り上げを牽引しています。
これにより、Webサイトがすっきりと整理され、使いやすく、ナビゲートしやすくなります。 AppleのWebサイトは、コンテンツを逆ピラミッドに編成し、コピーが表示されたときにこれを一貫して維持します。 しかし、これでもシンプルで合理化された最小限のものです。

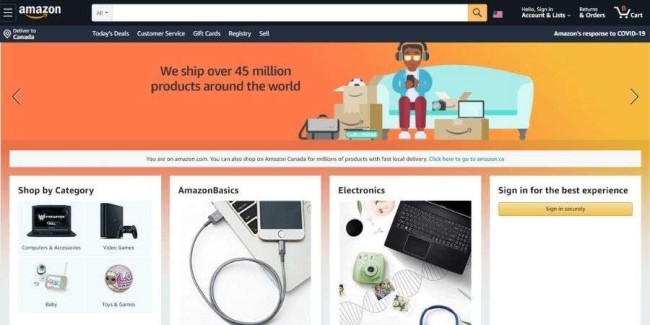
4.アマゾン
アマゾンは、近年世界を席巻している強力な小売業者です。 これは、消費者と彼らが望む製品をつなぐオンラインディストリビューターです。これらの製品は、本、映画、子供のおもちゃなどさまざまです。
このブランドが提供する包括的なサービスを考えると、彼らのWebサイトが同様に包括的であることは理にかなっていますが、それは雑然とした、まとまりのない、または複雑なことを意味するものではありません。
実際、Amazonは、そのオープンレイアウト、グリッド構造、および完全なカテゴリ内訳のおかげで、ナビゲートするのが最も簡単なeコマースサイトの1つです。
Amazonの明確な組織構造(製品とカテゴリーがページに沿って、画面上のブロックとドロップダウンメニューに明確に並んでいる)は、直感的で合理化されたデザインに役立ちます。 ナビゲートするのは簡単で、探索するのが楽しく、検索するのがエキサイティングです。
ワクワクするクリーンな空間、魅了する鮮やかな色、注目を集める鮮やかな画像、アクションを促すCTAがたくさんあります。
このシームレスなユーザーエクスペリエンスにより、消費者はサイトで迷子になり、探している製品を簡単に見つけて、さらに多くのオプションのインスピレーションを得ることができます。
このサイトは明確にレイアウトされ、色分けされており、簡単に閲覧できます。 これは、ユーザーの注意を引くために独自の製品とサービスを提供しながら、買い物客の体験を最前線に置く、楽しく満足のいくWebサイトのデザインです。
アマゾンのユーザーインターフェースは間違いなく印象的ですが、ユーザーの想像力を捉えるためにアマゾンアフィリエイトウェブサイトが重要な役割を果たしています。
Reviewscrush.comのようなWebサイトは、Amazonと提携して一流の高品質な製品を宣伝しているため、購入者はオンラインで買い物をするのに便利です。

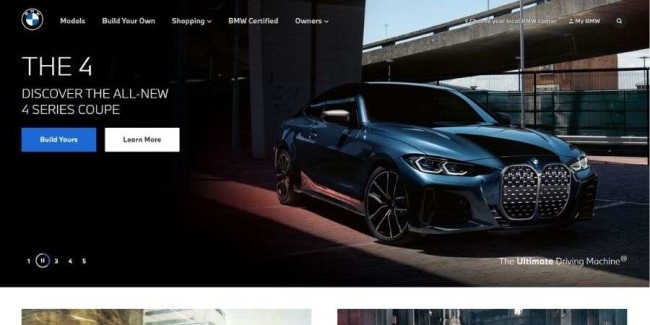
5. BMW
BMWは、未来への意欲を持ったもう1つの主要な自動車ディーラーです。 そして、そのウェブサイトのデザインは、その趣旨のボリュームを語っています。
BMWのウェブサイトは整理されており、クリーンでダイナミックです。 全体的なレイアウトのおかげで、ビデオの自動再生、画像のグライド、ナビゲーションがシームレスになります。
画像とビデオはグリッドのような構造で配置され、各ボックスはさまざまなサイズで抽象的に配置されます。 これは非常にモダンでクリーンなレイアウトで、隅々まで目を引きます。
構造は整理されていて楽しいです、そしてタイポグラフィは明確です。 テキストは画像やビデオに大胆にオーバーレイされているため、ユーザーは検索しているWebサイトの側面を簡単に把握できます。
このデザインでは、製品がすっきりとクリアに表示されますが、イノベーションやニュースも同様です。
BMWのウェブサイトは、消費者の成功、革新、プロジェクトを共有して、世界中の消費者の心に関心を呼び起こし、ブランドを存続させることを目的としています。
それは、その成果を追跡することを望んでいるブランドです—部分的には悪名高いためだけでなく、ブランドがすぐにその前進をあきらめたり止めたりしないことを消費者に知らせます。
BMWのウェブサイトは巧妙に構成されており、ダイナミックで楽しいものです。 それは、消費者と、興味を持って交流する準備ができている可能性のある投資家を維持するために、自動車の革新に重点を置いています。

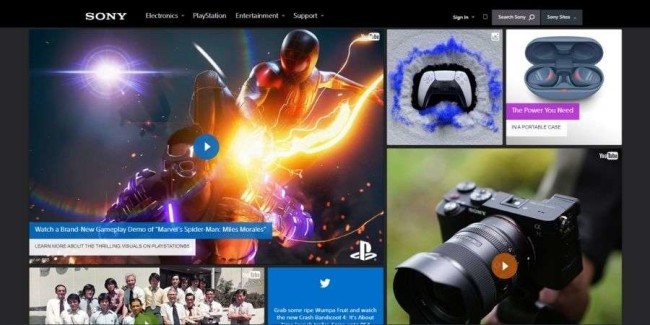
6.ソニー
ソニーは、製品の多様化に成功した電子機器の最も長い歴史を持つメーカーの1つであり、暗くて最先端のWebサイトにそれが示されています。
最小限のメニューナビゲーションにより、さまざまなサイズの写真、ビデオ、ブランドのソーシャルメディア投稿のグリッドに道を譲ります。 この不均一なレイアウトは、特定のアイテムを他のアイテムよりも強調し、優先感を与えながら、ダイナミズムと創造性の空気を追加します。
ドロップダウンメニューは、ホバー時に製品カテゴリの完全な配列を開きますが、特定のメニュー項目でさえ、テキストではなく画像として表示されます。
ホームページは、目立たないが効果的なコピーを使用したアイテムの写真撮影に依存しています。 このリストのすべてのエントリと同じように、Webサイトは完全にレスポンシブで、画面サイズやデバイスに合わせて調整できます。
ソニーのレッスンは、雑然と感じることなく、1ページでできるだけ多くの聴衆に提示するよう努めることを主張しています。

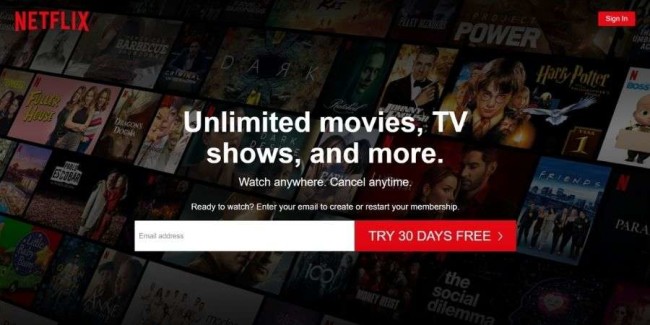
7.Netflix
私たちは皆Netflixを知っています。 私たちはおそらくNetflixが大好きです。 これは人気のあるビデオストリーミングサービスで、毎月のサブスクリプションで、お気に入りの靴や映画を長く見ることができます。 新しいドキュメンタリーでトランスフィックスを失った時間数すら数えられません。
そして、それは部分的にはそのウェブデザインによるものです。
この暗く、不機嫌で魅惑的なウェブサイトのデザインは、あなたを服従させます。 それは映画の夜のトーンを設定します—たとえ太陽が出ていて午後の3時であっても。 暗い色はすぐにあなたを安心させ、映画を見るという考え方にあなたを連れて行きます。
そして、ナビゲーションは完璧です。 便利なドロップダウンメニューが上部にあり、ユーザーは必要なビデオカテゴリを選択できます。 同様に、コンテンツの編成も簡単です。 水平グリッドには、便利で鮮やかなブロックに凝縮されたタイトルとジャンルが一覧表示されます。
このサイトにも個人的で直感的な品質があります。 過去の視聴履歴に基づいてタイトルを推奨し、前面と中央に提供します。
これにより、全体的なエクスペリエンスがさらにシンプルになり、検索に何時間も費やす代わりに、Webサイトで何を見るべきかが示されます。
このパーソナライズされた、直感的で魅力的なWebサイトは、他の追随を許しません。

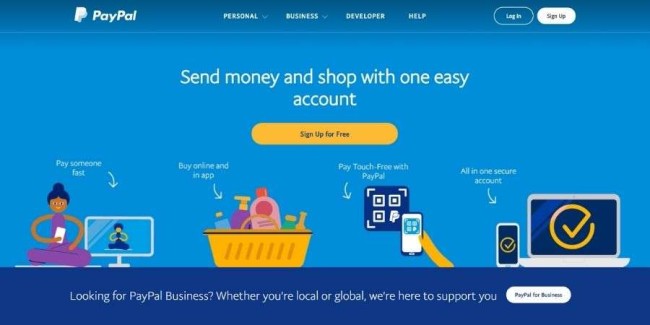
8.ペイパル
Paypalは、ユーザーが世界中で送金や受け取りを行うのに役立つ、シンプルでモダンで効率的なWebサイトデザインです。 このサービスは、送金を簡素化することを目的としており、包括的なオンラインプレゼンスとシンプルなナビゲーションで実現します。
ウェブサイトは、シンプルなテキストでオーバーレイされたインタラクティブで魅力的な画像で開きます。 人々は個人的またはビジネス上のニーズのためにサービスを使用することを選択でき、サービスはそこから分岐します。
しかし、Paypal Webサイトの主なテーマはシンプルさであり、シンプルで最小限のコピーと半透明の画像に焦点を当てています。
巧妙なイラストは、サービスとその使用法にコンテキストを追加し、明確なCTAにより、ユーザーはサイトをナビゲートし、送金ポータルまたはアカウントページにアクセスして送金と受け取りを簡単に行うことができます。
PayPalは、プロセスをシンプルにしたいと考えています。 どこでどのようなコンバージョン率が関係しているのかを理解するための当て推量を排除したいと考えています。 財政はそれなりに厳しいです。
このシンプルなナビゲーションと青色の配色を組み合わせれば、ユーザーはストレスや不安を感じることなく、すぐに安心してサービスを楽しむことができます。
このウェブサイトは、クリーンでシームレスで、ポイントにまっすぐです—まさに送金サービスがどうあるべきか。

9. Fitbit
Fitbitはフィットネストラッカーです—カロリーの摂取量と消費量、歩数、心拍数、進行状況などを追跡します。 これは、携帯電話のアプリに接続する革新的な製品であるため、どこにいても進捗状況を追跡できます。

Fitbitは、ユーザーが最高の生活を送ることを奨励するブランドです。Fitbitは、少なくともオンラインで、フィットネスを楽しくするWebサイトを作成しました。
ウェブサイトは明るく、清潔で、視覚的に素晴らしいです。 カラフルな背景に設定された大胆な製品ショット。シンプルで明確なCTAにより、ユーザーは製品や情報ページなどにアクセスできます。
ウェブサイト全体はシンプルで楽しいです。 画像とテキストのブロックは、Fitbitsとブランドが提供する複数のサービスに関する貴重な情報をユーザーに提供します。
ブランドに関する洞察、革新、ニュースも提供します。
これはとても親しみやすくフレンドリーなウェブサイトです。 技術的または詳細になりすぎず、代わりに、決定的で創造的かつ整然とした方法で、設計全体にわたってユーザーを流動的に歩きます。
Fitbit Webサイトでは、色、巧妙なイラスト、親しみやすいトーンを使用して、ユーザーがフィットネスをより真剣に考え始めるのを簡単にしています。

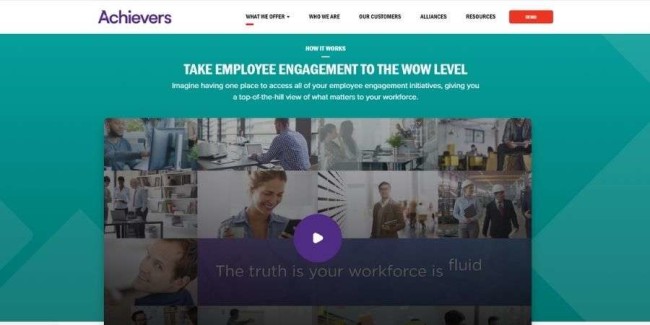
11.達成者
Achieversは、使用するマルチメディアと、見込み客をホームページからコンバージョンの[デモをリクエスト]ボタンに誘導する方法の点で最先端のWebサイトを持つ従業員エンゲージメントプラットフォームです。
将来の購入者は、下にスクロールして、クリーンで洗練された方法で提示された学習資料を見つけるだけで、自分の価値を学ぶことができます。 Achieversのサービスページで、ブランドは作業を具体的なROIに変換する問題に取り組み、その解決策があることを証明します。
メインメニューは固定されており、下にスクロールしても画面に表示されたままになります。 赤い「デモ」メニュー項目が効果的に飛び出します。 シンプルな配色と多くの余白を使用することで、ビデオ、CTA、コンテンツ要素が魅力的な方法で飛び出します。
多くの実験を行わずに、Achieversは、かなり典型的なB2Bサイトの構造と設計が多くの場合最良の選択肢であることを証明しています。 大きな写真、空白、強力なCTAなど、いくつかの流行の要素を適切な量で使用して、バランスの取れたユーザーエクスペリエンスを作成します。

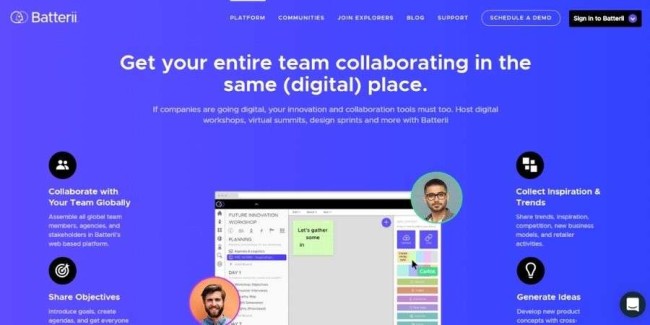
12. Batterii
印象的なパステルパレットを使用することで、Batteriiはホームページの最初の画面にある送信フォームを目立たせます。 この直接性と即時性に加えて、より多くの価値提案を提供するページを指す非常に合理化されたナビゲーションメニューがあります。
下にスクロールすると、カラフルなスキームがコンテンツのブロックを分割し、消費者コミュニティへの洞察、シンプルな3ステップの「仕組み」の一部、およびこの製品を使用しているB2Bパートナーのリストを提供します。
将来のバイヤーは、ブランドの目的とそれがソリューションを提供する方法をほんの数秒で特定することができます。 彼らのコピー全体は、Batteriiがソリューションを提供する方法に焦点を合わせています-そしてウェブデザインはその目的を非常に効果的に果たします。
無制限の配色は、ブランドの美的表現として、および提出フォームやさまざまな価値提案などのコンテンツセグメントに注意を向ける手段として2つの役割を果たします。

13.ロッカ
Rockaの仕事は、企業や新興企業がデジタルエンタープライズを立ち上げるのを支援することです。そして、美しくデザインされたWebサイトを使用するよりも、デジタルの有効性について見込み客を説得するためのより良い方法です。
このサイトは空白をまったく使用せず、代わりに画面全体をカバーする巨大な要素に焦点を当てています。 写真と大胆な色、幾何学的な形のミニマルなアニメーションを組み合わせています。
各ソリューションと価値提案には、ユーザーがサブスクリプションとお問い合わせフォームの変換ポイントまでスクロールダウンするときに、特定の画像、色、感触が伴います。
Rockaは、ウェブサイトがデザインと言語を使用してサービスを最も直接的で記憶に残る方法で説明する方法について、デザイン、創造性、革新性においてAwwwardにノミネートされました。

14.現在に逆らう
Defy the Current(D.FY)は、魅力的なビデオ撮影を使用して、ビデオ制作を含むデジタル製品の品質を強調しています。
視覚的に魅力的なホームページでは、動画を使用して、ブランドとしての自分の位置を明確に示しています。 サイトの背景全体に対するこのビデオの使用は、引き継がれている傾向であり、このサイトセクションで書かれたコンテンツに取って代わりつつあります。
ユーザーが下にスクロールすると、ポートフォリオに視聴者の視線を集中させる空白に囲まれたアニメーションの作品セレクションが待っています。
この目を引くコンテンツのためのスペースを確保するために、Webサイトは、画面全体にキーリンクを展開する右側の非表示メニューの形で合理化されたナビゲーションを使用します。
CTAは、フッターだけでなく、ホームページの複数の場所に存在する可能性があります。 企業は、すでに製品に精通していて、製品の購入ページやその他の変換ポイントにアクセスするためのショートカットとして使用したい見込み客のために、それらを最初に配置することができます。

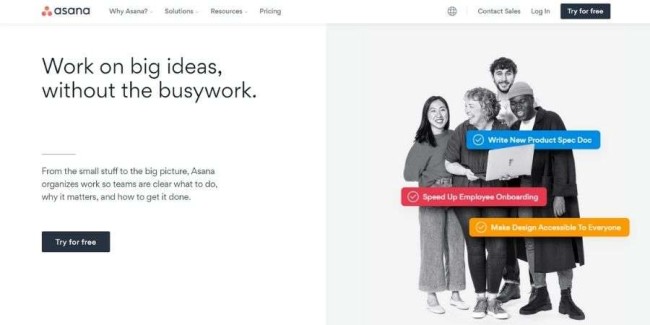
15.アサナ
Asanaのウェブサイトは、CTAと教育コンテンツの配置を改善するために、ミニマリズムと空白を最大限に活用するための演習です。
ホームページの最初の折り目は、アサナが何であるかを説明し、無料でそれを試すために見込み客を招待します。 製品の動作、デモビデオ、クライアントの声を紹介する魅力的なアニメーションが続きます。
このウェブサイトは、コンバージョンファネルを通じて見込み客を導き、コンバージョンが行われるように学習プロセスを最適化することに優れています。
Asanaのような多くの機能と機能を備えた製品のウェブサイトは、視覚的な邪魔をできるだけ少なくする必要があります。 このブランドは、空白を使用して、製品の最も有利な部分と簡単な教材を強調しています。

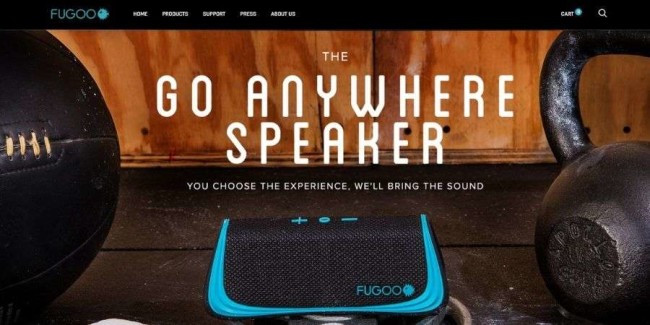
16. Fugoo
Fugooは、屋外用の防水Bluetoothスピーカーという非常に特殊な製品を製造、宣伝、販売しています。
Fugooの魅力的なeコマースサイトは、高品質の写真の力を利用して、世界中のさまざまな場所に設置されているハイエンドスピーカーというブランドの本質を捉えています。 これは、良い製品についての単なるメッセージ以上のものを伝えるのに役立ちます-それはライフスタイルを伝えます。
ブランドのウェブサイトは体験的でコンバージョンに適しています。 製品の品質と主要な特性を強調するために空白と混合された写真、および実際の製品のビデオの使用は、非常に圧倒的な方法で、コンテンツ満載のホームページを作成します。
CEOのGaryElsasser氏によると、Fugooのブランドファーストのアプローチと、明らかに視覚的なWebサイトでのブログの目立つ使用は、同社の大きな信頼の源であり、成功の主要な推進力となっています。

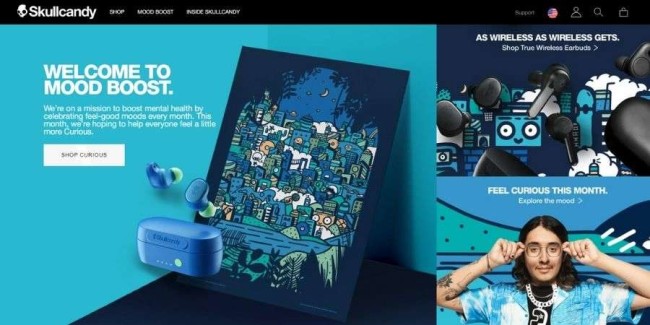
17. Skullcandy
Skullcandyのモバイルファーストのウェブサイトは、すばらしい写真、繊細な色使い、非常にコンパクトなスペースの使い方です。
このブランドは、製品ではなく音響体験であるオーディオデバイス、特にヘッドフォンを作成しています。 このブランドのウェブサイトの違いは、ホームページに表示されるアイテムが少なく、ニュースレターの登録提案がフッターに表示される前に、いくつかの主要なオファーのみに焦点を当てていることです。
サイトは、登録するすべての人に説得力のある価値提案を行います。アスリートのストーリー、パフォーマンス、限定版の製品への排他的アクセスです。
メインメニューは非常に最小限で、他の2つのページのみを指します。対応する月に応じてリストされた製品のタイプを含む非常にカラフルな12 Moodsと、対照的にクリーンなeShopです。
このサイトの12Moodsセクションは、ブランドと製品が融合した優れた例であり、見事なデザインとシャープな色使いに支えられて、パーツの合計よりも優れたエクスペリエンスを生み出しています。

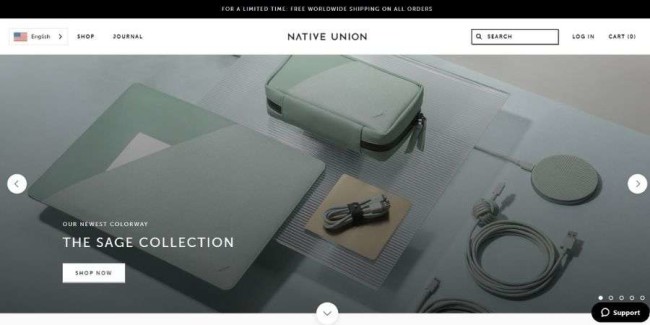
18. Native Union
Native Unionはハイテクアクセサリーを製造および販売しており、彼らのWebサイトで最も注目すべき点は、それぞれのCTAを持つ画像とビデオを回転させるカルーセル/スライディングバナーです。
これにより、ユーザーはこれらのページに非常に簡単に移動できるため、双方向性とアクセシビリティが向上します。 これは製品の視覚的側面に依存するもう1つのB2Cテクノロジーブランドであるため、画像はコピーよりもはるかに存在感があり、魅力的です。
上に戻る粘着性のあるボタンや下に移動するボタン、製品を説明する画像上のインタラクティブなホットスポットなどの要素は、ユーザーエクスペリエンスを向上させます。 非表示のメニューには、別のページにスキップせずに表示されるカテゴリとサブカテゴリが含まれています。
追加の利点は、ユーザーがクリックする対象を簡単に識別できるようにアイコンが使用されることです。
スペースを経済的に利用することで、サイトの同じ位置に複数のタイプのメディアを共存させることができます。 画像は、製品情報を明らかにするホットスポット要素を備えた単なる目の保養以上のものを提供できます。
2021年に波を起こす7つのWebデザイントレンド
Webデザインのトレンドは行き来するかもしれませんが、これらは2021年を通して、そしておそらくそれを超えて、ここにとどまります。 そして、上記のすべての最高の技術ウェブサイトはそれらを使用しています!
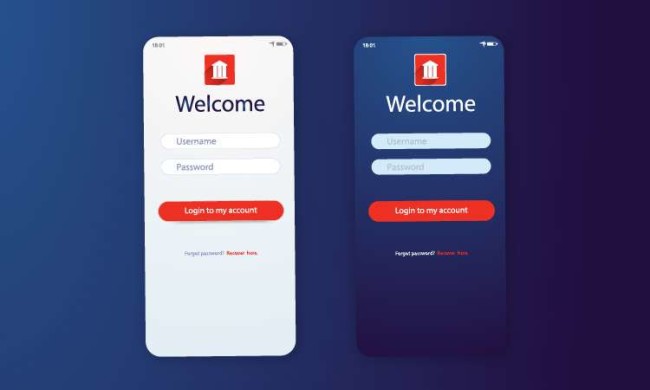
1.ダーク/ナイトモード
過去1年間で、ますます多くのアプリとメールサービスが「ダーク」または「ナイト」モードを実装しています。 最高の技術ウェブサイトも、この暗い美学の時流に乗っている人が増えています。
暗いインターフェースが人気を集めている理由は、それらが、これから説明するWebデザインの他の大きなトレンドである明るい色と明るいアクセントを補完するためです。 また、ポップな読みやすいタイポグラフィと組み合わせると、読みやすいデザインになります。

2.没入型3D要素
3Dテクノロジーが飛躍的に進歩し、その値札が下がるにつれて、ユーザーを引き付ける没入型3Dは、2021年以降のWebサイトではるかに目立つようになります。
すべての感覚を体験に没頭させる3Dテクノロジーの作成がはるかに簡単になりました。 超リアルな3Dは、視覚的および美的効果だけでなく、Webサイトの画面全体を占めるようになります。
これにより、ユーザーがWebサイトに長く滞在し、ページの滞留時間を長くすることができるため、ユーザーエクスペリエンスも向上します。

3.ミニマリズムと空白
ミニマリズムは、しばらくの間Webデザインで非常に流行しており、すぐになくなることはありません。
この古典的な美学は進化し続けているので、2021年には大量の空白で補完されます。
ウェブデザインのこのトレンドが最高のハイテクウェブサイトで美しく機能する理由は、それが優雅さと高い使いやすさをもたらし、ナビゲートして集中し続けるのを非常に簡単にするからです。

4.写真とグラフィックのコラージュ
思い出に残る視覚体験を作成するために、Webデザインのトレンドセッターは素晴らしい写真を使用し、それをカスタムグラフィックと組み合わせます。
このコラージュ技法は、多くの創造的な可能性を開き、それを使用するブランドに個性を加えます。
それは、そうでなければそれ自体では当たり障りのないかもしれない写真に特別な魅力を与えることができます。 また、情報やその他の価値のある属性を提供することにより、画像を強化し、技術概念のコミュニケーションを改善することもできます。
このトレンドを使用するときは、ブランドの一貫性を維持し、これらのカスタムビジュアルのスタイルをブランドのビジュアルと一致させることが重要です。
5.鮮やかな配色
2021年の最高の技術ウェブサイトは、大胆で明るく、活気に満ちた明るいものを使用します!
彩度の高い色相が大流行しており、それらを組み合わせて、光り、コンテンツ要素をポップにする未来的な配色を作成します。 Webデザイナーは、これらの色の組み合わせを戦略的に使用して、ネオンと刺激的な色合いを、目を引く効果のために落ち着いた、より保守的な背景と混合します。
2021年には、Webサイトは、対照的なはっきりとした背景に対してネオンカラーに依存するデュオトーンWebデザインを使用するようになります。 風変わりな配色は、これを選択するWebサイト、特にミニマリズムと空白を使用して競争の海で泳いでいる場合に非常に効果的です。

6.リキッドアニメーション
アニメーションはすでにすべての傑出したウェブデザインの必見の部分です。 これを2021年に次のレベルに引き上げるために、水のような動きの効果があります。
リキッドアニメーションは、ビデオをトランジションする方法として、またはクリック可能な要素の上にマウスを置いた効果として、ユーザーをデザインに没頭させるために単独で機能します。
静的ページにモーションをもたらすために使用するWebサイトもあれば、見出しやテキストなどの特定の要素に使用するWebサイトもあります。 Webデザイナーは、この手法を完全に実行して、可能な限りスムーズかつ現実的に実行できるようにする必要があります。

7.最小限のナビゲーション
合理化された最小限のナビゲーションは、メインメニューなどの堅牢なナビゲーション要素に取って代わるトレンドです
このタイプのナビゲーションを使用する理由は、ナビゲーションが少ないほど、ユーザーがデザインを操作できるスペースが増えるためです。 また、コンテンツとメッセージングのためのスペースが増えます。
最小限のナビゲーションの最も一般的なタイプは、アイコン内のメニュー項目を非表示にすることです。これにより、ユーザーがクリックした場合にのみナビゲーションメニューがオプションのリストに表示されます。

テクノロジー企業のトップ5ウェブサイトデザインエージェンシー
DesignRushは、世界中のトップWebデザインエージェンシーを特集しています。 最高のウェブサイトデザイン会社のいくつかは次のとおりです。
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
