イノベーションを刺激する8つの最高のテクノロジーウェブサイトデザイン
公開: 2021-09-30
米国の消費者は、2021年に従来のテクノロジーと新興テクノロジーに4,610億ドルを費やすと予想されています。これにより、2025年までに予想される世界のテクノロジー市場の収益12億ドルへの道が開かれます。
絶え間ない革新に支えられたこの斬新な業界で成功するには、プレーヤーは競争力を必要とします。 1つの方法は、マーケティングと広告で優位に立つ最先端のWebサイトデザインを使用することです。
外観部門とユーザビリティ部門でブランドを正当化する最高のテクノロジーWebサイトのデザインをリストアップしているので、テクノロジーに精通しているすべての人を私たちと一緒に入手してください。
目次
- First By Studio&More
- KPデザインによるフリップテック
- KHSによるローブトランスファーエンジン
- 持ち上げられた論理によるブルーム
- Zajnoによるジョイハブ
- グローバルグリッドエージェンシーによるTusimple
- ウェブサイトをより良くすることで印刷するクラウド
- Wyss Center By AREA 17
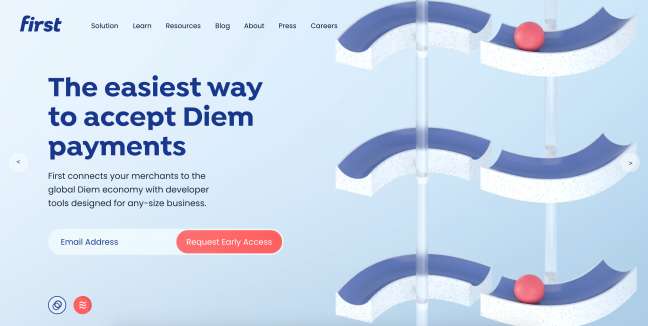
1. First By Studio&More

傑出した機能:
- 満足のいくホームページアニメーション
- クリアでベタベタしたメインメニュー
- 鮮やかなCTAボタン
1つ目は、StablecoinやLibraなどのデジタル通貨を専門とするフィンテック企業です。 Studio&Moreデザインエージェンシーによってデザインされた彼らのウェブサイトは、複雑なアニメーションと明確に定義されたカラーパレットを通じて彼らの価値と強みを伝えています。
ウェブサイトのヘッダーは、Firstが有名なシンプルな技術統合を表す「シームレスで無限の接続の感覚」を伝えます。 カルーセルの各セグメントには、流れるようなトランジションでボールが一列に並ぶアニメーションが付属しています。 アニメの人物が明らかにしたように、それはLibraの生態系を表しています。
代理店は、サイト全体で一貫したグラフィック、カラーパレット、グラデーションを使用して、全体的なデザインを提供しました。
再設計された流動的なロゴは、ブランドの信頼性を反映しています。 青の3つの異なる色合いを持つ5色のパレットは、ブランドの色で構成されています。 ポピンズとイシドラのフォントは、サンセリフであり、まったく意味のないものであり、会社の信頼できるイメージに追加されます。
2. KPDesignによるFlipTech

傑出した機能:
- たくさんのアニメーションとモーションエフェクト
- 滑らかなメインメニュー
- よく実行されたサービスページ
Flip Techは、スタートアップを含むさまざまなタイプの企業にソフトウェアエンジニアリングとヒューマンインタラクションデザインサービスを提供しています。 インドのデザインエージェンシーであるKPDesignは、科学技術へのブランドの親和性を強調する、高度にアニメーション化されたモーションリッチなWebサイトを作成しました。
ロゴの3D反復を特徴とするシームレスなアニメーションは、ユーザーが白黒のホームページに着陸する前にユーザージャーニーを開きます。ユーザーは画面上でクリックしてドラッグし、渦に向かってスピードを上げているアニメーションの宇宙船を見ることができます。
多視点の見出しは、サービスのためにこの会社を雇うことの利点を説明しています。 右側のメニュー項目をクリックすると、アニメーション化されたスペースの背景を含む全画面ナビゲーションが開きます。 各メニュー項目にカーソルを合わせると、シャッフル効果が得られます。
このウェブサイトの他のページは、ランディングページの視覚的に魅力的な哲学に従っています。 たとえば、サービスページでは、各サービスを説明する多くのモーションエフェクトとアニメーションを使用しています。 コピーは、周囲と対照的な色のシンプルなサンセリフフォントで提供されます。
3.KHSによるローブ転送可能エンジン

傑出した機能:
- 製品の利点を説明するランディングページの目標到達プロセス
- モーションエフェクト製品の説明
- 最小限のレイアウト
ローブは、劇場公演、テレビ番組、コンサート用の照明ソリューションと機器のメーカーです。 彼らの主力製品であるTransferrableEngineは、プラハのデジタルエージェンシーであるKHSの好意により独自のウェブサイトを持っています。
ウェブサイトは非常にミニマルに見えますが、このスタイルのアプローチからはかなりかけ離れています。 ホームページは、真っ白な背景に照明プロジェクターのシンプルな画像で開き、右上にメニューアイコン、左上に会社のロゴが表示されます。

スティッキーメニューアイコンをクリックすると、ページ全体にナビゲーションアイテムが開きます。
訪問者がホームページをスクロールし始めると、Webサイトが活気づきます。 プロジェクターは位置を変え、その過程で、その技術的な内部をのぞき見します。 コンポーネントがズームインすると、製品はズームアウトします。連続スクロールすると、大きなフォント、最も重要な部分の画像、ライブコンサートの本社画像で製品の利点が明らかになります。
一言で言えば、ウェブサイトのホームページは、それ自体がコンバージョンファネルであり、ユーザーに製品の機能、容量、および利点に関する完全なストーリーを提供します。
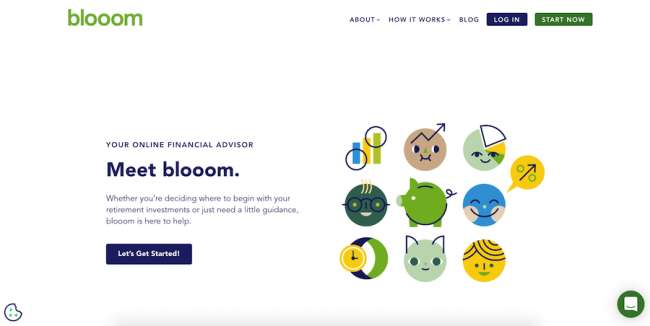
4.リフトロジックによるブルーム

傑出した機能:
- チャットボットを介したヒューマンカスタマーサポート
- それを補完する非公式のメッセージとビジュアル
- よく構成されたカラーパレット
Blooomはオンラインファイナンシャルアドバイザーであり、カンザスシティのウェブデザインエージェンシーであるLifted Logicによって作成されたウェブサイトは、多くの空白と色とりどりのアイコン(すべて一貫したパレットに依存)を使用して、非常に必要な「目を見張る」効果を提供します。
左上の緑色のロゴと右側のメインナビゲーションは、ホームページのユーザージャーニー全体を通じて基盤となる勢いを提供します。 折り目の上の画面には、非常に簡潔なメッセージ、わかりやすいCTA、および多数のカスタムイラストが表示されます。 最初の画面のミニマリズムは、Webサイトが提供する複雑な業界に必要な単純さを与えます。
ブランドの声は友好的で非公式です-精神はウェブサイト全体に完全に複製されています。 Blooomの機能を説明する一連の短い文の後に、簡単なフォームで訪問者に、回答が必要な財務関連の質問をするように勧めます。
右下隅にはチャットボット機能があり、勤務時間中に訪問者をヒューマンエージェントに接続して、より迅速でパーソナライズされた対話を実現します。
5.ZajnoによるJoyHub

傑出した機能:
- ウェブサイト全体に単色を多用
- ストーリーテリングに役立つアニメーション要素
- テキストの経済的な使用
JoyHubは、賃貸所有者と運営者のアパート管理ワークフローを自動化するビジネスインテリジェンスソリューションのプロバイダーです。 彼らのウェブサイトのデザインはZajnoクリエイティブエージェンシーの発案によるもので、ウェブサイトの外観をビジネスの性質に合わせるアニメーションの3Dビジュアルを使用しています。
エージェンシー自体によると、この設計は「データ駆動型」、「テクノロジー」、「自動化」などの概念を「チップパターンとバイナリコードの動機」に変換します。 青は一般にテクノロジー業界に関連しているため、青写真を連想させるWebサイトの濃い青の色とグラフィックは意識的な選択でした。
ウェブサイト自体はテキストコンテンツでいっぱいではありません。 代わりに、一連のビジュアルとよく考えられたユーザージャーニーとUXを通じて、会社のサービスとメリットを伝えます。 JoyHubのインターフェースの視覚的なショーケースは、その点で特に役立ちます。また、十分に統合された解説動画も役立ちます。
ナビゲーション自体は非常に簡潔で、「製品」、「バージョン情報」、「デモのスケジュール」のCTAのみで構成されています。 ホームページの内容は、訪問者が会社とその製品について知るためにあるすべてを学ぶのに十分です。
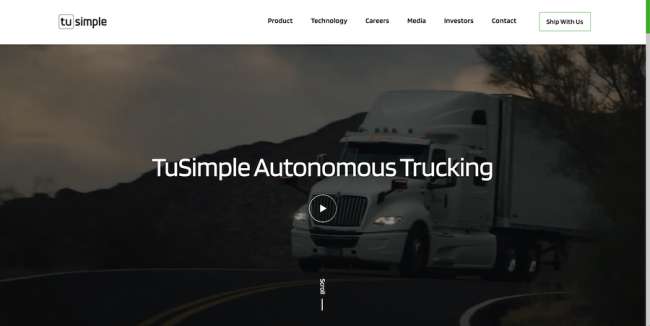
6.グローバルグリッドエージェンシーによるTuSimple

傑出した機能:
- 微妙な緑のアクセント
- 包括的なホームページ
- 解説動画の戦略的活用
TuSimpleは、大型トラック用の自動運転システムの開発を専門とするテクノロジー企業です。 グローバルグリッドエージェンシーによって設計および開発された彼らのウェブサイトは、さまざまなマルチメディアを組み合わせて、訪問者にその複雑な主題について直接的な利益主導の方法で教育します。
このWebサイトは、製品の表示、没入型検索プラットフォーム、ライブ投資家ページなど、ユーザーインタラクションの複数のカテゴリを通じて、破壊的技術の背後にある文化を紹介することを目的としています。 メインメニューは、ユーザーがスクロールを開始してページに留まるとすぐにわずかに縮小しますが、システムの動作中のビデオは、折り目の上を含むいくつかの場所でページに浸透します。
ほぼ白で、動きのあるトラックの高品質で細心の注意を払って編集された画像が追加され、ウェブサイトは十分な量のテキストで独自の価値提案を伝え、微妙な緑のアクセントが重要なメッセージングの側面を示しています。
地図、全画面の解説動画、使用例、その他の形式の社会的証明は、非常に包括的なホームページにさまざまなコンテンツを提供します。 非常に徹底的なメインメニューナビゲーションには、TuSimpleについて詳しく知りたい人のために、他のページへのリンクがたくさん含まれています。
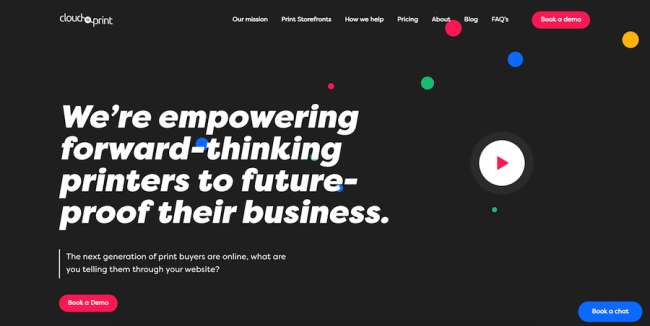
7.ウェブサイトをより良くすることによって印刷するクラウド

傑出した機能:
- 色のアニメーションのスプラッシュ
- ダークモード
- 不均一で予測不可能なレイアウト
Cloud to Printは、プリンターソリューションをオンラインにし、これまでにない一連の機能を提供することを目的とした企業です。 ウェブサイトをより良くすることによって作成された、彼らのウェブサイトの最も優れたデザイン機能は、印刷カートリッジを意味する色の滴と汚れです。
さまざまな形やサイズで豊富に用意されているこのアイキャンディーを除けば、ダークテーマは今日の白いウェブサイトの大部分から脱却しています。 白いタイポグラフィ、鮮やかな赤いCTA、および中規模から大規模までの見出しは、Webサイトの外観に素敵な矛盾と驚きの要素を提供します。
ホームページのレイアウトは非常に風変わりで、下部にある適切に設計されたユーザーレビューセクションを含む、あらゆる種類の書面および視覚的なインセンティブを通じて訪問者を動かします。
このWebサイトには、チャットの予約とデモの予約という2つの同様のCTAもあります。 両方のCTAは、ページ上のセッションの間、訪問者と一緒にいます。
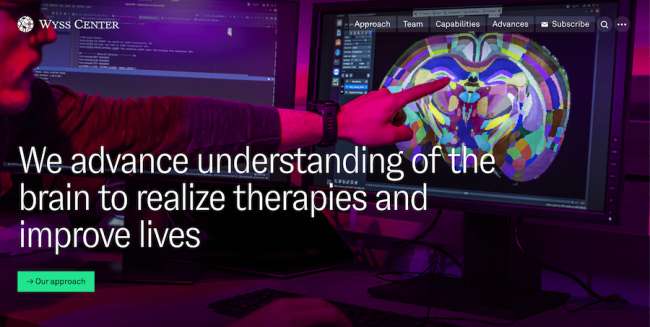
8. Wyss Center By AREA 17

傑出した機能:
- シンプルなメインメニュー
- 写真の鮮やかなポストプロダクションカラー
- 画像と大きなフォントの寛大な使用
Wyss Centerは、ハーバード大学の生物工学研究部門です。 AREA 17によって考案および配信された同社のウェブサイトは、鮮やかな色、スタイリッシュなタイポグラフィ、最小限のナビゲーションを使用して、関心を喚起し、神経科学と技術の理解を促進しています。
ウェブサイトのホームページは最近の更新を宣伝していますが、コンテンツの「肉」は他のページにあります。各部門の科学チームの広範な概要やWyssCenterの機能に関する洞察などです。
最も目立つビジュアルは、活気に満ちた飽和した写真です。 一方、そのカスタムタイポグラフィはサンセリフ種です。 一部のセクションは、他のコンテンツと区別するためにロイヤルブルーで塗りつぶされています。
メインメニューのナビゲーションは右上隅にあり、検索アイコンと3つのドットで構成されており、リンク付きの全画面パネルが開きます。 メニューは、ホームページを過ぎた他のページでより伝統的なレイアウトを取ります。
