Webデザイナーのための20のベストタイポグラフィチュートリアル
公開: 2021-04-28一部のWebデザイナーは、タイポグラフィをWebデザインの最も重要でない要素の1つと見なす場合がありますが、それはさまざまな方法でユーザーエクスペリエンスを左右する可能性があります。
タイポグラフィを適切に選択すると、読みやすさ、読みやすさ、ブランドアイデンティティ、アクセシビリティ、コンバージョン率を強化できます。 一方、タイポグラフィの選択が悪いと、これらの要素が弱まり、ユーザーエクスペリエンスが損なわれる可能性があります。
したがって、タイポグラフィはWebデザインの重要な側面であり、すべてのデザイナーがWebデザインビジネスを始めるときに学ぶべきことです。 ありがたいことに、Webには、Webデザイナーに役立つタイポグラフィのチュートリアルとコースがたくさんあります。
この記事では、20のWebデザインチュートリアルを確認します。 これらのチュートリアルの多くはオンラインで無料で利用できますが、有料のオンラインコースもいくつか含まれています。 結局のところ、あなたがウェブデザインの仕事を見つけようとしているとき、あなたはあなた自身を際立たせることができる必要があります、そして認められた機関またはコースプロバイダーからの修了証明書を持っていることはそれを助けることができます。
目次
- 20のすばらしいオンラインタイポグラフィチュートリアル
- 1. Webタイポグラフィ:デザイナーのための完全ガイド
- 2. WordPressWebサイトにカスタムフォントを追加する方法
- 3.Elementorのグローバルカラーとフォントの使用方法
- 4.基本的なタイポグラフィの究極のガイド
- 5.初心者のためのタイポグラフィチュートリアル:タイポグラフィの基本を学ぶために必要なすべて
- 6.タイポグラフィ入門
- 7.フォントの心理学(感情を呼び起こすフォント)
- 8.デザイナーと開発者のためのWebタイポグラフィ
- 9.デザインのテキスト要素:フォント、タイポグラフィ、間隔
- 10.デザイナーと開発者のためのタイポグラフィ-デザインに夢中にならないでください
- 11.各フォントタイプを使用する場合(および使用しない場合)!
- 12.フォントが良いか、それともうまくいかないかを知る方法は?
- 13. Webフォントの選択:ビギナーズガイド
- 14.デザインのフォントを選択する方法
- 15.フォントの選び方
- 16.書体を組み合わせるためのポケットガイド
- 17. WordPressテーマ(任意のテーマ)でフォントを変更する方法
- 18.読みやすさを向上させるための最新のCSSテクニック
- 19.Web上の可変フォントの概要
- 20.タイプの使い方を学ぶ—タイポグラフィマニュアル批評
20のすばらしいオンラインタイポグラフィチュートリアル
基本的なタイポグラフィ用語からCSSを使用したフォントの最適化まで、デザイナー向けの最高のタイポグラフィチュートリアルをまとめました。
1. Webタイポグラフィ:デザイナーのための完全ガイド

スキルレベル:初級から中級
長さ: 30分
費用:無料
このタイポグラフィチュートリアルはElementorからのものです。つまり、Webデザインでタイポグラフィを使用する方法以上のものを学ぶことになります。 WordPressとElementorのコンテキスト内で、フォーマット、視覚的階層の確立、デザインシステムの作成など、これらすべてを実践する方法を学びます。
2. WordPressWebサイトにカスタムフォントを追加する方法

スキルレベル:初級から中級
長さ: 17 : 31
費用:無料
場合によっては、WordPressに使用したい特定のフォントがないことがあります。 したがって、Elementorのこのタイポグラフィチュートリアルでは、WordPressサイトにカスタムフォントを追加するためのオプションを学習します。 CSSを使用して手動でWordPressに追加することも、Elementorにアップロードしてエディターから使用することもできます。
3.Elementorのグローバルカラーとフォントの使用方法

スキルレベル:初級から中級
長さ: 6 : 50
費用:無料
Elementorのこのビデオでは、Elementorエディターのグローバル設定機能についてすべて学習します。 このチュートリアルでは、この機能を使用して色とフォントの両方を設定し、それらがサイト全体に適用されるのを確認する方法を示します。 したがって、フォントの更新にかかる時間を節約し、構築するすべてのサイトの一貫性を高めたい場合は、この短いビデオチュートリアルは必見です。
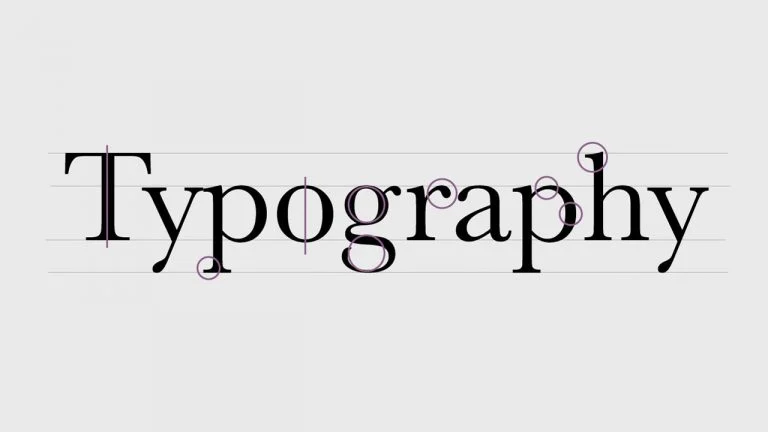
4.基本的なタイポグラフィの究極のガイド

スキルレベル:初心者
長さ: 10 : 33
費用:無料
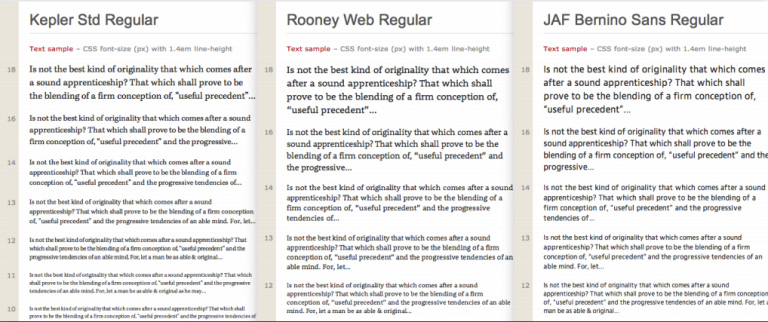
Envato Tuts +のこのビデオチュートリアルの名前は、やや誤解を招く恐れがあります。 それが呼ばれるべきものは「基本的なタイポグラフィ用語への究極のガイド」です。 とは言うものの、タイポグラフィを初めて使用する場合、これは重要な最初のステップです。 タイポグラフィ、フォント、ファイルタイプ、書体構造、植字などに関連する用語を理解してください。
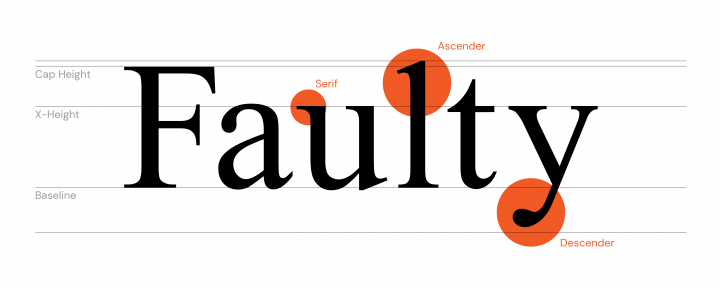
5.初心者のためのタイポグラフィチュートリアル:タイポグラフィの基本を学ぶために必要なすべて

スキルレベル:初心者
長さ: 18分の読み取り
費用:無料
Hubspotのこのタイポグラフィチュートリアルは、デザインにおけるタイポグラフィのもう1つの便利な入門書です。 一般的な用語、さまざまなスタイルのタイポグラフィ、およびフォントの入手元について学習します。
6.タイポグラフィ入門

スキルレベル:初心者
長さ: 8時間
費用:無料
タイポグラフィの紹介のためにもっと深いものを探しているなら、カリフォルニア芸術大学のこのコースは良い選択です。 このコースに登録するのに費用はかかりません。これは、そこから大量の有用な情報を取得するため、大きなプラスになります。 タイポグラフィの歴史、その構造、物語を語るためにそれを使用する方法、その外観を操作する方法などについて学びます。
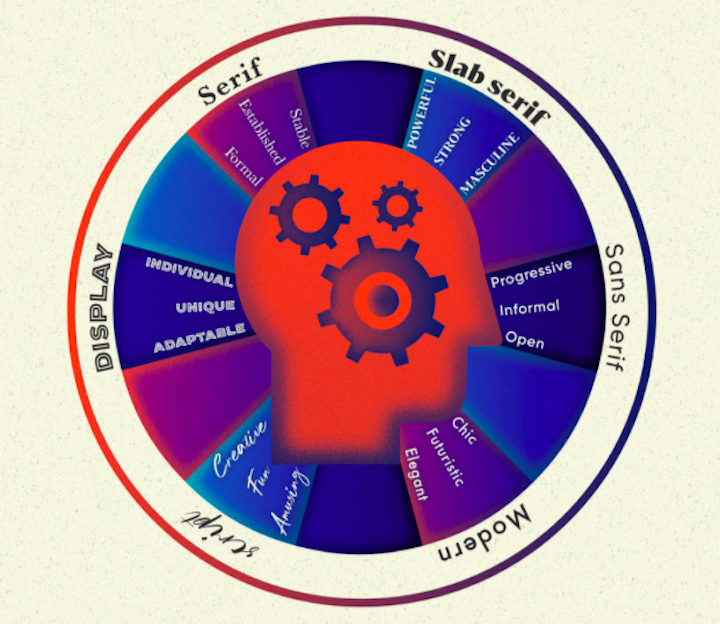
7.フォントの心理学(感情を呼び起こすフォント)

スキルレベル:初心者
長さ: 15分
費用:無料
デザインに不慣れな場合は、Envato Tuts +のこのチュートリアルが、フォントの心理学の優れた入門書として役立ちます。 色の心理学と同様に、特定のフォントタイプに対する一般的な感情的反応と関連性を学び、それらを有利に使用するためのヒントを取得します。
8.デザイナーと開発者のためのWebタイポグラフィ

スキルレベル:初級から中級
長さ: 6.5時間
費用: 109.99ドル
Webタイポグラフィに関するこのUdemyコースは、InterfaceSchoolのRobSutcliffeによって教えられています。 これは、タイポグラフィのかなり技術的な概要であり、さまざまなタイプの分類、フォントの選択とペアリングに関するヒント、Webタイポグラフィを読みやすく応答性の高いものにするなどのヒントです。
このコースを最大限に活用するには、HTML、CSS、およびJavaScriptの実用的な知識が必要です。 これは、新しいデザイナーの場合はサインアップしない必要があるという意味ではありません。生涯アクセスできるので、その分野でスキルを磨いたら、再びアクセスできます。
9.デザインのテキスト要素:フォント、タイポグラフィ、間隔

スキルレベル:初心者
長さ: 13時間
費用:無料
コロラド大学ボルダー校のこのコースは、CourseraのWebサイトで入手できます。 これは長いコースで、テキスト要素を操作してデザインでストーリーを伝える方法を学びます。 このコースでは、基本を学び、タイポグラフィの間隔に分岐して、フォントの選択、フォントのペアリングなどを行います。
10.デザイナーと開発者のためのタイポグラフィ-デザインに夢中にならないでください

スキルレベル:中級
長さ: 8.5時間
費用: 99.99ドル
Muhammad Ahsan Pervaizは、タイポグラフィに関するこの4.5つ星のUdemyコースの作成者です。 タイポグラフィの基本、タイポグラフィのカスタマイズ、フォントの選択とペアリングなどに関する包括的なトレーニングを受けたい場合、これは受講するのに最適なコースです。 演習はコースに組み込まれているため、学習するすべてのことを実践的に実装することもできます。
11.各フォントタイプを使用する場合(および使用しない場合)!

スキルレベル:初心者
長さ: 12 : 55
費用:無料
このリストでこれまでに見たチュートリアルやコースの多くは、フォントタイプのトピックに触れています。 ただし、このEnvato Tuts +チュートリアルでは、フォントのさまざまなタイプとサブカテゴリを分類して、主題について深く掘り下げています。 それぞれの構造の違いを特定する方法を学ぶことで、サイトに適したタイポグラフィスタイルを簡単に選択できるようになります。
12.フォントが良いか、それともうまくいかないかを知る方法は?

スキルレベル:初心者
長さ: 9 : 58
費用:無料
Fluxのこのタイポグラフィチュートリアルは、Webサイトに適した高品質のフォントを見つけることを目的としています。 議論は主に、Webデザイナーがフォントを調達するための高品質のフォントファウンドリとWebサイトを見つける方法を中心に展開されます。 なぜなら、必要なフォントの種類を理解していても、(そのスタイルに一致していても)フォントの作成が不十分だと、すべてのハードワークが取り消される可能性があるからです。 このチュートリアルは、その問題を回避するのに役立ちます。
13. Webフォントの選択:ビギナーズガイド

スキルレベル:初心者
長さ: 10分
費用:無料
これは、構築する各Webサイトに適切なWebフォントを決定する方法に関するGoogleDesignの実用的なガイドです。 このチュートリアルでは、プロジェクトの範囲や多言語デザインなどの一連の要素について説明し、プロジェクトのニーズを満たすGoogleFontsを紹介します。
14.デザインのフォントを選択する方法

スキルレベル:初心者
長さ: 7 : 35
費用:無料
Satori Graphicsのこのステップバイステップガイドでは、プロジェクトのフォントを選択するための実用的なガイダンスとヒントを入手できます。 ここではグラフィックデザインに重点を置いていますが、ウェブサイト、アプリ、ロゴ、その他のブランドの販促素材など、作業するあらゆるもののフォントの選択とペアリングに同じ5つの手順を適用できます。
15.フォントの選び方

スキルレベル:初心者
長さ: 9 : 41
費用:無料
FluxのこのYouTubeチュートリアルでは、仮定や直感に基づいてフォントを選択することから離れる方法を説明します。 代わりに、功利主義に基づいてフォントの選択に取り組みます。 また、グラフィックサンプルを提供するフォントファウンドリを見つけるのに役立つので、繰り返しになりますが、フォントの見栄えについて腸が教えてくれることだけではありません。
16.書体を組み合わせるためのポケットガイド

スキルレベル:初級から中級
長さ: 1時間
費用:無料
フォントのペアリングは間違いなく芸術です。 したがって、それを行う方法を学ぶつもりなら、それはデザインスペースのリーダーの一人からのものでなければなりません。 このポケットガイドは、AdobeTypekitおよびAdobeTypeのタイポグラフィ責任者であるTimBrownによって作成されました。 このガイドでは、フォントが実行する必要のあるジョブを決定する方法、アンカーフォントを選択する方法、アンカーを補完するフォントを特定する方法、およびペアリングを客観的に判断する方法について説明します。
17. WordPressテーマ(任意のテーマ)でフォントを変更する方法

スキルレベル:初心者
長さ: 10分
費用:無料
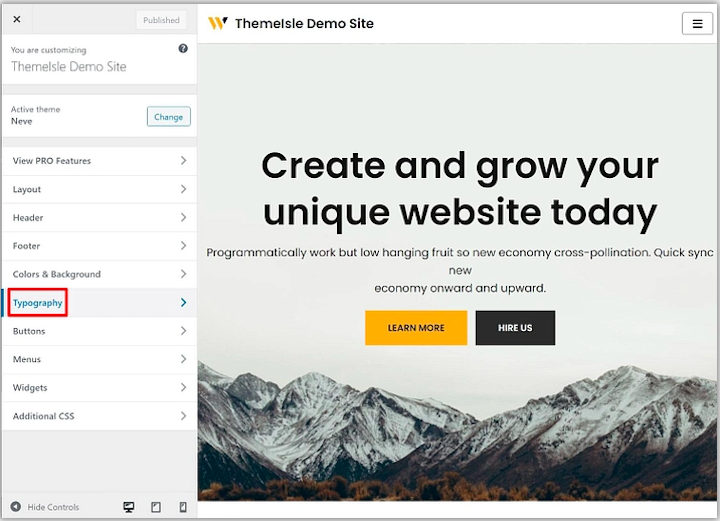
ThemeIsleのこの簡単なチュートリアルでは、WordPressでフォントを変更するための2つのオプションを提供します。 WordPressカスタマイザーからWebフォントを選択できます。 または、Easy Google Fontsプラグインをインストールし、カスタマイザーを使用してGoogleFontsを設定することもできます。 ボーナスオプションが含まれていますが、ブロックやページごとにフォントを変更するのではなく、WordPressのユニバーサルフォント設定を使用することをお勧めします。
18.読みやすさを向上させるための最新のCSSテクニック

スキルレベル:中級から上級
長さ: 11分
費用:無料
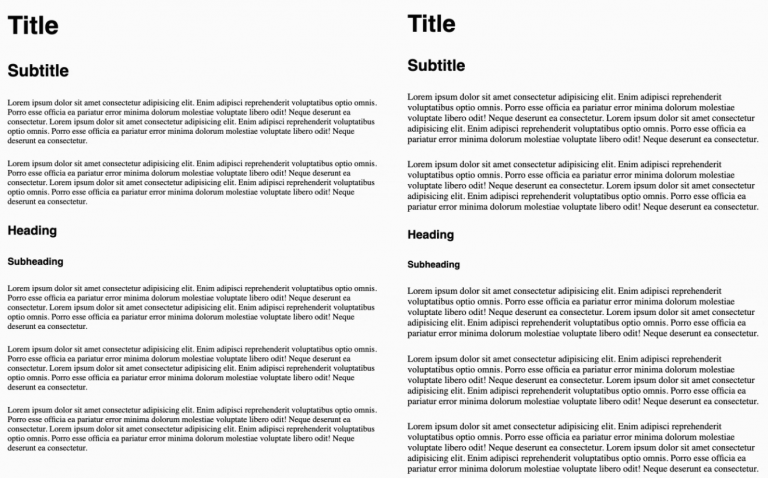
Edoarda Cavazzaは、CSSを使用してWebサイトのタイポグラフィの読みやすさとアクセシビリティを向上させることを扱った、SmashingMagazineのこのすばらしい記事を書きました。 具体的には、このチュートリアルでは、間隔を使用して、訪問者に最適なタイプの読書体験を作成します。 カーニング、リーディング、トラッキングについてまだ学習していない場合、またはCSSの基本的な理解がない場合は、このタイポグラフィチュートリアルのリストの最初から始めて、後でこのリストに戻ってください。

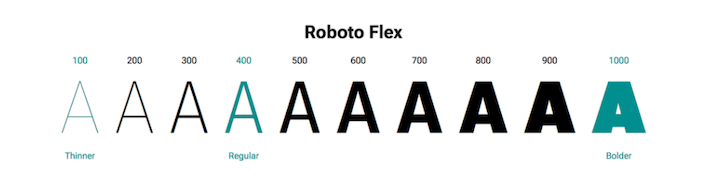
19.Web上の可変フォントの概要

スキルレベル:中級から上級
長さ: 20分
費用:無料
可変フォントは比較的新しいものですが、ブラウザー全体ですぐにサポートされるようになりました。つまり、デザイナーや開発者がフォントを使い始めるときです(まだ使用していない場合)。 Google Developersチームがこのガイドで可変フォントについて説明しているように、フォントのさまざまなバリエーションを1つのファイルに保存できるため、ウェブサイトのパフォーマンスに関しては非常に価値があります。 これを行う方法を学ぶには、CSSの知識が必要です。
20.タイプの使い方を学ぶ—タイポグラフィマニュアル批評

スキルレベル:初級から上級
長さ: 30 : 14
費用:無料
これは実際にはチュートリアルではないため、興味深いチュートリアルです。 30分間にわたって、TheFuturが独自のタイポグラフィマニュアルの作成に使用されたタイポグラフィを評価する様子をご覧いただけます。 彼らが印刷されたマニュアルを評価している間、それはあなた自身の仕事をレビューし、最初からあなたのタイポグラフィのためのより賢い選択をすることに慣れる方法をあなたに教えるので、従うことはまだ役に立つ練習です。
タイポグラフィの芸術を習得し、ユーザーエクスペリエンスを向上させる
これらのタイポグラフィのチュートリアルに時間を費やし、基本事項を十分に理解したら、それをすべて実践するときが来ました。
覚えておくべきことの1つは、タイポグラフィは、他のすべてのデザインと同様に、時間の経過とともに進化するということです。 基本的な原則とガイドラインは同じままですが、タイポグラフィにおける人々の好みの観点から、それが変わることを期待してください。
したがって、タイポグラフィの基本をマスターすることに加えて、タイポグラフィのトレンドにも遅れないようにしてください。
