最高のWordPressCSSエディタープラグインはどれですか? マイクロセマーとCSSヒーローの比較
公開: 2015-06-28WordPressCSSエディタープラグインが必要な場合があります。 たとえば、メニューの背景をカスタマイズするオプションがないWordPressテーマを使用している場合です。
この状態で、メニューの背景を制御する独自のCSSセレクターを見つける必要があります。 そのタスクは非常に複雑になる場合があります。 特にWordPressを初めて使用する人や、コードの操作方法を知らない人にとっては。
もう1つの例は、ロゴの位置とサイズです。 多くのテーマは、カスタムロゴの位置とサイズ変更を提供していません。 CSSとHTMLのプロでない場合、これは大きな頭痛の種になる可能性があります。
これは、 CSSカスタマイザープラグインが介入し、WordPressフロントエンドでCSSをライブで編集できるようにする場所です。 これらのプラグインは、テーマの更新やWordPress CSSエディタープラグインを削除した後でも消去されないように、データベースに保存された変更を保持します。
WordPress Webサイトを実行していて、CSSの専門家でない場合は、優れたWordPressCSSプラグインが役立ちます。 通常、人々は「要素の検査」と呼ばれる組み込みのブラウザオプションを使用して、特定の要素のCSSセレクターを見つけるか、Elementor、WPBakery、Beaver Builder、Diviなどのページビルダープラグインをインストールします(DiviとElementorの比較を確認してください)。
しかし、WordPressフロントエンドでCSSをライブで編集でき、すべての変更がデータベースの安全なテーブルに保存され、どこにでもエクスポートできるとしたら、どれほど素晴らしいことか考えてみてください。
そして、これは以下のプラグインで本当に可能です。 CSSヒーローとマイクロテマー。 しかし、どちらが良いですか? 私がそれらの機能を比較したことを確認するために、WordPressCSSエディタープラグインから必要なものに応じて自分で決めることができます。
最高のWordPressCSSエディタープラグイン
WordPressテーマの任意の要素をクリックして、CSSスタイルを編集したいと思ったことはありませんか? そしてそれだけではありません。 ただし、CSSコードを記述しなくても、行った変更をすぐに確認することもできます。
あるいは、実際には少しコーディングしてもかまわないかもしれませんが、編集、保存、更新、外観の確認、同じ手順を繰り返すことなく、行った変更を確認できることを望んでいます。
2つのプレミアムCSSエディタープラグインは、他のプラグインから分離されています。 それらはCSSHeroとMicrothemerです。 これらのCSSビジュアルエディタプラグインはどちらも素晴らしいものであり、基本的に同じ優れた機能を備えています。
マイクロセマーとCSSヒーローの比較

- CSSヒーロー
- 選択したテーマとプラグインとのみ互換性がありますCSS Heroには、現在ベータ版の実験的な機能が付属しています。 これはロケットモード自動検出と呼ばれます。 ロケットモードは、テーマからCSSセレクターを独自に推測しようとします。
- スタータープランは1サイトで年間29ドル、パーソナルプランは最大5サイトで年間59ドル、プロプランは最大999サイトで年間199ドルです。

- プラグイン
- テーマとプラグインの互換性
- フロントエンドでの編集
- 変更を元に戻す機能
- ライブプレビュー
- モバイルデバイス用にサイトをカスタマイズする
- 各テーマのプリセットを保存する
- 気晴らしのないモード
- 無料トライアル
- プラグインを非アクティブ化した後も設定は保持されます
- 価格

- マイクロセマー
- すべてのWordPressテーマおよびプラグインと互換性があると主張しています。
- 標準プランの料金は最大3サイトで45ドルですが、開発者プランの料金は90ドルです。 これは、生涯の更新とサポートを伴う1回限りの料金です。
MicrothemerとCSSHeroのコア機能に基づいて比較しました。 これらの各プラグインには、さらに多くのオプションがあります。 一部の機能が削除または追加される可能性があることに注意してください。最も正確な情報については、常に公式サイトを確認してください。
CSSヒーローレビュー
価格: CSS Heroには、使用するWordPressサイトの数に応じていくつかの計画があります。 スタータープランは1サイトで年間29ドル、パーソナルプランは最大5サイトで年間59ドル、プロプランは最大999サイトで年間199ドルです。
すべてのパッケージに含まれるもの:1年間のアップグレード、1年間のサポート、すべての編集をエクスポートしてCSSHeroなしで使用するCSSHeroの簡単なエクスポート機能
注:選択したテーマとプラグインとのみ互換性があります! WordPressのコーディング標準に準拠している場合は、他のWordPressテーマでも機能します。
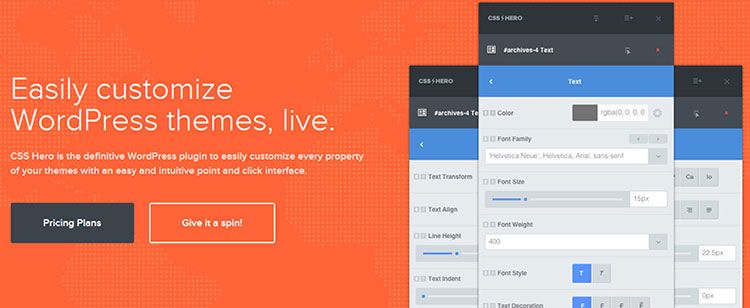
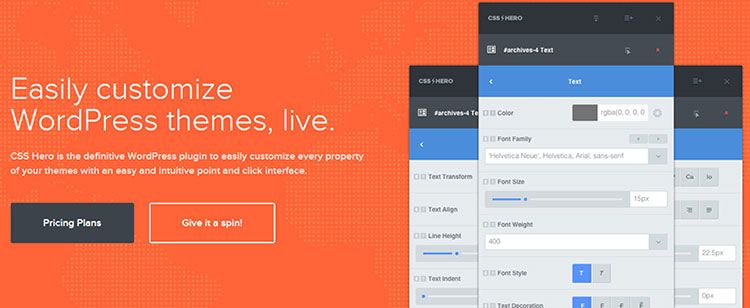
あなたがCSSに触れずにWordPressサイトのデザインをカスタマイズしたい多くの初心者の一人なら、あなたは幸運です。 CSS Heroは、ライブCSS編集用の優れたプレミアムWordPressCSSエディタープラグインです。
このプラグインのおかげで、サイト上の任意の要素のCSSをライブで編集でき、変更はフロントエンドですぐに行われます。 CSSヒーローをアクティブにすると、Webサイトの右側にポップアップウィンドウが表示されます。
ポップアップウィンドウは、ページの任意の場所にドラッグできます(管理者としてログインしている間)。 丸ボタンをクリックすると、CSSヒーローがページ上でアクティブになり、ページ要素を検出します。
マウスホバーを使用すると、CSSヒーローポップアップオプションパネルでその要素のCSSプロパティを編集できます。 パディング、マージン、フォントスタイル、サイズと色、位置、ドロップシャドウ、3DシャドウなどのCSSプロパティを編集できます。
提供されたCSS値を重要としてマークして、その要素の既存のスタイルを上書きすることもできます。
各ボタンの機能:
- メインエディタートリガー–ページ上の任意の要素を編集します。
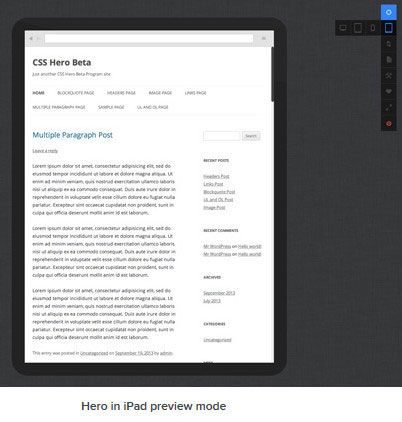
- デバイスモード–このモードは、デスクトップ、タブレット、およびモバイルデバイスのプレビューモードを切り替えて、ハンドヘルドデバイスでの作業の表示方法を一目で確認するために使用されます。
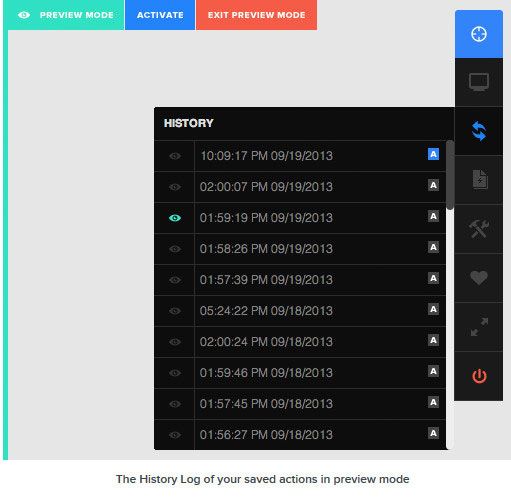
- 履歴–現在のテーマの編集履歴を管理および参照できます。日付/時刻に基づく編集履歴の詳細なリストがここに保存されます。
- プリセット–保存および保存されるオプションのセットです。 ユーザーは、テーマごとに無制限のプリセットを保存できます。
- ツール–このアイコンは、ユーザーが設定をテーマのデフォルトにリセットしたり、履歴をクリアしたり、生成されたCSSを表示したりするのに役立ちます。
- ソーシャルメディア共有–このアイコンは、ソーシャルメディアでCSSHeroプラグインを共有するために作成されています。
- フルスクリーンモード–この機能を使用すると、フルスクリーン編集モードになります。
- シャットダウンモード– CSS Heroプラグインをオフにして、通常のブラウジングに戻ります。
すでに述べたように、CSS HeroはプレミアムCSSエディターのWordPressプラグインであり、コードを1行も記述せずに独自のWordPressテーマをデザインできます。 HTMLやCSSは必要ありません。
ビジュアルページビルダーと同様に、CSS Heroは、ライブビジュアルエディターを介してWebサイトの要素を選択および変更できるようにすることで機能します。 エディターはWebサイトのフロントエンドに表示され、各要素のカスタマイズはポイントしてクリックするだけです。
カスタマイズは、追加のCSSスタイルシートを生成することにより、元のテーマスタイルに個別に適用されます。 新しいコードは古いコードを置き換えるだけで、そのまま残ります。
後日デフォルトに戻したい場合は、変更を元に戻すことができます。 すべての変更は追加のスタイルシートとして保存されます。つまり、変更を失うことを心配せずにWordPressテーマをアップグレードできます。
CSS Heroを使用すると、デザインのカスタマイズに関して多くの時間とフラストレーションを節約できます。
主な機能は次のとおりです。
- GoogleWebフォントを使用してフォントをカスタマイズします
- ほとんど何でも色を変える
- スライダーを使用して、余白、テキストの高さ、列の幅を変更します
- グラデーション、トランジション、シャドウなどの特殊効果を選択します
- CSS出力はクリーンで縮小されています
- 何かを元に戻したい場合の変更の完全な履歴が含まれています
- さまざまな画面サイズのレスポンシブプレビューモード
CSS Heroを使用してWordPressテーマをカスタマイズする方法は?
まず、CSSHeroプラグインをインストールしてアクティブ化する必要があります。 CSS Heroの目標は、テーマを編集するためのWYSIWYG(表示されるものが取得されるもの)インターフェイスを提供することです。
CSS Hero WordPressプラグインをインストールすると、サイトの各公開ページの右上隅に青いLightningBoltアイコンが表示されます。 このアイコンはサイト管理者にのみ表示され、次のようになります。

ボタンをクリックすると、サイトがライブプレビューに変換されます。 これで、CSSHeroツールバーが表示されるようになります。 ツールバーの最初の項目は選択ツールです。 それをクリックしてから、Webサイト上の任意の要素をクリックするだけです。
CSS Heroは、その特定の要素のテーマで使用されるCSSセレクターを表示します。 セレクターを選択すると、その要素に対して変更できるすべてのものを表示できるようになります。 これには、テキスト、余白、パディング、背景などが含まれます。
プロパティをクリックすると、変更可能なすべてのオプションが表示されます。 値を編集すると、ライブプレビューでサイトに適用された変更が表示されます。

行った変更に満足したら、[保存]ボタンをクリックして変更を保存します。 このプロセスを繰り返して、サイトの任意のページの任意の要素を変更します。
CSSHeroを使用したモバイルデバイス用のサイトのカスタマイズ
あなたのウェブサイトがすべてのデバイスと画面サイズで等しく見栄えがすることを確認する必要があります。 CSS Heroには、この側面もチェックするためのプレビューツールが組み込まれています。
CSS Heroツールバーのデスクトップアイコンをクリックしてから、デバイスタイプをクリックするだけです。 モバイル、タブレット、デスクトップデバイスから選択できます。 プレビューエリアが選択したデバイスに変わります。

これで、モバイルデバイス用にプレビューしながらサイトを編集できます。 このツールは、ハンドヘルドデバイスのテーマを微調整するのに特に役立ちます。
CSS Heroで行われた変更を元に戻す方法は?
Undo / Redo –Historyアイコンが表示されます。 CSS Heroの貴重な機能の1つは、いつでも行った変更を元に戻す機能です。 CSS Heroは、テーマに加えたすべての変更の履歴を保持します。 CSS Heroツールバーの履歴ボタンをクリックするだけで、変更のリストが表示されます。

日付と時刻の横にあるプレビューアイコンをクリックして、その時点でサイトがどのように表示されたかを確認します。 その状態に戻したい場合は、アクティブ化アイコンをクリックする必要があります。 特定のアイテムに加えた変更のみを元に戻したい場合はどうなりますか?
その場合、履歴ツールを使用する必要はありません。 戻す要素をクリックしてから、リセットボタンをクリックするだけです。 これにより、アイテムがWordPressテーマで定義されたデフォルト設定に戻ります。
CSSヒーローテーマの互換性
CSS Heroの公式Webサイトには、互換性のあるテーマのリストがあります。 リストは、CSSHeroプラグインと互換性のある新しいテーマで継続的に更新されます。
このリストには、人気のある無料のWordPressテーマの多くが含まれています。 また、Elegant Themes、StudioPress、およびWooThemesから最も人気のあるプレミアムテーマもあります。
Genesis、Thematic、Pagelinesなどの最も人気のあるWordPressテーマフレームワークと互換性があります。互換性リストにないテーマはどうですか?
CSS Heroには、現在ベータ版の実験的な機能が付属しています。 これはロケットモード自動検出と呼ばれます。 テーマの互換性リストに記載されていないテーマを使用している場合、CSSHeroはロケットモードを試すことをお勧めします。
ロケットモードは、テーマからCSSセレクターを独自に推測しようとします。 これはほとんどの場合機能します。 テーマがWordPressのコーディング標準に準拠している場合は、ほとんどすべてを編集できます。 また、テーマ開発者に連絡して、CSSHeroとの互換性を提供するように依頼することもできます。
CSSヒーローとのプラグインの互換性
CSS Heroは、最も人気があり、一般的に使用されているWordPressプラグインのいくつかと互換性があります。 リストには、重力フォーム、連絡フォーム7、DW質問回答、WP投票などが含まれます。
CSS Heroで編集できない出力を生成するWordPressプラグインを使用している場合は、プラグインの作成者にそれを要求できます。 CSS Heroとの互換性を提供するために、実際には多くのことを行う必要はありません。
CSSヒーロープラグインの長所と短所
CSS Heroプラグインは、簡単で使いやすいです。 このプラグインの主な目的は、テーマのカスタマイズサポートを提供することです。 要素やページの編集に役立ち、選択した色と形に変換します。 CSS Hero Pluginは、レスポンシブテーマで動作します。
CSS Heroを使用してテーマのCSSに加えられた変更は、別のサイトで使用するためにエクスポートできます。 これは、カスタムデザインをクライアントサイトなどに転送する場合、このプラグインにロックされていないことを意味します。
プラグインには、CSS HeroAcademyセクションの広範なドキュメントとビデオチュートリアルが付属しています。 CSS Heroは、css hero対応のテーマでは問題なく動作しますが、他のテーマではかなり不安定です。 ロケットモード(ベータ版)はこれを解決することを目的としていますが、それでも非常にバグがあります。
ヒーロー対応とは、100%編集可能という意味でもありません。 それはすべて、ヒーロー対応ファイルの作成にどれだけの労力が費やされたか、および特定のテーマに対して「準備完了」にされた要素の数に依存します。
CSS Heroは、WordPress用のWYSIWYGテーマエディターであり、ポイントアンドクリックインターフェイスを使用してWebサイトに視覚的な変更を加えるのに役立ちます。 CSS Heroは、必要なCSSコードを自動的に生成し、保存時にWebサイトに展開します。
間違えた場合はどうなりますか? いつでも元に戻すことができ、単一のプロパティをリセットすることもできます。 パーソナライズは消去でき、要素はデフォルトのテーマ定義に戻ります。
CSSヒーローレビューの概要
この小さなプラグインには非常に多くの可能性があります。 基本的なニーズを持つ人のために、これらの機能はあなたが望む変更を加えるために必要なすべてを提供します。
ドキュメントはCSSHero Webサイトから簡単にアクセスでき、各プラグインの設定を使用するための豊富なチュートリアルが含まれています。 アップデートとサポートは、購入後1年間のみ利用できます(ライセンスを更新しない場合)。
プラグインをインストールしてアクティブ化したサイトでは、引き続きプラグインを使用できます。 ただし、アップデートとサポートは受けられません。 全体的なCSSHeroは軽量で使いやすく、WordPressテーマをカスタマイズする手間が省けます。
あなたがすでにデザインのスキルを持っているなら、このプラグインはプロセスをはるかに速くしますが、経験のないユーザーは最終的にウェブデザイン料金を支払うことなく自分のサイトをカスタマイズすることができます。
CSS Heroは、シンプルで直感的なポイントアンドクリックインターフェイスを使用して、テーマの各プロパティを簡単にカスタマイズできる、信頼できるWordPressプラグインです。
Microthemerレビュー– WordPressCSSビジュアルエディター
価格: Microthemerはプレミアムプラグインであり、2つの価格プランがあります。 標準プランの料金は最大3サイトで45ドルですが、開発者プランの料金は90ドルです。 開発者料金プランを使用すると、無制限の数のサイトでMicrothemerを使用できます。
最も重要なことは、毎年支払われるCSS Heroとは異なり、一度支払われると、それ以上支払う必要がないことです。 これは、生涯の更新とサポートを伴う1回限りの料金です。
注: Themeoverは、Microthemerを購入したすべてのお客様の生涯無料アップグレードを尊重します。 近い将来、彼らは毎年有料アップグレードを伴う年間ライセンスモデルに切り替える可能性があります。

Microthemerは、あらゆるテーマやプラグインと互換性があると主張するライブのWordPressCSSエディタープラグインです。 このプラグインは、任意のテーマ要素に対して独自のCSSを生成し、テーマの更新に関係なく安全に保ちます。
MicrothemerはフロントエンドでCSSを視覚的に編集し、必要な場所に変更を保存します。 保存後すぐに変更が表示されます。

Microthemerは、選択したCSSセレクターのCSSコードを自動的に作成します。 選択した要素のCSSプロパティをカスタマイズできるCSSパネルが提供されます。 作成したCSSをwp-contentディレクトリにある独自のカスタムフォルダに保存します。
これにより、プラグインを非アクティブ化した後でもカスタムCSSが保存されます(今後プラグインを使用しない場合は、CSSスタイルをコピーしてテーマスタイルシートに貼り付けることができます)。
完全フロントエンドリアルタイムCSSプラグイン
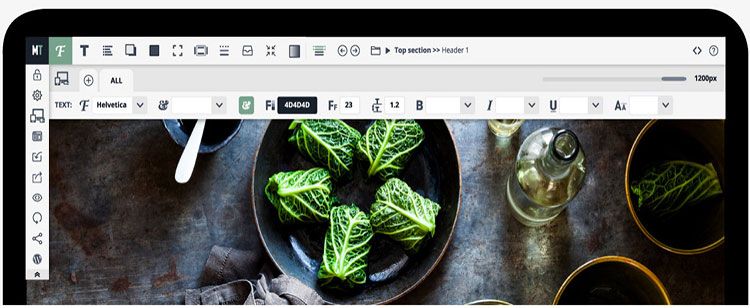
バックエンドのMicrothemerボタンをクリックすると、Microthemerインターフェイスに囲まれたサイトのホームページにリダイレクトされます。 ここからサイト内の任意の場所に移動して、任意の要素のスタイルを設定できます。 要素をターゲットにするには、その要素をダブルクリックする必要があります。
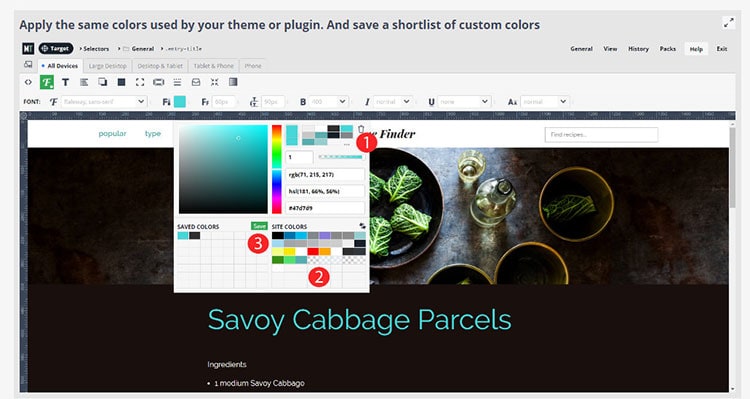
Microthemerは、必要に応じて、CSSスタイルをカスタム名でカスタムフォルダーに保存するように要求します。 それ以外の場合は、既存のフォルダーから選択します。 余白、パディング、位置、背景、フォントタイプ、サイズ、テキスト、グラデーションなど、 CSSプロパティを自由にカスタマイズできます。
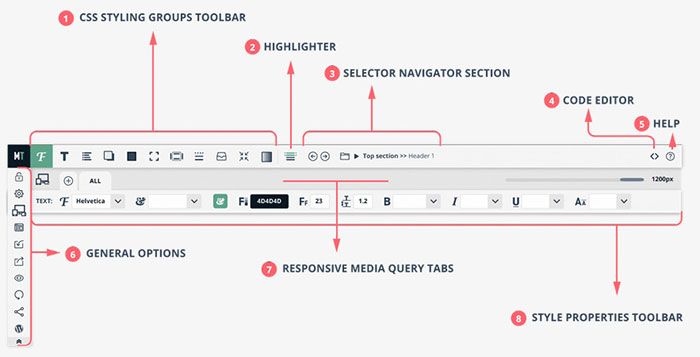
CSSプロパティを変更するとすぐに、Microthemerはそれを保存し、ライブページに変更をすぐに表示します。 Microthemerインターフェースは、Webサイトの上部に配置されているため、スタイルの変更が発生したときにそれを確認できます。 すべてのツールとオプションは、8つのセクションに編成されています。

1.CSSスタイリンググループ
Microthemerは、80を超えるCSSスタイリングオプションを、フォント、テキスト、リスト、影、背景、寸法、余白とパディング、動作、境界線、位置、グラデーションの11のカテゴリにグループ化します。
2.蛍光ペン
このセクションでは、現在の「セレクター」がWebページでターゲットにしている要素(または複数の要素)を強調表示します。 スタイルを変更する前に、セレクターでページ要素をターゲットにする必要があります。
3.セレクターナビゲーターセクション
隣接するセレクターをすばやく切り替えることができます。 メインメニューでは、異なるフォルダー内のセレクター間のより高度なナビゲーションが可能です。
4.コードエディタ
構文を強調表示したACEコードエディタを使用して、カスタムCSSコード編集に簡単に切り替えることができます。
5.ヘルプセクション
Microthemerインターフェースを離れることなく、ポップアップウィンドウからオンラインドキュメントをロードします。
6.一般的なオプション
Microthemerのロックを解除し、グローバルプリファレンスを管理し、独自のレスポンシブメディアクエリを設定し、プレビュー画面の幅を定義し、以前の保存ポイントから設定を復元します…。
7.レスポンシブメディアクエリタブ
特定の画面幅(たとえば、480ピクセル未満または760ピクセルを超える)でのみ有効になるスタイルを定義します。 スライダーを使用して、さまざまな画面幅でサイトがどのように表示されるかをプレビューできます。
8.スタイルプロパティツールバー
11のスタイリンググループごとに個別のCSSスタイルプロパティを表示します(たとえば、「font」オプショングループのfont-family、color、font-size)。 このようにして、CSSスタイルを1か所で検査および編集できます。
Microthemerは、作成するCSSスタイルを暗号化しないため、このスタイルをWebサイトの他の場所に完全に自由にコピーして貼り付けることができます。
つまり、プラグインを非アクティブ化し、作成したCSSをコピーしてテーマスタイルシートまたはWebサイトにリンクされている他のスタイルシートに貼り付けても、Microthemerで作成したスタイルは引き続き機能します。
Microthemerには、 80を超えるCSSスタイリングオプションが付属しています。 font-familyやbox-shadowなどのプロパティの大部分は、CSSの予備知識がなくても比較的直感的に理解できます。 「ディスプレイ」や「フロート」のような他のものは、少し慣れるのに時間がかかることがあります。
Microthemerは、さまざまなスタイルオプションを、フォント、テキスト、リスト、シャドウ、背景、寸法、パディングとマージン、境界線、動作、位置、グラデーションの11のカテゴリにグループ化します。
Microthemerのハイライト–WordPressフロントエンドでCSSライブを編集
Microthemerのいくつかの重要な機能は次のとおりです。
- コーディングは必要ありません–HTMLやCSSを恐れる必要はもうありません。 実際、少しのコードを知る必要はありません。
- 外観のカスタマイズ–使用しているWordPressテーマに関係なく、Microthemerが用意されています。 WordPressのテーマやプラグインをカスタマイズできます。
- Webサイトで直接編集–編集オプションは実際のサイトのすぐ上にロードされます。 サイトをポイントしてクリックし、テンプレートを編集するだけです。
- 多くの新しいフォント– Microthemerを使用すると、プラグイン自体のフォントを視覚的に参照できます。
- ロールバック履歴–リビジョン履歴が含まれているため、間違えた場合は、以前の50のリビジョンのいずれかに簡単にロールバックできます。
- 複数のデバイスのレスポンシブデザイン–特定のデバイスサイズごとに異なるスタイルを適用します。
- 80以上のCSSプロパティ–プラグインには、テーマのすべての要素のスタイルを設定するための80を超えるCSSプロパティの選択肢が組み込まれています。
- インポート機能–デザインをアーカイブして、いつでもインポートできます。 異なるデザイン間の切り替えは非常に簡単です。
これがニーズに合ったCSSエディタープラグインであるかどうかわからない場合は、いつでも無料のMicrothemerトライアルを試すことができます。 Microthemer Liteの無料トライアルは、完全な編集機能とカスタマーサポートを提供します。
唯一の違いは、9つの「セレクター」の編集/作成に制限されることです。 セレクターは、ページ上の個々の要素(ボタンなど)または「Webサイトのすべてのボタン」などの要素のセットを対象としています。 無料トライアルには有効期限はありません。



MicrothemerCSSプラグインの長所と短所
Microthemerの長所:
- テーマやプラグインをカスタマイズする(太字の主張)
- さまざまなデバイスモード(デスクトップ、タブレット電話)で表示
- CSS3 Pieを使用したクロスブラウザースタイリング(IE6でも)
- Googleフォントを閲覧し、クリックして追加しますが、Microthemerは使用したもののみをダウンロードします
- 履歴の編集
- Microthemerを非アクティブ化または完全にアンインストールしても、functions.phpファイルを介してMicrothemerスタイルシートを手動で呼び出すことで作成したスタイルを引き続き使用できます。
- 開発者ライセンスと生涯使用量を含む料金プラン
マイクロセマーの短所:
- ライブプレビューが一部のテーマまたはプラグインと競合する
Microthemer WordPressCSSエディタープラグインFAQ
Q:テーマを更新すると、Microthemerで追加されたスタイルはどうなりますか?
A:親または子のテーマを更新する場合、Microthemerスタイルは完全に安全です。
Q:サイトのスタイリング後にMicrothemerプラグインを無効にするか削除すると、追加されたスタイルは消えますか?
A: microthemerを非アクティブ化または完全にアンインストールしても、active-styles.cssスタイルシートを手動で呼び出すことで、Microthemerが作成したスタイルを引き続き利用できます。 テーマのfunction.phpファイルに小さなコードを追加するだけです。
Q: Microthemerが生成するスタイルシートをエクスポートして別のサイトで使用できますか?
A:はい。[エクスポート]オプションを使用して、Microthemerで作業(フォルダー、セレクター、スタイル、手書きのCSS)をエクスポートできます。
Q: Microthemerを使用するには、CSSとHTMLを知っている必要がありますか?
A:いいえ。MicrothemerはHTMLまたはCSSを知らない人のために設計されています。
Microthemerレビューの概要
MicroThemerは、テーマを視覚的にカスタマイズできるThemeOverの強力なWordPressプラグインです。 「ステロイドのWordPressテーマオプション」と呼ばれるこのプラグインは、CSSやHTMLを使用してテーマを変更することに慣れていない人にとっては素晴らしいプラグインです。
MicrothemerCSSエディタープラグインは使いやすいです。 あなたはそれに慣れるのに時間がかかるかもしれません、しかし一度慣れれば、あなたはあなたのWordPressサイトで驚異をすることができます。 ドキュメントは豊富で、役立つビデオがたくさんあります。 サイトでのCSSの変更には、Microthemerを強くお勧めします。
PS:Microthemerは、人気のあるページビルダープラグインであるビーバービルダーとも互換性があります。
最高の無料のWordPressCSSエディタープラグインの代替
お金をかけたくない場合、または単純なCSS編集タスクが必要な場合は、WordPressテーマのCSS編集のための無料のソリューションに興味があるかもしれません。
その場合、WordPressリポジトリから、利用可能で、無料で使用でき、価値があり、比較的更新されたプラグインをいくつか確認しました。 驚いたことに、最近更新された無料の代替品は多くありません。 私が見つけたのは3つ以下です:
1. SiteOrigin CSS
SiteOrigin CSSは、WordPress用のシンプルでありながら強力なCSSエディターです。 それはあなたがリアルタイムであなたのサイトのルックアンドフィールを編集することを可能にする視覚的なコントロールをあなたに与えます。
初心者は、シンプルなビジュアルコントロールとリアルタイムプレビューを気に入るはずです。 上級ユーザーは、CSSの記述をこれまでになく高速化するコードのオートコンプリートを気に入るはずです。
2. Microthemer Lite
Microthemer Liteは無料トライアルで、完全な編集機能と、有料の顧客が受けるのと同じカスタマーサポートを提供します。 唯一の違いは、9つの「セレクター」の編集/作成に制限されることです。
3. WP Live CSS Editor (2013年から更新されていません)
リアルタイムのCSS変更をプレビューし、変更を保存できるCSSライブエディター。 各保存の日付の付いたバックアップが保存されるため、壊れた場合に戻ることができ、バックアップを時々消去する必要があります。
最高のWordPressCSSエディタープラグインの結論
価格を考慮すると、Microthemerが最良の選択です。 定期的な料金(1回限りの料金)、生涯サポート、アップデートはありません。また、MicrothemerはすべてのWordPressテーマとプラグインで動作できると主張しています。
ライブ編集に関する限り、CSSHeroの方が少し優れているかもしれません。 しかし、私はどちらのプラグインも広範囲にテストしていないので、CSS編集の方が優れていると言うのにおそらく最適な人ではありません。
テーマとプラグインの互換性の観点から、Microthemerが任意のテーマとプラグインと互換性があると主張する場合、Microthemerが勝者になります。
しかし、私たちは疑いを持って取らなければなりません。 どちらのプラグインにも、うまく機能しないテーマまたはプラグインがあると確信しています。
使用しているWordPressテーマがCSSHero互換性リストにある場合は、CSS Heroを使用することをお勧めします。その場合、あらゆる側面を完璧に編集できると確信できます。
ただし、リストにないテーマまたはプラグインを使用している場合は、CSSHeroの使用で問題が発生する可能性があります。 その場合は、Microthemerをお勧めします。
おそらく少し調べて、各WordPress CSSエディタープラグインのテーマとの互換性について他の人が言っていることを確認する必要があります(情報がある場合)。