最高のWordPress編集フッタープラグイン–スマートフッターシステムレビュー
公開: 2017-05-31テーマに完全にカスタマイズ可能なフッターセクションがない場合は、サイトの下部を便利で見栄えよくするために、WordPress編集フッタープラグインが必要になります。
WordPressサイトのフッターセクションは、通常、Webサイトで最も無視されているセクションです。 サイトの所有者は、ほとんどの場合、訪問者はフッターに到達しないか、それに気付かないと考えています。
フッターセクションには通常、サイトの著作権の詳細、関連ページへのリンク、人気のある投稿、場合によっては広告バナーが含まれています。 あなたのウェブサイトで作業するとき、あなたのデザイン努力をホームページとヘッダーに集中するのは自然なことです。
その結果、フッターはしばしば無視され、著作権情報、法的免責事項、およびスパムのSEOリンクのための不適切に設計された場所のように見えます。
歪んだフッターは、Webサイトの印象を損なう可能性があります。 フッターセクションを正しく使用すると、サイトに多くの価値をもたらすことができます。 フッターセクションを使用して重要なリンクを配置し、訪問者がサイトを簡単にナビゲートできるようにすることができます。
クリエイティブなナビゲーションを備えた見事にデザインされたフッターセクションは、WordPressサイトのバウンス率を減らし、追加の収益を得るのに役立ちます。 フッターセクションを使用して、ソーシャルプルーフを紹介し、ソーシャルプロファイルを通じてより多くの訪問者にサイトをフォローするように促すこともできます。
フッターはヘッダーと同じくらい重要です。 フッターは訪問者の注意を引く最後のチャンスなので、現場に留まるか、有料の顧客に変えることさえできます。 彼らがサービスにサインアップする、別の記事を読みたい、または単にあなたの連絡先の詳細を要求するポイント。
訪問者がページの下部に到達したときに、訪問者に何をしてほしいかを自問する必要がありますか? 答えはあなたのウェブサイトのフッターをデザインするための素晴らしい出発点です。
最高の有料WordPress編集フッタープラグイン?
デフォルトでは、WordPressフッターはサイトに関する追加情報を表示する単一のセクションです。 通常、人々は自分のWebサイトに関する著作権表示、連絡先情報、ソーシャルメディアリンク、および同様の情報を追加します。
フッターはウェブ全体の標準ですが、それはあなたのワードプレスフッターが退屈で退屈でなければならないという意味ではありません。
インストールしたテーマによっては、フッター領域に影響する設定が異なる場合があります。 一部のテーマでは要素を追加できますが、一部のテーマではフッターオプションがまったく提供されません。
WordPressサイトのフッターをカスタマイズしたい場合は、いくつかのオプションを利用できます。 コードの処理方法やプラグインやウィジェットの使用方法を知っている場合は、手動で。
それでも、ゲームをステップアップしない限り、訪問者が気に入るユニークなフッターを持つことにはほど遠いです。
Smart Footer System(SFS)は、WordPressのフッタープラグインであり、ユーザーがさまざまなカスタマイズを可能にすることでWebサイトのフッターセクションを改善できるようにします。 必要になるのはWordPress編集フッタープラグインだけです。
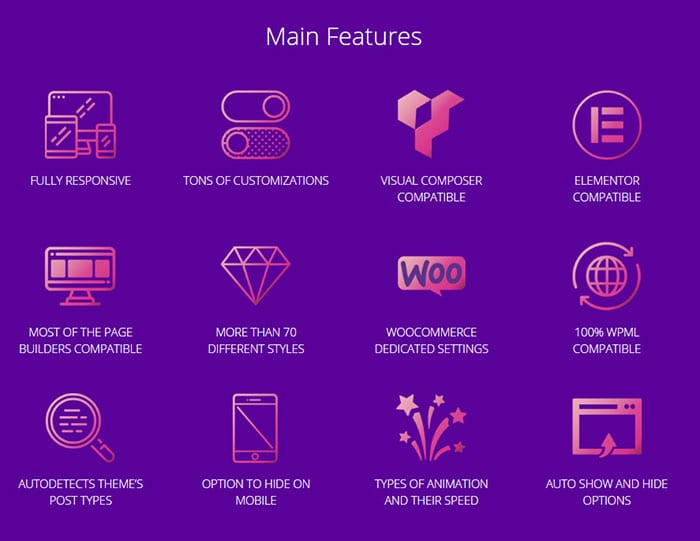
SFSには、選択できる6種類のフッター、定義できるアニメーション、および使用する無数のソリューションがあります。
Smart Footer Systemは、WPBakery(WPBakeryレビューを確認)およびその他のWordPressページビルダーと連携するため、互換性の問題について心配する必要はありません。
ElementorページビルダーをSmartFooter Systemで使用する場合は、Elementorの設定に移動し、Smart Footer Systemのカスタム投稿タイプに対してElementorを有効にして、Smart FooterSystemをパブリックにクエリ可能にする必要があることに注意してください。

また、WooCommerceおよびWPMLでも機能します。 プラグインによって自動的に認識されるカスタムのものを含む、さまざまな投稿タイプ(およびページ)用に個別のフッターセクションを作成できます。
Smart Footer Systemは、AvadaのFusion Builder、Enfold Builder、SwiftBuilderなどの人気のある多目的WordPressテーマが付属するページビルダーとも互換性があります。
プラグインによって自動的に認識されるサイトの各投稿タイプにフッターを関連付けることができ、単一のページにフッターを割り当てることもできます。
スマートフッターシステムレビュー– WordPress Edit Footer
Smart Footer Systemプラグインは、テーマのデフォルトのフッターをカスタムフッターに簡単に置き換えるために作成されています。 スマートフッターシステムの設定からテーマのフッターを無効にすることなく、テーマのフッターとSFSカスタムフッターを組み合わせることもできます。
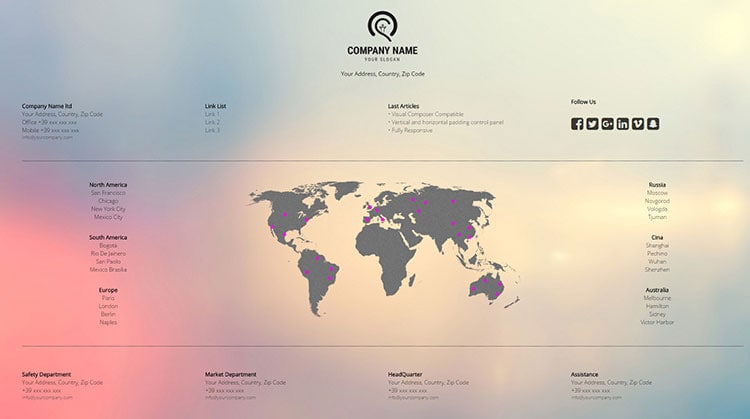
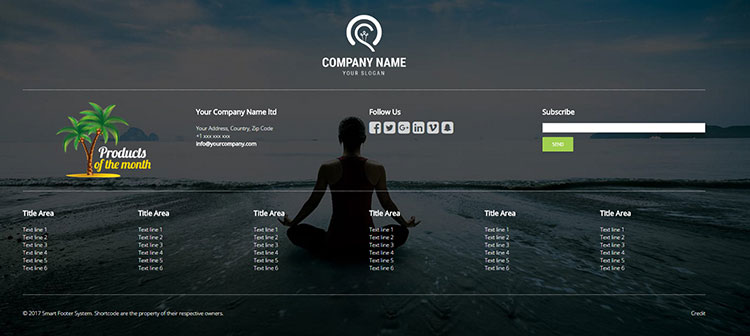
あなたのサイトのデザインとあなたの希望に応じて、あなたは通常の、明らかにする、粘着性のある、アコーディオン、css3アニメーションまたはバナーフッターに行くことができます。 スタイルを変更するには、1つのオプションを選択するだけです。
その後、標準のテキストおよびビジュアルエディタを使用できるようになります。 VisualComposerやその他のページビルダーを使用してフッターを作成することもできます。
#1。 NORMAL FOOTERは、フッターを通常の場所に配置します。 あなたのサイトの下部に。 テーマのデフォルトのフッターを置き換えます。 アニメーションや特殊効果はなく、実際に見たものを手に入れることができます。

#2。 REVEAL FOOTERはページの下部にフッターブロックを表示しますが、フッターはスクロールに従います。 これは、最も重要な情報がフッター領域に表示される単純なサイトに最適です。
#3。 SLIDE UP FOOTERは、機能豊富なタイプのフッターです。 有効にすると、「設定」と「ハンドルスタイル」が設定されたコントロールパネルが表示されます。 [設定]で、クリックまたはマウスホバーでフッターハンドルを開くかどうかを決定できます。

また、フッターコンテンツの高さ、ハンドルの下に配置されたセパレーターの高さと色を設定したり、フッターハンドルのアニメーションを調整したりすることもできます。
フッターコンテンツの開く速度も調整でき、ユーザーがページの下部に到達したときにフッターコンテンツを自動的に開くかどうかを決定できます。
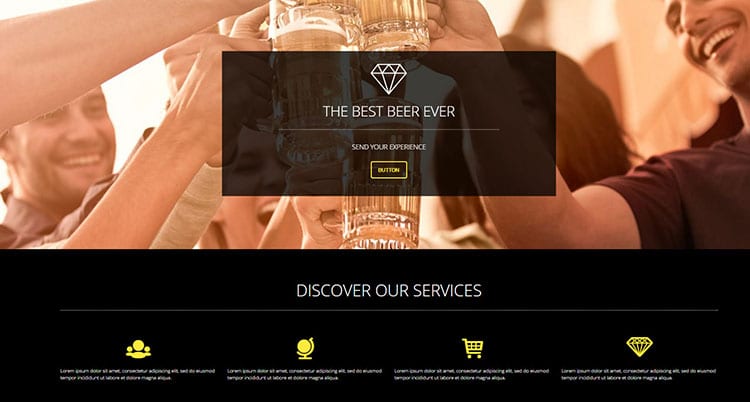
#4。 BANNER FOOTERは、通常のフッターというよりも行動を促すものです。 これは、デスクトップバージョンとモバイルバージョンに独自のナビゲーションエクスペリエンスを提供するように設計されています。 さまざまなデバイスに対して、まったく異なる2つの独自のスタイルを作成できます。
水平方向と垂直方向のパディング、バナー内のテキストコンテンツの配置、およびフッターコンテンツの開始速度を定義できます。

バナーの背景のすべてのパラメーターを指定し、テキストとともにバナーに表示されるボタンをカスタマイズすることもできます。
スマートフッターシステムバナーフッターは、自動表示および自動非表示オプションをアクティブにすることにより、バナーが過度に侵襲的になるのを防ぐための追加オプションを追加するオプションを提供します。
#5。 CSS3 FOOTERは、 CSS3の簡単なアニメーションでフッターコンテンツを表示できるモードです。 最大81種類のスタイルの組み合わせを選択できます。 Smart Footer Systemプラグインは、パフォーマンスを向上させるために、モバイルデバイスのアニメーションを自動的にオフにします。
#6。 アコーディオンフッターは、ユーザーが中央のアイコンとページ下部の側面にハーモニカとしてフッターを表示する2つの短いテキストが表示されたカスタムバーをクリックした場合にのみ、フッターのコンテンツを表示する機会を提供します。
これは、テキスト、画像、またはページビルダーやHTMLで作成されたその他のものなど、コンテンツを表示するためのエレガントで非侵襲的な方法です。
スマートフッターシステム設定
スマートフッターシステムの一般設定をクリックすると、6つのタブを備えたパネルコントロールが表示されます。 これらのタブは、[一般]、[ホーム/ブログ]、[シングル]、[アーカイブ]、[インポート/エクスポート]、および[サポート]です(WooCommerceがインストールされている場合はさらに多くのタブがあります)。
[一般]タブで、テーマフッターを非表示にできます。 または、オフのままにして、新しいフッターブロックがフッターテーマの下に配置されるようにすることもできます。
SFSは、テーマのすべての投稿タイプを自動的に認識し、それらをカテゴリに分類します。 それらは、前述のホームページとブログ、シングルページとアーカイブページです。
これらすべてのカテゴリで異なるフッターを表示できます。また、単一の投稿またはページの下に表示されるオプションパネルから、単一のページのフッターを変更できます。
WooCommerceがインストールされている場合は、WooCommerceページごとにカスタムフッターを設定できます。
SFSを使用すると、ユーザーは「すべてのフッターをエクスポート」ボタンを使用してすべてのフッターコンテンツをエクスポートできます。 インポートボタンオプションを使用して同じファイルをインポートすることもできます。
Smart Footer System 2では、デモコンテンツをインポートすることもできます。 そのため、デモサイトから表示されるすべての美しいフッターデモをすばやく取り込むことができます。

残念ながら、今のところデモはVisualComposerページビルダープラグインでのみ機能します。 Visual Composerを使用していない場合は、VisualComposerのショートコードが表示されます。
スマートフッターシステムでフッターを作成する
「新しいフッターを追加」ボタンを使用して、カスタムフッターを作成します。 フッターにコンテンツを追加するには、通常のWordPressエディターを使用します。
ここで、これらのページビルダーの統合が役に立ちます。 ページビルダーをインストールしている場合は、それらのページビルダーを使用してフッターコンテンツを作成できます。
ページビルダーのいずれかを使用していない場合は、フッターを作成するためにHTMLに依存する必要があります。 したがって、サポートされているページビルダーのいずれかを使用している場合は、SFSでフッターを作成してもまったく問題ありません。 しかし、そうでない場合は、少し厄介で簡単ではありません。
既存のウィジェットを使用してカスタムフッターを作成する機能が欲しいです。 ページビルダーなしで見栄えの良いフッターを作成することははるかに困難です。
フッターの準備ができたら、新しいフッターブロックをカスタム投稿タイプのデフォルトとして設定するか、Webサイトの単一ページを入力し、オーバーライドオプションを有効にして、作成したフッターを選択できます。
クリックして新しいフッターを追加すると、基本的に標準のWordPressエディターと、Smart FooterSystemに固有の設定を含む新しいメタボックスが下部に表示されます。
フッターコンテンツを作成したら、[フッター設定]ボックスまで下にスクロールして、外観と機能を構成できます。
選択したフッターの種類に応じて、さまざまなオプションが表示されます。 たとえば、通常のフッターを選択した場合、構成するものはそれほど多くありません。 ただし、Footer Bannerなど、他のオプションの1つを決定した場合は、さまざまな選択肢があり、設定することができます。
これらのオプションでは、色からアニメーション効果やテキストプロンプトまですべてを構成できます。 すべてを設定したら、通常のWordPressの投稿と同じようにフッターを公開する必要があります。
スマートフッターシステムの長所と短所
短所
- ページビルダーを使用せずにフッターを作成するための既存のプラグインウィジェットはありません
- ページビルダーのいずれかを使用していない場合は、フッターを作成するためにHTMLに依存する必要があります。
- VisualComposerとのみ互換性のあるデモフッター
利点
- 非常に手頃な価格
- ハンドヘルドデバイスでも見栄えがする
- ほとんどのページビルダープラグインで動作します
- 設定とカスタマイズのための使いやすいパネル
- 自動非表示、自動表示、自動開く、ページの最後にのみ表示などのさまざまな機能
- さまざまなWordPressコンテンツタイプにさまざまなフッターを表示する
スマートフッターシステムレビューの最終的な言葉
あなたはあなたのウェブサイトのフッターにどのくらい注意を払っていますか? それはあなたがすぐにカスタマイズするものですか、それともあなたのフッターをあなたのために機能させていますか?
優れたフッターをデザインすることは、無関係なコンテンツをたくさんレイアウトするための最良の方法を見つけることではありません。 訪問者がサイトの下部に到達したら、訪問者に何をしてほしいかを自問する必要があります。
彼らにあなたの「AboutUs」ページを読んでもらいたい、ニュースレターを購読したい、Facebookページのようにしたいかどうかにかかわらず、ヘッダーやサイドバーでそれらのオプションを探すために最後までスクロールすることを期待することはできません。 訪問者に他に何をチェックすべきかを思い出させることによって、それをできるだけ便利にします。
Webサイトのフッターに配置する最も一般的なコンポーネントには、次のものがあります。
|
|
考えられるすべてのものをフッターに詰め込もうとしないでください。 代わりに、最も重要なコンテンツオプションをいくつか選択してください。 フッターに含めたい情報がたくさんある場合は、「メガフッター」をフッターのように見せてください。
スマートフッターシステムの価格はCodeCanyonで16ドルです。 このWordPressフッタービルダーがもたらすものを考慮すると、それはお金の価値があると思います。 さまざまな種類のWordPressコンテンツにさまざまなフッターを簡単に表示できるのが気に入っています。
Smart Footer Systemを使用すると、フッターを後から考えることなく、サイトのコンテンツの「プレーヤー」にすることができます。 私が気に入らなかった唯一のことは、ページビルダーなしでフッターコンテンツのスタイルを設定するのは簡単ではないということです。
WPBakery、Fusion Builder、またはサポートされている別のページビルダーを使用している場合は、まったく問題ありません。 何も考えずに購入してください。 しかし、ページビルダーを使用していない場合は、HTMLを使用してフッターを作成するのにかなり苦労しているのは残念です。
Smart Footer SystemがEnvatoを通じて販売されていることを理解しているので、多くの人がすでにWPBakery Page Builderを持っていると確信しています。これもそこで販売されており、最も人気のあるページビルダーの1つです。 また、ThemeForestのほぼすべてのテーマには、最近WPBakeryが組み込まれています。
その問題を除いて、他のすべてはスムーズに動作します。 フッターを編集するための無料のプラグインオプションを確認しているときに、フッターの品質のカスタマイズに適し、1年前に最後に更新されなかったプラグインが見つかりませんでした。
Smart Footer Systemプラグインの使用経験がある場合、またはより良い代替手段がある場合は、以下のコメントでお知らせください。
スマートフッターシステム

長所
- 非常に手頃な価格
- ハンドヘルドデバイスでも見栄えがする
- ほとんどのページビルダープラグインで動作します
- 設定とカスタマイズのための使いやすいパネル
- さまざまな機能
- さまざまなWordPressコンテンツタイプにさまざまなフッターを表示する
短所
- ページビルダーを使用せずにフッターを作成するための既存のプラグインウィジェットはありません
- ページビルダーのいずれかを使用していない場合は、HTMLを使用してフッターを作成する必要があります
- VisualComposerとのみ互換性のあるデモフッター
