あなたのブログ投稿デザインを美化する10以上の方法
公開: 2017-10-15あなたのブログ投稿のデザインはあなたのブランドについて多くを語っており、あなたの読者に決定的な影響を与える可能性があります。 この記事では、WordPressブログ投稿のルックアンドフィールを改善するためのインスピレーションを与えるアイデアを提供します。
そのため、ブログにユニークで説得力のあるデザイン要素を組み込むことは必須です。 ただし、インスピレーションを得るのは難しいかもしれません。また、デザインの専門家でない場合は、その作業が大変に思えるかもしれません。
幸いなことに、デザインのアイデアを探しているときは、パフォーマンスの高いブログが素晴らしいインスピレーションの源になります。 さらに、これらの要素を複製して自分のブログに組み込むために、デザインの専門家である必要はありません。 代わりに、Elementorを使用して作業をすばやく簡単に行うことができます。
この投稿では、パフォーマンスの高いブログで見つかった12のトップブログデザインに焦点を当てます。 次に、ページビルダーを使用して各デザインシークレットをブログに適用する方法を説明します。 始めましょう!
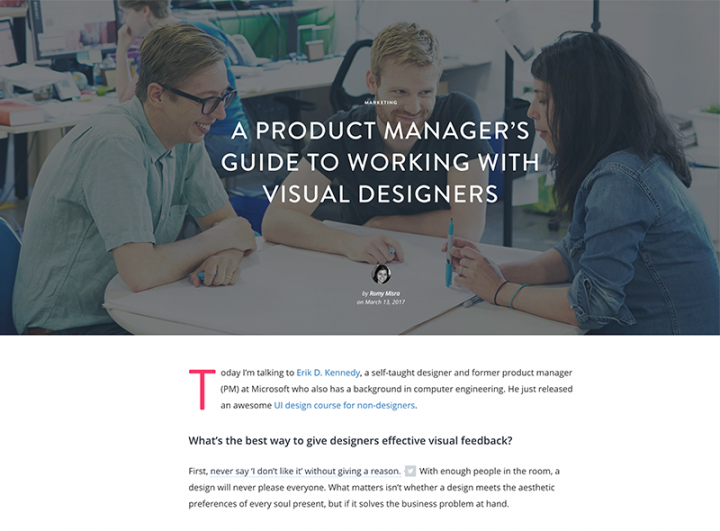
1. InVision(ドロップキャップ)

InVisionは、最高のコラボレーションおよびワークフロープラットフォームであるため、ブログのデザインを非常に真剣に受け止めています。 全体として、これは非常にクリーンなブログであり、ネガティブスペースを十分に使用し、上品なアニメーション(視差ヘッダーの使用など)、および読みやすく、適切に設定されたタイポグラフィを備えています。
特に、投稿の紹介にドロップキャップを使用するのが好きです。 これはコンテンツに注意を喚起するための優れた方法であり、Elementorを使用すると効果を非常に簡単に再現できます。
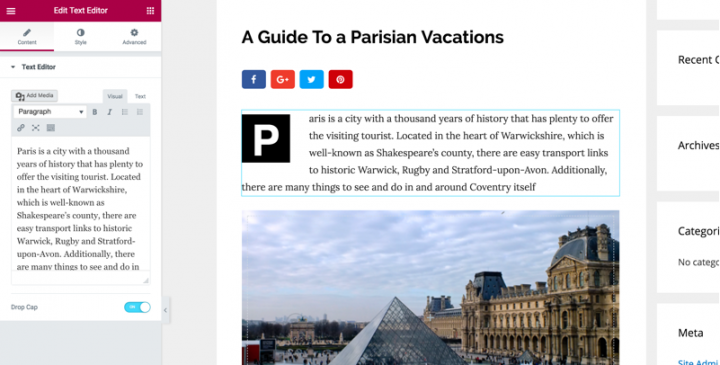
Elementorでドロップキャップを達成する方法

Elementorに向かいます。 ここから、新しいセクションを追加し、テキストエディタウィジェットをドラッグアンドドロップします。 最後に、必要なテキストをエディターに追加すると、メイン画面に表示されます。
ドロップキャップを追加するには、左側のメニューのテキストエディタを過ぎて下にスクロールします。 単に機能をオン、あなたはすべてのセットです-あなたはドロップキャップオプションを参照してくださいよ!
Elementorを使用すると、さまざまな設計の可能性を備えたドロップキャップを設計およびカスタマイズできます。
「スタック」から「フレーム」のいずれかにするビューを選択します
一次色と二次色、ドロップキャップと段落の間のスペースを変更し、フレームのサイズとその境界線の半径を変更し、ドロップキャップのタイポグラフィを変更します。
次の手順を実行します:
- テキストウィジェットを追加
- ドロップキャップをオンにします
- ドロップキャップスタイルをカスタマイズする
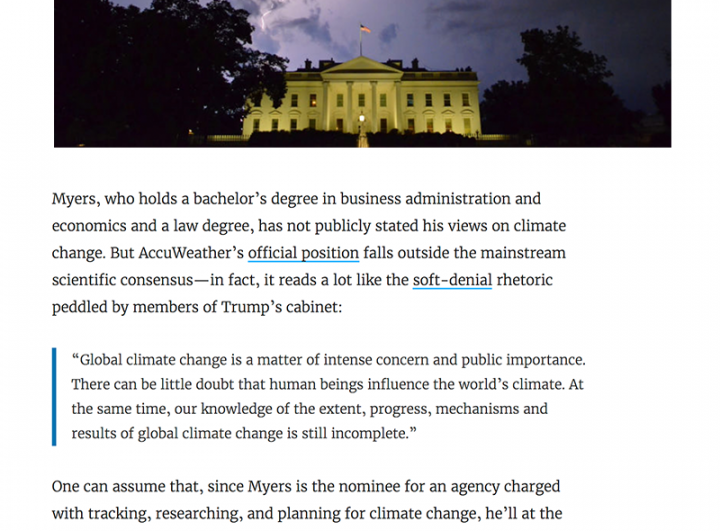
2.ライフハッカー(色付きの境界線)

Lifehackerは、ライフスタイルと生産性に関するブログであり、強い支持を得ています。 クラシックなサンセリフ/セリフフォントの組み合わせで多くの空白を組み込んだシンプルなデザインを使用して、ブログはコンテンツに焦点を当てた感じを持っています。 要するに、Lifehackerは、読者の関心を維持し、より多くのことを求めて戻ってくる方法を知っています。
Lifehackerがコンテンツを分割してフォーカスを提供するために使用する1つの方法は、特定の要素に色付きの左枠を使用することです。 これらは強調を提供し、引用やコンテンツの特に重要な側面に使用するのに最適です。
Elementorに特異な色の境界線を追加する方法

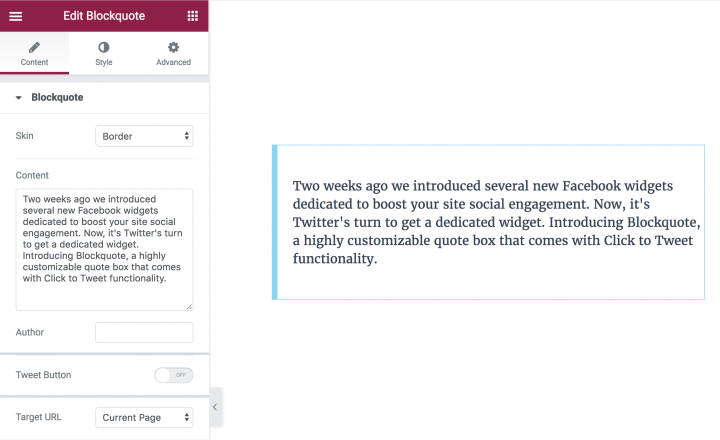
Elementorを使用すると、Blockquoteウィジェットを使用してこの効果を作成できます。 これは、数秒以内に自分のサイトに実装できることを意味します。
エディターから、 Blockquoteウィジェットをドラッグアンドドロップします。 表示するテキストを追加し、境界線のスキンを選択してから、境界線の色と幅をカスタマイズします。
次の手順を実行します:
- Blockquoteウィジェットを追加
- コンテンツを貼り付けます
- ボーダースキンを選択してください
- ボーダースタイルをカスタマイズする
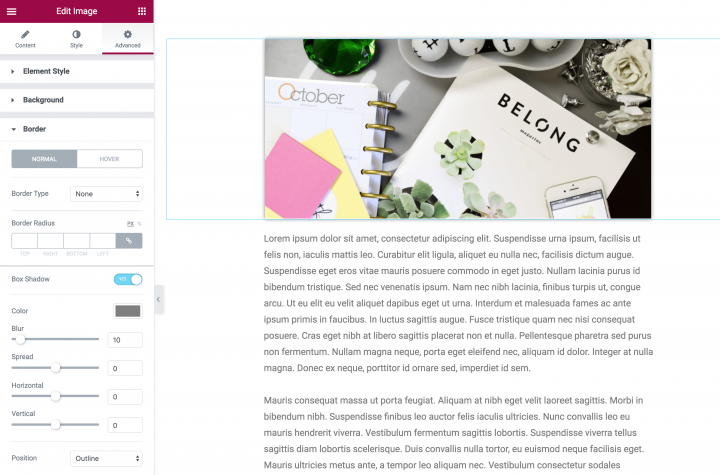
3.相撲(イメージシャドウ)

メールマーケティングのニッチの専門家として、相撲はコンテンツ、デザイン、そして最良の結果を得るために2つを組み合わせる方法を深く理解しているブログです。 彼らのブログは非常に狭いマージンを使用しており、読者を引き付けるように見える通常のテキストよりも大きくなっています。
様式化された深さがなければ、ブログはかなりフラットに見える可能性があります。 画像の影は不要に見えるかもしれませんが、その答えであり、相撲はそれらをすべての画像に適用します。 これは、コンテンツをさらに分割するのに役立ち、ブログやWebサイトにプロフェッショナルなタッチを追加します。
Elementorでイメージシャドウを実現する方法

この要素を追加するには、[要素]メニューから[画像]ウィジェットをページの新しいセクションにドラッグアンドドロップするだけです。 次に、使用する画像を選択し、必要に応じて調整します。 この例では、画像を中央に配置してフルサイズにしました。
影を追加するには、[スタイル] > [ボックスシャドウ]に移動して、設定を有効にします。 ここから、さまざまなオプション([色] 、[ぼかし] 、[スプレッド]など)を変更して、影の表示方法を調整できます。
ColorとBlurは一目瞭然ですが、 Spreadは境界線に似ており、値は画像のすべての側面で影がどれだけ広がるかを示します。 リーチを増やすには値を増やし、逆の効果を得るには値を減らします。
次の手順を実行します:
- 画像ウィジェットを追加
- ボックスシャドウを設定する
- さまざまなシャドウ設定をカスタマイズします
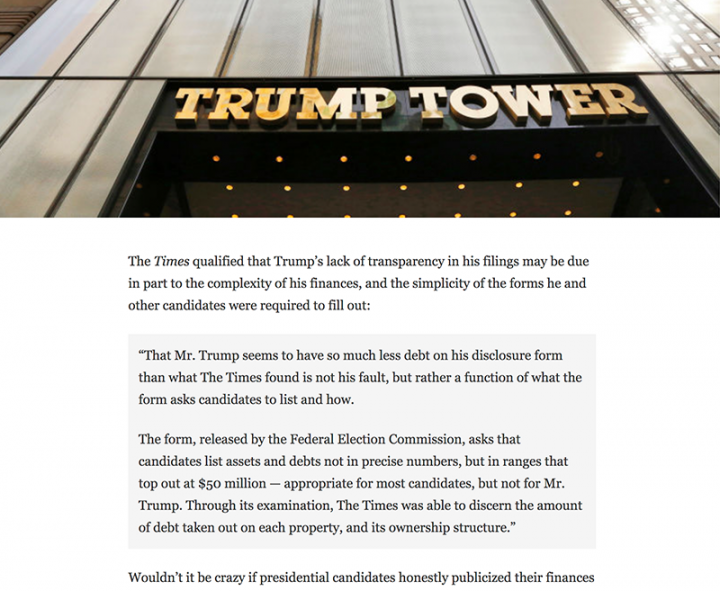
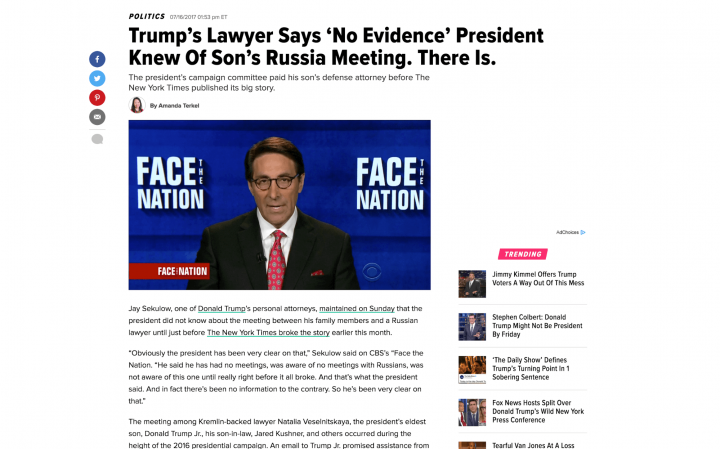
4.ゴーカー(BlockQuotes)

Gawkerは、2016年8月に正式に閉鎖された非常にアクティブなメディアブログネットワークでした。ただし、モノクロの配色(コンテンツを前面と中央に配置)や方法など、Webサイトのデザインから学ぶことはまだたくさんあります。引用符が表示されます。
これは、引用が多いブログ(ニュースや政治のブログなど)にとっては優れた機能ですが、コンテンツの特定のセクションを強調するために、ほぼすべてのWebサイトで使用できます。
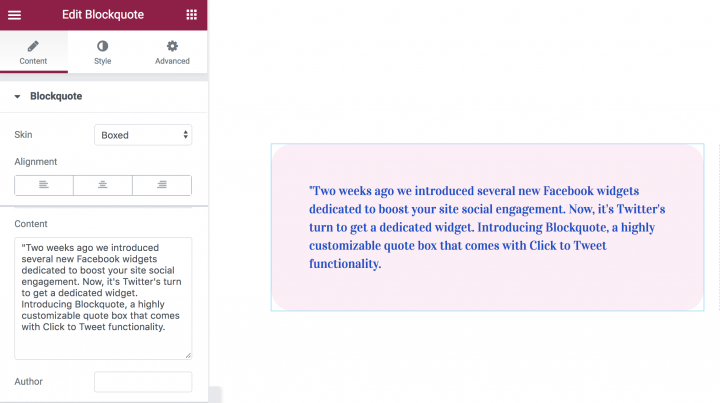
Elementorで見積もりを表示する方法

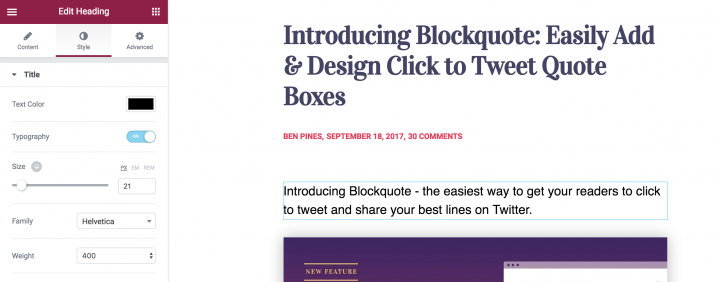
Elementor内でこれを実現するには、元のウィジェットよりも少し余分な「おっとり」がありますが、最初にBlockquoteウィジェットをページにドラッグアンドドロップし、表示したいテキストを追加します。 サイズ、色、フォントスタイルなど、必要に応じてテキストを調整できます。
この外観に到達するために使用した設定の一部を次に示します。
[コンテンツ]タブに関して、選択したスキンは[見積もり]で、配置は中央になります。 ツイートボタンのビューはアイコンで、スキンはバブルです。
[スタイル]タブに関しては、フォントは見積もりの場合はPlayfair Display、作成者の場合はHelveticaです。 引用アイコンの色は#004fceです。
ボックスの場合は、[スタイル]タブに移動し、ボックスの下で色#ffedf6を選択し、ラジオとボックスのパディングを追加します。
目的の外観が得られるまで、値を自由に試してみてください。
次の手順を実行します:
- Blockquoteウィジェットを追加します
- 引用と著者のテキストを貼り付けます
- カスタマイズされたボックスの色、パディング、ラジオ
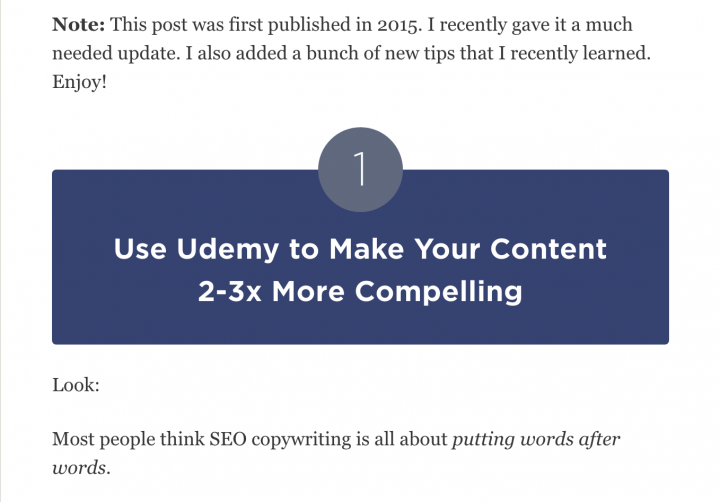
5.ハフィントンポスト(スタートテキスト)

Huffington Postは人気のあるジャーナリズムサイトであるため、そのデザイン要素は主に一流のコンテンツの配信に重点を置いています。 このリストの他のブログとは異なり、Huffington Postは2列のレイアウトを使用しており、広告やトレンドの投稿など、多くのコンテンツをブログに詰め込んでいます。 ただし、サイトが混雑している間は、読むのも魅力的です。
サイトの見出しが私たちにインスピレーションを与えた1つの側面は、「スタートテキスト」でした。これは基本的に、ドロップキャップと同様の利点を提供する大きなオープニングラインです。
Elementorでスタートテキストを達成する方法

まず、メインの見出しの下に見出しウィジェットを追加します。 小見出しのテキストを貼り付けて、タイポグラフィのデザインを開始します。
色は#000(黒)、Helveticaフォント、フォントの太さ300、高度な設定のパディングは0です。
それでおしまい! 追加が非常に簡単で、読者が投稿の内容を理解しやすくなります。
次の手順を実行します:
- 見出しウィジェットをドラッグします
- テキストを貼り付けます
- タイポグラフィを設定する
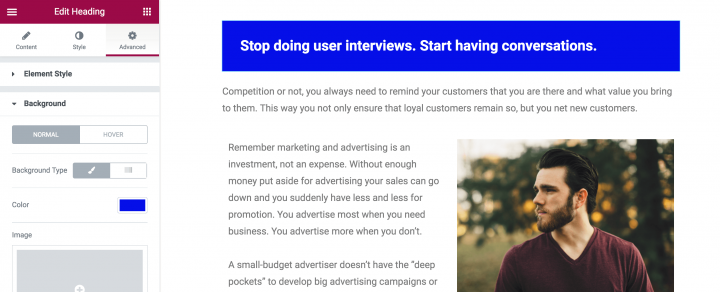
6.被リンク(サブヘッドライン)

Backlinkoは、あなたがあなたのウェブサイトに受け取るトラフィックを促進し、従事させることに焦点を当てたトラフィック構築ブログです。 Huffington Postのように、この2列のブログは忙しいですが、読みやすさを犠牲にすることはありません。 配色も明るく魅力的で、内容の会話のトーンにマッチします。
これにより、私たちにとって際立ったデザイン要素である小見出しが表示されます。 これらはブログの他のすべてよりもはるかに暗い色であり、それらの対照的な性質は、魅力的で魅力的であることを意味します。
Elementorでサブヘッドラインを表示する方法

ほとんどの記事には少なくともいくつかの小見出しがあります。つまり、このオプションを頻繁に使用する可能性が高いということです。 この種のサブヘッドラインは、ステップバイステップのチュートリアル投稿に最適です。各ステップが明確に分離されており、訪問者が簡単にフォローできるようになるためです。
まず、見出しウィジェットをドラッグします。 テキストを貼り付け、配置オプションを使用して中央に配置します。 次に、[スタイル]タブに移動し、テキストの色、フォント、その他のタイポグラフィ設定を設定します。 次に、[詳細設定]タブに移動し、背景色を#EC4950に設定します。 50の上下のパディングを追加します。
このウィジェットをグローバルウィジェットとして保存することをお勧めします。次回、現在の投稿または作成する他の投稿からウィジェットを使用する場合は、ウィジェットリストのグローバルタブからドラッグアンドドロップするだけで使用できます。パネル。 この手順は、この記事に記載されているすべてのブログ効果に関連していますが、頻繁に使用されるため、特に背景のサブ見出しに関連しています。
次の手順を実行します:
- 見出しウィジェットをドラッグします
- テキストを貼り付けます
- テキストの配置を中央に配置
- 背景色を設定する
- オプションの手順:グローバルウィジェットとして保存します
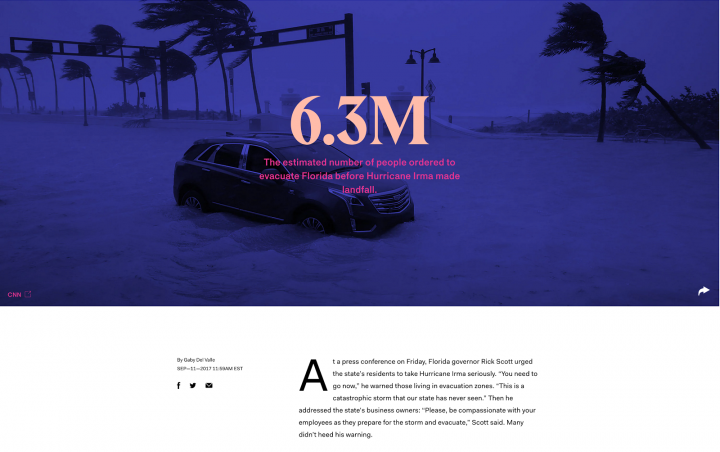
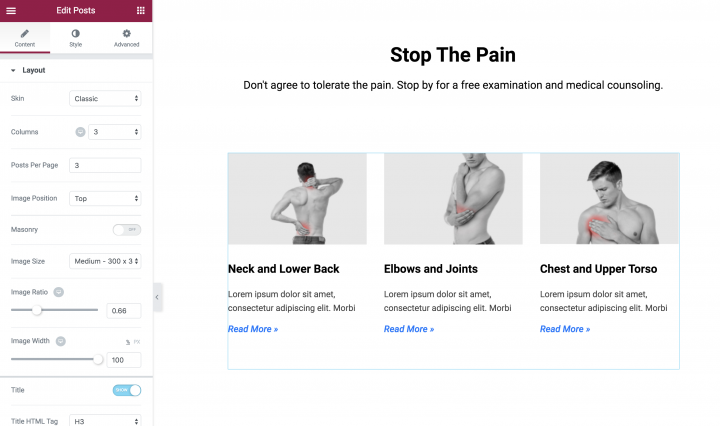
7.概要(背景画像付きの投稿タイトル)

アウトラインはニューヨークを拠点とするデジタルメディア会社であり、かなり珍しいが魅力的なブログを持っています。 権力、文化、そして未来に主に焦点を当てた、さまざまな主題に関する詳細な記事を特集しています。

キャッチーな見出しは絶対に必要ですが、それだけでは読者を魅了するのに十分でない場合もあります。 投稿のタイトルに背景画像が含まれていると、読者により豊かな体験を提供できる可能性があります。
Elementorで背景画像付きの投稿タイトルを表示する方法

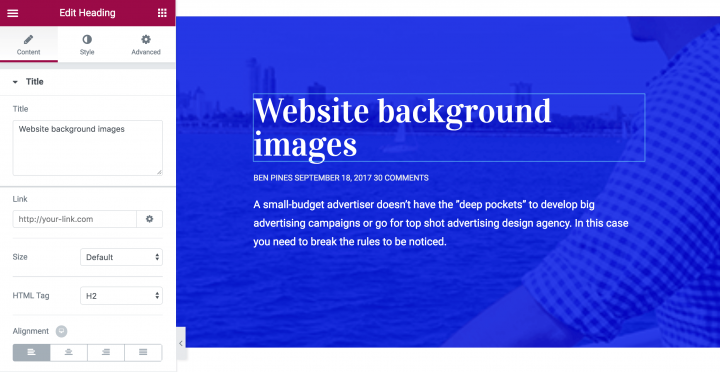
背景画像を追加する前に、まず見出しウィジェットとテキストエディタウィジェットを配置しましょう。 ページに新しいセクションを追加してから、3つのウィジェット(見出し、テキストエディター、テキストエディター)を積み重ねて追加します。
背景色を追加するには、(サブ見出しの場合と同様に)[セクションの編集]と[スタイル]をクリックします。 ここでは、背景の色、画像(後で説明します)、境界線などのレイアウトを編集できます。
これらの各ウィジェット(およびレイアウト)は、必要に応じてカスタマイズできます。 上部の境界線を追加するには、[レイアウト]設定に戻り、[スタイル] > [境界線]に移動して、値のリンクを解除します。 希望する境界線のタイプ(実線、点線、二重、または破線)を選択し、好みになるまでTOPの値を増やします。 さらに、値の下の色を選択できます。
次に、背景画像を追加するのは簡単です。 レイアウトに戻り、[スタイル]タブに移動します。 [背景オーバーレイ]まで下にスクロールして、ペイントブラシを選択します。 あなたは、どちらか一方をWordPressのライブラリを挿入、またはコンピュータから1をアップロードした後、画像の下にプラスをクリックして画像を追加することができます。
これで、位置、繰り返し、サイズ、不透明度など、いくつかのオプションがあります。 希望の外観が得られるまで、これらのオプションを試してみてください。
日付や作成者などのブログの詳細を取得するには、プラグインPress Elementsを使用して、これらの属性をElementorに描画します。
次の手順を実行します:
- セクションの背景画像を設定する
- 画像オーバーレイを追加する
- タイトルとその他の要素をドラッグします。
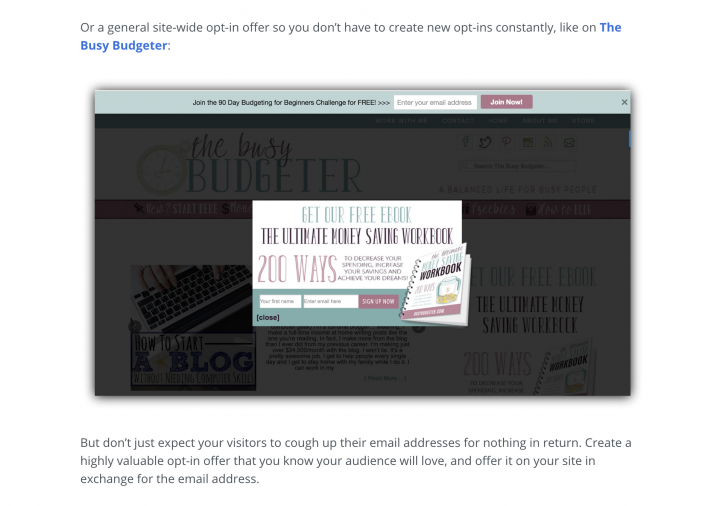
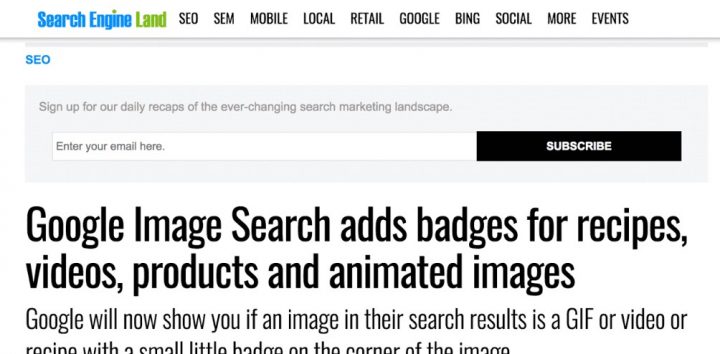
8.検索エンジンランド(購読フォーム)

検索エンジン最適化(SEO)業界をリードするブログである検索エンジンランドには、さまざまな独自のデザイン要素が組み込まれています。 2列のレイアウトは、間違いなくこのリスト全体の中で最も詰め込まれており、デザインは依然としてコンテンツに焦点を合わせるのに適しています。 しかし、投稿の上部によく表示される購読フォームに惹かれました。
最適な効果を得るには、サブスクライブフォームをできるだけ人目を引くものにする必要があります。 幸い、Elementorを使用すると、サイトの検索エンジンランドのようなフォームを作成できます。 方法は次のとおりです。
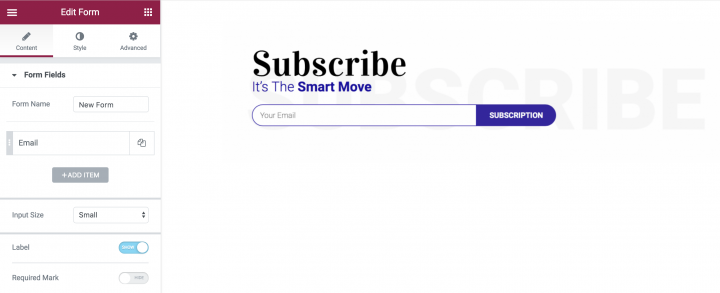
Elementorにサブスクライブフォームを追加する方法

まず、ページの新しいセクションに2つのウィジェットを追加します。 上のウィジェットは見出しで、下のウィジェットはテキストエディタである必要があります。 テキストを追加し、それぞれを独自の要件に合わせてカスタマイズします。
次に、サブスクリプションフォームの最も重要な要素であるフォームウィジェットをElementorProにアップグレードして追加できます。
これを追加するには、ウィジェットをセクションにドラッグアンドドロップし、入力フィールドとボタンテキストを変更してから、必要に応じてスタイルを設定します。 この例では、2つの要素(入力ボックスとフォームボタン)の間にギャップがないことにも気付くでしょう。 この外観を実現するには、[スタイル] > [フォーム] > [列のギャップ]に移動し、値を0に設定します。
背景画像を追加するには、[セクションの編集] > [スタイル] > [背景]に移動します。 次に、選択した画像を追加したり、背景色やグラデーションを選択したりすることもできます。
次の手順を実行します:
- フォームウィジェットとともに、2つの見出しウィジェットをドラッグします
- メールフィールドを除くすべてのフォームフィールドを削除します。
- フィールドとボタンの列幅を設定して、1行に表示されるようにします
- [スタイル]で、ギャップを0に設定します
- フィールドの上部と左側の境界線の半径を設定します
- ボタンの下部と右側の境界線の半径を設定します
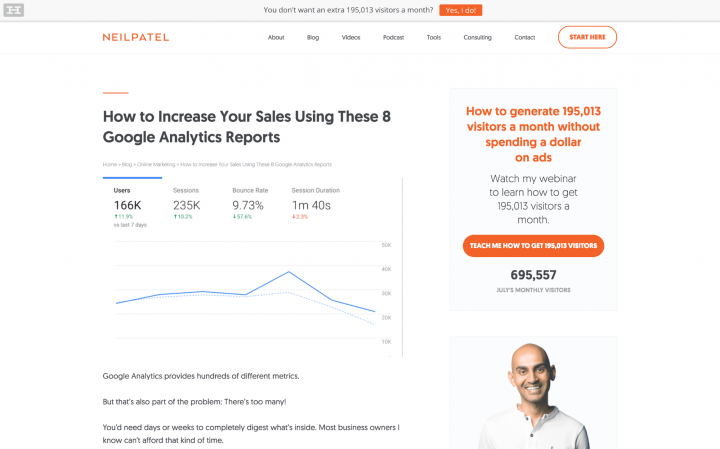
9.ニールパテル(召喚状-CTAボックス)

Neil Patelは、彼の長い形式のコンテンツと簡潔なコピーでよく知られています。 しかし、彼はまた、彼のウェブサイトに大胆でありながらまばらなデザインを使用しており、それは彼の執筆のトーンと一致しています。
召喚状(CTA)は、ユーザーに行動を起こさせる必要があるため、Webサイトへの最も重要な追加機能の1つです。 彼らはまた信じられないほど用途が広いです。 もちろん、人目を引くデザインほど、より良いコンバージョンが見られます。
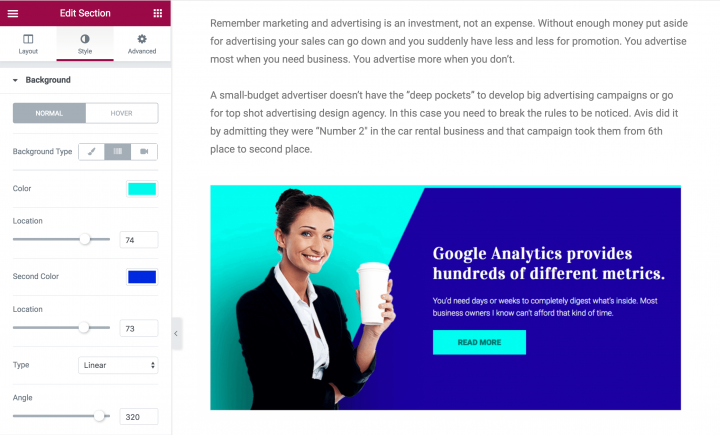
Elementorでアクションボックスへの呼び出しを作成する方法

レイアウト(前のセクションでスタイルを設定する方法を学習しました)を含めて、このデザインには合計5つの要素があります。 この例は、2つの偶数セクションに並べて分割されており、これにより、さらにカスタマイズすることができます。
最初は左の画像です。 この特定の選択は背景にうまく溶け込み、デザインにシームレスな流れを追加します。 これは、背景に透明度を組み込んだファイルタイプであるPNG画像を使用して行うことができます。
次は、見出し、テキストエディタ、およびボタンウィジェットで構成されるデザインの右側です。 これらのウィジェットをシームレスに追加するには、各ウィジェットを1つずつセクションにドラッグアンドドロップするだけです。 それらはセクション内に収まるように自動的に積み重ねられ、これによりデザインを完璧に見せることが容易になります。
見出しウィジェットは、他のウィジェットと同じように設計されています。これは、 H2に設定され、左揃えになり、フォントの太さは900に設定されます。最後に、ボタンウィジェットはセットアップとカスタマイズが簡単です。 他のウィジェットと同様に、ボタンはブログに合わせてカスタマイズできます。
ここでは、テキスト、サイズ、配置を編集し([コンテンツ]タブ内)、形状、背景、テキストの色をカスタマイズし([スタイル]タブ内)、境界線またはパディングを追加します([詳細設定]タブ内)。
次の手順を実行します:
- 2列のセクションを設定する
- 左側の列に画像を追加します
- 2つの見出しウィジェットと1つのボタンを右側の列に追加します
- グラデーションの背景を設定し、それを分割画面に変えます(これに関するビデオチュートリアルはここにあります)
- 見出しとボタンの色、間隔、タイポグラフィをカスタマイズします
10. Elementor(ディバイダー)

これは私たち自身のブログ投稿から取られた別の例です。 長い形式のコンテンツを作成するときに、異なる段落を区切る必要がある場合があります。 タイトルと間隔はそれを行うための良い方法ですが、時には十分ではありません。 Dividerウィジェットを使用すると、段落間に微妙な区切りを作成でき、記事の一部がどこで終わり、別の部分がどこから始まるかを読者が理解しやすくなります。
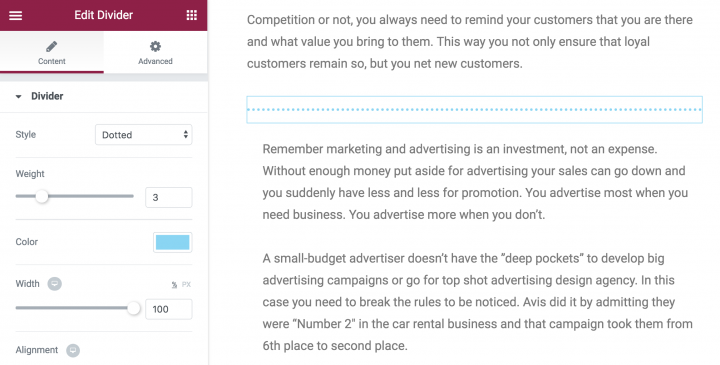
Elementorで仕切りを表示する方法

ページまたは投稿に仕切りを追加するには、 Dividerウィジェットを選択した領域にドラッグアンドドロップします。 デフォルトは、幅が100%の暗い実線であり(これは、コンテンツ領域の長さを引き伸ばすことを意味します)、 Solid 、 Double 、 Dotted 、 Dashedの4つの異なるスタイルから選択できます。
この例では、重みが9の破線スタイルを使用しています。 ただし、スタイル、仕切りの色、ギャップ(ドットとダッシュの間)、幅、および重みを試すことができます。
次の手順を実行します:
- Dividerウィジェットをドラッグします
- 点線に設定
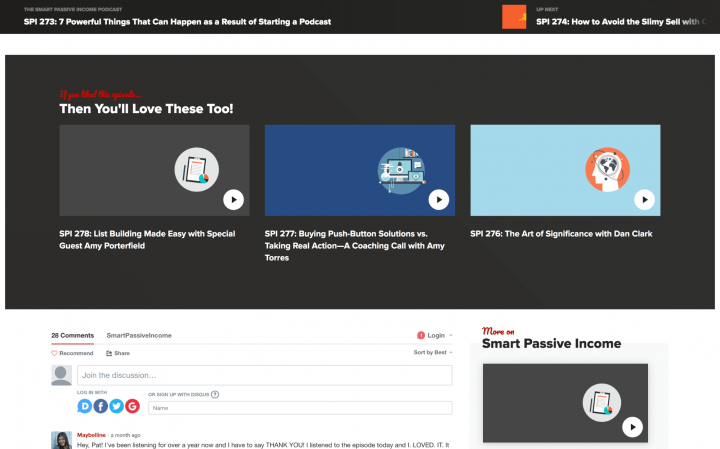
11.スマートパッシブインカム(関連記事)

Smart Passive Incomeは、起業家のPatFlynnが運営する大成功を収めたブログです。 ウェブサイトの列は非常に広く、忙しいレイアウトを広げるのに役立ちます。また、関連記事セクションなどのデザイン要素には、操作するのに十分なスペースがあることを意味します。
これは間違いなく私たちのリストで最も複雑なデザインですが、それでもElementorを使用して組み立てるのに数分しかかからないはずです。
Elementorで関連する投稿を表示する方法

ページビルダー内で、セクションを追加し、レイアウトを編集します。 デザインには背景色とボーダーを使用しましたが、好きなように混ぜることができます。 次に、2つの見出しウィジェットを重ねて追加します。
追加する最後の要素は、さまざまな用途のElementorPro機能である投稿ウィジェットです。 これをセクションに組み込むには、セクションに新しい領域を追加してから、投稿ウィジェットを所定の位置にドラッグアンドドロップします。 デフォルト設定には、合計3つの列と6つの投稿が含まれますが、両方の設定を好みに合わせて変更できます。
さらに、投稿ウィジェットには、各投稿のタイトル、公開日、および抜粋が表示されます。 ただし、これは[コンテンツ] > [レイアウト]から簡単に変更できます。 たとえば、上の画像は投稿画像とタイトルのみを示しており、これはこの特定のデザイン要素に最適です。
次の手順を実行します:
- 投稿ウィジェットをドラッグします
- [クエリ]で[順序]> [ランダム]を設定します
- 「続きを読む」の召喚状のテキストで見出しを追加する
結論
コンテンツはブログの成功に重要な役割を果たします。 ただし、コンテンツをどのように表示するかは、コンテンツの内容と同じくらい重要な場合があります。 これを念頭に置いて、ブログにユニークで魅力的なデザインを組み込むことが不可欠である理由を簡単に理解できます。
この投稿では、パフォーマンスの高いブログで取り上げられている11のデザイン要素を紹介しました。 また、Elementorと、28個の(そして数えている!)ウィジェットや100を超える事前に設計されたテンプレートなど、その多くの機能を利用して、各デザイントリックを独自のブログに実装する方法も示しました。
設計プロセスやElementorPage Builderがどのように役立つかについて質問がありますか? 以下のコメントセクションでお知らせください!
