SEOに適したサポートナレッジベースを構築する方法:スケーラブルなドキュメントソリューションの完全ガイド
公開: 2016-10-26スタートアップのユーザーベースが拡大すると、サポートはビジネスの基本的な部分になります。 堅実なナレッジベースソリューションを設定することは重要な長期投資であり、適切に行われた場合、サポートの負担を軽減し、サイトのSEOリーチを拡大し、他の方法では上陸しなかった新しいリードを生み出すことで利益が得られることを願っています。
これは、開発者向けの包括的で技術的なステップバイステップガイドです。 開発者でない場合は、おそらくこの記事をCTOに送信する必要があります。 彼/彼女はそれをあなたに感謝します。
TL; DR: WordPressを使用して、現金化プラットフォームFreemius用の半静的なマークダウンベースのナレッジベースを最終的に構築してリリースしました。 私はここで私たちの研究の完全な料理本を共有しています。 SaaSソリューションや静的ジェネレーターではなくWordPressを選択する理由。 私たちがそれをどのように行ったか(すべてのコードのカスタマイズとサーバーレベルの構成を含む)、私たちが学んだこと、そしてそのプロセスを複製して貴重な時間を節約し、独自の超高速、スケーラブル、持続可能、安全、そして半ばを設定する方法独自のプラグイン、テーマ、またはその他のデジタル製品用の静的KB(ナレッジベース)。
この15分間のガイドでは、調査、カスタマイズ、テスト、および最適化の44時間(タイムトラッキングを使用)を節約できます。 まだ独自のドキュメントセンターを設定する段階にない場合は、このページをブックマークして、適切なタイミングで戻ってください。
準備はできたか? どうぞ。
- モチベーション
- ドキュメントソリューションで何を探す必要がありますか?
- スケーラブルで耐久性
- ユーザーフレンドリーなバックオフィス
- 持続可能な
- SEO最適化
- ブランド互換
- 適切なドキュメントプラットフォームを選択するのは難しいです!
- サービスとしてのナレッジベースソフトウェア
- 静的ナレッジベース
- WordPressを利用したナレッジベース
- ヘルプスカウトドキュメントやその他のSaaSyナレッジベースを選択しなかった理由
- ナレッジベースに静的サイトジェネレーターではなくWordPressを選択する理由
- ナレッジベースにweDocsWordPressプラグインを選択する理由
- weDocsドキュメントソリューションのインストールとカスタマイズ
- ブレッドクラムリッチの追加-スニペットメタデータ
- ナレッジベースのURL構造のカスタマイズ(パーマリンク)
- weDocsナレッジベースにきれいなホームページを追加する
- weDocsをモバイルフレンドリー/レスポンシブにする
- HTMLリッチ編集の代わりにMarkdownを使用する
- MarkdownWordPressプラグインの選択とインストール
- YouTubeとVimeoのマークダウンサポートの追加
- 素敵なコールアウトショートコードサポートの追加
- プリティコードのSyntaxHighlighterを追加する
- WordPressナレッジベースを超高速にした方法は?
- ディスク権限の追加
- キャッシングの有効化
- サーバーレベルのキャッシュの構成
- CDNの追加
- キャッシュされたデータを提供するためにKB検索をどのようにカスタマイズしましたか?
- WordPressナレッジベースをどのように保護しましたか?
- では、あなた
モチベーション
Freemiusの初期の頃から、ドキュメントは常にTODOリストに含まれていました。 そうは言っても、製品が初期段階にあるときは、急いで文書化するのは意味がありません。 焦点は、満足のいく製品と市場の適合に到達するまで、仮定と迅速な反復を検証することです。 Freemiusを開始してから約1年半が経ちましたが、ようやくドキュメントを優先する時期が来たと感じました。
ドキュメントソリューションで何を探す必要がありますか?
解決策に突入する前に、私はある種の計画を立てたかったのです。 したがって、私は次の要件のリストを作成しました。
スケーラブルで耐久性
他のWebベースのソリューションと同様に、同じパフォーマンスを維持しながら、トラフィックに合わせて拡張できる必要があります。 また、知識ベースが12の記事を超えて成長したときに、答えを見つけるのも簡単でなければなりません。 言い換えれば、良い検索です!
ユーザーフレンドリーなバックオフィス
ドキュメント記事の追加と編集は、開発者であるかどうかに関係なく、チームのどのメンバーにとっても簡単である必要があります。
持続可能な
永遠に続くものはありません。 デザインのトレンドは変化しており、テクノロジーは常に進化しています。 したがって、ナレッジベースのUIを比較的簡単に変更でき、極端な場合は、データを簡単にエクスポートして、別のシステムに完全に移行できます。
SEO最適化
ドキュメントはコンテンツです。 ブログ投稿とは異なり、ナレッジベースのドキュメントは製品のみに焦点を当てています。 あなたのキーワード。 それはあなたが販売しているものは何でもあなたのSEO権限を強化するための素晴らしい方法です。
さらに、ユーザーが何かを検索するとき、一般的な習慣はすぐに検索エンジンを使用することです。 サイトを開いてナレッジベース/ヘルプセンター/ドキュメントのリンクを探してから解決策を探すよりも簡単です。 したがって、ドキュメントのコンテンツが検索エンジンに表示され、検索エンジン、特に英語圏の市場をターゲットにしている場合はGoogleに最適化されていることを確認することをお勧めします。
ブランド互換
ナレッジベースのルックアンドフィールは、当社のデザイン言語およびブランディングと一致している必要があります。 これには、色、フォント、ヘッダーとフッターのスタイルなどが含まれます。
適切なドキュメントプラットフォームを選択するのは難しいです!
自然な発見の流れに続いて、私はグーグルにアドバイスを求めに行きました。 今回、Googleは役に立ちませんでした。 検索結果は圧倒的でした。 市場には非常に多くのオプションがあるだけでなく、ソリューションは本質的に異なります。
Googleは役に立ちませんでした。 市場には非常に多くのオプションがあり、ソリューションは本質的に異なります。
サービスとしてのナレッジベースソフトウェア
ヘルプスカウトドキュメントやZendeskヘルプセンターなどのヘルプデスク企業が提供する、指定されたナレッジベースソフトウェアソリューションがあります。
静的ナレッジベース
静的サイトジェネレータはますます人気が高まっています。 概念に精通していない場合、一般的な考え方は、ほとんどのWebサイト(WordPressブログを含む)はほとんど静的であり、WordPress / PHP/MySqlのようなドレインバックエンドスタックを実行する本当の理由はないということです。 代わりに、サーバーに触れることなくCDNでホストできる静的HTMLページを生成する展開前エンジンに手間のかかる作業を移します。 費用対効果が高く、スケーラブルで安全です。
そこには何百ものジェネレーターがあり、JekyllやHugoのようなエンジンはハードコア開発者コミュニティの間で非常に採用されています(正当な理由があります!)。
WordPressを利用したナレッジベース
WordPress.orgリポジトリで20を超える無料のナレッジベースプラグイン、CodeCanyonとGoogleでさらに数十の有料ドキュメントプラグイン、さらに数十のヘルプセンターテーマを見つけました。
混乱している? 私は間違いなく¯\(°_o)/¯
ご覧のとおり、オプションが多すぎます。 私は別の戦略を試してみることにしました–私が信頼する意見を持っている人々からの推薦を求めます。 私はSellingWordPressProductsというFacebookグループのメンバーであり、多くの友人や主要なWordPress製品の人々が参加しています。 彼らの90%が私の前で同じ挑戦に取り組んだと確信しているので、それは間違いなく一撃の価値がありました。
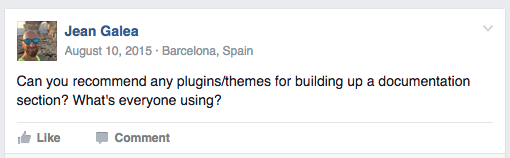
質問をアップロードする前に、検索を行って、2015年にWP市長のJean Galeaが始めた、まったく同じ質問をするスレッドを見つけました。

素晴らしい! 思いました。 そして、私は答えを読み始めました…
- AdrianLabosはZendeskヘルプデスクを使用しています
- Pippin Williamson(Pippin Plugins)とAdam Pickering(Astoundify)はHelpScoutDocsを使用しています
- Phil Derksenは、ノウハウをテーマにしたWordPressを使用しています
- Dejan Markovic(Hype Social)はweDocsプラグインでWordPressを使用しています
- Devin Walker(WordImpress)は、CPTおよびACFプラグインでWordPressを使用しています。
- DocPressテーマを作成したAhmadAwaisは、「製品の数が増えると、WordPressでドキュメントサイトを維持することは非効率的になりました」と述べ、現在、Jadeテンプレートエンジンを使用して静的ナレッジベースを構築しています。
- Tom Hemsley(Mega Menu Plugin)は、HeroicKnowledgeBaseプラグインでWordPressを使用することを推奨しました。
- グループの一部である彼らの作者による追加のWordPressプラグインについての別の3つの応答がありました。
ご覧のとおり、コンセンサスはありません。 残念ながら、これはあまり役に立ちませんでした。
くそー–それはいくつかの研究の時間です…
ヒント:補足として、WordPress分野の製品担当者の場合は、このグループに申し込むことを強くお勧めします。
購読して、無料のコピーを入手してください
WordPressプラグインビジネスブック
サブスクリプションエコノミーで繁栄するWordPressプラグインビジネスを作成する正確な方法。
友達と共有する
友達のメールアドレスを入力してください。 スカウトの名誉であるこの本だけをメールで送ります。
共有していただきありがとうございます
素晴らしい-「WordPressプラグインビジネスブック」のコピーが送信されました。 私たちがもっと言葉を広めるのを手伝いたいですか? 続けて、その本を友達や同僚と共有してください。
購読していただきありがとうございます!
-「WordPressプラグインビジネスブック」のコピーをに送信しました。
メールにタイプミスがありますか? メールアドレスを編集して再送信するには、ここをクリックしてください。
ヘルプスカウトドキュメントやその他のSaaSyナレッジベースを選択しなかった理由
私はヘルプスカウトのファンであり、サポートチケットシステムに使用しています。 実際、私は創設者と友達です。 2011年に、ボストンで開催されたTechstarsアクセラレータプログラムに参加している間、私たちはデスク2デスクで作業し、4か月間一緒にぶら下がっていました。 ヘルプスカウトがデニー、ジャレッド、ニックだけだったとき、それは戻ってきました。
ドキュメントは非常に堅実なドキュメントソリューションであり、おそらく最も簡単で迅速な方法です。 また、驚くほどカスタマイズ可能です。 しかし、他のSaaSプラットフォームと同様に、SEOの欠陥があります。
1.サブディレクトリにナレッジベースまたはその他のコンテンツを設定することは、検索ランキングの点でサブドメインよりもはるかに優れています。 MOZ(世界をリードするSEO企業)の創設者であるRand Fishkinは、そのトピックについて議論する実際のユースケースを含む2015年のすばらしいビデオを公開しています。
残念ながら、DNSゾーンファイルの動作方法により、サブディレクトリにCNAMEを設定する方法はありません。
回避策を見逃さないようにするために、ヘルプスカウトのサポートチームに連絡しました。受け取った回答は次のとおりです。
「悪いニュースを伝えるのは嫌いですが、サブディレクトリにドキュメントを置く方法はありません。 サイトをエクスポートしてセルフホストできるドキュメント用のAPIがありますが、外観と機能の一部を再構築する必要があります:http://developer.helpscout.net/docs-api/
それでもドキュメントを使用してサブディレクトリとして使用したい場合は、これが唯一の解決策になると思います。
2.以前の理由で他のソリューションを確認しませんでしたが、特にHelp Scout Docsには、ブレッドクラムと検索用のRich-Snippetsメタデータが含まれていません。
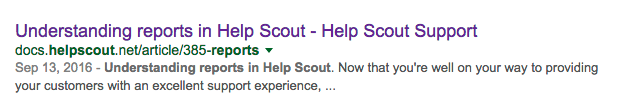
ヘルプスカウトドキュメントの結果は、GoogleのSERP(検索エンジンの結果ページ)で次のように表示されます。

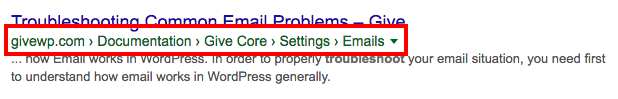
ブレッドクラムのリッチスニペットメタデータを含むページの結果は次のとおりです。

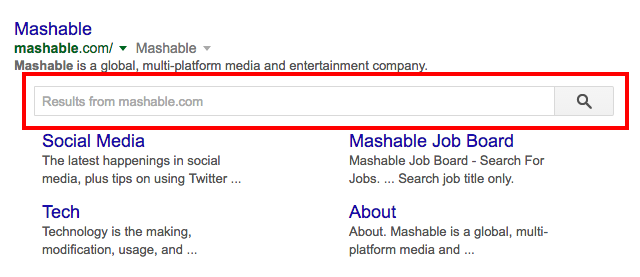
そして、これが検索リッチスニペットのメタデータを持つページの結果です。

そのトピックについては詳しく説明しませんが、一般に、リッチスニペットのメタデータは、検索エンジンがサイトのコンテンツとその構造をよりよく理解するのに役立ちます。 世界をリードする検索エンジン:Google、Yahoo、Bing。 このデータをビジュアルに変換して、検索CTR(クリック率)を向上させることができます。 結論–より多くのトラフィックを得ることができます。
また、ナレッジベースソリューションに単独で焦点を当てているHeroThemesの共同創設者であるChris Mooneyに連絡しました。彼は、SEOが顧客がオンプレミスのドキュメントソリューションに移行する主な理由の1つであることを確認しました。
よく書かれたドキュメントから得られるSEOの価値の重要性を強調するために、簡単な話をしたいと思います。 2011年、私はWiXのカスタマーソリューション担当副社長であるEladEranに会いました。 エランは、ナレッジベースソフトウェアとサポートフォーラムが、WiXがGoogleで上位にランクインし、無料で高品質のオーガニックトラフィックを獲得するのに役立った主要な触媒の1つであると誇らしげに説明しました。
ナレッジベースソフトウェアとサポートフォーラムは、WiXがGoogleで上位にランクインし、無料で高品質のオーガニックトラフィックを獲得するのに役立った主要な触媒の1つです。
それがWiXにとって良いのであれば、それは私たちにとっても良いはずです
ナレッジベースに静的サイトジェネレーターではなくWordPressを選択する理由
Jekyllのようなエンジンで静的にすることの主な利点は、速度、スケーラビリティ、およびセキュリティです。
WordPressで入手できますか? 答えは–ほぼです。
ドキュメントページは静的であるため(検索を除く)、数十の無料のWordPressキャッシングプラグインの1つを簡単にインストールし、WordPressエンジンをスキップしながら、キャッシュされたファイルをディスクから直接提供するようにNginxを構成し、次のような無料のCDNサービスを使用することもできます。 CloudFlareは、世界中のさまざまなデータセンターにファイルを配布します。 複雑に聞こえるかもしれませんが、実際にはそうではありません。すべてをすぐに説明します。
これにより、ドキュメントのフロントエンドが完全に静的になります。 スケーリングが大きく、超高速になります(静的であるため)。 W00t! W00t!
セキュリティに関しては、完璧なものはありませんが、いくつかの無料のプラグインとサーバーレベルの構成を使用して基本的な予防策を講じることができます。これにより、攻撃の可能性が99.9%減少します。 すべての材料を含めて、それについて少し後で明確に説明します。
一方、私たちのチームの静的アプローチの短所は次のとおりです。
- チームとして、新しい技術スキルセットを取得し、追加の開発環境をセットアップし、ファイルの追加や編集に開発者の介入が不要であることを確認するための継続的な展開プロセスを実施する必要があります。 それは間違いなく実行可能ですが、時間がかかります。
- 検索は(ほとんど)動的な機能であるため、静的に移行する場合は、RESTful APIを実装するか、Algoliaなどのサードパーティの検索サービスを統合する必要があります。 対処すべきもう1つの頭痛の種。
- バージョン管理はCMSではありません。 私はGitHubとBitBucketが大好きですが、技術に精通していない人にとっては恐ろしいかもしれません。 私たちのチームメンバーは全員、バックグラウンドで開発者ですが、これは将来変更される可能性があります。
ヒント:調査中に、GitHubファイルとBitBucketファイルの簡単なWYSIWYGコンテンツ編集を提供するProse.ioという気の利いたプロジェクトを見つけたことは特筆に値します。
要約すると、WordPressの柔軟性を失うことなく、静的サイトの利点のほとんどを得ることができ、ユーザーフレンドリーなCMSエディターを維持し、継続的な展開プロセスなしでリアルタイム編集を行うことができます。
ナレッジベースにweDocsWordPressプラグインを選択する理由
前に述べたように、私はナレッジベース用に少なくとも30のWordPressプラグインとテーマを見てきました。
私たちはスタートアップを運営しているので、それらすべてを評価することは現実的ではありません。 それでは、排除を試みましょう。
ナレッジベースのテーマが出ました!
ドキュメントのテーマのほとんどは、ドキュメントの記事にデフォルトのpostオブジェクトとcategoryの分類法を使用しているため、ドキュメントのテーマを使用しないことを選択しました。 このソリューションは、ナレッジベースアプリ専用のWordPressインスタンスを設定した場合に機能します。 ブログを含め、すべてのサイトを同じWordPressにインストールしたい場合は、コンテンツタイプが混在しているため、事態が混乱する可能性があります。
はい、テストするプラグインはあと20個しかありません…
私は4つの異なる無料プラグインをテストしました:
- ナレッジベースCPT
- WPナレッジベース
- WPヘルプ
- weDocs
かなりすぐに、それらはすべてWordPress CPT(カスタム投稿タイプ)とタグとカテゴリのカスタム分類法を活用していることがわかりました。 主で唯一の重要な違いは、データ構造の階層にあります。
ナレッジベースCPTおよびWPナレッジベースはフラットです。 ブログ投稿と同様に、カテゴリ、タグ、記事があります。 記事を親記事に関連付ける方法はありません。
したがって、これらのプラグインを使用したナレッジベースの構造は、セクションとしてのカテゴリ、およびドキュメントとしての投稿になります。
カテゴリー1 ↳ドキュメント1 ↳ドキュメント2 カテゴリー2 ↳ドキュメント3 ↳ドキュメント4
この構造の利点は、ドキュメントを複数のカテゴリに関連付けて、複数のセクションの下に表示できることです。
カテゴリー1 ↳ドキュメント1 ..。 カテゴリー2 ↳ドキュメント3 ↳ドキュメント1
一方、WPヘルプとweDocsの記事の構造はページに似ています。 各ドキュメントは、親として他のドキュメントに関連付けることができます。 ただし、1つの親にのみ関連付けることができます(カテゴリとは異なります)。
Doc 1 ↳ドキュメント2 ↳ドキュメント3 ↳ドキュメント4 ↳ドキュメント5 ↳ドキュメント6
この構造には2つの利点があります。
- より構造化されています。 ドキュメントの記事を追加するのに最適な場所はどこかを考える必要があります。
- カテゴリには特定の「順序」はありません。 したがって、
menu_orderプロパティを持つ投稿で可能な方法でカテゴリを整理するためのすぐに使える方法はありません。
上記の理由は、まさに階層型プラグインを使用することにした理由です。
すばらしい–これで、ドキュメントに必要なデータ構造のタイプがわかりました。
次に、2つのプレミアムプラグイン(wpDocs(WPナレッジベースのプロバージョン)とHeroicナレッジベース)について読むことに時間を費やしました。 どちらも視覚的に印象的ですが…
- これら2つのプレミアムプラグインと無料プラグインの間に意味のある違いは見つかりませんでした。
- どちらのプラグインもフラットなデータ構造を使用していますが、これは使用しないことにしました。
そうです–おそらく私が見ていなかったプラグインがさらに10個ありましたが、パターンは明確でした。
いくつかの理由から、WPヘルプではなくweDocsを使用することにしました。
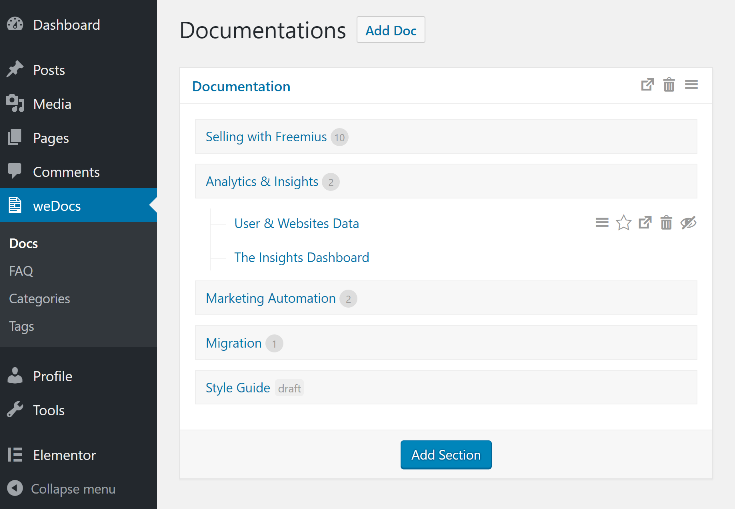
- weDocsの管理者設定のドラッグアンドドロップUIは、モダンでユーザーフレンドリーで視覚的に魅力的です。

- WPヘルプには、ドキュメントのカスタム分類法は付属していません。 つまり、カテゴリとタグはそのままでは配信されません。
- WPヘルプはブレッドクラムをまったくサポートしていません。
- weDocsには、ドキュメントをすぐに見栄えよくするためのカスタムテンプレートのセットが付属しています(明らかにUIのカスタマイズが必要です)。
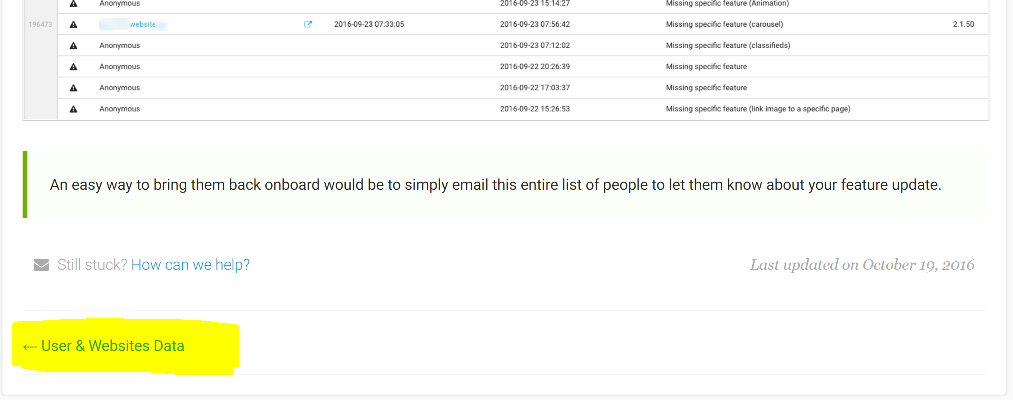
- weDocsには継続的なUIフローがあります。 すべての記事の終わりに、次の記事に移動できます。

楽しい部分、つまり実装に移りましょう…
weDocsドキュメントソリューションのインストールとカスタマイズ
開始するには、WordPress.orgリポジトリから直接weDocsをダウンロードしてインストールします。
https://wordpress.org/plugins/wedocs/
次に、いくつかのカスタマイズを行います。
ブレッドクラムリッチの追加-スニペットメタデータ
(可能であれば)実際のプラグインを変更したくなかったので、weDocsテンプレートとテーマのfunctions.phpを使用して、デフォルトのブレッドクラムレンダリングをオーバーライドしました。
-
/wedocs/templates/single-docs.phpを/your-theme/wedocs/single-docs.phpにコピーします。 - テーマの
functions.phpファイルに次のコードを追加します。 -
/your-theme/wedocs/single-docs.phpを開き、wedocs_breadcrumbs()の呼び出しをwedocs_breadcrumbs()にfreemius_wedocs_breadcrumbs()ます。 - また、セマンティクスを向上させるために、ブレッドクラムのHTML構造を順序付けられていないリスト(
<ul>)に変更したため、次のSASSコードをテーマに追加します。 - リッチスニペットを完了するには、次のコードを
<body>タグに追加する必要があります。<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
ナレッジベースのURL構造のカスタマイズ(パーマリンク)
weDocsには、次のデフォルトのパーマリンク構造が付属しています。
your-site.com/wordpress-root/docs/
freemius.com/help/documentation/にドキュメントを掲載したかったのですが、ドキュメントを検索するときにSEOでのランクが高くなるはずです。 また、FAQページには/help/faq/ 、フォーラムには/help/forum/などのURL構造を使用できるように、将来的にヘルプセンターを追加するために「ヘルプ」ページを保持したいと考えました。
プラグインのコードでdocs CPTの書き換えルールを変更することで、これを簡単に実現できます。 しかし、プラグインのコードを変更したくないので、テーマのfunctions.phpファイルで間接的に変更する方法を考え出しました。
さらに、記事の抜粋(次のカスタマイズで必要)、ドキュメントの作成者、カスタムフィールド、ページ属性のサポートが追加されました。 重要: weDocsは、デフォルトで複数製品のナレッジベース用に構成されています。 したがって、 /help/documentation/の構造が必要な場合は、バックオフィスで作成する最上位のドキュメントがドキュメントと呼ばれていることを確認してください(スラッグはdocumentationである必要があります)。

weDocsナレッジベースにきれいなホームページを追加する
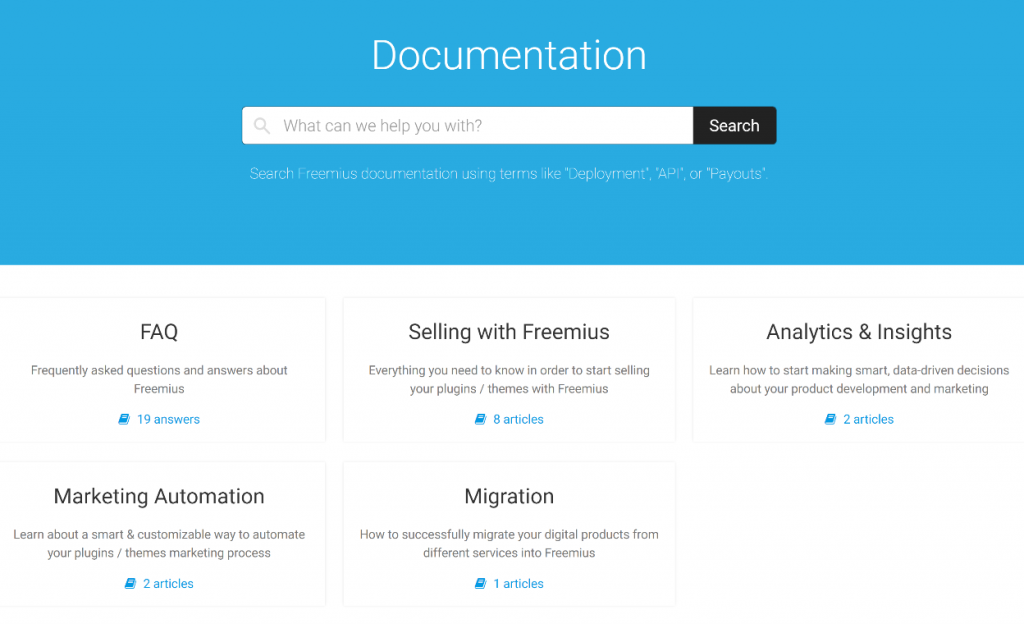
デフォルトでは、weDocsには次のようなホームページの作成に役立つショートコードが付属しています。 
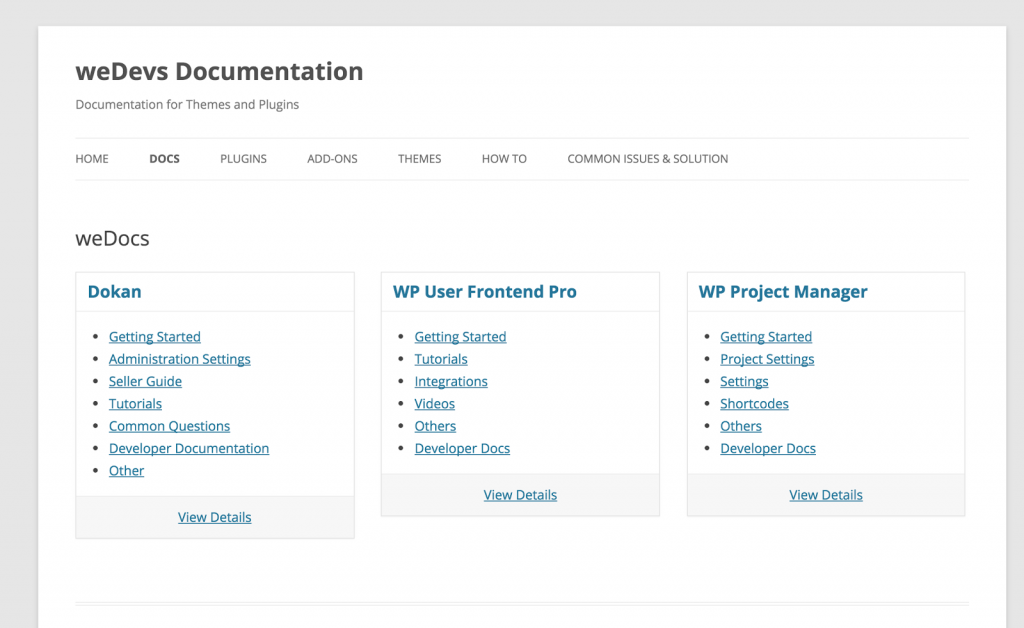
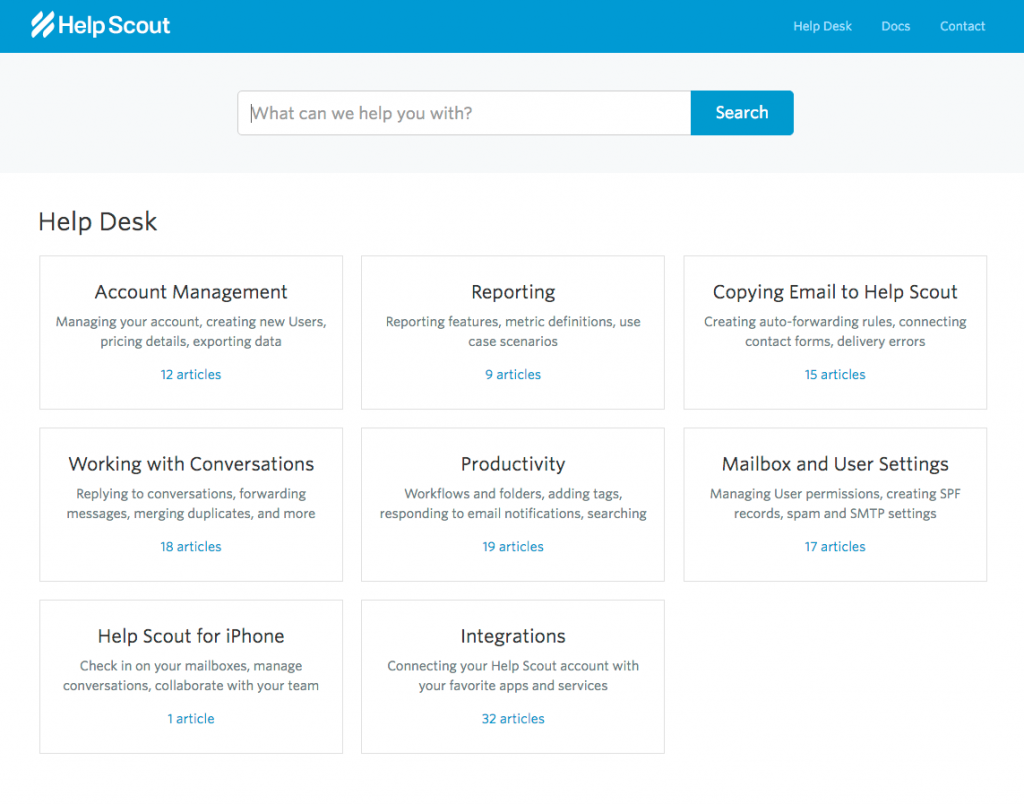
悪くはありませんが、私は個人的にHelpScoutDocsによって生成されたレイアウトを好みます。 
各セクションについて簡単に説明し、視覚的に魅力的に見えます。 まず、 docs-header-main.phpとdocs-sections.phpを/your-theme/wedocs/フォルダーに追加してPHPテンプレートを作成しましょう。 コードは次の要点にあります。https: docs-header-main.phpファイルのコードに飛び込むと、私も検索リッチに潜入していることに気付くでしょう。スニペットメタデータ。 /help/documentation/の記事はナレッジベースの別の記事であるため、WordPressが使用するデフォルトのテンプレートは/wedocs/single-docs.phpです。 したがって、記事の親が設定されていないときに新しいセクションテンプレートを読み込むには、そのファイルの先頭に次のコードスニペットを追加する必要があります。
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

weDocsをモバイルフレンドリー/レスポンシブにする
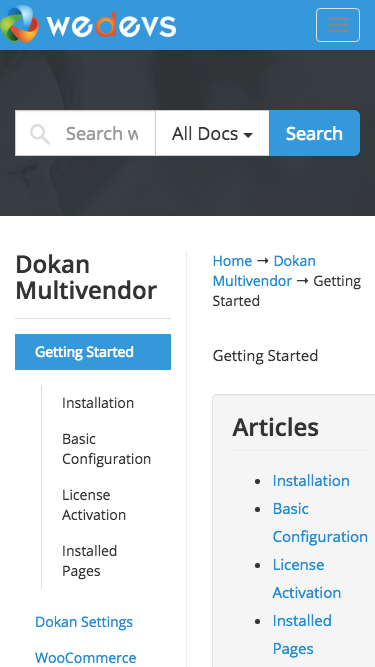
残念ながら、weDocsにはレスポンシブCSSルールが付属していません。 weDevs(weDocsの開発者)ナレッジベースでの表示は次のとおりです。
CSSについては詳しく説明しませんが、一般的に、次のようなメディアクエリを追加しました。
- ブレッドクラムを非表示にします。
- 素敵なパディングでコンテンツを全幅にします。
- ナビゲーションサイドバーと検索をフッターの直前の下部に移動しました。
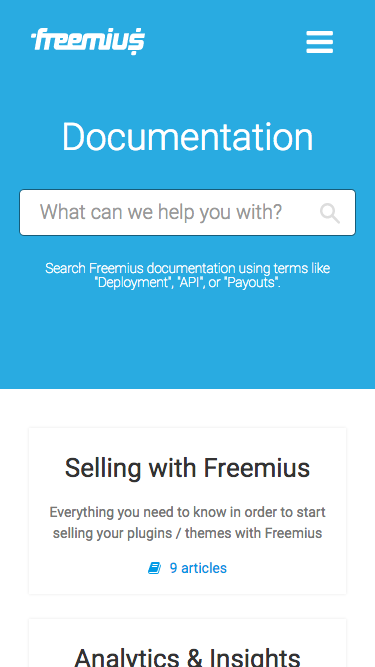
結果は次のとおりです。 
セクションページは次のようになります。 
すごい! weDocsのカスタマイズはこれで完了です。
HTMLリッチ編集の代わりにMarkdownを使用する
KBの初期要件の1つは、持続可能性でした。これは、設計と潜在的にプラットフォームを簡単に変更できる機能です(覚えていますか?)。 HTMLリッチコンテンツ編集の使用は両刃の剣です。 一方では、それは非常に柔軟性があり、必要に応じてコンテンツスタイルを自由にカスタマイズできます。 一方、この構造の欠如により、すべてのコンテンツ作成者は自分のやりたいことを何でもできます。 これは持続可能ではなく、設計変更が複雑になり、移行がさらに困難になります。 たとえば、 <strong>と<b>を使用します。 または、 <table> >ベースのテーブルと<div>ベースのテーブルを使用します。 これらは構文に関連する決定であり、すべての人が独自の文体を持っています。
コンテンツライターが本当に焦点を当てるべきなのは、デザインではなく、コンテンツとセマンティクスです。
プレーンテキストフォーマット構文のマークアップ言語はたくさんありますが、GitHub、Atlassian、WordPress自体などの巨人によって広く使用されているため、Markdownが自然な選択でした。
MarkdownWordPressプラグインの選択とインストール
WordPress.orgリポジトリには、1,000を超えるアクティブなインストールがあるMarkdownプラグインが2つだけあります。 WP-MarkdownとJPMarkdown。 はい、JetpackにはMarkdownモジュールもありますが、この「モンスター」を1つのモジュールだけにインストールするのは意味がありませんでした。 スクリーンショットに基づいて、マークダウンをサポートする投稿タイプを簡単に選択できるオプションがあったため、最初にWP-Markdownをインストールしました。 残念ながら、プラグインは機能しませんでした(最後の更新は3年以上前でした)ので、私たちはそれを使用しないことになりました。 次に、JPMarkdownをインストールしました。 プラグインは機能しましたが、気に入らなかったことがいくつかありました。
- マークダウンは、すべての投稿とページで自動的にアクティブ化されました。
- マークダウン構文は保持されず、スタイル付きHTMLに自動的に変換されました。

データはマークダウンとしてではなくリッチHTMLとしてデータベースに保存されるため、これは悪いことです(私はそれを確認しました)。 また、リッチHTML編集に制限はありません。 したがって、将来、別のシステムに移行したい場合、マークダウンをエクスポートする方法はありません。
次に、JetpackのMarkdownモジュールを使用するWP Markdown Editorを見つけました。これが、最終的に使用したものです。 まだいくつかのカスタマイズを行う必要がありましたが、次のようになります。
- プラグインは、アクティブ化時にすべての投稿とページからのリッチ編集を無効にします。 ドキュメントページでのみ豊富な編集を削除したかったのです。
- プラグインは、すべての投稿とページに対して独自のマークダウンエディターで既存のエディターをオーバーライドします。 繰り返しになりますが、それはドキュメントページにのみ表示したかったのです。
これらの変更はここで確認できます。
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
ここからフォークバージョンをダウンロードできます(わずかな変更のみ)。
https://github.com/Freemius/wp-markdown-editor
次に、 docs CPTを登録してマークダウン編集をサポートし、 postとpageの種類の登録を解除してHTMLリッチエディターを維持する短い関数を追加しました。
最後に、WordPressのデフォルトのエクスポート機能を微調整して、HTMLが豊富なコンテンツではなくマークダウンコードをエクスポートするようにする必要がありました。 これは、 the_content_exportフィルターにフックすることで行いました。
素晴らしい– KBはマークダウンを利用しており、簡単にエクスポートできます。
YouTubeとVimeoのマークダウンサポートの追加
ビデオはナレッジベースの重要な部分です。 残念ながら、Markdownはビデオをサポートしていません。 幸いなことに、WordPressを使用すると、数行のコードでショートコードを非常に簡単に追加できます。 YouTubeとVimeoの動画の追加をサポートするために、Markdown構文を強化しました。
ボーナスとして、ビデオサイズをレスポンシブでモバイルフレンドリーにし、ビデオIDを使用してビデオの追加を直感的かつ簡単に行えるようにしました。
[youtube gj6aoYG4fUI]
[vimeo 185625717]
素敵なコールアウトショートコードサポートの追加
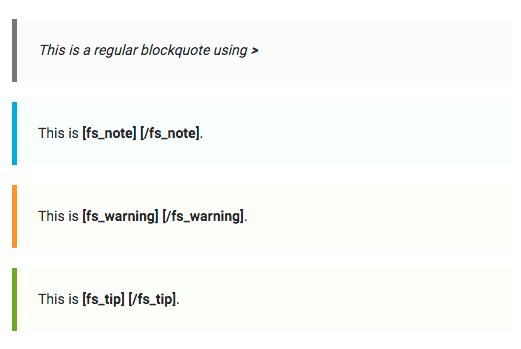
デフォルトのMarkdown構文はブロック引用符をサポートしますが、必須ではありませんが、優れたナレッジベースにとって重要なヒントや警告などのさまざまなコールアウトのセマンティクスは付属していません。
WordPressのショートコードが再び救助に
フロントエンドでの外観は次のとおりです。 
将来インストールする可能性のあるプラグインとの潜在的な競合を防ぐために、 fs_プレフィックスを追加しました。
プリティコードのSyntaxHighlighterを追加する
WordPressもWPMarkdownEditorも、コード構文の強調表示が付属していません。 Freemiusは開発者向けのプラットフォームであり、ドキュメントにはコード例が付属しているため、構文の強調表示を追加することが重要でした。 WP Markdown Editorプラグインで使用されるJetpackのコアMarkdownモジュールと同様に、Automatticを搭載しているため、SyntaxHighlighterEvolvedを選択しました。 マークダウンレンダリングコードを見ると、それらが実際に統合されていることがわかります。
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
素晴らしい! 右? 残念ながら、すぐに使用できる完璧なものはなく、コードが正しくレンダリングされていないようです。 対応するHTMLエンティティに特殊文字をエスケープすることで、Markdownの複数行のコードセクションを台無しにしていました。 フロントエンドでレンダリングされたコードを「破壊」しただけでなく、Markdownのコード部分のエスケープされたHTMLバージョンをデータベースに保存していました。 そして、それはコンテンツの保存と潜在的なデータのエクスポートにとって悪いことです。 したがって、プラグインのコードを微調整する以外に選択肢はありませんでした。 ここで正確な変更を確認できます。
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
これで、ビデオサポート、コールアウト、コード構文の強調表示を備えた、美しくモバイルフレンドリーなMarkdownベースのナレッジベースができました。 はい!
それでも、高速で安全にする必要があります(ほぼそこにあります!)。
WordPressナレッジベースを超高速にした方法は?
WP Super Cacheを選択したのは、広く普及しており(100万を超えるアクティブインストール)、Automatticによって開発および保守されており、無料で、セットアップが比較的簡単だからです。
ディスク権限の追加
書き込み可能なキャッシュフォルダーを作成します。mkdir mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache権限行が作成されなかった場合動作するには、次を使用します: chmod 777 /path/to/your/wordpress/wp-content/cache/
キャッシングの有効化
wp-config.phpファイルに以下を追加してキャッシュを有効にします。
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
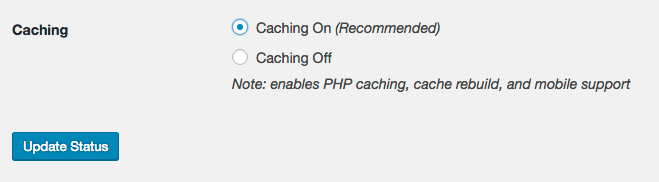
これで必要なのはキャッシュをオンにすることだけです。これは、WP管理→設定→WPスーパーキャッシュを介して行うことができます。  保存するには、「ステータスの更新」ボタンをクリックすることを忘れないでください。 WordPressサイトのフロントエンドページをシークレットモードで開き、ソースコードを確認することで、キャッシュが機能していることを確認できます。 WPスーパーキャッシュが機能している場合、ページのソースコードの下部に次のHTMLコメントが表示されます。
保存するには、「ステータスの更新」ボタンをクリックすることを忘れないでください。 WordPressサイトのフロントエンドページをシークレットモードで開き、ソースコードを確認することで、キャッシュが機能していることを確認できます。 WPスーパーキャッシュが機能している場合、ページのソースコードの下部に次のHTMLコメントが表示されます。
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
これは、キャッシュなしでページを提供するよりもはるかに優れています。 ただし、これでもPHP、WordPress、およびMySqlのスタック全体がトリガーされます。 サイトを非常に高速にしたい場合は、サーバーレベルのキャッシュを追加する必要があります。
サーバーレベルのキャッシュの構成
私たちのようにNginxを使用している場合、使用した構成は次のとおりです。WPスーパーキャッシュNginx構成ルールヒント: Nginx構成ルールには一連のifルールが含まれています。 貴重な時間を節約ifために、すべてのルールがlocationディレクティブの外にあることを確認してください。そうしないと、処理全体が中断されます(これを理解するのに数時間を無駄にしました)。 Apacheを使用している場合、.htaccess mod_rewriteルールは、WordPress.orgのプラグインインストール手順ページにあります。https://wordpress.org/plugins/wp-super-cache/installation/テストする最も簡単な方法サイトに影響を与えずにサーバーレベルでキャッシュするには、次の手順に従います。
- ダミーの投稿を作成して公開し、次のスラッグ`dummy-cache-test`を設定します。
- シークレットブラウザモードでページを読み込み、キャッシュされていることを確認します。
-
wp-config.phpファイルの上部に次のコードを追加します。if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - コードを追加した後、同じシークレットブラウザモードでページをリロードします。 ページが正しくロードされている場合–サーバーレベルのキャッシュがオンです「サーバーのキャッシュがオフです」というメッセージが表示された場合は、問題があります。
wp-config.phpファイルからその追加を削除することを忘れないでください。また、完了したらダミーの投稿を削除してください。 素晴らしい–キャッシュを設定しました。すべてのページは、PHPとWordPressをスキップして、静的にキャッシュされたHTMLファイルから直接提供されるようになりました。
CDNの追加
KBはすでにかなり良好な状態ですが、新しいブラウザからのすべてのページビューはサーバーに「ヒット」します。 したがって、もう1つのレイヤー(CDN)を追加することで、これを排除したいと思います。
CDNの明らかな利点は、グローバルなデータセンターの分散、高可用性、および特に静的な場合のサーバーリソースの大幅な削減です。 ページは、サーバーに「触れる」ことなく、CDNから直接読み込まれます。
私はCloudFlareについて十分に話すことができません。 私たちは彼らのCDN(および彼らの追加のグッズ)を何年も使用してきましたが、そのすべてについて非常識です-あなたはそれを無料で使用することができます! それは正しいです–それらの機能の95%は完全に無料です。
例を挙げると、サイトに人気のある静的ページがあり、毎日500万回のユニークアクセスが発生しているとします。 プロキシサーバーとISPキャッシングを無視すると、サーバーへの1日あたりのヒット数は少なくとも500万になります。 CloudFlareのようなCDNを使用する場合、この静的ページは1日に数回だけサイトから読み込まれます(CDNキャッシュのパージ頻度に基づく)。
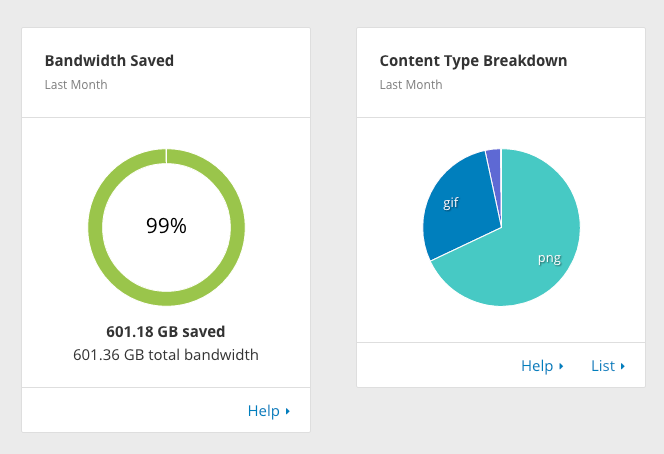
画像のみを提供するサブドメインの実際の統計情報は次のとおりです。 
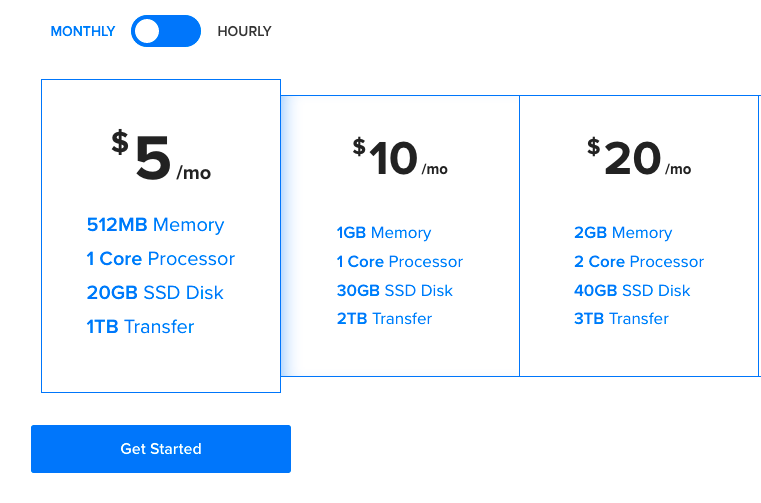
これらの数値を見てください。サーバーの帯域幅を600GB以上節約できました。 WordPress+WPスーパーキャッシュプラグイン+サーバーレベルキャッシング+CloudFlareCDNを設定した場合、スケーリングの問題なしに月額5ドルのDigitalOceanドロップレットを使用できます。

一緒に計算してみましょう…WordPressは無料、WP Super Cacheは無料、CloudFlare CDNは無料です…ああ、スケーラブルなWordPressは月額たったの5ドルです。 クレイジーだよね?
キャッシュされたデータを提供するためにKB検索をどのようにカスタマイズしましたか?
デフォルトでは、WordPressの検索パーマリンク構造はクエリ文字列s=パラメータを使用して検索クエリを渡します。 正当な理由で、WPスーパーキャッシュはクエリ文字列を無視します。 したがって、検索URL構造を機能させるには、いくつかの微調整を行う必要がありました。
この更新により、URL構造がfreemius.com/help/documentation/search/{query}/に変更されます。これはWPスーパーキャッシュによってキャッシュされます。
ブーム! 検索結果もキャッシュされるようになりました。
WordPressナレッジベースをどのように保護しましたか?
セキュリティが鍵です。 企業、特に新興企業が最後に対処したいのは、セキュリティ違反です。 それはあなたの評判を傷つけ、あなたのIP(知的財産)を危険にさらし、そして制御とデータを回復するために数時間、時には数日さえも奪う可能性があります。
多くの開発者は、WordPressについてたわごとを話し、安全ではないと言うのが大好きです。 数字に基づくと–はい、おそらく正しいでしょう。 WordPressは最も人気のあるWebプラットフォームであるため、ハッカーの最大の標的でもあり、数字は理にかなっています–ええと…
彼らが理解していないのは、プラットフォームとしてのWordPressがおそらく最も安全なプロジェクトの1つであるということです。 脆弱性は主に、古くて古いバージョンのWordPress、サードパーティのプラグインとテーマ、および弱いパスワードを設定したユーザーに起因します。
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
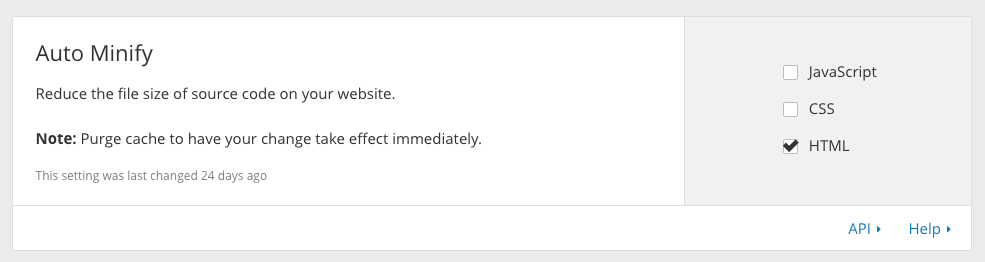
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

終わり!
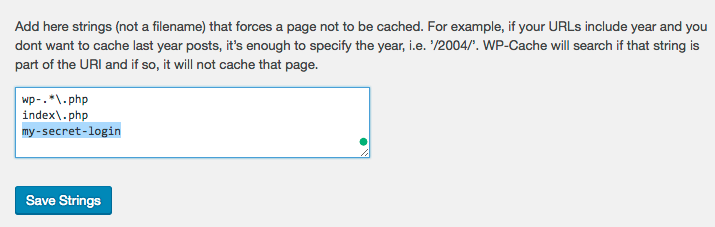
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
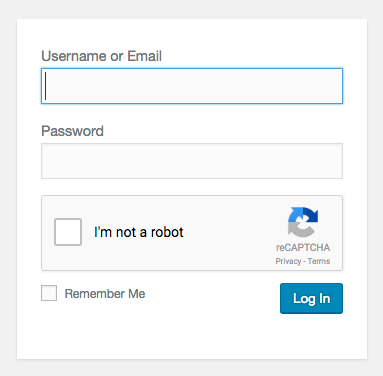
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being: 
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
Now you
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
幸運を!
