リアルトーク:eコマースPWAと1つを構築する際の課題
公開: 2022-03-022016年、eコマースは主要なマイルストーンに到達しました。モバイルデバイスは、インターネットを閲覧するための最も一般的な方法としてデスクトップとラップトップを追い抜きました。
オンラインストアは、モバイルユーザーを後付けとして扱うことができなくなりました。 現在、モバイルエクスペリエンスはeコマースサイトの最も重要な側面です。
オンラインストアは、サイトをレスポンシブにすることでこの変化に対応しました。つまり、モバイルデバイスの小さな画面に自動的に適応します。
ネイティブアプリにはオフライン機能があり、レスポンシブサイトよりも高速であるため、多くのストアはモバイルデバイス用に独自のネイティブアプリも開発しました。 モバイルエクスペリエンスでは速度が特に重要です。Googleによると、モバイルユーザーの53%は、読み込みに3秒以上かかるとページを離れます。
ネイティブアプリのもう1つの利点は? ユーザーはホーム画面にアイコンをインストールできます。これにより、ブランドを新鮮に保ち、店舗の売り上げを伸ばすことができます。
ただし、ネイティブアプリにも問題があります。 一つには、彼らは不便です。 ユーザーは、Apple AppStoreやGooglePlayなどの配布プラットフォームでそれらを検索し、それらを使用するためにダウンロードする必要があります。
PWAとは何ですか?
プログレッシブウェブアプリケーション(PWA)は、これらの問題の解決策として登場しました。
PWAは、レスポンシブサイトとネイティブアプリの組み合わせとして機能します。 ネイティブアプリと同様に、高速でオフライン機能があり、ホーム画面のアイコンとして設定できます。 ただし、ネイティブアプリとは異なり、アプリストアからダウンロードする必要はありません。 PWAにアクセスするには、他のWebサイトと同様に、リンクをクリックするか、ブラウザのアドレスバーにURLを入力するだけです。
オンラインストア用のPWAの作成に興味がありますか? これは非常に複雑でコストのかかるプロセスであり、エンジニアリングチームと複数の技術ベンダー間の調整が必要であることに注意してください。 前払い費用は、ビルドの複雑さに基づいて250,000ドルから1,000,000ドル以上の範囲であり、ベンダーによっては月額サブスクリプション料金が3,000ドルから10,000ドル以上になります。
PWAを作成するために必要なすべてのことを以下で詳しく説明します。
PWAの構築に必要なテクノロジー
PWAの高度な機能を考えると、開発が困難で時間がかかる可能性があるのは当然のことです。 このプロセスにはさまざまなテクノロジーが関係しており、eコマースマーチャントはこれらのテクノロジーのそれぞれについて専門家を見つける必要があり、PWAを構築するために複数のベンダーを雇う必要があります。
具体的には、次の8つのテクノロジーがPWAの基盤を構成しています。
1.ヘッドレスPIM / OMS
すべてのオンラインストアには、製品情報管理(PIM)システムまたは注文管理システム(OMS)が必要です。 これはサイトのバックエンドとして機能し、リストを編集して、在庫、注文、出荷をリアルタイムで追跡できるようにします。
PWAを作成するには、PIMまたはOMSもヘッドレスである必要があります。つまり、フロントエンド/ユーザー向けのエクスペリエンスのために別のシステムに接続できます。
ありがたいことに、人気のあるPIMおよびOMSプラットフォームは、システムをヘッドレスコマースと互換性のあるものにするために投資してきました。 Shopify、BigCommerce、およびMagentoには、テクノロジーを別のシステムに接続できる堅牢なアプリケーションプログラミングインターフェイス(API)があります。
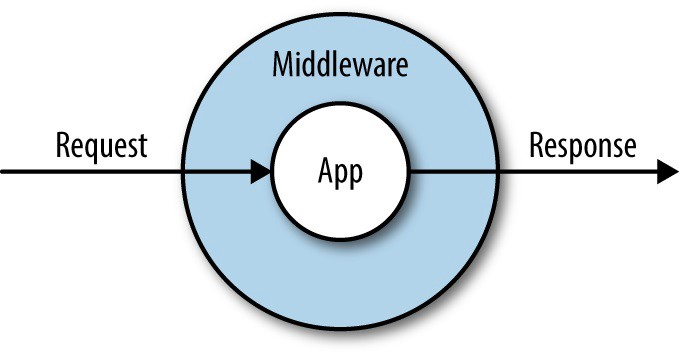
2.ミドルウェア層
eコマースバックエンドからフロントエンドストアフロントに、またはその逆にデータを送信するには、ミドルウェアレイヤーが必要です。
Shopify、BigCommerceなどによって提供されるAPIは、基本的に、開発者にプラットフォームを別のプラットフォームと統合する方法を指示するアウトラインです。 ミドルウェアは、APIと連携して2つのプラットフォーム間の通信を容易にするソフトウェアです。

3.CDN
上記のように、PWAに関しては速度がすべてです。 モバイルユーザーは、パフォーマンスの低下を容認しません。
物理的な距離は、サイトの速度に重要な役割を果たします。 ユーザーがサーバーの1つから離れるほど、サイト上の要素がそれらをロードするのにかかる時間が長くなります。

Fastlyなどのコンテンツ配信ネットワーク(CDN)は、世界中に分散している数十のサーバーとデータセンターを迅速に維持します。 ストアの所有者は、CDNのインフラストラクチャにアクセスして、定期的な料金と引き換えにサイトの速度を向上させることができます。
4. SSR
サーバーサイドレンダリング(SSR)は、PWAのパフォーマンスを向上させるために使用されるもう1つの手法です。
SSRを使用すると、ページはサーバー上で完全にレンダリングされてからユーザーのブラウザーに送信されます。これにより、ページの読み込み時間が短縮され、ユーザーエクスペリエンスが向上します。
SSRには検索エンジン最適化(SEO)のメリットもあります。 検索エンジンは、ユーザーのブラウザーでレンダリングするアプリのインデックスを効果的に作成することはできませんが(これは、クライアント側レンダリング、またはCSRとも呼ばれます)、SSRに問題はありません。 読み込み時間が速いことは、訪問者がバックアウトする代わりにサイトにとどまるように促すので、SEOにも役立ちます。 人々があなたのサイトに費やす平均時間を増やすと、検索ランキングでのあなたの位置が向上します。
SEOの重要性を誇張することは不可能です。 eコマースサイトへのトラフィックの43%はオーガニック検索によるものであり、これは他のどのソースよりもはるかに多いものです。 実際、これは直接トラフィック(20%)、有料検索広告(18%)、および電子メールマーケティング(4%)を合わせたものではありません。
検索結果のランキングが高くないと、ストアが生き残るために必要な量のトラフィックを受け取れない可能性があります。 SSRはあなたのスピードを上げ、あなたの検索ランキングを改善し、あなたの店へのトラフィックを増やします。
5.サービスワーカー
Service Workerは、キャッシュを作成し、必要に応じてこのキャッシュからリソースを取得するスクリプトです。 これは、ページとは別に、ブラウザのバックグラウンドで実行されます。これにより、インターネットに接続されていない場合でもPWAが機能します。
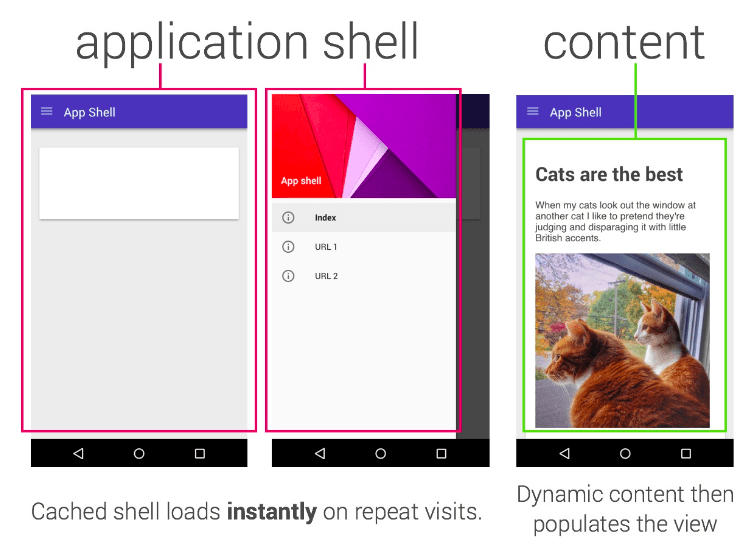
6.アプリケーションシェル
Service Workerによって作成されたキャッシュを使用すると、PWAのユーザーインターフェイスに必要な最小限のコードであるアプリケーションシェルを使用することもできます。 アプリケーションシェルは、静的コンテンツをキャッシュして準備ができているため、PWAを高速化します。したがって、動的コンテンツのみをロードする必要があります。

7.Webアプリマニフェスト
ユーザーがPWAのホーム画面アイコンをクリックしたときにブラウザが何をすべきかを知るには、ある程度の情報が必要です。 Webアプリマニフェストは、PWAのアイコン画像へのリンクとPWA自体へのリンクを含むこの情報を提供します。
8.ストアフロント
最後に、PWAにReactまたはVueフレームワークを使用してストアフロントをカスタムコーディングする必要があります。 これは、ユーザーが実際にサイトを操作する場所であり、開発に特に重要で、時間とコストがかかります。
アプリのこの側面を軽視する余裕はありません。 魅力的でない、またはナビゲートしにくいデザインは、潜在的な売上を逃し、訪問者を競合他社に追いやる原因になります。
結論
PWAを開発する従来の方法は、中小企業には実行できない可能性があります。
これを社内で行うには、開発者からさらに多くの時間の作業にお金を払う必要があります。 また、現在の開発者は、PWAを構築するために必要なスキルを持っていない可能性があります。 その場合、あなたはあなたの給与に新しい、高度に熟練した労働者を加える必要があるでしょう。 あなたはそれを買う余裕がありますか?
もう1つのオプションは、これらの開発タスクの一部またはすべてをサードパーティベンダーにアウトソーシングすることです。 しかし、繰り返しになりますが、それはかなりの費用です。 また、PWAを作成するコストに加えて、時間の経過とともに多くの保守と管理にお金を払う必要があることも考慮する必要があります。
それを回避する方法はありません。従来の方法でPWAを開発すると、実際にコストがかかります。
Adam Ritchieは、メリーランド州シルバースプリングを拠点とするフリーライターです。 彼は現在将軍のために書いています、そして彼の以前のクライアントはグルーポン、クラッチと新しい理論を含みます。
