ReactプログレッシブWebアプリケーションを構築する方法は?
公開: 2021-08-24GoogleやMicrosoftなどのテクノロジーの巨人は、4〜5年前から、プログレッシブWebアプリケーション(またはPWA)への道を開いてきました。 現在、PWAは、大企業や小規模な新興企業にとってなくてはならないテクノロジーになっています。 Twitter、スターバックス、グーグル、AliExpressは、リアクションプログレッシブウェブアプリビルダーを使用して、オンラインイメージを強化しています。
PWAは、ネイティブアプリとWebアプリの利点を取り入れたWebアプリケーションです。 ハードウェア機能を提供し、クロスプラットフォームアプリケーションの本体に含まれています。 ネイティブアプリケーションと比較して、作成と保守はより速く、より簡単で、より安価です。
PWAは、通常のサイトではアクセスできない機能をサポートしています。 オフライン作業、プッシュ通知、地理的位置へのアクセス、カメラ、マイクなどが組み込まれています。PWAは、起動時にディスパッチできるローカルアプリケーションシェルを利用して、ブラウザーの外部でも機能します。
- Statistaの調査によると、世界中の企業と独立したプログラマーの40%以上が、Reactを使用して2021年に最も人気のあるWebフレームワークにすることを好みます。
- Reactは、GitHubではスターテクノロジーとも呼ばれ、 85のリポジトリを組み合わせることで、最もアクセスしやすいオープンソースフレームワークになっています。
- 上位30のPWAレポートによって実施されたいくつかのレポートと調査によると、リアクションプログレッシブウェブアプリビルダーの平均コンバージョン率は、ネイティブモバイルアプリの平均コンバージョン率よりも36%高かった。
- Smashing Ideasによると、PWAを使用している企業では、カスタマーエンゲージメントが50%増加しています。
- アイデアを壊した同じレポートでも、開発と保守が33%減少したと述べています。 このレポートは、PWAがすべてのモバイルWebニーズに対応でき、新規または既存のアプリの必要性を排除できる場合、33%を超える可能性のある開発とメンテナンスの節約に関する情報も提供します。
PWAとReact
あなたはPWAの重要性を知っているので。 反応アプリPWAまたはプログレッシブウェブアプリケーションを作成する方法はいくつかあります。 バニラJS、HTML、CSSを簡単に使用して、フレームワークとライブラリを選択できます。 人気のある選択肢には、Ionic、Vue、Angular、Polymer、そしてもちろんReactがあります。

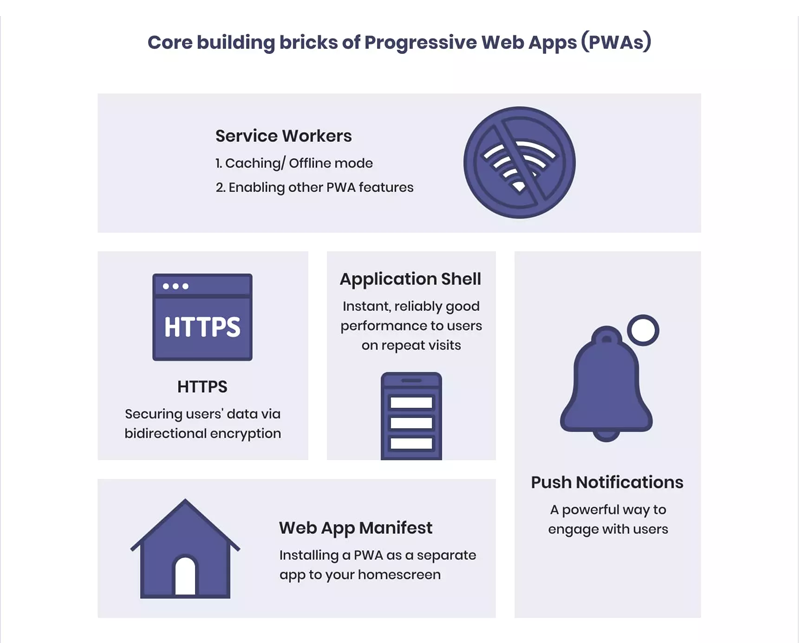
PWAのWebテクノロジー:
- Webマニフェスト
- サービスエージェント
- アプリケーションシェル
- HTTPS
Reactアプリをビルドする方法は?
Webアプリの作成方法を開始するには、まず、最新バージョンのNodeと使い慣れたコードエディターがインストールされていることを確認します。 ほとんどの場合、Visual StudioCodeは多くの人に人気のある選択肢として使用されています。
しかし、プログレッシブ機能にバインドする必要がある反応するWebアプリケーションがあるという偶然の機会に、それは驚くべきことです。 そうでない場合は、 Reactネイティブアプリ開発のメリットを最大限に活用するためにインストールしてください。 FacebookのCreateReactAppツールがこれに役立ちます。 GitHubから既製の応答アプリケーションをインポートすることもできます。

Create-React-Appを使用したPWAの構築
シンプルなReactアプリをセットアップする
最初のステップは、PWAを構築することです。 そのためには、上記のパラグラフで説明したように、create-react-appを使用する必要があります。 システムにインストールされていない場合は、次のコードを使用してこのコマンドを実行できます。
npm i create-react-app -g
create-react-appを使用してTypeScriptReactアプリをビルドするには、以下のnpxコマンドを入力します。
npx create-react-app pwa-react-typescript –template typescript
これらの手順により、TypeScriptを使用して構築されたReact Webアプリが作成されます。これは、次のコマンドでローカルにテストできます。
cd pwa-react-typescript
ヤーンスタート
Reactアプリを作成する別の方法は次のとおりです。
create-react-appreact-pwa
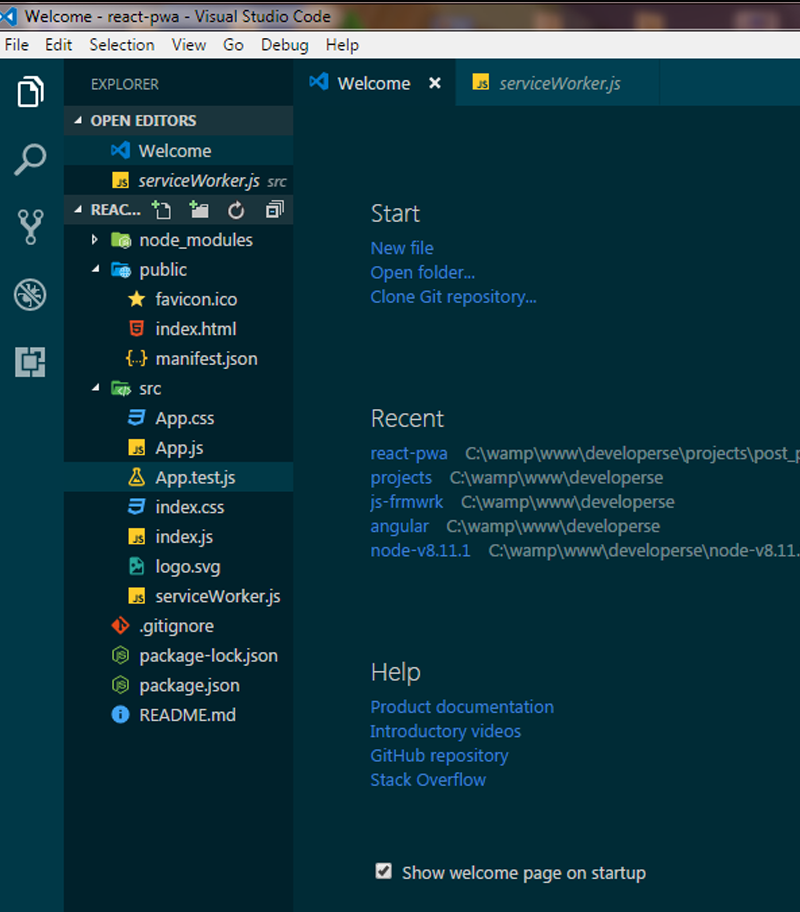
以下の画像は、react-appフォルダーにビルドされるファイルを示しています。

サービスワーカーを登録する
Create-react-app(CRA)は、質問に対するソリューションを提供するためのツールを提供します-あなたのビジネスのためにReactでPWAアプリを作成する方法は?
しかし、オフラインモードで実行可能なプログレッシブウェブアプリを構築する方法を考えている場合はどうでしょうか。 次に、自動生成されたServiceWorkerファイルを構成する必要があります。

新しく作成されたプロジェクトのディレクトリには、ファイルindex.jsが含まれています。 それを開くと、以下のコードが表示されます。
ファイルには、登録されていないサービスワーカーが表示される場合があります。 登録するには、unregister()呼び出しをregister()呼び出しに変更する必要があります。
したがって、Reactアプリを作成する方法、またはReactを使用してサービスワーカーと一緒にPWAアプリを作成する方法の問題は解決されますか?

Webアプリマニフェストを構成する
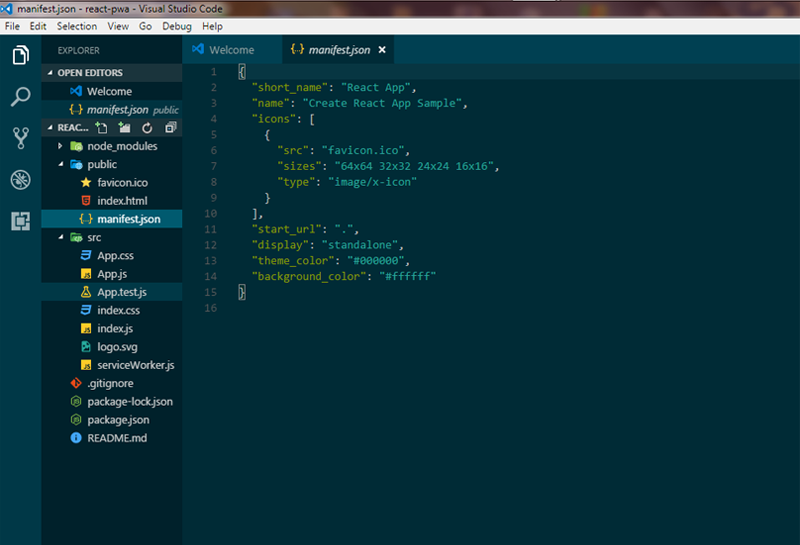
パブリックフォルダー内のmanifest.jsには、ユーザーにアプリがどのように表示されるかを制御し、起動時の外観を説明するメタデータ(別名)が含まれていることを知っておく必要があります。

マニフェスト.jsonはpublic / index.htmlファイルにリンクされています。
<link rel =” manifest” href =”%PUBLIC_URL%/ manifest.json” />
注:上記のタグでの%PUBLIC_URL%の使用。 開発中にパブリックフォルダのURLと交換します。 また、パブリックフォルダ内にあるファイルのみがHTMLから取得できることに注意してください。
ChromeでPWAをホーム画面に追加するには、manifest.jsonが必要です。
serviceWorker.jsは、サービスワーカーファイルを登録します。 ワーカーファイルが登録される場所についての質問に答えるには? このファイルは、アプリがビルドされるとき、つまり本番用にビルドされるときにCRAで生成されます。
npm run build
ファイルのコンポーネントを説明するために、ここに行きます:
- このコマンドはプロジェクトをビルドし、ビルドフォルダーに保存します。
- すべてのjsファイルとcssファイルは静的フォルダーに保持されます。
- index.htmlは、static / jsフォルダーに保存されているすべてのReactファイルと、static / cssフォルダーに保存されているCSSをロードするメインページです。
- service-worker.jsファイルには、すべてのサービスワーカーコードが保存されます。
- Service Workerが配列にキャッシュするすべてのファイルは、precache-manaifest。*。jsファイルによって保持されます。
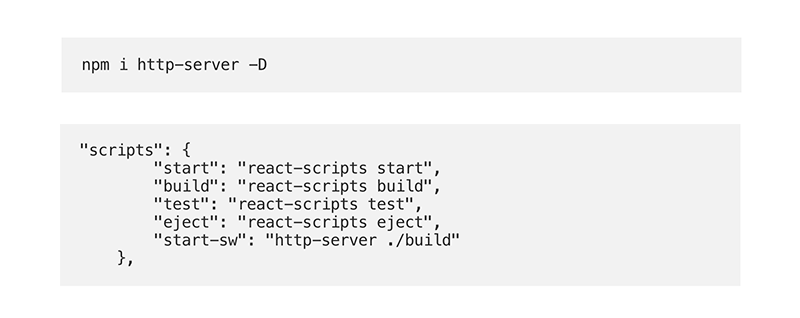
- すべてを計画どおりに進めるには、ビルドフォルダーをブラウザーにロードする必要がありますが、最初にブラウザーが必要になります。 httpサーバーをインストールします
- 次のステップは、package.jsonのスクリプトセクションにstartを追加することです。

PWAのテスト
ReactPWAを作成した後。 次のステップは、アプリのテストに関連しています。
アプリを本番モードで実行するには、次の図に示す次のコマンドを入力します。

これでアプリケーションが構築され、テストする時が来ました。 GoogleはPWAに関するチェックリストを作成しており、Lighthouseを使用してWebアプリを評価できます。 これは、ChromeDevToolsのすなわちタブにあるツールです。
プログレッシブWebアプリを構築するためにReactを選択する理由
Reactは、2013年にFacebookのJordan Walkeによって最初に作成されたJavaScriptのオープンソースライブラリであり、UIを迅速、基本的、かつ適応的な方法で開発するために構築されました。 Facebookグループはライブラリに追いついており、現在、FacebookやInstagramなどのアイテムで実行されています。
Reactは、毎週800万回以上ダウンロードされるJavaScriptのダウンロード数で人気があります。 人々がネイティブアプリケーション開発に反応しようとしている多くの理由の1つ。
エンディングノート
スタートアップ向けのPWAReactの開発は、彼らが精通しているテクノロジーを利用して、何十億ものデバイスのPWAを設計、開発、伝達、公開することを可能にするため、トレンドになっています。 既存のReactアプリケーションも同様にPWAに変更できます。
pwaアプリ開発会社の助けを借りたPWAは、作成と配布が簡単であり、ローカルの洞察、たとえばホーム画面への追加、ポップアップメッセージなどのコンポーネントによるより良いコミットメントを確立することなく提供することにより、クライアントの価値を高めます。交流。
プログレッシブウェブアプリの構築に支援が必要な場合は、経験豊富なプログレッシブウェブアプリ開発会社のチームがお客様の質問を理解し、プログレッシブウェブアプリの反応開発についてアドバイスします。 同様に、私たちのナンバーワンのPWAコンテキスト調査の1つを見つけることができます。
