デザインのヒント:効果的なヘッダー画像の作成
公開: 2020-01-22ヘッダー画像は、訪問者がWebサイト、ランディングページ、またはマーケティングキャンペーンに到着したときに最初に気付くことがよくあります。 これはあなたがあなたの訪問者にあなたのサイトとあなたのビジネスについて知ってもらいたいことを伝えるための最も重要なツールの1つになります。 さて、私に騙されないでください。私はデザインの専門家ではありません。 しかし、私は常駐のグラフィックデザインの第一人者と話をし、彼女が効果的なヘッダー画像を作成するために使用するプロセスについて詳しく学びました。 彼女は、さまざまなユースケースのテキストを組み込む方法、どのタイプの画像が最も効果的か、キャンペーンの画像をどこで見つけるかについてのベストプラクティスを共有しました。
ライブテキストとグラフィックテキスト
まず、ヘッダー画像で使用するテキストがある場合はそれについて考えることが重要です。 ほとんどのヘッダー画像には、ライブテキストまたは画像に組み込まれたグラフィックテキストのいずれかの方法でテキストが含まれています。
ライブテキストとは何ですか?
ライブテキストは、背景画像の上に追加されたテキストです。 ShortStackでは、リッチテキストまたはテキストウィジェットを使用してこのテキストを追加できます。 ライブテキストを使用する利点は次のとおりです。
検索性:キャンペーンに追加されたライブテキストはブラウザで検索可能であり、サイトに追加のSEOパワーを与えます。
テキストの応答性:ライブテキストは、視聴者がキャンペーンにアクセスしているデバイスの幅に合わせて自動的にサイズ変更されます。 と
編集可能性:ライブテキストは、ShortStack CampaignBuilder内で簡単に編集できます。
洞察:このオプションが提供する利点のため、テンプレートではライブテキストを使用します。
グラフィックテキストとは何ですか?
グラフィックテキストは、画像の一部であるテキストです。 PhotoshopなどのデザインプログラムまたはCanvaなどのオンラインツールを使用して、グラフィックテキストを含む画像を作成できます。 グラフィックテキストを使用する利点は次のとおりです。
創造性の自由度の向上:グラフィックテキストを使用すると、好きなフォントを使用したり、テキストを好きなようにレイアウトしたりできます。 と
画像の応答性:デザインによっては、グラフィックテキストを使用すると、さまざまなサイズの画面での画像の応答性に関して柔軟性が向上する場合があります。 ただし、画像に小さなタイプがある場合、モバイルデバイスで縮小すると、テキストの読みやすさが低下する可能性があります。

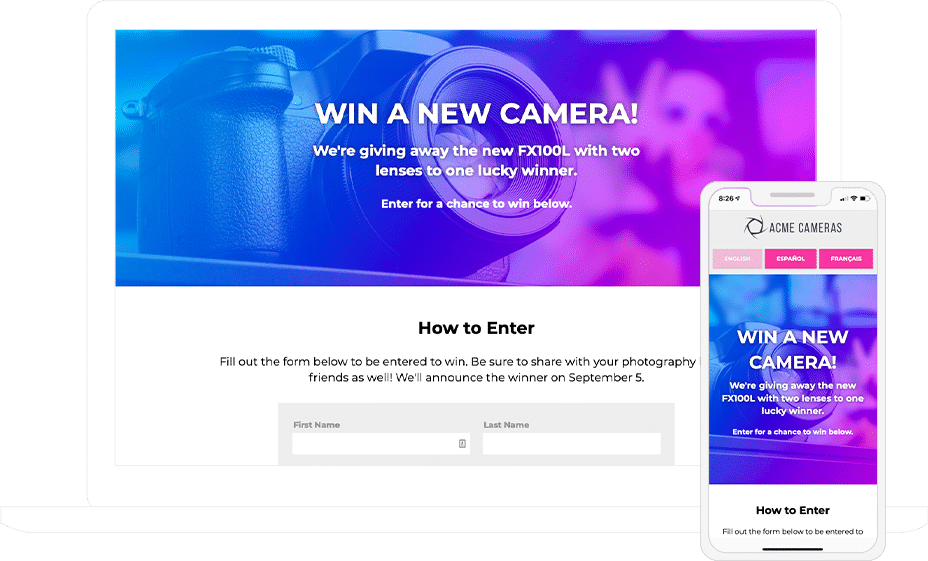
このキャンペーンヘッダーはライブテキストを使用しているため、モバイルでの読みやすさが向上します。
画像の選択
使用するテキストの種類を決定したら、テキストを補完するために使用する画像の種類を決定します。 あなたは使用を検討するかもしれません:
繰り返しパターン:このタイプの画像は、同じコンテンツを表示するための画像の幅は関係ないため、応答性に優れています。
単純な画像:「ビジー」ではない画像は、あまりにも多くのことが行われている画像よりも、テキストをオーバーレイするのに適しています。
ボケ効果のあるマクロ画像:マクロ画像は被写体のクローズアップショットであり、ボケ効果を追加すると画像の背景がぼやけ、ヘッダーの被写体に焦点が合います。
件名を片側に設定した画像:画像の件名を片側に設定すると、ワイドスクリーンにテキスト用のスペースが残り、テキストの読みやすさが向上します。 また
キャンペーンの背景色に溶け込むn画像:このタイプの画像は、画像を作成するときにキャンペーンの高さを気にする必要がないため、モバイルデバイスでの応答性とキャンペーンの表示に適しています。

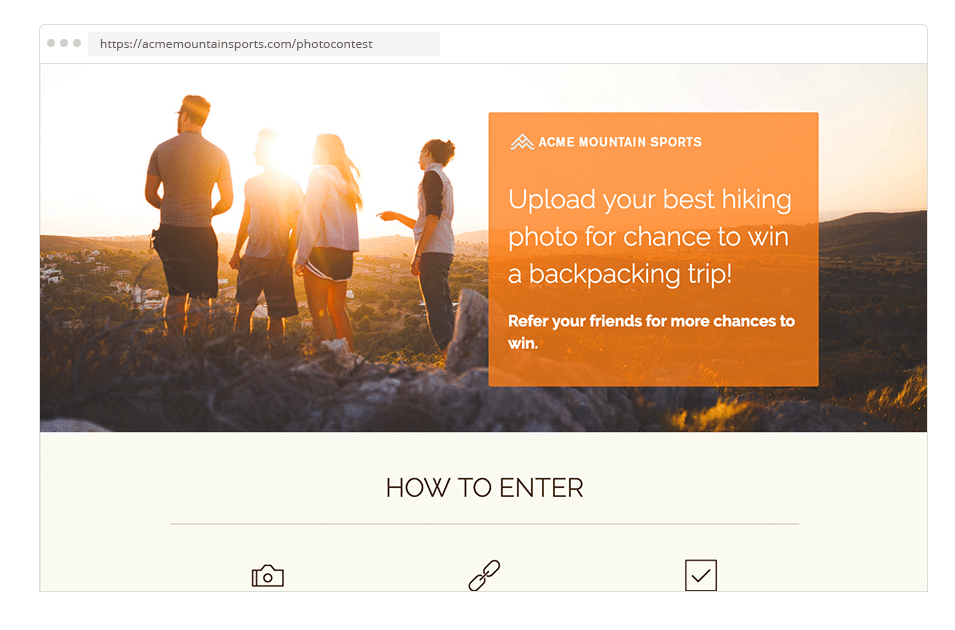
このヘッダーの一方の側には画像の件名が含まれており、もう一方の側にはテキストブロック用のスペースがあります。

画像がどこにあるかわからない? Shutterstock、PixabayまたはAdobeStockをお勧めします。 それ以外の場合は、独自の写真を撮るか、独自の画像を作成して、代わりにそれらを使用できます。
画像のアスペクト比
画像を選択するときは、画像のアスペクト比を考慮することが重要です。 背の高い狭い画像はモバイルではうまく機能するかもしれませんが、デスクトップでは見栄えがよくないかもしれません。 または、モバイルで縮小すると、細部が小さい幅の広い画像はその影響(および場合によってはコンテンツの一部)を失います。 モバイル用とデスクトップ用の2つの画像を用意するのが最適な場合があります。 デバイス固有の可視性設定を使用して、モバイルとデスクトップで異なるコンテンツを表示できます。

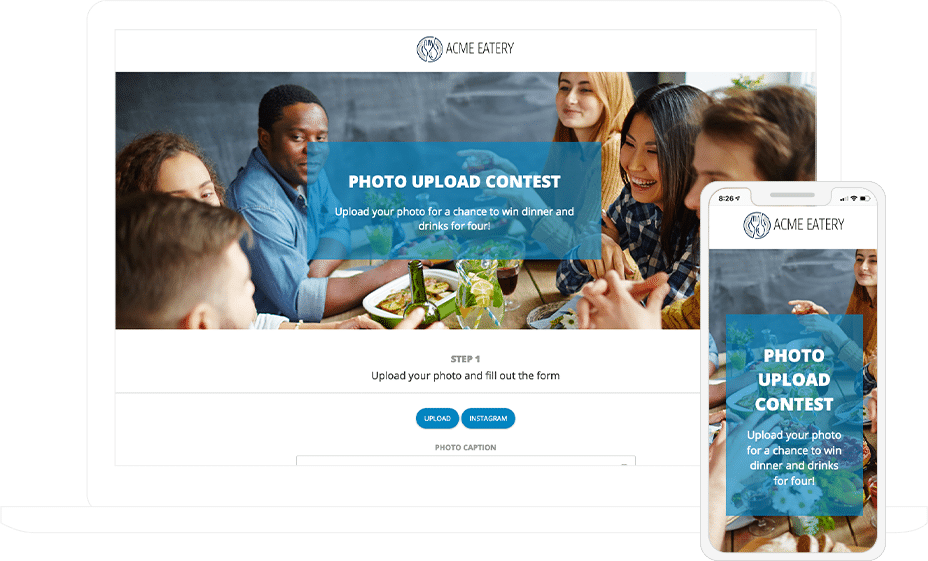
この幅の広い画像はデスクトップではうまく機能しますが、モバイルでは写真の主要な被写体が失われます。
テキストスタイリング
ヘッダーの画像を完成させたら、テキストを追加します。 テキストを追加するときに覚えておくべき最も重要なことは、読みやすさです。 次の手法は、ヘッダー内のテキストの読みやすさを向上させるのに役立ちます。
テキストの後ろにカラーブロックを追加します。テキストの後ろの単色は、背景画像とヘッダーテキストの間にバリアを提供します。
画像の透明度を上げる:背景画像に透明度を適用すると、透明度のないテキストが背景に対して目立つようになります。
テキストシャドウを適用する:テキスト文字の周囲にシャドウを使用して、テキスト文字に奥行きを与えます。
太字のフォントを使用する:太字のフォントはテキスト文字に大きな重みを与えます。
テキストの色と画像の色のコントラスト:コントラストのある色を使用すると、ヘッダーテキストに視聴者の注意を引くことができます。 と
重要なテキストに異なるフォントサイズを使用する:異なるフォントサイズでテキストを分割すると、最も重要な情報を目立たせることができます。

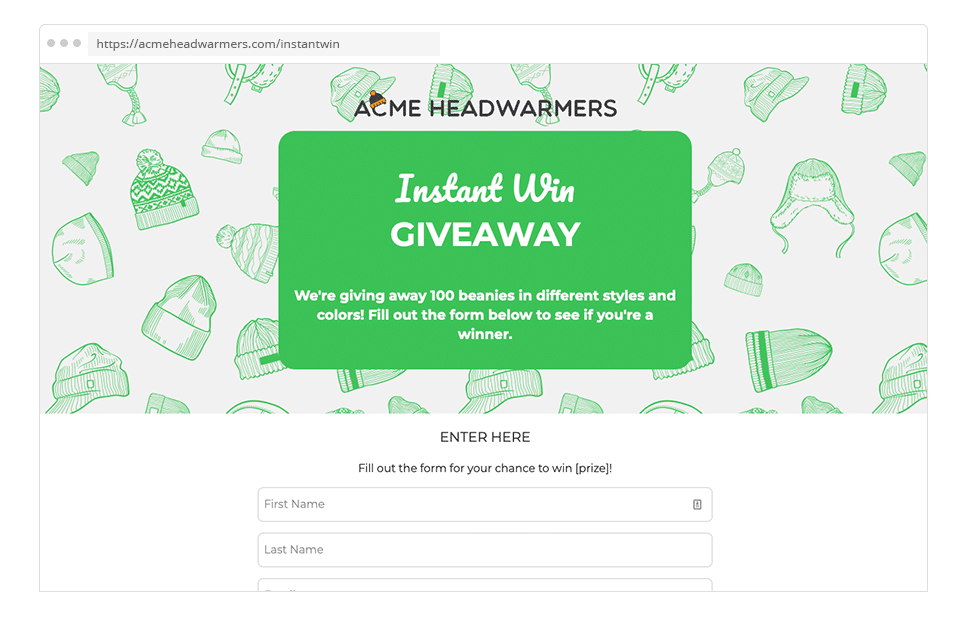
このヘッダーは、テキストの後ろに繰り返しの背景パターンとカラーブロックを使用して、目立つようにしています。
応答性
終わったと思いますか? そんなに早くない。 ヘッダー画像がデスクトップデバイスとモバイルデバイスの両方で見栄えがよいことを確認する必要があります。 問題を回避するためにヘッダーを設計するときは、次の考慮事項に留意してください。
アスペクト比:画像の幅と高さは、モバイルデバイスでの外観に影響します(上記の注を参照)。
画像のサイズ変更:モバイルで画像のサイズを変更するときに、テキストと重要な画像要素が引き続き判読できることを確認してください。 と
画像のスクロール:画像を使用すると、訪問者がモバイルデバイスで行う必要のあるスクロールの量が増える可能性があるため、重要な情報に多くのスクロールが必要ないことを確認してください。
あります! 効果的なヘッダー画像をデザインするためのヒント。 キャンペーンのスタイリングについて質問がありますか? サポートチームにメッセージを送信します:[email protected]。
より多くのデザインのヒントやアイデアが必要ですか? デザインシリーズの記事をご覧ください。
