SERPでユーザーの注意を引き付け、ランディングページで保持します
公開: 2021-10-23それはすべて注目の人々についてです。
Google SERPでは、ユーザーが使用した単語を使用してユーザーを引き込もうとし、他のさまざまな戦術とともにスキャンしています。 Facebookでは、ユーザーが無意識にブラウジングする精神に座っている間、ユーザーをアクションに引き込もうとしています。 ここでの根底にある重要な原則は注意です。
ユーザーの注意を引くことができない場合、クリックはなく、ランディングページのエクスペリエンスも、コンバージョンもありません。 あなたがユーザの注意やランディングページにそれらをもたらすをフックし、すべてのページ上の刺激と実用的な要素を持つ彼らの注意を圧倒しない場合であっても悪いこと、変換はありません。
今日は、ユーザーの注意を引き付けて集中力を維持できるように、いくつかのヒントとコツを紹介します。
最初のステップは彼らの目を引くことについてです:視覚化する
SERPで誰かの注意を引くことは、親しみやすさと不動産の占有率がすべてです。 広告内のユーザーの検索用語を一致させることは、その親しみやすさの基盤を獲得するための明らかな最初のステップです。 ユーザーが「赤い靴」を検索している場合、何よりもまず「赤い靴」の結果をスキャンします。
関連性を保ち、そのユーザーの注意の少なくとも一部を捉えることができます。 クリックしてツイート
スペースを占有することは、一般的な検索用語を超えてユーザーの懸念に対処する可能性を高めるもう1つの方法です。また、視覚的な階層で広告の優先度が高いため、重要であると思われる可能性も高くなります。 次の写真で、どの形が最も重要だと思われますか?

正方形は最も重要であるように見え、最も多くのスペースを占めるため、すぐに注目を集めます。 これは、人間が使用する近位の戦術であり、仮想空間にも転送されます。 それらの構造化されたスニペットを実装し、スペースを取ります! 追加のボーナスとして、レビューを含むスニペットは、人目を引く色と社会的証明を統合します。
Facebookはよりメディア中心のプラットフォームに進化しているため、ここでは画像が重要であることは誰もが知っています。 それで、グラデーションの背景の言葉はそれをカットするつもりですか? 完全ではありません。 Facebookには、分析スキャナーと視覚的思想家がいます。
分析スキャナーは、ほとんどの場合、最初に見出しまたはコピーの一部の側面を読み取ります。 感情的にターゲットを絞った関連性の高い広告コピーを使用して、彼らの注意を引き付けます。 人々は自分自身を愛しています。 ユーザーと直接話していることを確認してください。そうすれば、ユーザーはより個人的に関与していると感じるでしょう。
視覚的な思想家は、フィード内の画像やビデオを探し、このメディアを分析してから、コンテキストのコピーにジャンプします。 あなたは確かに、奇妙で奇抜な画像で彼らの注意を引くことができます。 しかし、それがあなたのスタイルではない場合は、人間を試してみてください。 ストック画像を避けてください。 視覚思想家の行動は、真に生存がすべてである爬虫類の脳に深く根ざしています。 古代の人間(そして現代の人間)は非常に社会的に依存していて、パック志向でした。 彼らは常に危険と安全についてのフィードバックを兄弟たちに求めていました。 したがって、人間は潜在意識レベルで他の人間の非言語的コミュニケーションを読むことに非常に適しています。 私たちは自己保存から他の人間の顔を分析することに惹かれます。これにより、少なくとも人間を使用して誰かの注意を引くことができます。
難しい部分は、ランディングページに注意を向け続けることです。シンプルで、関連性があり、正しい順序で維持する
あなたはユーザーの注意を引くことに成功し、ユーザーが追跡にクリックするのに十分な興味をそそられました。 それらがランディングページに表示されると、それらの注意を引き付けて保持するためにすべてが互いに競合する可能性のある多数の要素があります。
量が重要です。
あなたのサイトのほぼすべての要素の量はメッセージを伝えます。 たくさんの画像がありますか? 私と共有するにはあまりにも多くの情報を持ってはいけません。 画像がありませんか? 彼らは本当に私がこのテキストの壁を読むことを期待していますか? セキュリティロゴはありませんか? これらの人は大ざっぱかもしれません。 セキュリティロゴが多すぎますか? これらの人は間違いなく大ざっぱです。
注意が必要な場合は、バランスに焦点を合わせます。 画像が多すぎると、ユーザーはそのほとんどを無視します。 ユーザーがスキャンするテキストが多すぎる場合は、スクロールして残りのテキストを無視します。 ページはできるだけシンプルにしてください。 あなたがあなたのページに何かを置きたいときはいつでも、あなたが誰であるか、あなたの提供物が何であるか、またはあなたの利益と価値に関する情報を伝えるためにそこにいる必要があるかどうか自問してください。 答えが「いいえ」の場合、または答えが「いいえ、しかし」の場合は、ページに表示しないでください。
品質が重要です。
ユーザーは綿毛やフィラー情報が気に入らず、フィラーレーダーがオフになるとすぐに読み取りを停止します。 彼らはあなたの競争相手を買い物しているので、彼らは類似点ではなく相違点を探しています。 ゲシュタルト心理学理論に基づくと、人間はパターンの切れ目を見つけるのに驚異的ですが、パターン自体はそうではありません。
ページに大量の高品質の情報を入力します。この情報は、サウンドバイトとしても覚えやすいものです。 あなたの製品が米国で作られている場合、これは大きな利益になる可能性があります。 したがって、米国の真ん中での会社の歴史についての手の込んだ段落をつなぎ合わせる代わりに、「Made in the USA」と単純に述べる、より視覚的なテキストを作成します。これは、視覚的な人々と分析コピースキャナーの両方にアピールし、短くて甘いです。思い出しやすい。
毛羽立ちを避けてください。 ユーザーと共有している情報が真実で一意であることを確認してください。 あなたの製品/サービスのコア機能を、それ/あなたを有用または機能的であると認定するものと、それ/あなたをユニークにし、それに固執する機能と組み合わせます。 あなたが家の窓を売っているなら、あなたの競争相手の一人一人がふわふわのコピーを使って、透明な窓を眺め、庭の鳥のさえずりをよりはっきりと見ることを説明するでしょう。 代わりに、ウィンドウには信じられないほどの明快さがあり、そのような明快さで遭遇する可能性のある差し迫った鳥から窓へのクラッシュに対しても耐久性があることを強調してください(キューWindexマーケティング)。
注文が重要です。
理想的には、ユーザーが考えている質問に、ユーザーが考えている順序で答えたいと考えています。 それは複雑に聞こえますが、内面の共感的な側面を受け入れてじょうごの中を歩くと、思ったよりも簡単です。 ユーザーは、精神的な質問の順序で情報を追求しようとしています。 ほとんどのユーザーはページの順序に適応しないため、ページを適応させる必要があります。 したがって、「これらの人々は何をしているのか」と答えない場合。 最初の5秒間で、ほとんどのユーザーはサイトから直接跳ね返ります。
視覚的な階層も、焦点を当てる必要があるものです。 視覚的な階層には、助けたり害を与えたりする可能性のある機能が多数あります。ページを再配置または設計する前に、このテーマについて詳しく読むことを強くお勧めします。 基本的に、視覚的な階層は、要素の重要性をユーザーに伝えるのに役立ちます。
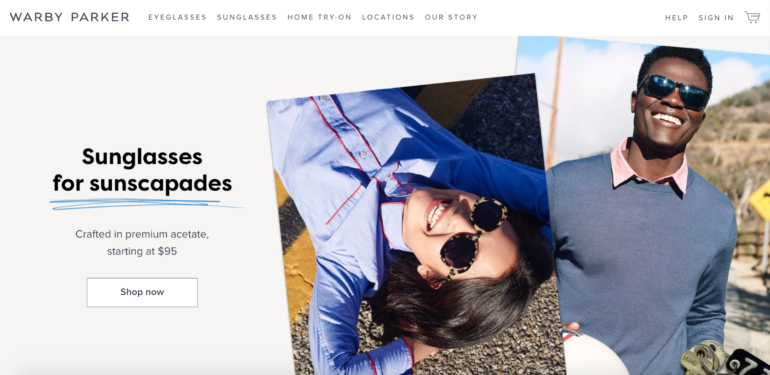
スペースは、視覚的な階層を確立するために使用される非常に一般的な機能です。 バリュープロポジションを最初のランディングページエクスペリエンスの中心に据える必要がある場合は、そのヒーローイメージのスペースを占有し、ヒーローイメージ自体が非常に印象的であることを確認してください。

ユーザーは、主に最も重要と見なされるものに焦点を合わせ、重要度の低下によって決定される後続の要素に浮かびます。 視覚的階層は、パターンではなく異常を検出する人間の脳も利用することを忘れないでください。 見出しはコピーの残りの部分よりも大きいため、スキャンされます。 画像はテキストの横に表示される傾向があるため、表示されます。
最終的には…
それはすべて注意についてです。 それは常に注意についてです! トリッキーではありますが、ユーザーの注意を引くことは、方程式の最も簡単な側面です。 彼らの注意を引き付け、集中させ続けることは、ユーザーがあなたにどのようにアプローチするかについての確固たる理解とともに、絶え間ない適応を必要とする別の課題です。
ユーザーを忘れたり、最適化をやめたりしないでください。 クリックしてツイート
