ChatGPT を使用して SEO Chrome 拡張機能を作成する方法
公開: 2023-06-05Chrome 拡張機能は、退屈で反復的なタスクをすばやく簡単に実行する方法を提供します。 拡張機能は SEO において大幅な時間を節約できます。 しかし、多くの人はまだそれらを構築することに集中していません。
理由の 1 つは、マーケティング担当者の中には複雑なツールをコーディングできないため、利用可能なツールであれば何でも使用してしまうことが挙げられます。 とはいえ、新しい複雑なツールを構築するために、必ずしも時間をかけて難しいスキルを学んだり、高価な開発者にお金を費やしたりする必要はありません。
ChatGPT を使用して、独自にカスタマイズした SEO 拡張機能を構築し、Google にアップロードして毎日無料で使用できるようになりました。 その方法は次のとおりです。
ステップ 1: 要件を定義する
Chrome 拡張機能に何をさせたいのかを明確に理解することが、このプロセスの最初のステップです。 コンテンツ マーケティング担当者には、ChatGPT のプロンプトを開始する前にこれについて考え、具体的で明確な要件を書き留めることをお勧めします。
要件には通常、次の 2 つのタイプがあります。
- タスク: 拡張機能で何をする必要があるか?
- 機能: 拡張機能に情報をどのように表示させたいですか?
免責事項: このプロセスは、お使いのコンピュータでのみ動作する拡張機能を構築することを目的としています。つまり、拡張機能を販売したり、Chrome ウェブストアで利用できるようにしたりすることはできません。 そのためには、ここに記載されている Google ガイドラインに従う必要があります。
このガイドでは、私が自分で作成した簡単な SEO Chrome 拡張機能の例を使用します。 そこで私の要件は次のとおりです。
情報要件
SEO Chrome 拡張機能で、ページのバックエンド コードを調べて確認することなく、ページの概要をすべて表示できるようにしたいと考えています。
- ページタイトル
- メタ記述
- ヘッダーをコピーする
- URLリストを含む内部リンク
- URLを含む画像
- 正規の URL
機能と動作の要件
Chrome ブラウザで拡張機能のアイコンをクリックしたときに、拡張機能にポップアップ ウィンドウを表示させたいと考えています。
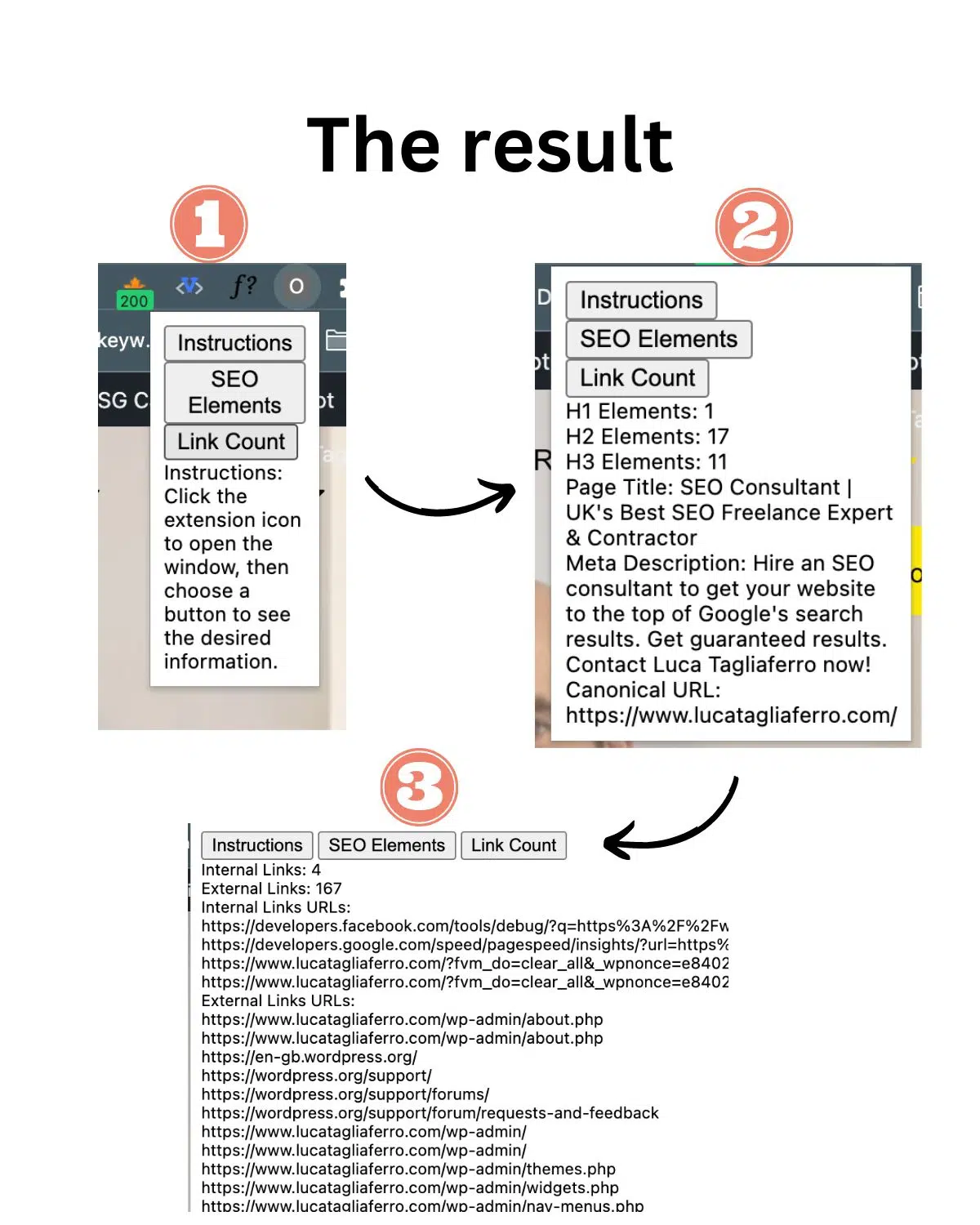
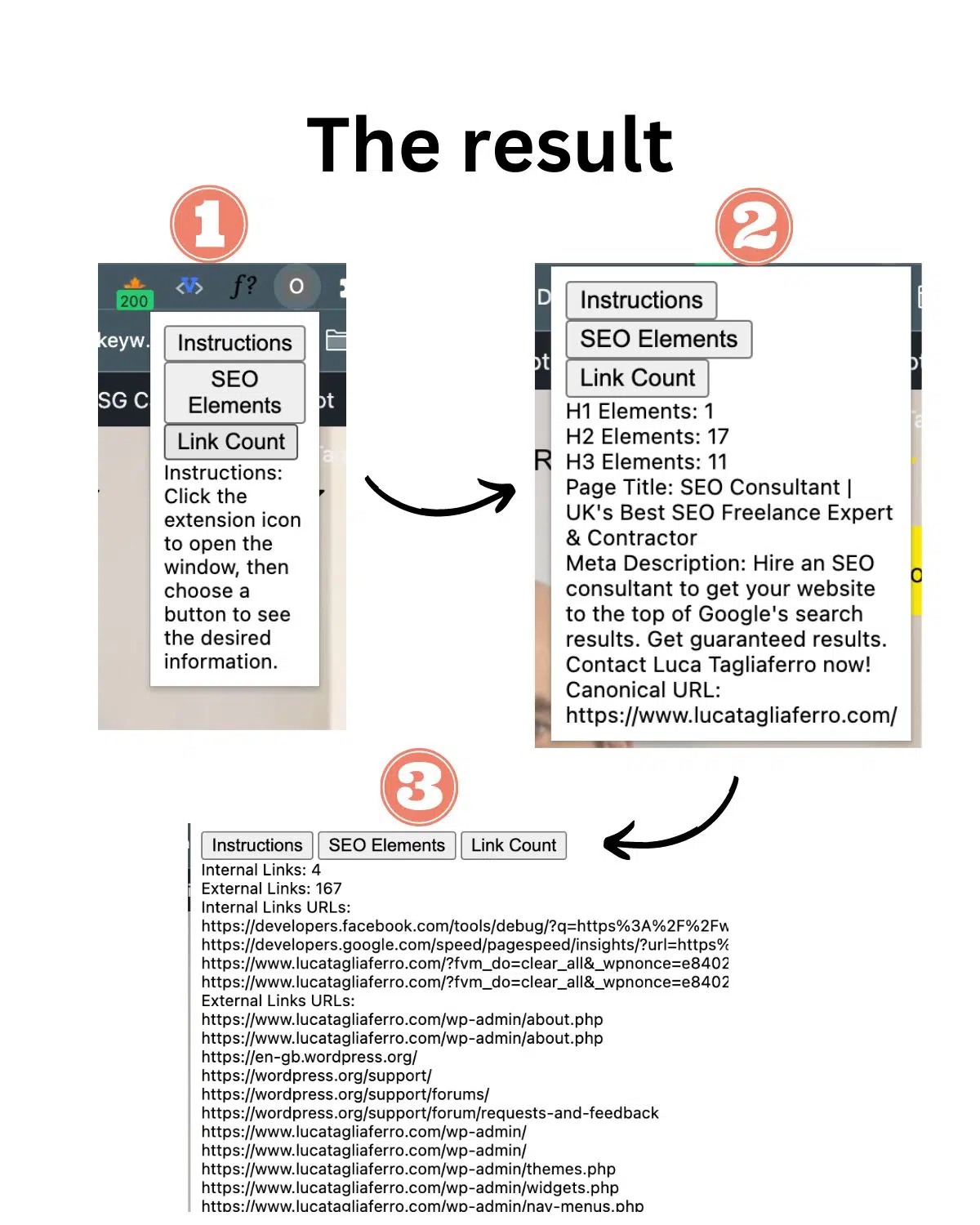
以下に、何を構築するか、Chrome でどのように表示されるかを示します。

注: これは、簡略化するために CSS スタイルが含まれていない拡張機能の基本バージョンです。 このガイドで焦点を当てるのは、スタイルではなく実際の機能です。
上の画像でわかるように、拡張機能の結果が Chrome タブにポップアップ ウィンドウとして表示されるようにする必要があります。
ほとんどの SEO 拡張機能はこのように機能し、拡張機能アイコンをクリックすると、ポップアップ ウィンドウに必要な情報が表示されます。
ステップ 2: ChatGPT の詳細な説明を書く
これで、潜在的な SEO 拡張機能をプロンプトする準備ができたので、ChatGPT に移動して詳細な手順を作成できます。 繰り返しますが、プロンプトはできるだけ具体的かつ詳細にする必要があります。
マーケティング担当者が使用しているほとんどのプロンプトは長くはなく、非常に短いものです。 また、短いプロンプトでは、悪い結果が得られます。
その方法は次のとおりです。
まず、ChatGPT にいくつかの目標を与える必要があります。 これを行うには、コマンド ラインに加えて、ステップ 1 で見たのと同じ要件を使用できます。
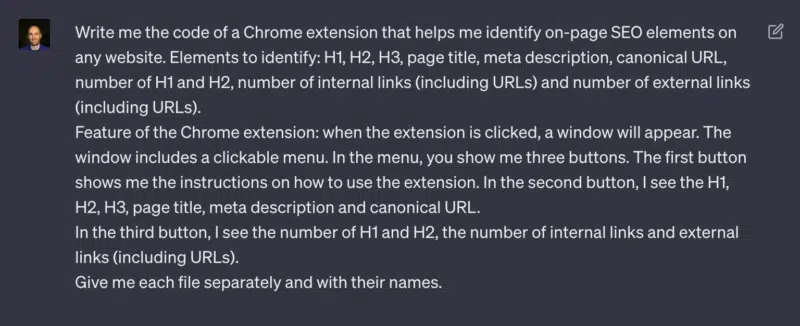
- 「あらゆるウェブサイト上のページ上の SEO 要素を識別するのに役立つ Chrome 拡張機能のコードを書いてください。 識別する要素: H1、H2、H3、ページ タイトル、メタ ディスクリプション、正規 URL、H1 と H2 の数、内部リンク (URL を含む) の数。
ChatGPT に達成したい目標を与えたので、次は拡張機能がどのように動作する必要があるかを正確に指定します。 このために、ボタン付きのポップアップ ウィンドウ機能を使用します。 この部分を実行する方法は次のとおりです。
- 「Chrome拡張機能の特徴:拡張機能をクリックするとウィンドウが表示されます。 ウィンドウにはクリック可能なメニューが含まれています。 メニューには 3 つのボタンが表示されます。 最初のボタンには、拡張機能の使用方法の説明が表示されます。 2 番目のボタンには、H1、H2、H3、ページ タイトル、メタ ディスクリプション、正規 URL が表示されます。 3 番目のボタンには、H1 と H2 の数、つまり内部リンク (URL を含む) の数が表示されます。」
何を達成したいのかを非常に具体的にする必要があります。 これを行うには、プロンプトのアップロード方法を指定するプロンプトの最後の段落を追加する必要があります。
- 「各ファイルを名前付きで個別に渡してください。」
このようにして、ChatGPT にファイルを複数の部分に分割するように要求します。 これはステップ 4 のため重要です。そのままお待ちください。
ステップ 3: ChatGPT にコードを書くよう依頼する
最後に、私たちが書いたすべての文をコピーし、ChatGPT に貼り付けます。

ChatGPT の最も優れた機能の 1 つは、問題なくコードを記述できることです。
そのため、私たちの指示に従って、ChatGPT は 4 つの別々のコードを提供します。
注: 新しい Chrome 拡張機能を作成するときは、通常、拡張機能の複雑さに応じて、複数の種類のファイルを提供する必要があります。 この例では、Chrome アカウント内にアップロードするのに必要なファイルは 4 種類だけです。
- マニフェスト.json
- ポップアップ.html
- ポップアップ.js
- コンテンツ.js
ChatGPT を使用するということは、マーケティング担当者がこれらの技術ファイルの構築方法を学ぶ必要がないことを意味し、それがこのガイドの全体的なポイントですが、それでも、その技術ファイルが何のためにあるのかを知ることは重要です。
さらに、デジタル マーケティングの専門家には、考えられる技術的な問題をトラブルシューティングし、拡張機能をより適切に機能させる方法を見つける必要があるため、これらのファイルについてできる限り多くのことを学ぶことをお勧めします。 さらに詳しく知りたい場合は、Google が Chrome ブラウザのアクションに関する具体的なガイドを提供しています。
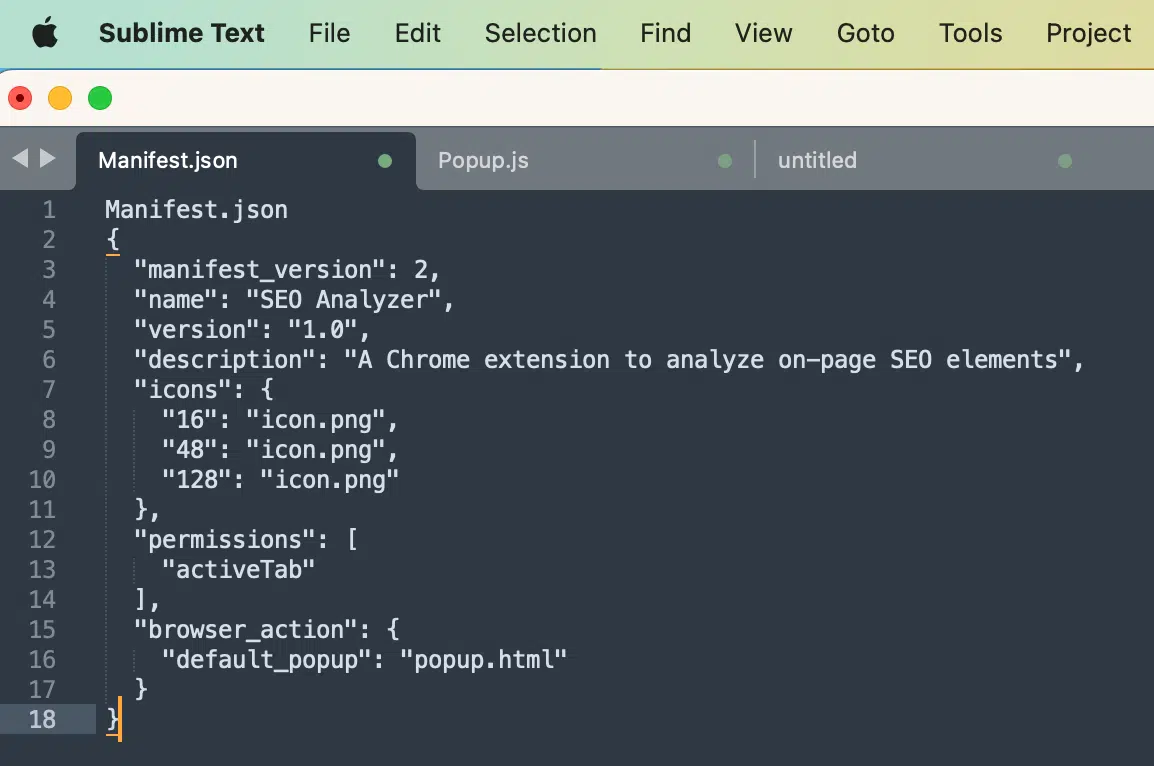
マニフェスト.json
manifest.json ファイルは、すべての Chrome 拡張機能に必要な構成ファイルです。
これには、名前、バージョン、説明、アイコン、権限などの拡張機能に関するメタデータが含まれています。 また、拡張機能をクリックしたときに表示されるデフォルトのポップアップ ファイルも指定します。
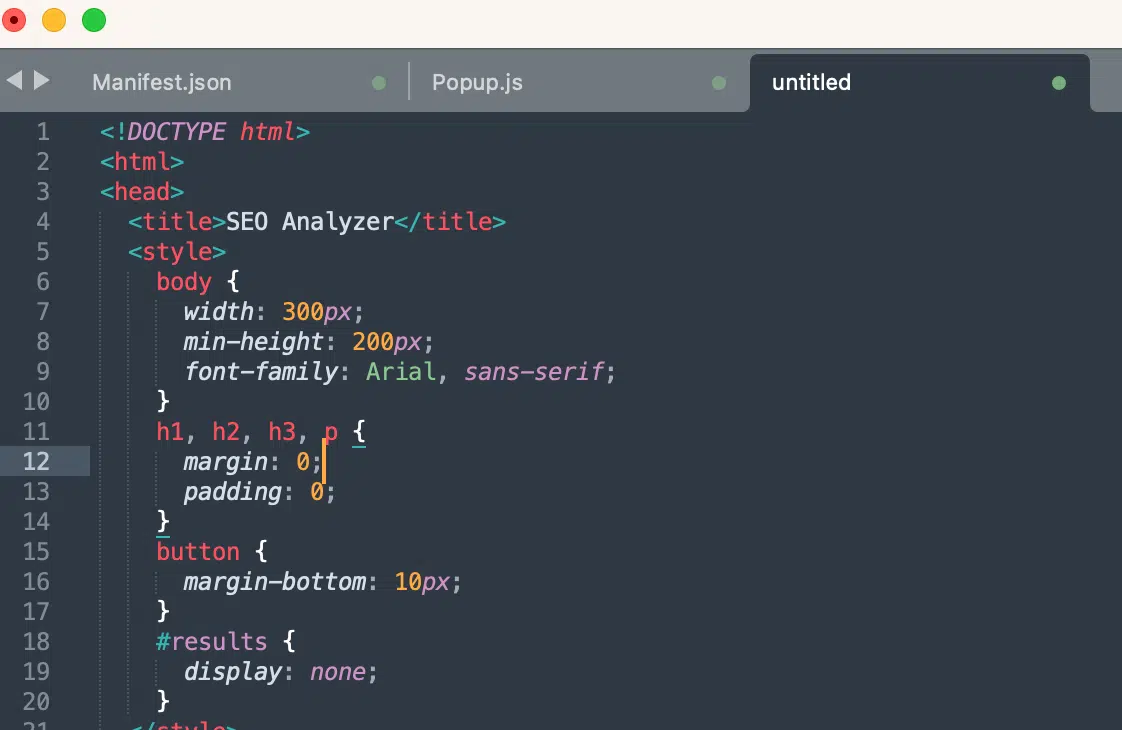
ポップアップ.html
Popup.html ファイルは、Chrome 拡張機能のユーザー インターフェイス (UI) を表します。 拡張機能のアイコンをクリックしたときに表示されるレイアウトとコンテンツを定義します。
この場合、手順、SEO 要素、統計のボタンに加えて、収集した情報を表示する結果セクションが含まれます。
ポップアップJS
Popup.js ファイルには、Chrome 拡張機能の UI と対話する JavaScript コードが含まれています。
ボタンのクリックを処理し、コンテンツ スクリプト (提供されたコードには含まれていません) にメッセージを送信して、現在アクティブな Web ページから SEO 要素を取得します。
また、対応するボタンがクリックされたときに、取得した情報を結果セクションに表示するように UI も更新されます。
コンテンツ.js
content.js ファイルは、Web ページのコンテンツと対話し、必要なデータを抽出する役割を果たします。
この場合、ポップアップからのメッセージをリッスンし、タスクを実行します。
マーケティング担当者が頼りにする毎日のニュースレター検索を入手します。
規約を参照してください。

ステップ 4: ChatGPT コードをファイルにエクスポートする
コードと 3 種類のファイルを用意したので、次のステップは、これらのファイルの情報を Chrome 拡張機能用にわかりやすい形式でダウンロードすることです。
これを行う方法は次のとおりです。
Sublime Text アプリをダウンロードする
Sublime Text は、すべてのプログラミング言語とマークアップ言語をネイティブにサポートする共有可能なエディターです。 ユーザーはファイルをダウンロードして、別の場所にアップロードできます。
コードをコピーして貼り付けます
コードと Sublime Text を用意したので、デスクトップにダウンロードする前に、ChatGPT からコードをコピーし、必要な Sublime Text タブに貼り付ける必要があります。
それぞれの個別のタブにコードを貼り付けます。

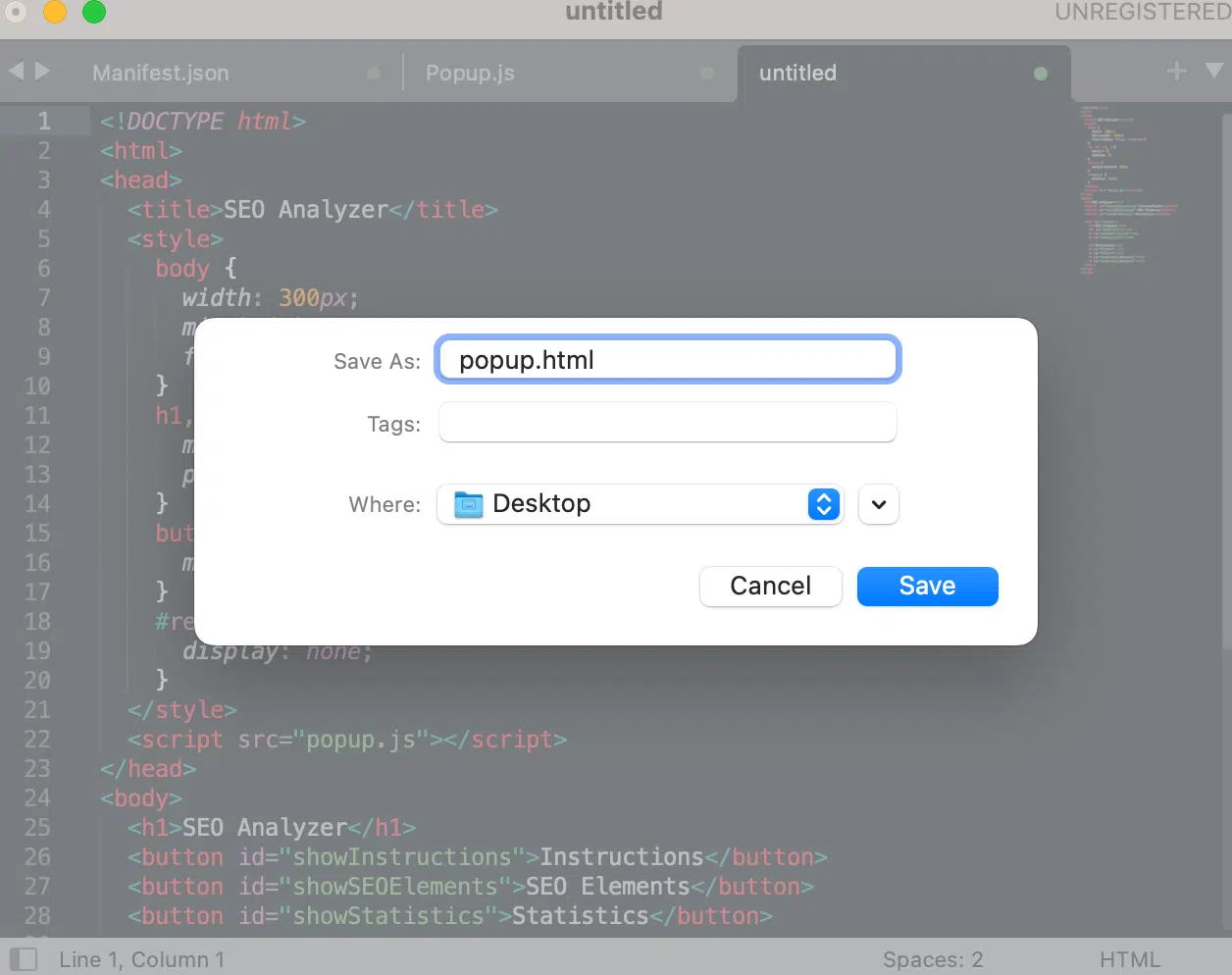
「貼り付け」を押すと、次のようなタイトルのないタブが表示されることがあります。

このガイドで使用しているコード例では、Sublime Text アプリがタイトルを自動的に取得しないため、手動でタイトルを追加する必要があることに注意してください。
ファイルをデスクトップに保存するときに、ファイルの名前を変更できます。 ただし、これは拡張機能には影響しません。

すべてのファイルを「My SEO 拡張機能」などと名付けた特定のフォルダーに保存できます。
ステップ 5: Chrome 拡張機能アカウントにファイルをアップロードする
このガイドの最も難しい部分であるコードの作成が完了したので、次はファイルをアカウントにアップロードします。
これを行うには、Chrome 拡張機能ダッシュボードをここで開く必要があります: chrome://extensions/
中に入ったら、次の手順に従ってファイルを正しくアップロードします。
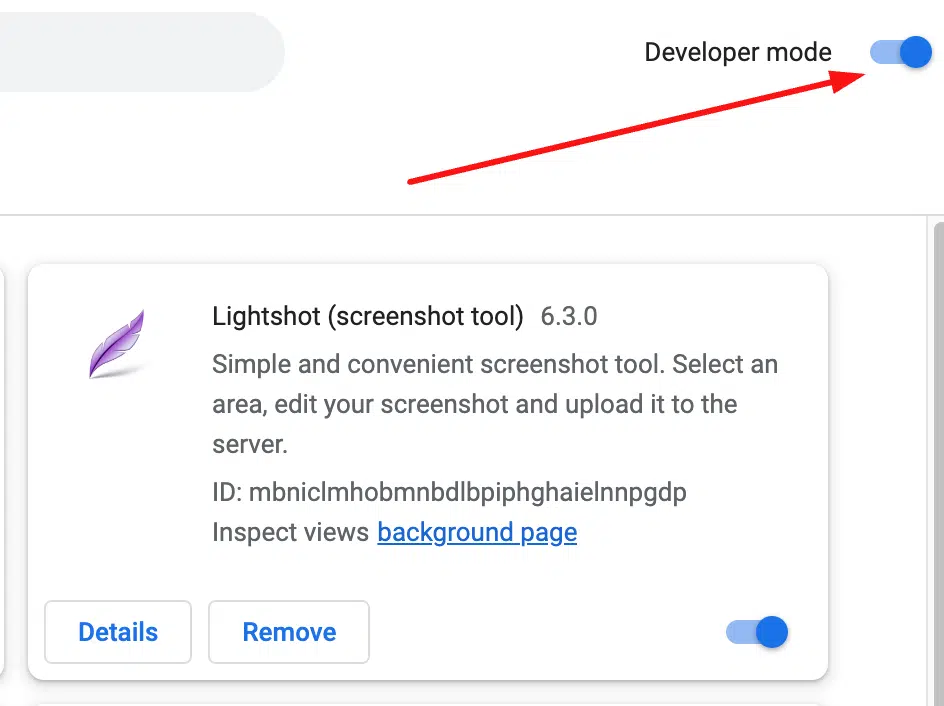
- ブラウザ右上の「開発者モード」をオンにします。 これにより、アップロード機能を開くことができます。

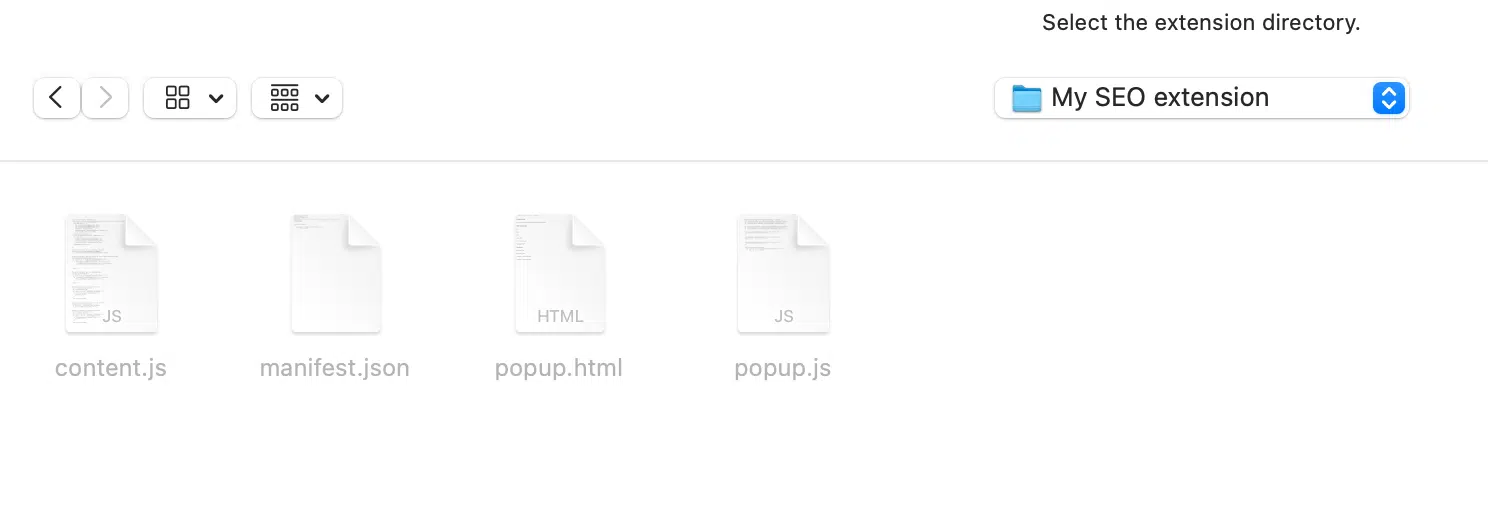
- 「Load Unpacked」をクリックして、アップロードする 4 つのファイルを見つけて選択します。
Mac を使用している場合は、「Load Unpacked」を押すと、このウィンドウが開きます。

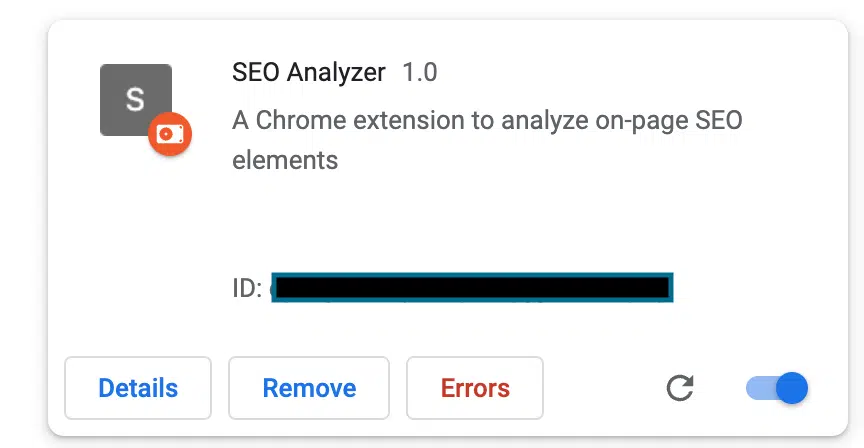
4 つのファイルすべてを Chrome 拡張機能ダッシュボードにアップロードします。 すべてを正しく実行すると、次のように拡張機能がリストに表示されます。

この時点で、拡張機能をテストする準備がほぼ整いました。
3 つのボタンを備えた拡張機能を構築しました。
- 使い方を学ぶための指示ボタン。
- SEO ページ上の要素ボタン。
- 「リンク」ボタン。
クリックする各ボタンにより、ページ上の情報が読み取られ、ページが検索用に正しく最適化されているかどうかを簡単に評価できます。
ステップ 6: コードのトラブルシューティングとクリーンアップ
Chrome 拡張機能にエラーが表示された場合でも、心配する必要はありません。これらは避けられないものですが、簡単に修正できます。
ChatGPT の現在のバージョンでは、コードは 2021 年 12 月より前の Google のガイドラインを参照しており、それ以降、多くの点が変更されています。
非推奨のマニフェストのバージョン
これは、コードが古く、マニフェスト ファイルの Chrome 拡張機能要件の最新バージョンに更新されていない可能性があることを意味します。
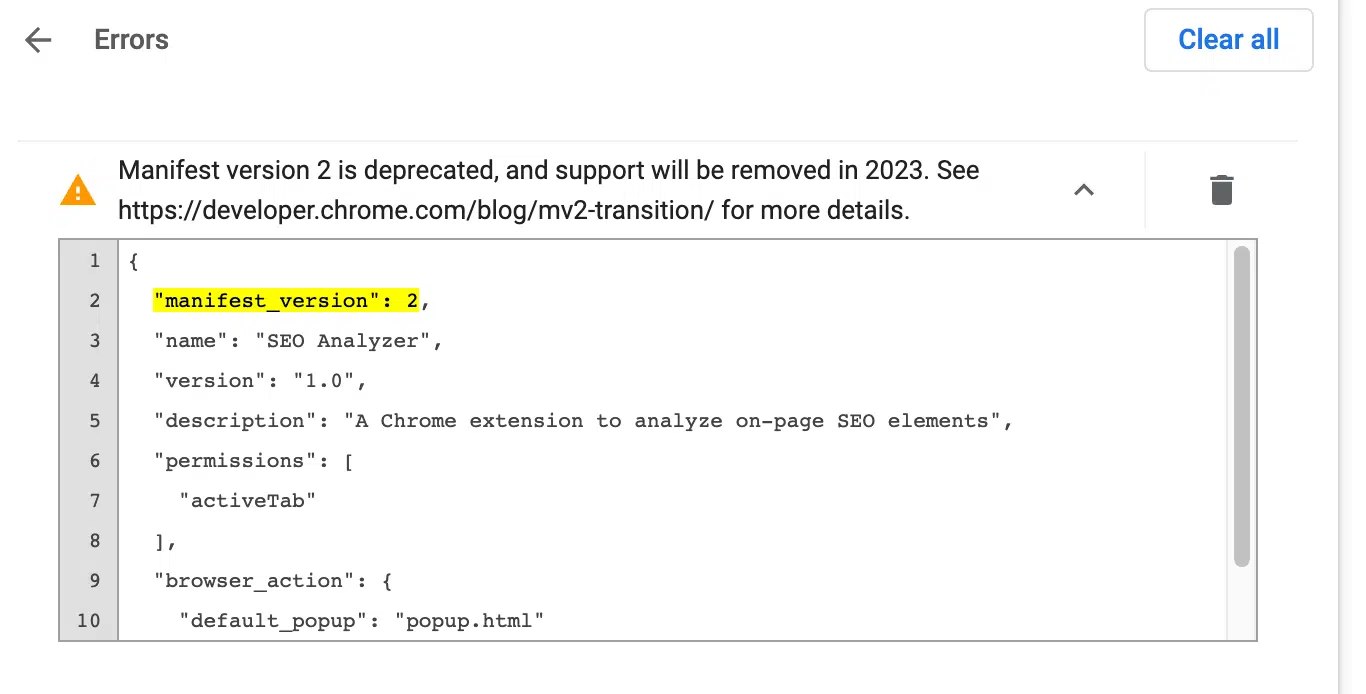
これらのエラーの 1 つは、Manifest.json ファイルが非推奨であることを示しています。これは、Google が 2023 年 1 月から更新するよう求めていることを意味します。
次のようなエラーが発生する可能性が非常に高くなります。

この問題を解決するには、Sublime Text ファイルで「manifest_version」: 2 を選択し、「2」を最新バージョンの「3」に置き換えるだけです。
完了したら、拡張機能を再度アップロードします。
拡張機能のロードに失敗しました
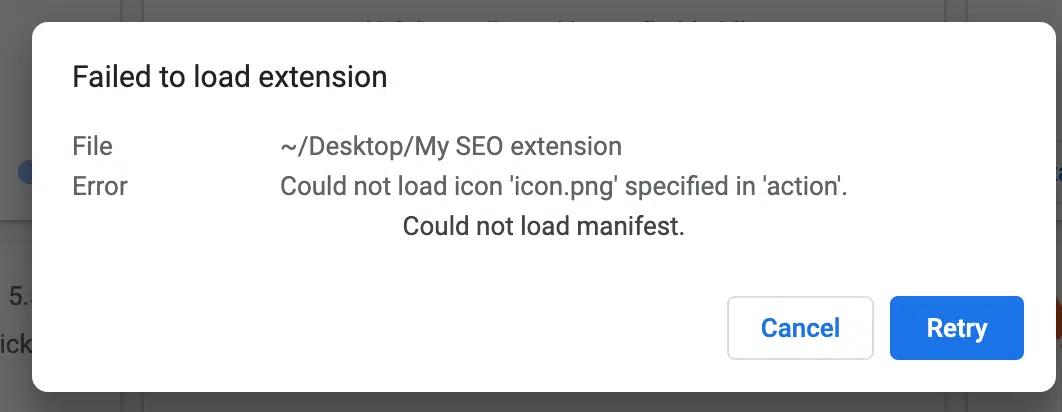
アイコンや画像への参照を削除することが非常に重要です。
そうしないと、「拡張機能の読み込みに失敗しました」というエラーが表示されます。 これは、拡張機能のアイコンと画像の URL を指定していないためです。

ただし、この例では、画像やアイコンを追加する必要がないため、それを必要とするコードのその部分を削除するのが理にかなっています。
その方法は次のとおりです。
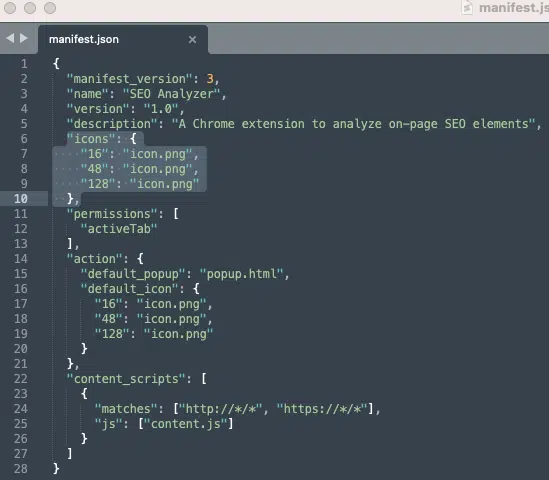
- Manifest.json ファイルを開きます。
- アイコンを参照しているコード行を見つけます。 私の例では、行は 6 ~ 10 と 16 ~ 20 です。

- コードからこれらの行を削除し、ファイルを保存します。
- 次に、ダッシュボードに再度アップロードします。
今度は、ChatGPT エラーがなければ、クリーンで正しい拡張機能を再度テストする準備ができているはずです。
すべてが正しく行われた場合は、次のように表示されるか、またはこれによく似たものが表示されます。

独自の SEO Chrome 拡張機能の作成を開始する
何度も失敗すると、特にコードの書き方がわからない場合は、かなりイライラすることになります。 私はそこに行ったことがあるので知っています。
また、AI には、必要なものを適切に記述するための特別なルールがないことにも注意してください。 必要に応じて機能させるには、プロンプトを数回更新する必要がある場合があります。
エラーを軽減し、修正するためにできることは次のとおりです。
- エラーをコピーして ChatGPT に直接貼り付け、修正を依頼します。 通常、このツールは、コードの何が問題なのかを簡単な言葉で説明するのに非常に優れています。 次に、推奨される改善を実行します。
- コードが長すぎて複雑すぎると思われる場合は、拡張要件の一部を削除してみてください。 小さなことから始めましょう。 ページタイトルを見つけるための拡張機能だけを作成してもよいでしょう。 テストが成功したら、新しい要件を追加して再度テストします。
- ChatGPT が適切な解決策を提供しない場合は、古き良き Google を使用してください。 あなたが解決する前に、多くの人がそれを解決している可能性があります。
この詳細なガイドを読んで、ChatGPT の力を活用し始め、次の SEO 拡張機能を構築する方法を学ぶことができれば幸いです。
この記事で表明された意見はゲスト著者の意見であり、必ずしも Search Engine Land とは限りません。 スタッフの著者はここにリストされています。
