クリーンなウェブサイトのデザイン:シンプルでモダンなブランドを紹介する20のベスト例
公開: 2018-06-23
私たちはミニマリズムの時代に生きています。これは、清潔さと人間工学を最重要視し、最終的にデジタルプラットフォームでのユーザーエクスペリエンスを向上させる歴史の時代です。 デジタルデザインの焦点がクリエーターからコンシューマーに移ると、ユーザーの生活を楽にするまったく新しい芸術的コンセプトが得られます。これは間違いなく、ビジネスにとって最大の喜びです。
一方で、シンプルでクリーンなデザインでブランドの背後にあるアイデアを表現することは困難です。 頭痛を誘発する、ほとんど。 複雑な詳細は省略し、ブランドの骨組みだけを残す必要があります。 しかし、不要な情報を取り除き、代わりに表示することを選択する方法は、まさにお客様がブランドに対して持っている全体像を構築するものです。 結局のところ、Webサイトは、多くの顧客が会社について最初に目にするものです。 多くの場合、それは、この会社を購入するか、他の場所に事業を持ち込むかを決定する唯一の責任でもあります。
会社を正確に紹介するために、強力で美しく直感的なオンラインの目的地を作成するのは、デザイナーと彼らが代表するブランドにかかっています。 次の20のWebサイトは、最も成功しているWebサイトのひとつであり、非常に刺激的なものになるはずです。
2018年の最高のクリーンなウェブサイトのデザイン

1.エバーレーン
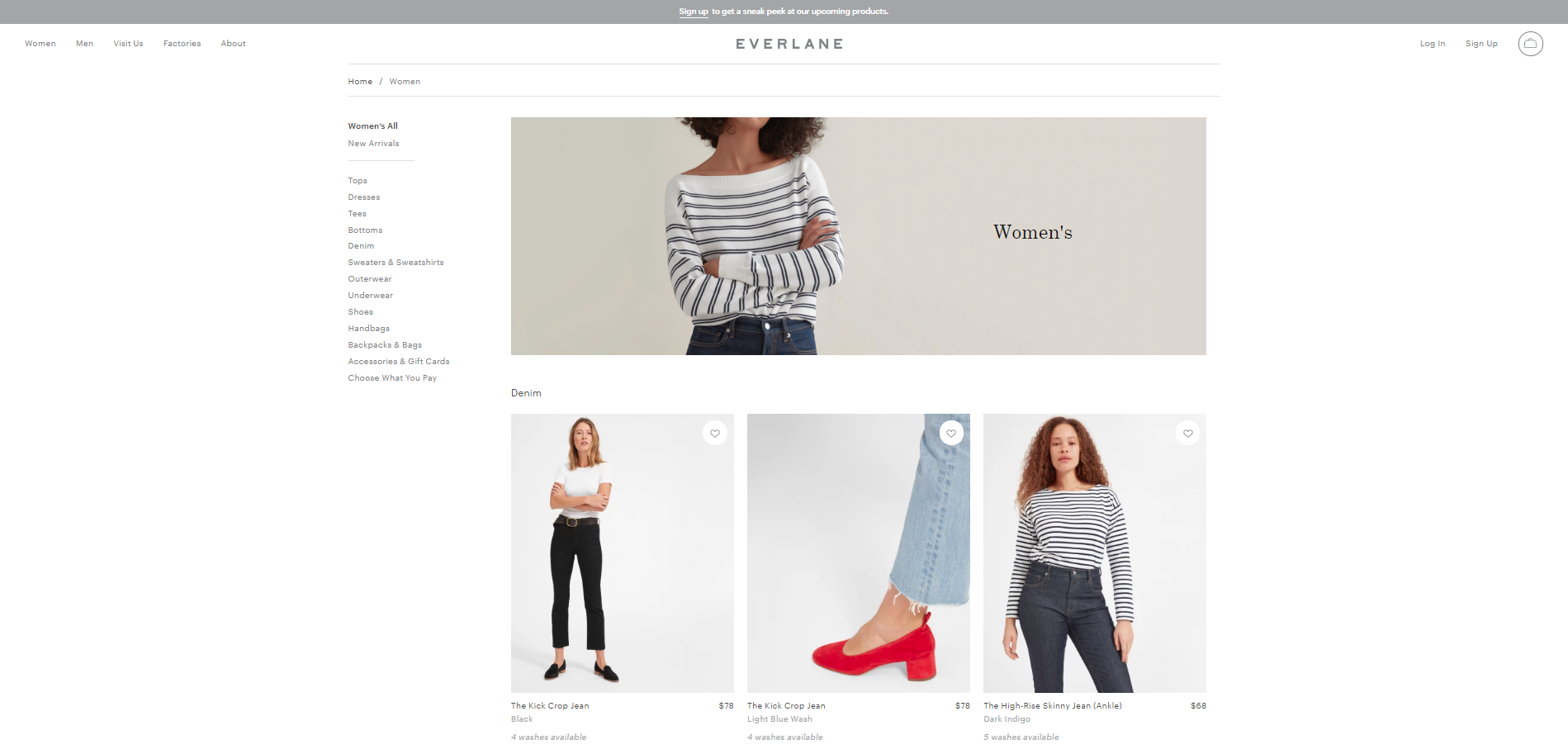
2つのフォントと十分なネガティブスペースを使用して、ペーパーホワイトのWebサイトをエレガントで洗練された外観にできるとしたらどうでしょうか。 さて、衣料品小売店のエバーレーンはなんとかそれをやってのけました。 バランスの取れたすっきりとしたデザインは、多くの特殊効果を使用せずに、潜在的な顧客にeコマースサイトを探索するように促します。
白いネガティブスペースは、灰色のテキストと調和のとれた写真の2つの色合いによって補完されます。 Webサイトのコピーは、GeorgiaフォントファミリーのセリフとHelveticaに似たサンセリフの2つのフォントの組み合わせで表示されます。 ウェブサイト上のすべてが非常に構造化されています。 余白は豊富ですが、訪問者はエバーレーンが提供する製品に集中することができ、最終的にはeコマースショッピング体験をより価値のあるものにします。

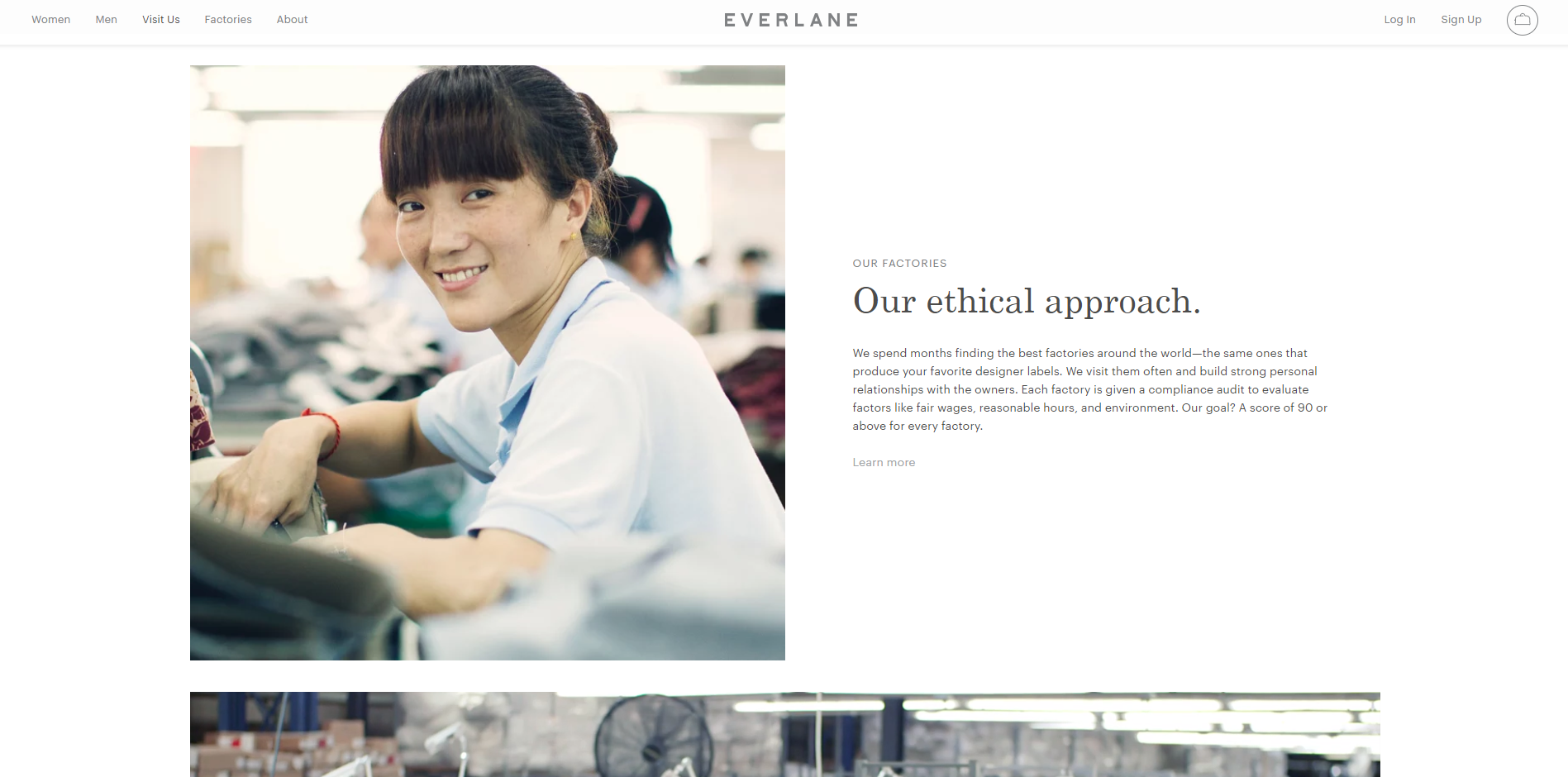
スタイリッシュなeコマースデザインのアイデアを探している場合、特に洗練されたAboutページのインスピレーションが必要な場合は、このWebサイトを参照することを強くお勧めします。 Everlaneの機能は、自動再生される高解像度のビデオ、大きくて読みやすいフォント、およびユーザーが簡単に理解できるシンプルなナラティブです。

2.ユーロベット
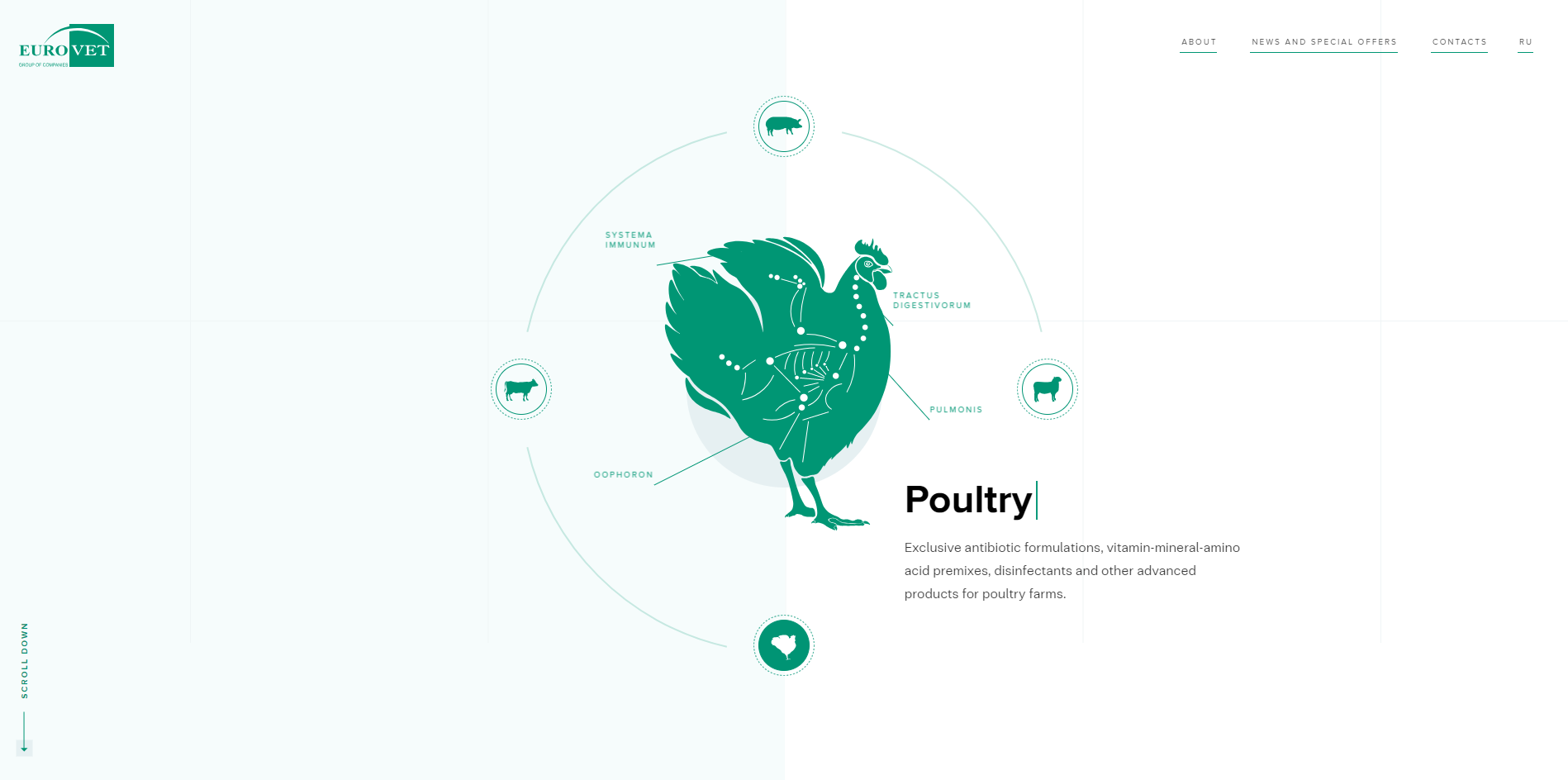
この素晴らしいウェブサイトのデザインはとてもユニークなので、私たちは単にそれについてもう一度話さなければなりませんでした。 この獣医技術とサプリメントの巨人は、彼らの業界とサービスを微妙に反映している彼らのデザイン全体にハイテクテーマを取り入れました。 臨床的で権威のあるムードを設定するために、ネガティブスペースと明るい緑の色合いのはっきりとした背景(色の心理学によると健康と自然を表す)がウェブサイト全体に浸透しています。
トレンドと洞察のセクションで、色彩心理学が消費者の行動に直接影響を与える方法を学びましょう!
見事なインタラクティブなイラストは、最初から訪問者を引き付けながら、会社のブランドと専門分野を明確にします。 一方、2つのサンセリフフォントには、ウェブサイトのデザイン全体のコピーが含まれています。 ページを横切る細い線とかすかな境界グリッドは、間違いなくWebサイトの特徴的な手がかりです。
このモダンなデザインは、Eurovetの精巧で革新的でありながら、シンプルでクリーンなデザインを通じて、情報に基づいた感情的な反応を引き出します。 どんな訪問者にも、ブランドを会社が開発する最先端のテクノロジーと関連付けることは確実です。

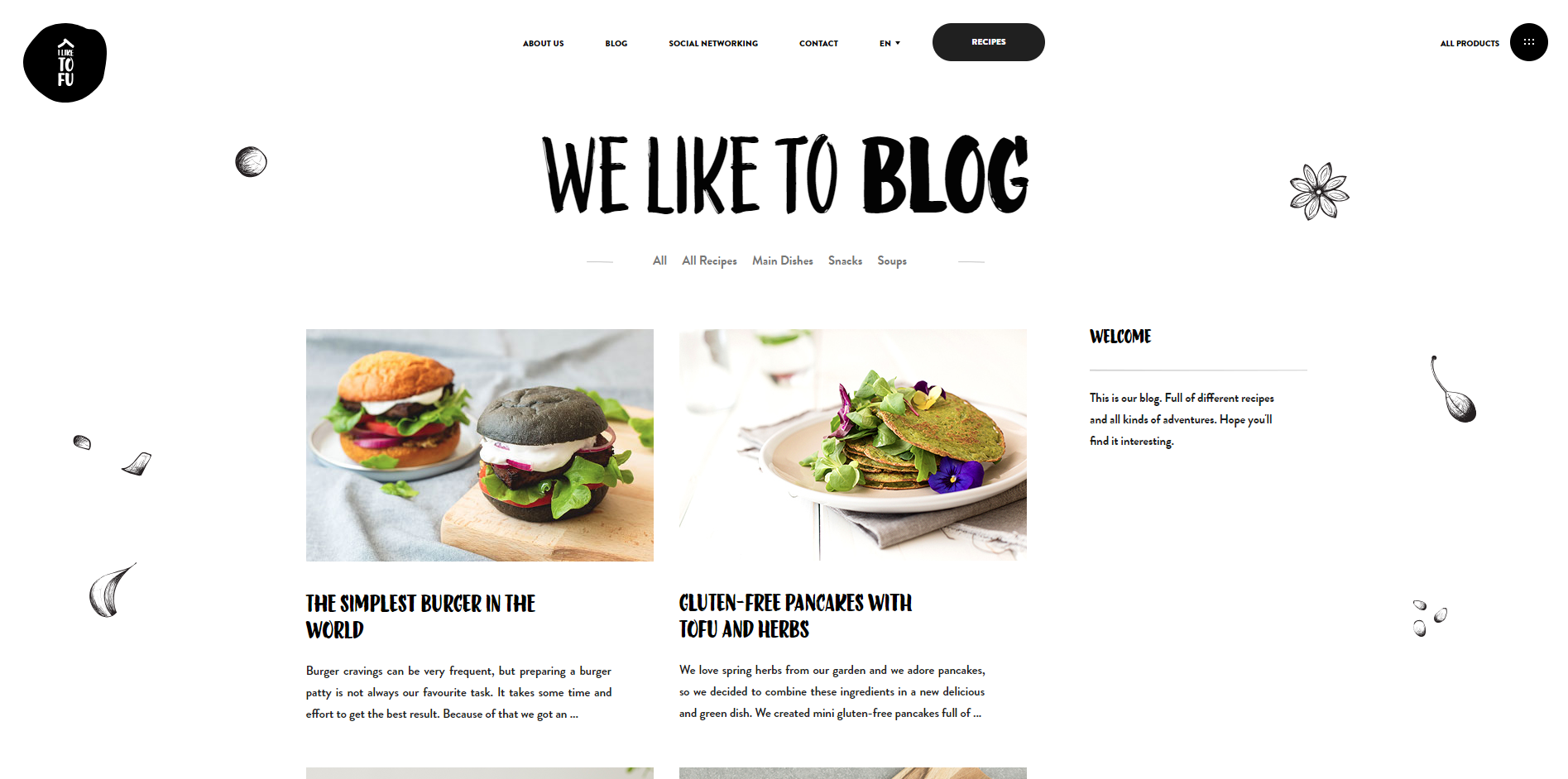
3.豆腐が好き
I Like Tofuはスロベニアの若いブランドで、「クリーン」という用語を再定義する魅力的で魅力的なウェブサイトを持っています。 デザインの骨はシンプルで直感的です。 しかし、ウェブサイトはまた、訪問者の気を散らすことなく個性を追加する楽しい色と手描きのイラストの配列で構成されています。 同社が提供するさまざまな豆腐の味を表すために多くの異なる色が使用されていますが、デザインは一貫しています。 したがって、強力なブランドアイデンティティがウェブサイト全体に構築されます。
ウェブサイトは、かなりまだ最小限の効果も不足していません。 視差スクロールとホバー効果は、全体的なユーザーエクスペリエンスに素晴らしいタッチを追加します。 それでも、サイトのナビゲートは雑然としたり複雑になったりすることはありません。 ウェブサイトから判断すると、訪問者はI LikeTofuが親しみやすく楽しいブランドであると判断できます。 !

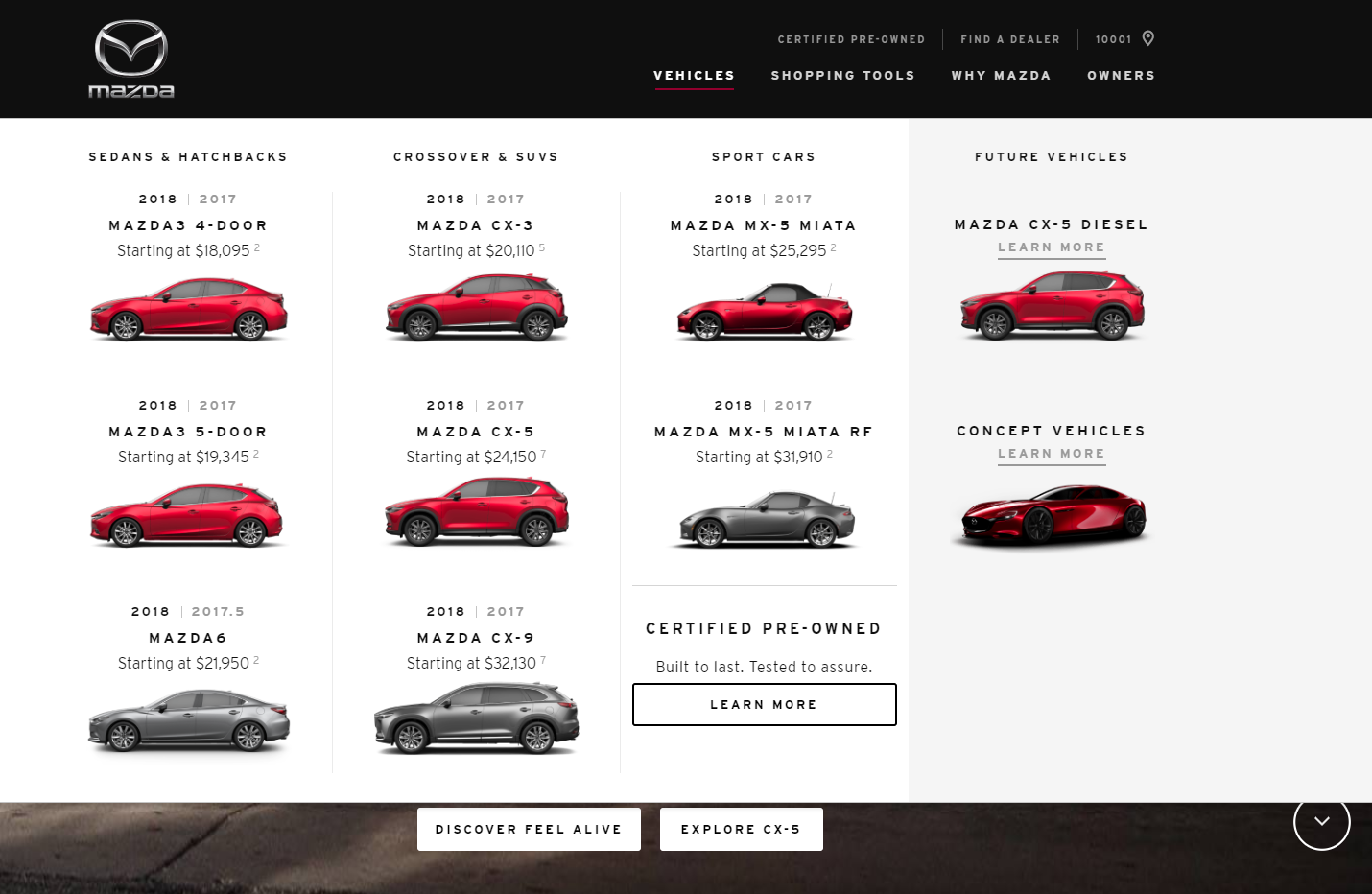
4.マツダ
自動車産業は常に美しくエレガントなデザインで溢れています。 しかし、特にマツダのサイトは息を呑んだ。
写真は多いですが、マツダのウェブサイトは洗練されていてクリーンなままです。このウェブサイトに含まれるサブページの大規模なリストでさえ、賢く取り組んでいます。 すべてのページがナビゲーションバーに表示されるわけではありませんが、ほとんどのページには、サイト全体の直感的なナビゲーションパスを介してアクセスします。 それでも、従来のメニューに含まれる多くのページはよく整理されており、簡単にふるいにかけることができます。
このオンラインプレゼンテーションでは、日本の精神と製品への深い献身が強く感じられます。 マツダはさらに、ウェブサイト全体で1つのサンセリフ書体を使用して強力なブランドアイデンティティを奨励しています。

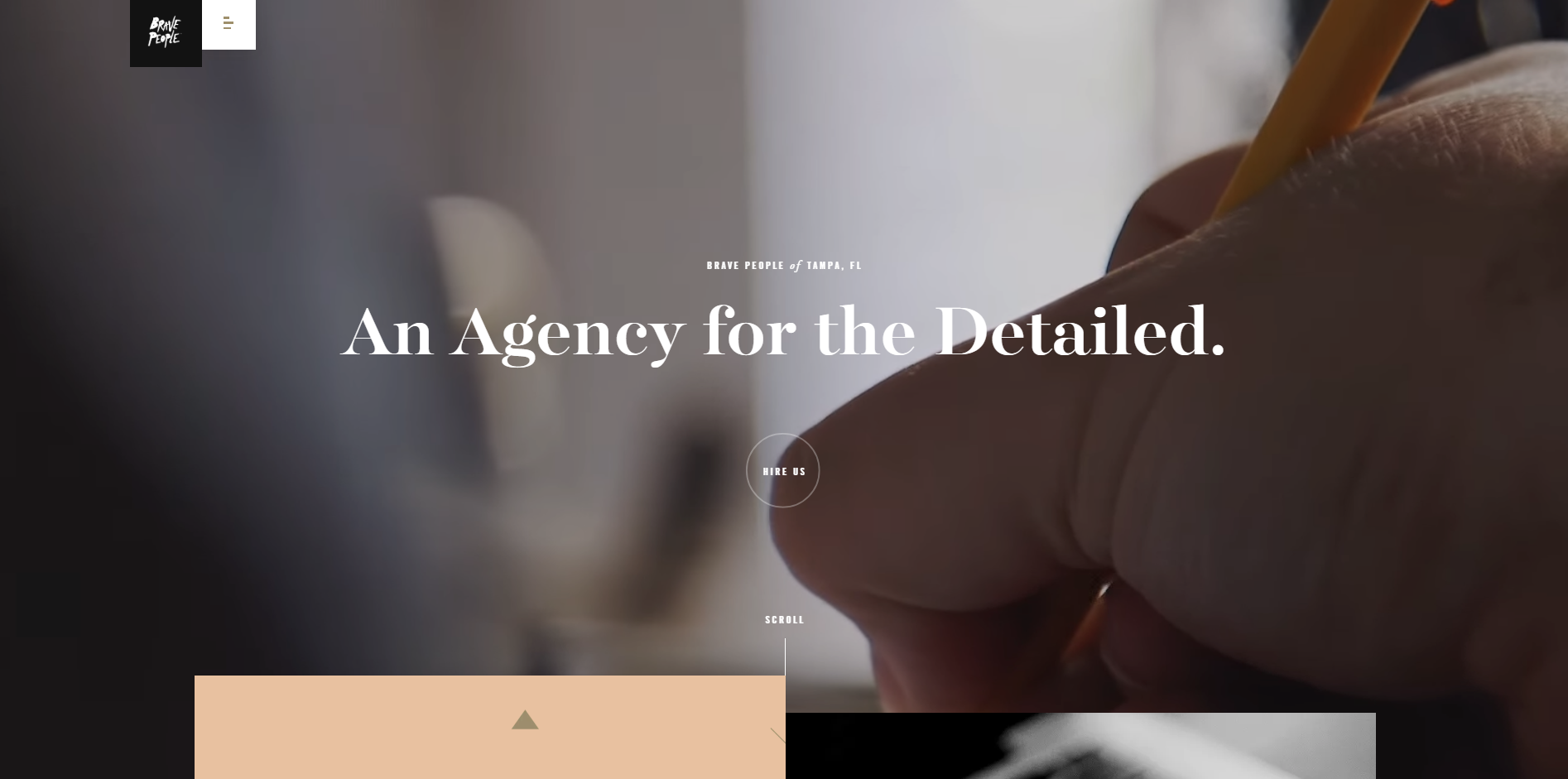
5.勇敢な人々
ブレイブピープルは、若くて情熱的な広告スペシャリストとクリエイティブな魂で構成され、クリーンでさわやかなウェブサイトを備えたデジタルマーケティングエージェンシーです。
大胆な発言、写真、ビデオはプロのトーンを設定します。 このサイトはまた、視差スクロールなど、いくつかの派手なインタラクティブグラフィックを使用して、特に彼らの戦略に専念しているページで、彼らの個性を誇示しています。 従来のナビゲーションバーが表示されませんか? 考える:シンプルさ。 実際には、左上隅にナビゲーションがあります。これは、目が自動的にページの読み取りを開始する場所です。
全体として、デザイン要素の定期的な使用とすっきりとしたレイアウトが連携して、Webサイト全体で強力な調和を生み出しています。

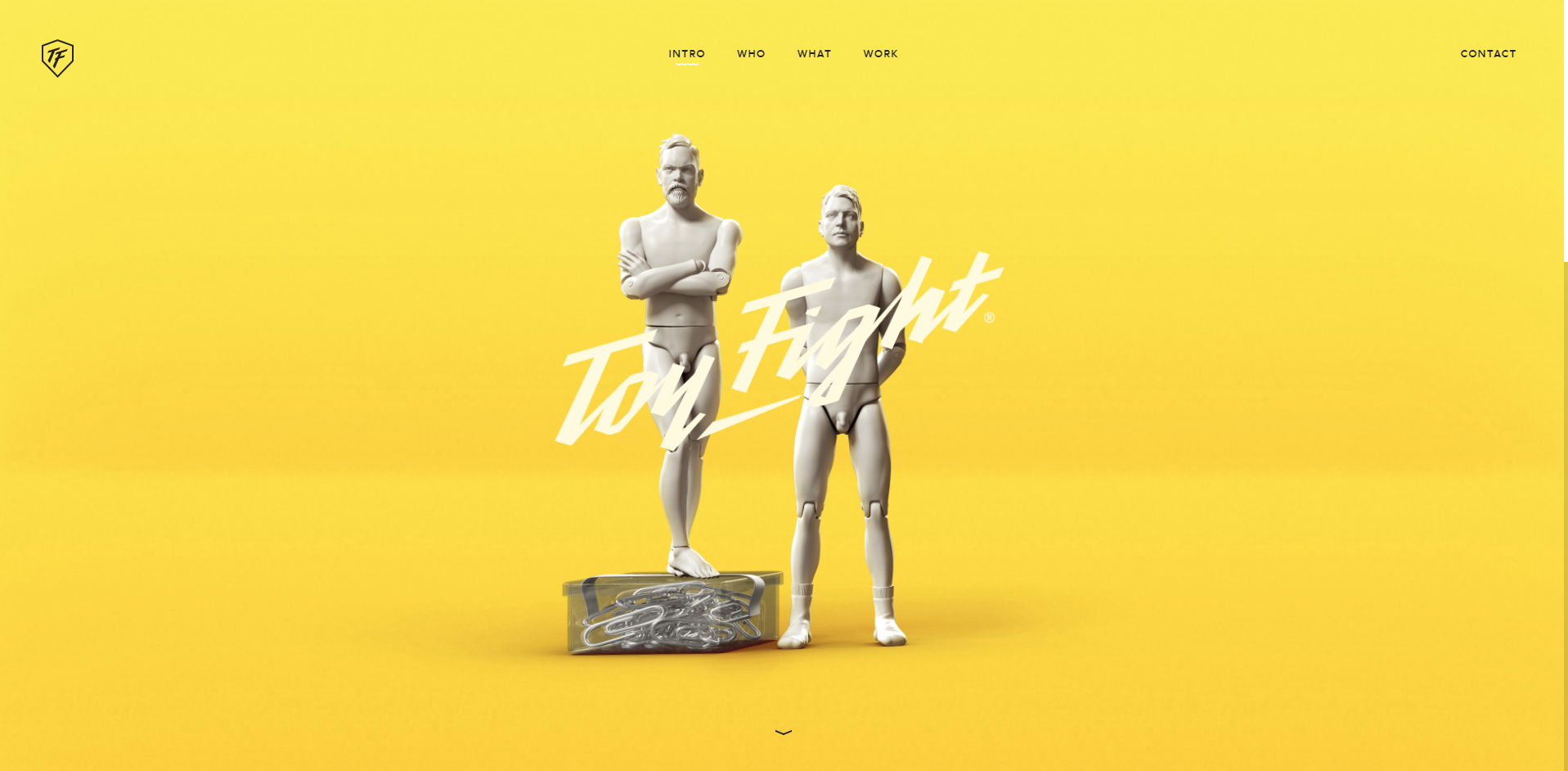
6. ToyFight
ToyFightは、楽しいWebサイトデザインを備えた独特のクリエイティブエージェンシーです。 サイト全体で、共通のテーマが守られています。それぞれがToyFightの2つの創造的な魂の1つのモデルである、2つのプラスチック製の人形が一緒に冒険をします。 おもちゃは灰色のままですが、活気に満ちたカラフルな設定で表示され、ウェブサイトの配色を大胆で遊び心のあるものにします。 さらに、訪問者がページ上でカーソルを動かすと、写真の遠近感が傾斜します。 これにより、Webサイトは非常にインタラクティブに感じられます。 しかし、これらの革新的な効果にもかかわらず、ウェブサイトはクリーンでシンプルな美学を維持しています。
ウェブサイト全体で、構図は2つの対角線方向の間でシフトします。 これは、代理店が以前のプロジェクトを紹介している作業ページで最もよく示されています。 ウェブサイトはスクロールするのが非常に興味深いです、そして単純なスクロール効果はそれを確実にします。

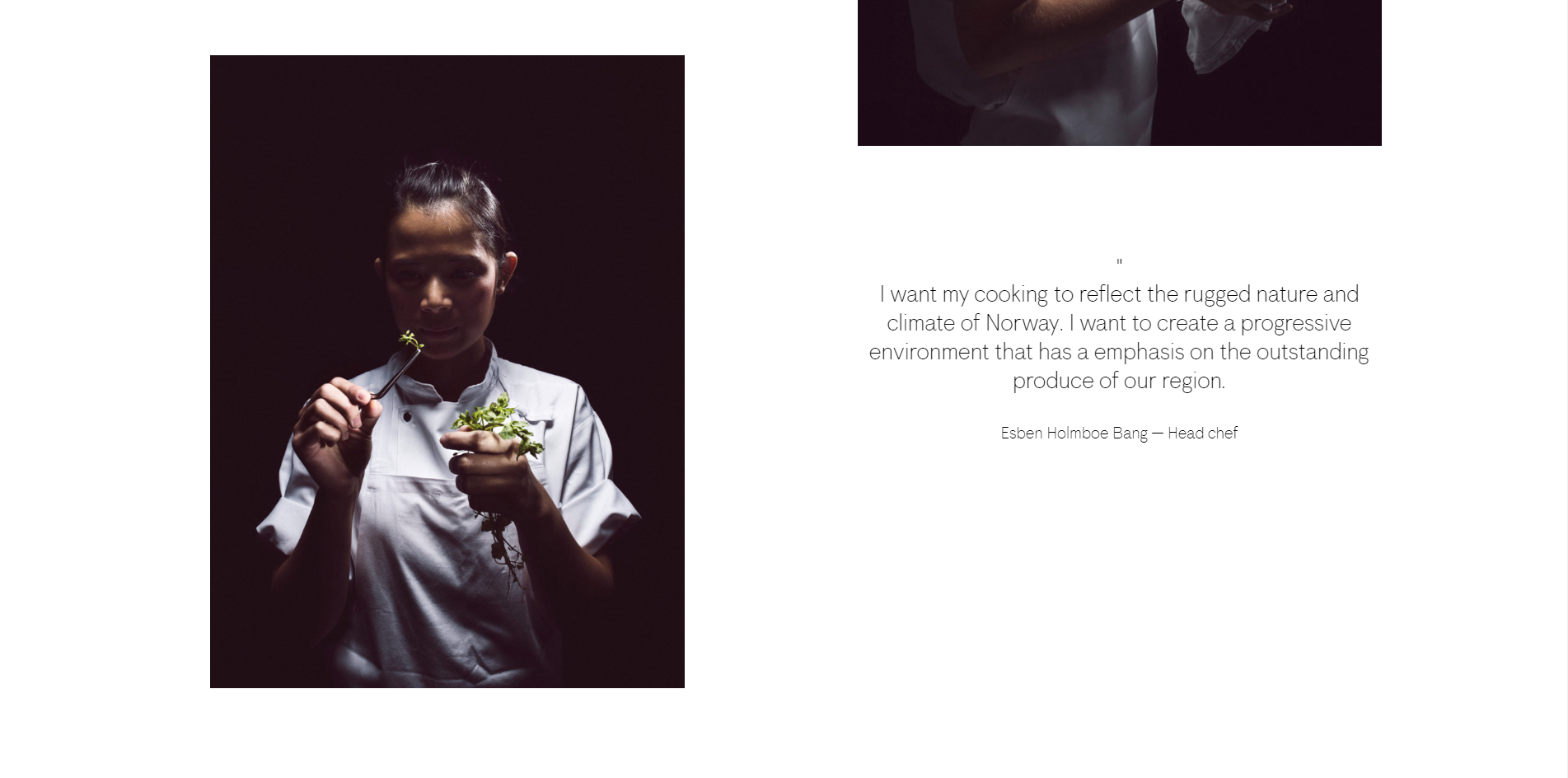
7.マエモ
Maaemoはノルウェーのオスロにあるレストランです。 彼らは世界中に長い場所のチェーンを所有していません。 実際、Maaemoの場所は世界で1つしかありません...そして、そのWebサイトと同じようにユニークです。
この魅力的なウェブサイトは、自然で現代的な味に満ちています。 視差スクロールは、そのモダンな要素の味わい深いブレンドを促進します-白いネガティブスペース、強いロゴ、そして静かなレイアウトと混合された暗くて冷たい色のさわやかなパレット。 しかし、おそらくWebサイトの最も美しい詳細は、グラフィカルな読み込みページ要素です。

8. NTN
NTNは、かなり新しいが非常にスタイリッシュな時計、時計、室内装飾のメーカーです。 ウェブサイトは、すっきりとした光沢のあるデザインを通じて、ブランドの豪華なイメージを正確に伝えています。
ウェブサイトの構築は簡単で、ホバリングカーソルに反応するいくつかの写真だけが影響します。 広く使用され、愛されているフォントファミリであるProxima Novaは、Webサイト全体に適用されています。 このフォントの選択により、コピーが読みやすくなり、絶妙な品質の写真と組み合わせると、非常に印象的です。
この洗練されたシンプルなウェブサイトは、ブランドの優雅さを際立たせ、忘れられない視覚体験を提供します。

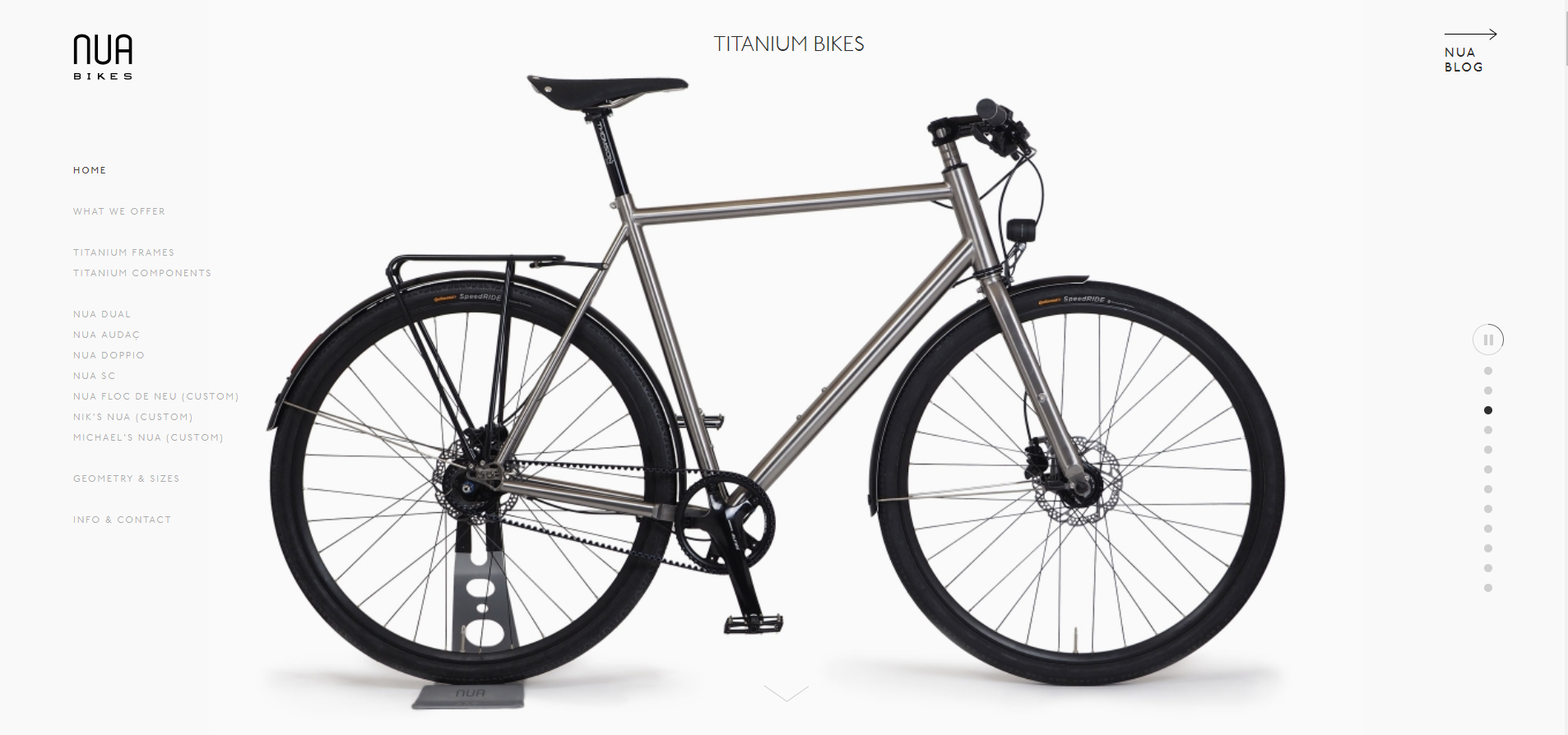
9.ヌアバイク
Nuaは、スペインのバルセロナを拠点とするチタン製自転車のメーカーです。 計画的陳腐化との戦いに深く専念しているこの耐久性のある自転車のメーカーは、忘れられないウェブサイトも持っています。
このゴージャスなWebプレゼンテーションは、必要なものすべてを1つのページに収めることができます。 すべてが1つの長いページでカバーされ、優れたスクロール体験が得られます。 ナビゲーションバーはシンプルでクリーンで、ネガティブスペースでのみ分割されています。これは、このデザインで見事に機能するソリューションです。
受信トレイに直接送信される、より多くの設計のヒントとコツを入手してください。 DesignRush Daily Doseにサインアップしてください!
Nuaのウェブサイトは3つのグレースケールの色合いを誇示しています。 コンテンツテキストには純粋な黒、小見出しとインジケーターにはライトグレー、ネガティブスペースには白雪姫があります。 ただし、配色の一意のアイデンティティは、強調表示されたテキストの色でのみ表示されます。 ペルーと名付けられたこのかなり茶色の色合いは、計画を完成させ、伝統的で素朴な木工品を彷彿とさせるカラーパレットを作成するためにそれを切り上げます。

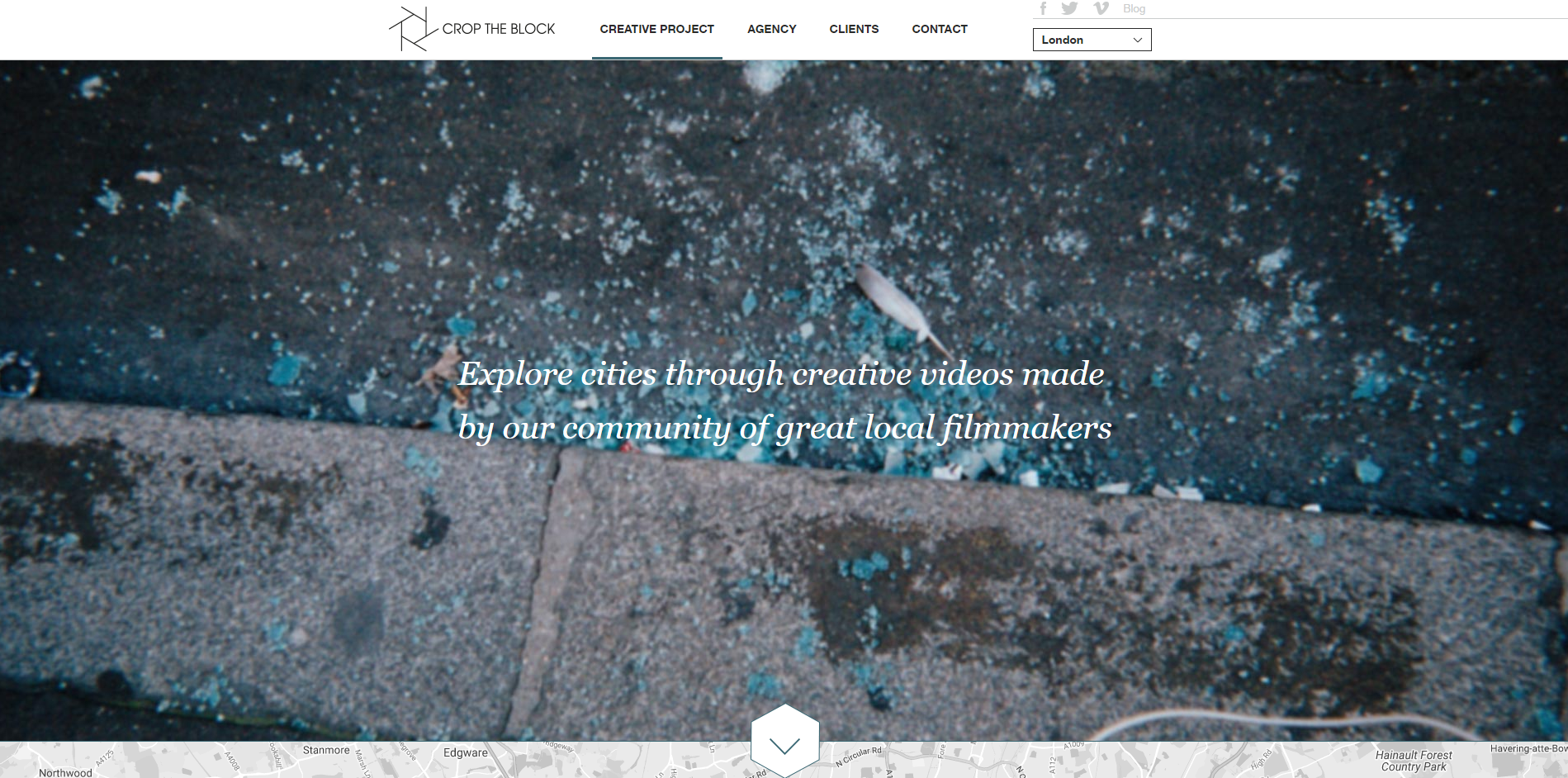
10.ブロックを切り取る
Crop the Blockは、世界中に拠点を置く映画製作者のコミュニティです。 彼らは、クライアントのために都市環境に基づいた現代的なビデオキャンペーンを作成することと、地元の映画製作者によって作成されたさまざまな都市のクリエイティブなビデオプレゼンテーションの大規模な基盤を作成することの両方を目指しています。 Crop the Blockは、AirbnbやJägermeisterなどのブランド向けのビデオ素材を作成しました。
しかし、彼らが作るビデオ素材だけでなく、本物と創造性で輝いています。 彼らのウェブサイトは美しいオンラインプレゼンテーションであり、特にランディングページでは、高品質のビデオ素材とゴージャスなタイポグラフィを組み合わせています。 サイトのさまざまなページで一貫性を保ちながら、レイアウトはサイトの機能に合わせて適切に調整されています。豊富な作品の整然とした展示とダイナミックなビデオ再生です。
Crop the Blockの趣味の良いウェブサイトは、シンプルで使いやすいまま、インタラクティブで興味深いものであり、その背後にあるコミュニティのアートスタイルを示しています。

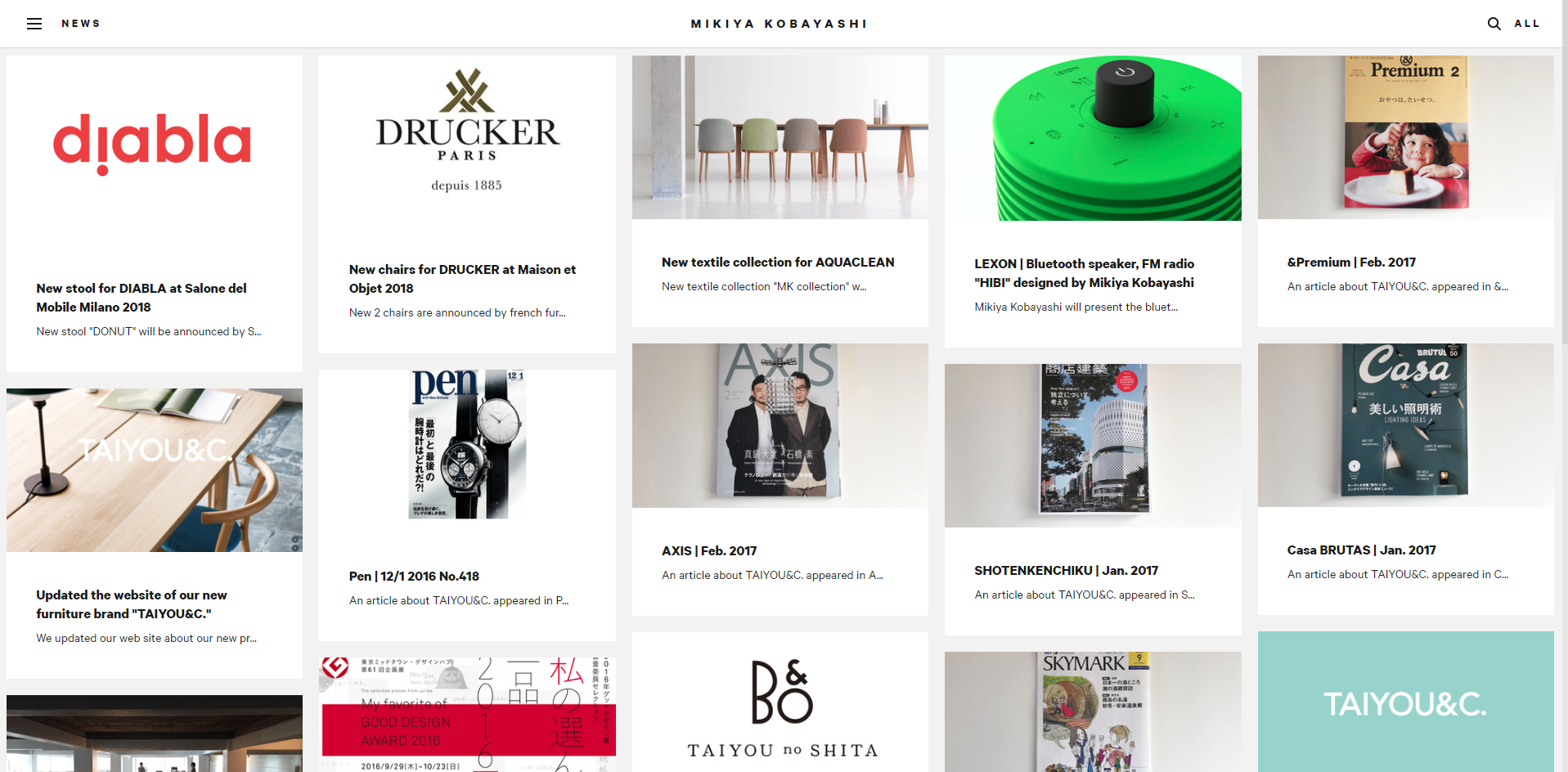
11.小林幹也
東京を拠点に活動する家具デザイナー、小林幹也。 彼は2006年に独自のスタジオを設立しました。その結果、彼は多くの有名なブランドやデザイナーと協力し、長年にわたって多くの独創的で洗練された家具デザインを作成しました。
しかし、彼の家具のデザインは彼のキャリアの唯一の洗練された側面ではありません-彼が彼のウェブサイトを通して彼自身を提示する方法も非常におしゃれです。
プレーンなウェブサイトのレイアウトは追いかけます。 訪問者が最初にページを開いた瞬間から、その目的は明確です。 小林さんのさまざまなデザインがすっきりとしたグリッドビューで展示されています。 Calibreと呼ばれるサンセリフフォントは、Webサイト全体のすべてのラテンアルファベット文字に使用されます。 日本語で書かれたコピーには、MicrosoftのネイティブフォントMeiryoが使用されています。 これらは互いに美しくスタイリッシュなコントラストを生み出し、このウェブサイトに調和のとれたリズムを与えます。


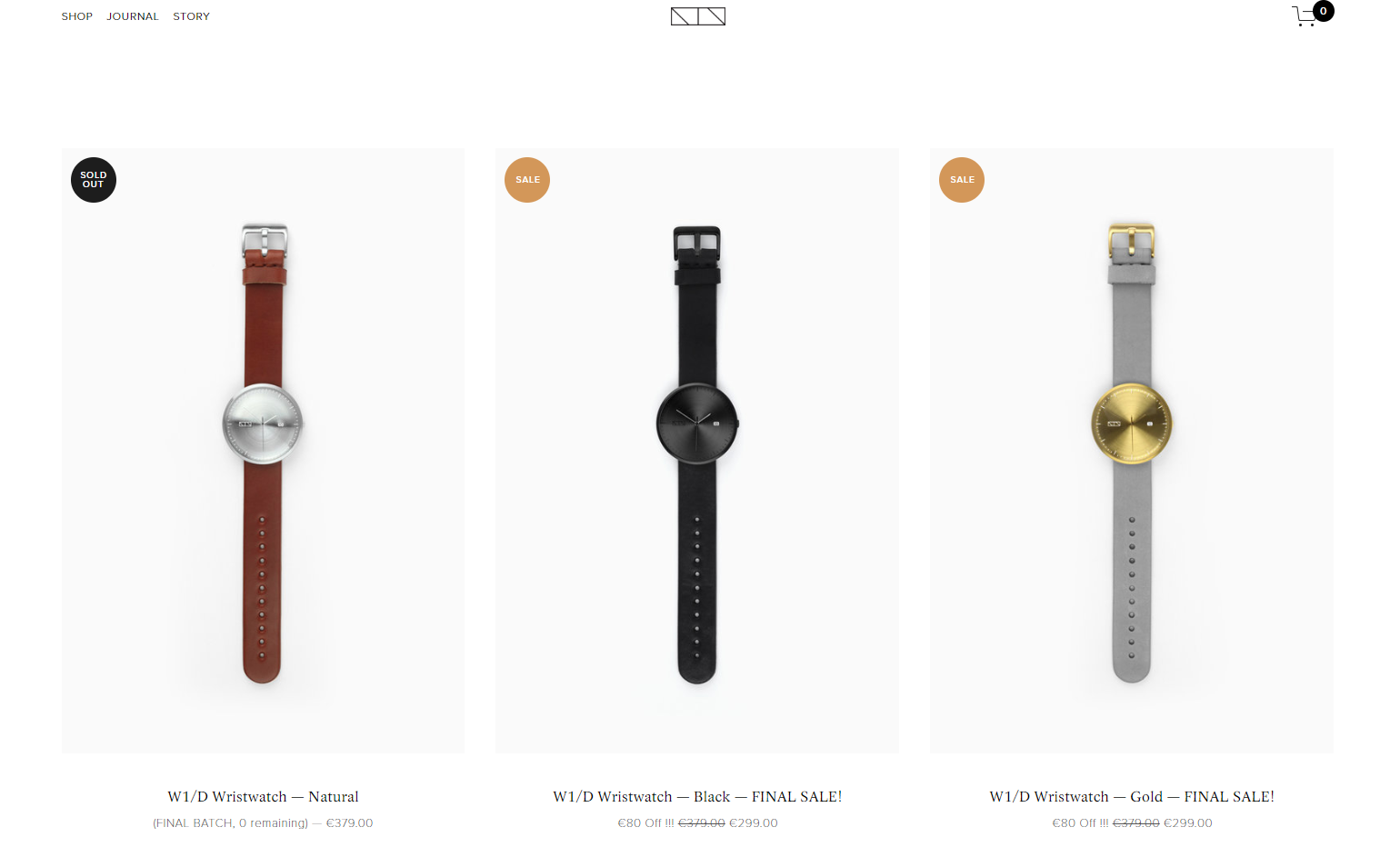
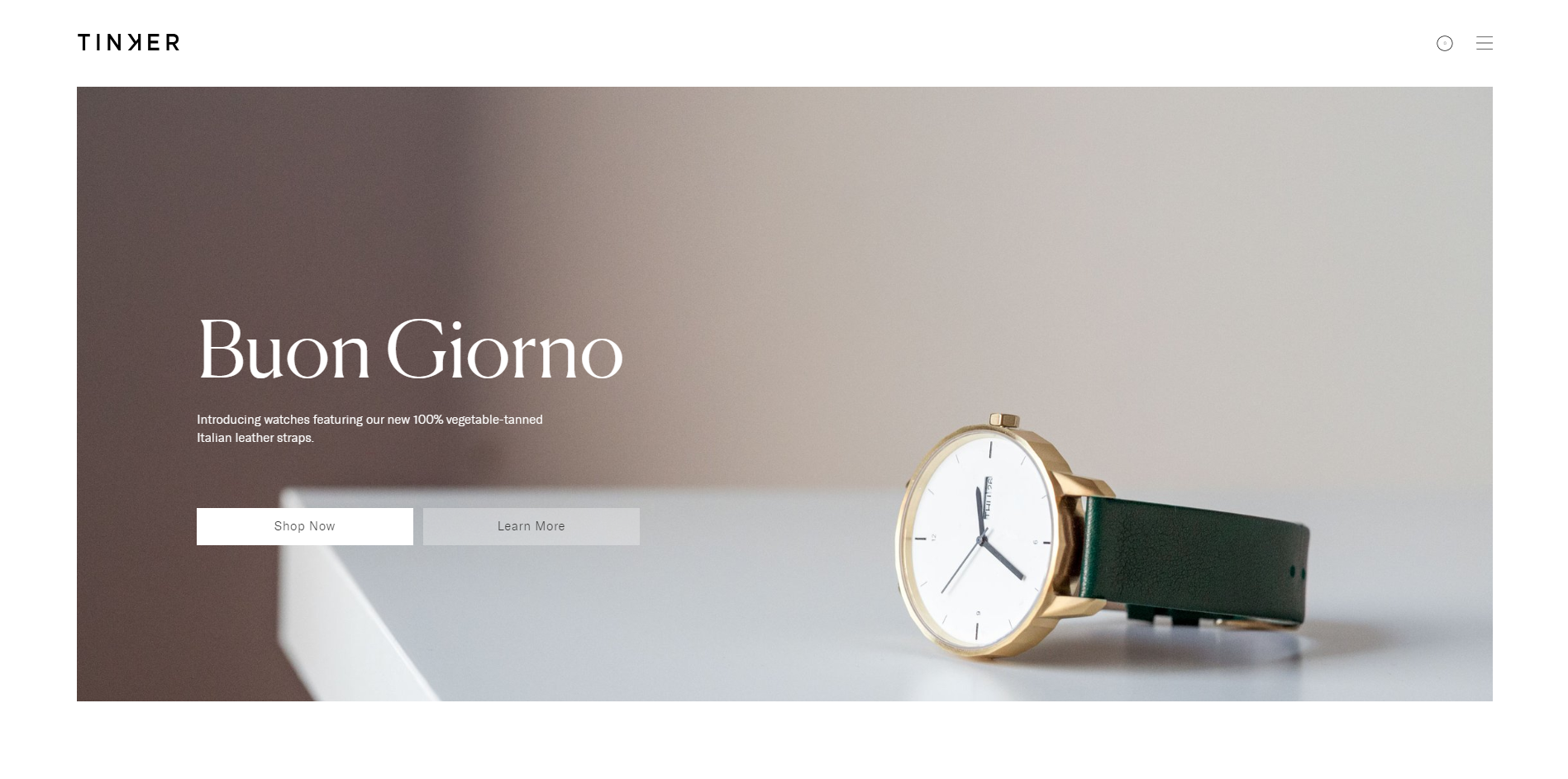
12.いじくり回す
時計のデザインは、ティンカーが生み出した時代を超越した純粋な美的要素だけではありません。 シンプルで美しい腕時計のこのメーカーは、自社のWebサイトにブランドのアイデンティティを反映させることに投資し、成功しました。
ネガティブスペースに白い別のウェブサイト、ティンカーのサイトはまだ他のサイトと区別できます。 さまざまなコンテンツの列番号は、Tinkerがサイト全体に独自のダイナミックを作成するために適用する興味深い要素です。 これは彼らのAboutページで特に素晴らしいです。
ウェブサイトのショップは、それ自体がかなり並外れた視覚体験です。 この店は、検索結果をいじくり回すために使用される本能的なツールとともに、アイテムの柔らかな秩序が特徴です。 このエレガントなウェブサイトは、完全な説明を理解する必要のないオンラインプレゼンテーションの完璧な例です。

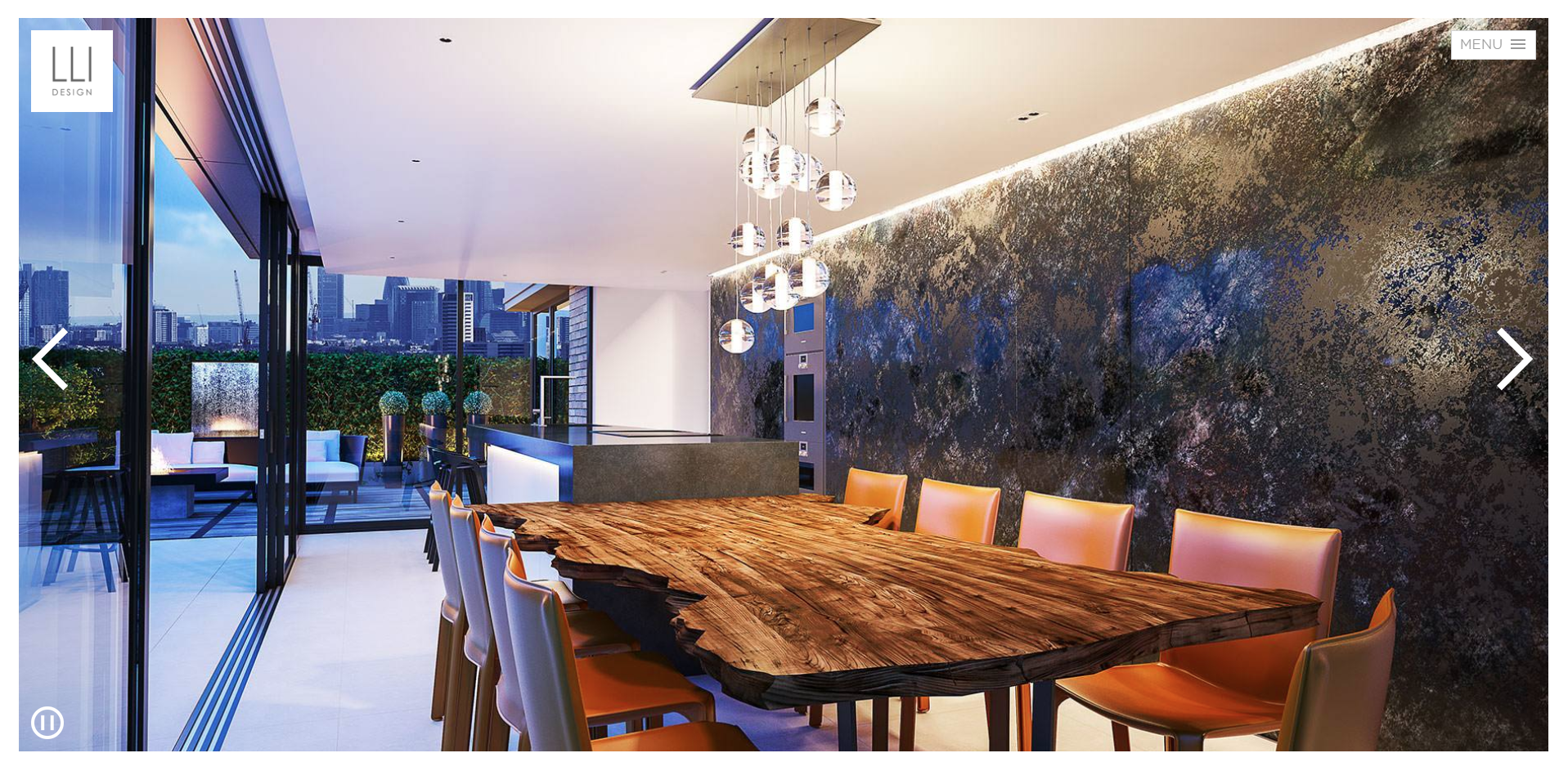
13.LLIデザイン
この単一ページのデザインは、LLIインテリアデザインスタジオとそのワークフローに関する説明と詳細のページを保持するのに十分な大きさです。 一見単なるスライドショーのように見えるかもしれませんが、数回クリックするだけで、このスタジオが実践するインテリアデザインプロセスの各ステップを網羅する徹底的なストーリーに引き込まれます。
これは、インタラクティブで動的なナビゲーションバーのスマートアプリケーションによって実現されます。 正当化されたテキストに完璧なサンセリフフォントを内臓的に実装し、スタジオのロゴをゴージャスに配置することで、デザイン全体をユニークな体験に仕上げます。
このウェブサイトには、素晴らしくするために必要なすべての要素が含まれており、1つだけではありません。これにより、美しく、純粋で、洗練されたものになります。

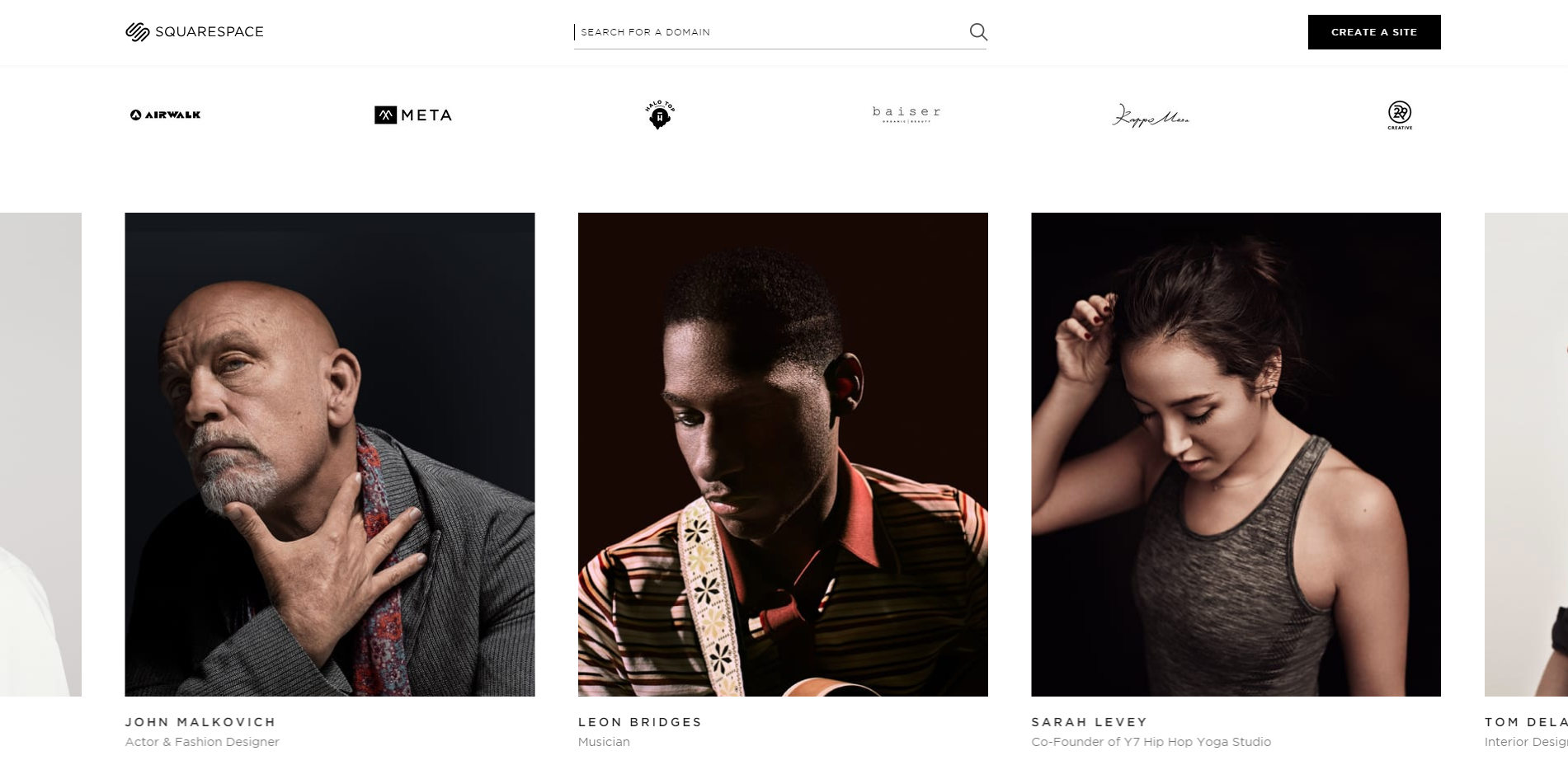
14.Squarespace
Squarespaceは、高く評価されているWebサイトホスティングおよびデザインサービスとして広く知られています。 しかし、私たちは彼ら自身のウェブサイトのデザインも評価に値すると思います。 実際、このウェブサイトは信じられないほど成功しています。 それを際立たせる興味深い特徴–ナビゲーションバーがまったくありません。 代わりに、検索バーの横に、行動を促すための大きなボタンがあります。 どちらも、訪問者自身のWebサイトを作成する上で重要な機能を果たします。
Squarespace Webサイトでは、Webサイトのさまざまな部分で白と黒のネガティブスペースが交互に表示されます。 それでも、これらのページはシームレスに相互接続できます。 ウェブサイトのフロントページは、さまざまな色相と彩度の間で変化し、多様性のムードを設定し、会社が顧客に提供する多くの可能性を紹介しています。
この責任ある、すっきりとしたウェブサイトのデザインは、会社のサービスの絶対にゴージャスなデモンストレーションです。

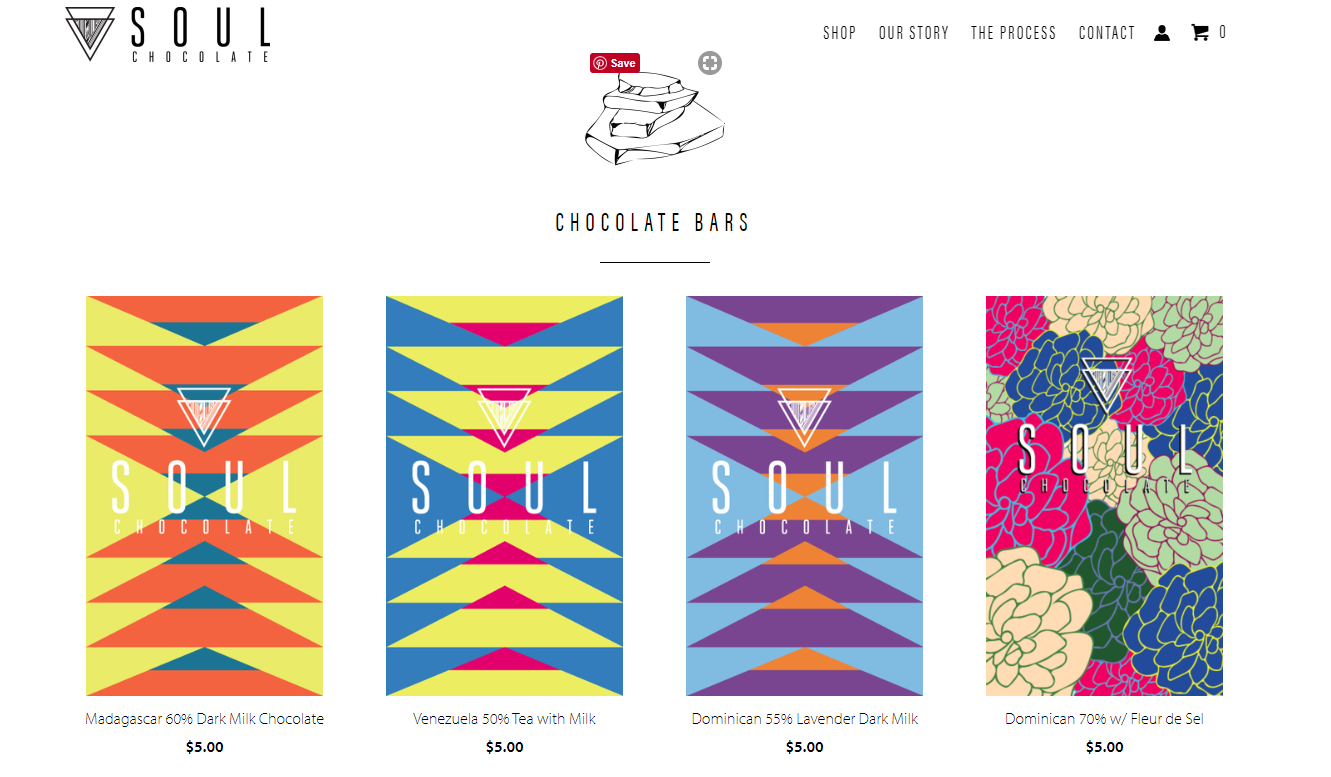
15.ソウルチョコレート
このまばゆいばかりのウェブサイトはカナダから来ました。そこでは、カカオ豆に情熱を持っているカップルが彼らの製品、つまり魂のあるチョコレートバーを作ります。 この小さなブランドは、クリーンな慣行、純粋なカカオ豆、ゴージャスなパッケージデザイン、素晴らしいウェブサイトのデザインを誇りに思うことができます。
連絡先情報とは別に、このブランドの個性と魂が単一のWebページに表示されます。 途切れることのない流れには、オンライン注文オプションを備えた製品のカタログ、会社の構想の美しい物語、豪華な製造プロセスの写真の選択が含まれています。 2つの現代的なサンセリフフォント、凝縮されたAcuminと軽い無数のフォントの組み合わせは、ページのコピーを微妙でありながらインパクトのあるものにします。 細い線画とともに、繊細で上品なバランスを演出します。

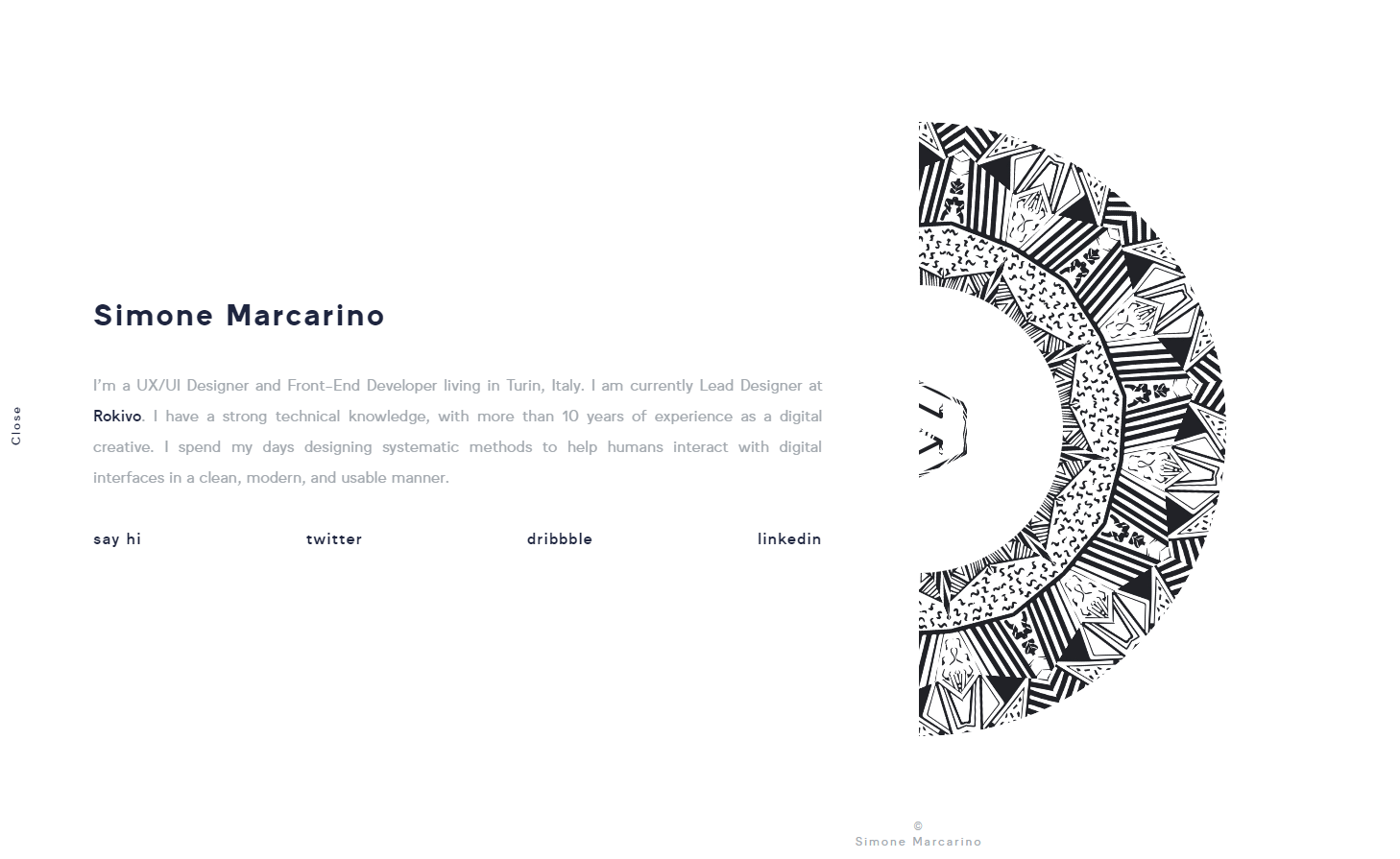
16.シモーネ・マルカリノ
このシンプルな1ページのWebサイトは、魅力的なUXエクスペリエンスです。その主題(そしておそらくデザイナー)を考えると、SimoneMarcarinoはイタリアのUX / UIデザイナーでありフロントエンド開発者でもあります。
このページはシンプルです–インタラクティブなアニメーション、ソーシャルメディアリンク付きの短い略歴、短いテキスト。 それらのアイテムは、リストされたときはかなり印象的ではありませんが、組み合わせると並外れたデザインになります。 小さな要素は、その大胆なシンプルさでユーザーを魅了するギャップのある空白によって中断されます。
万華鏡の効果に基づくアニメーションは、ユーザーのマウスを追跡します。 ページ構成の中心となるロゴの下に、「画像を私にドラッグしてください」という1つの指示行が書かれています。 指示に従って、コンピューターの画像で試してみてください。 結果は魅力を超えています。

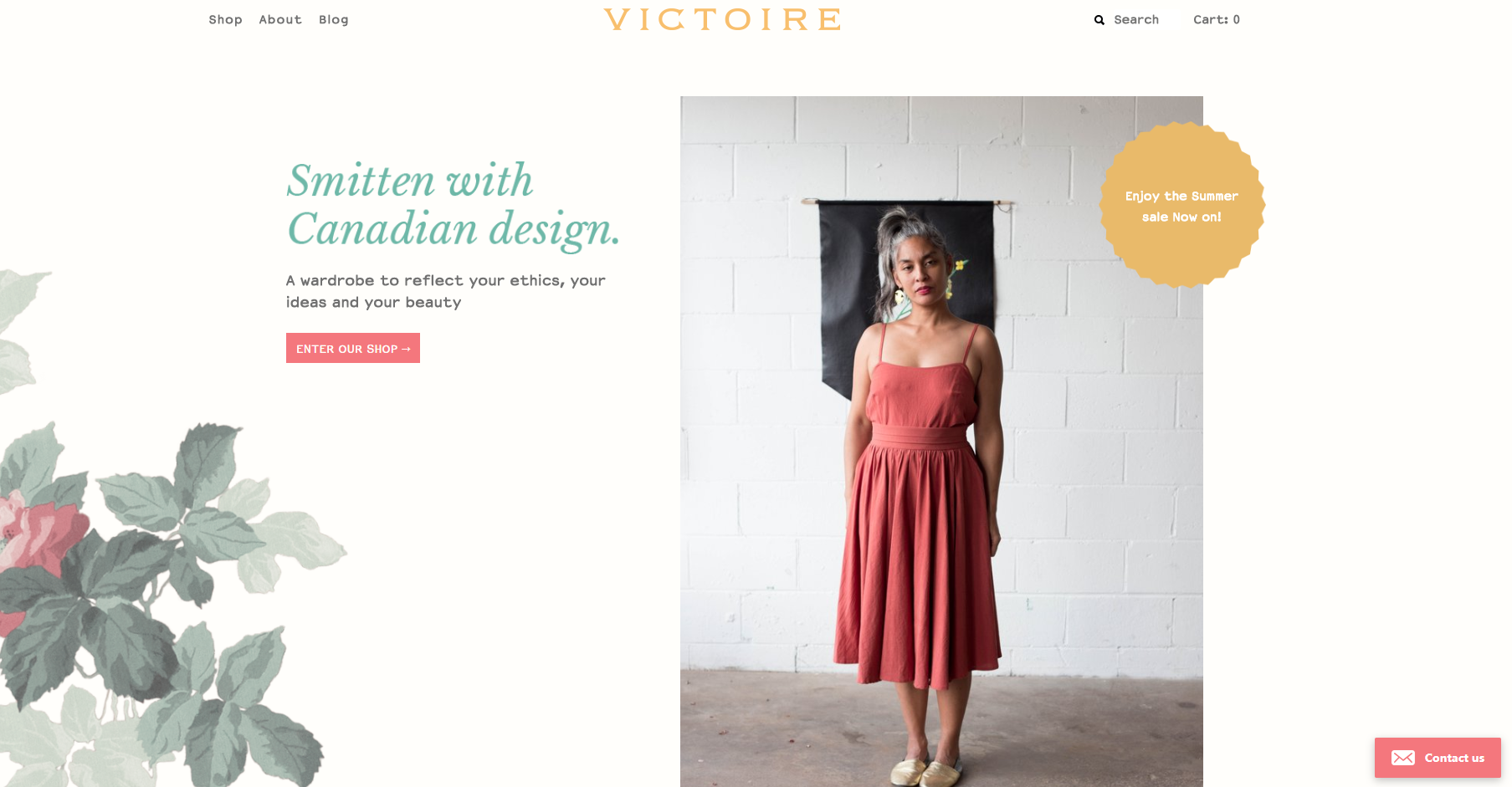
17.ヴィクトワールブティック
Victoireは、カナダのシンプルで花の咲く婦人服のオンラインストアです。 このかわいらしいeコマースサイトは、さわやかでナビゲートしやすいショッピング体験の中で、両方のかわいい衣服を顧客に提供します。
ウェブサイトの色の選択はゴージャスです。白いネガティブスペースがサイトをすっきりと理解しやすくしている一方で、明るい珊瑚とアクアマリンのアクセントと水彩画の花のイラストがページを個性で満たしています。 一方、ミディアムグレーのタイポグラフィは、消費者に明確に情報を伝えます。 コピー用に選択されたスタイルは、タイプライターのようなCourierに似た気まぐれなフォントです。
サイトの全体的なムードはロマンチックで気まぐれで活気がありますが、ブランドは気を散らす要素なしにこれを実現しています。 代わりに、ユニークなエネルギーは、シンプルなデザインと魅力的な製品写真によって実現されます。

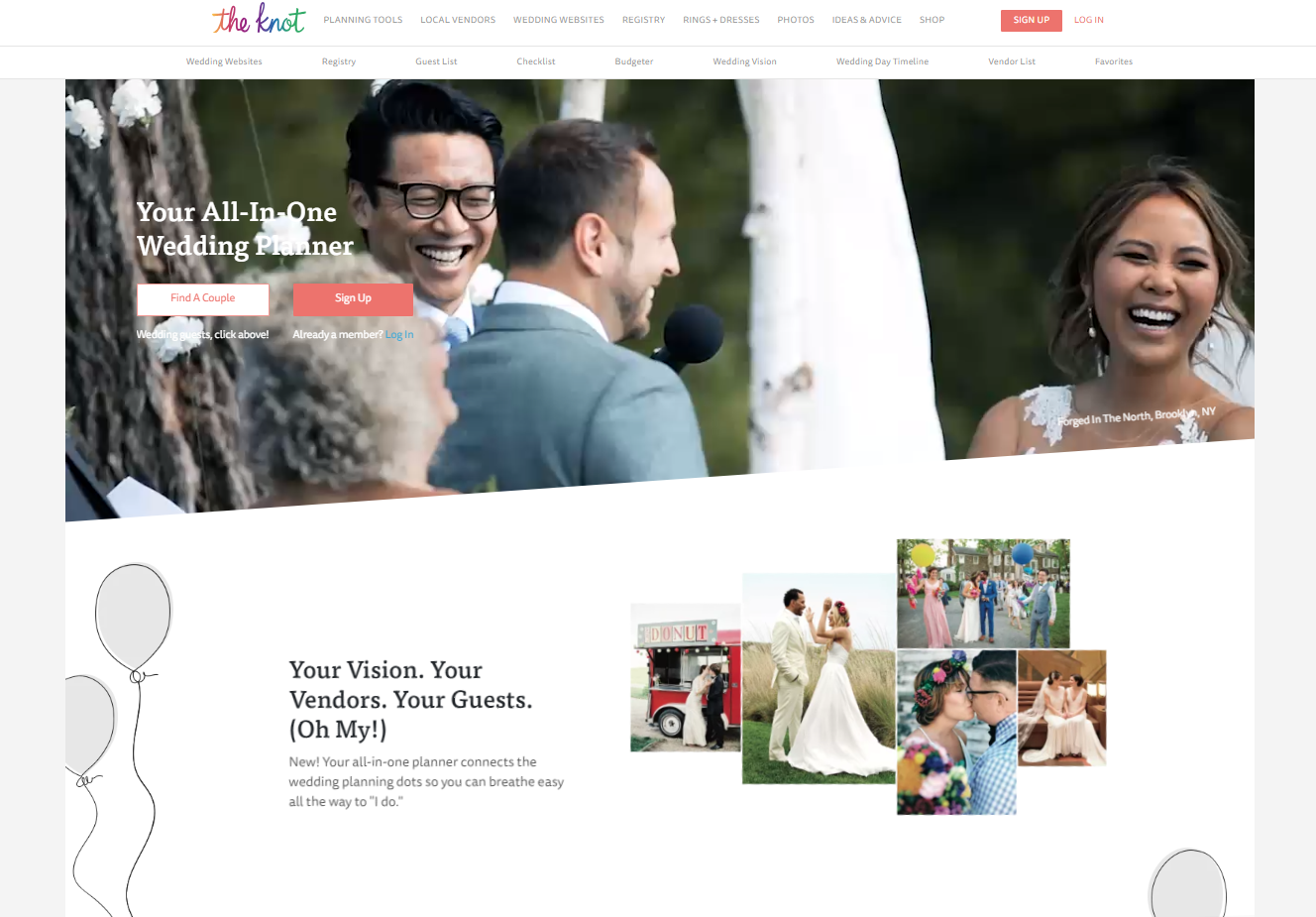
18.結び目
Knotは、このリストで最も包括的なWebサイトです。 結婚式のベンダー、計画のヒント、ギフトのアイデアなどのデータベースには、米国だけでなく世界中の多くの場所で結婚するカップルのためのさまざまなオプションが用意されています。 しかし、一見終わりのない情報のリストにもかかわらず、TheKnotは驚くほどクリーンなインターフェースを維持しています。
ユーザーは、自動再生ビデオとサイトの仕組みに関する簡単なインフォグラフィックを備えた明るく最小限のホームページで歓迎されます。 各製品ページには、シンプルなサムネイル画像と使いやすい機能が備わっています。また、サイトの上部に広がる包括的なメニューにより、オンラインリソースを簡単にナビゲートできます。 ベンダーのページも同様にシンプルで、TheKnotのターゲットオーディエンスが知りたい重要な情報がわかりやすくレイアウトされています。

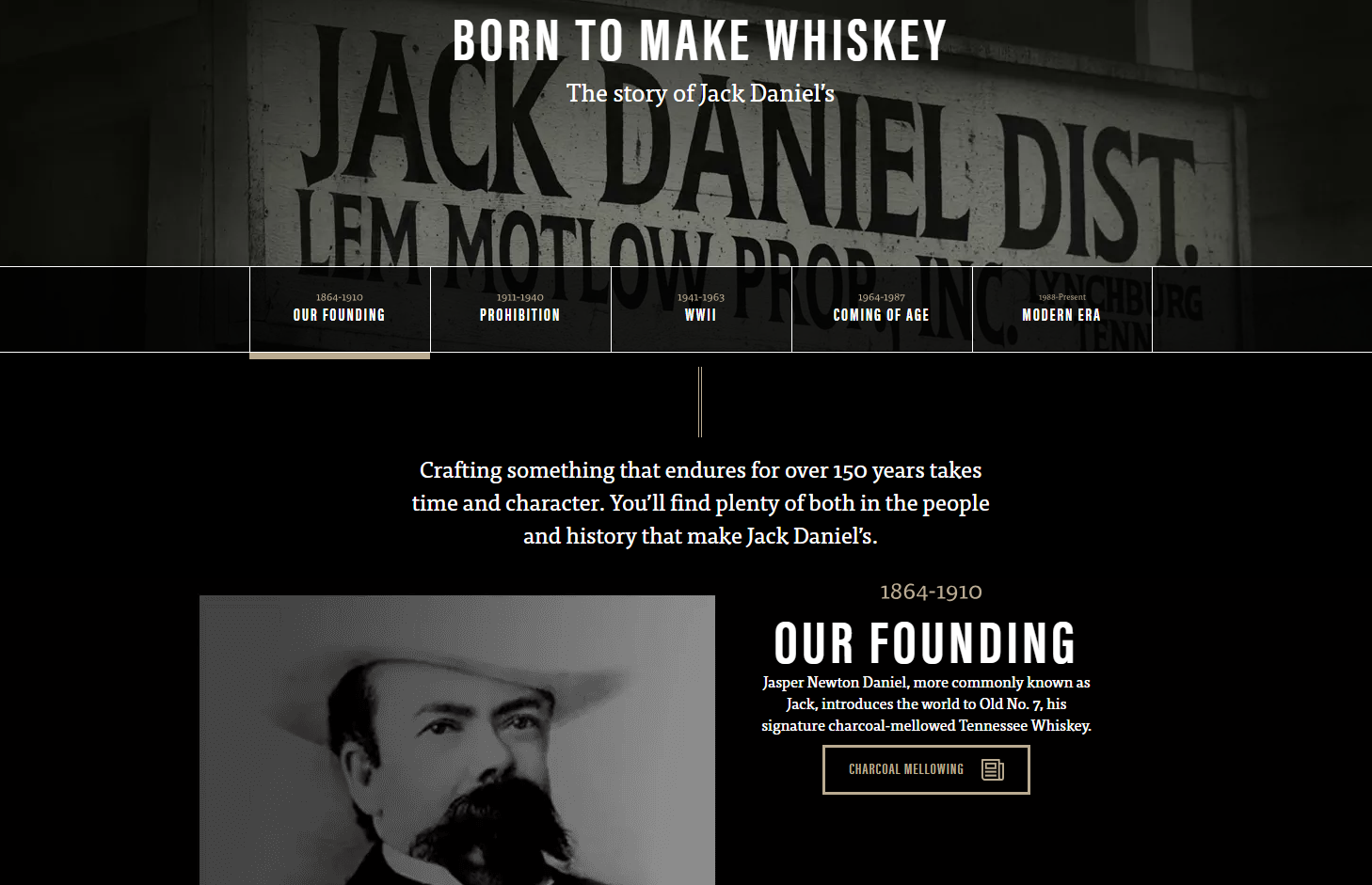
19.ジャックダニエル
この伝説的なブランドは、そのWebサイトを通じてブランド認知度を高める必要はないかもしれませんが、それを維持するために確かにそのサイトを使用しています。 飲み物は象徴的ですが、強力なWebサイトのデザインは、あらゆる場所でその認識を強化します。
黒のネガティブスペースは、テキストとマルチメディアの強力なバランスを提供しながら、ピリッとした飲み物に特徴的な金色と茶色の色合いと織り交ぜられています。 特徴的な凝縮フォントには、スタイリッシュなスラブセリフタイプが付いています。 さまざまなページを通して、大きな太字の写真とビデオクリップがテキストと絡み合って、力強く、燃えるような外観と強い印象を作り出しています。 他のページでは、ブランドの微妙な半透明のような画像が表示され、ユーザーを圧倒することなく視覚的なアイデンティティを強化しています。
たまにUIモーション効果を与えるだけで、ジャックダニエルのウェブサイトは実証済みのデザイン原則を利用してウェブサイトを作成し、強力で見事でエレガントなオンラインプレゼンスを作成します。

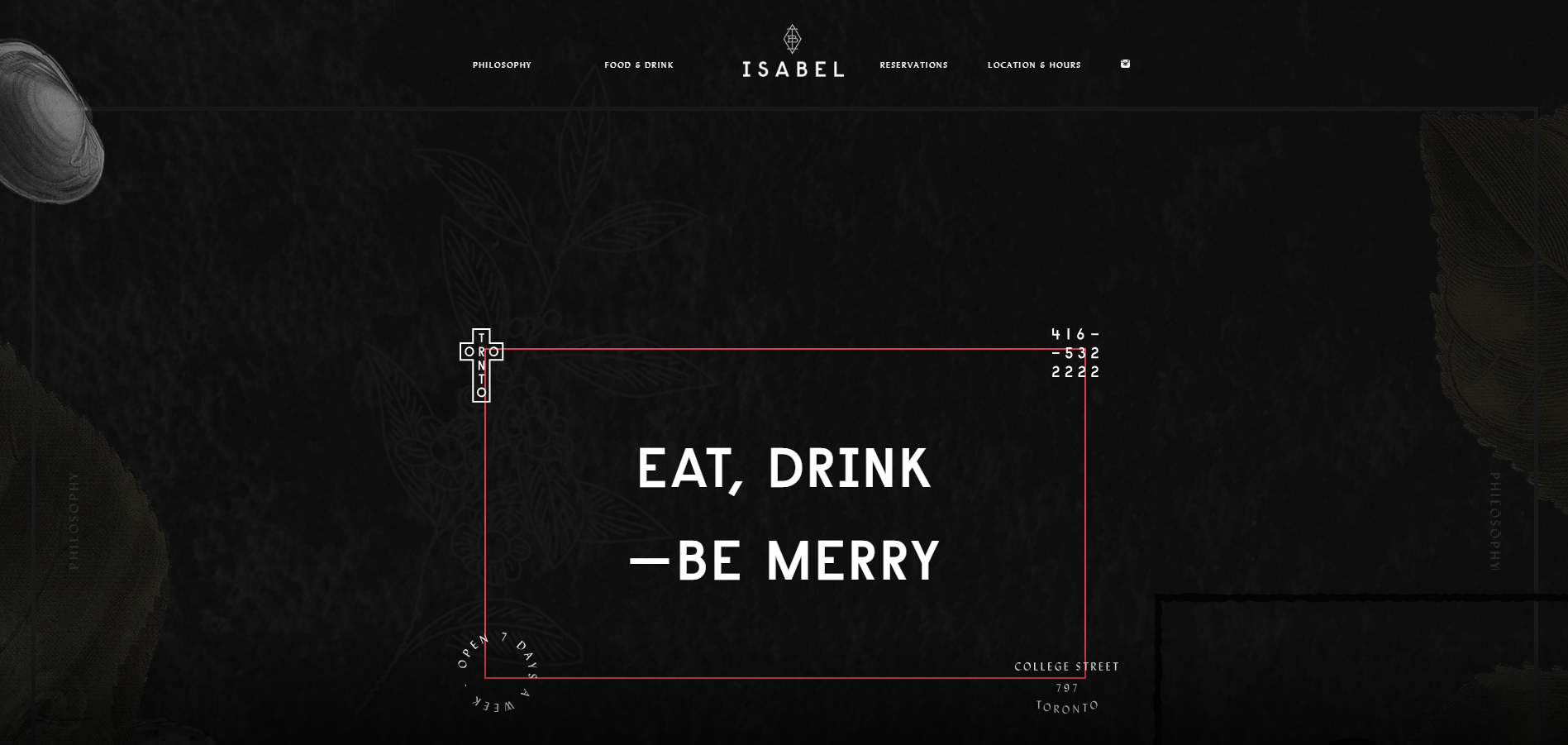
20.バーイザベル
最後になりましたが、トロントを拠点とするIsabelというバーは、洗練されたWebサイトで私たちを魅了しました。 この神秘的でありながらシンプルなデザインは、ブランドのエネルギーを輝かせます。
白いアクセントのある赤い色合いの美しい選択は、魅惑的な黒い背景との魅力的なコントラストを生み出します。 実際、一見ランダムなモチーフのレイヤードイラストを備えた暗い背景は、このデザインの謎めいた暗い雰囲気を作り出します。これは、サイト全体に広がる特徴です。 各フレームの画像と構成は魅力的で、その間に細いネオンのような赤い線画があります。
このデザインは激しくて強烈です。 Webページに表示される写真は1つではありませんが、限られた数の要素を通じて強力なブランドの関連付けを提供します。
2018年にビジネスにクリーンなウェブサイトが必要な理由
ある意味で、Webサイトは、企業のオンライン表現にとって、ネットワークを構築している個人にとっての名刺とは何かということです。
ウェブサイトはあなたの会社が持つことができる最も重要なオンライン表現の1つです。 はい、ソーシャルメディアの時代でも。 どうして? ウェブサイトは通常、顧客があなたの会社と最初に直接接触する場所であり、情報とお金の実際の意味のある取引が行われる場所であることが多いためです。 彼らはブランドを紹介し、消費者に正直で信頼できるものでなければなりません。
クリーンなWebサイトを使用すると、企業はデータを安全に保護しながら、オンラインでブランドアイデンティティを完全に表すことができます。 そして、私たちがソーシャルメディアの時代にいるとしても、顧客はソーシャルメディアチャネルではなく、ブランドの個人的なWebサイトにアクセスすることを依然として好むようです。 ウェブサイトの欠如は、平均的な顧客にとって、ビジネスについて何かが怪しいという明確な兆候です。 たとえば、Facebookページしかない場合、多くの人があなたのビジネスの信頼性が低いと考える可能性があります。これは、最終的には、ブランドをオンラインで適切に提示し、新しい顧客を確保するためのアプローチを妨げることになります。
モダンなスタイルでウェブデザインにアプローチする方法
アイデアの構想から実行まで、ウェブサイトをデザインする各ステップはユニークですが、会社を成長させ、顧客を獲得するのに役立つサイトを作成する上で重要です。
あなたのニーズを理解する
そのようなプロジェクトはすべて、ブランドのニーズとアイデンティティを完全かつ完全に理解することから始めなければなりません。 プロフェッショナルなWebサイトの作成を開始する前に、ブランドに合った将来の目標、ターゲットオーディエンス、重要な情報、およびコミュニケーションスタイルを十分に理解していることを確認してください。 開始する前にこの重要な情報が不足していると、プロジェクトに時間がかかり、さらに多くの改訂が必要になる可能性があります。
ワイヤーフレームを作成する
この手順が完了すると、チームはスケッチとワイヤーフレーミングを開始できます。 基本的に、ワイヤーフレーミングとは、サイトの基本や基盤など、特定のデザイン要素を含めずに、Webサイト上の要素配置の包括的な概要を作成することを意味します。 これらのレイアウトを適切に作成すると、特に休日やセールウィークなどの機会に、ブランドの関連性を維持するために、簡単に調整、変更、更新できるクリーンで機能的なデザインを実現できます。 デジタルワイヤーフレームを作成する場合は、Photoshopまたはproto.ioやwireframe.ccなどのツールを使用できます。
上級者向けのヒント:ワイヤーフレームに、ブランドがWebサイトで必要とするすべてのものが含まれていることを確認してください。 これにより、チームはユーザーにとって最も直感的な構造とナビゲーションフローを作成し、ユーザーエクスペリエンスを向上させ、最終的にはコンバージョンと販売を向上させることができます。 通常、基本情報と必須情報が最初に表示されます。 また、サイトには、追加の詳細情報を含むWebサイト上の他のページまたはページセグメントにつながる明白なリンクが必要です。
インスピレーションを完成させる
最後に、あなたはあなたの時間(またはあなたのチームの時間)を実際に効果的なプロのウェブサイトをデザインすることに捧げることができます! 開始する前に、スタイルタイルとムードボードが承認され、完成していることを確認してください。プロジェクトを終了したくないのは、何かを忘れたか、好みの新しいデザイントレンドを発見したことだけです。 基本的に、選択した色、フォント、ビネット、イラスト、その他の要素を並べて配置します。 これは、それらがすべてうまく適合しているかどうかを判断するのに役立ち、達成する必要のあるビジネス目標を達成するのに役立ちます。 さらに、それらが互いに補完し合わない場合、何が機能しないかを簡単に判断でき、代替品を見つけるのがはるかに簡単になります。
そのコーヒーを飲み込んでこれらの手順を完了すると、プロトタイプを設計し、そのビジョンを変換するWebサイトの設計に変える準備が整います。
あなたのブランドのオンラインプレゼンスについて少し支援が必要ですか? 最高のウェブデザインおよび開発会社の助けを借りて、あなた自身の効果的でクリーンなデジタル目的地を作成してください! DesignRushのエージェンシーリストセクションにアクセスして、最適なものを見つけてください。
より多くのオンラインビジネストレンドが必要ですか? ニュースレターにサインアップしてください!
フロリダを拠点としていますか? すっきりとしたサイトの作成に役立つマイアミのウェブデザイン会社のリストをご覧ください。
