チュートリアル:カラーブロッキングメールを作成する方法
公開: 2018-09-04記事上で
私たちはメールの色のすべてがとても好きです。 私たちが完全に気に入っている(そしてよく見かける)スタイルの1つは、カラーブロッキングです。この場合、メールの約半分は太字の背景色で、残りの半分は白です。 これは、受信トレイで大いに役立つ単純な手法です。 このチュートリアルでは、いくつかの簡単な手順で、独自のカラーブロックメールを作成する方法を紹介します。 また、次の方法についても説明します。
- メール内に複数のHTML背景色を追加する
- 複数の列を確立する
- テキストのフォーマット(色、サイズ、行の高さ、リンクなど)
- 間隔とパディングを微調整してメールを磨く
インスピレーション:オフスクリーンディスパッチ
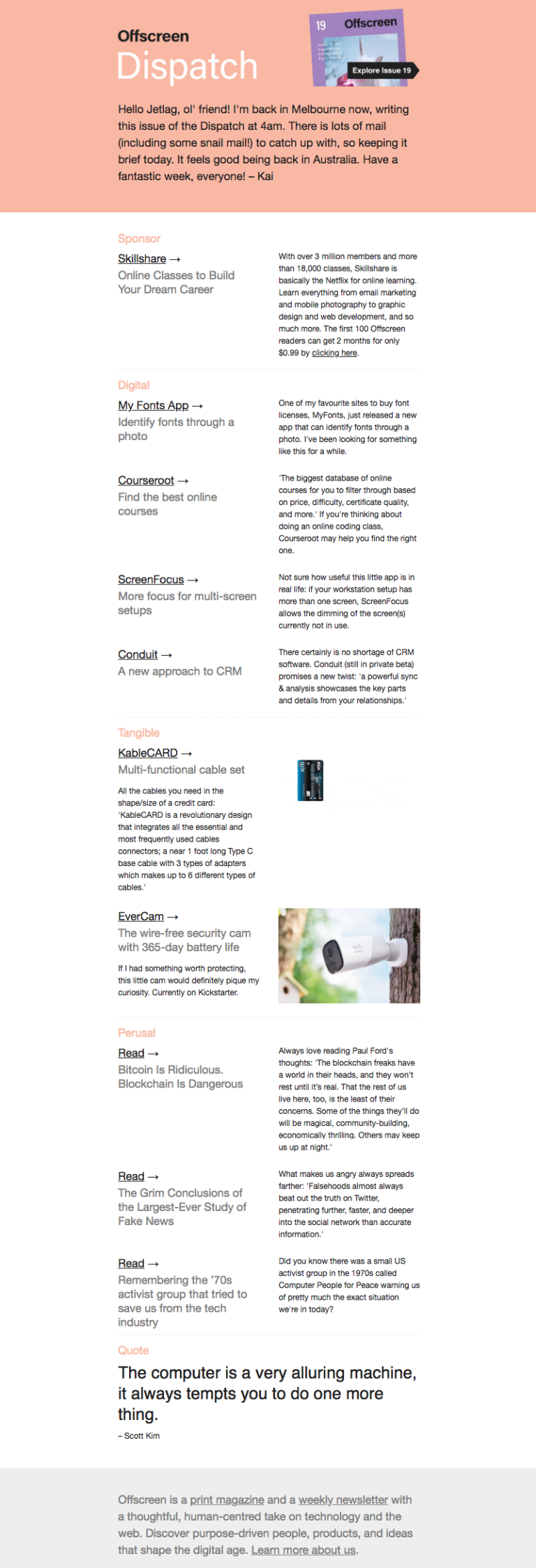
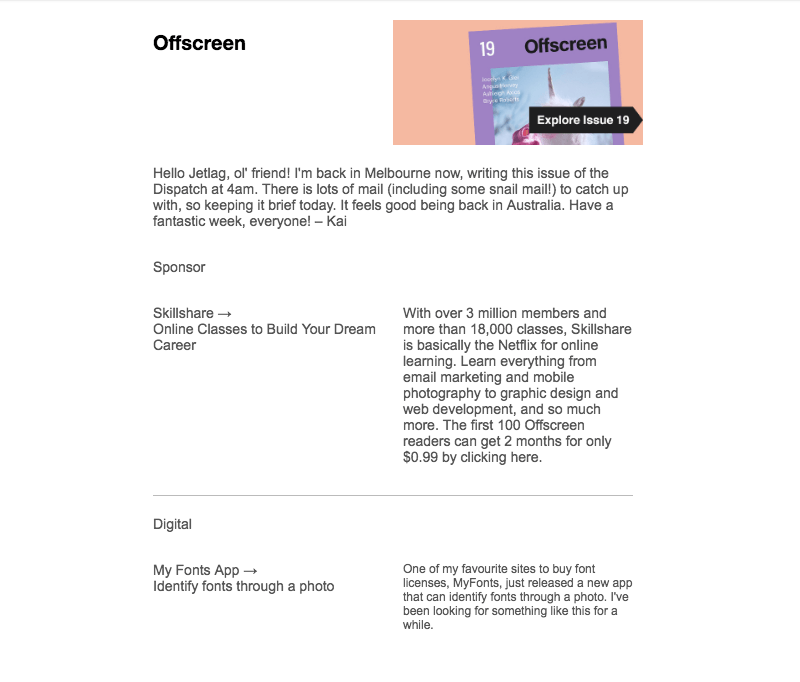
Offscreenは、印刷雑誌であり、「テクノロジーとWebについて、人間中心の思慮深い見方をした」週刊ニュースレターです。 そのニュースレターはオフスクリーンディスパッチと呼ばれ、私たちはそのシンプルで独特なデザインを長い間賞賛してきました。 オフスクリーンでは、すべてのメールで同じカラーブロック手法が使用されており、非常に美しい効果により、メールは雑誌のページのように見えます。 ウェブデザイナーのKaiBrachが購読者にメモを書く上部は常にピンク色です。 メールの残りの部分は常に白です。 見てみな:

ここには特に派手なものはありません。アートや写真はありませんが、ダイナミックなレイアウト、適切にフォーマットされたテキスト、カラーブロックされたデザインがこのメールをまとめています。
ステップ1:構造を構築する
MailUpでBEEエディターを開き、基本的な空白の1列のテンプレートから始めます。
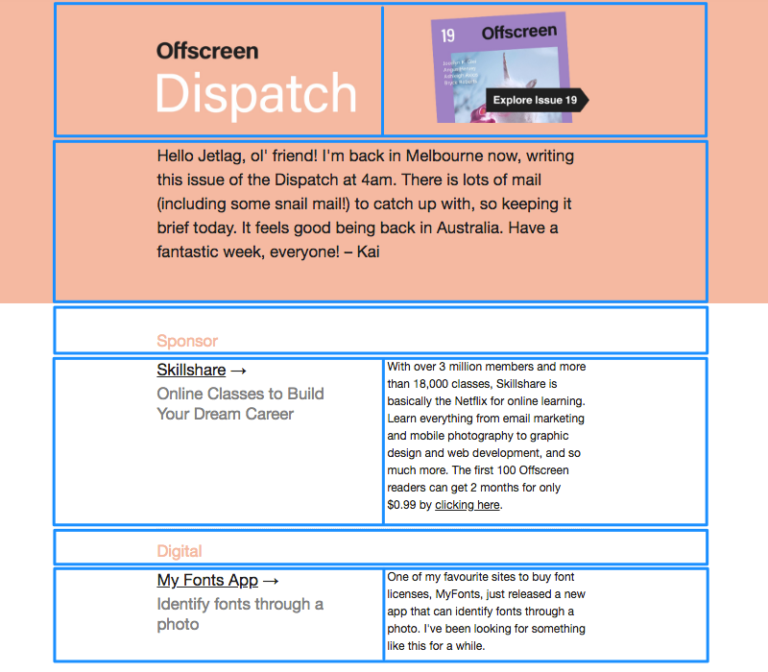
構造要素のドラッグを開始する前に、オフスクリーンディスパッチの電子メールを調べて、レイアウトコンポーネントを特定しましょう。 マークアップされたバージョンは次のとおりです。

電子メールは1列構造と2列構造を交互に使用するため、BEEで簡単に組み立てることができます。
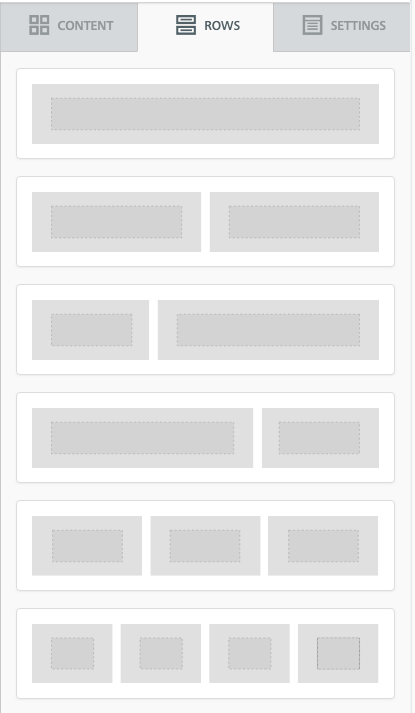
右側の[行]メニューから、対応する行構成をドラッグします。 このメールには上位2つのオプションが必要です。

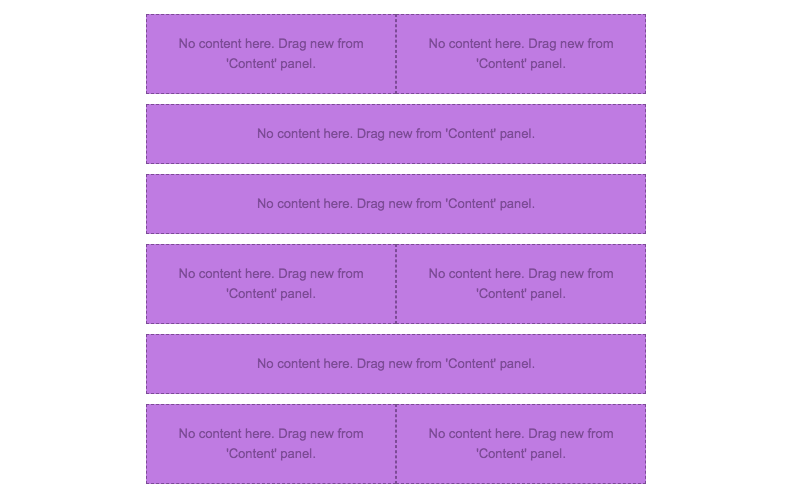
行構造が配置された状態でのメールの外観は次のとおりです。

ステップ2:テキスト/画像でコンテンツブロックを配置する
メールの骨組みができたので、各セクションに必要なコンテンツタイプ(テキストや画像)に対応するコンテンツブロックをドラッグします。 次に、テキストを貼り付けて画像をドラッグします。
これがあなたのコンテンツを配置する方法についての1-2-3です。 最初の行(ヘッダー)から始めて、方法は次のとおりです。
(1) 2列構造を引き込みます。

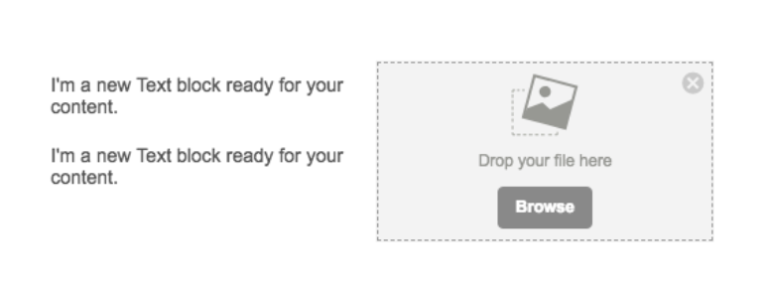
(2)左側にテキストブロックを追加します。 右側の画像コンテンツブロック:

(3)テキストと画像をドロップします。

各行を調べて、コンテンツを整理してみましょう。
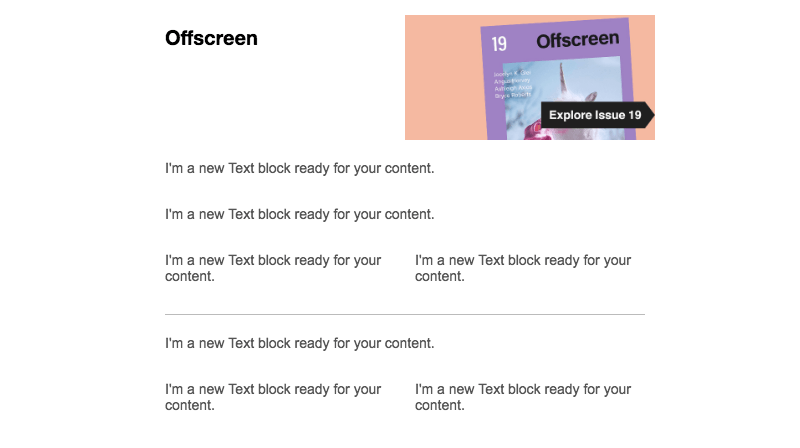
残りのコンテンツブロックが配置されたメールは次のとおりです。

これで、テキストの追加が完了します。

出来上がり! 次に、フォーマットしましょう。
ステップ3:背景色をフォーマットする
さて、楽しい部分です。 カラーブロッキング効果を作成するのがいかに簡単かをご覧ください。
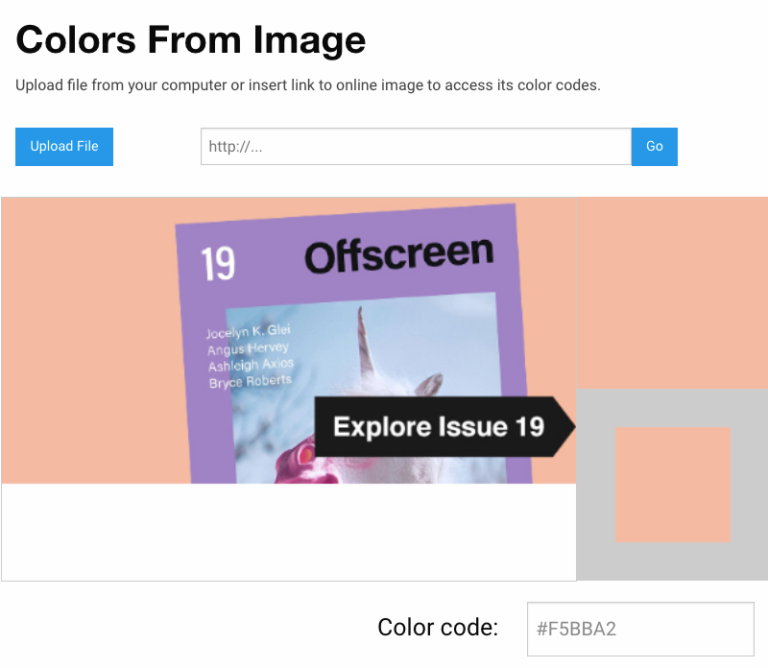
まず、Offscreen Dispatchの電子メールからの淡いピンクの正確な色合いに一致させるために、 HTML-Color-Codes.infoを使用して、ヘッダーの画像から色を識別しました。

HTMLカラーコードは、16進コードを#F5BBA2として識別します。 最初の行を正しい色にするために、次のことを行います。

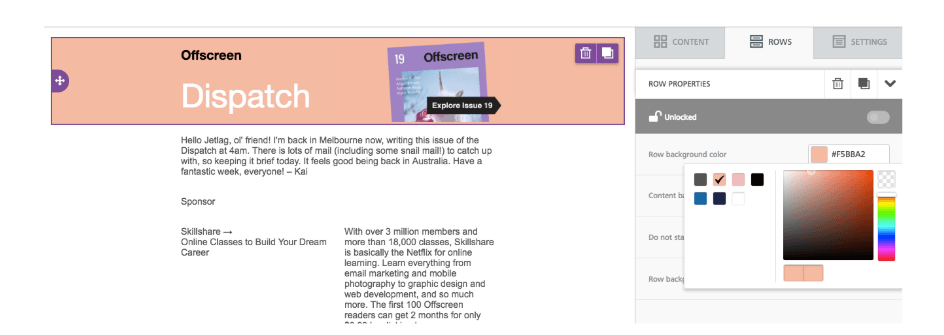
- 行を選択します
- 右側のメニューで[行の背景色]に移動します
- カラーコードを貼り付けます(または手動で選択します)

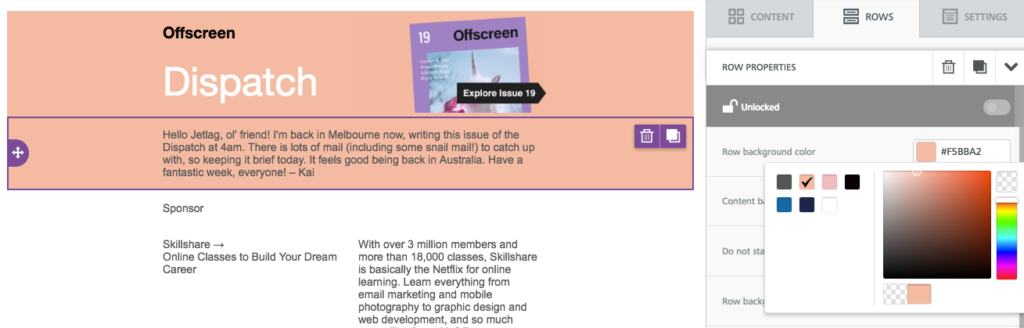
シームレスな端から端までの色! それでは、ピンクのカラーブロックを完成させましょう。 次の行を選択して、同じことをもう一度実行します。

現在、メールはカラーブロックされています。 はい、それはとても簡単です。
ステップ4:テキストをフォーマットする
このメールのデザインをいくつかのフォーマットのタッチで完成させましょう。 テキストから始めましょう。
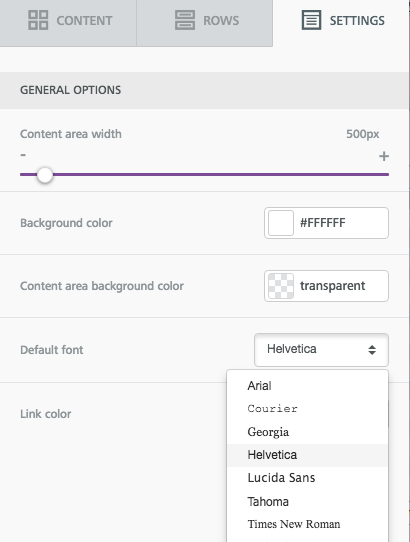
メールのデフォルトフォントを選択してください
個々のコンテンツブロックを調べてメールのフォントを選択する代わりに、右側の[設定]メニューに移動して、メール全体に使用するフォントを選択します。

その後、ヘッダーフォントを変更するか、必要なセクションを選択できます。
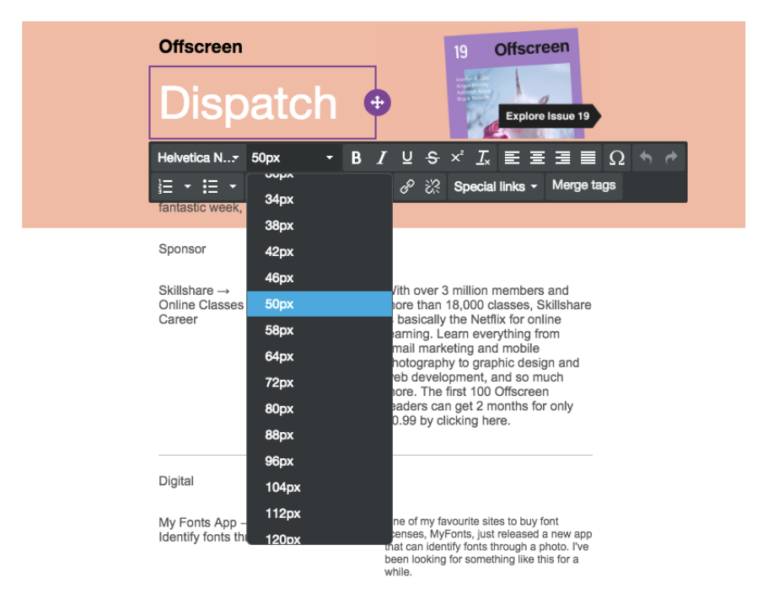
フォントサイズを調整する
任意のテキストブロックをタップし、ドロップダウンメニューを使用してフォントサイズを微調整します。

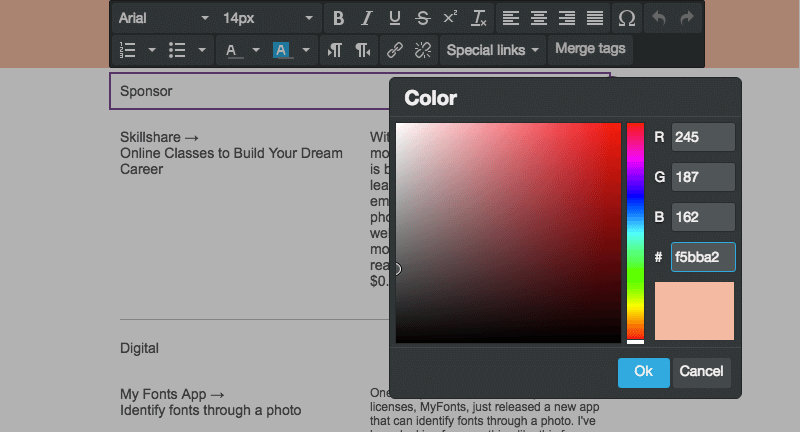
テキストの色をカスタマイズする
同じメニューを使用して、好みの色を選択します。 繰り返しますが、同じ一致するカラーコードを使用して、必要な正確な色合いを取得します。

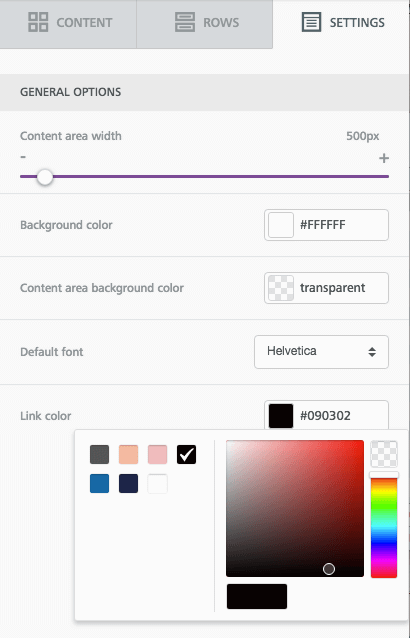
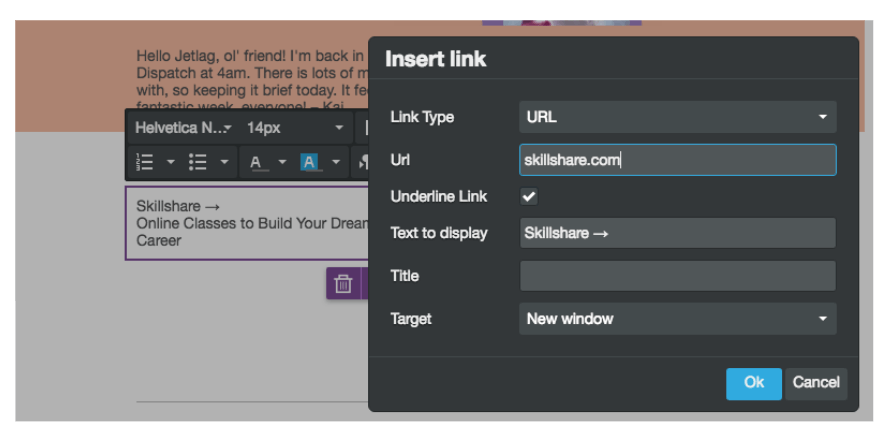
リンクスタイルをフォーマットする
リンクを忘れないでください! デフォルトの本文フォントを選択したのと同じ[設定]メニューで、リンクスタイルをフォーマットすることもできます。 この場合、黒を選択します。

メールにリンクを追加するときは、[リンクに下線を引く]チェックボックスがオンになっていることを確認してください。 (これは、電子メールのアクセシビリティのベストプラクティスです!)

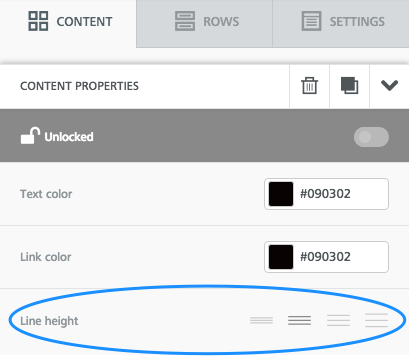
行の高さ
本文に息を吹き込む余地があることを確認してください。 編集するコンテンツブロックについて、テキストの行の高さを調整します。

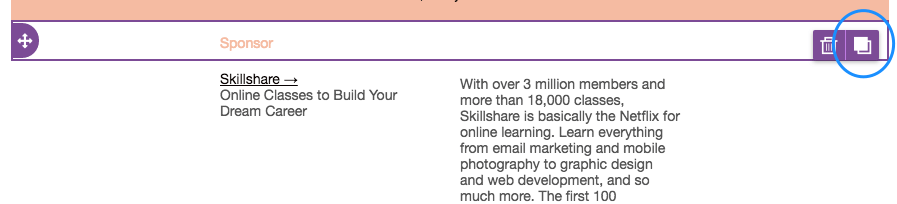
ヒント:行を複製する
特定の行のテキストの書式設定に多くの時間を費やした場合は、別の行で同じ調整を手動で行う代わりに、単に複製することができます。
コピーする行をタップします。 次に、右側のダブルボックス画像をクリックします。

行がコピーされます! 次に、それをドラッグして左側の方向アイコンをつかみ、新しい行を電子メールに配置します。

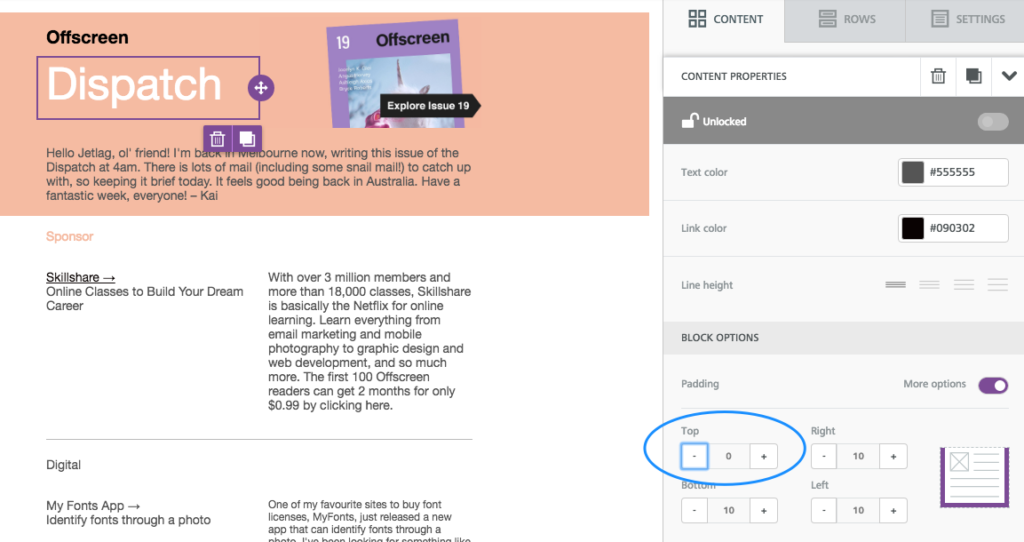
ステップ5:パディングを調整する
最後のステップ! そしてそれは重要なものです。 電子メールを終了する前に、コンテンツブロック間の間隔をよく見てください。 それでもギャップが多すぎる場合、または他の場所に十分な呼吸スペースがない場合は、調整を行うのは非常に簡単です。
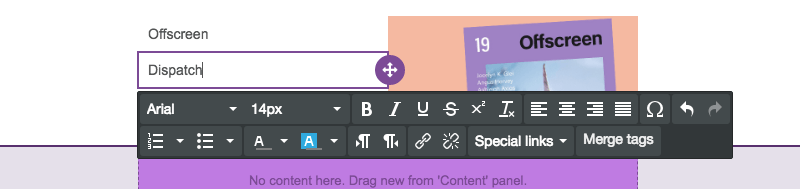
たとえば、メールの下書きのヘッダーには、「オフスクリーン」と「ディスパッチ」の間にまだギャップがあります。 締めるには、いずれかのコンテンツブロックをタップし、右側のメニューの[ブロックオプション]まで下にスクロールして、[パディング]の下の[その他のオプション]がオンになっていることを確認します。 次に、コンテンツの任意の部分の任意の側のパディングを減らす(または増やす)ことができます。

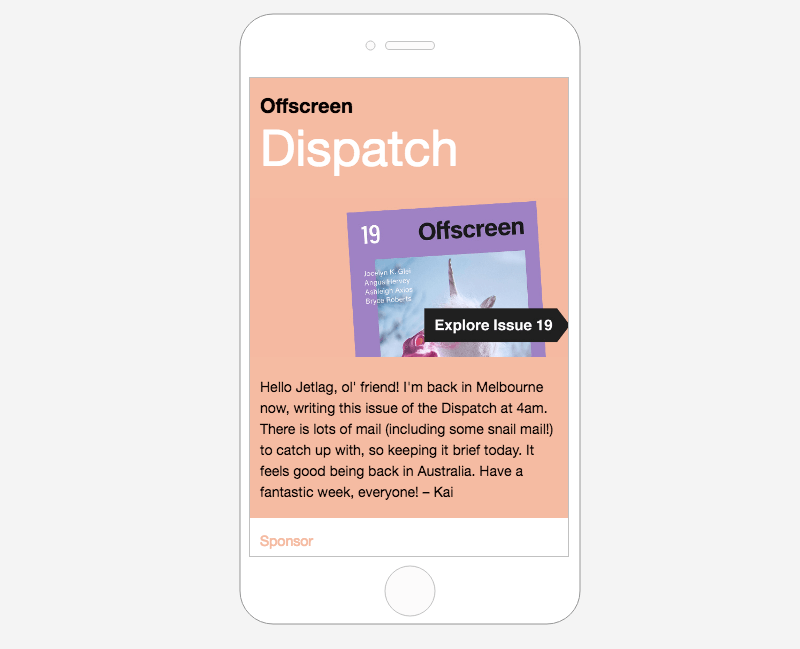
ステップ6:完成したカラーブロッキングメールをプレビューします!
わかりました。最後の最後のステップです。 メールをデザインするときは、途中でプレビューして、デスクトップとモバイルの両方でどのように表示されるかを確認してください。 これが私たちがどのように形作られているかをのぞき見します:

要約
カラーブロックされた電子メールの作成は、あなたが思っているよりも簡単で、メッセージに多くの視覚的価値を追加します。 最先端のメールデザインのコツを本当にマスターしたい場合は、無料のメールデザインガイドをすぐにダウンロードしてください。

