Elementorチームの書き込み:すべてのWebデザイナーが知っておくべき色彩理論の基礎
公開: 2020-08-26著者について:Alina Khazanova、プロダクトデザイナー@ Elementor
AlinaはElementorのプロダクトデザイナーです。 彼女の情熱は、価値のある満足のいく製品体験をユーザーに提供することです。
色彩理論は巨大な知識分野です。 さまざまな色の組み合わせとその使用法に関するルールとガイドラインが含まれています。 基本的な用語と分類(配色など)とは別に、人間の知覚、文化的関連性、色彩心理学などの他の考慮事項も利用します。
色彩理論について学ぶことは、効果的でスマートなデザインを作成するのに役立ちます。 基本を理解することは、この分野の専門家にとって必須です。
この記事では、すべてのWebデザイナーが知っておくべき色彩理論の基礎について説明します。 また、実際にどのように機能するかについても説明します。 飛び込みましょう!
Webデザインで色が重要な理由
Webデザインで適切な色の組み合わせを使用することの最も明らかな利点は、ユーザーがサイトを理解してナビゲートするのに役立つことです。 色は訪問者のオンライン体験を改善し、訪問者が必要な情報を見つけて召喚状(CTA)に応答できるようにします。
ただし、色を理解することには他にも重要な利点があります。 Webデザインで効果的に使用すると、ブランディングと製品メッセージングで重要な役割を果たします。 実際、調査によると、商品の購入に関する顧客の決定には色が大きな役割を果たしており、視聴者の92.6%が商品の視覚的要素を非常に重要視しています。
適切な配色は、マーケティングキャンペーンの成功を左右する可能性もあります。
メリーランド州ロヨラ大学が実施した調査によると、色は全体的なブランド認知度を驚異的な80%向上させることができます。
このテーマは、ブランド認知度、顧客満足度、および製品全体の成功に対する色の影響を調査することに熱心な世界中の多くの研究者を魅了しています。 色は、物理環境とデジタル環境の両方で重要です。色は、ユーザーをWebサイトに案内し、全体的なエクスペリエンスを向上させるのに役立ちます。 したがって、すべてのWebデザイナーは、色彩理論に堪能になる必要があります。
色の歴史の概要
色は何世紀にもわたって芸術と文化において重要な役割を果たしてきました。 しかし、色彩理論への科学的アプローチは、アイザックニュートン卿が最初のカラーホイールを作成した17世紀に始まりました。
その頃、色は明るい色と暗い色の混合物と見なされていました。 ニュートンはこのアプローチに欠陥があると信じていたので、彼の有名なプリズム実験で白色光の特性を調べました。

ニュートンは、多くの色からなる可視スペクトルの光を発見しました。 彼はそれらをカラーホイールとして知られるようになった分類にマッピングしました。
彼の実験はまた、すべての二次色が原色を混合することによって作成できるという発見につながりました。 ニュートンの発見は、今日まで芸術家、デザイナー、科学者の仕事に影響を与えてきました。
知っておくべき7つの重要な色の用語
ウェブサイトをデザインするときに選択できる色は1600万色を超えているため、圧倒されがちです。 このように膨大な数のオプションがあると、ほぼ無限の可能性が生まれます。 最も基本的な色の特性と用語を理解すると、効果的な設計上の決定を下すのに役立ちます。
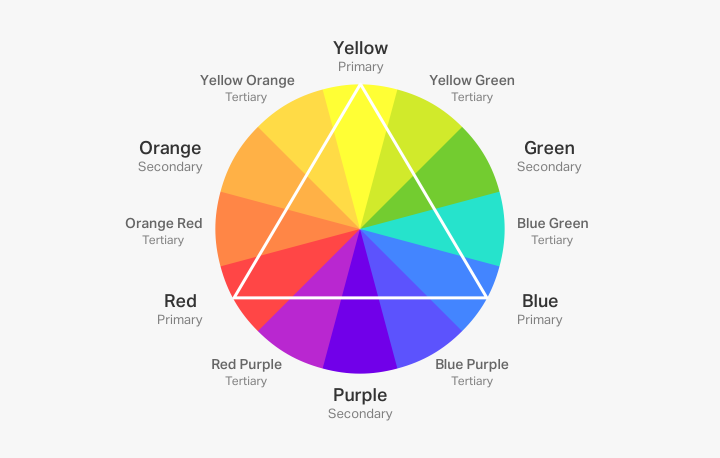
1.カラーホイール
カラーホイールは、標準的な概略的な方法で色間の関係を視覚化するのに役立つ強力なツールです。

基本カラーホイールは12色で構成されています。 原色は他のすべての基礎を形成します。 従来の理論ではこれらを赤、青、黄色と記載していますが、最近の調査では、マゼンタ、シアン、黄色がこれらの色をどのように認識するかをより正確に記述していることが示唆されています。
原色を混ぜると、オレンジ、グリーン、パープルになります。 これらは二次色として知られています。 一次色と二次色を組み合わせて、黄緑、青緑などの三次色を作成することもできます。
2.色の関係
プロジェクトに取り組むとき、デザイナーは多くの場合、配色とも呼ばれる基本的な色の関係に依存します。 4つの主なタイプは次のとおりです。
- モノクローム:同じ色のさまざまな色合い、色合い、彩度で構成されます。
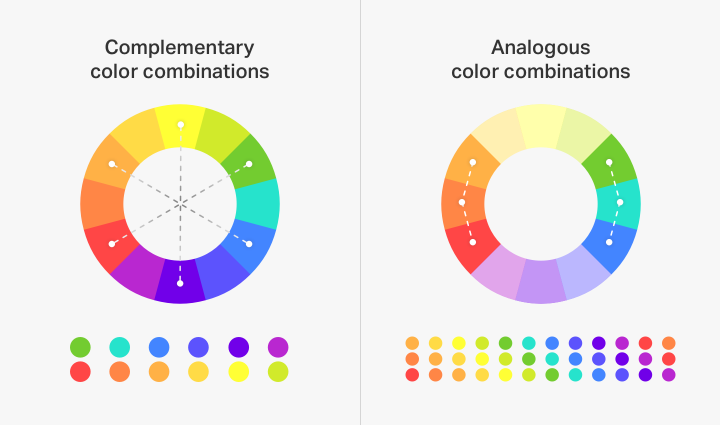
- 補完:カラーホイールの反対側からの2色に基づいています。
- 類似:カラーホイール上で隣り合っている3つの色が特徴です。
- Triadic:カラーホイール内に描かれた三角形のポイントにある3つの色を使用します。
補完的で類似した配色は、多くの設計者にとって最も扱いやすいものです。

前者は高コントラスト効果を実現したい場合に優れていますが、後者はより微妙な結果を生み出します。
ウェブサイトの配色についてもっと知る
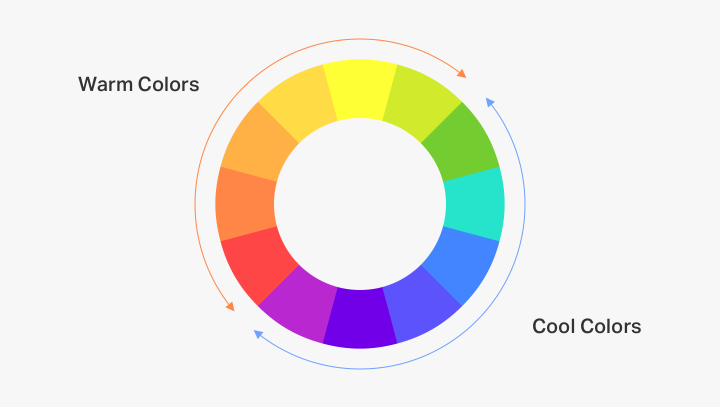
3.色の暖かさ
一言で言えば、色は「クール」または「ウォーム」のいずれかになります。

黄色と赤を多く含む色相は、暖かい色と見なされます。 彼らは情熱、幸福、そして熱の感覚を呼び起こしますが、攻撃的に見え、危険な感情をもたらすこともあります。 そのため、アラートメッセージでよく使用されます。
一方、クールな色には、青と紫が多く含まれています。 これらの色は、肌寒い気候、透き通った海、または空を彷彿とさせます。 温かみのある色よりも落ち着きとリラックス感があります。 しかし、彼らはまた、形式的で悲しみの含意を運ぶことができます。
白、黒、灰色などの中間色を追加すると、調和のとれたパレットを実現できます。 彼らはあなたの配色のバランスをとり、あなたのデザインにコントラストを加えることができます。
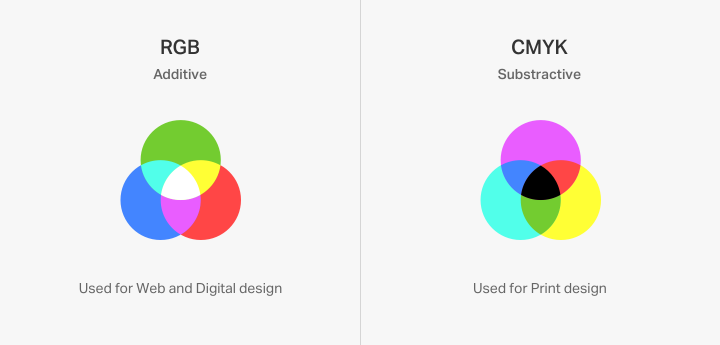
4.カラーシステム:RGB、CMYK、およびHEX
3つの標準カラーシステムは、 RGB (赤、緑、青)、 CMYK (シアン、マゼンタ、黄色、黒)、およびHEXです。
RGBカラーシステムは光に基づいています。 このシステムのすべての色は、赤、緑、青の組み合わせです。 各値は、0(黒)から255(白)までの数値で表されます。 ニュートンの実験を思い出すと、簡単に理解できます。すべての基本的な色のライトの最大値は白色光を生成し、ゼロカラー(またはゼロライト)は黒または暗闇です。

CMYKは印刷デザインで使用されます。 これらは、ほとんどのカラープリンタの標準カートリッジでもあります。 RGBとは異なり、CMYKシステムのすべての色のゼロ値(0,0,0,0)は白を生成し、最大値(100,100,100,100)は黒になります。 ただし、印刷で使用される標準の黒は(0、0、0、100)として定義されます。
最後に、 HEXカラーシステムは、 #000000 (黒)や#ffffff (白)など、各色の6桁の3バイトの16進記述を使用します。 2文字ごとに色の値を表します。 たとえば、有名なFacebookの青( #3b5998 )には、 3bと呼ばれる赤い色相が含まれています。
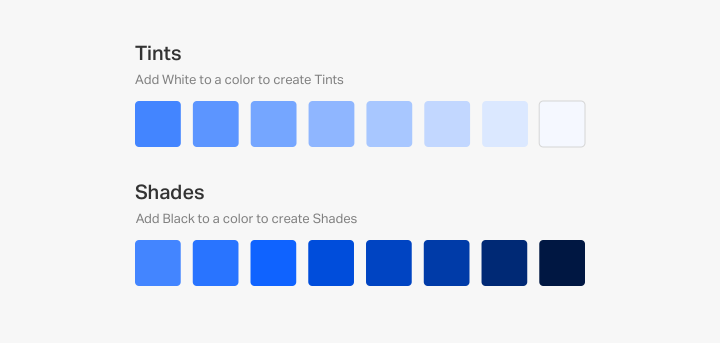
5.色合いと色合い
色に白を追加することで、色合いを作成できます。 白のレベルが高いほど、明るい色合いになります。 同様に、黒を追加すると、異なる色合いが生成されます。 日陰が濃いほど、黒が多く含まれています。

ベースカラーの色合いと色合いを組み合わせて、単色の配色を実現できます。 ただし、このような設計では、重要な要素を目立たせることがより困難になる可能性があります。
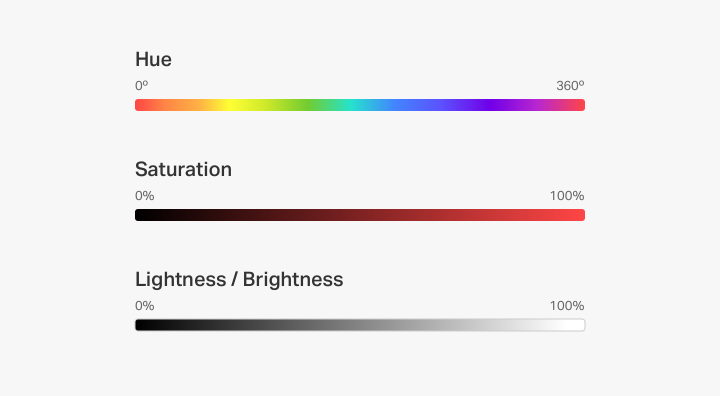
6.色相、彩度、明度
色相は、色間の類似度を表します。 基準点は通常、赤、緑、青、黄色などの色です。 たとえば、色を黄緑色と表現する場合、2つの色相があると考えています。
一方、彩度は色の濃さを指します。 大きくすると色がより鮮やかで暗くなり、小さくすると色が薄くなり、色が薄くなります。

最後に、明度は、純粋な白と比較して色がどれだけ明るいかを定義します。 グラフィック編集ソフトウェアで明度パラメータのみを変更すると、異なる色合いと色合いが生成されます。
7.コントラスト
コントラストは、特に背景色とテキストに関しては、どのWebサイトでも重要な要素です。 コントラストが低すぎると、ユーザーは要素を区別するのに苦労する可能性が高くなります。
読みやすくするために、ページをすっきりと整理するために、白い背景と暗いテキストの色を使用することをお勧めします。 反対に、色を反転させて、暗い背景の上に明るいテキストを使用して実験することもできます。
これら2つの組み合わせは、「ダークテーマ」または「ライトテーマ」を提供する多くのテンプレートやアプリで、Webデザインのトレンドになっています。

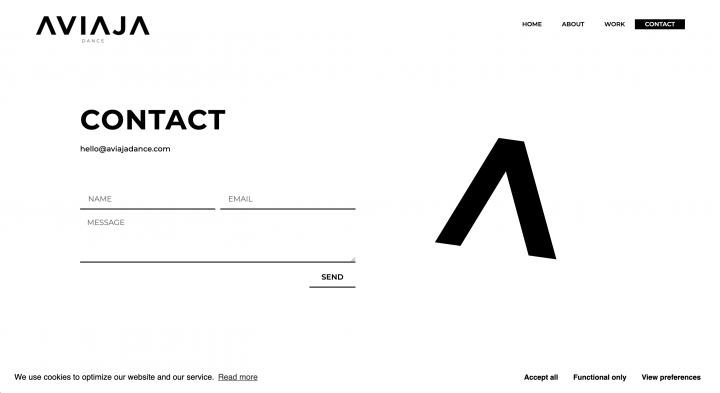
コントラストは、読みやすさだけでなく、コンテンツの階層にも不可欠です。 代表的な例はAviajaDanceで、ウェブサイトでハイコントラストの要素を使用して重要な詳細を紹介しています。
