オンラインストアのお問い合わせページを作成する方法
公開: 2018-08-10ナビゲーションメニューの別の標準リンクのように見えるかもしれませんが、オンラインストアの「お問い合わせ」ページは、多くの場合、サイト全体で最も最適化されていない場所の1つです。
ホームページやランディングページがブランドや個性を表すようにすることについては、おそらく多くのことを考えてきましたが、基本的なページはあまり愛されない傾向があります。 しかし、連絡先ページをより魅力的で魅力的でユニークなものにすることで、あなたと話す必要のある顧客により良い体験を提供することができます。
お問い合わせページがあるのはなぜですか?
信頼は、eコマースストアが持つ最も重要な通貨です。 新規訪問者はあなたのブランドを信頼するときに購入する可能性が高く、既存の顧客はあなたを推薦し、あなたを信頼するときに繰り返し購入する可能性が高くなります。
親しみやすく、話しやすいことは、Webサイトの訪問者との信頼を築くための簡単な方法です。 パーティーで誰かに会うときと同じように、最初から友好的であると思われる人を信頼する方がはるかに簡単です。 ブランドも同じです。 顧客があなたのeコマースストアを動かしている実在の人物(または人々のチーム!)がいることを思い出したとき、彼らは顔のないロゴと比較してあなたを信頼する可能性がはるかに高くなります。
信頼は、eコマースストアが持つ最も重要な通貨です。
お問い合わせフォームは、苦情やフィードバックを聞いている人がいることを顧客に安心させるのにも役立ちます。 何か問題が発生した場合に顧客が簡単に連絡できるようにすることで、出荷の欠落や製品の損傷によって悪い経験をした販売(および顧客)を救うことができます。 間違いが起こり、顧客はあなたがそうなったときにあなたが助けてくれることを知りたがっています。
最後に、質問に答えられるようになると、好奇心旺盛なWebサイトの訪問者を顧客に変えるのに役立ちます。 顧客が購入を遅らせるとき、それは多くの場合、彼らがまだ長引く質問を持っているか、彼らが最終的な重要な詳細について決定を下すだけであるためです。 残念ながら、それは時々彼らが手ぶらで残すことに決めることを意味します。 連絡が取りやすい場合、顧客は必要な回答を取得して、そのアイテムをすぐに買い物かごに追加できます。
お問い合わせページの目標を選択する
すべてのお問い合わせページが同じ目的を果たすわけではありません。 さらに、ホームページや会社概要ページテンプレートなど、さまざまな目的に役立つ他のページがあります。 お問い合わせページの潜在的なオーディエンスを決定することは、どの機能またはフィールドを含めるかを決定するのに役立ちます。
お問い合わせページの一般的な目的は次のとおりです。
- サポート。 注文に問題がある、製品の返品または交換を希望している、または注文の完了に問題がある既存の顧客の懸念を解決するのに役立ちます。
- 販売。 潜在的な顧客が意思決定を行い、見込み客を顧客に変え、大量注文または倉庫注文のチャネルを提供するのを支援します。
- またはPRを押します。 メディアがあなたの話について話すのにふさわしい人々と連絡を取るのを手伝ってください。
- 人事。 潜在的な従業員が仕事に応募したり、あなたの会社について質問したりするのを手伝ってください。
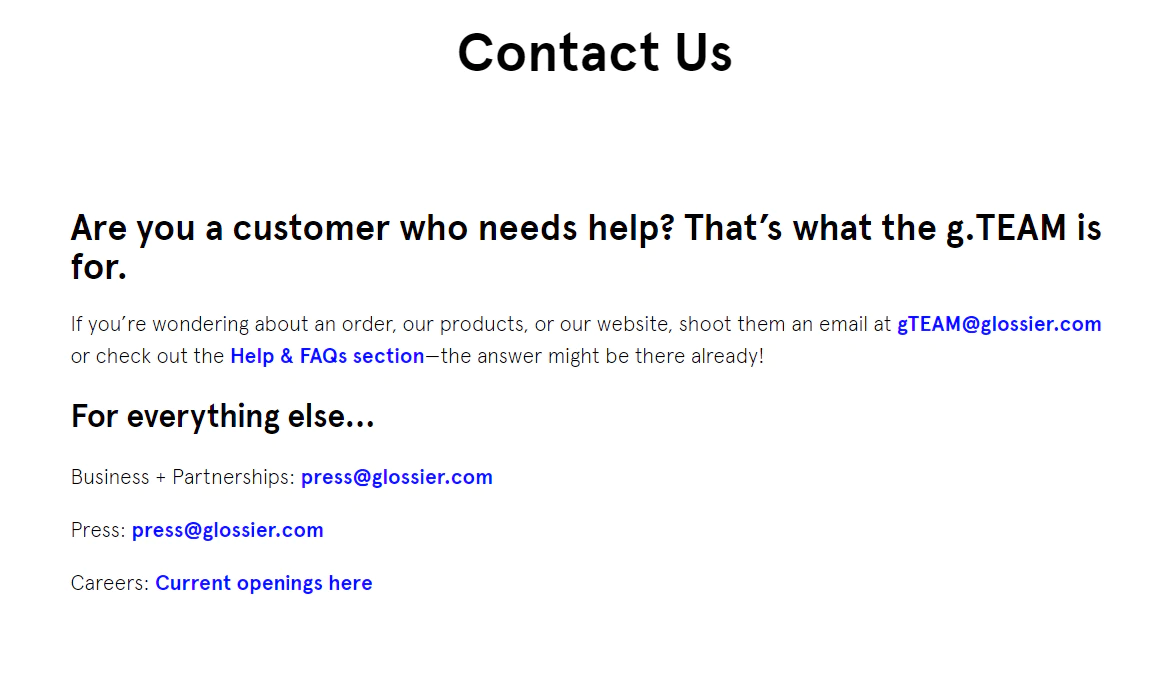
Glossierは、お問い合わせページであらゆるタイプの訪問者と話すのに最適です。 あなたが顧客、潜在的なパートナー、またはメディアであるかどうかにかかわらず、連絡を取る方法は非常に明確です。

連絡先ページは、できるだけ多くのタイプの訪問者が行きたい場所を正確に見つけるのに役立つはずです。 どのような訪問者を支援したいかを理解することで、お問い合わせページのコンテンツをガイドします。
適切な種類の連絡先を奨励する
お問い合わせページを追加する際に販売者が抱える最大の懸念の1つは、顧客のメールや電話が殺到することです。 これが現実になることはめったにありませんが、顧客があなたに連絡する前に自分自身を助けるためにあなたが取ることができるいくつかの積極的なステップがあります。
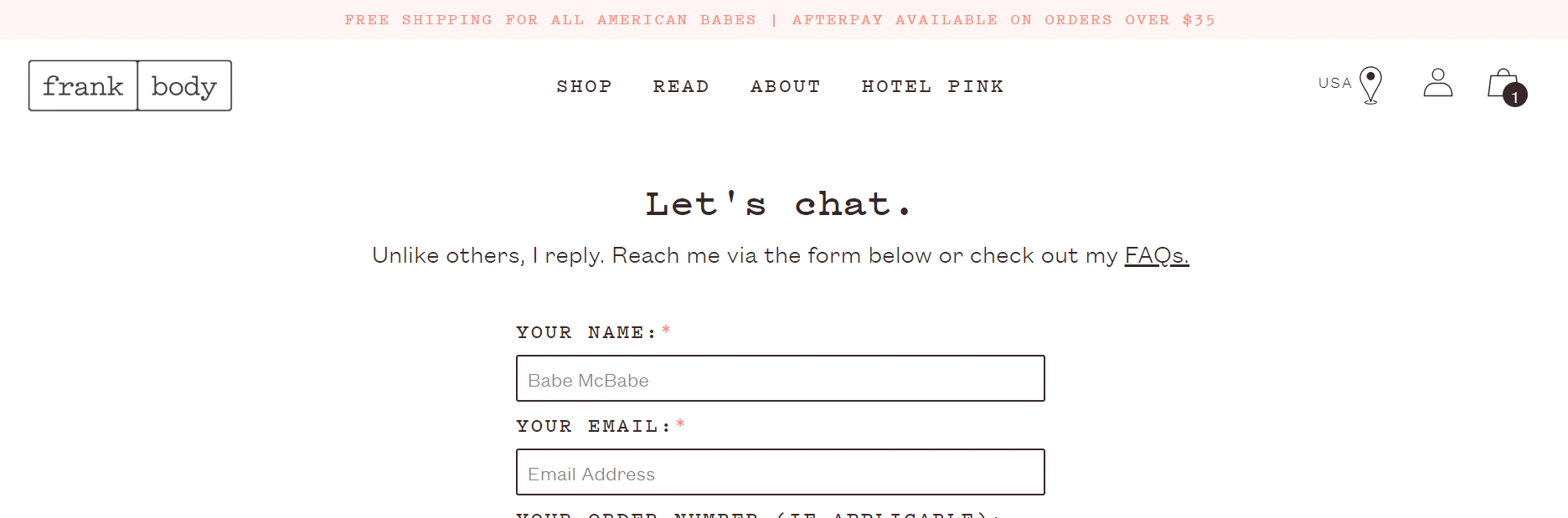
まず、ページ上部にあるFAQまたはヘルプセンターにリンクします。 FAQを介して答えを見つけることは、人間の応答を待つよりも速いかもしれないことを提案します。 フランクボディを使用すると、顧客は自分の答えを探したり、連絡したりすることが簡単になります。

また、メールを送信せずに注文状況を確認する方法を顧客に提供することもできます。 Shopifyには、デフォルトでチェックアウトの最後のページとして注文ステータスページが含まれています。 そして最後に、スパムを防ぐためにCAPTCHAまたは「私はロボットではありません」チェックボックスを含めることができます
彼らがあなたに連絡する必要がある前に、顧客が彼ら自身を助けるのを手伝ってください。
ほとんどの顧客は、自分の質問に答えるか、そもそも問題にぶつからないことを好みます。 顧客が簡単に自力で対応できるようにすることで、連絡フォームから受け取る不要な連絡の数を大幅に減らすことができます。
効果的なお問い合わせページの5つの特徴
Shopifyをeコマースプラットフォームおよびウェブサイトビルダーとして使用している場合は、すべてのテーマに組み込まれている非常に使いやすいお問い合わせページがあります(ここで追加する方法を学びます)。 これらの5つの特性を含めると、連絡先ページを最大限に活用して見込み客を顧客に、不幸な顧客を支持者に変えることができます。
1.連絡先ページを見つけやすくします
お問い合わせページが見つからない場合は、それを持っていても意味がありません。 アクセス可能であるということは、顧客があなたと話す必要があるときにあなたの連絡先ページに簡単に移動できることを意味します。 非常にうまく機能する場所は2つあります。メインのナビゲーションバー、またはすべてのページの下部にあるフッターです。

ピンクハウスナチュラルプロダクツの例。サイトのメインナビゲーションに連絡先ページがあります。

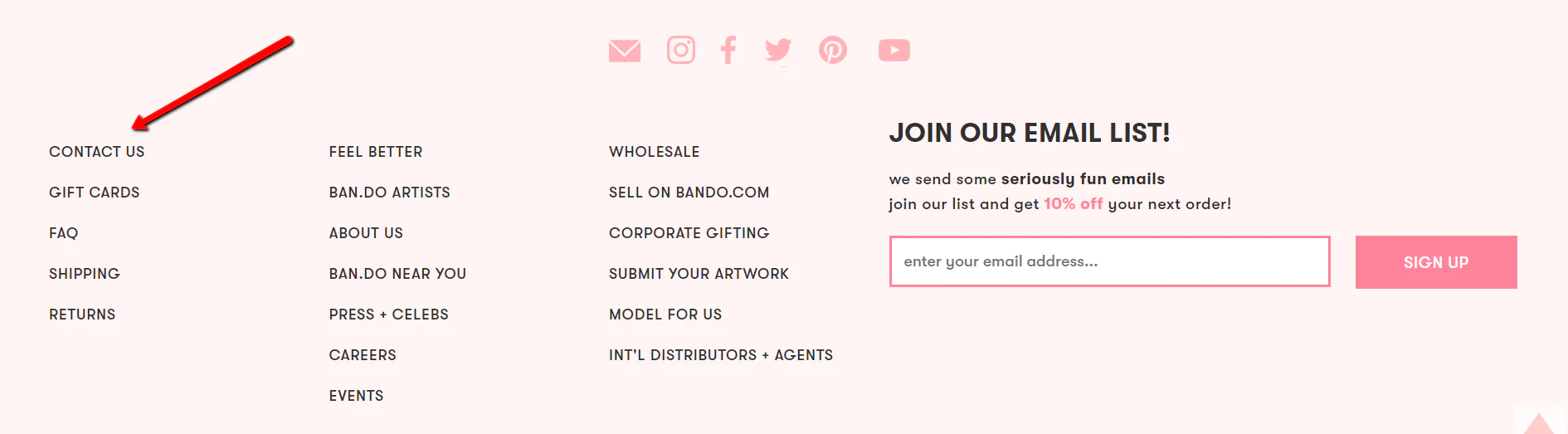
Ban.doの例。サイトのフッターにも自分のページが含まれています。
2.歓迎する連絡先ページを作成します
訪問者がお問い合わせページを見つけたら、実際にメール、電話、フィードバックを歓迎しているという印象を受けますか? または、連絡先ページは、侵入者を締め出すために設計された一連のハードルに似ていますか? 当たり前のように聞こえますが、ページの実際の内容によっては、顧客が実際に連絡をとらない場合があります。
デフォルトのShopify連絡先ページの上部に、追加情報を提供し、顧客がフォームに記入するのに役立つコピーを追加することができます。 何かが必要かどうかを顧客に知らせるための本物のリクエストを含めると、ブランドがより親しみやすくなります。 ニーズに合わせて調整できるいくつかの例を次に示します。
- 「私たちはすべての顧客の問い合わせを読み、それに答えます。 私たちは本当にあなたから話を聞きたいです!」
- 「私たちの顧客は私たちにとって世界を意味し、私たちはあなたからの意見を聞くのが大好きです。」
- 「あなたから連絡がないとき、私たちは孤独になります。 今日連絡してください!」
- 「私たちの一日を作り、コメント、質問、懸念事項で受信トレイを埋めてください。」
ShopifyPingとのより強力な関係を構築する
Shopify Pingは、すでに使用しているメッセージングアプリに接続して、すべての会話を1つのモバイルロケーションにまとめ、外出先でも質問への回答や顧客との関係の構築を容易にします。
 ShopifyPingを入手する
ShopifyPingを入手する3.関連するすべての連絡先情報を含める
すべてのShopifyテーマには、お問い合わせページが含まれています。 デフォルトには、顧客からの送信を電子メールで送信するフォームが含まれています。
顧客が電子メール以外にあなたに連絡できる方法がある場合は、それらをページに含めることも重要です。 たとえば、会社の電話番号、物理的な場所、またはTwitterアカウントをお持ちの場合は、ここにリストしてください。
連絡先ページで顧客に伝える必要のある他の情報があるかもしれません:
- あなたが物理的にいる場所の地図
- 卸売注文のメールアドレス
- 営業時間と予想される応答時間
4.関連する召喚状を掲載する
必然的に、誰かがあなたの連絡先ページにアクセスし、あなたに連絡するためのフォームに記入しません。 これは、他のことをするように彼らを招待する絶好の機会です! ニュースレターにサインアップするか、セール商品をチェックするか、ソーシャルメディアでフォローしてください。
お問い合わせページの下部は、CTAを招待するのに最適な場所です。
5.あなたのブランドを誇らしげに表現する
ブランドが友好的で風変わりな場合は、その個性をサイトの重要なタッチポイントに持ち込むことを躊躇しないでください。連絡先ページの気まぐれなマーケティングコピーと乾いた企業の敬意を組み合わせたような断絶を生み出すものはありません。
お問い合わせページが親しみやすいほど、顧客が懸念事項を明らかにしたり質問したりするのが容易になります。 結局のところ、あなたはあなたが知らない問題を解決することはできません!
フォームフィールドの更新
組み込みのShopifyお問い合わせフォームには、名前、メール、メッセージの4つのフィールドが含まれています。 これは、顧客に対応して生産的な会話をするのに十分な情報を簡単に取得できるため、始めたばかりの場合はこれで十分かもしれません。
ただし、連絡先リクエストを別の部門にルーティングしたり、より多くの情報を取得したりする場合は、フォームフィールドをカスタマイズすることをお勧めします。
たとえば、ヘルプデスクを使用して受信した顧客の要求を追跡している場合、連絡先ページにチケットフォームを埋め込むと、受信した電子メールに自動的にタグを付けて適切な部門にルーティングできます。
Ride Snowboardsは、ドロップダウンメニューから話したい部門を選択するように顧客に依頼することでこれを行います。 その後、電子メールは適切なチームにルーティングされ、顧客と会社の時間を節約します。

お問い合わせフォームをカスタマイズするために利用できるいくつかのオプションがあります。 デフォルトのShopifyフォームフィールドでは、フィールドを更新するために基本的なコード編集が必要ですが、ヘルプデスクから直接ページにチケットフォームを埋め込んだり、Shopifyアプリを使用してよりフル機能の連絡フォームをデザインしたりすることもできます。 これが私たちのお気に入りのアプリのいくつかです:
- 改善されたお問い合わせフォーム
- 連絡先
- フォームビルダー
これらのアプリを使用すると、フォームに必要な数のフィールドを追加できるため、注文の詳細やその他の情報を要求して、顧客により効果的に対応することができます。 ただし、注意してください。フォームを長くしすぎると、顧客があなたに連絡するための障壁ができてしまいます。 人間と話をする前に、20の潜在的に無関係な質問に答えたいと思う人は誰もいません。 必要な情報(メールアドレスなど)を尋ねることと、顧客が簡単に連絡できるようにすることのバランスを見つけます。
フォームと機能を組み合わせたお問い合わせページ
上記のすべての特性を組み合わせて、ブランド上の美しい連絡先ページを作成するのは困難に思えるかもしれません。 しかし、それはあなたが思っているよりも簡単です。 Shopifyのテーマにすでに含まれているページを使用することで(または、箱から出して少しでも)、以下のストアは、シンプルな「お問い合わせ」フォームを顧客にとって貴重なリソースに変えました。
これらのページの最も良い点は、各ブランドにどれだけユニークかということです。 これは、お問い合わせページの基本的な特徴を利用して、店舗が顧客により良いサービスを提供できるようにすることができることを示しています。
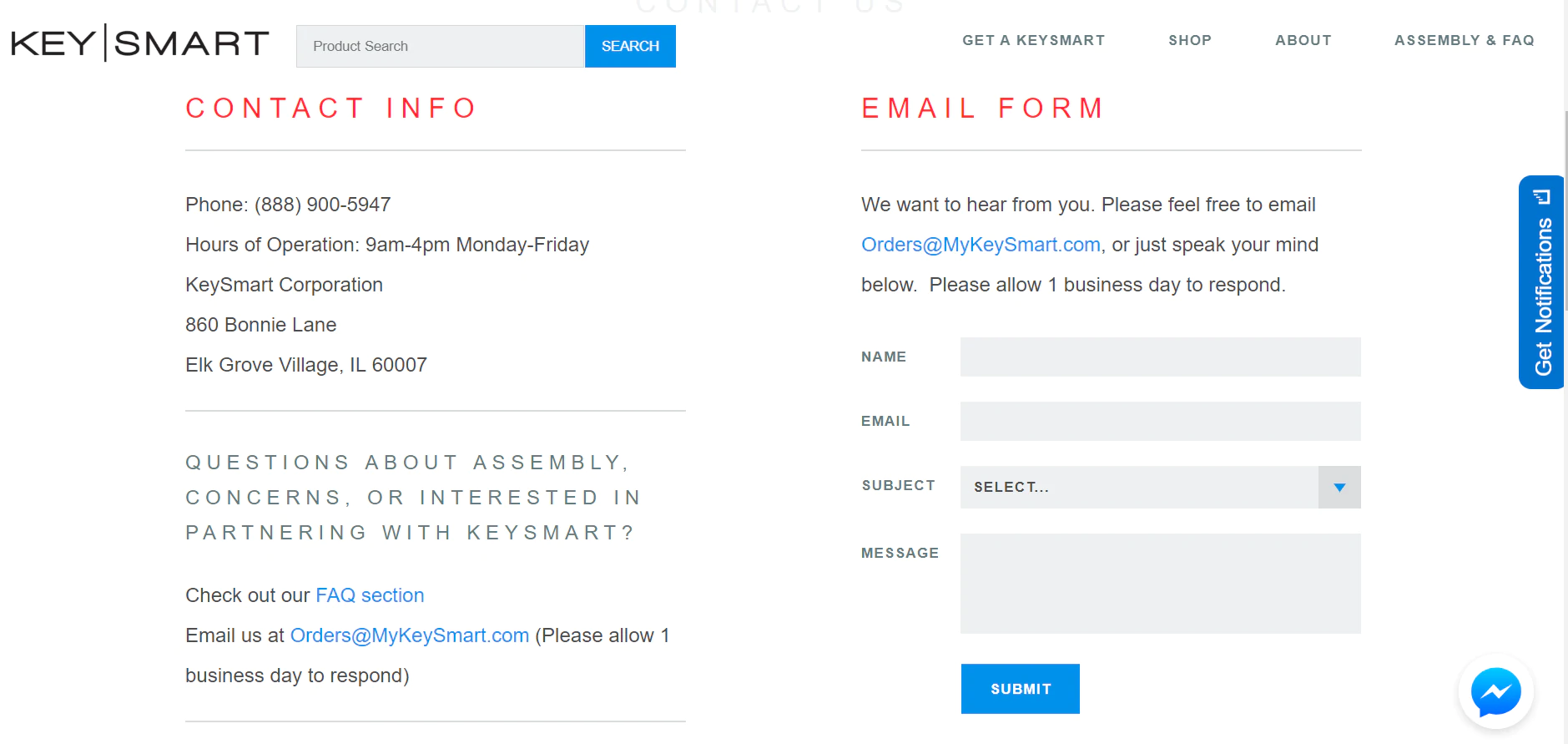
KeySmart
この連絡先ページは、多くの情報をシンプルでクリーンなレイアウトに収めることができます。 KeySmartは、質問に応じてさまざまな連絡方法に対応する多数のオプションを提供します。 彼らはまた、応答時間に明確な期待を設定しました(電子メールの非常に合理的な1営業日のターンアラウンド!)。

ban.do
これは単純な形式ですが、ban.doは、顧客が必要なものがある場合に連絡を取るように促すという素晴らしい仕事をします。 彼らのコピーは非常にブランドに基づいています-楽しく、気さくで、歓迎的です。

マインドジャーナル
これは、連絡先ページからの私のお気に入りのヘッダー画像の1つです。 「すべてのお客様からのご意見をお待ちしております」という見出しはとても魅力的で、サポートチームに挨拶したいと思います。 MindJournalは、顧客がより迅速に回答を得るのに役立つFAQフロントとセンターも備えています。

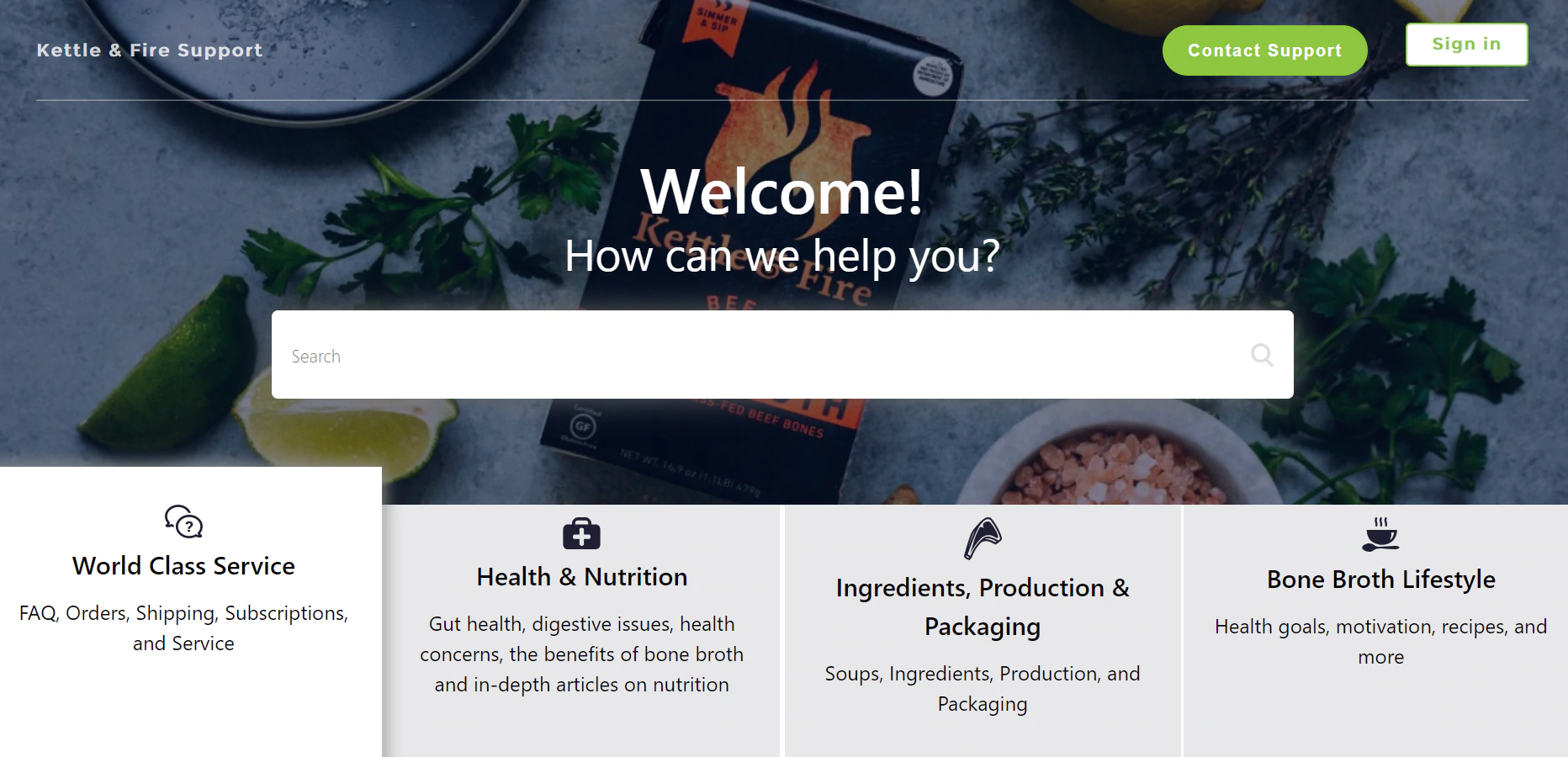
ケトル&ファイア
特殊な骨ブロスのオンライン販売業者であるKettle&Fireは、製品の出荷から栄養まで、あらゆることについて質問を受けることができます。 顧客が連絡する適切なチームを見つけるのを助けるために(そして潜在的に途中で答えを見つけるために)Kettle&Fireは彼らのContactUsページで4つのトピックを提案します。
顧客は、美しい製品画像とともに、オンラインドキュメントまたは連絡先情報への道を見つけることができます。

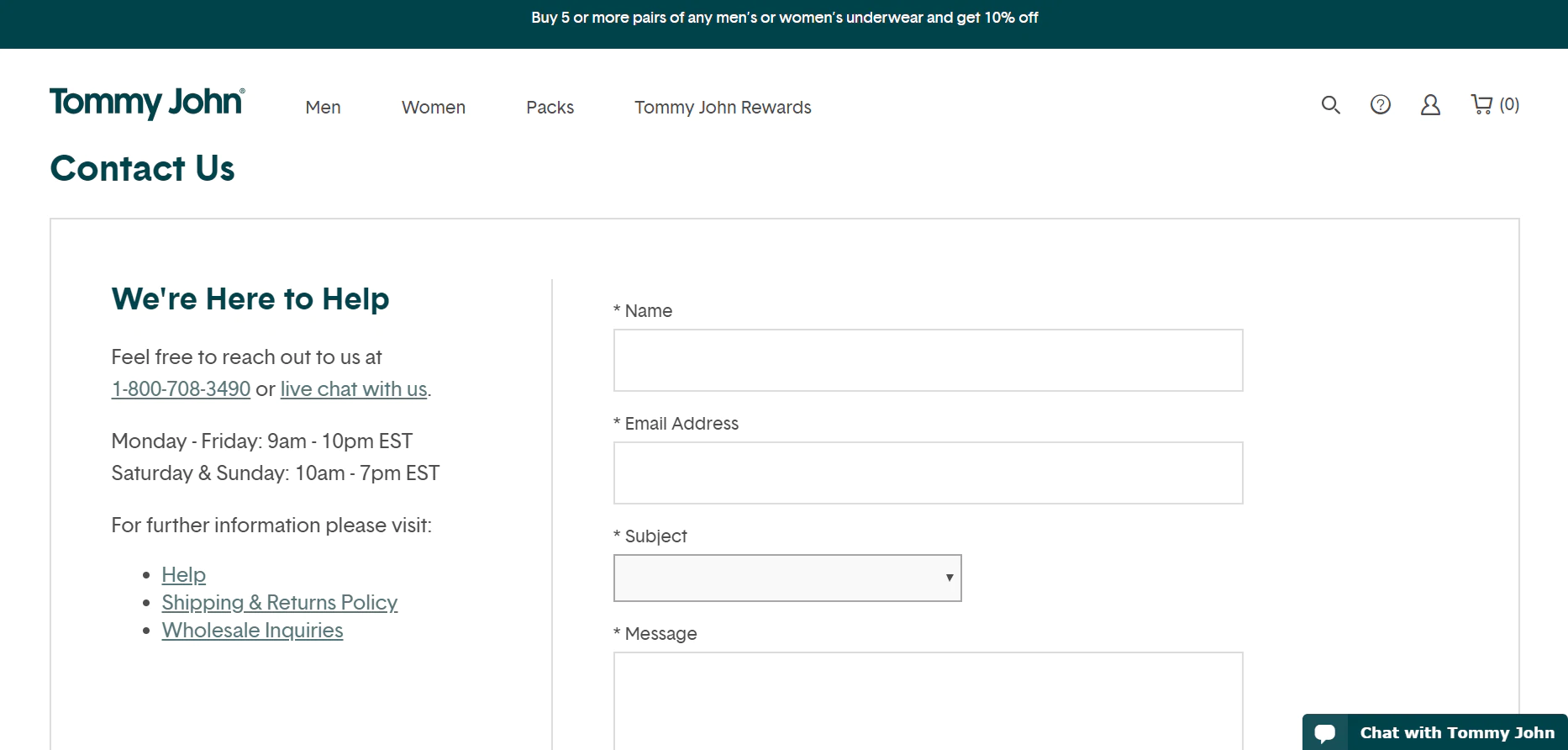
トミージョン
Tommy Johnは、Zendeskの連絡フォームを埋め込み、お問い合わせページに直接ライブチャットを提供することで、顧客が非常に簡単に会話できるようにします。 また、チームがいつ作業するかについて明確な期待を設定しているため、顧客はいつ応答を期待できるかを知ることができます。
最後に、卸売りの問い合わせなどの特定の質問については、Tommy Johnがリンクと詳細情報を提供して、すべての訪問者が必要なものを正確に入手できるようにします。

フィードバックは、学習と改善の方法です
フィードバックが贈り物であるという考えは、カスタマーサービスで特に当てはまります。 あなたの顧客はあらゆる段階であなたの全体的な買い物体験をフィールドテストしていて、彼らはあなたがあなた自身では決して遭遇しない問題と機会を表面化します。 顧客は、あなたのすべての仮定が現実と出会う場所です。 彼らの言うことを聞いていない場合、どうすれば物事が正しく行われていることを確認できますか?
したがって、顧客が簡単に連絡できるようにすることは、信頼を築き、より良い顧客体験を生み出す方法を学ぶために不可欠です。
退屈で紛らわしい連絡先ページはあなたを圧迫するだけですが、優れたページは顧客を安心させ、解決策を見つけたり、何か言いたいことがあるときにより良いフィードバックを提供したりするのに役立ちます。 連絡先ページは、多くの場合、人々が助けを求める最初の場所であるため、この第一印象は、残りの会話のトーンも設定します。 それを数えましょう!
