Core Web Vitals: 最適化の完全ガイド
公開: 2023-05-26そうですね、Google はまた同じことをしてしまいましたが、今回は私たち全員が賛成です。 数年前(2020年)、GoogleはWebページのインタラクションにおけるユーザーエクスペリエンスに焦点を当てることを目的とした新しい指標システムを発表しました。 これらの指標はCore Web Vitalsと呼ばれます。
基本的に、Core Web Vitals (CWV) はページのパフォーマンスとエクスペリエンスを考慮した指標であり、SEO ランキングに直接影響します。 Web サイトが高速で、壊れず、レンダリング時に要素が不適切に移動せず、SEO のベスト プラクティスに従っている場合は、CWV スコアが高くなる可能性があります。

このアップデートは SEO の結果に直接影響を与えるため、CWV は SEO にどのような影響を与えるかを確認するために注目すべき非常に重要な指標です。
Google のコア ウェブ バイタルとは何ですか?
医師が診断を下す前、あるいは症状を詳しく調べる前に、バイタルサインが測定されます。
同様に、 Core Web Vitals Google の指標は、他の指標に取り組む前に十分に機能する必要がある非常に基本的な指標です。 コア バイタルが最高の状態になったら、他のページ エクスペリエンス Web バイタルに飛び込むことができます。
Core Web Vitals はユーザー エクスペリエンス指標のすべてではなく、Web サイトの UX の包括的な全体像を描くものではないことに留意してください。 ただし、これらはサイトの全体的なパフォーマンスの中心となるため、Google のすべての人気ツールに含まれています。 これらの Core Web Vitals はフィールド データから取得されます。つまり、シミュレートされたデータではなく実際のデータが使用されます。
コア Web バイタル: 重要な CrUX
Core Web Vitals ( CWV)が Google のほとんどのツールに含まれていると聞いたことがあるでしょうが、その情報はどこから来て、何を測定するのでしょうか?
質問してよかったです!
Core Web Vitals は、 Chrome ユーザー エクスペリエンス レポート (CrUX) と呼ばれる集計レポートのサブセットです。 そのレポートから、サイトの CWV のパフォーマンスを確認し、全体的な UX に関するその他の洞察を得ることができます。
では、Google が、充実したウェブサイトと優れたユーザー エクスペリエンスに不可欠な要素とみなしている「コア ウェブ バイタル」とは何でしょうか? Core Web Vitalsのランキング要素は、読み込み時間、インタラクティブ性、視覚的な安定性というUX の 3 つの主要な要素で構成されます。 これらは、次の 3 つの指標を使用して測定されます。
- 最大のコンテンツフル ペイント (LCP)
- 最初の入力遅延 (FID)
- 累積レイアウト シフト (CLS )
これら 3 つのコンポーネントがそれぞれ何なのか、そして必要に応じてそれらを改善するために何ができるのかをもう少し詳しく見てみましょう。
最大のコンテンツフルペイント (LCP)
これは一口だけの言葉であり、完全に直感的な用語ではありません。 これは基本的に、閲覧者に表示されるページの読み込み時間を指します。 したがって、リンクがクリックされた瞬間から、表示されている画面上の最大の要素、画像、またはテキストのブロックが読み込まれるまで、そのページの LCP としてカウントされます。
今回はスクロールせずに見える部分より下の部分は考慮されていません。
最良の LCP は 2.5 秒以下です。 読み込み時間が短いページは通常、Google で上位にランクされることがわかっていますが、コンバージョン率とエンゲージメントも向上し、より優れた UX も提供します (GA4 はエンゲージメントを重視していることもわかっています!)。
最初の入力遅延 (FID)
このメトリクスは、ページ要素がユーザーの入力に応答するまでにかかる時間を測定します。 それは、フォーム、ウィジェット、クリック可能なタイル、アコーディオン ドロップダウンなどです。 これらの機能強化により、ページがより魅力的で面白くなり、コンテンツがより創造的に提供されますが、遅延が増える可能性もあります。
GIPHY経由
要素がプロンプトに応答するのに時間がかかるほど、FID スコアは低くなります。 このデータは現場 (または実際のユーザー データ) でのみ測定できるため、測定はインターネットの速度とデバイスの機能の影響を受けます。
応答時間を 0 ~ 100 ミリ秒の範囲に保つと、最高の FID スコアが得られます。
累積レイアウトシフト (CLS)
はい、これも長くて直感的ではないフレーズですが、その背後には本当に重要な意味があります。 これは数値によって割り当てられるスコアで、サイトの読み込み中に視覚的にどの程度安定しているかを示します。
サイトまたはページを開いてリンクまたは要素をクリックしようとしたものの、ページが完全に読み込まれておらず、要素がまだあるべき場所に配置されていなかったため、誤って間違ったものをクリックしてしまったという経験はありませんか? うん。 そんなことになったら嫌です!

CWV のいたずらリストに載っていないことを確認するには、スコアを .25 未満に保つようにしてください (0.1 未満が最適です)。
| コア Web Vitals メトリクス (UXometer) | |||
|---|---|---|---|
| 良い | 改善が必要 | 貧しい | |
| 最大のコンテンツフル ペイント (LCP) | 0~2.5秒 | 2.5~4秒 | >4秒 |
| 最初の入力遅延 (FID) | 0~100ミリ秒 | 101~300ミリ秒 | >300ミリ秒 |
| 累積レイアウト シフト (CLS) | 0 ~ .1 | .1 ~ .25 | >.25 |
あなたの Web Core Vitals の強さは、最も弱い部分と同じです。
つまり、Web Core Vitals レポートの 3 つの指標のいずれかでスコアが「悪い」場合、全体のスコアも低くなります。そのため、Core Web Vitals チェックを頻繁に実施するようにしてください。


Core Web Vitals レポートはどこで見つけられますか?
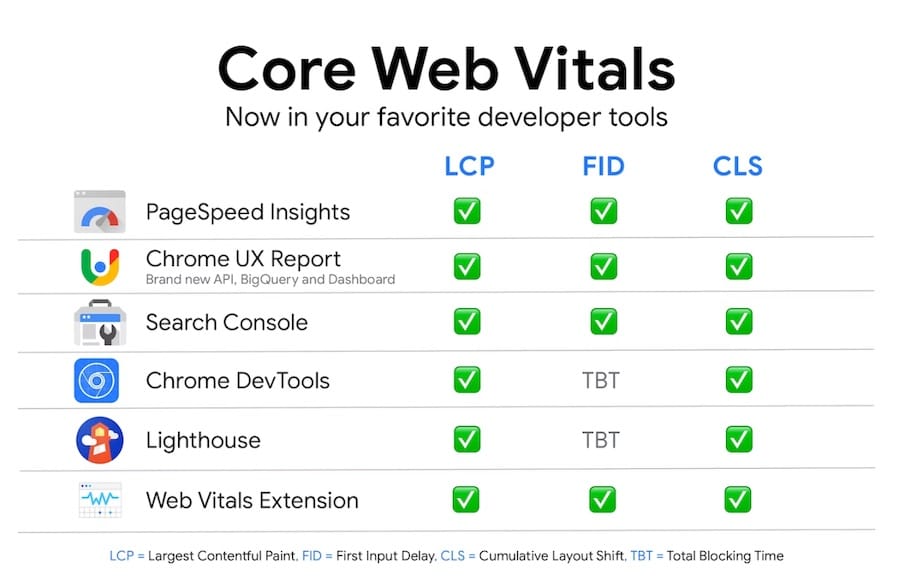
Web Vitals のデータには、最も人気のあるすべての Google ツールでアクセスできます。

CWV レポートを含むもう 1 つの注目すべきレポートは、Google Search Console で確認できるページ エクスペリエンス レポートです。
誰でもコア ウェブ バイタル チェックを実行できます
医療現場では看護師や医師がバイタルを測定しなければなりませんが、Google は健康を維持することに関心がある人なら誰でも Core Web Vitals にアクセスできるようにしようと努めてきました。 Google の Core Web Vitals の基本を理解するために、IT 担当者や Web 開発者である必要はありません。

Google の Core Web Vitals と、それを報告およびテストする開発ツールは、「技術的すぎて触れられない」と思われる問題をわかりやすくすることを目的としています。 サイトに携わる、所有する、または開発する人は誰でも、Core Web Vitals とは何か、そしてそれをテストおよび改善する方法を理解できます。
アクション プランを作成するには、モバイルとデスクトップの両方のスコアを確認することを強くお勧めします。 Google はモバイル ファースト インデックス検索エンジンであることを覚えておいてください。つまり、デスクトップ サイトよりも先にモバイル サイトをクロールします。 どちらも重要ですが、デスクトップよりもモバイル バージョンに優先順位を設定する必要があります。
コアウェブバイタルを改善する方法
スコアが赤字(または黄色)の場合に、スコアを評価して改善する方法について話しましょう。
CrUX レポートから取得されたデータセットはフィールド データですが、Google が開発した Lighthouse と呼ばれるオープンソース ツールを使用してページとアプリをテストできます。 これは完全に無料で、Chrome の DevTools エリアにインストールされます。 拡張機能がシミュレートされたエクスペリエンスを妨げないように、プライベート ウィンドウまたはシークレット ウィンドウを使用して Lighthouse レポートを実行することをお勧めします。
ライトハウスの詳しい情報はこちら。
最初のステップは、Google Search Console でレポートにアクセスし、サポートが必要なページを判断することをお勧めします。 そこにある Core Web Vitals レポートはフィールド データを取り込むので、実際のユーザーがどのような状況を経験しているかを知ることができます。 次のようになります。

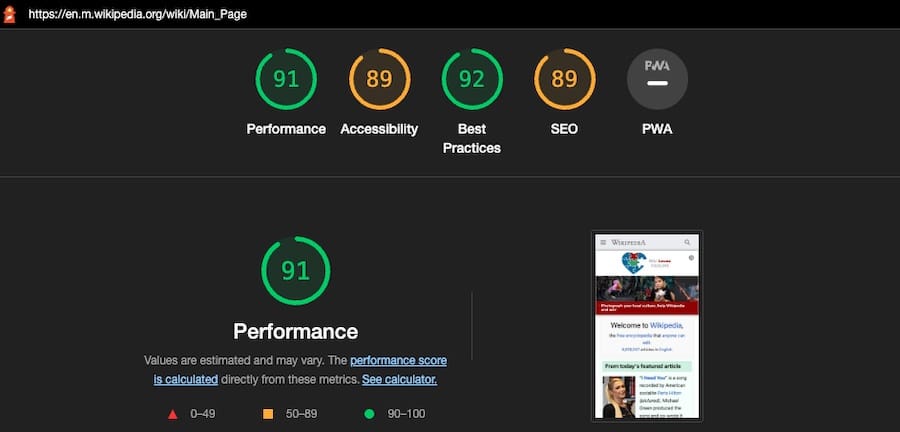
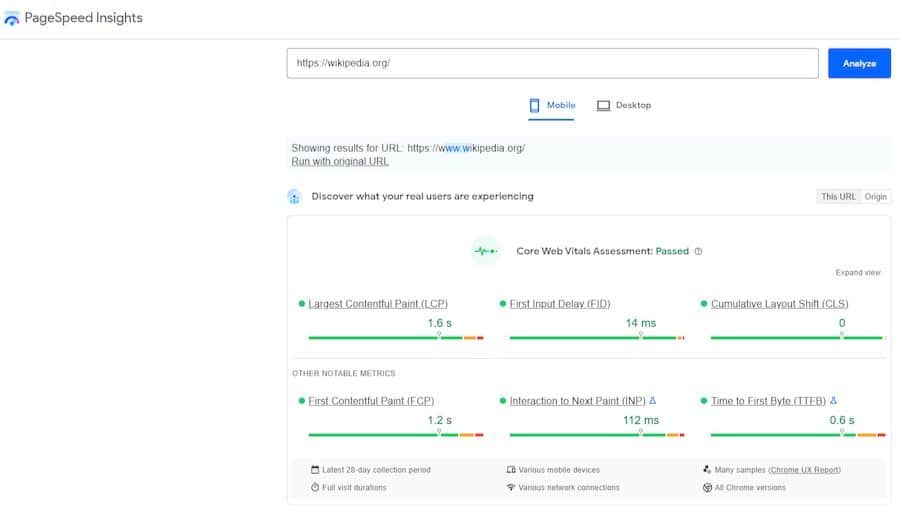
次に、Google PageSpeed Insights (PSI) を使用して、これらのページでフィールド テストとラボ テストの両方を実行します。 これには直接アクセスすることも、GSC アカウントを通じてアクセスすることもできます。 レポートは次のようになります。

ラボの結果とテストにより、メトリクスをシミュレートし、貴重なフィードバックを得ることができます。
最後に、web.dev ツールまたは Lighthouse を使用すると、レポートには、低いスコアを改善するために実行するためのアクション アイテムが付属します。 もう少しヘルプが必要な場合は、web.dev/measure が PageSpeed Insights (PSI) データを使用して、最適化するためのコードラボとガイドの優先順位付きリストを提供します。
これらのアクションアイテムは、CWV の改善を開始する方法です。
いくつかのことは、スクロールせずに見える部分の下に画像を遅延読み込みすること、JavaScript と CSS を最適化すること、画像ファイルのサイズを圧縮すること、CLS の問題を引き起こしているページ上の要素を修正することなどに帰着します。 Google の Lighthouse レポートには、スコアを向上させるために必要なすべてのことがほぼ記載されています。
CWV スコアが低い Web サイトで最も一般的な問題のリストは次のとおりです。
- 画像のような一般的な累積的なレイアウト シフト エラーは、明示的に幅と高さに合わせて拡大縮小されません。
- オフスクリーン画像が遅延読み込みされない
- 画像は次世代形式 (WebP、AVIF、JPEG 2000 など) では提供されません。
- 未使用の JavaScript が実行されている
- レンダリングをブロックするリソースが実行されています
- メインスレッドの作業を最小限に抑える必要がある
- サーバーの初期応答時間を短縮する必要がある
エラーの原因を実際にトラブルシューティングしようとすると、さらに深くなります。 テンプレート、CMS、プラグイン、またはその他のさまざまな問題が原因である可能性があります。 いずれの場合も、問題を解決したら、キャッシュをクリアし、前述のツールのいずれかを使用して別の CWV レポートでページを実行し、問題が CWV パフォーマンス スコアにどの程度の影響を与えたかを追跡します。
本質的にはそれだけです! 診断/機会レポートを手に入れたら、ページのどの部分が最も影響力のある問題を引き起こしているのかを特定するだけです。
しかし、マーケティング代理店として、私たちはレポートやテストを通じて UX の向上に役立つ Google ツールに関する豊富な経験を持っています。 オンラインでのプレゼンス、サイトのパフォーマンス、コンバージョン、ROI、UX の向上のために当社と提携することに興味がございましたら、お話しする機会を歓迎いたします。 今すぐあなたのウェブサイトで無料の監査を実施しましょう!
