WordPress用のチャットボットを作成する方法(4ステップ)
公開: 2020-08-18あなたはたくさんの有用な情報を備えたよく構成されたウェブサイトを持つことができます。 ただし、顧客やWebサイトの訪問者は、必然的に質問をしたり、サイトの使用について支援を必要としたりします。
チャットボットは、WordPressユーザーが実装できる強力な自動化ツールであり、Webサイトまたはソーシャルチャネルを通じてより優れたカスタマーサービスを提供します。 ライブチャットの代わりに、チャットボットを使用すると、一般的な質問にすばやく回答したり、サイトに少し個性を追加したりできます。
この記事では、チャットボットとは何か、そしてチャットボットがWebサイトに役立つ理由について説明します。 次に、WordPressサイト用のチャットボットを作成する4つのステップについて説明します。 始めましょう!
あなたはあなた自身のオンラインビジネスを始める準備ができていますか? Easy Affiliateを始めましょう!
WordPressサイト用のチャットボットを作成する利点
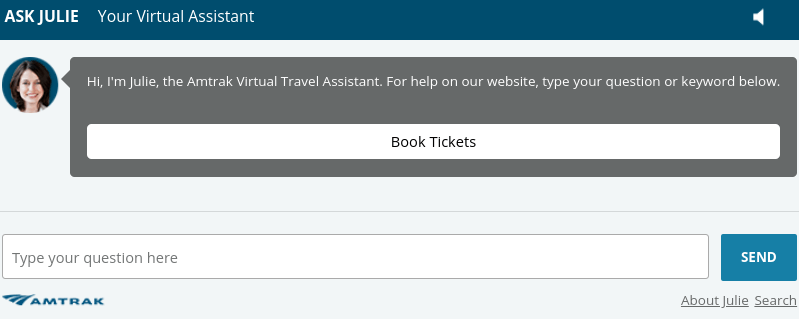
チャットボットは基本的に、訪問者とのテキスト会話を実行するためにWebサイトで使用できるロボットです。 AppleのSiriとAmazonのAlexaは、洗練されたチャットボットの例です。
チャットボットにはさまざまな種類があります。 人気のあるタイプはソーシャルメディアボットです。 たとえば、企業はFacebookMessengerをビジネスプロファイルページのチャットボットとして使用できます。
これらの自動チャットシステムは、ライブのカスタマーサービス担当者の代わりになります。 チャットインターフェイスは、ユーザーエクスペリエンスを向上させ、召喚状(CTA)を促進し、サイト訪問者からデータを収集するのに役立ちます。
チャットボットをWebサイトに追加すると、繰り返しの質問に答えることで時間を節約できます。 それはまたあなたのサイトに少し個性を吹き込むのを助けることができます。

チャットボットは、アフィリエイトマーケティングプログラムにとって特に有益です。 便利なリード生成ツールであることに加えて、アフィリエイトリンクを表示することもできます。
チャットボットの背後にある人工知能技術は、人間の会話や会話を模倣する能力が非常に優れていますが、実際の人間はもう一方の端にはありません。 チャットボットはFAQに回答するのに効果的ですが、すべてのタスクを処理できるわけではありません。 一部の訪問者のリクエストを処理するには、引き続きサポートチームが必要です。
WordPress用のチャットボットを作成する方法(4ステップ)
WordPressサイトにチャットボットを追加するのに、多くの技術的な知識は必要ありません。 実際、以下の4つのステップに従うことでそれを行うことができます。
ステップ1:Botsifyなどのチャットボットツールにサインアップする
チャットボットの作成に使用できるプラグインとツールはたくさんあります。 使いやすく、プラグインを必要としないため、Botsifyをお勧めします(必要に応じてプラグインを利用できます)。

このチャットボットツールはWordPressとうまく統合され、多くのカスタマイズオプションが含まれています。 ドラッグアンドドロップ機能のおかげで、コーディングは必要ありません。
2つの異なる料金プランから選択できます。 ただし、14日間の無料トライアルにサインアップして、ツールをテストし、ツールがどのように機能するかを確認し、コミットする前に気に入ったかどうかを確認することを検討してください。 アカウントにサインアップすると、開始方法の説明がメールで送信されます。
ほとんどのチャットボットツールは似ています。 したがって、WPチャットボットなどの代替手段を使用する場合は、次の手順も同様になります。
ステップ2:チャットボットのテンプレートを選択する
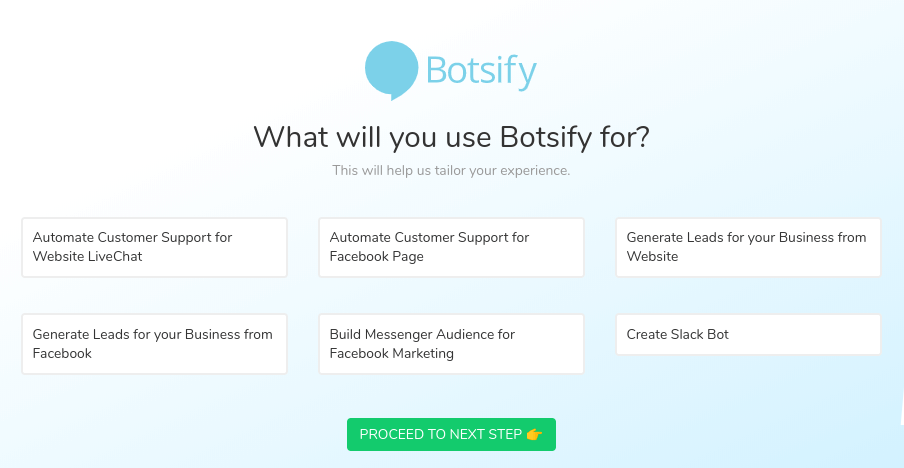
アカウントにログインすると、一連の質問に入力するように求められます。 1つ目は、チャットボットのテンプレートを選択することです。 既存のテンプレートを選択することも、独自のテンプレートを作成することもできます(これは、サイト用にテンプレートを作成する場合に実行したいことです)。
Botsifyを何に使用する予定かを尋ねられたら、[ Webサイトからビジネスのリードを生成]をクリックします。

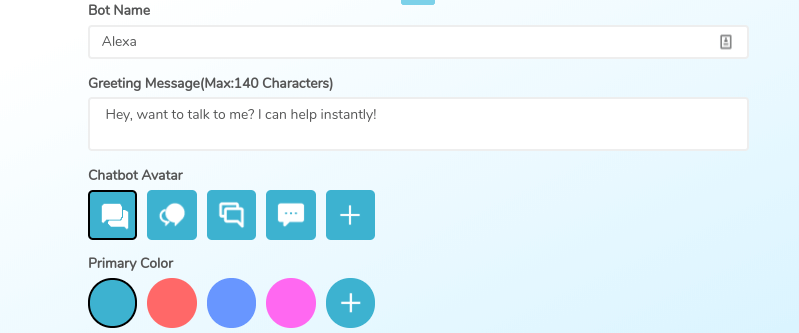
[次のステップに進む]を選択すると、チャットボットに収集させたい情報に関する追加の質問に答えるよう求められます。 次に、ボットに名前を付け、挨拶メッセージをカスタマイズして、アバターを選択できます。

チャットボットのプレビューが右隅に表示されます。 満足したら、[保存して続行]をクリックします。 後でいつでも戻ってこれらの設定を変更できることを忘れないでください。

ステップ3:チャットボットのメッセージをカスタマイズする
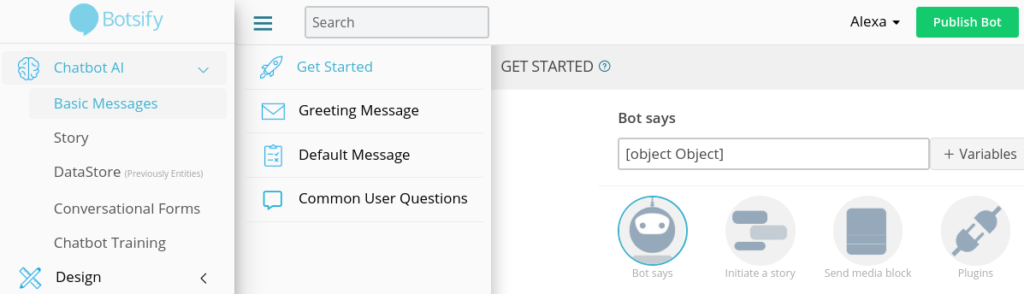
メッセージの内容を変更するには、Botsifyダッシュボードに移動します。 左側の[チャットボットAI ]ドロップダウンメニューで、[基本メッセージ]をクリックします。

このセクションには多くの情報と多くのオプションがあります。 簡単にするために、「グリーティングメッセージ」セクションと「デフォルトメッセージ」セクションから始めることを検討してください。 [デフォルトのメッセージ]セクションには、使用できる一般的な応答があります。 [一般的なユーザーの質問]で、チャットボットで最もよくある質問のいくつかに対する回答を入力できます。
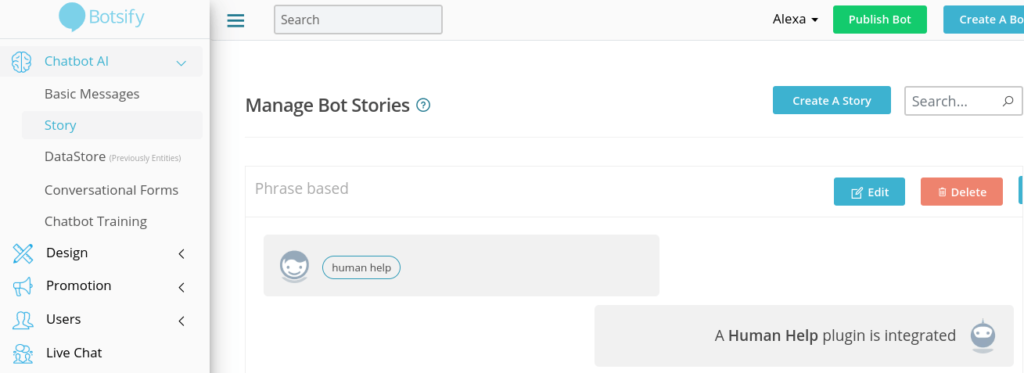
メッセージングオプションに慣れてきたら、チャットボットに何を言うかを「教える」ことに進むことができます。 これを行うためのオプションは、チャットボットAI>ストーリーの下にあります:

これは、プロセスのより詳細なステップの1つです。 ただし、Botsifyは、リファレンスとして使用できるチャットボットのトレーニング方法に関する包括的なガイドを提供しています。
ステップ4:チャットボットコードをWordPressフッターファイルに追加する
メッセージングのカスタマイズが完了したら、チャットボットをWordPressサイトに追加する準備が整いました。 これを行うには、WordPressサイトのfooter.phpファイルにコードのスニペットを埋め込みます。
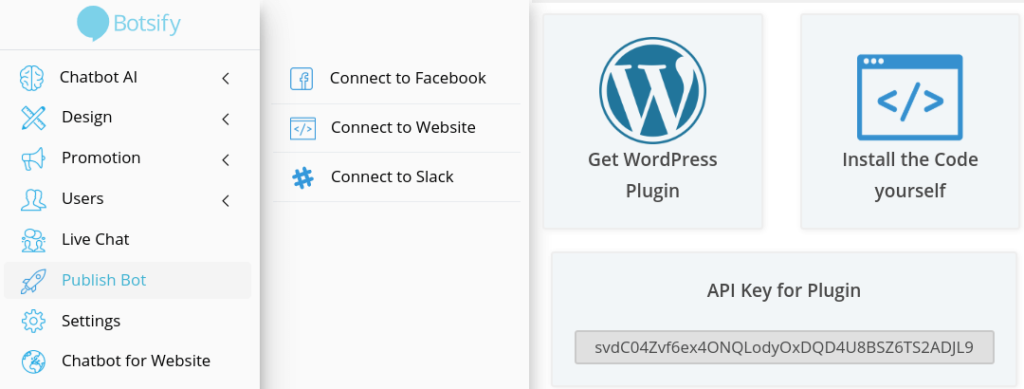
これを行うには、いくつかの方法があります。 ダッシュボードの左側で、[ボットの公開] > [ウェブサイトに接続]をクリックします。

手動でコードをサイトに追加する場合は、[コードを自分でインストールする]をクリックして追加できます。 次に、貼り付けているように見える埋め込みコードをサイトのfooter.phpファイルにコピーできます。
ただし、これが不快な場合や自分で行うことに慣れていない場合は、代わりにBotsifyチャットボットウィジェットプラグインの使用を検討してください。
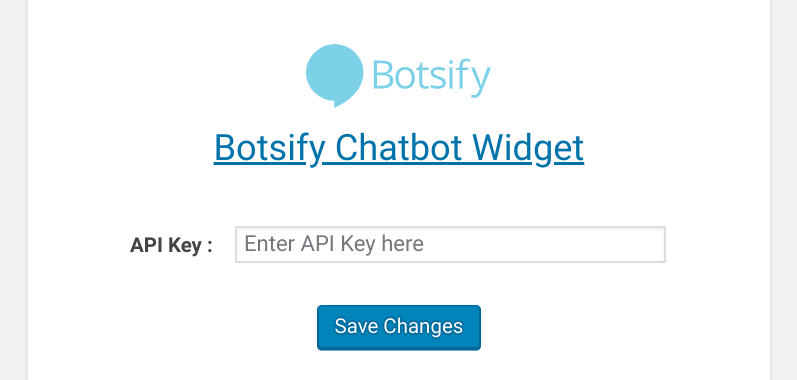
WordPressダッシュボードにプラグインをインストールしてアクティブ化したら、 Botsifyをクリックします。 [ボットの公開]オプションで提供されているAPIキーを貼り付けるだけのページが表示されます。

APIキーを貼り付けたら、[変更を保存]をクリックします。 それでおしまい! これで、Webサイトをプレビューすると、チャットボットが右下隅に表示されます。
結論
あなたはあなたのウェブサイトがあなたのビジネスにとって貴重なリソースであることを望んでいます。 ただし、訪問者の質問や問い合わせにいつでも回答できるとは限りません。 チャットボットは、ライブチャットの効果的な代替手段として機能する仮想アシスタントです。
この記事で説明したように、WordPress用のチャットボットを作成するには4つのステップがあります。
- Botsifyアカウント(または同様のチャットボットツール)にサインアップします。
- チャットボットのテンプレートを選択します。
- チャットボットのメッセージとストーリーをカスタマイズします。
- チャットボットコードをWordPressサイトに追加します。
Easy Affiliateを使用して、アフィリエイトプログラムが新たな高みに到達するのを支援します。 今日から始めましょう!
WordPress用のチャットボットの作成について質問がありますか? 以下のコメントセクションでお知らせください。
この投稿が気に入ったら、 Twitter 、 Facebook 、 LinkedInでフォローしてください。 そして、下のボックスで購読することを忘れないでください。
アフィリエイトリンクの開示
