Elementorを使用してカスタムWordPress404ページを作成する方法
公開: 2020-05-24404エラーが発生しただけでWebサイトにアクセスしたことがありますか?
WordPress Webサイトの訪問者の1人が、サイトに存在しないページにアクセスしようとすると、同じメッセージが表示されます。これは、404ページが最適化されていない場合にイライラする可能性があります。
Elementor Proを使用すると、Webサイトの他の部分と一致し、訪問者が適切な場所に到達できるようにするカスタム404ページデザインを作成することで、これを修正できます。
この投稿では、404ページとは何か、なぜそれが重要なのかについて少しお話します。 次に、実際の例をいくつか示し、Elementorを使用して独自のカスタムWordPress404ページを作成する方法を説明します。
404ページはいつ表示されますか?
404 Not Foundは、基本的に「WebブラウザはWebサイトサーバーに接続できましたが、要求された特定のページを見つけることができませんでした」というHTTPエラーです。
あなたまたはあなたのウェブサイトの訪問者は、存在しないページを開こうとすると、通常404 NotFoundエラーが発生します。 これは、あなたまたはあなたの訪問者が原因である可能性があります。
- 壊れたリンクをクリックしました
- URLの入力ミス
- NS。
サーバーが訪問者のブラウザに404Not Found応答を送信すると、404ページも表示されます。
デフォルトの404ページは、次のように当たり障りのない、役に立たないものです。

ただし、ほとんどのWordPressテーマには、代わりに表示される独自の404ページテンプレートが含まれています。
ただし、Elementor Proを使用すると、Elementorの視覚的なドラッグアンドドロップビルダーを使用して独自のカスタム404ページを作成できます(これについては、この投稿の後半で学習します)。
Elementor Proを使用して、テーマのデフォルトの404ページに過度に依存することの利点は、よりユーザーフレンドリーな404ページを作成したり、独自のブランドを追加したり、ユーモアとのつながりを構築したりできることです。
WordPressサイトで404エラーを確認する方法
WordPressとGoogleAnalyticsを使用している場合、訪問者が遭遇している404エラーの数を確認する簡単な方法があります。
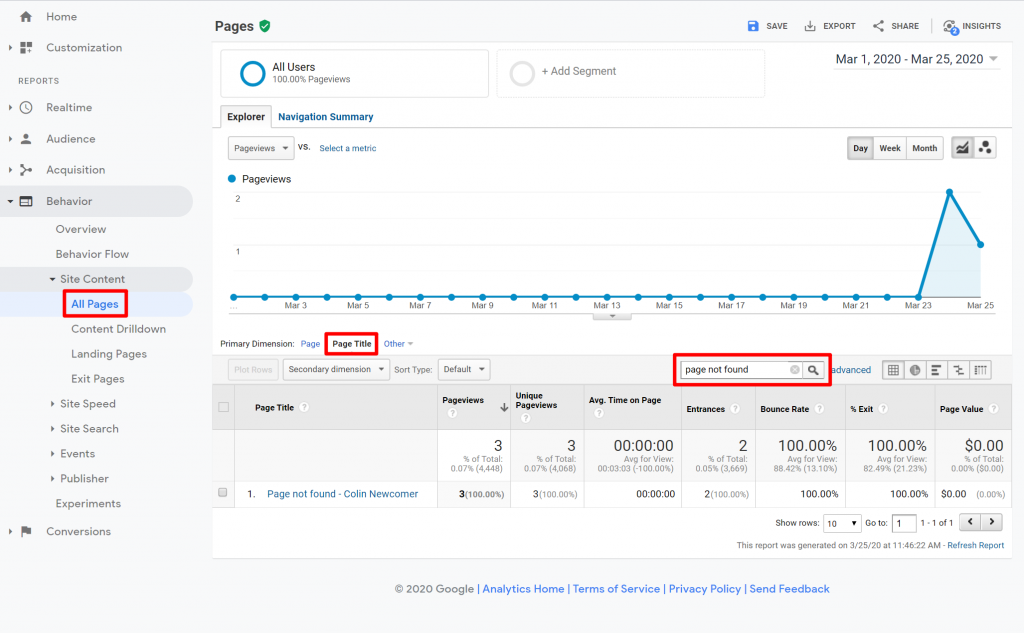
Google Analyticsを開き、[行動]→[サイトコンテンツ]→[すべてのページ]に移動します。 次に、プライマリディメンションをページタイトルに変更し、「ページが見つかりません」を検索します。

その結果をクリックすると、404エラーをトリガーした実際の壊れたURLのリストが表示されます。
WordPress404ページを気にする必要がある理由
あなたが何をしようとも、あなたはほぼ確実にあなたのサイトで404ページに遭遇する少なくとも何人かの訪問者を持っているでしょう。
これらはあなたのサイトが提供するものに興味を持っているが、彼らが悪いリンクをたどったり、URLをタイプミスしたりするなどの理由で彼らが望むものを得ることができない人々です。
このシナリオを実行する方法は2つあります。
- それらの訪問者はイライラしたままであなたのサイトを去ります。
- あなたの404ページは彼らを正しい場所に導くのを助けます、そして彼らは彼らが探していたものを見つけるか、彼らが興味を持っている他のコンテンツを発見することによってあなたのウェブサイトを楽しむことができます。
404ページに含めるもの
ここで重要な質問です。404ページが2番目のシナリオに該当することをどのように確認しますか? つまり、404ページをどのように使用して、訪問者を適切な場所に誘導しますか?
通常、次の要素の一部またはすべてを含める必要があります。
- 何がうまくいかなかったのか、そして訪問者が期待したコンテンツを見ていない理由の説明。 ほとんどの人は「404」が何を意味するのかわからないので、人間にわかりやすい言葉を使って、期待したコンテンツが表示されない理由を説明したいと思います。
- 訪問者が探しているコンテンツを見つけるのに役立つ検索ボックス。
- サイトの最も重要なコンテンツへのリンク。 または、一部のWebサイトのように非表示にするのではなく、サイトの標準ナビゲーションを維持するようにすることもできます。
多くのウェブサイトはさらに進んで、404ページにユーモアとブランディングを取り入れようとします。 これにより、ネガティブな状況(404エラー)をブランディングを強化する方法に変え、場合によっては製品/サービスを売り込むことさえできます。
いくつかの例を見てみましょう。
成功した404ページの例
より多くの例を見たい場合は、最高の404ページ専用の投稿全体を用意しています。
Elementor
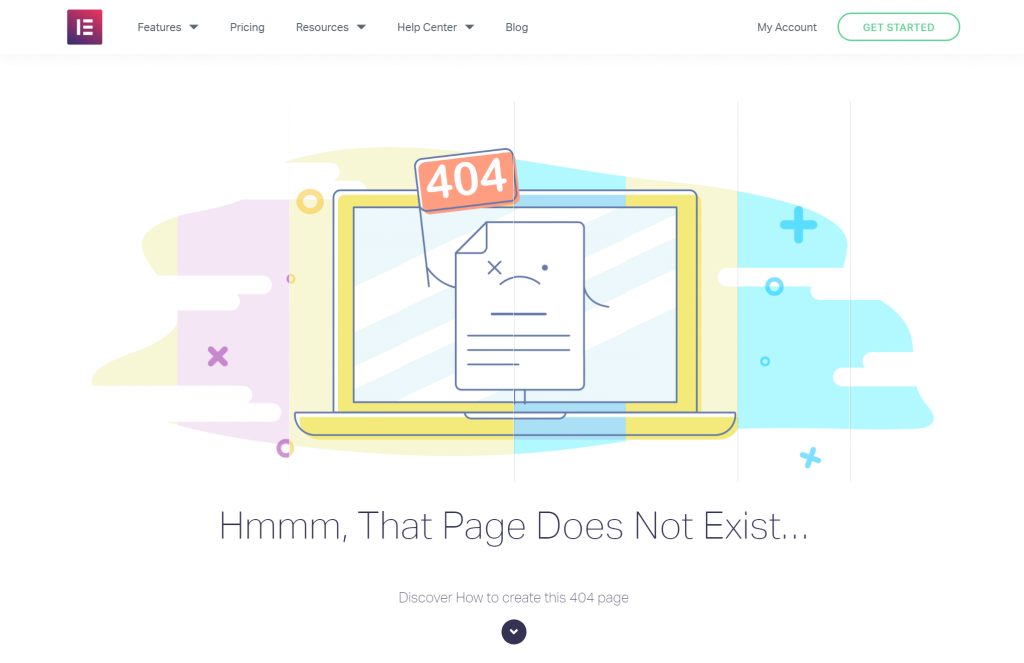
私たち自身の404ページを含めなかったら、私は失望するでしょう。 Elementor 404ページには、人々が動き回るのに役立つ通常のサイトナビゲーションがまだ含まれています。 ただし、遊び心のあるアニメーションと、Elementorを使用して独自のカスタム404ページを作成する方法を教えるCTAも含まれています。

ModCloth
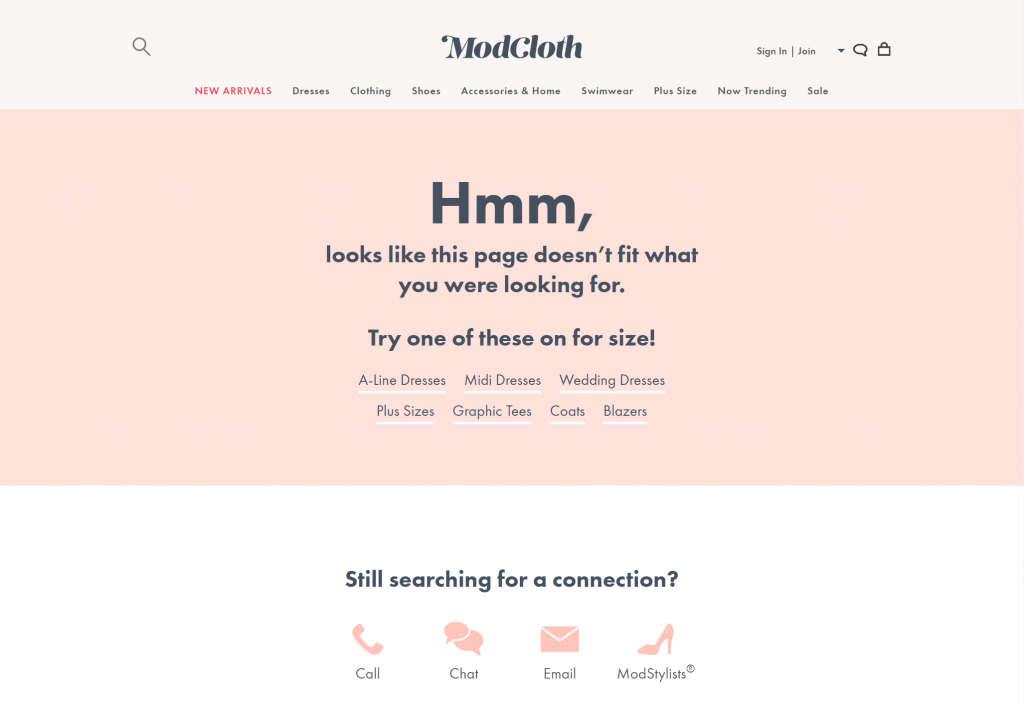
ModClothは、404ページを使用してユーザーを人気のある商品カテゴリにリダイレクトする人気の衣料品eコマースストアです。 また、ユーザーがまだイライラしていて、探しているものが見つからない場合は、カスタマーサポートチャネルを共有します。


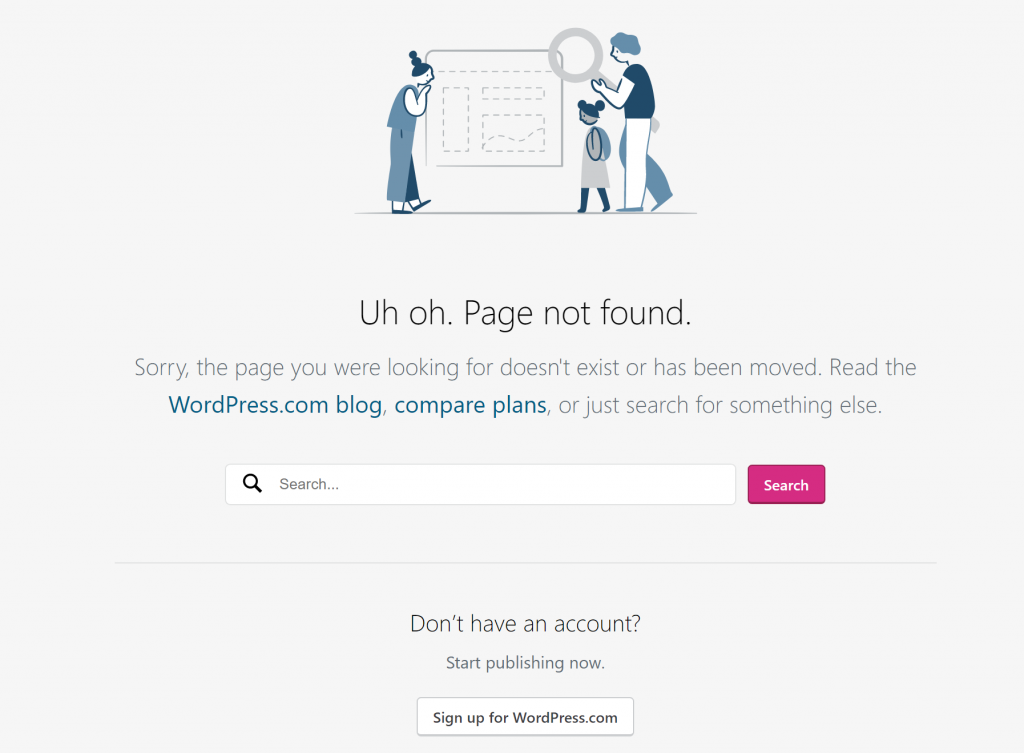
WordPress.com
WordPress.comの404ページは単純ですが、上記のすべての要素を提供します。

繰り返しになりますが、さらにインスピレーションを得るために、404の例の投稿全体を確認してください。
Elementorで404ページを作成する方法
Elementorで404ページを作成するには、テーマビルダーにアクセスできるようにElementorProが必要です。
1.新しい404ページテンプレートを作成します
Elementor Proをインストールしたら、[テンプレート]→[テーマビルダー]→[新規追加]に移動します。
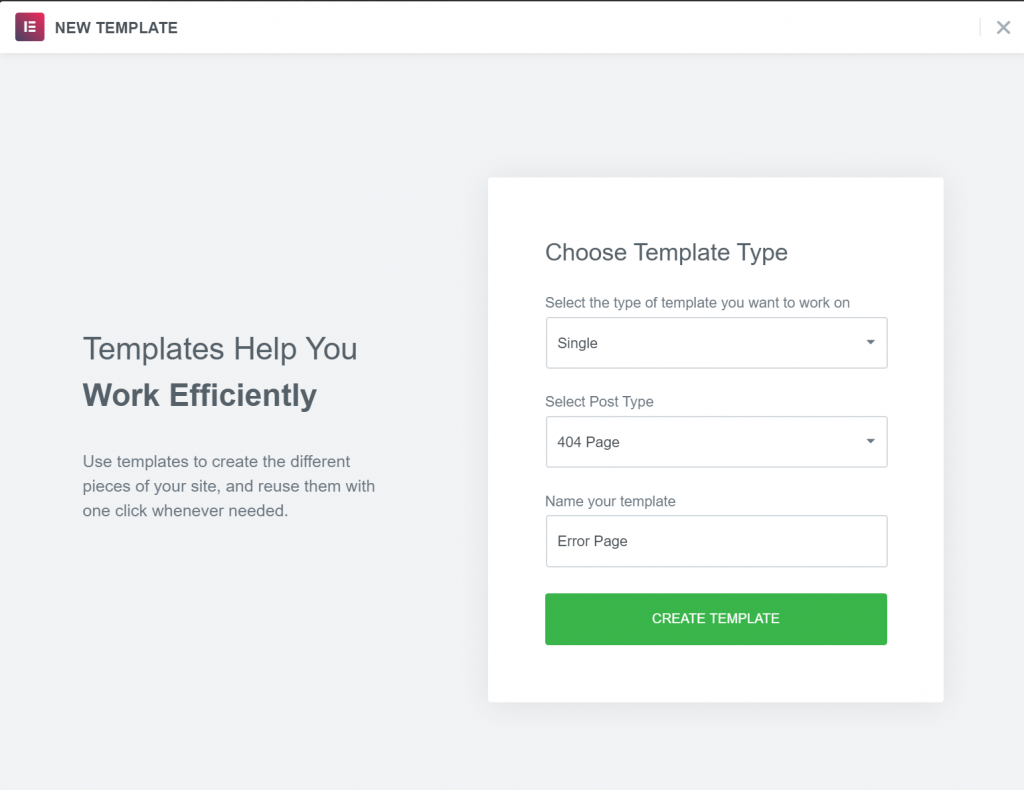
まず、ドロップダウンを使用して、テンプレートタイプとして[シングル]を選択します。 次に、 [投稿タイプの選択]ドロップダウンを使用して、 404ページを選択します。
テンプレートを覚えやすくするために名前を入力することもできます。 ただし、ここで1つ注意してください。「404」は、WordPressのパーマリンクで問題が発生するため、テンプレートの名前として使用しないでください。 代わりに「エラーページ」のような名前を付けることができます。
次に、[テンプレートの作成]をクリックします。

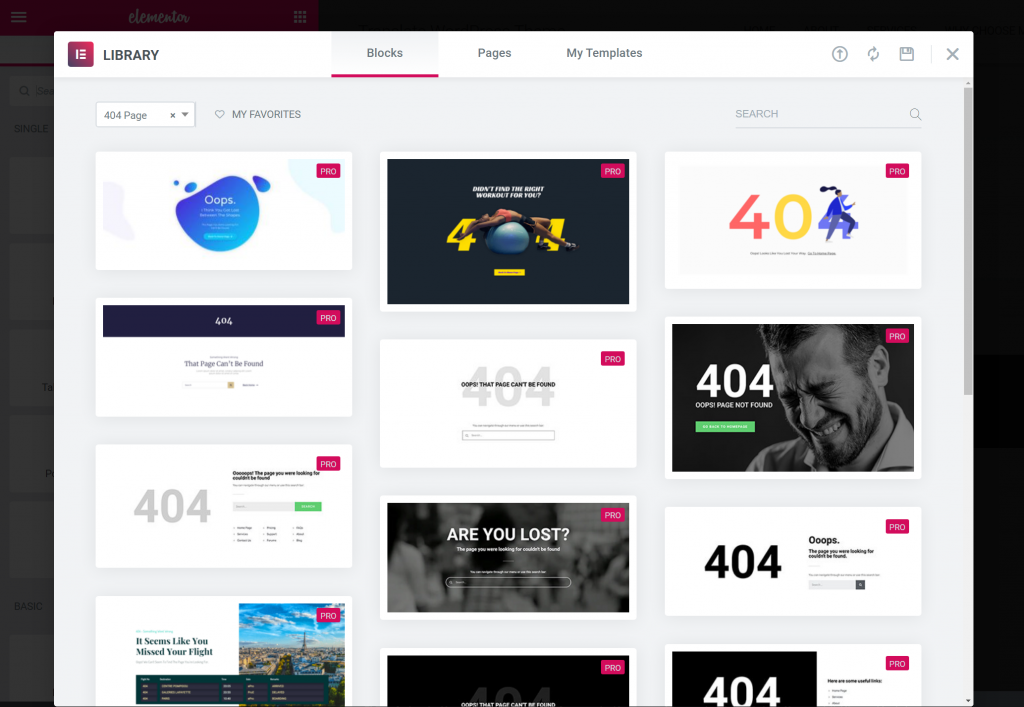
2.事前に作成されたテンプレートを選択するか、最初から開始します
そこから、404ページのテンプレートのリストが表示されます。 開始する最も簡単な方法は、これらのテンプレートの1つを選択し、それをニーズに合わせてカスタマイズすることです。

または、テンプレートを閉じて、独自の404ページデザインを最初から作成することもできます。
3.404ページを設計およびカスタマイズします
事前に作成されたテンプレートの1つから開始する場合でも、最初からデザインを作成する場合でも、通常のElementorインターフェイスとすべてのウィジェットを使用してページをデザインできます。
たとえば、404ページに検索ボックスを追加するには、検索フォームウィジェットを含めるだけです。
Elementor 404ページに似たものを作成する場合は、上のビデオで詳しく説明したように、メディアカルーセルウィジェットを使用できます。
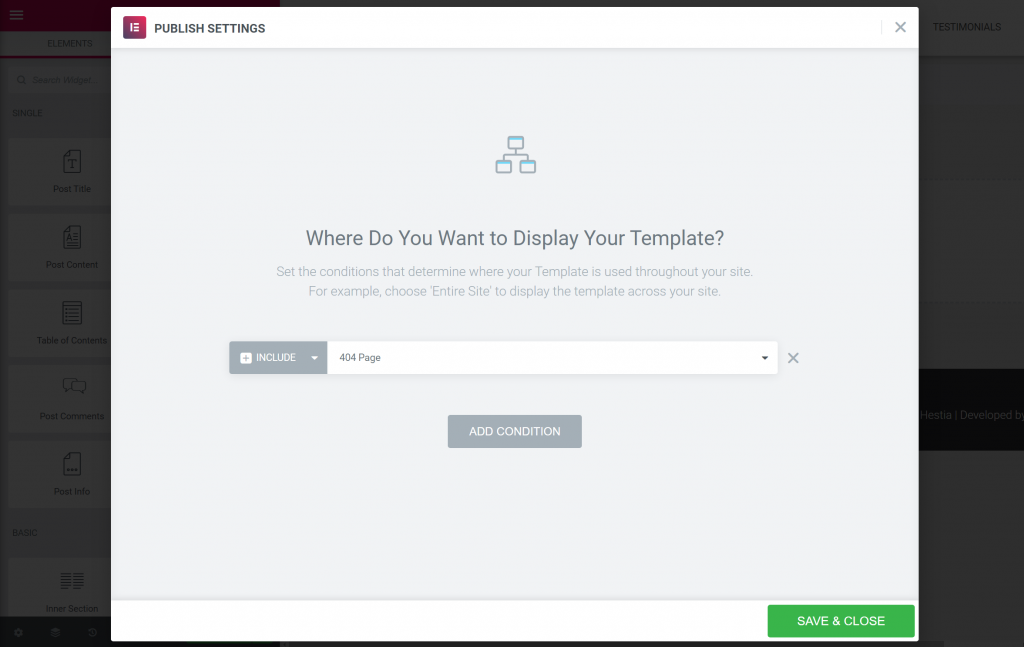
デザインが完成したら、クリックして公開します。 次に、Elementorが自動的にインクルードルールを選択して、このテンプレートを404ページに表示することを確認します。 終了するには、[保存して閉じる]をクリックするだけです。

以上です! Elementorを使用して独自のカスタムWordPress404ページを作成しました。
今すぐ独自のカスタムWordPress404ページを作成する
カスタムのWordPress404ページを作成することは重要ですが、完全なWordPress Webサイトを設計する上で、見過ごされがちです。
404エラーをどれだけ防止しようとしても、訪問者は常にエラーに遭遇します。
それが起こったとき、あなたは彼らが行きたい場所にたどり着くのを助けるブランド化された、役に立つページで彼らを迎えるためにそこにいたいと思うでしょう。
Elementor Proを使用すると、残りのコンテンツで使用しているものと同じElementorインターフェイスを使用して、独自のカスタム404ページテンプレートを作成できます。
Elementorでカスタム404ページを作成する方法について質問がありますか? 以下のコメントセクションでお知らせください。
