月曜日のマスタークラス:壮大なブログ投稿を作成する方法
公開: 2019-06-18長い形式のコンテンツは、大量の情報や物語を編集して記録する能力がある限り、存在してきました。 時折時代遅れになることもありますが、オンラインでの存在感とエンゲージメントのレベルから判断すると、無視することはできません。
長い形式のコンテンツのいくつかの素晴らしい例を見た後、はっきりとした結論は次のようになります。
優れたコンテンツ+優れたビジュアル=優れた長い形式の投稿
Elementorを使用して、コーディングせずに視覚的に美しいブログを作成する方法を学びます。
ビジュアルは単に装飾のためのものではなく、書かれたものにペースとリズムを与える間隔要素を作成します。
使用されるさまざまなテクニックは、テレビ番組のクリフハンガーのように機能し、自由形式の情報で視聴者をからかったり、彼らの心を騒がせたりする質問をします。
しかし、あなたの執筆が素晴らしいかもしれないとしても、あなたはまだ目の保養が必要です。
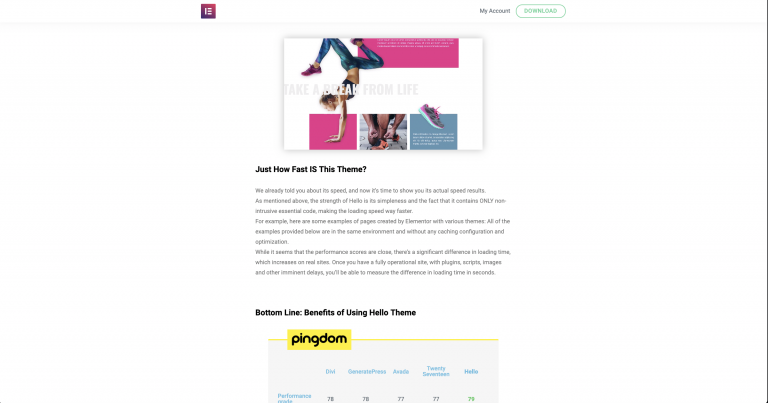
長い形式のコンテンツのこの視覚的な側面を正しく理解することは非常に重要です。 壁一面のテキストの塊を分割する必要があります。 ナビゲートしやすくしたいので、見出し、アンカー、目次を必ず含めてください。 MDG Advertisingによる10,000のプレス記事の分析によると、写真、ビデオ、その他のメディア(非常に流行のインフォグラフィック、流行の少ない通常のチャートやグラフなど)などの基本的なビジュアルを追加するだけで、コンテンツの視聴回数が平均77%増加します。 。
エピックポストレイアウトの設計にアプローチする方法
私たちの提案は、2番目のドラフトの後でのみデザインにアプローチすることです。
あなたの記事がデータに重きを置いているか、それとも物語の一部であるかにかかわらず、あなたはより弱い、「退屈な」部分を特定することができるはずです。 あなたが読者の注意と興味を失う可能性が最も高い瞬間。
すべての視覚要素には理由があるはずだと私たちは感じています。 興味を引くでしょうか? それは読者を引き付け続けますか? すべての投稿には独自の個性があります。

アクセサリーベルトに留めておくべき視覚的資産
ブログ投稿について話しているので、すべての投稿で一定レベルの一貫性と親しみやすさを維持する必要があります。これは、テンプレートとして使用し続けるセクションとページのデザインを保存して保存することで実現できます。グローバルウィジェットとしてのウィジェットのスタイルと構成。
間隔

スペースは見過ごされている視覚的資産であり、ここで言及する他の資産と同じくらい注目に値するものだと今でも感じています。 スペースはデザインの不可欠な部分であり、最初の洞窟住人が最初の線を引いて以来ずっと続いています。 特定の線、構図、色が流行に流されたり、時代遅れになったりするのと同じように、空間の特定の用途もあります。 現在、私たちはたくさんのスペースが好きです。 その結果、合理化された、ほぼ外科的に清潔で新鮮な感覚が得られます。
テキスト、段落、見出しのブロックの周囲とその間にスペースを設計します。 これは紙の最初のスケッチとして行うこともできますが、Elementor Editorのページに裸のテキスト(フォーマットなし)を貼り付ける方がおそらく簡単です。 テキストエディタと見出しウィジェットを使用すると、テキストのセクションを分割して間隔を空け、効果をリアルタイムで確認できます。
各要素のそれぞれの[詳細設定]タブで、列、セクション、ウィジェットのパディングとマージンの設定を利用することをお勧めします。 ([スタイル]タブで使用できる間隔パラメーターもあります。)
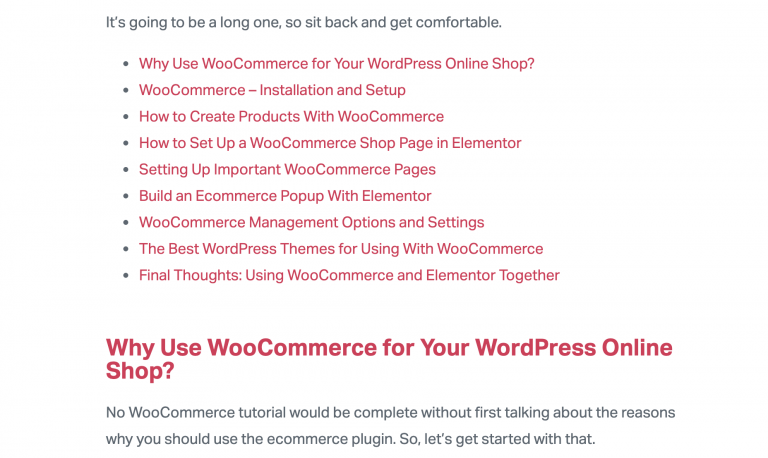
目次(TOC)とリスト

今年の初めに、BacklinkoとBuzzSumoは9億1,200万件のブログ投稿の分析を公開し、リスト投稿がソーシャルメディアで非常にうまく機能していることを証明しました。 ただし、読者のリストへの関与のレベルは、共有だけにとどまりません。
TOCの基本的な形式でさえ、ブロック段落の単調さを解消し、その非常に必要なスペースの一部を作成します。 読者は一時停止して、目の前にあるものを再評価する必要があります。 TOC、実際にはアンカーリストも、読者に前にジャンプしたり、後ろにジャンプしたり、将来のある時点でページに再度アクセスしたりする自由を与えます。
リストは、要点を要約したり、長所と短所をリストしたりする場合に最適です。
人間としてリストを楽しむ傾向があることを忘れないでください。リストは、詳細な情報を整理して覚えやすくするのに役立ちます。
これはすべてのリストに当てはまります。番号付きリスト、箇条書きリスト–これらのリストに続いて、それらをメモリにコミットしようとすることも、私たちが目指している読者の関与の一部です。
実際、詳細な重い段落の1つをリストに変換することを検討することをお勧めします。
長い形式の投稿は長寿のために書かれ、設計されていることを忘れないでください。 私たちは、読者がそれに戻って情報を簡単に見つけることを楽しんでほしいと思っています。
ブログ投稿の画像とコラージュ

これは私たちの多くにとって明白に思えるかもしれませんが、それでも私たちが画像を愛していることは言及する価値があります。
私たちは読むことができる前から画像を楽しんでいました、そして私たちの読書の初期には、童話のいくつかの写真は私たちをさらに読むように誘惑しました。 困惑を救おうと思います。大多数の読者を代表して、最初に戻って読み進める前に、私もスキップして本や記事のイラストや画像を見ることができないことを認めます。

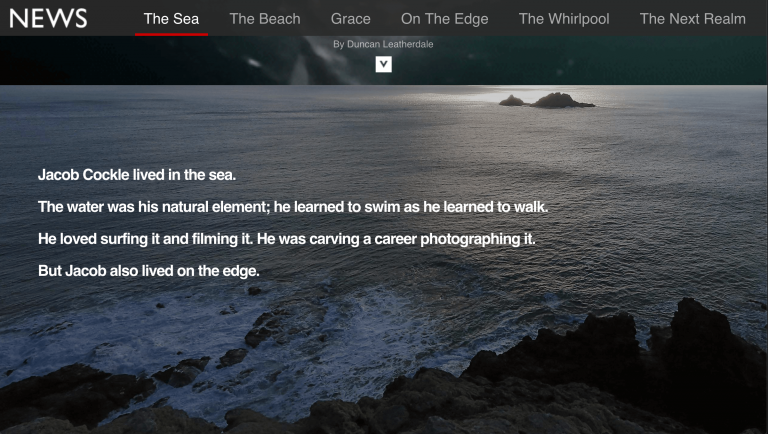
私たちは私たち自身の行動を知っており、テキストの画像の組み合わせがエンゲージメントを生み出すことをすでに知っています。 秘訣は、この情報を私たちの利益のために使用し、画像の必要性に気を惹くような方法で画像または画像のコラージュを配置することです。
大きな表紙の画像をテキストの上部、見出しの上、または導入段落の中央に配置することを好む人もいます。 デザインはあなた次第です。 あなたはあなたの資料と聴衆を知っています。
ただし、最初の画像としてコラージュを使用することを検討することをお勧めします。 おそらく、コラージュは、記事の後半で個別に使用される画像で構成されます。 おそらく、それらはあなたが議論する特定のテクニックやツールで何ができるかの例です。 ここでの目標は、読者の食欲を刺激することです。
引用をブロックすると、ブログ投稿の読みやすさが向上します

はい、ブロック引用符は基本的にテキストですが、より装飾的な側面があるため、テキストとしては表示されません。 フォントのサイズ、スタイル、および位置の変更は、ページ上に作成されるスペースのように、読者に一時停止を提供します。 引用自体は強力で、おそらく挑発的であり、読者をさらに読んで、この引用が言われた文脈を理解するように誘惑するのに十分でなければなりません。 ブロック引用をクリック可能なリンクに変えることで、ソーシャルネットワークでそれを共有する読者からさらに多くのエンゲージメントを得ることができます。
ブログ投稿のビデオ、モーションエフェクト、GIF

多くのコンテンツクリエーターにとって、ビデオとモーションエフェクトアニメーションは「大きな銃」と見なされています。 これは、彼らが作成するエンゲージメントのレベル、またはそれらを作成するためのリソースが原因である可能性があります。 (ご覧のとおり、この点を証明するために、この記事にビデオも追加しました。)
これらすべての視覚要素と同様に、どこにでも配置できます。 投稿の上部に常に動画を配置する人もいます。 真ん中の他。 それらを背景として使用できます。
ループで実行される短いビデオの使用を検討することもできます。これは、GIF画像を埋め込むのと同様のアイデアです(これは、書かれた問題のチャンクを分割するためのもう1つの優れた方法です)。 ただし、ビデオはGIFよりも高品質で詳細です。
また、ホスティングプラットフォームにビデオを保存することをお勧めします。 たとえば、YouTubeビデオを使用するのではなく、この方法でビデオを埋め込むことの利点は、商用ビデオプラットフォームのUIが常に明確に見えることです。 それらは常にうまくループするとは限りません。 このように、あなたの投稿は、ループ上でスムーズかつシームレスに実行される素晴らしい有機的な外観の機能を備えています。
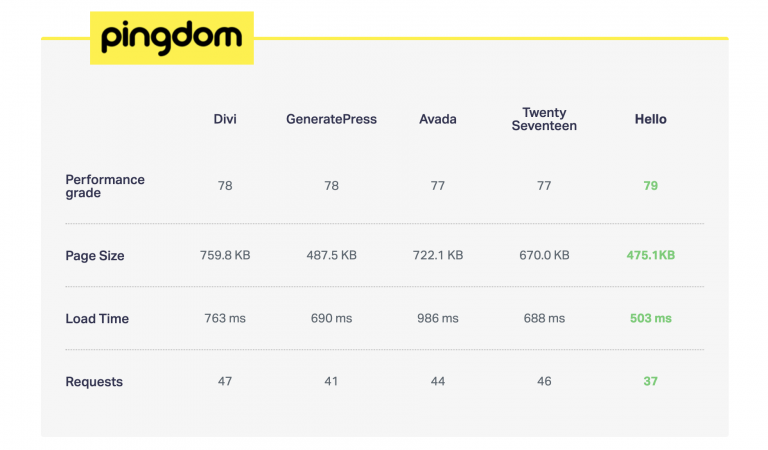
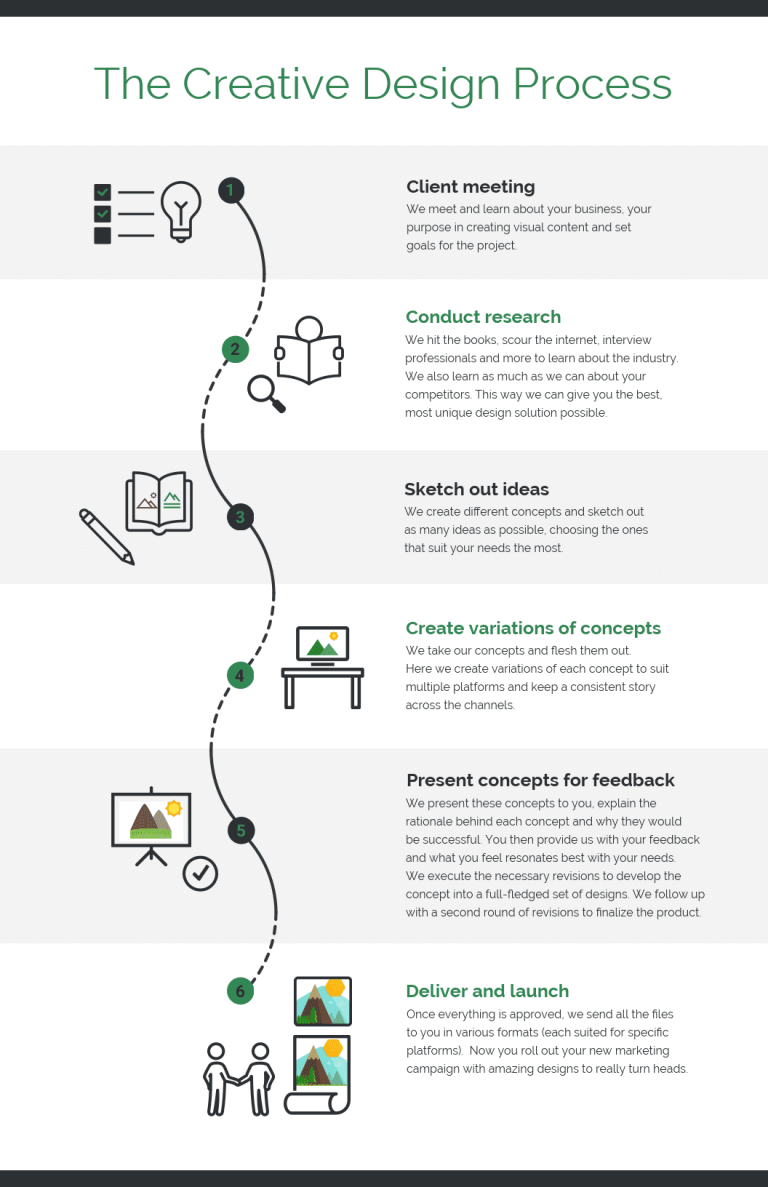
ブログへのデータ視覚化の追加:グラフ、表、インフォグラフィック

グラフや表などの視覚的なデータを追加することは、大量のテキストを分割し、エクスペリエンスをより魅力的にするためのもう1つの優れた方法です。 このようにして、読者は常に左から右に読むのをやめ、上から下に読むことができるようになります。 また、パズルを解くように、グラフの構造を解読しようとする瞬間も楽しんでいます。
これは、近年、エンゲージメントを提供するのに非常に役立つことが証明されているインフォグラフィックに特に当てはまります。 VenngageやVismeなどのWebサイトは、独自のカスタムメイドのインフォグラフィックをすばやく作成するための優れたリソースです。

投稿を区別する方法としての色のブロック

背景でも、色のブロックがページの単調さをガタガタ鳴らします。 それらは段落を強調し、それらをより重要または興味深いものに見せるために役立ちます。 それらがテキストの後ろに浮かぶ角度の付いた色の領域であっても、記事の外観に生命を与えるのに役立ちます。
また、情報の特定の部分をより記憶に残るものにするためにも使用されます。 たとえば、「トップヒント」または重要な「持ち帰り」は、カラーボックスでより目立つ場合があります。
