Elementorを使用したレスポンシブ画像ホットスポットの作成
公開: 2021-03-04遊び心のあるインタラクションのレイヤーをWebサイトに追加することは、訪問者の興味を引き付け、訪問者に固執するように促す効果的な方法です。 ただし、デスクトップ、モバイル、およびタブレットデバイス間で対話性の一貫性を維持することは困難な場合があります。
幸い、レスポンシブ画像のホットスポットをサイトに追加すると、視聴者の想像力をかき立てることができます。 また、ホットスポットはモバイル対応であるため、ホットスポットを使用して、すべてのプラットフォームで5つ星のインタラクティブなエクスペリエンスを提供できます。
この記事では、画像のホットスポットを紹介し、それらを使用する利点について説明します。 次に、画像にホットスポットを追加して、デスクトップおよびモバイルデバイスで完全に配置されたままにする方法を説明します。 始めましょう!
目次
- 画像ホットスポットの紹介(およびそれらを使用する理由)
- Elementorを使用してレスポンシブ画像ホットスポットを作成する方法(5ステップ)
- ステップ1:Elementorウィジェットを組み立てる
- ステップ2:フリップボックスウィジェットにコンテンツを追加する
- ステップ3:フリップボックスウィジェットのスタイル設定
- ステップ4:ホットスポットの位置とサイズ
- ステップ5:ホットスポットをモバイルレスポンシブにする
画像ホットスポットの紹介(およびそれらを使用する理由)
写真は千の言葉に値するかもしれませんが、あなたが言いたいことすべてを単一の画像で伝えることが常に可能であるとは限りません。 ただし、画像のホットスポットは、画像に追加のコンテキストを提供するための効果的でユーザーフレンドリーな方法を提供します。
ホットスポットは、画像の特定の領域に表示されるインタラクティブなピンです。 ホットスポットを利用するには、ホットスポットにカーソルを合わせるか、クリックします。 これを行うと、見出し、テキスト、画像、ボタン、さらにはビデオを含むポップアップが表示されます。
ホットスポットはあなたの画像をより面白くし、訪問者があなたのウェブサイトで相互作用し、より長く滞在することを奨励することができます。 また、訪問者は新しいページに移動することなく、より多くのコンテンツにアクセスできるため、読み込み時間を最小限に抑えることができます。
ホットスポットにリンクやボタンを追加して、訪問者のエンゲージメントをさらに促進することもできます。 まとめると、ホットスポットはユーザーエクスペリエンス(UX)とコンバージョン率にプラスの影響を与える可能性があります。
Elementorを使用してレスポンシブ画像ホットスポットを作成する方法(5ステップ)
レスポンシブホットスポットを画像に追加することは、訪問者の興味を引き付け、コンテンツに関与するように促すための楽しい方法です。 これを念頭に置いて、Elementorを使用して5つの簡単なステップでそれらを作成する方法を見てみましょう。
ステップ1:Elementorウィジェットを組み立てる
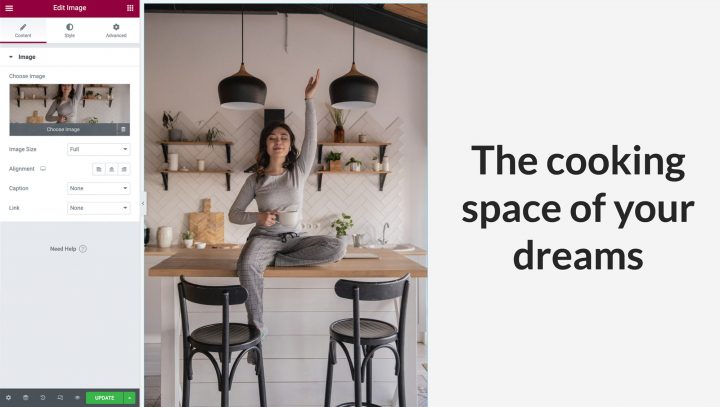
フリップボックスウィジェットを使用して、レスポンシブホットスポットを作成します。 名前が示すように、これは、カーソルを合わせると反転するボックスです。 まず、Elementor Imageウィジェットを使用して、ホットスポットで注釈を付ける画像を追加します。

この効果をモバイルで表示する場合は、縦向きの画像を使用することをお勧めします。そうしないと、横向きの画像をモバイルで表示したときに小さすぎる可能性があります。
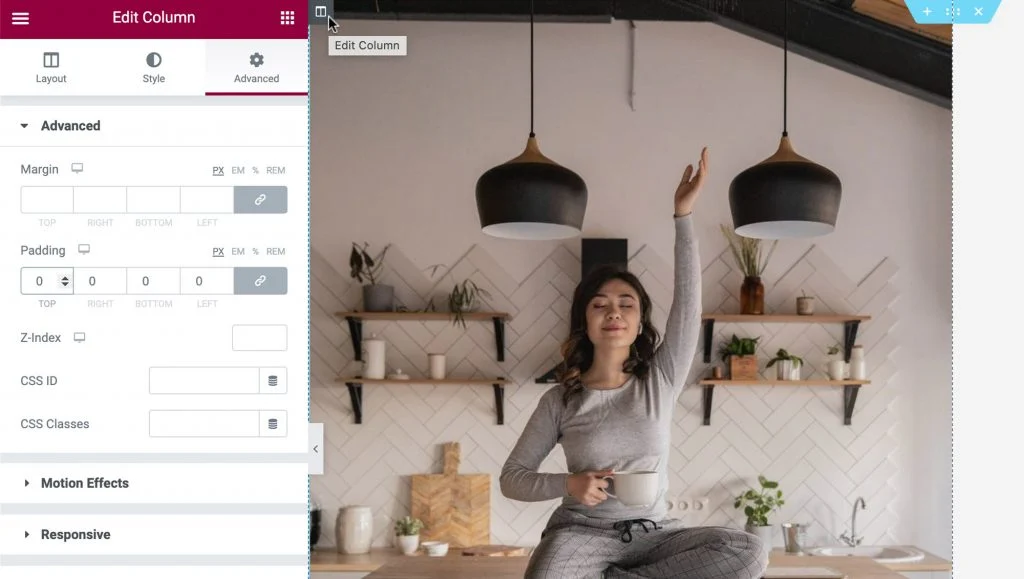
完了したら、列が画像の幅と高さ全体を占めることを確認します。 列の設定を入力すると、デフォルトのパディングを削除できます。 列にカーソルを合わせ、左上に表示される灰色のアイコンをクリックします。 [詳細設定]タブで、次のようにパディングを0に設定します。

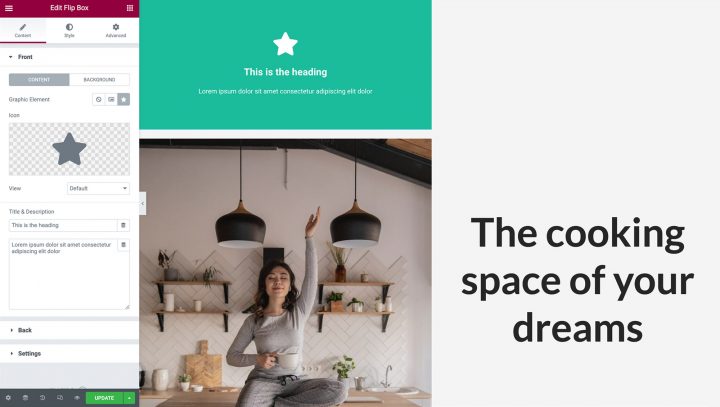
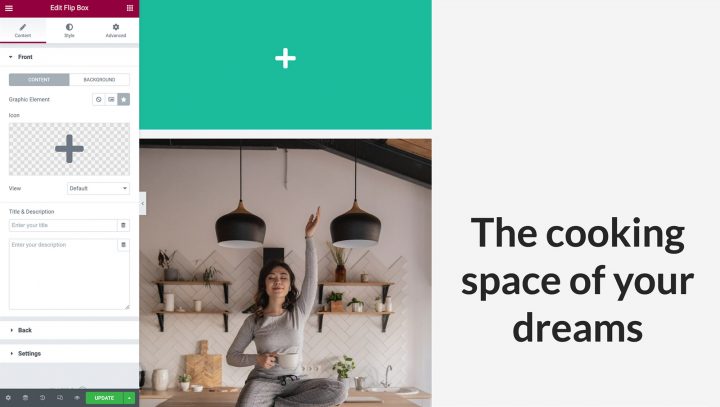
次に、フリップボックスウィジェットを画像ウィジェットと同じ列にドラッグできます。 フリップボックスウィジェットには2つの側面があることに気付くでしょう。 緑の面が正面で、デフォルトで表示されます。 インタラクティブなホットスポットとして通信するアイコンを除いて、こちら側を透明にします。

このウィジェットにカーソルを合わせると、紫色の側に反転します。 これは、ホットスポットのコンテンツを作成する側です。

ホットスポット側に見出し、説明、およびボタンを入力できます。 後者は、魅力的なCalls To Action(CTA)で画像に注釈を付けるのに最適です。
ステップ2:フリップボックスウィジェットにコンテンツを追加する
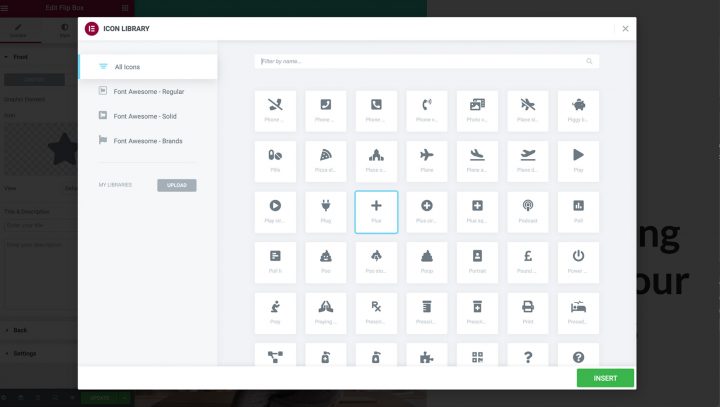
次に、フリップボックスウィジェットにアイコンを追加します。 アイコンはピンとして機能し、訪問者が発見できるコンテンツがまだあることを訪問者に知らせます。
開始するには、フリップボックスウィジェットをクリックして選択します。 Elementorパネルで、[アイコン]を選択します。 次に、ホットスポットで使用するアイコンを選択できます。

次に、フリップボックスウィジェットのデフォルト側から他のすべてのコンテンツを削除する必要があります。 Elementorパネルで、先に進み、[タイトルと説明]フィールドのすべてのテキストを削除します。

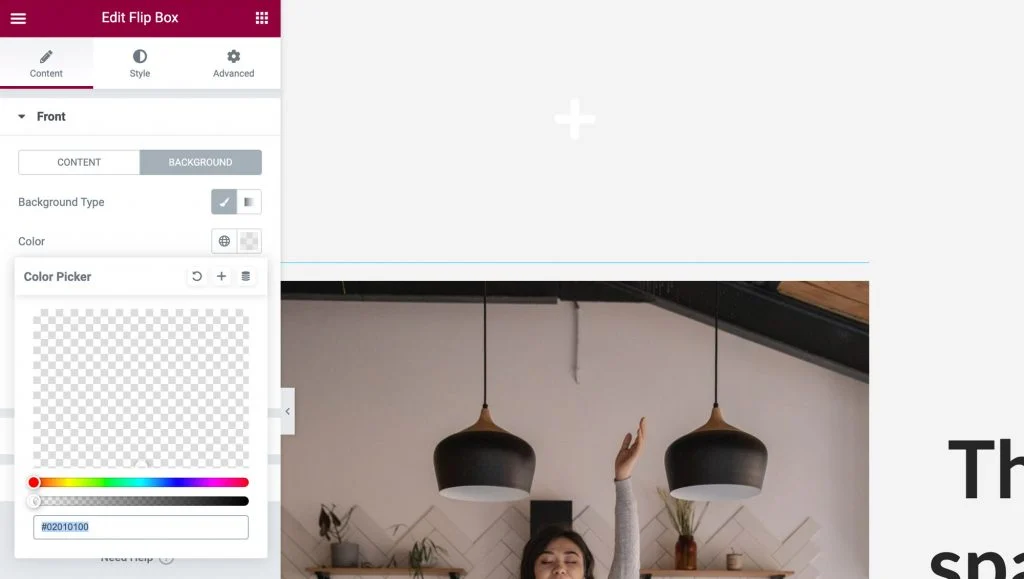
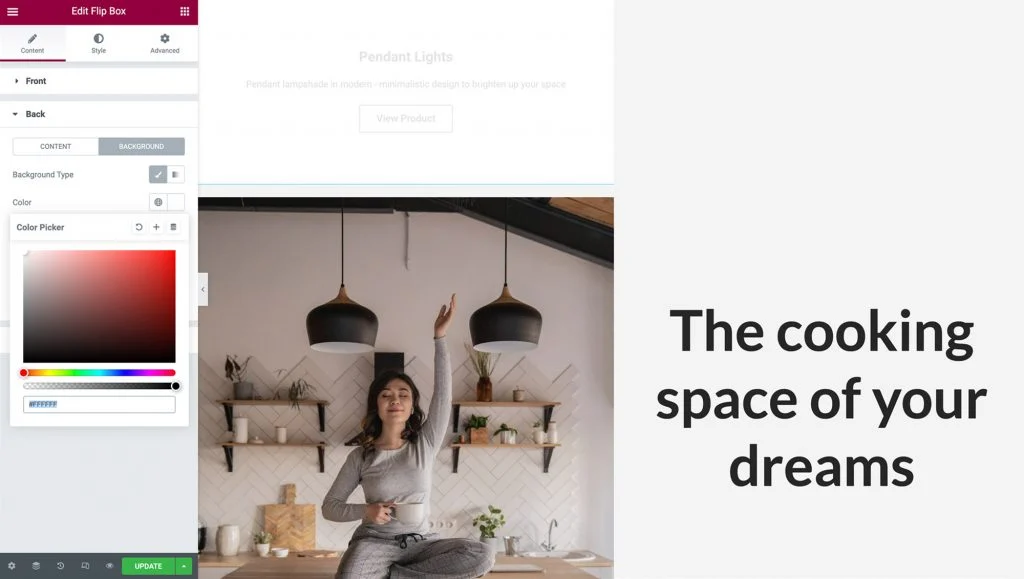
これで、アイコンを除いて、フリップボックスウィジェットの前面が完全に空白になります。 最後に、 Backgroundを選択して、ウィジェットの背景を削除する必要があります。 次に、[色]を選択してカラーピッカーを起動できます。 次に、透明度スライダーをつかんで左端までドラッグすると、ウィジェットが完全に透けて見えます。

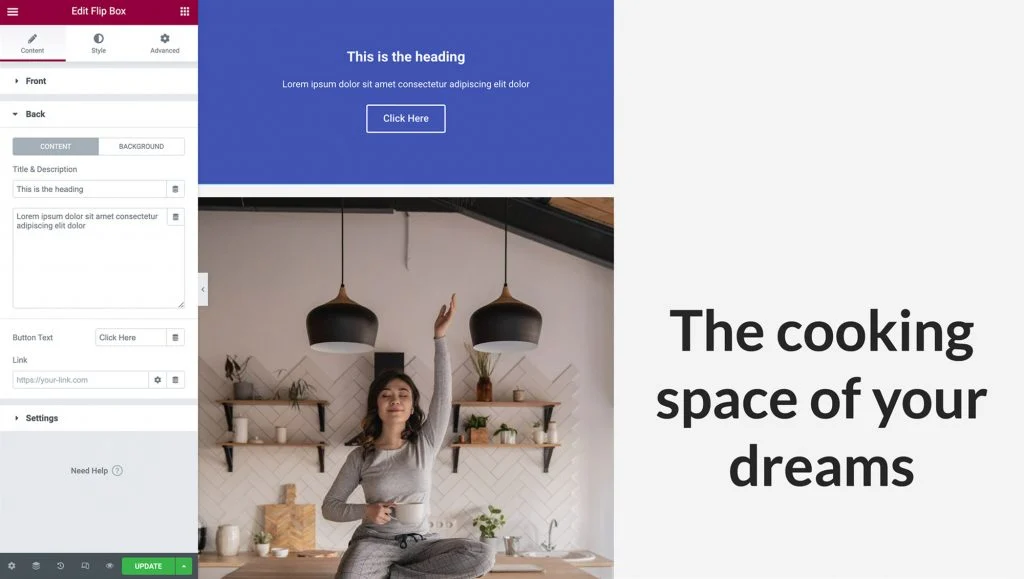
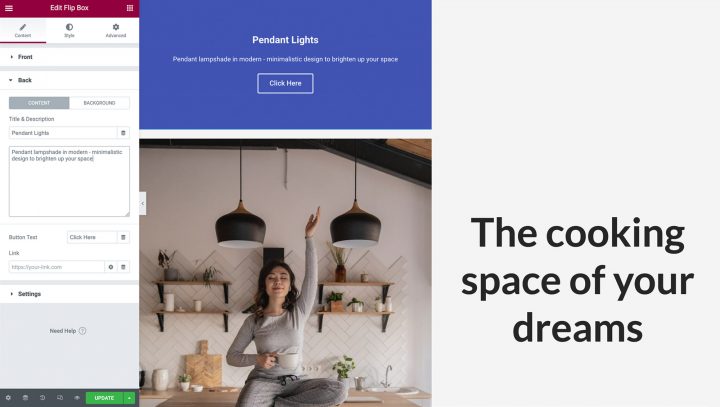
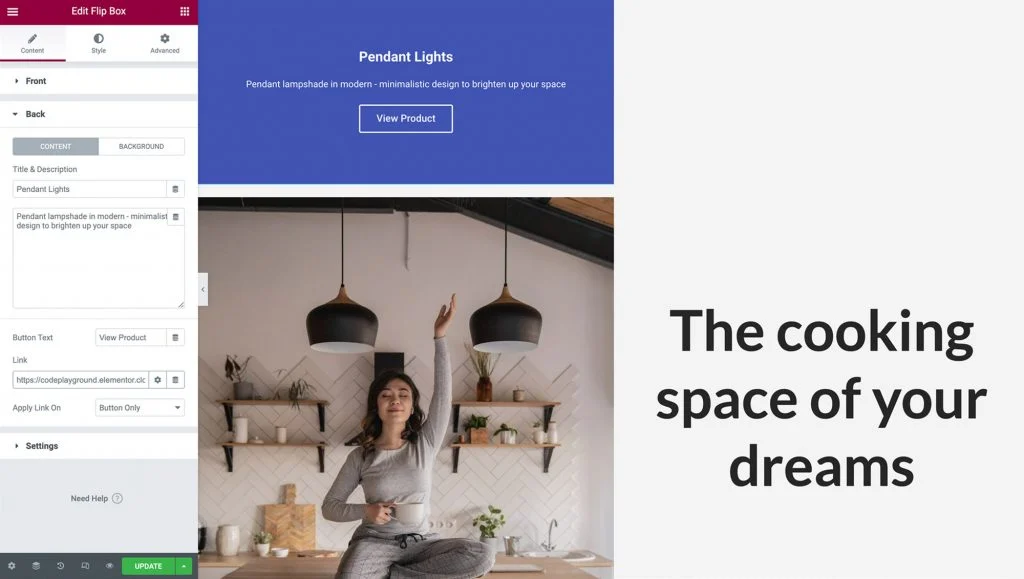
次に、訪問者がホットスポットを操作するたびに表示されるコンテンツを追加します。 [戻る]タブを展開し、タイトルと説明を追加します。

デフォルトでは、フリップボックスウィジェットにはボタンがあります。 このボタンのテキストを削除すると、このボタンを削除できます。 または、プレースホルダーボタンのラベルをカスタマイズし、独自のURLを追加して、CTAを作成することもできます。 このリンクをボタンに直接適用するか、フリップボックスの側面全体に適用するかを選択することもできます。

次に、ホットスポットのポップアップの背景色を選択できます。 Elementorパネルで、[背景] > [背景:クラシック]を選択します。 ピッカーを起動するには、[色]をクリックして、選択します。 または、画像またはグラデーションカラーを使用するオプションがありますが、この例では、白い背景を選択します。

背景を選択した後、テキストの色を変更する必要がある場合があります。 次のステップに進む時が来ました。
ステップ3:フリップボックスウィジェットのスタイル設定
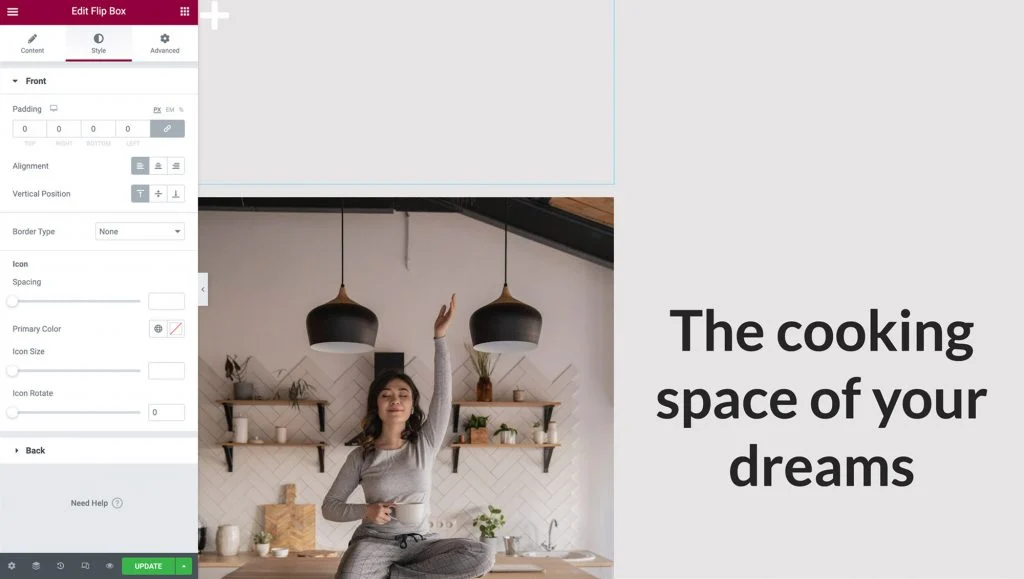
Flip-Boxウィジェットにコンテンツを入力し終えてから、それをスタイル化する時が来ました。 [スタイル]タブに移動します。 ここでは、デザインのニーズに応じてアイコンをカスタマイズするためのさまざまなオプションを見つけることができます。
アイコンを配置し、すべてのデバイスで応答性を維持する最も簡単な方法は、左上に配置することです。 [配置]で[左]を選択し、[垂直位置]で[上]を選択します。 また、ゼロに設定して余分なパディングを削除します。

他のオプションを試して、アイコンの色、サイズ、回転を変更し、完了したら[戻る]タブをクリックして展開します。
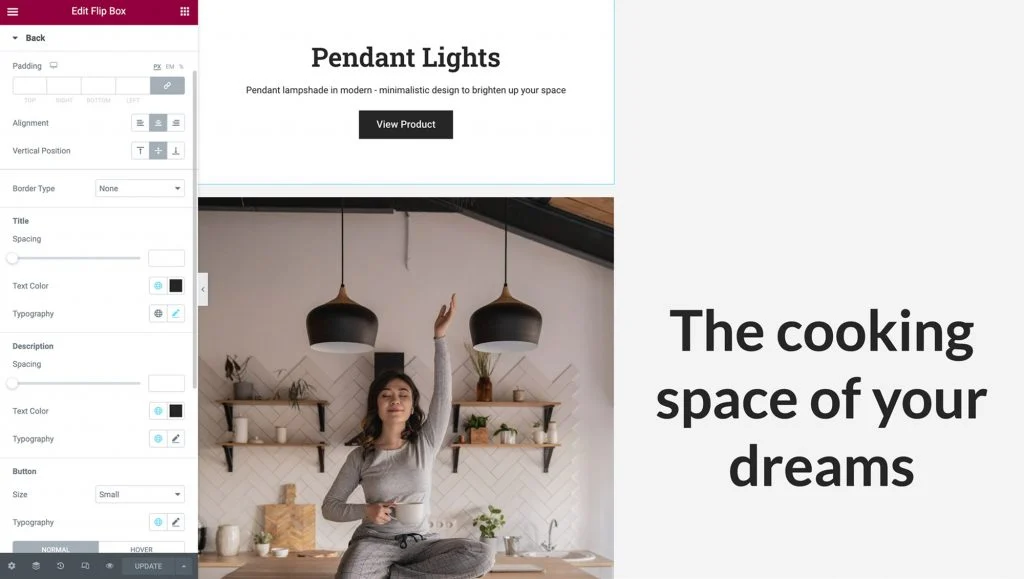
ここのフリップボックスの前面と同じように、配置、垂直位置を変更したり、パディングを変更したりすることもできます。 この例では、デフォルトで設定されているままにしておきます。
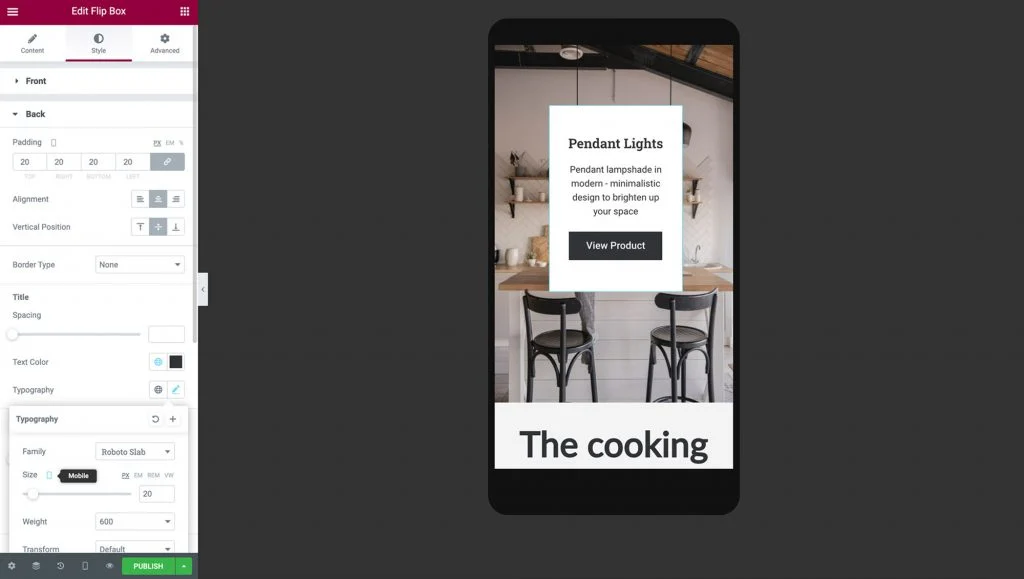
次に、フォントのスタイル、サイズ、色を変更して、訪問者にわかりやすく表示されるようにします。ボタンを編集することを忘れないでください。

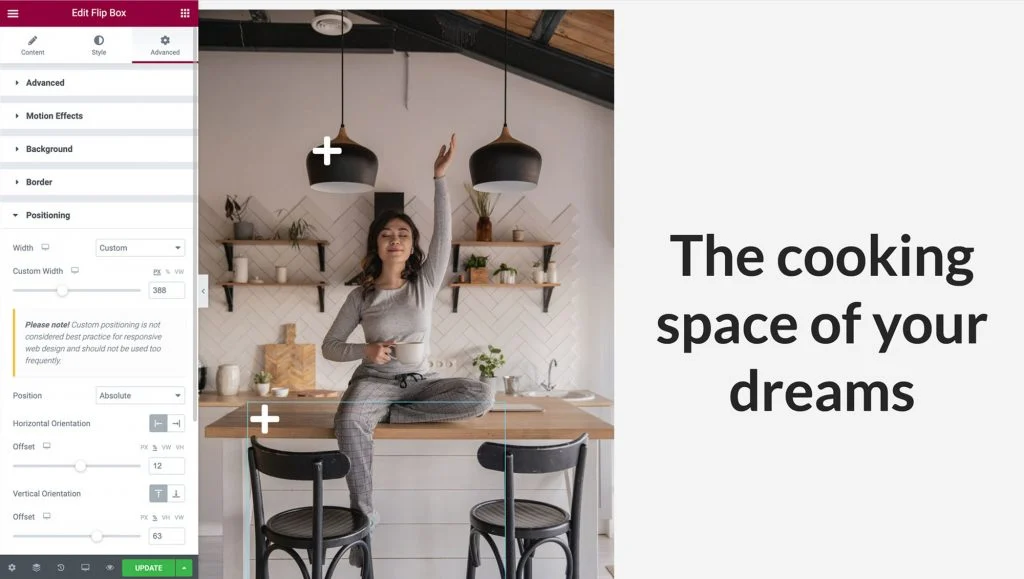
ステップ4:ホットスポットの位置とサイズ
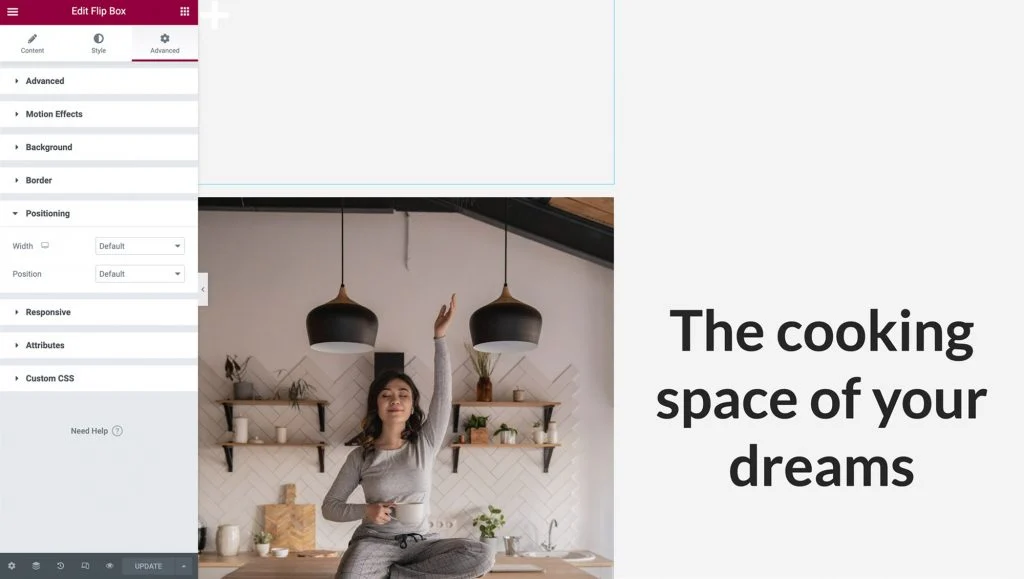
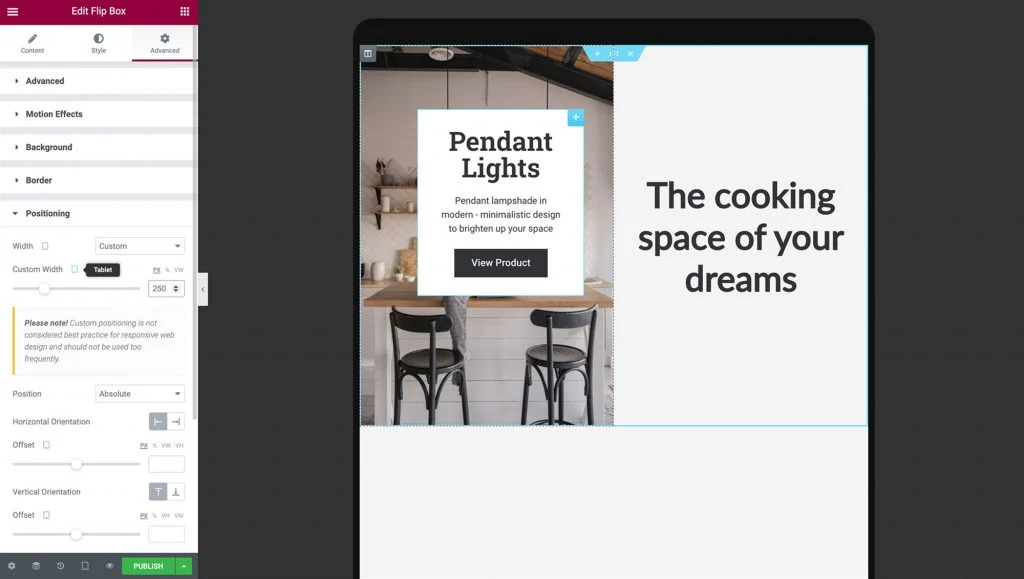
画像のホットスポットに関しては、ポジショニングとサイズ設定がすべてです。 ホットスポットがページのどこに表示されるかを完璧にするには、[詳細設定]タブをクリックします。 次に、クリックして[ポジショニング]セクションを展開します。

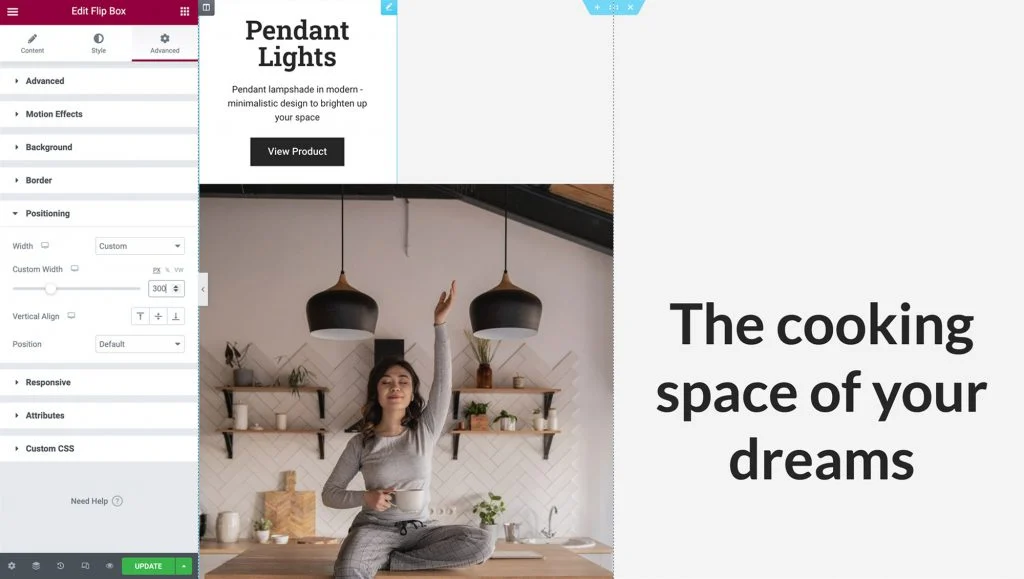
次に、[幅]ドロップダウンメニューを開き、[カスタム]を選択します。 ホットスポットの大きさを正確に指定することも、パーセンテージやビューポート幅などのレスポンシブ単位を使用することもできます。 デフォルトでそのままにして、デザインに応じて水平方向のスペース全体を使用することもできます。 フリップボックスウィジェットにカーソルを合わせると、反対側のコンテンツの見栄えが良くなります。

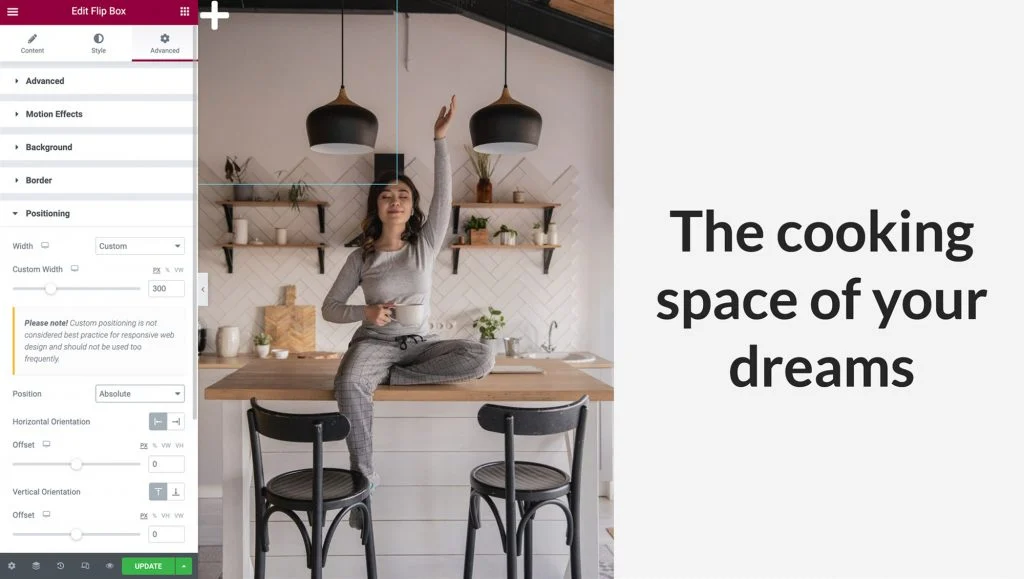
次に、[位置]ドロップダウンメニューを[絶対位置]に設定します。 これにより、ページ上のウィジェットのフローからフリップボックスウィジェットが削除され、列からその物理的な高さが削除され、画像の上に簡単に配置できるようになります。

画像のホットスポットを応答性の高いものにするには、同じアスペクト比を維持しながら、列、画像、およびフリップボックスウィジェットがすべて同時にサイズ変更されるようにする必要があります。
最初のステップは、オフセットにピクセルの代わりにパーセンテージを使用することです。 これにより、さまざまな画面サイズで列の幅と高さが変化することに対して、フリップボックスウィジェットが確実に配置されます。
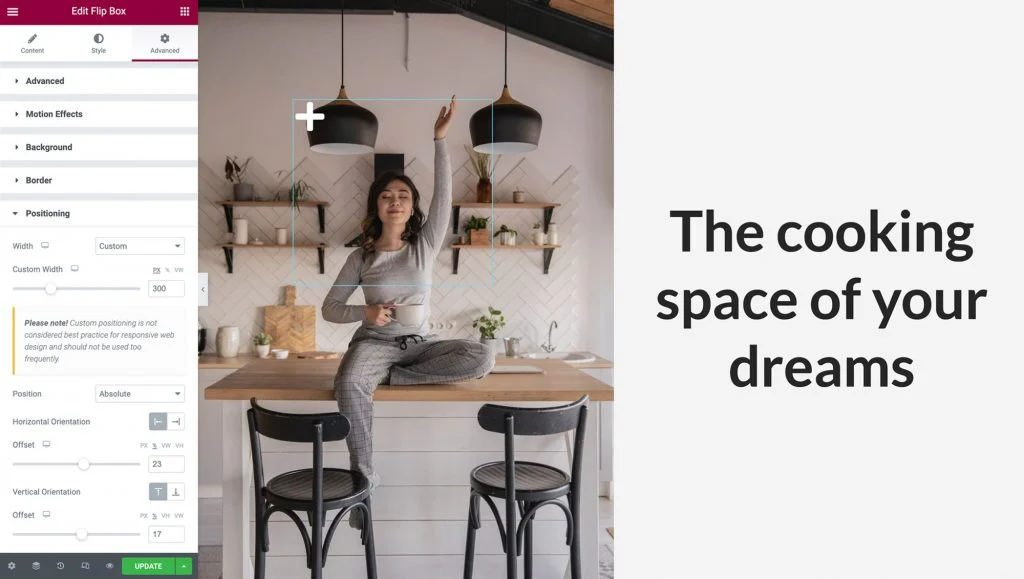
Elementorパネルでは、水平方向と垂直方向の両方のパーセンテージオプションを選択できます。 次に、2つのスライダーを使用するか、カーソルでホットスポットをドラッグするだけで、ホットスポットを所定の位置に移動できます。

最後に、[コンテンツ]タブに戻り、[設定]をクリックして展開します。 ここでは、ウィジェットの高さを制御し、誰かがホットスポットを操作するたびに再生されるフリップ効果アニメーションを選択できます。
この例では、高さをデフォルトのままにして、[フリップ効果]ドロップダウンメニューを開きます。 メニューからアニメーションを選択し、フリップボックスウィジェットにカーソルを合わせると、アニメーションをプレビューできます。
手順3で確認したコンテンツの位置と組み合わせて、さまざまなフリップエフェクトを試して、訪問者を引き付ける美しいアニメーションを作成します。
ステップ5:ホットスポットをモバイルレスポンシブにする
スマートフォンユーザー数は30億人を超えています。 したがって、可能な限り幅広いオーディエンスとつながる場合は、Webサイトのすべての部分がモバイルフレンドリーであることが重要です。
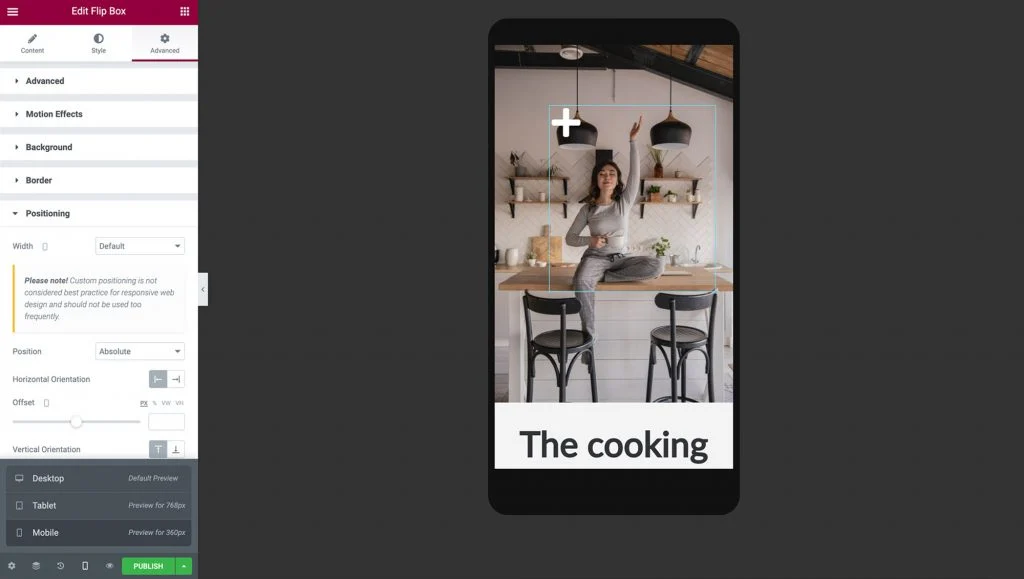
Elementorのデフォルトのデスクトップビューでのホットスポットの表示と機能に満足したら、さまざまなデバイスでUXをテストすることが重要です。 Elementorの組み込みのレスポンシブモードを使用して、デスクトップ以外のデバイス間でレイアウトがどのようにレンダリングされるかをプレビューできます。 このモードにアクセスするには、Elementorパネルの下部にあるレスポンシブモードアイコンを選択し、[タブレット]をクリックします。
画像、列、ホットスポットは、画面が小さいほど自動的にサイズ変更されます。 レスポンシブユニットを使用してフリップボックスを配置したため、このビューポートに完全に位置合わせされます。
Flip-Boxのコンテンツと位置を変更する必要があると思われる場合は、前の手順を繰り返して設定を調整できます。 異なるビューポートで変更を行う場合は、変更するオプションの横にビューポートアイコンがあることを確認してください。そうでない場合、変更はすべてのビューポートに影響します。

画像のホットスポットがタブレットデバイスで正しく表示されることを確認したら、[レスポンシブモード] > [モバイル]を選択して、携帯電話での画像のレンダリング方法をテストします。

モバイルモードに切り替えると、列、画像、ホットスポットのサイズが自動的に小さくなり、画面が小さくなります。
フリップボックスウィジェットの両側を表示し、テキストが正しく表示されていることを確認することが重要です。 デザインのニーズに応じて、ホットスポットのパディング、幅、高さ、フォントサイズの背面を微調整する必要がある場合があります。

これらの変更を行うと、ホットスポットの準備が整います。 訪問者がスマートフォン、タブレット、またはデスクトップコンピューターを使用しているかどうかに関係なく、レスポンシブイメージのホットスポットが正しく表示および機能することを確信できます。
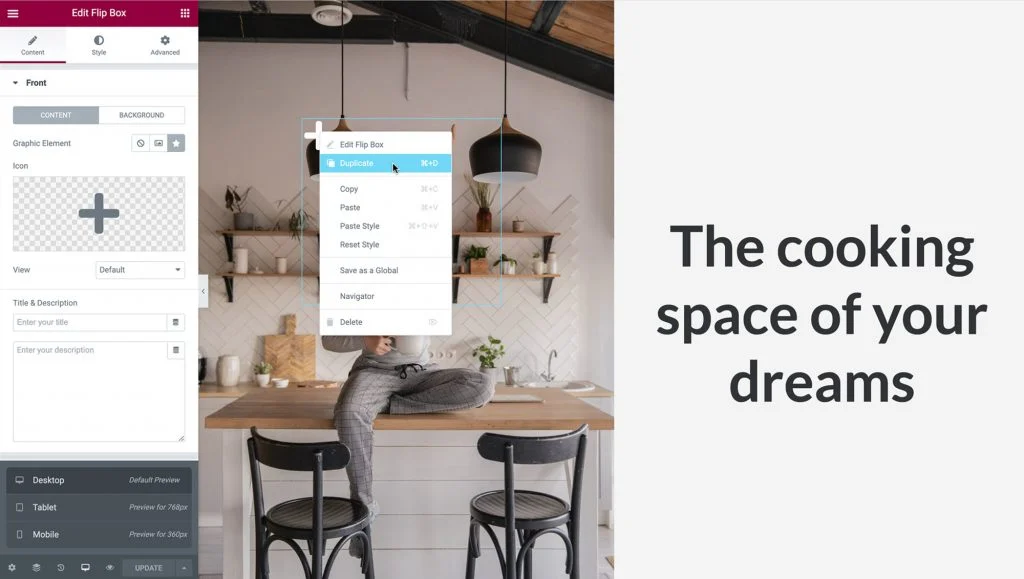
これで、ウィジェットを複製して、より多くのホットスポットを作成できます。 デスクトップビューに戻り、フリップボックスウィジェットを右クリックして、[複製]をクリックします。

手順5で行ったように、[詳細設定]> [配置] >に移動してホットスポットを配置し、それに応じて水平方向と垂直方向のオフセットを設定します。 それらが重ならないように、それらの間に十分なスペースを残してください。


手順2で行ったように、[コンテンツ]タブに移動し、[戻る]をクリックして新しいホットスポットの情報を変更します。ウィジェットを複製したため、以前に適用したレスポンシブオプションが自動的にコピーされますが、すべてが機能することを再確認してください。タブレットとモバイルのビューポートでも正しく。
完了すると、画像のホットスポットが訪問者の注意を引く準備が整います。
インタラクティブなホットスポットでコンバージョンとエンゲージメントを促進する
あなたのウェブサイトをデザインするとき、あなたの訪問者を引き付けて喜ばせる機会を探すのは賢明です。 画像のホットスポットは、Web開発ツールボックスへの貴重な追加になる可能性があります。 これらのインタラクティブな要素により、ユーザーは革新的な方法で必要な情報に簡単にアクセスできます。
この記事で説明したように、ElementorのImageウィジェットとFlipBoxウィジェットを使用してホットスポットを作成できます。 レスポンシブモードを使用して、デスクトップ、スマートフォン、タブレットデバイス間でホットスポットがどのように表示および機能するかを正確に制御することもできます。
Elementorを使用してモバイルレスポンシブ画像ホットスポットを作成する方法について質問がありますか? 以下のコメントセクションでお知らせください!
