Shopifyテーマのカスタマイズ:画像、色、フォントの使用方法
公開: 2018-06-25テーマを購入するときは、画像、フォント、色を設定した後、それぞれを評価します。 テーマを最大限に活用できるのは素晴らしいことですが、ストアにインストールしたら、テーマを適切に表示するためにいくつかの作業を行う必要があります。
そこで、デザインの選択が必要になります。これは、デザインの選択がまったくない場合に威圧的になる可能性があります。 それが、AskShopifyで今日取り組んでいることです。
テーマをどのようにカスタマイズすればよいですか?
オンラインストアのShopifyテーマをインストールしたばかりですが、ブランドに合わせて少しカスタマイズしたいと思います。 自分のテーマで遊んでいるときに、大きな「いけないこと」として注意すべきことはありますか? 私はデザインのバックグラウンドを持っていないので、何をすべきかについてのガイドラインは素晴らしいでしょう。
詳細:ストア名:eコマースサイトに最適なストア名を選択する方法
答え:
テーマを扱うことの素晴らしいところは、構造設計の決定の多くがあなたのために行われることです。 ページのレイアウト方法や、各画像と各段落の配置場所について心配する必要はありません。
しかし、あなたの店を最高の状態に見せ、あなたのブランドを本当に輝かせるには、テーマに独自のタッチを加える必要があります。 家を飾るようなものだと考えてください。基本はすべてそこにありますが、色を選択して装飾を微調整することができます。
あなたがウェブデザインの世界に不慣れであるとき、あなたがすることができる選択の量は驚異的であり、そして圧倒的でさえ感じることができます。 好きな色が使えます! マウスをクリックするだけで切り替えることができます!
デザインに関する幅広い決定をナビゲートし、ストアに適したものを作成できるように、ShopifyのテーマスペシャリストであるLawrenceCallenderを利用しました。 彼は、誰もがテーマを設定し、ブランドと洗練された外観を維持するのに役立ついくつかの重要な設計ガイドラインの概要を説明しました。
実績のあるShopify固有のスキルを持つ専門家を雇う
Shopify Experts Marketplaceは、経験豊富なShopify Webデザイナーとのつながりを支援します。このデザイナーを雇って、専門家のガイダンスを提供したり、設計作業を行ったりすることもできます。
今日専門家の助けを借りる適切な画像解像度を使用する
画像は、ホームページのヒーロー画像から商品写真まで、eコマースストアの要です。 新しいテーマをインストールすると、写真の不足が明らかであることにすぐに気付くでしょう。そのため、画像を適切な位置に配置することは、ストアにとって大きな後押しとなる可能性があります。
ただし、写真を必要なだけ一生懸命に機能させるための技術的な作業がいくつかあります。
「画像を高解像度でアップロードしていることを確認してください。少なくとも1024x1024ピクセルです」とLawrence氏は言います。 「可能であれば、Shopifyの最大解像度である2048pxx2048pxで商品画像をアップロードすることをお勧めします。 画像サイズが小さすぎると、ピクセル化されたぼやけた画像になります。」
画像サイズの比率を念頭に置いてください
商品画像は、ホームページやコレクションページの注目商品など、ストアの複数の場所で使用できます。 これらのページで一貫したエクスペリエンスを作成するには、画像をアップロードするときに画像の高さと幅の比率を念頭に置いてください。
「商品の画像をコレクションページに並べて表示すると、サイズが異なることがよくあります」とローレンス氏は言います。 「これらのページで画像が同じサイズで表示されるようにするには、注目の画像として追加する画像が、一貫した高さと幅の比率でトリミングされていることを確認してください。」

したがって、すべての商品画像を一貫したサイズの正方形として表示する場合は、高さと幅の比率を1:1にしてすべてを保存します。 画像のサイズが異なっていても、比率を一定に保つことで、店舗のどこに商品が掲載されていても、非常にきれいでレイアウトの良いディスプレイが得られます。
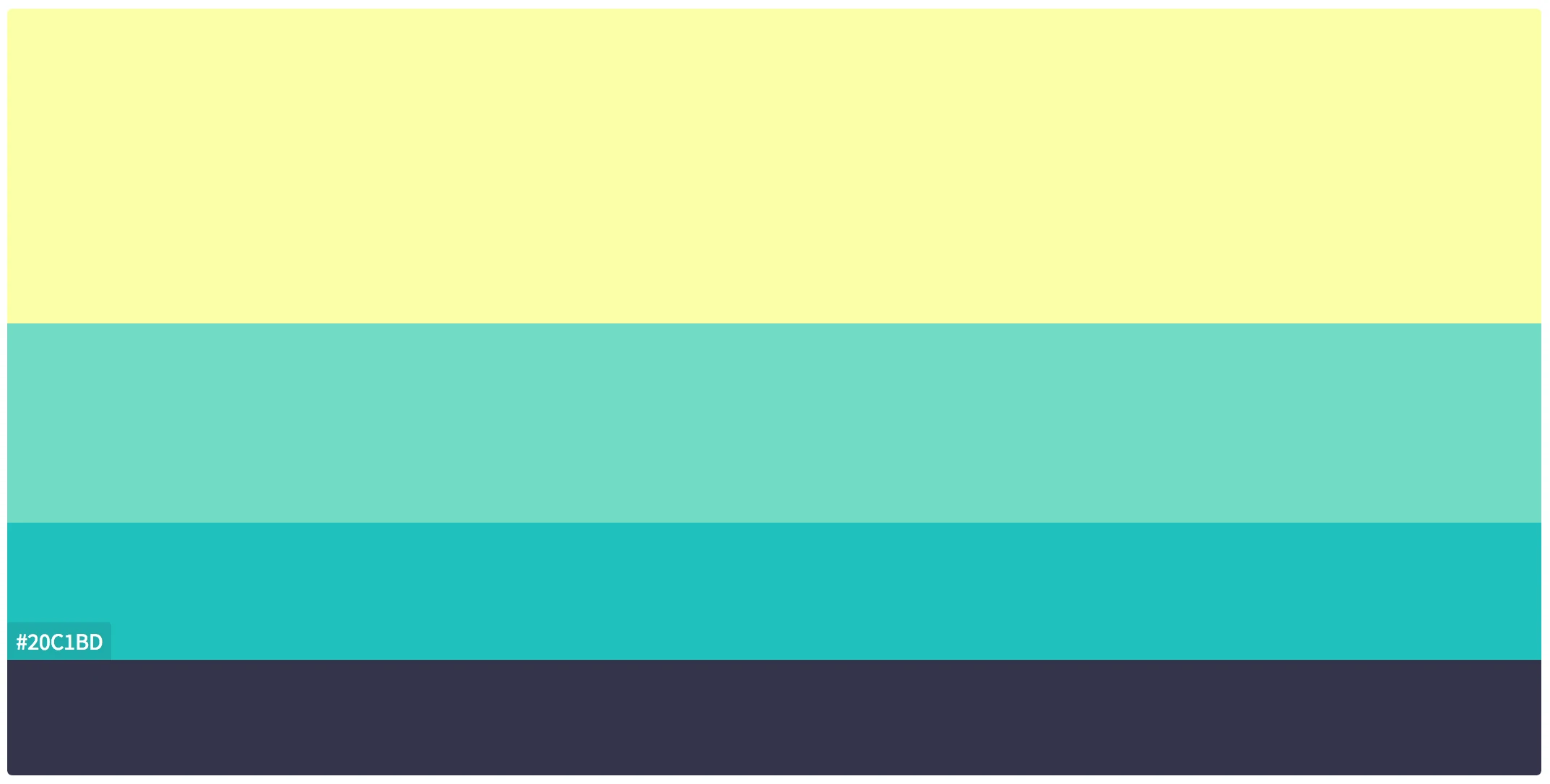
カラーパレットにコミットする
あなたのブランドの色を選ぶことは恐ろしいかもしれません。 彼らは一緒に似合っていますか? 明るい色はあなたのブランドにより適していますか、それとも中間色ですか? 選択できる範囲はすべてありますが、ローレンスには、選択肢を絞り込むのに役立つアドバイスがいくつかあります。
「すでにロゴをお持ちの場合、一般的なルールは、ブランドまたはロゴに一致するアクセントカラーをいくつか選択することです」とローレンスはアドバイスします。
「ブランドカラーをまだ指定していない場合は、携帯しているタイプの製品からインスピレーションを得てください。 たとえば、木製の家具や革製品を販売している場合は、ブラウンブラウン、ベージュ、オレンジなどの自然な色から始めるのがよいでしょう。」
それがどのように見えるかについてのインスピレーションを見つけるのを助けるために、オンラインカラーパレットツールを使用することができます。その多くは、他の人やブランドによって作成された素晴らしいカラーパレットの例も提供します。

見栄えがよく、製品やブランドに合う色をいくつか選んだら、その色を表す特定の16進コードを必ず保存してください。 これは、オンラインプラットフォームとデザインツールが色を使用する必要がある場所で完全に一致するようにするために使用する6つの文字と数字の組み合わせであり、次のようになります。
- #FFFFFF-白
- #2D2D2D-非常に濃い灰色
- #50B83C-緑
参考資料:ビジュアルブランド全体を自分でDIYしようとするのは気が遠くなるかもしれません。 ビジュアルブランドをゼロから構築する方法の完全な入門書は次のとおりです。

3つ以下のフォントを使用してください
画像と色が固定されたので、次は単語をどのように表示するかを考えます。 選択するフォントはブランディングの強力な部分になる可能性がありますが、他のデザイン要素と同様に、一貫性が重要です。
「2つまたは3つのフォントに制限し、デザイン全体でそれらを使用するのが最善です」とローレンス氏は言います。 「3つ以上の書体を使用すると、コンテンツを損なうようになります。 読者は混乱し、情報の流れを追うのに苦労する可能性があります。」
読みやすさ、一貫性、明快さのバランスを求めています。 あなたのフォントがそれらのマークに当たった場合、どのフォントを選択しても、あなたは正しい軌道に乗っているでしょう。
互いに補完し合うフォントを選ぶ
最高のeコマースストアのデザインの多くは、さまざまなフォントの組み合わせを使用しているため、1つのフォントまたは1つのスタイルに固執する必要はありません。
「フォントをペアリングするときは、互いに補完し合い、注意を引くために戦わず、退屈することなく連携するフォントを見つけたいと考えています」とローレンス氏は言います。
完璧な組み合わせを見つけようとするときに、利用可能なすべての有料オプションと無料オプションを分類するのに役立つ標準的なアプローチがいくつかあります。
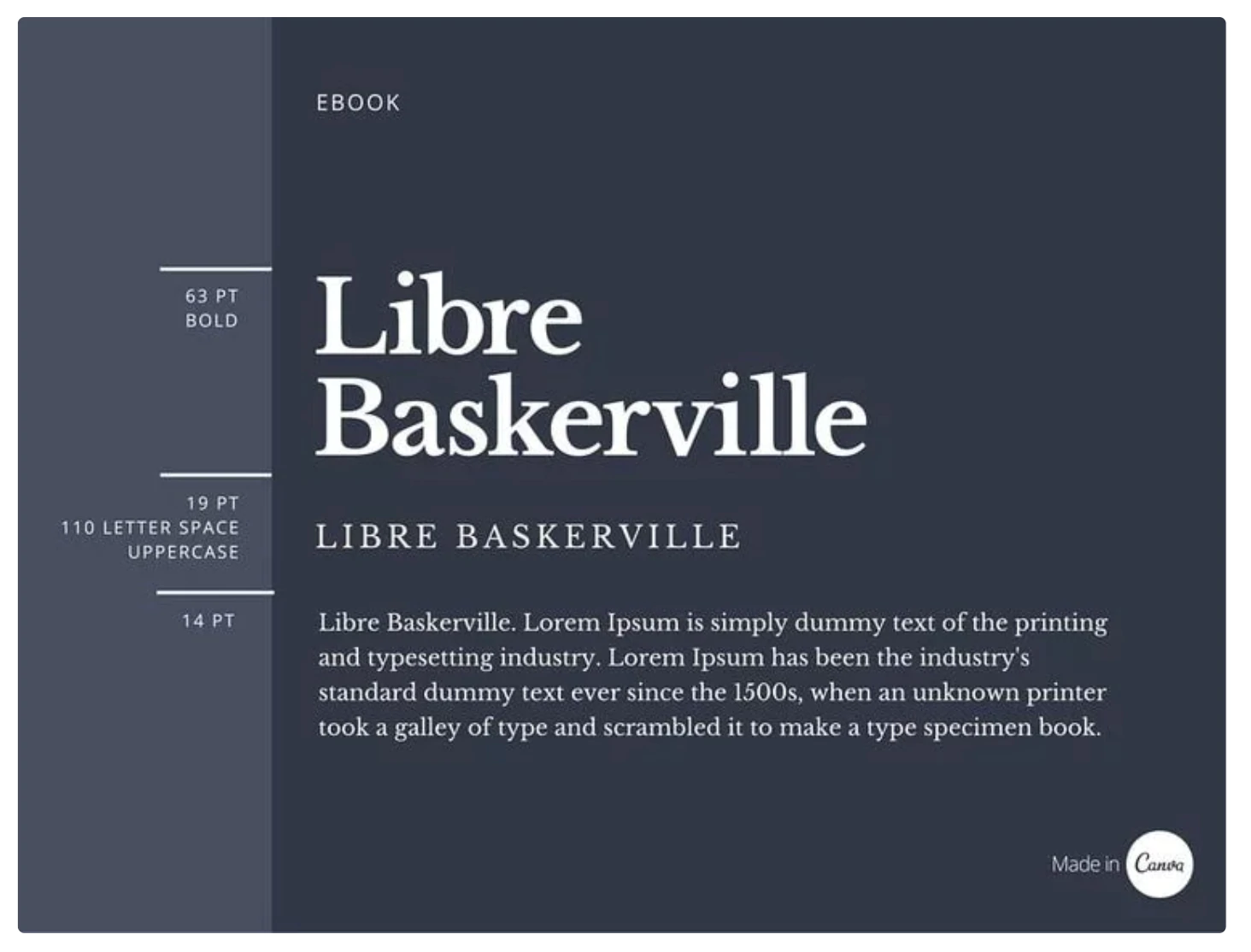
同じファミリのフォントを使用する
「完璧なフォントの組み合わせを見つける最も簡単な方法は、同じフォントファミリ内の異なるフォントを使用することです」とLawrenceはアドバイスします。
フォントファミリーはHelveticaやTimesNewRomanのようなもので、その中のフォントにはいくつかのバリエーションがあります。
「同じファミリのフォントには、すでに一緒に機能するさまざまなウェイトとスタイルがあります。」
より重いフォントは太字のフォントのようなものになり、スタイルのバリエーションはすべて大文字のバージョンになります。

気に入ったフォントがある場合は、太字バージョン、通常バージョン、および斜体バージョンを使用して、見出しやその他の情報を区別できます。 これは、単一の書体ファミリーをストア全体で機能させると同時に、さまざまなタイプのコンテンツ間の明確な違いを提供する方法です。
互換性のある書体のペア
これまでフォントを扱ったことがない場合は、書体の簡単な入門書をご覧ください。 あなたが見つけるテキストのいくつかの異なる基本的なスタイルがあります。
- セリフ:これらの書体は、Times New RomanやGeorgiaのように、各文字に小さな足が付いています。
- Sans serif:これらの書体には、Arial、Helvetica、および現在読んでいるフォントのような小さな足がありません。
- スクリプト:これらの書体は、書道や手書きのようなものです。
- モノスペース:これらの書体には、すべて等間隔の文字があり、コンピューターコードで通常見られるものです。 良い例はRobotoMonoです。
異なる書体の2つのフォントを組み合わせて、それらの間に強いコントラストを付けることができます。
「コントラストに基づいて書体を組み合わせると、階層を確立するのに最適です」とローレンス氏は言います。 「対照的な書体を使用すると、どの段落が見出しと小見出しで、どの段落が本文のコピーであるかが明確になります。」
階層について考えるとき、あなたは本当にあなたの顧客に何が最も重要であるかを示す方法について考えているだけです。 この投稿では、見出しを使用して、各セクションの内容を理解しやすくしました。 これは階層の例であり、さまざまなフォントを使用して見出しを目立たせることができます。
ペアリングするフォントまたは書体にまだ固執している場合は、フォントのペアリングに関するCanvaのこのガイドから始めるのが最適です。 また、「サンセリフとセリフフォントの組み合わせ」をすばやく検索すると、無料と有料の両方のオプションを提供する記事が表示されます。
意図的にフォントサイズを使用する
どのフォントの組み合わせを選択しても、Webサイトのさまざまな場所にあるフォントのサイズには追加の意味があり、顧客が探しているものを見つけるのに役立ちます。
「コンテンツが重要であるほど、フォントサイズを大きくする必要があります。 さまざまなフォントサイズを使用して、重要なことを強調し、ユーザーにWebサイトの目的とコンテンツを知らせます。」
本文のコンテンツと見出しのフォントサイズを選択したら、それを維持して、顧客が見出しと段落を簡単に見分けられるようにします。 あなたのサイトが読みやすく、ナビゲートしやすいほど、セールを閉じる前のハードルは少なくなります。
一貫性は最高の設計ガイドラインです
フォント、色、および一般的なブランドガイドラインについて決定した後、ストアのデザインで実行できる最も重要なことは、それらに固執することです。
「優れた設計は、一連の制約内で機能する傾向があります」とローレンス氏は言います。 「多くのデザインルールは、実際には、デザインに焦点と方向性を与えるための単なる制約です。」
別のページで、または単に気分が高揚したときに、新しいフォントや色に夢中になりたくなるかもしれませんが、一貫性がブランド構築の基礎であることを忘れないでください。 あなたはあなたの顧客があなたの店を簡単に識別してナビゲートできるようにしたいです、そしてフォント、色、そしてスタイルのコアセットに固執することはその目標に大いに役立つことができます。
Expressテーマでビジネスをオンライン化
Expressは、オンラインにすばやくアクセスして、今日から購入している顧客に会いたいと考えている中小規模の製品カタログを持つ企業向けに設計された無料のテーマです。
Expressテーマをプレビューする