e コマース A/B テストのアイデア パート II: 訪問者に優れた製品検索エクスペリエンスを提供する
公開: 2023-08-02e コマース Web サイトでのショッピングは、ショッピング モールに旅行するようなものだと考えてください。 どちらも、店頭 (オンライン ストアの場合は仮想店舗) や製品ディスプレイでさまざまな製品やサービスを提供しており、閲覧することができます。 店員に欲しいものを見つけるのを手伝ってもらうのと同じように、e コマース サイトの検索機能も同じことをしてくれます。欲しいものを言うと、それを示してくれます。 検索により、顧客は無関係な情報に邪魔されることなく、必要なものを見つけることができます。
優れた検索機能は、顧客のショッピング エクスペリエンスを左右する可能性があります。 高速、正確、直感的であれば、閲覧セッションを購入に変えることができます。 一方で、遅くて扱いにくい検索エクスペリエンスは、顧客をイライラさせて遠ざけてしまう可能性があります。
このため、Web サイト検索の A/B テストは非常に重要です。 テストをすればするほど、顧客が何を望んでいるのかをより早く理解できるようになり、より多くのコンバージョンを促進できるようになります。

しかし、どこから始めて何をテストするのでしょうか? 検索バーをより目立つようにすることは、Web サイトの検索機能を改善するための始まりにすぎません。 他にもたくさんのことをしなければなりませんが、心配しないでください。お手伝いいたします。 そこで、「e コマースのための A/B テストのアイデア」シリーズの 2 回目のブログでは、サイトの検索エクスペリエンスを向上させるための主要なテストのアイデアを共有します。 さぁ、始めよう!
1. 画像検索結果
毎回検索クエリ全体を入力する必要があり、修正プロンプトがないため、それが正しいかどうかさえわかりません。 それは確かにイライラするでしょう! 自動修正により、タイプミスやスペルミスが目的の商品を見つけるプロセスを妨げないようにすることができます。 オートコンプリートを使用すると、入力時に検索語やフレーズが提案されるため、探しているものをさらに迅速に見つけることができます。 これら 2 つの検索機能は非常に効果的であることが証明されており、現在では UX デザインの標準として受け入れられています。
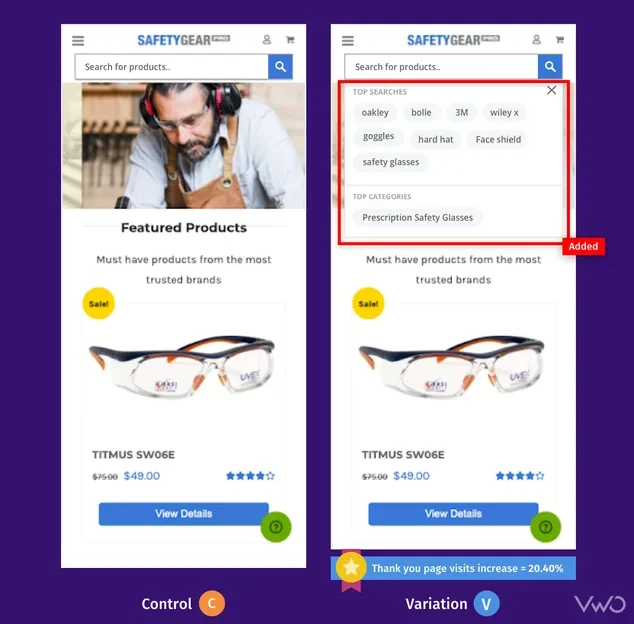
Safety Gear Pro はかなり長い間 VWO と協力しており、数多くのテストを実行してきました。その 1 つは VWO の Web サイトの検索ボックスのデザインを改善することでした。 検索バーのサイズを大きくしたバリエーションが勝者として浮上しましたが、チームはそこで止まらず、反復を実行しました。
訪問者が入力を開始してからのみ候補を表示するコントロールとは異なり、このバリエーションでは、訪問者が検索バーをタップするとすぐに上位の検索とカテゴリが表示されました。 提案は、ユーザーがサイト検索を通じて Web サイトで頻繁に使用するキーワード、およびトラフィックとページの価値が最も高いカテゴリに基づいていました。 この変化によりトランザクション数が増加し、サンキューページの訪問数が 20.40% 増加しました。

テストのアイデア 1 – テキストベースの提案を画像検索結果に置き換えます
Web サイトで検索するユーザーは、コンバージョンに至る可能性が 2 ~ 3 倍高くなります。 このユーザーの行動を利用するのは非常に賢明です。 どうやって? 試してみたい簡単な解決策は次のとおりです。テキストベースの検索候補を画像ベースの結果に置き換えます。 訪問者が検索ボックスで「iPhone カバー」を検索したとします。 テキストの候補を表示する代わりに、さまざまな製品画像 (iPhone カバー) を表示して、ユーザーが購入したい製品をすぐに把握し、検索結果自体からクリックしてページに移動できるようにします。
VWO テストを使用して検索バーの UI 要素をテストできますが、検索エンジン アルゴリズムの実験は、強力な VWO FullStack の範囲内に含まれます。 開発者の助けを借りて、これらの興味深いアイデアを Web サイトに実装し、テストすることができます。 Web サイトでのユーザー エンゲージメントを向上させるバージョンを展開します。 これにより、競合他社よりも優位に立つことができ、訪問者がシームレスなエクスペリエンスを求めて再び戻ってくるようになります。
2. フィルターオプション
Web サイトで検索する訪問者は購入を考えており、最終的にはコンバージョンにつながります。 しかし、買いたいものを知っているからといって、多少の手を貸す必要がないわけではありません。 彼らは自分が欲しいものについて細心の注意を払っており、探していないアイテムの乱雑さを減らしたいと考えています。
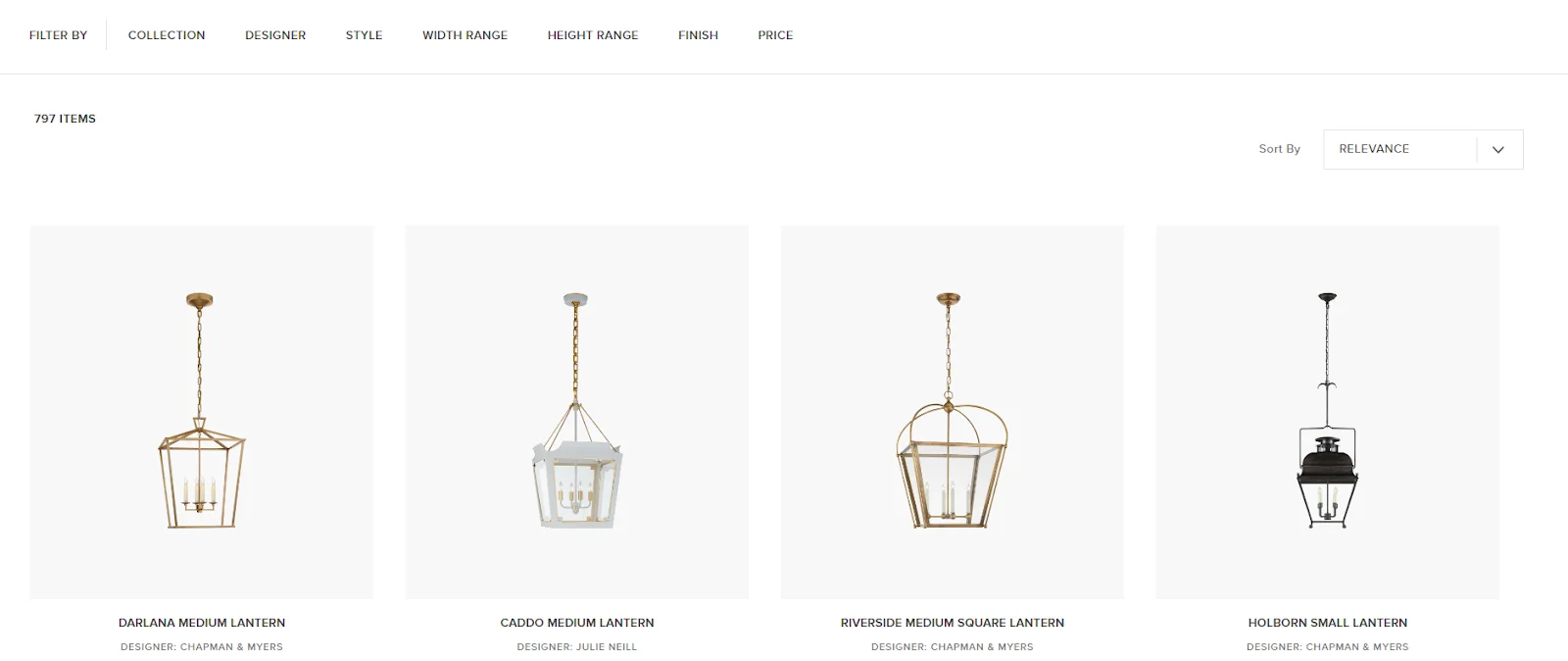
たとえば、数日前、私は靴販売ウェブサイトでウェッジを探していました。 検索結果は圧倒的で、選択肢が非常に多かったです。 派手なパーティーシューズではなく、カジュアルなものを探していました。 検索ボックスに戻って再試行しましたか? いや、検索結果ページの横にフィルターがあり、カジュアルウェア、色、足の形など、探していたものに基づいて選択肢を絞り込むことができました。
テストのアイデア 2 – サイドまたは水平のフィルター バー
通常、製品フィルタリングバーは Web サイトの左側に表示されます。 ただし、フィルタリング オプションを操作した後に多くの訪問者が離脱している場合は、主要な製品カテゴリをフィーチャーした水平フィルタ バーのバリエーションを作成し、それが問題を阻止するのに役立つかどうかを確認できます。 これにより、訪問者は下にスクロールしてフィルタリング オプションを探す必要がなく、すべてのカテゴリが表示されるようになります。

テストのアイデア 3 – さらにフィルター オプションを追加する
効果的な商品フィルタリングを備えている e コマース サイトはわずか 16% です。 フィルターのオプションを強化し、ユーザー エンゲージメントへの影響を測定することで、あなたもその 16% に属することができます。 検索結果に「在庫切れ」の商品が多すぎると訪問者が不満を抱いている場合は、それらの商品を簡単に除外して現在入手可能な商品のみを表示できる在庫フィルターの追加を検討してください。
これを含むあらゆる種類のクライアント側テストを実装するには、VWO Visual Editor が最適です。 要素を再配置、移動、置換、またはコピー&ペーストする場合でも、このエディターを使用すると、それらすべてを簡単に行うことができます。 さらに、Web サイトの HTML コードに変更を加える必要がある場合は、コード エディターを使用できます。
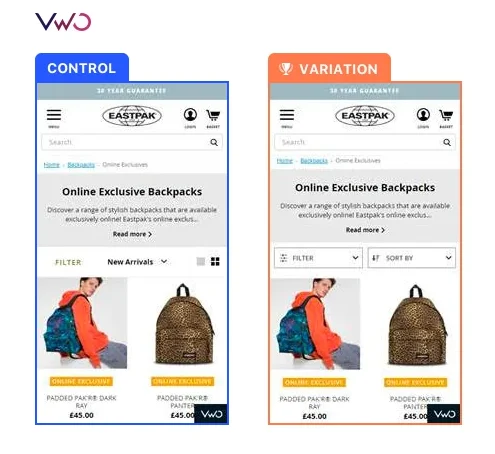
世界有数のバックパッキング会社の 1 つである Eastpak が、VWO を活用して製品のフィルタリングを改善した方法を紹介します。 まず、VWO ヒートマップを使用することで、製品カテゴリ ページのフィルター バーを操作するモバイル顧客は少数であることに気づきました。 そこで、明確で一貫したラベルを付けてモバイル フィルター バーを再設計し、フィルターの使用とコンバージョンの向上につながる画面の上部に表示されるようにするテストを実行しました。
そして予想通り、フィルターとの相互作用はコントロールと比較して 106% 改善されました。 顧客が関連商品をより簡単に見つけられるようになったことで、クリックスルー率が 7% 増加しました。 これらの成功をあなたのウェブサイトでも再現したいと思いませんか? VWO の無料トライアルにサインアップして、実験の冒険の傍らに信頼できるツールを入手してください。

3. 仕分け
商品フィルタリングを最適化すればすべて準備完了だと考えないでください。並べ替えオプションを最適化することも重要です。 どちらも異なる目的を果たし、一方を最適化しても他方が無視されることにはなりません。
価格、人気、顧客評価などの重要な要素に基づいて商品を手配することで、買い物客は比較して選択を簡素化し、時間を節約し、ショッピング体験を向上させることができます。
さらに、適切に設計された並べ替え機能は、並べ替えオプションを使用してより組織的でユーザーフレンドリーな Web サイト構造を作成できるため、e コマース Web サイトの検索エンジンの最適化を向上させるのにも役立ちます。
テストのアイデア 4 – より多くの並べ替えオプションを表示する
価格の低位から高位、価格の高位から低位、および A から Z までの同じ古い並べ替えオプションを使用することは、ほとんどの e コマース ストアで一般的な光景です。 訪問者が並べ替えオプションを使用しているものの、そのオプションを最大限に活用できていないことがわかった場合は、最高評価、レビュー数、在庫のあるアイテムで並べ替えるなど、より関連性の高いオプションを追加してみてください。
VWO Visual Editor を使用している場合、要素に変更を加えるだけでなく、この場合「要素をクリックする」という目標を追加することもできます。 ヒートマップやその他の定性分析ツールによって、ユーザーが並べ替えオプションをより多く使用していることが示された場合は、すべての訪問者がそれを利用できるようにすることを検討してください。 VWO の無料トライアルにサインアップして、これらの機能の実際の動作を垣間見てください。

4. 製品情報
検索結果ページに製品情報がどのように表示されるかによって、ユーザーがクリックスルーして次のステップとして製品ページにアクセスするかどうかが決まります。 まず第一に、製品画像は高品質である必要があります。訪問者は購入したい製品を実際に触って感じることができないため、製品画像は高品質である必要があります。 次に、視聴者の購入意欲を高める重要な製品情報が続きます。
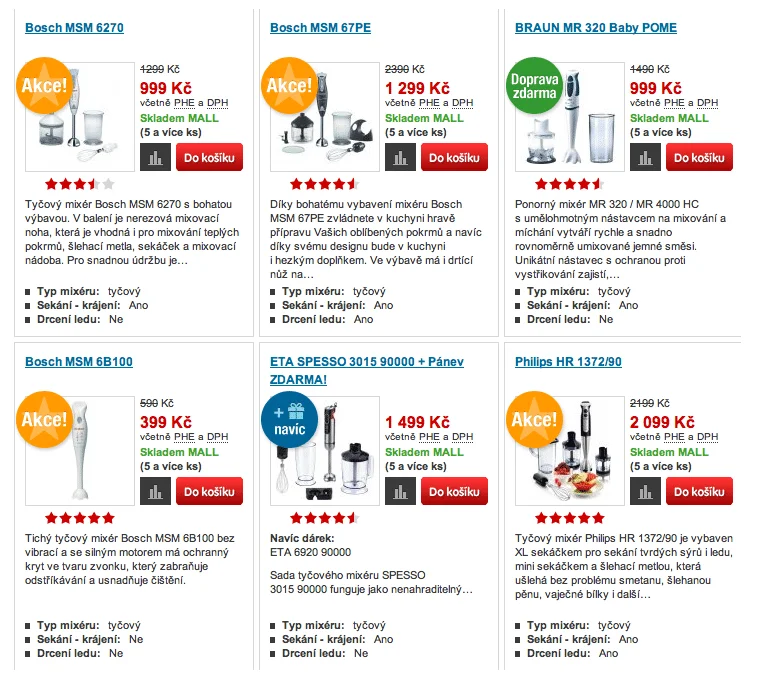
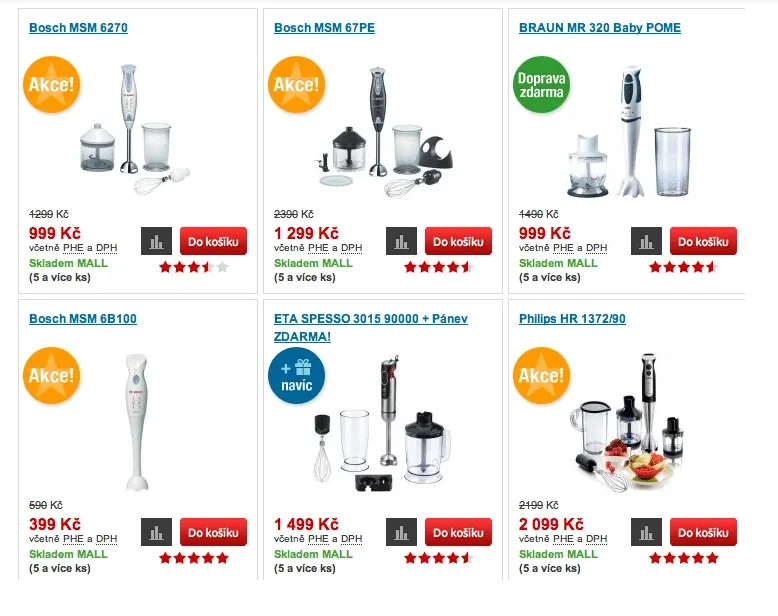
テストアイデア 5 – 製品画像のクイックビューを有効にする
訪問者が [クイック ビュー] をクリックして製品画像を全画面表示できるようにするバリエーションを作成するテストを実行します。 画像の外側をクリックすると、デフォルトのサイズに戻すことができます。 このバリエーションをコントロールと競合させ、どちらがユーザー エンゲージメントの向上に役立つかを確認します。
ここでもう一つのインスピレーションをご紹介します。 そこで、コンバージョン率最適化代理店の Optimics は、VWO を使用して、Mall.cz という小売クライアントの 1 つに対してテストを実行しました。 テストの 1 つで、代理店は、より大きな製品画像を表示することが収益に好ましい影響を与えるかどうかを確認したいと考えていました。 2 つのバリエーションが作成されました。1 つ目は大きな製品画像とテキストの説明が表示され、2 つ目は大きな画像とマウスオーバーで説明が表示されました。 2 番目のバリエーションが勝者となり、収益が 9.46% 増加しました。


テストのアイデア 6 – 評価とレビューを表示する
訪問者をあなたの製品に集中させることができる情報の 1 つは、評価またはレビューです。 商品ページだけでなく、検索結果ページにも表示しましょう。 購入したい商品を探す際に訪問者の目を引きます。 さらに、製品の評価だけでなく、その評価の基になっているレビューの数も表示できます。 5 つ星でわずか 3 件のレビューは、60 件以上のレビューがある 4.5 という評価ほど信頼性がありません。 実験を実行して、この変更によりユーザー インタラクションが増加し、製品ページへのアクセスが増加するかどうかを確認します。

5. さらなる製品の推奨事項
訪問者の検索クエリに応じてオーガニック検索結果が表示されれば、訪問者のニーズを満たすのに十分であると考えられます。 しかし、さらに多くのオプションを提供してはどうでしょうか? そこで、できることは次のとおりです –
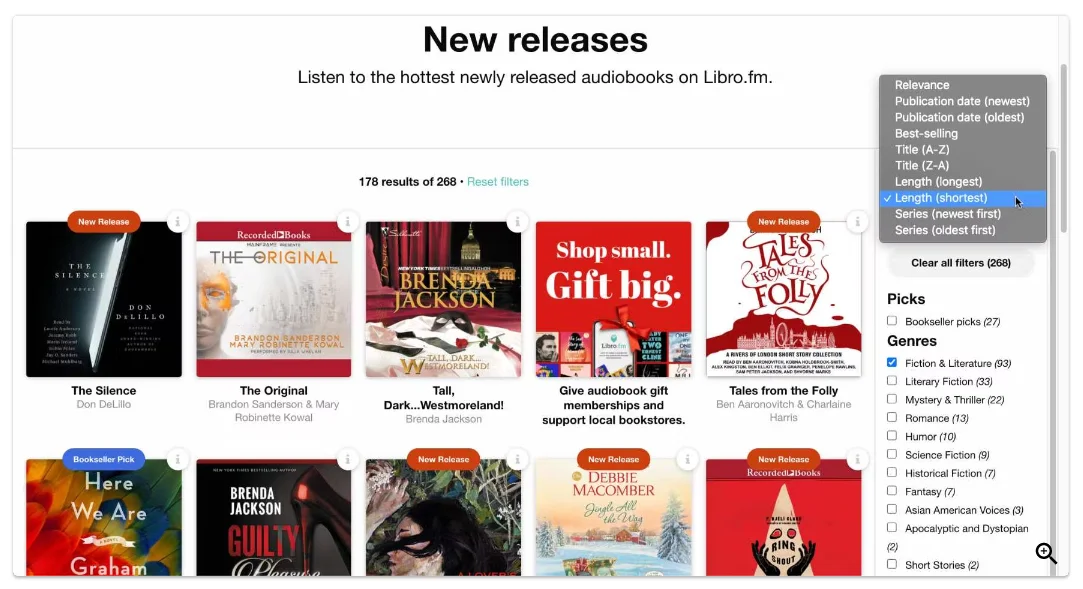
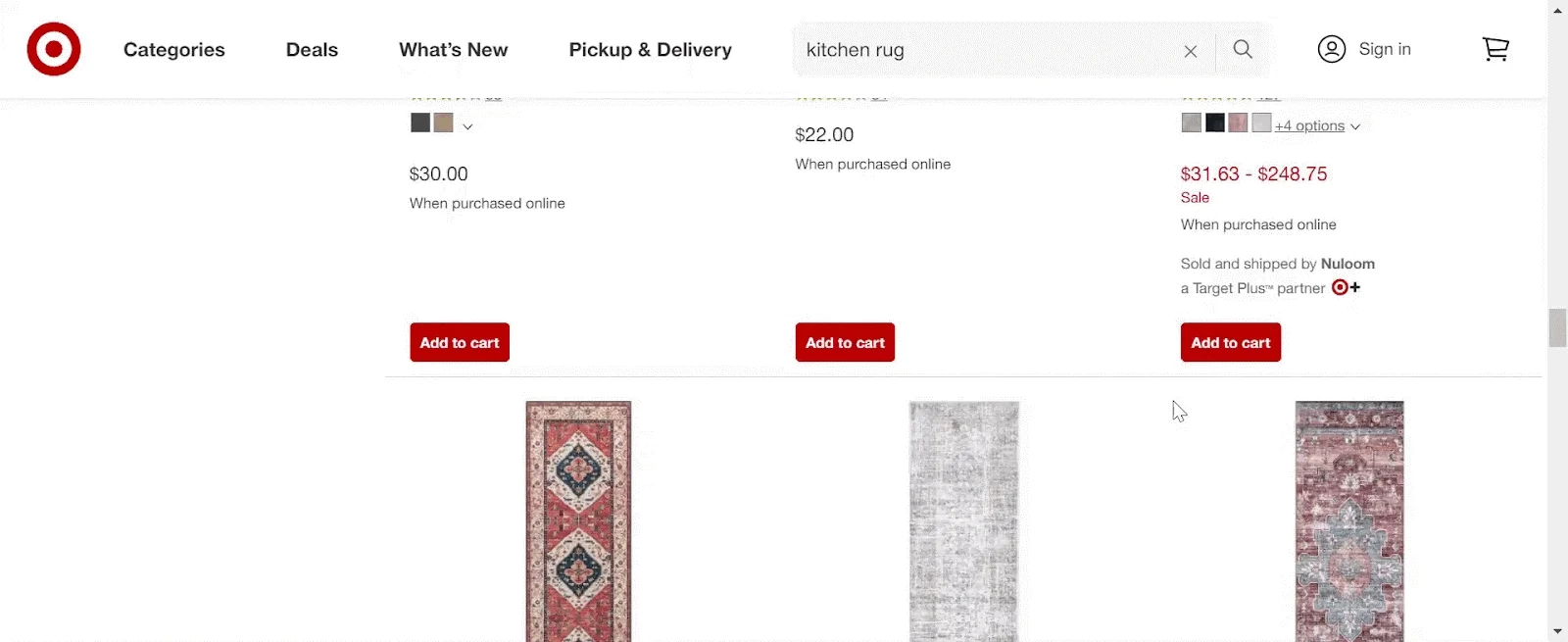
テストのアイデア 7 – 上位の選択肢または専門家の推奨事項を強調表示するセクションを表示する
訪問者の検索に関連する上位の選択肢や専門家が推奨する製品を特集したカルーセル、バナー、または推奨タイルを表示するバリエーションを作成します。 これをコントロールと比較し、そのパフォーマンスを観察します。 それがあなたのブランドの取引増加に役立つ場合は、すぐに変更を実装してください。 私がキッチンラグを検索したときに、Target がオーガニック検索結果で何百もの製品とともに推奨製品のタイルを表示した様子を見てください。

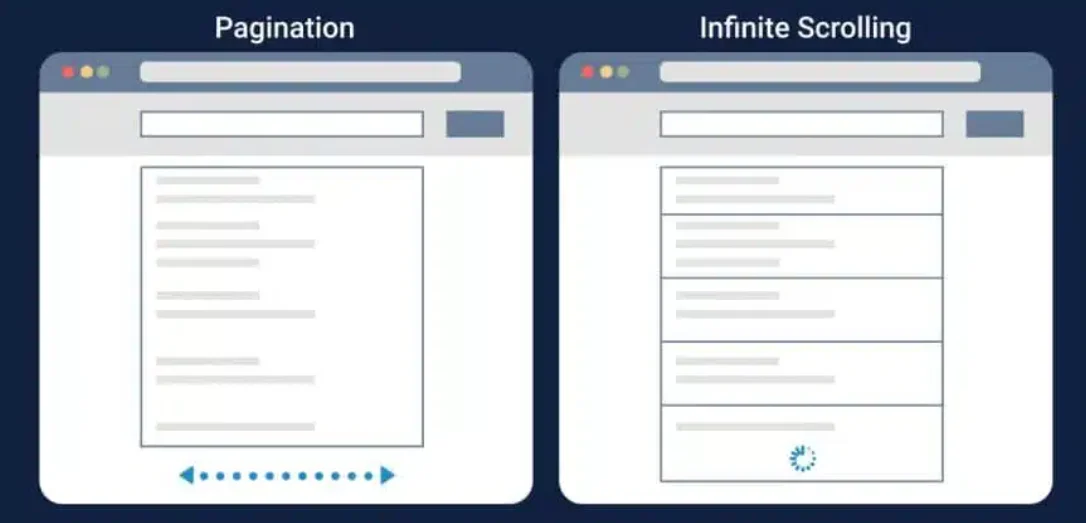
6. ページネーション/スクロール/さらに読み込むボタン
ページネーションは、各ページに表示されるアイテムの数を制御してから特定のページにジャンプしたいユーザーに最適です。 これは、読み込み時間を短縮し、ナビゲーションを簡素化するのに役立つため、大量の製品在庫を持つ Web サイトにとって特に有益です。
一方、無限スクロールでは、訪問者がページを下にスクロールすると、より多くの項目が自動的に読み込まれるため、シームレスなブラウジング エクスペリエンスが提供されます。 これは、商品の数が少ない Web サイトや、訪問者により多くの商品を閲覧してもらいたい Web サイトに適したオプションです。 2 つの結果の間の驚くべき点は、「さらに読み込む」ボタンによるスクロールの制限です。 これにより、ユーザーは最初に限られた数のアイテムを表示し、必要に応じて「さらに読み込む」をクリックしてさらに多くのアイテムを表示することができます。 これにより、訪問者は簡単なブラウジング エクスペリエンスを実現しながら、表示するコンテンツの量を制御できます。
テストのアイデア 8 – ページネーション/無限スクロールと「さらに読み込む」オプションを使用した制限付きスクロール
Web サイトでの訪問者の行動に基づいて、「さらに読み込む」ボタンを使用して制限付きスクロールの新しいバリエーションを作成し、ページネーションや無限スクロールなどのコントロールに対して実行できます。 次に、Web サイトに訪問者を長期間留めているのはどれであるかを確認できます。

7. パンくずリストのナビゲーション
ブレッドクラム ナビゲーションにより、ユーザーが Web サイトのどこにいるのか、そしてどのようにしてそこにたどり着いたのかを適切に理解できます。 また、ユーザーは戻るボタンを使用せずに前のページに戻ったり、ホームページに移動したりすることが簡単になります。
さらに、ブレッドクラム ナビゲーションは、Web サイトのアーキテクチャを適切に構成することで、Web サイトの SEO を向上させることができます。 これにより、検索エンジンがページをクロールしてインデックスを付け、より効果的にランク付けできるようになり、そのすべてがオンラインでの可視性の向上につながります。
テストのアイデア 9 – ブレッドクラム ナビゲーションを組み込む
ビジネスが成長し、提供する製品を拡大するにつれて、Web サイトのユーザー エクスペリエンスを常に最新のペースに保つことが重要です。 これを行う 1 つの方法は、ブレッドクラム ナビゲーションを組み込むことです。 このナビゲーションは、ページ数の多い大規模な Web サイトでは重要ですが、ページ数の少ない小規模なサイトでは必要ない場合があります。 これらすべての要素に基づいて、ブレッドクラム ナビゲーションを表示するバリエーションを使用してテストを実行できます。 ユーザー エンゲージメント、クリックスルー、カートの価値の向上に役立つ場合は、これをすべての訪問者に展開できます。
何かを明確にしましょう。 ブレッドクラム ナビゲーションの最適な配置について疑問を抱く人もいるかもしれません。 ほとんどの e コマース サイトとは異なり、Apple の Web サイトではこのナビゲーションがページの下部に配置されています。 したがって、訪問者が Web サイト上でどのように行動し、Web サイトに何を期待しているかに基づいて、その配置を決定します。


ブレッドクラム ナビゲーションは Lenovo では上部にありますが、Apple の Web サイトでは下部にあります。
8. 行動喚起ボタン
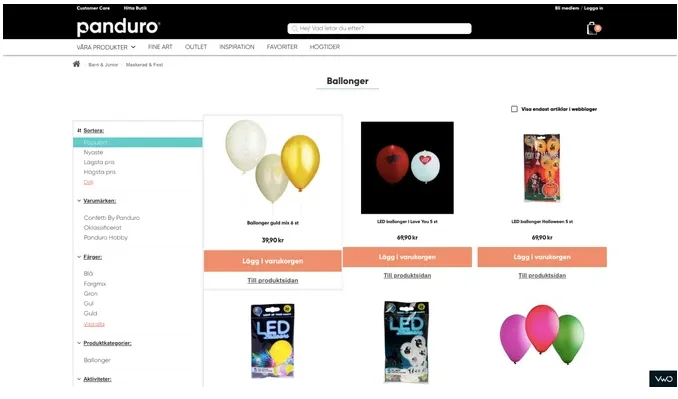
CTA ボタンは、顧客を正しい方向に誘導して購入を促します。 顧客は製品画像をクリックして製品ページにアクセスすることをすでに知っていると仮定して、CTA ボタンの重要性を過小評価しないでください。 スウェーデンの宝石店である Panduro は、CTA テストを実施した結果、これが真実であることを発見しました。
VWO の専門家と協力して、コントロール内で行動喚起 (CTA) ボタンに「KOP」(購入) というラベルが付いていることを発見しました。これにより、製品ページに移動するのか、それとも製品をカートに追加するのかについてユーザーが混乱しています。 。 したがって、CTA コピーの名前をバリエーション 1 では「Snabbkop」(クイック購入)、バリエーション 2 では「Lagg i varukorgen」(カートに追加)に変更すると、クリックされたときに意図したアクションがより明確に示されるのではないかという仮説が立てられました。 メイン CTA の下に 2 番目の「製品を表示」ボタンを追加すると、製品説明ページに移動したいユーザーに対する視覚的な合図としても機能します。
確かに、バリエーション 2 では、メインの CTA (Call To Action) ボタンのクリックのコンバージョン率が 6% 向上しました。 これに伴い、収益ページへのアクセス数も 10% 増加しました。


テストのアイデア 10 – カテゴリ ページに CTA ボタンを表示する
一部の e コマース Web サイトでは、CTA ボタンが多くのスペースを占め、ユーザーはここからどこに移動する必要があるかをすでに知っていると考えて、検索結果/商品カテゴリ ページに CTA ボタンをまったく表示しません。 あなたの Web サイトがこのカテゴリに属する場合は、中道を選択すると言えます。ユーザーがデスクトップ上の製品画像の上にマウスを移動したときにのみ CTA ボタンを表示するバリエーションを作成します。 製品のクリックスルーの改善が見られる場合は、すべての訪問者に対して展開してください。 ただし、小型デバイスではホバーが機能しないため、CTA ボタンは Web サイトのモバイル訪問者に対して常に表示される必要があることに注意してください。
VWO Testing を使用してモバイルとデスクトップの両方のバリエーションを作成できるかどうか疑問に思っていますか? 何も心配する必要はありませんので、ご安心ください。 ビジュアル エディターでは、バリエーションを作成または編集できるだけでなく、出荷前にさまざまな解像度のさまざまな画面でバリエーションをプレビューできます。 いいね? 今度はこの機能を試してみましょう。
今後の方法
要約すると、A/B テストは、顧客に最高の検索エクスペリエンスを提供し、ショッピングを非常に簡単にするために非常に重要です。 ここで説明したアイデアは、開始するための強固な基盤となります。 これをヒントにして、訪問者の行動とビジネス ニーズに基づいて実験プログラムをさらに調整し、e コマース ストアで検索を成功させることができます。
VWO は、最適化の取り組みにおいて貴重な味方となります。 テストおよび分析ツールから顧客データ プラットフォームやパーソナライゼーションに至るまで、その広範な機能により、卓越した最適化プラットフォームとなっています。 サインアップして試してみて、なぜこれがゲームチェンジャーであるのかを自分の目で確かめてください。 後悔することはありません。 幸運を!
