視覚障害者向けのアクセシビリティアプリを設計する方法は?
公開: 2019-02-28数年前まで、世界には約2億8500万人の視覚障害者がいましたが、その数は現在増加しており、2050年までに1億1500万人に達すると予想されています。
WHOによると、世界的に、少なくとも22億人が近方または遠方の視力障害を持っています。 これらのケースの少なくとも10億、またはほぼ半分では、視力障害は予防された可能性があるか、まだ対処されていません。
一方で、このカラフルな世界で視覚障害の数が増加している一方で、テクノロジーは、障害者に可能なすべての視覚能力を与えるために一連の進歩を遂げました。 これは、完璧なビジョンを持った人と正面から挑戦している人が出会うデジタル体験に違いがないはずだからです。
しかし、過ぎ去った時代を見ると、視覚障害者を独立させるために革新的な作業が行われたとは言えませんが(音声ベースのユーザーインターフェイスなど)、その厳しい側面はすべて残っています。すべてのモバイルアプリユーザーの人口統計のうち、視覚障害者はめったに計画されていないものです(後部座席から持ち出されたとしても)。
しかし、あなたも、両方のユーザーセットでデジタルエクスペリエンスを類似させることに取り組んでいる技術者のように、視覚障害者向けのデザインアクセシビリティアプリを探してください。有望なシナリオが見つかる可能性があります。 視覚障害者向けのアクセシブルなアプリデザインを設計することは、人道的な動きであるだけでなく、その数である2億8500万ユーザーベースに到達するためのチケットでもあることを示唆する状況です。
アクセシビリティアプリの開発に投資するかどうか、またはユーザーベースが視覚障害者の一部で構成されているかどうかの明確さについてまだ確信が持てない場合は、ここでは、世界の人口の70%を無視することなく、アプリにアクセスできるようにする方法が実際にあることに同意します。
この記事では、世界中の視覚障害に苦しむ何百万人もの人々に思い出に残るユーザーエクスペリエンスを提供するために、アプリのデザインにアクセシビリティを浸透させるさまざまな方法を見ていきます。
しかし、そこに向かう前に、視覚障害者の靴に足を踏み入れて、彼らが何を見ているかを見てみましょう。
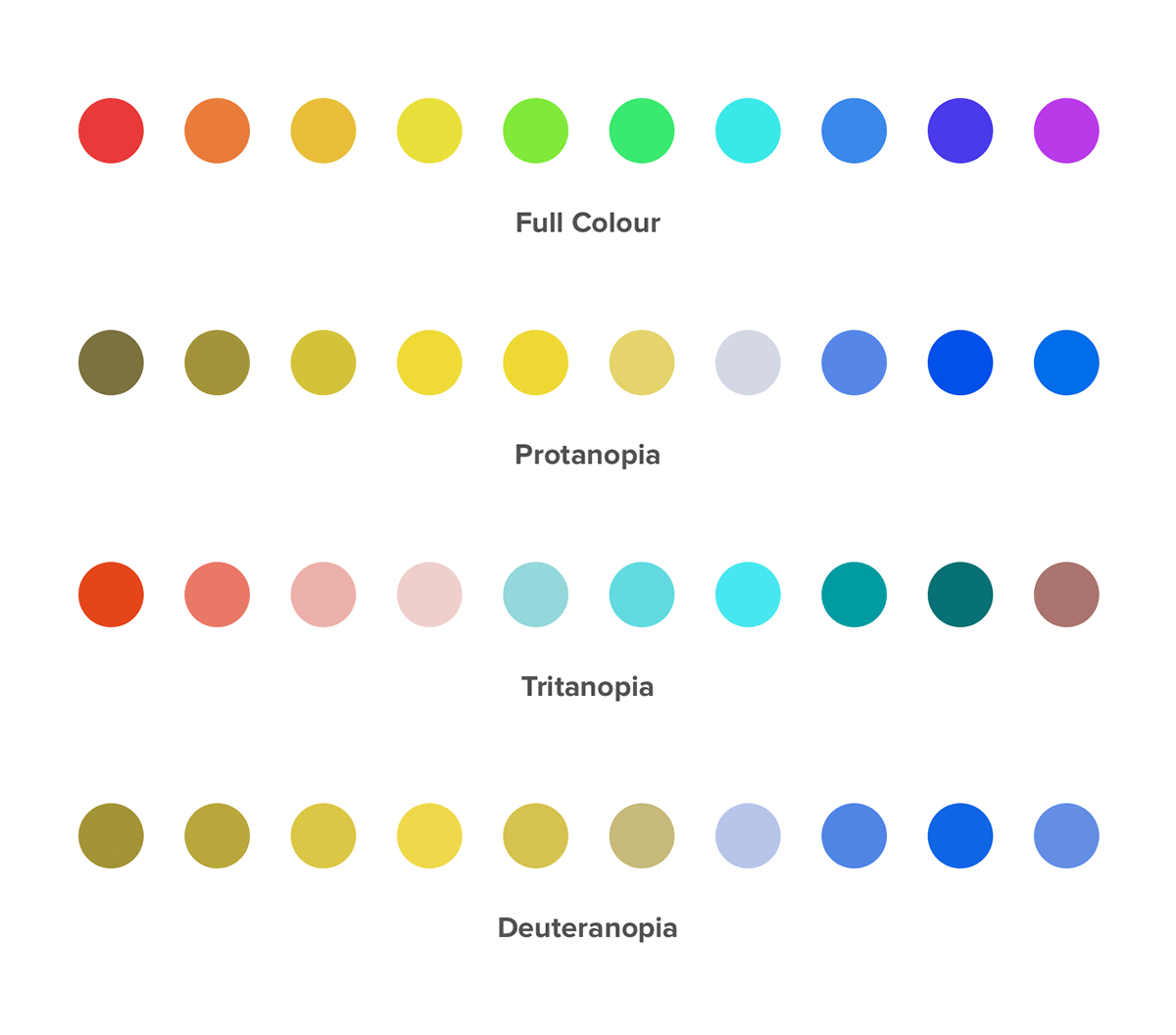
色覚異常

色覚異常の概念は、視覚障害の患者が白黒で物事を見る状況を自動的に意味するわけではありません。 ほとんどの場合、ユーザーは違いがわからないため、ある色を別の色と混同するだけです。

世界で男性の12人に1人、女性の200人に1人が抱える色覚異常とは別に、ユーザー補助アプリの開発に取り組む際に注意しなければならない視覚障害の課題がいくつかあります。
ここで、NoCoffee Vision Simulator Chrome拡張機能を使用して、次の2分間視覚障害者に見せることで、さまざまな視覚障害者がどのように見えるかを示しましょう。
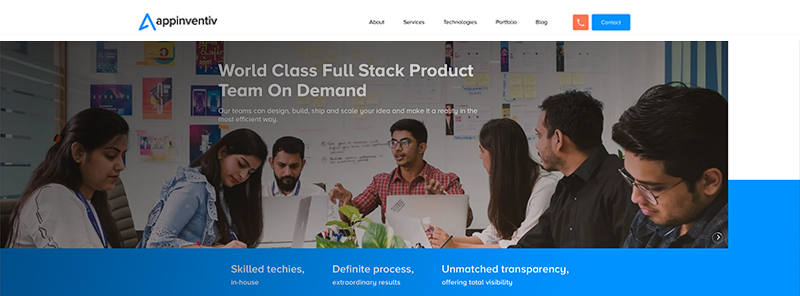
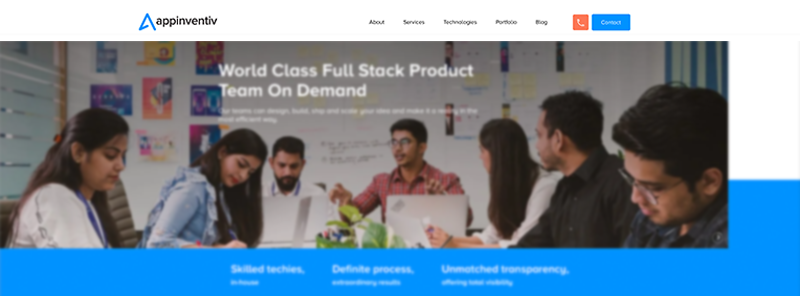
Appinventivサイトは通常の視力ユーザーには次のように見えます

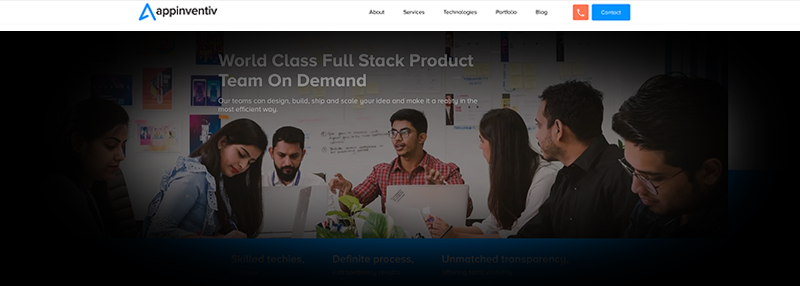
視力を失った人には、このサイトは次のようになります

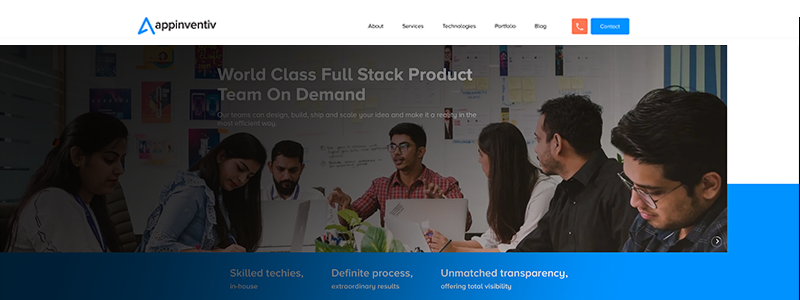
周辺視野を持っている人には、サイトは次のようになります

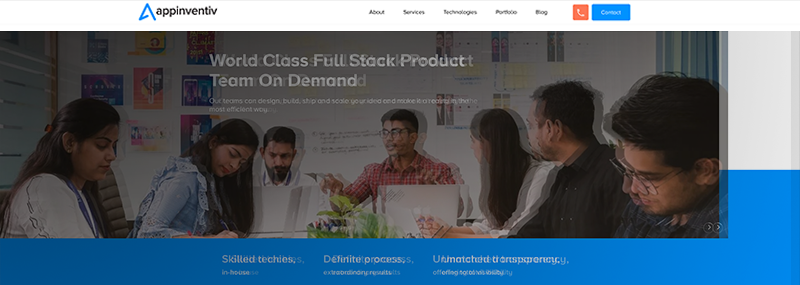
ゴーストビジョンを持っている人には、サイトは次のようになります

大きなスポットを見ている人には、このサイトはこんな感じです

視覚障害者の靴に足を踏み入れ、デスクトップでWebサイトにアクセスしたときに表示される内容を確認したので、画面サイズが数インチ小さくなり、デバイスがワイドスクリーンのラップトップから手のひらにフィットするスマートフォン。
また、過敏性を想像している間、アプリのユーザビリティが、視覚障害のあるすべてのインタラクションで過敏性を提供するものであることが証明されていることにも注意してください。
視覚障害のある何百万人ものユーザーと同じ靴に足を踏み入れ、彼らの欲求不満と不足を直接目撃したので、解決策を検討する時が来ました–視覚障害者がモバイルアプリにアクセスできるようにする方法は?
視覚障害者向けのモバイルアプリエクスペリエンスを設計するにはどうすればよいですか?
1.拡大されたテキストを豊富に使用する
場合によっては、ユーザーが必要とするのは大きなサイズのテキストです。 アプリセッションの不要な時間を増やしてユーザーエクスペリエンスを損なうことで有名なズーム機能に頼るのではなく、視覚障害者向けのアクセシブルなアプリデザインの提供に優れたUIUXデザインエージェンシーとアプリデザイナーのチームが提案しますモバイルアプリケーションのテキストのフォントサイズを調整するための手動オプションをユーザーに提供しています。

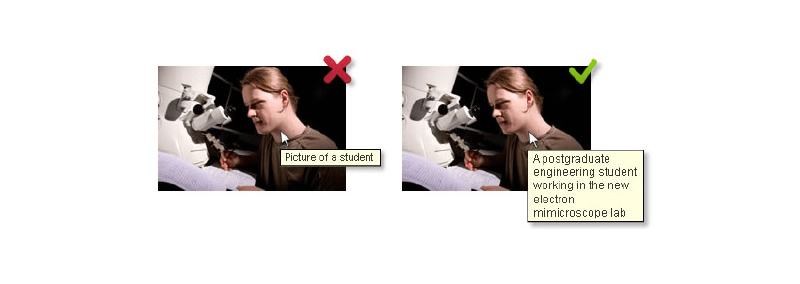
2.余剰の画像に代替テキストを使用する
 画像のような多くの構造要素は、視力が非常に低い人にとっては難しい領域になる可能性があります。 ここで何が起こるかというと、視覚障害者は通常、モバイルデバイスに搭載されているスクリーンリーダーを使用しています。
画像のような多くの構造要素は、視力が非常に低い人にとっては難しい領域になる可能性があります。 ここで何が起こるかというと、視覚障害者は通常、モバイルデバイスに搭載されているスクリーンリーダーを使用しています。
画像の場合、これらのスクリーンリーダーは、入力されたAltテキストを読み上げ、どのユーザーが画像が何を描写しているかを想像するのを聞きます。

その文脈では、視覚障害者向けにデザインする場合、4/5の単語ではなく、画像で何が起こっているかを説明する非常に説明的なテキストを使用することが最も重要になります。
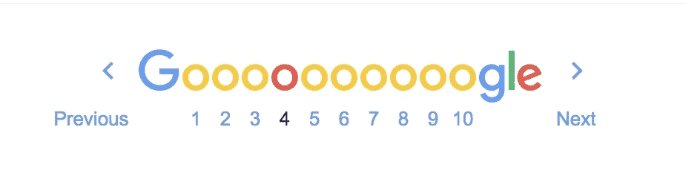
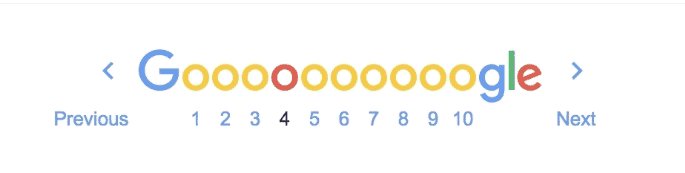
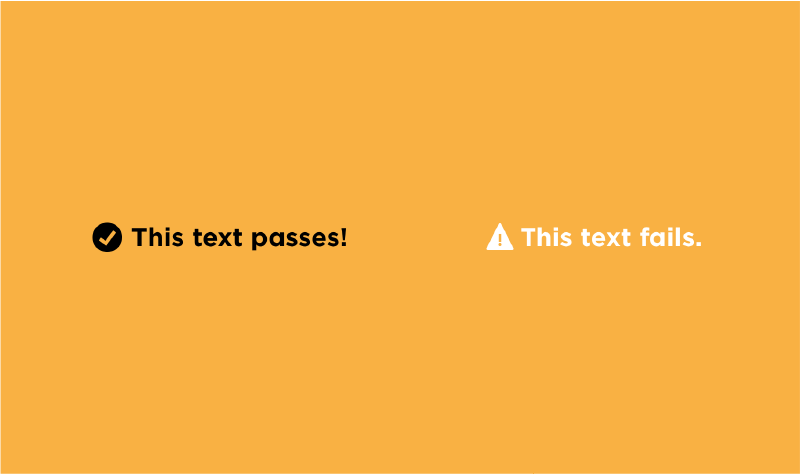
3.コントラストに注意する


色の組み合わせを決定することは、特に色覚異常のユーザーセグメントの場合、モバイルアプリでアクセス可能なデザインアプリを設計するときに行う必要がある最も難しい選択の1つになる可能性があります。 これで、白黒の組み合わせに限定する代わりに、背景と前面の要素または任意の2つの要素の違いを示すために使用できる他の多くの組み合わせがあります。
コントラストを決定するときは、テキストと背景のコントラスト比が少なくとも4:5:1であることを確認する必要があります。
また、視覚障害のあるユーザーや色覚異常のユーザー向けのアプリが悪夢のようなセッションにならないようにするために、絶対に避けなければならない明確な組み合わせがいくつかあります。
- 緑と赤
- ライトグリーン&イエロー
- ブルー&パープル
- グリーン&ブラウン
- グリーン&ブルー
- グリーン&ブラック
- グリーン&グレー
- ブルー&グレー
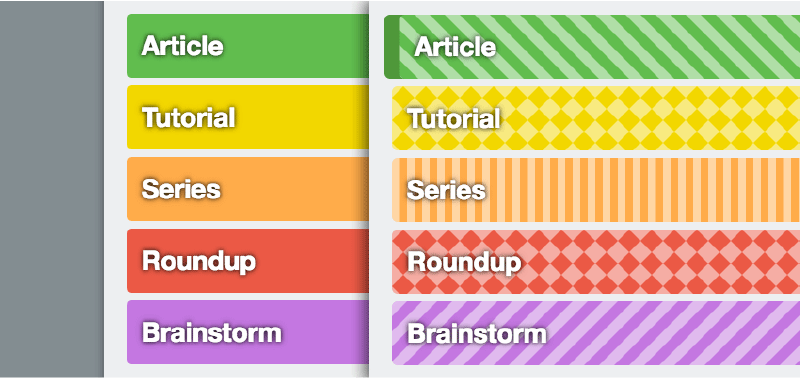
4.テクスチャを友達にする
視覚障害のあるユーザーの大多数は、モバイルアプリケーションでさまざまな色合いを識別するのに問題がありますが、色の代わりにテクスチャを使用して要素を区別することで、目的を解決し、ユーザーが思い出に残る体験をすることができます。応用。
実際、テクスチャの使用法を高く評価する視覚障害のあるアプリユーザー向けのユーザーインターフェイスだけでなく、さまざまなテクスチャの使用法がデザイン的に非常に魅力的な他のすべてのユーザーについても同様です。
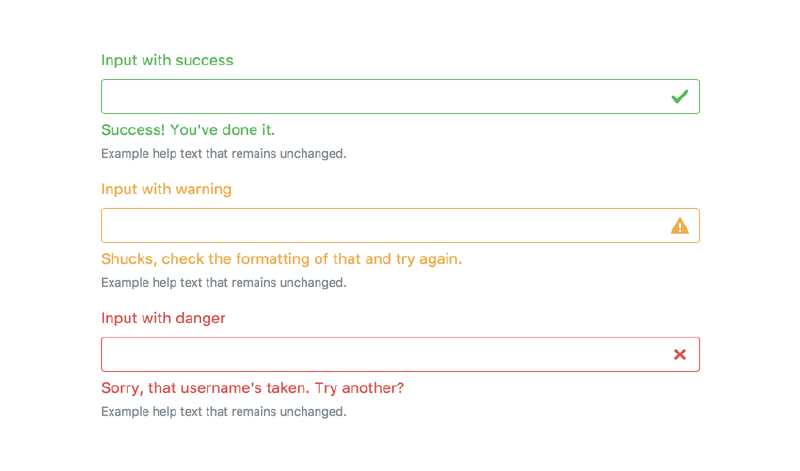
5.情報を提供するために色だけを使用することは控えてください
赤は危険または悪い、または不正確さに関連する何かを意味し、緑は良い、前向き、そして正しいことを意味します。これは普遍的な真実であると想定しています。 しかし、視覚障害者や色覚異常者の場合、画面上の色の変化を検出するのは難しい場合があります。 したがって、メッセージを伝えるために色だけに依存しないことをお勧めします。
フォームに記入して誤って間違った情報を入力すると、ボックスが赤くなるという経験はありませんか? 私たちのデジタルジャーニーには状況全体が組み込まれていますが、色を理解するのが困難で、状況に直面しなければならない人を想像してみてください。 画面に赤い余白ボックスが表示されないという理由だけで、何が間違っているのかわからないまま苦労することを想像してみてください。
このジレンマの解決策は非常にシンプルで、見た目にも魅力的です。アイコン、バイブレーション、テキストを使用して、アプリケーション内でユーザーが行ったすべての正しいアクションと間違ったアクションを示します。
6.ミニマリズムをモバイルアクセシビリティアプリの設計原則にする
Androidアクセシビリティアプリを作成する場合でもiPhone用のアプリを作成する場合でも、モバイルアプリを視覚障害のあるユーザーの魅力にする要素が1つあるとすれば、それはミニマリズムです。 デザイン的にユーザーに最小限のことを与えることを中心に展開する秘密には、2つの利点があります–
A.視覚障害のあるアプリのユーザーは、思い出に残る体験をして、
B.視覚的に強いユーザーは、アプリケーションの空白を回避することも気に入るはずです。
7.ダークモードをコンパニオンにする
この1つの要素は、モバイルアプリに大量のテキストがある場合に最も役立ちます。 低視力のユーザーは、アプリのライトモードとは対照的に、ダークモードでコンテンツを読む方がはるかに簡単であることがわかります。
ここで注意すべきことは、視覚障害者向けのAndroidアクセシビリティアプリを作成している場合は、ダークモードデザインを実装する必要があるということです。 ただし、iOS用のユーザー補助アプリを開発している場合は、開発者のチームがスマート反転色機能と互換性のあるアプリで作業していることを確認します。
視覚障害や弱視のユーザー、またはその他の視覚障害のあるユーザー向けにモバイルアクセシビリティアプリを設計するさまざまな方法を検討したので、次はすべてをモバイルアプリのアクセシビリティガイドラインチェックリストの形式で要約します。
さて、ここに行きます–
モバイルアプリのアクセシビリティガイドライン–チェックリスト

これで、モバイルアプリをユーザー補助アプリにする準備が整いました。アプリを市場に投入し、アプリをまだ楽しむことができなかった何百万人ものユーザーの注意を引く前に、やるべきことが1つだけ残っています。 –アクセシビリティテスト。
アクセシビリティテストとは何ですか?
ロービジョンユーザーがモバイルアプリをアクセシブルなデザインにする取り組みが成功したかどうかをテストするプロセスは、視覚障害のあるアプリユーザー向けのUIデザインのアクセシビリティテストを定義するものです。
モバイルアプリのアクセシビリティガイドラインを改良しているので、 Playストアで入手できるアクセシビリティスキャナーアプリを利用できます。 しかし、私たちの経験からわかることは、視覚障害のあるユーザー向けのUIデザインでのモバイルアプリのアクセシビリティテストは、アプリケーションを実際のユーザーに提供するまで、ほとんどの場合不完全であるということです。 モバイル開発用のアクセシビリティテストツールは便利ですが、確信が持てないことはありません。
また、ユーザー補助アプリの開発プロセス全体が終了するのを待つのではなく、すべての段階でモバイルアプリのユーザー補助テストを実施して、自分が間違った方法でダウンしすぎないようにします。
ナビゲーション、複数のブラウザーデザイン、および知覚可能なコンテンツは、20/20の視力を持っているか色覚異常であるかに関係なく、アプリにアクセスするすべてのユーザーが素晴らしい経験。
別れの考え
すべてを確認したので、あと1つだけ行う必要があります。モバイルアプリのこれらのアクセシビリティの改善は、視力の弱いユーザーにのみ対応し、すべてのユーザーにメリットがあることを理解しているという誤解を解きます。アプリケーションで簡単に目の体験をすることができます。
さて、あなたは行きます。 これで、アクセシビリティアプリを市場に投入し、無意識のうちに取り残されたすべてのユーザーにリーチする準備が整いました。
アプリデザイン会社のサポートが必要な場合、または米国のUI UXデザイン会社からのアドバイスが必要な場合は、こちらからお気軽にお問い合わせください。ご不明な点やご質問がございましたら、お気軽にお問い合わせください。