メールのデザインと送信を数分で: VerticalResponse の新しいエディターで簡単に
公開: 2017-02-02新しいメール エディターでは、キャンペーンのレイアウトや個々のデザイン要素をより自由に変更できます。 すべての更新を紹介し、今すぐメールの送信を開始できるように、一連のハウツー ガイドを作成しました。 このエディションでは、アプリの段階的なキャンペーン構築プロセスとコンテンツ ブロックを使用して、メールをデザインして送信する方法を紹介します。
ステップバイステップのプロセス
メールのデザインと送信は、新しいエディターの段階的なフローを使用したシンプルでわかりやすいプロセスです。 時間を節約し、従うのが簡単な手順に従って、独自の電子メール キャンペーンを作成するプロセスをガイドします。件名の作成、テンプレートの選択、キャンペーンの作成、電子メールの外観の編集、購読者リストの追加などを効率的に行うのに役立ちます。キャンペーンをスケジュールします。
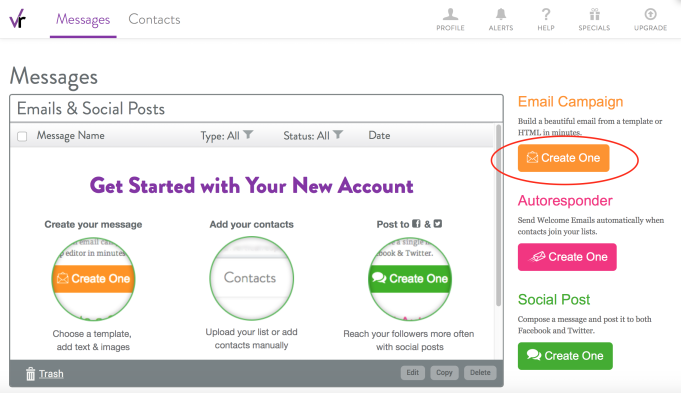
新しいメールを作成する準備ができたら、[メッセージ] ページの [メール キャンペーン] の下にある [作成] ボタンをクリックします。

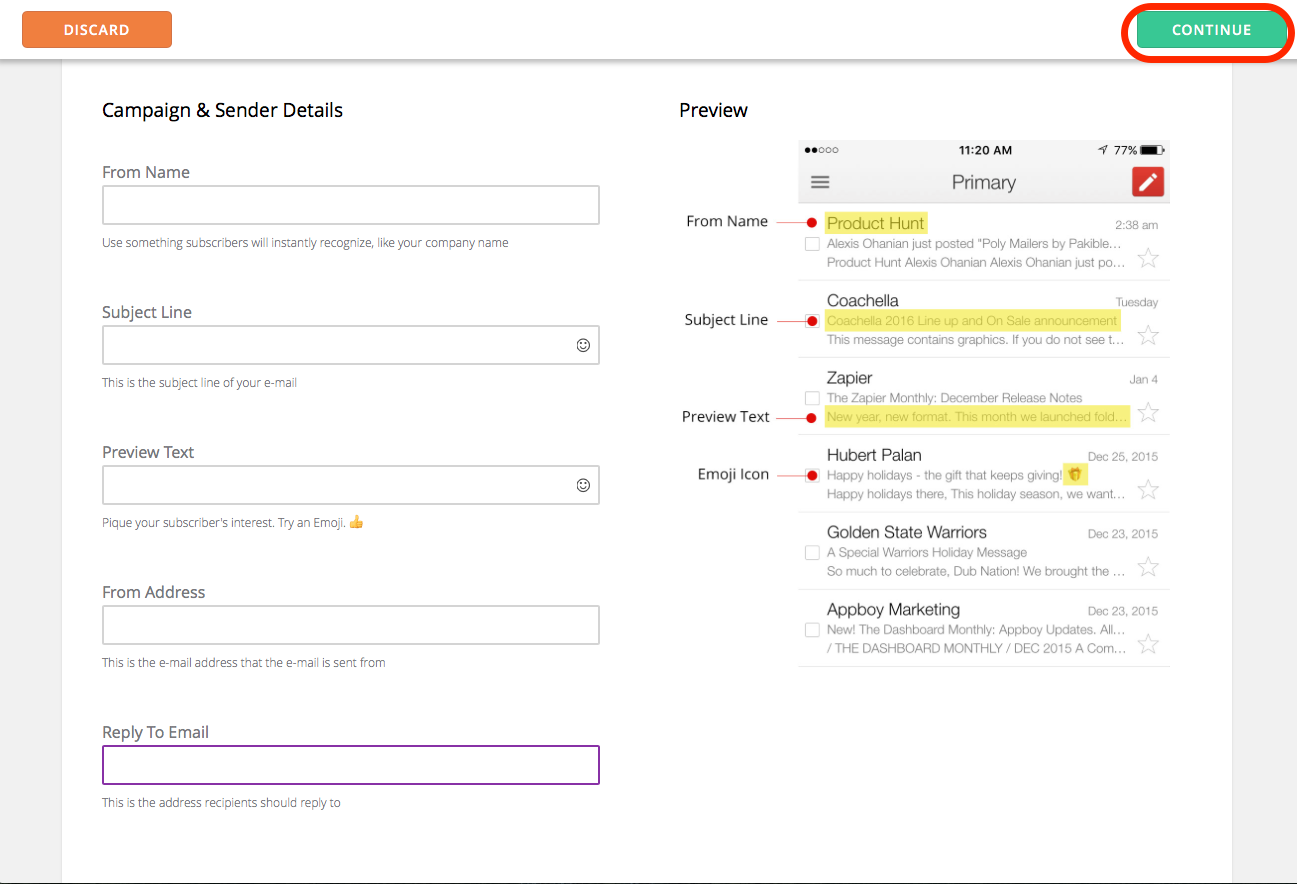
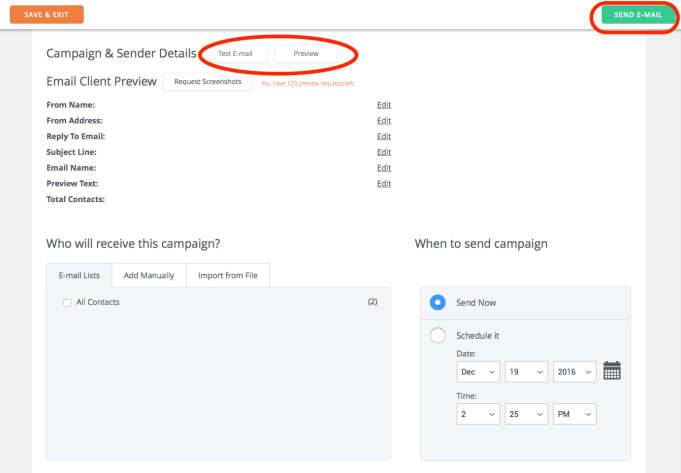
ステップ 1: [キャンペーンと送信者の詳細] ページでキャンペーン情報を入力します。
これは、読者が最初にメールを受信したときに表示されるすべての情報です。 各行の内訳は次のとおりです。
送信者名:通常、これは会社名になります。 あなたの読者のほとんどは、人の名前の前にあなたの会社名を認識します。
件名:これは、メールの内容を読者に伝えるものです。 読者が電子メールを開きたくなるような、興味深く注目を集めるものである必要があります。 また、CAN-SPAM 法の要件である、電子メールのコンテンツと関係がある必要があります。
テキストのプレビュー:多くの電子メール クライアントは、読者が電子メールをクリックする前に、件名の下に 1 行または 2 行のテキストを表示します。 これはプレビュー テキストです。メールのコピーの最初の行の複製にすることも、興味をそそるために何か別の (ただし関連性がある!) ものにすることもできます。
差出人アドレス:メールが受信トレイに届いたときに読者に表示されるアドレス。 これは返信先の電子メール アドレスと同じである必要はありませんが、受信者には表示されるため、ここで個人の電子メール アドレスを使用したくない場合があります。
メールに返信: メール アドレスは、メールへの返信の送信先です。 これは受信者には表示されないため、質問がある場合に備えて監視されているものを使用してください。
すべての詳細を入力し、緑色の [続行] ボタンをクリックします。

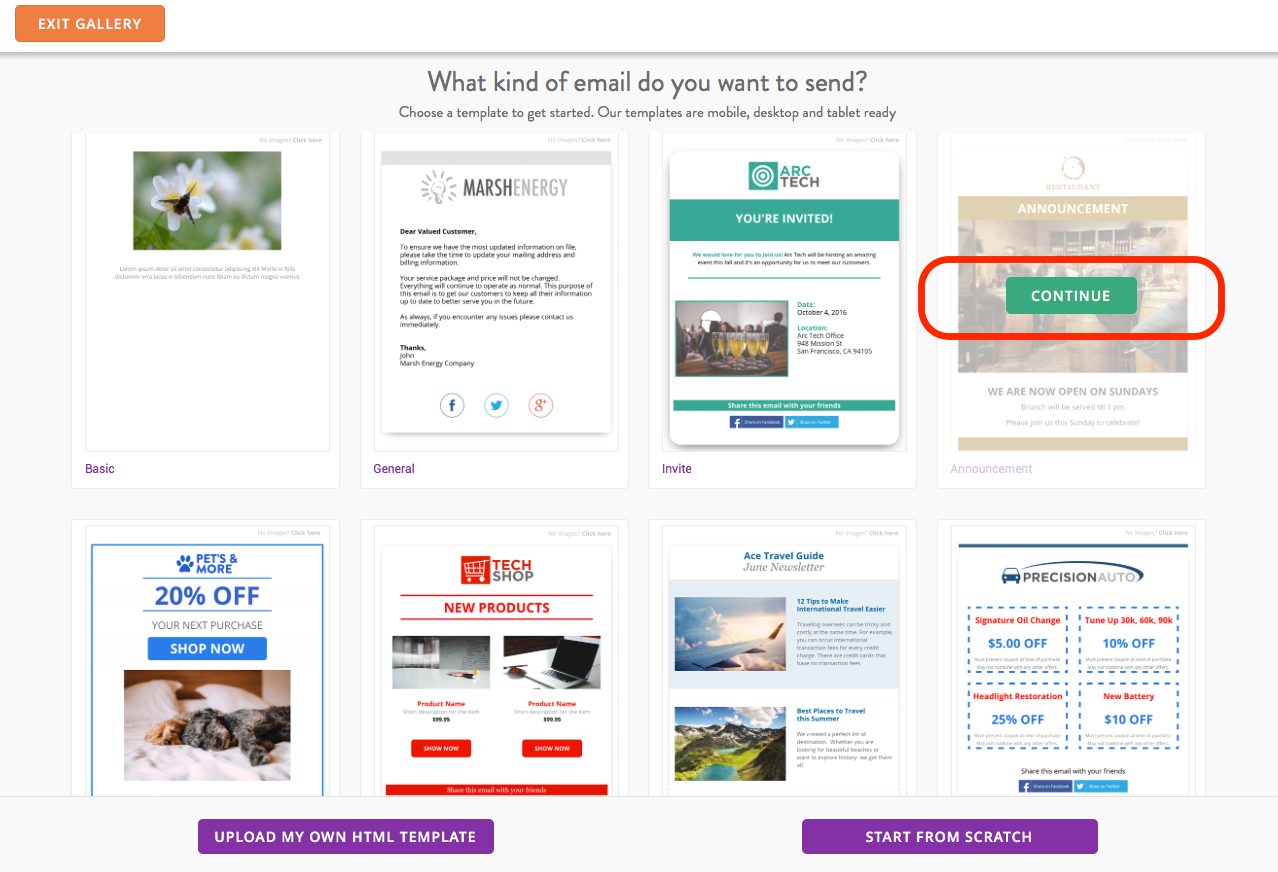
ステップ 2: テンプレート ギャラリーにアクセスして、送信するメールの種類を選択します。
お知らせ、ニュースレター、基本的なメール、クーポンなど、さまざまな種類のメールから選択します。 独自の HTML テンプレートをアップロードするか、最初からメールを作成するオプションもあります。
メール テンプレートを選択したら、その上にカーソルを置き、[続行] をクリックします。

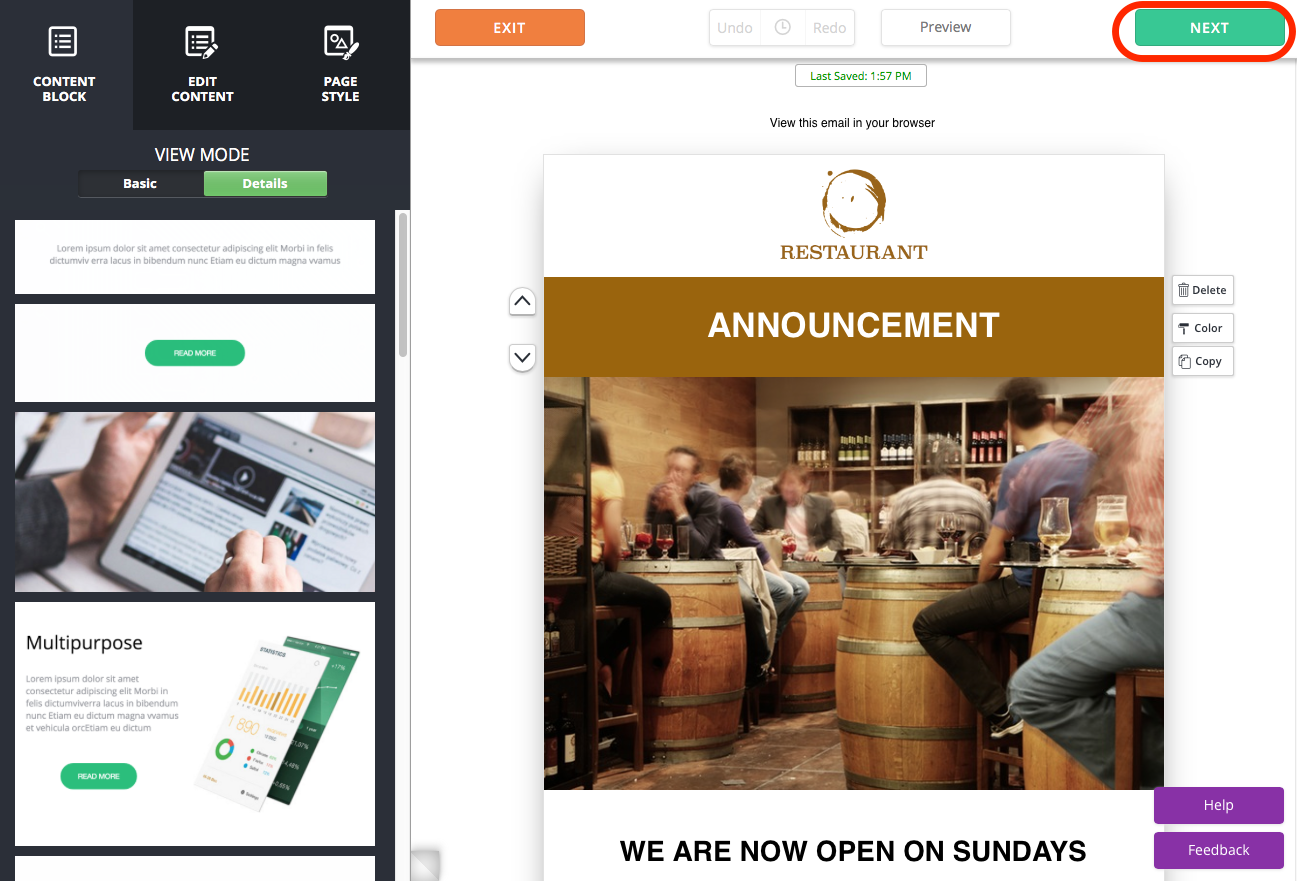
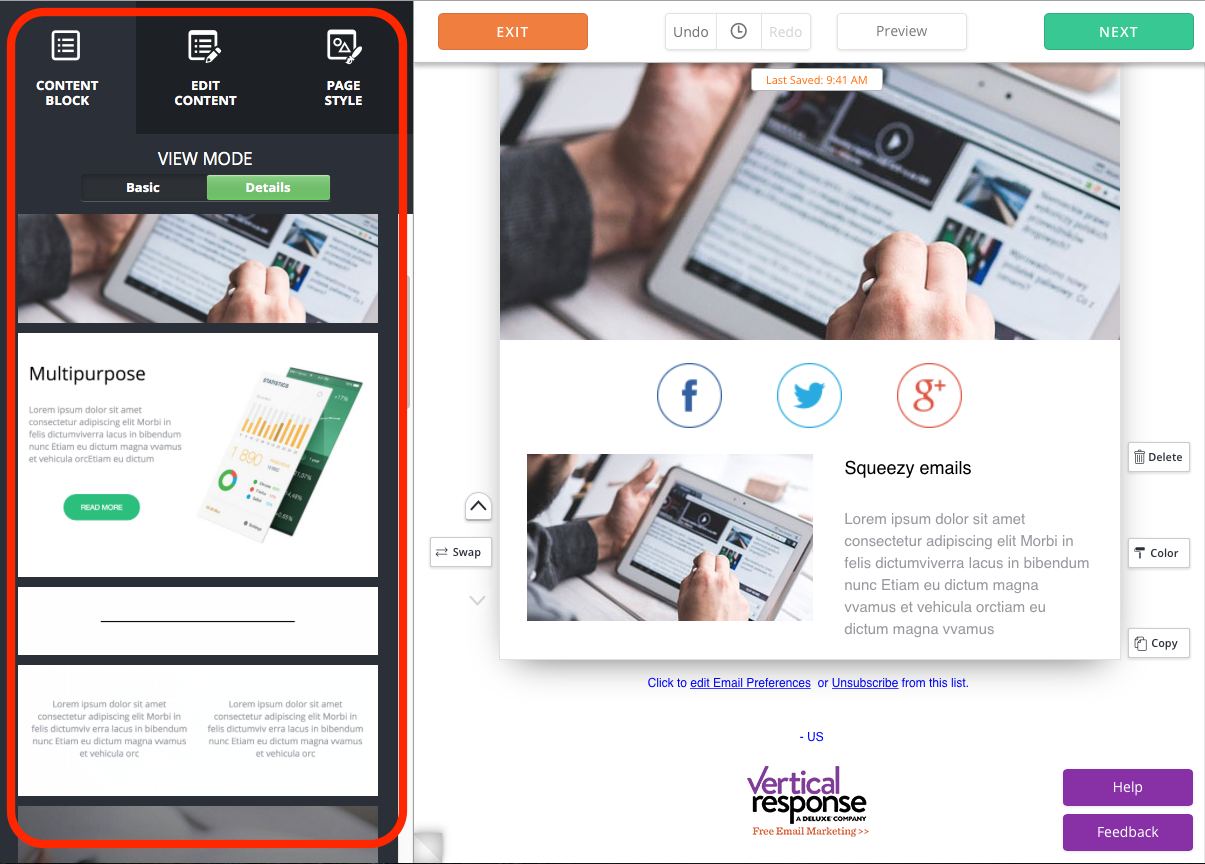
ステップ 3: コンテンツを追加します。
テンプレートには、ビジネスに適した画像とテキスト ブロックがあらかじめ設定されています。 ただし、ニーズに合わせて簡単に変更できます。 エディターを使用すると、メールを完全にカスタマイズできます。 コンテンツ ブロックの挿入、画像の編集、背景の変更など! 以下のセクションで、コンテンツ ブロックの使用方法を詳しく見てみましょう。
メールのデザインが完了したら、右上隅にある [次へ] ボタンをクリックします。

ステップ 4: キャンペーンをプレビュー、テスト、送信します。
ここでは、メールをプレビューして、携帯電話、タブレット、またはデスクトップで読んだときにどのように表示されるかを確認できます。 また、テスト メールを送信して、メール クライアントと Web ブラウザーで正しく表示されることを確認することもできます。 メールのレイアウトは、Gmail では見栄えがよくても、Outlook では見栄えがよくない場合があります。そのため、購読者に送信する前に、自分自身にメールを送信することをお勧めします。
送信する準備ができたら、右上隅にある緑色の [メールを送信] ボタンをクリックします。

そして、そこに行きます! ほんの数ステップで簡単にメールを送信できます。
コンテンツ ブロック
古いメール エディターでは、テキストや写真などのコンテンツ要素を追加するには、選択内容をコンテンツ メニューからドラッグしてテンプレートにドロップする必要がありました。 確かにその方法で作業を完了させることは可能でしたが、レイアウトを変更する柔軟性はほとんどありませんでした。 私たちはもっとうまくやれることを知っていました!
デザイン プロセスをより詳細に制御できるようにするために、新しいエディターではコンテンツ ブロック アプローチが使用されます。 新しいコンテンツ要素の行を簡単かつ迅速に追加し、それらを上下に移動し、左から右に入れ替えることができるようになりました。 要素間のパディングまたは余白の量を設定して、コンテンツに必要なスペースを与えることもできます。
コンテンツ ブロックの追加と編集
コンテンツ ブロックは、メールのレイアウトを構成する個々のコンテンツ要素のすべてであり、文字どおりメールのビルディング ブロックです。 新しいエディターを調べてみると、テキスト、画像、画像とテキストの組み合わせ、列、ボタン、仕切り、ソーシャル アイコンなど、さまざまな種類のコンテンツ ブロックから選択できることがわかります。


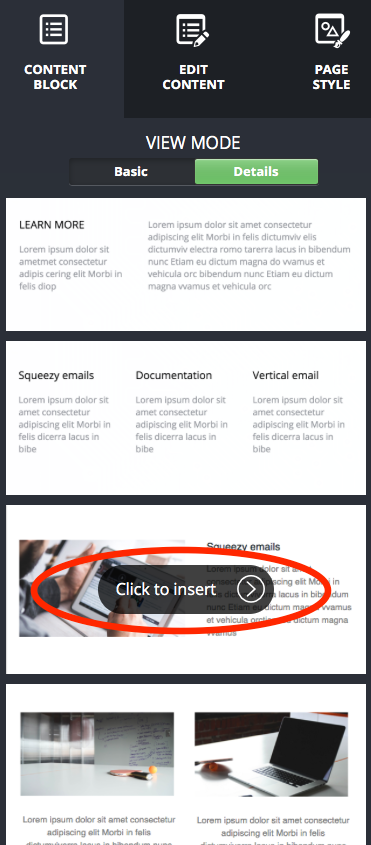
新しいコンテンツ ブロックを追加するには、左側のサイドバーから [コンテンツ ブロック] タブを選択し、コンテンツ ブロックをクリックしてテンプレートに挿入します。

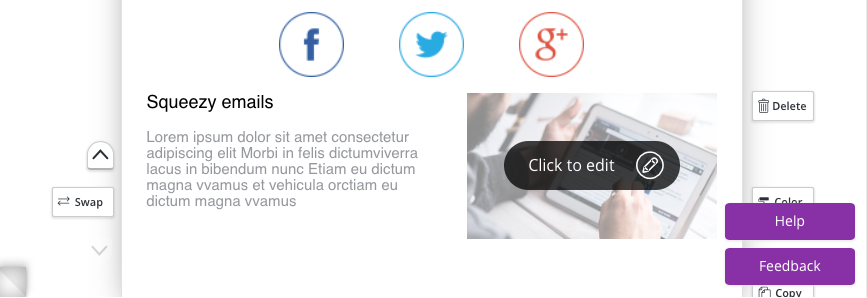
新しい要素をテンプレートに追加したら、それをカスタマイズするのは簡単です。
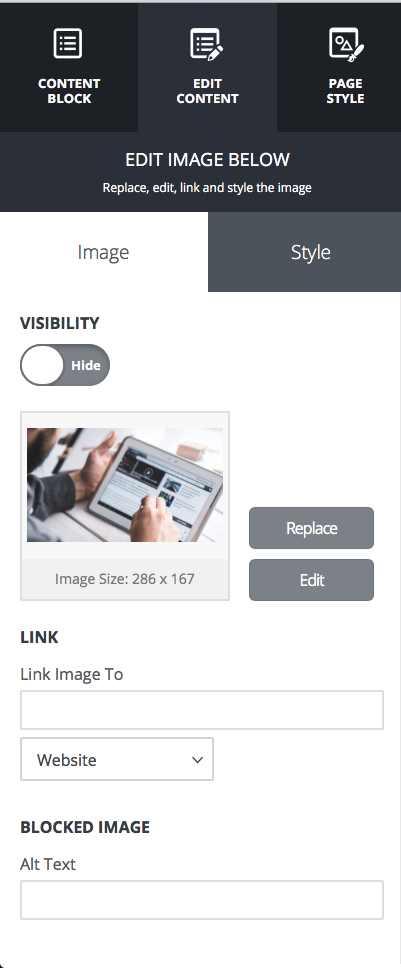
変更する要素にカーソルを合わせ、クリックして編集します。

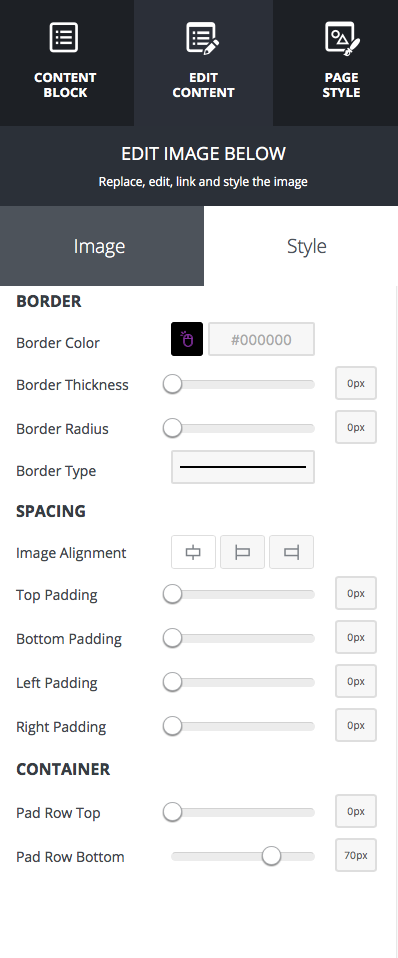
左側のサイドバーを使用すると、写真を置換または編集したり、画像をリンクに変換したり、ブロックの境界線、間隔、コンテナーのサイズを変更したりすることができます。


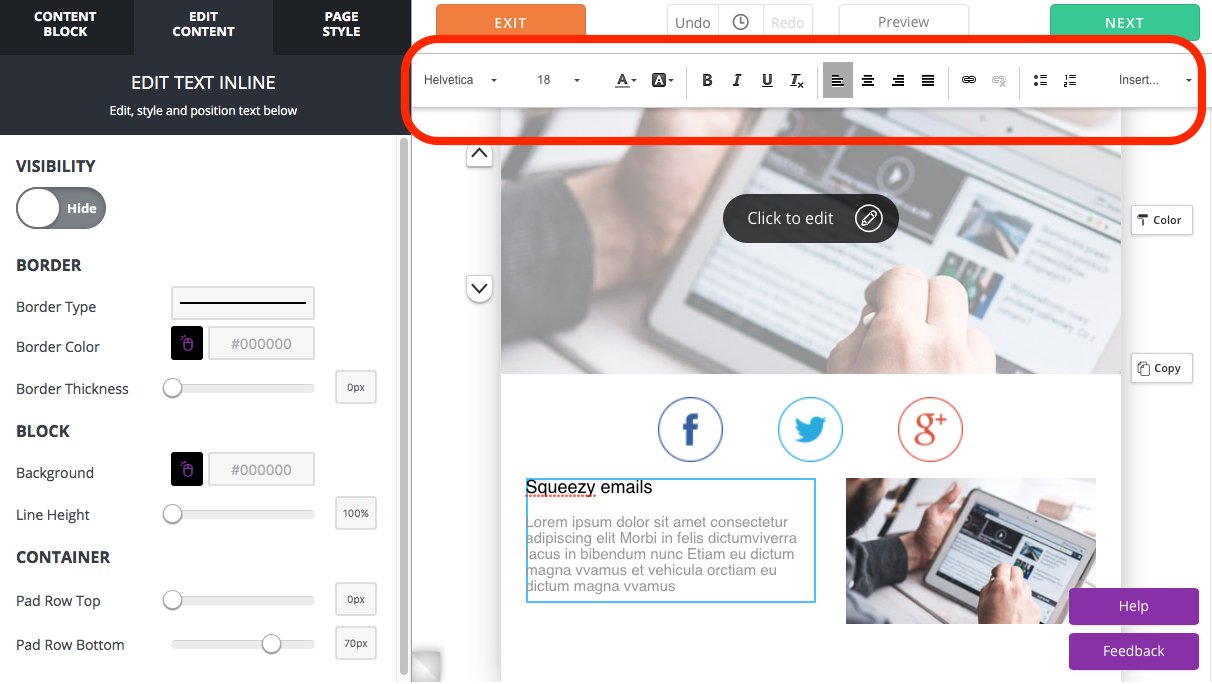
テキスト コンテンツ ブロックにコピーを入力すると、我々 のシステムが自動的にスペル チェックを行います。 スペル チェックが有効になっていることを確認してください。赤い下線が付いたエラーが表示されます。 ページ上部のツールバーを使用して、テキスト スタイル (書体、サイズなど) を調整することもできます。

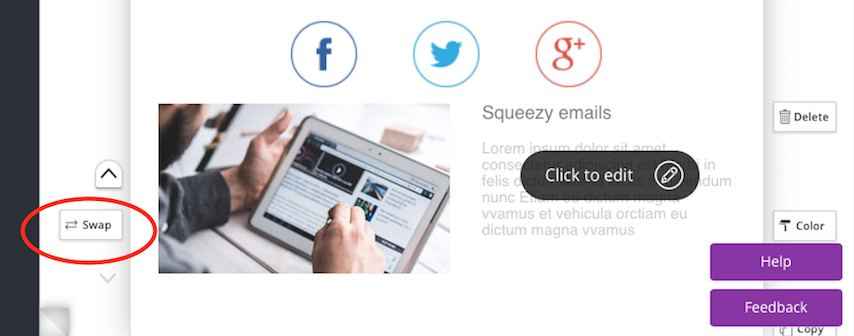
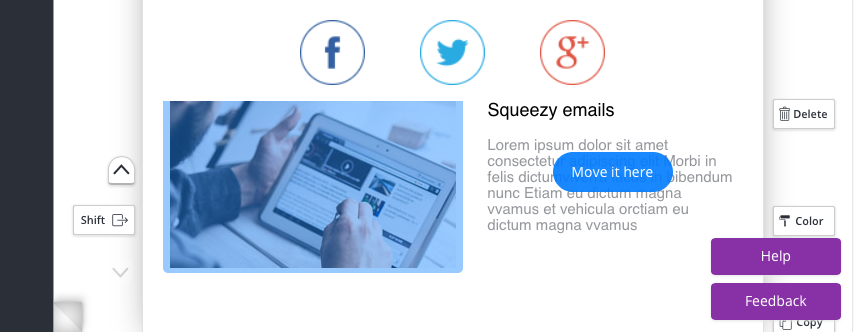
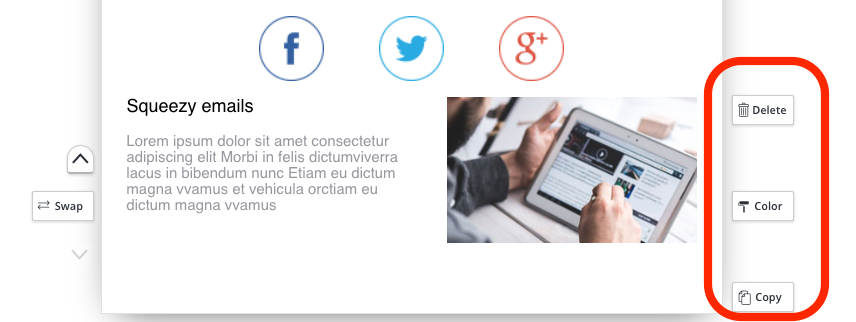
2 つ以上の列を持つコンテンツ ブロックの場合、コンテンツ ブロックの左側にある [スワップ] を選択し、[ここに移動] をクリックして、要素の配置を切り替えることができます。 これを行うと、画像を左に、テキストを右に、またはその逆にすることができます。


コンテンツ ブロックの削除、背景色の変更、またはコンテンツ ブロックのコピーの作成を行うには、行の左側にあるボタンを使用します。

メールに加えた変更はすべて自動的に保存されるため、作業内容が失われる心配はありません。 何かを追加しましたが、結局それが気に入らないと判断しましたか? 元に戻すボタンを使用するだけです。 時計アイコンを使用して以前の編集を元に戻すこともできます。
![]()
当社の新しいエディターにより、プロフェッショナルなメール キャンペーンの作成と送信がかつてないほど迅速かつ簡単になります。 エディターの更新について詳しくは、こちらをご覧ください。
どのデバイスでも見栄えのするメールを作成、送信、追跡する
 無料トライアルを開始
無料トライアルを開始