2021年に訪問者を顧客に変えるためのeコマースウェブサイトの12の設計戦略
公開: 2021-01-01あなたのウェブサイトの訪問者をあなたの顧客に変えるために、良いeコマースウェブデザインは不可欠です。 できれば、サイトのデザイン要素は、簡単、迅速、ストレスのない購入プロセスとショッピング体験につながるはずです。 オンライン広告がどれほど優れているかに関係なく、オンラインストアの販売を最適化していないと、貴重な顧客を失う可能性があります。 また、訪問者が数秒以内にサイトから切り替えると、苦労して稼いだお金を失う可能性があります。
レポートによると、ウェブサイトのオンライン買い物客の5分の1は、ナビゲーションが悪く、ウェブサイトのデザインが悪いためにカートを放棄しています。 買い物客があなたの店から購入するように動機付けるために、あなたは可能な限り快適な買い物体験を作り出す必要があります。
eコマースのWebサイトを使用すると、顧客が買い物をするのに最適なブランドを開発する機会が得られます。 それはあなたがあなたの顧客とリンクし、あなたのサービスや製品を販売しながら彼らを成長させることを可能にします。 あなたのeコマースウェブサイトがその仕事を真に実行し、強化された有料の顧客を獲得したいのであれば、あなたは正しいウェブサイトのデザインを保持しなければなりません。
2020年はeコマースWebサイトにとって画期的な年であったため、eコマースプラットフォームの現在および将来にとって、デザインがサイトの売上にどのように影響するかについての知識を得ることが重要です。
2021年にコンバージョンを促進するためのeコマースウェブサイトのデザイン戦略
今日、私たちはあなたが最新のウェブデザインのトレンドに沿った状態を保つのを助けるためにいくつかのeコマースデザイン戦略をまとめました。 以下の設計戦略2021が、eコマースストアの設計に役立つことを願っています。
#1。 視覚的階層を組み込む
 訪問者がコンテンツをすばやく消化できるように、視覚的な階層を組み込む必要があります。つまり、Webサイトページの戦略的なレイアウトを組み込む必要があります。 多くの人が新しいWebサイトを閲覧するため、Webページがバウンスしないように効果的に整理する必要があります。
訪問者がコンテンツをすばやく消化できるように、視覚的な階層を組み込む必要があります。つまり、Webサイトページの戦略的なレイアウトを組み込む必要があります。 多くの人が新しいWebサイトを閲覧するため、Webページがバウンスしないように効果的に整理する必要があります。
視覚的階層に属するいくつかの重要なコンポーネントには、会社名、UVP、ロゴ、およびCTAが含まれます。 当たり前のように見えるかもしれませんが、ここでは、会社名とロゴを配置する場所や選択するフォントなど、フォントの位置と種類が重要です。
次に、フォールドの上に、訪問者があなたのブランドが何を売っているのかをすぐに知ることができるように、独自のバリュープロポジション(UVP)を配置する必要があります。 さらに、ホームページの中央にCTA( Call-to-Action )ボタンを配置するか、製品のほかに、訪問者を目的のページに誘導するための製品詳細ページに配置することもできます。
#2。 ランディングページに製品を展示
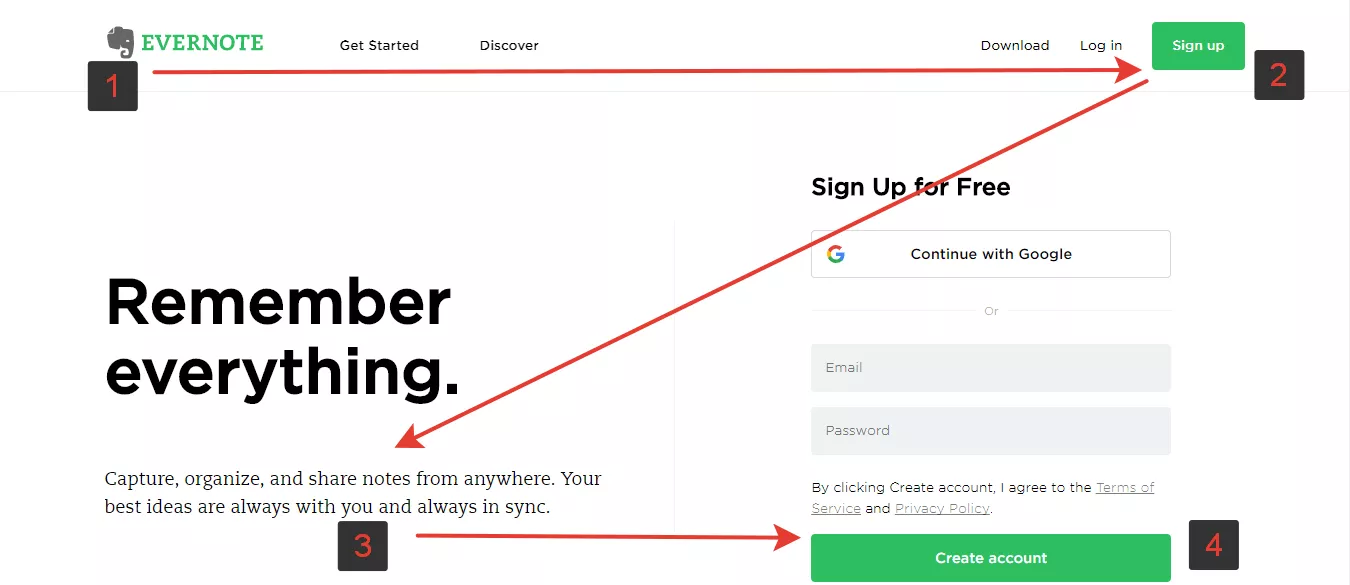
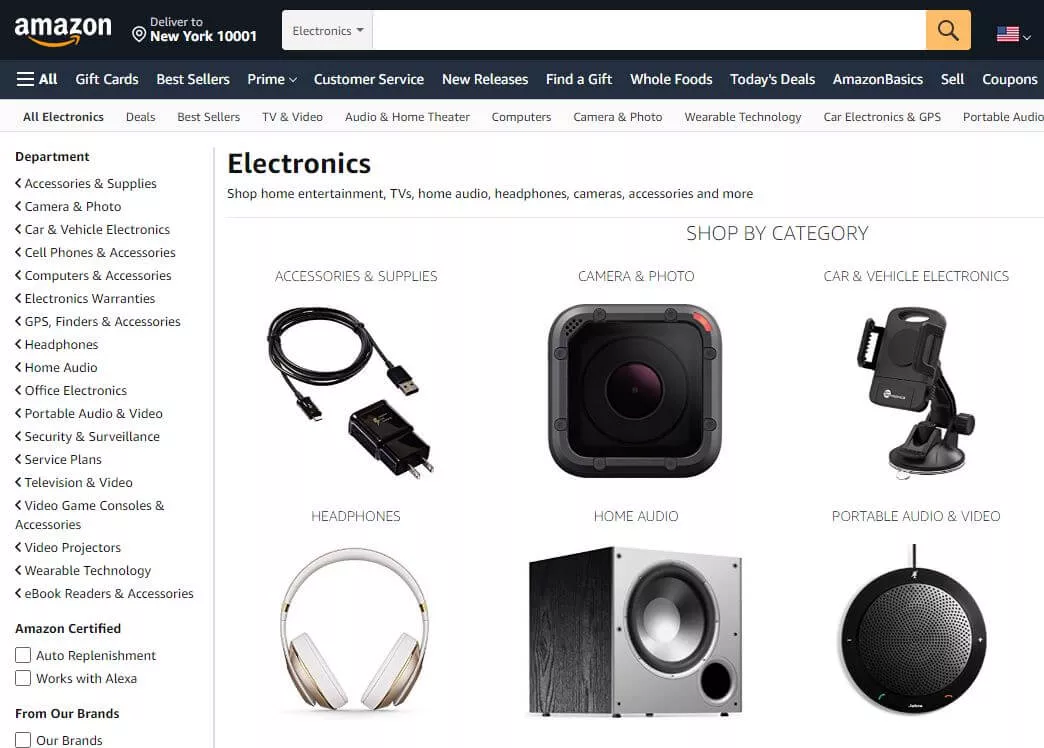
 メインドアのウェルカムパスのように見えるWebサイトのランディングページを組み込む必要があります。 彼らがあなたのウェブサイトで何を得るかの例を彼らに提供することによって訪問者を魅了する能力を保持するページは魅力的でなければなりません。
メインドアのウェルカムパスのように見えるWebサイトのランディングページを組み込む必要があります。 彼らがあなたのウェブサイトで何を得るかの例を彼らに提供することによって訪問者を魅了する能力を保持するページは魅力的でなければなりません。
回転するバナーと一緒にベストセラー商品を展示してみてください。 まあ、それは訪問者の注意を引き付け、彼らが購入したいと思うかもしれない製品を見つけるのを助けるためにかなり古いが非常に効果的な方法です。
また、可能な限り、ランディングページで動画を使用することもできます。 調査によると、オンライン買い物客の58%は、信頼を強化するために動画を作成する会社を選んでいます。
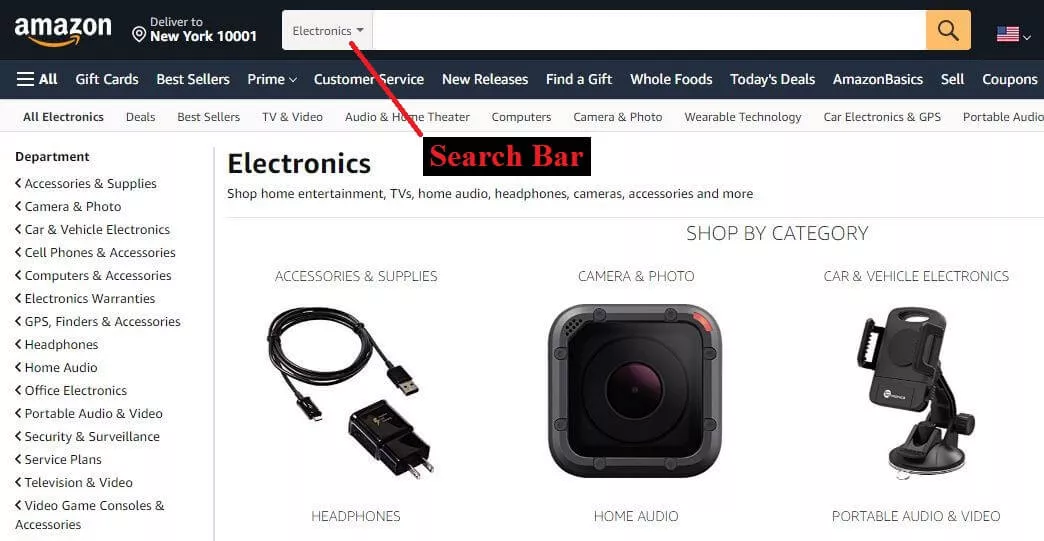
#3。 各ページに検索バーを配置する
 さらに、ウェブサイトのすべてのページに検索バーを配置することで、コンバージョンを20%増やすことができます。
さらに、ウェブサイトのすべてのページに検索バーを配置することで、コンバージョンを20%増やすことができます。
オンラインストアの任意のWebページから製品を検索できる可能性があるため、Webサイトの使いやすさが向上し、放棄率が低下します。 検索バーの存在は、訪問者がeコマースストアをさらに探索するのに役立ちます。
#4。 コンテンツを読みやすくする
 サイトには非常に有用なコンテンツが含まれている場合がありますが、訪問者が見たり理解したりできない場合は役に立たない可能性があります。 Webサイトを立ち上げる前に、フォントの種類、フォントサイズ、フォントの色が読みやすいことを確認する必要があります。
サイトには非常に有用なコンテンツが含まれている場合がありますが、訪問者が見たり理解したりできない場合は役に立たない可能性があります。 Webサイトを立ち上げる前に、フォントの種類、フォントサイズ、フォントの色が読みやすいことを確認する必要があります。
また、家族、友人、または同僚の間でユーザーテストを実行して、コンテンツが理解可能で読みやすいことを確認することもできます。
ただし、Webサイトで許可されるフォントの数に関する普遍的な規則はありません。 Webサイト全体で同じフォントを選択できます。 ただし、経験則に従って、最大3つの異なるフォントを使用して、あらゆる種類の混乱を防ぎ、訪問者が変換に集中できるようにする必要があります。
また読む:eコマースウェブサイトを作成する方法は?
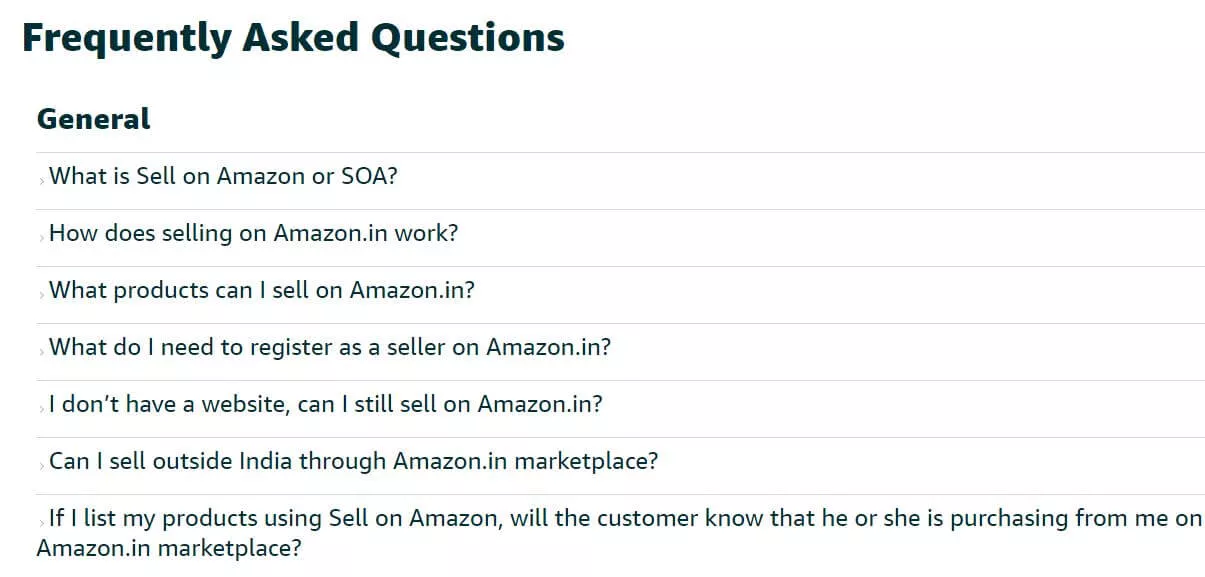
#5。 FAQページを追加する
 FAQページを通じて、顧客の質問に関連する回答を提供することができます。
FAQページを通じて、顧客の質問に関連する回答を提供することができます。
オンライン買い物客の約83%が、購入を完了するために何らかのサポートを求めていることがわかりました。 FAQページは、サポートチームの負荷を軽減し、顧客がオンラインストアから購入することに自信を持てるようにします。
#6。 一貫したブランディングは必須です
 訪問者があなたのウェブサイトに来るとき、あなたは彼らにあなたのブランドについて知らせる必要があります。 したがって、混乱を避け、一貫したブランディングを利用してサイトを簡単に認識できるようにする必要があります。
訪問者があなたのウェブサイトに来るとき、あなたは彼らにあなたのブランドについて知らせる必要があります。 したがって、混乱を避け、一貫したブランディングを利用してサイトを簡単に認識できるようにする必要があります。

また、訪問者がWebサイトをブランドに簡単に関連付けることができるように、タイポグラフィ内で会社のロゴの配色を使用する必要があります。 CTAとフォントを読みやすくするのに役立つ場合は、配色と対照的な色を選択してもかまいません。
#7。 モバイルオーディエンスの世話をする
 さて、このデジタルの世界では、モバイルオーディエンスは毎日増えています。 したがって、Webデザイナーが、タブレットとモバイル向けにWebサイトを最適化する方法についての知識を持っていることを確認する必要があります。
さて、このデジタルの世界では、モバイルオーディエンスは毎日増えています。 したがって、Webデザイナーが、タブレットとモバイル向けにWebサイトを最適化する方法についての知識を持っていることを確認する必要があります。
買い物客の約4分の3が携帯電話の価格を比較しており、約61%が携帯電話に対応していないウェブサイトを放棄しているだけです。
#8。 スティッキーナビゲーションを検討する
これは、モバイル向けに最適化されたオンラインストアを作成するときにこれまでに説明した中で最も重要な設計戦略です。 デスクトップにも適用できますが。 スティッキーナビゲーションを使用すると、ページの上部、中央、または最後にあるかどうかに関係なく、位置に関係なく、上部にスクロールして戻る必要なしにトップメニューを見ることができます。
スティッキーナビゲーションの助けを借りて、あなたはあなたのウェブサイトの周りのナビゲーションを容易にし、人々の時間を節約することによって完全なeコマース体験を改善するかもしれません。
訪問者がページの最後までスクロールしてショッピングカートにアイテムを追加することを望んでいるにもかかわらず、粘着性のあるCTAは、ページ上の位置に関係なく訪問者に表示されます。 スティッキーナビゲーションと同様に、スティッキーCTAは、Webサイト全体で買い物客をガイドし、購入プロセスをスムーズにするのに役立ちます。
#9。 顧客のカートを空にしないでください
eコマースWebサイトのショッピングカートに商品が保管されているか、ウィッシュリストが許可されている場合、購入を終了した顧客は後で購入を完了することもできます。
カートの保管とは、顧客がWebサイトにアクセスするたびにショッピングカートを補充する必要がないように、情報を記録するCookieを利用することを意味します。 あなたのウェブサイトをデザインすることによって、あなたは後で買うためにアイテムを保存する買い物客の56%に集中することができます。
#10。 社会的証明を選択する
 さて、この場合、ソーシャルプルーフは、訪問者がソーシャルメディアではなくサイト上の他のユーザーの行動について投稿し続けることを示しています。 このような機能は、見込み客が人気のあるものを見つけて流行のアイテムを閲覧するのを支援するために作成されています。
さて、この場合、ソーシャルプルーフは、訪問者がソーシャルメディアではなくサイト上の他のユーザーの行動について投稿し続けることを示しています。 このような機能は、見込み客が人気のあるものを見つけて流行のアイテムを閲覧するのを支援するために作成されています。
例を見てみましょう。一部のWebサイトは、顧客がリアルタイムで購入しているものを紹介するために選択しています。 ここで、この機能は、誰かがリアルタイムでトランザクションを完了するたびに小さなポップアップを表示し、訪問者がより多くの製品を発見できるようにします。 この機能はまた、売り手に信頼を与えるオンラインストアの忙しい雰囲気をスケッチします。

#11。 製品のプロのイメージを活用する
詳細で鮮明な写真は、eコマースストアを顧客の目に信頼できるものにします。
製品のプロの画像により、オンライン買い物客は製品の実際の外観を目撃することができます。 さらに、高品質の写真は、あなたがあなたの製品を最優先し、彼らのプレゼンテーションを大事にすることを顧客に伝えます。
また、必要に応じて、経験豊富なグラフィックデザイナーや写真家を探して画像の作成を手伝ってもらうこともできます。 高価だと思うかもしれませんが、専門家を雇うことで、より魅力的な方法で製品を展示することができます。 あなたの顧客があなたの製品がより派手で、より魅力的で、より美味しく、そしてより柔らかく感じるとき、彼らは購入についてより自信を持っているでしょう。
#12。 1ページで簡単なチェックアウトを選ぶ
これは、モバイル向けにオンラインストアを最適化する場合のもう1つの最良の設計戦略です。 一般的に、これは顧客体験を向上させるための優れた最適化戦略です。 1ページのチェックアウトを開発することにより、チェックアウトプロセスをスムーズにし、摩擦を減らし、コンバージョンを強化する必要があります。
チェックアウトに1ページを使用することで、チェックアウトの過程で気を散らすものを減らし、買い物客が購入前に立ち去るのを防ぐのに役立つ場合があります。 チェックアウトページに保証バッジとセキュリティバッジを表示して、顧客との信頼を築き、チェックアウトで製品レビューとプロモーションコードを表示することで、受け取った価値を高める必要があります。
ある調査によると、オンライン買い物客にとっては、簡単なチェックアウトプロセスが鍵となります。 約83%のオンライン買い物客が、簡単なチェックアウトプロセスが最大の関心事の1つに数えられていると述べています。
訪問者が最初に登録する必要なしにあなたの製品を購入することを許可する必要があります。 オンラインストアが、情報の必要性を最小限に抑えた、簡単な1ページのチェックアウトプロセスを保持していることを確認してください。
まとめ
前述の戦略は、eコマースストアのソーシャルメディアのマーケティング、設計、および利用の必需品を提供します。 これらの戦略は、オンライン起業家が直感的で一流のデザインを通じてeコマースWebサイトをうまく提示するのに役立ちます。
そのような機能は、あなたがそれらを追加するとき、顧客は彼らがオンラインストアで過ごすすべての瞬間を楽しむだろうと述べています。
ただし、Webサイトのデザインは単純ですが、eコマースポータルが主な関心事である場合、真に変換できるWebサイトを作成することは困難です。
したがって、前述のeコマースの設計戦略と評判の高いWebサイトの設計および開発会社からの支援により、eコマースのWebサイトの設計が容易になります。
