Elementorテーマスタイルを使用してWordPressサイトをデザインする方法
公開: 2020-04-14通常、Webサイトのグローバルスタイル設定を変更する場合は、カスケードスタイルシート(CSS)を編集するか、複雑なテーマカスタマイザーツールを処理する必要があります。 さらに、テーマを変更する場合は、切り替え後に最初からやり直す必要があります。
幸い、Elementorを使用すると、サイトを簡単に設計し、スタイルの選択を長期間維持できます。 Elementorを使用すると、プラグインのユーザーパネルから直接、最も一般的なグローバル設定のいくつかを管理できます。 それらの設定は次のとおりです。
- 背景
- 見出しとリンクのスタイル
- フォームフィールド
- ボタン
- 画像
これらすべての要素を組み合わせると、独自のWebサイトデザインの基盤が得られます。 Elementorを使用すると、これらの各オプションを数分でカスタマイズできます。 この投稿では、テーマのパネルを使用してこれらの変更を行う方法を紹介します(また、強力なテーマビルダーを確認することを忘れないでください)。
上記のビデオをご覧になりたい場合は、ここで説明するのと同じ手順を説明しています。 したがって、サイトのスタイリングの作業を開始するときに、どちらのチュートリアルにも自由に従うことができます。
ElementorでWordPressテーマをカスタマイズする方法を学ぶ
Elementorのテーマスタイル設定にアクセスして変更する方法(5ステップ)
すべての魔法はElementorパネル内で発生します。 それでは、アクセス方法を見てみましょう。
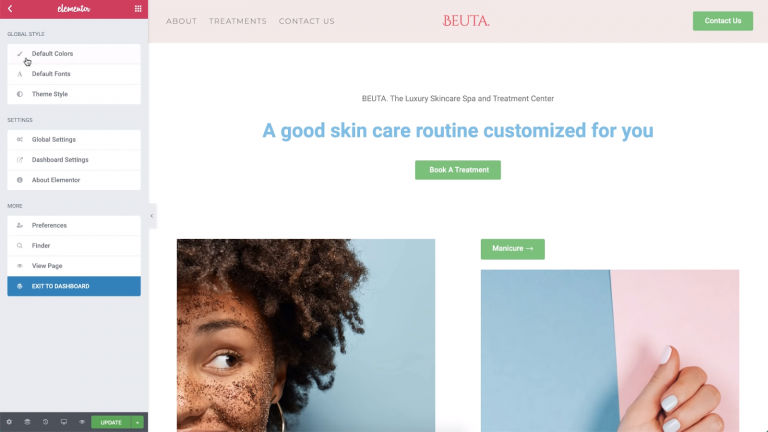
ステップ1:Elementorパネルにアクセスする
Elementorのテーマスタイル設定は、Webサイトの任意のページのエディターを開くことで見つけることができます。 表示されたら、画面の左上隅にあるメニューにアクセスし、[グローバルスタイル]の下の[テーマスタイル]オプションを選択します。

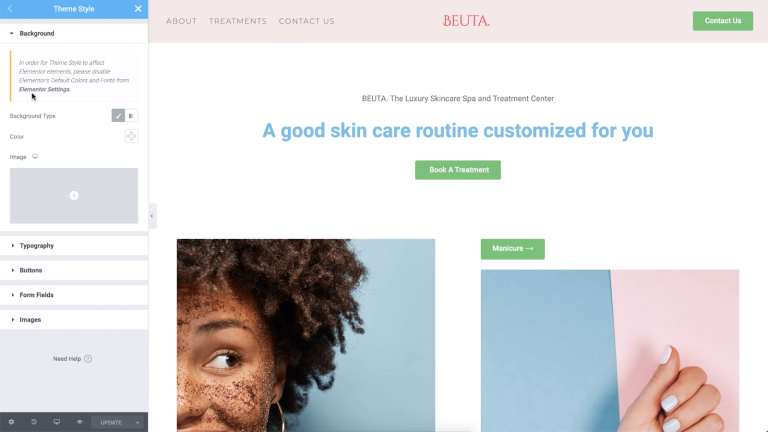
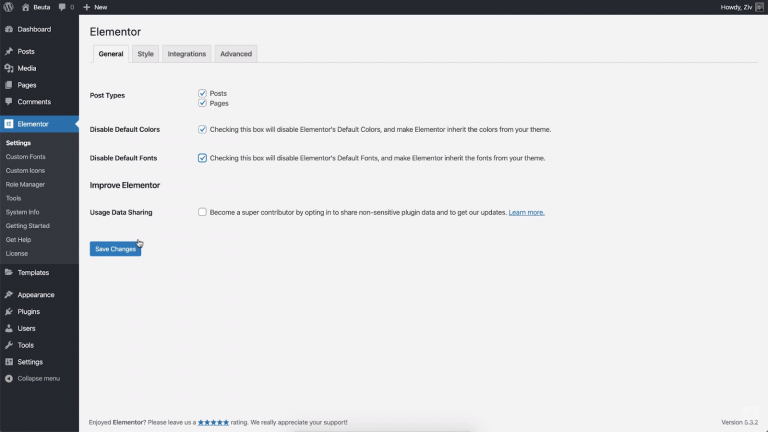
変更を加える前に、Elementorはデフォルトの色とフォント設定を無効にする必要があることを警告します。 そうしないと、行ったテーマスタイルの変更が維持されません。 これらの設定をすぐに無効にするには、[ Elementor設定]リンクをクリックします。

Elementorの設定には、影響を与えるページのオプション、およびサイトのデフォルトの色とフォントの選択が含まれます。 これらの設定の両方を無効にすると、Elementorは代わりに使用しているテーマからスタイルを継承します。

ただし、Elementorのテーマ設定を使用してこれらのスタイルをオーバーライドするため、心配する必要はありません。 先に進み、両方の設定を無効にしてから、変更を保存して、Elementorパネル内の[テーマスタイル]セクションに戻ります。
ステップ2:テーマの背景スタイルを変更する
この時点で、サイトのスタイルを変更する準備が整いました。 Elementorのテーマスタイル設定を使用してデフォルトの背景を変更するなど、簡単なことから始めましょう。
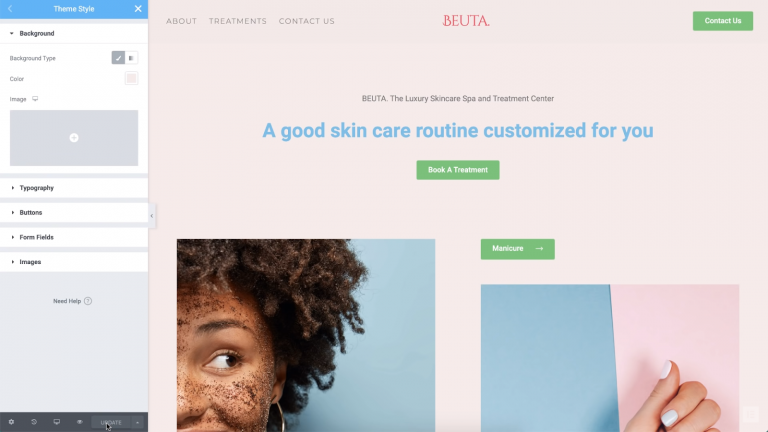
[背景]タブを開くと、Webサイトの背景を単色またはグラデーションのいずれかに設定できます。

この例では、フレンドリーなサーモンピンク色を使用することにしました。 背景画像を使用する場合は、プラス(+)記号をクリックしてファイルを選択またはアップロードできます。
現在1つのページを見ていますが、[テーマスタイル]タブで行った変更はすべてグローバルに適用されることに注意してください。 この効果が実際に動作することを確認したい場合は、Elementorパネルを閉じずに別のページにジャンプできます。
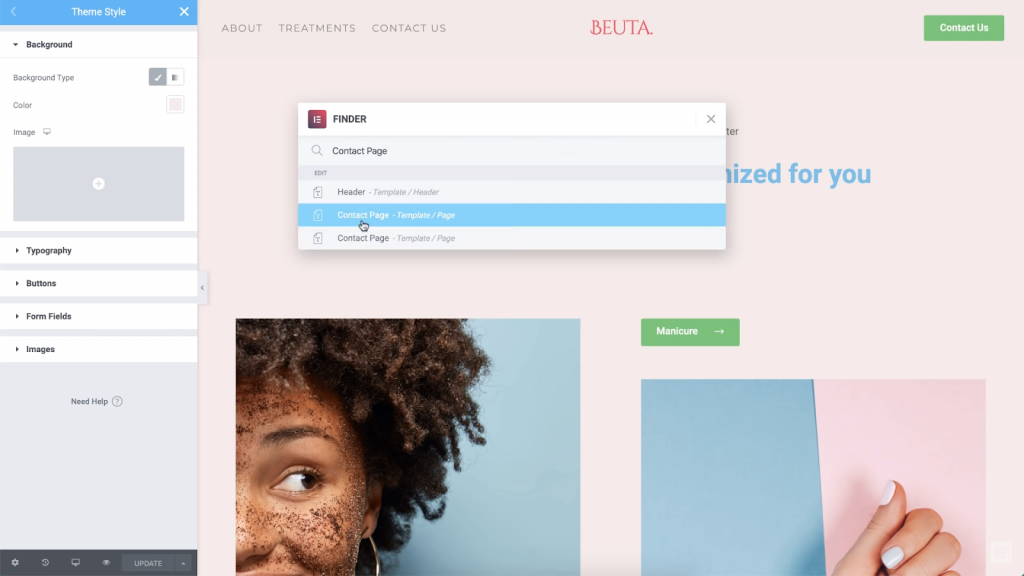
これを行うには、開いているページ内の任意の場所をクリックして、コマンドキーまたはCtrlキーとEキーのいずれかを押します。 これにより、Elementor検索バーがトリガーされ、ページをすばやく見つけることができます。

このメニューを使用すると、まったく新しい背景の連絡先ページを表示できます。 同じことが、アクセスする他のページにも当てはまります。

テーマスタイルの設定で行った変更はすべて、サイトのデフォルトになります。 ただし、各ページの特定のデザイン設定は引き続きそれらを上書きします。 時間を節約するために、最初にデフォルトの背景を設定することをお勧めします。 次に、必要に応じて、特定のページの個々の選択肢を決定できます。
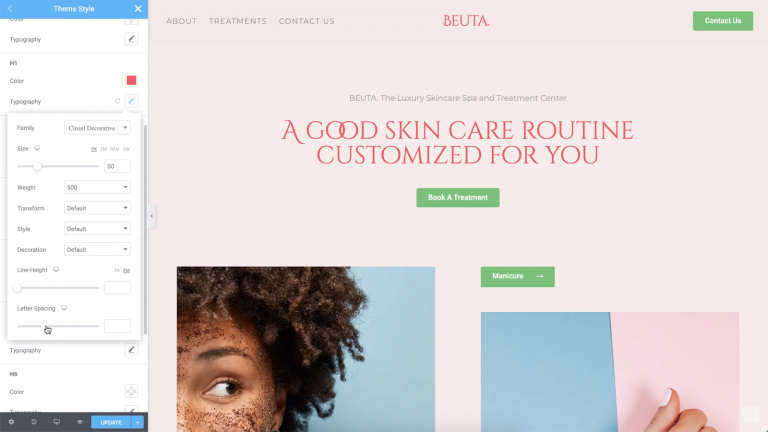
ステップ3:ウェブサイトのタイポグラフィを微調整する
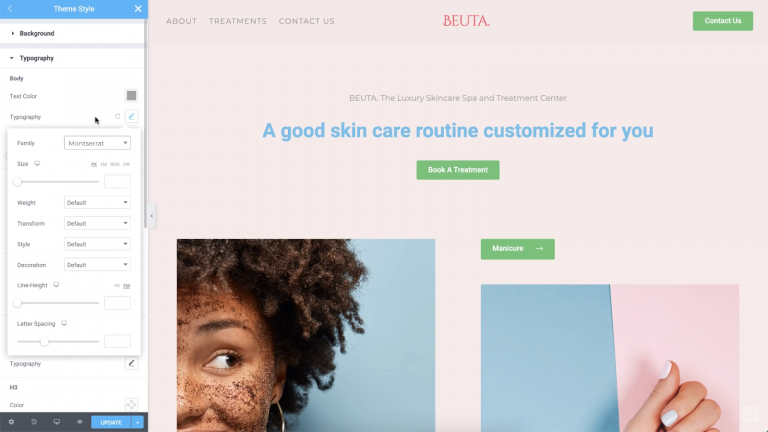
テーマスタイル]タブカバー内のタイポグラフィセクション地面のかなり多く。 そこで、Webサイトのデフォルトのフォントとテキストの色を変更できます。 フォントの切り替えに加えて、段落間隔の設定を微調整できます。


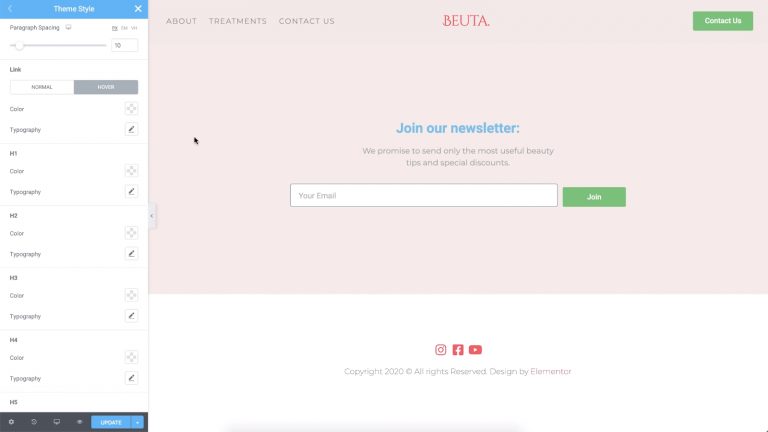
下にスクロールすると、リンクと見出しのスタイルを変更するオプションもあります。 見出しのレベルごとに固有のフォントを設定して、ページ上の残りのテキストから目立つようにすることができます。
以下の例では、リンクの色を赤に切り替えました。

経験則として、リンクを簡単に見つけられるようにする必要があります。 タイポグラフィを変更することでそれを実現できますが、テキストの多いコンテンツ内にリンクを含める傾向がある場合は、不快感を与える可能性もあります。 ただし、ほとんどの場合、リンクの色を変更するのが安全な選択です。
このタブにリストされているすべての要素について、フォント、サイズ、太さ、さらには各文字間の間隔をカスタマイズできます。

サイトの見出しの設定を微調整する場合は、サイズに関しては階層が必要であることに注意してください。 また、さまざまな見出しに同様のスタイルを設定することをお勧めします。 つまり、同じフォントファミリと色を使用し、H1から下位レベルの見出しに進むにつれてサイズを小さくすることを意味します。
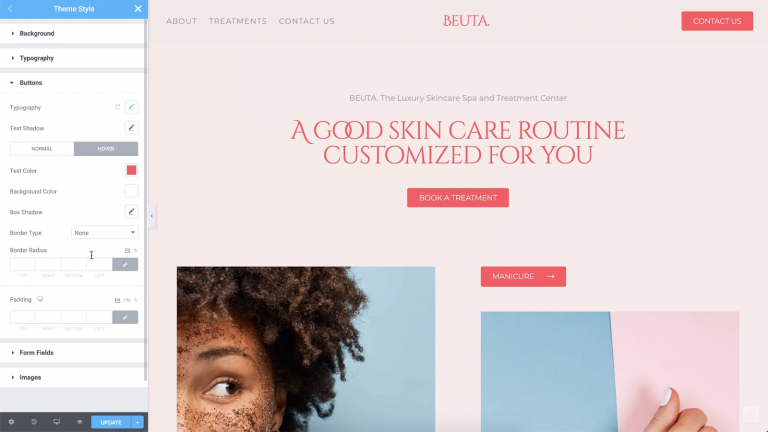
ステップ4:ボタンのスタイルを変更する
ボタンなしで完全な現代のウェブサイトはありません。 Elementorのテーマスタイルを使用すると、前のセクションで見たのと同じタイプの設定を使用して、ボタンのタイポグラフィと色をすばやくカスタマイズできます。
ボタンに関しては、背景色を設定したり、タイポグラフィを微調整したり、複数の境界線タイプから選択したりできます。 また、ボックスやテキストの影などの単純な効果を試すこともできます。

ボタンについて話しているので、ボタンに含まれるテキストが読みやすいことを確認する必要があります。 これは、ボタンの背景とよく対照的なテキストの色を選択することを意味します。 また、テキストとボタンの境界線の間に余分なスペースである小さなパディングを追加することもお勧めします。
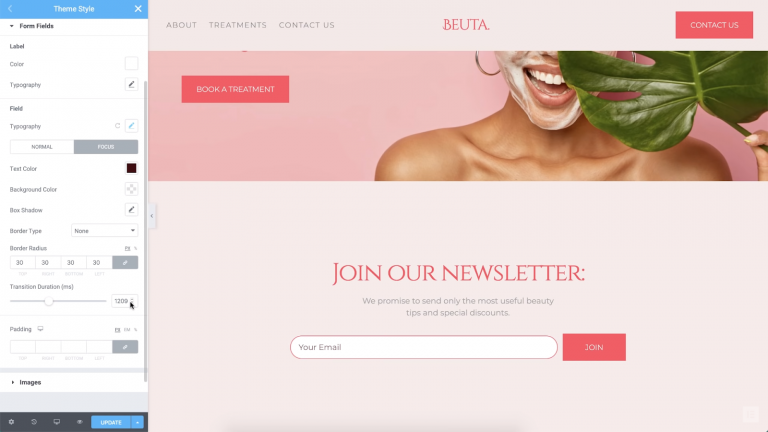
手順5:フォームフィールドの設定を変更する
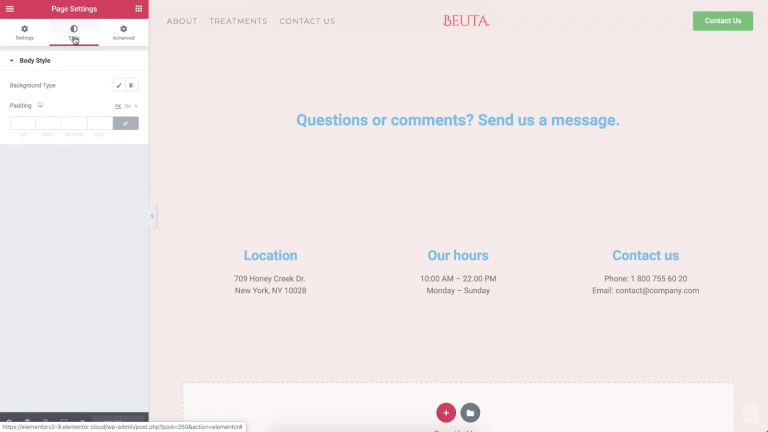
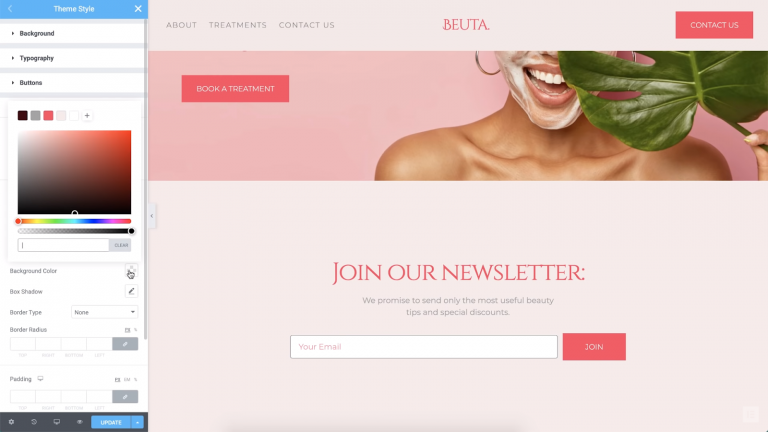
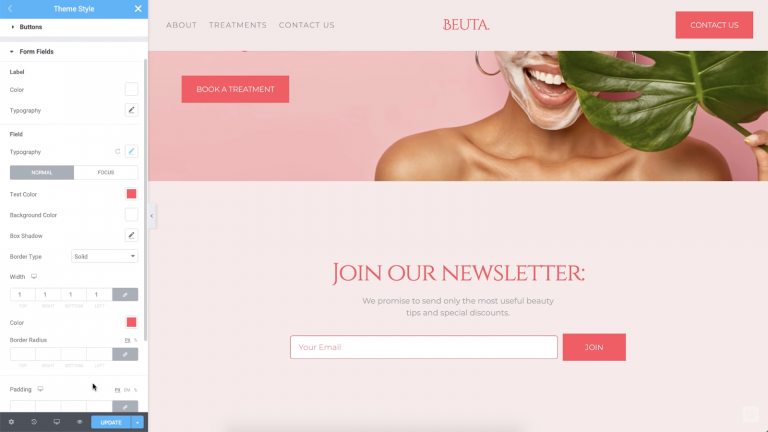
サイトでフォームを使用する場合は、テキストとフィールド自体の両方の設定を試すことができます。 開始するには、フォームのタイポグラフィと色を切り替えましょう。

次に、フィールドの境界線のスタイルと色も変更できます。 この例では、ページの残りの要素と一致する赤に設定します。

フォーム設定の楽しい側面の1つは、訪問者がフィールドにマウスを合わせると、フィールドに「焦点を合わせる」ときにさまざまなスタイルを設定できることです。 フィールドをクリックすると、トランジション効果を設定することもできます。 以下の例では、ユーザーがフィールドをクリックすると、境界線のスタイルが変更されます。

フォーカスアニメーションは、フィールドが適切に機能していることをユーザーに安心させるため、使いやすさの観点から優れています。 微妙なアニメーションでさえ、独特のタッチを加えることができます。 さらに、グローバルテーマスタイル設定を使用しているため、これらのオプションを構成する必要があるのは1回だけです。
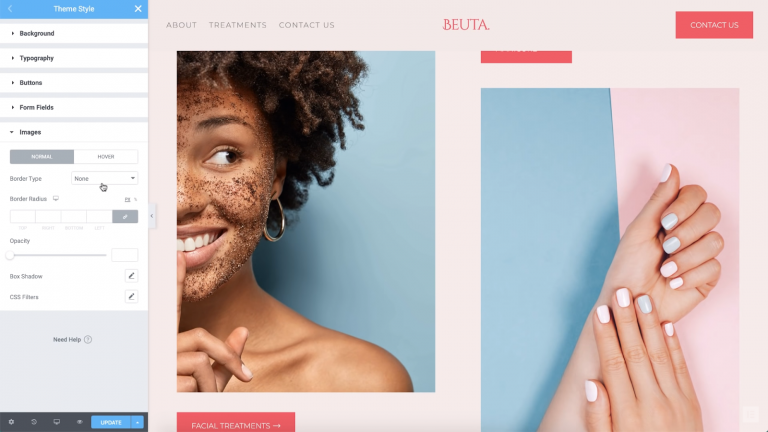
ステップ6:画像スタイルを変換する
あなたはあなたのウェブサイトの画像をスタイリングする多くの方法がないと思うかもしれません。 結局のところ、画像自体は各サイトのユニークなスタイルの基礎です。 ただし、Elementorテーマスタイルを使用すると、グローバルボーダー、シャドウ、カスタムCSSフィルターなどのカスタマイズを簡単に追加できます。

これらのオプションを使用すると、画像を本当に目立たせることができます。 さらに、画像をWebサイトの他のスタイルに適切に統合するのに役立ちます。
以上です!
Webサイト全体で行うスタイルの選択は、訪問者のWebサイトに対する感じ方に影響を与えます。 一貫性を保つことで、「これは私のブランドスタイルであり、見栄えがよい」と世界に伝えます。 もちろん、Webサイトのすべての要素を微調整するには、通常、時間がかかります。
一方、Elementorテーマスタイルを使用すると、一貫性のあるデザインをすばやく作成できます。 さらに、これらのテーマスタイルはモジュール式です。各ページの特定の設定を変更する場合は、Elementorを使用して変更することもできます。 これらの個々のデザインの選択はグローバル設定を上書きするため、Webサイトの外観を完全に制御できます。
