DiviとBeaverBuilderの比較機能(2021)
公開: 2020-06-10ページビルダープラグインは非常に人気があります。 Beaver BuilderとDiviは、最も人気のあるオプションの1つを提供します。 どちらのプラグインも完全に応答性の高いソリューションであり、ユーザーがカスタム投稿、ページ、ブログ投稿のルックアンドフィールを管理するのに役立ちます。 この記事を使用して、DiviとBeaver Builderの機能、オプション、および価格を比較します。 次に、この情報を使用して、最適なオプションを決定できます。
コードを変更せずにページを作成するという概念は、最近まで知られていませんでした。 今日、ビジュアルページビルダーは、以前はベテランのWebデザイナーによって処理されていたすべてのタスクを実行します。
ドラッグアンドドロップインターフェイスは、はるかに高速で操作が簡単です。 変更がどのように表示されるかを確認するために、バックエンドとフロントエンドを切り替える必要はありません。
注: ElementorとDivi、Beaver BuilderとElementorも比較したので、他のページビルダーとの比較を確認したい場合は必ず確認してください。 Beaver Builderを使用することにしたが、どちらのバージョンが適しているかわからない場合は、BeaverBuilderを無料とBeaverBuilderを有料で比較しました。
ディビとビーバービルダーの比較
以下の比較では、これらの各ページエディタのモジュール、モジュール設定、および構造を分析します。 また、各ページビルダーテンプレートのオプション、機能、価格設定、および高度なカスタマイズオプションについても説明します。 どちらがニーズに適しているかを判断できるように、できるだけ多くの詳細を提供します。 ディビまたはビーバービルダー?

- 名前
- 価格
- 無料版
- ビジュアルビルダー
- インライン編集
- 公式要素の数
- 既製のテンプレート
- サイドバーコントロールパネル
- アニメーション
- JS視差
- フィルタ
- ブレンドモード
- 背景のグラデーション
- ブレークポイント
- 列の順序を逆にする
- ヘッダーとフッターを作成する
- Woo要素のスタイリングコントロール
- カスタムWooCommerce単一製品レイアウト
- カスタムWooCommerceアーカイブレイアウト
- グーテンベルクでビルダーが設計したブロックを使用する
- 編集可能なグーテンベルクブロックを視覚的に構築する
- ドラッグ可能な列幅
- テンプレートに動的データを埋め込む
- 条件
- リピーター
- カスタムCSS
- カスタムJavaScript
- WordPressウィジェットを使用する
- サードパーティのアドオン要素
- フリップボックス
- 専用オーディオプレーヤー
- アニメーションの見出し
- ポートフォリオ
- ソーシャル共有ボタン
- ソーシャルフォローアイコン
- 基本的なスタイリング
- カスタムマージン/パディング
- カスタムフォント/タイポグラフィ
- カスタムガター
- デバイスに基づいてコンテンツを表示/非表示
- デバイスに基づいて異なるマージン
- デバイスに基づいて異なるフォントサイズ

- DIVI
- 有料のみ無制限のサイトの価格は、年間89ドル、つまり1回の支払いで249ドルです。
- 46
- 110歳以上

- ビーバービルダー
- 無料版と有料版すべてのビーバービルダープレミアムプランは無制限のサイトを提供しますが、マルチサイトおよびビーバービルダーテーマオプションの場合、少なくともPROプランとホワイトラベリングエージェンシーLANが必要になります
- 31
- 50歳以上
注:各プラグインが提供するすべての機能が言及および比較されているわけではありません。 また、プラグインが更新や変更を受け取ると、比較して記載されている情報が不正確になる可能性があります。

ユーザーインターフェース
ユーザーインターフェイスは、ツールを検討するときに最初に確認する必要があるものの1つです。 多くの場合、インターフェースは個人的な好みです。 ユーザーインターフェイスを理解したり楽しんだりできない場合は、特定のページビルダーを使用しない可能性があります。
効果的なユーザーインターフェイスは直感的である必要があります。 ほんの数分の使用で把握できるほど簡単なはずです。 ページビルダーインターフェイスは、サイトページに必要な全体的な結果を達成するのにも役立ちます。
インターフェースだけではプラグインは素晴らしいものにはなりません。 ただし、ユーザーインターフェイスのルックアンドフィールは、プロジェクトの成功と失敗の違いを意味する場合があります。
ビーバービルダー
Beaver Builderのフロントエンドエディタを使用すると、変更が行われているときに変更を確認できます。 エディターは、カスタム投稿タイプ、ページ、および通常の投稿で使用できます。 特定のテンプレートを使用して要件に応じて微調整することも、最初から設計することもできます。

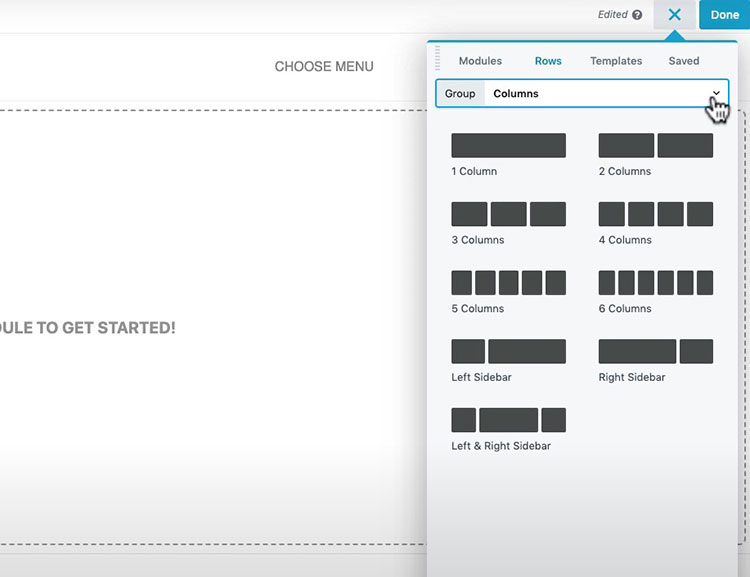
ページの1つに新しいコンテンツを追加する場合は常に、 BeaverBuilderの「行」を使用してそのコンテンツを追加します。 これらの行には、水平列と垂直列を配置できます。 これらの列は、ページのコンテンツモジュールを保持します。
Beaver Builderのエディターには、使用する9つの列フレームワークがあります。 必要に応じて、列のサイズを変更、追加、または削除できます。 注目すべき欠点の1つは、BeaverBuilderに履歴の編集機能がないことです。 つまり、ページに加えた以前の変更を確認して元に戻すことはできません。
DIVI BUILDER
Diviのインターフェースは、WordPressの標準エディターを上書きすることでバックエンドで使用することも、ビジュアルエディターを使用してフロントエンドで使用することもできます。 どちらの方法でも、カスタム投稿タイプ、通常の投稿、およびページにエディターを使用できます。
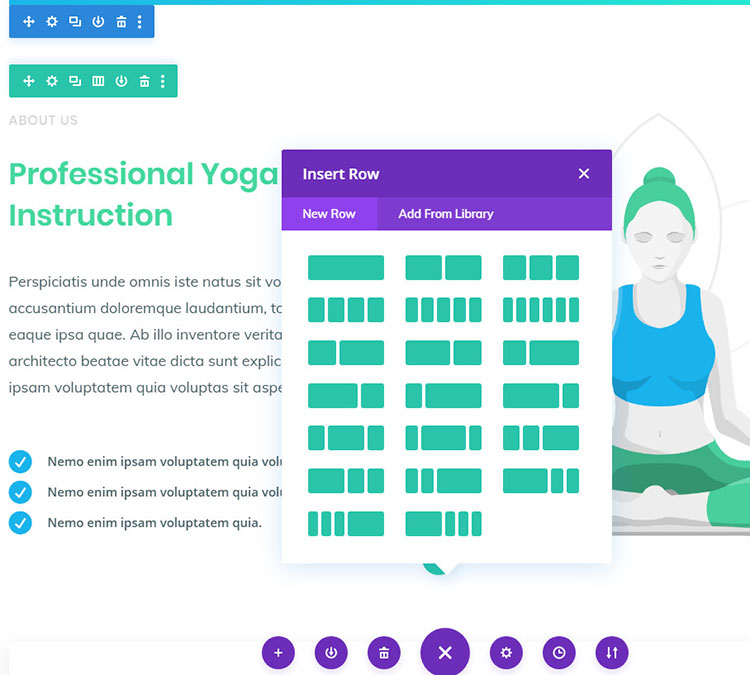
ページレイアウトは、Diviの要素を見つける場所です。 あなたがする必要があるのはあなたが望む要素を選択しそしてそれをページ上に配置することです。 Diviの追加モジュールから追加の要素を統合することもできます。

Diviのエディターを使用すると、Beaver Builderと同様に、行、行に追加する列、および列に追加するモジュールを含む部分でページを作成できます。 Diviには20の異なる列テンプレートがあります。
Diviのワイヤーフレームモードは、その最高の機能の1つです。 このビューに切り替えて、作業中のページの構造を確認できます。 このオプションは、特定のページがどのように設計されているかを確認したい場合、またはそのページで使用されたモジュールを見つけたい場合に役立ちます。
コンテンツモジュールの違い
DiviとBeaverBuilderはどちらも、それらの要素をモジュールと呼びます。 モジュールは、WordPressページビルダーでページコンテンツをデザインするために使用される小さなセクションです。
ビーバービルダー
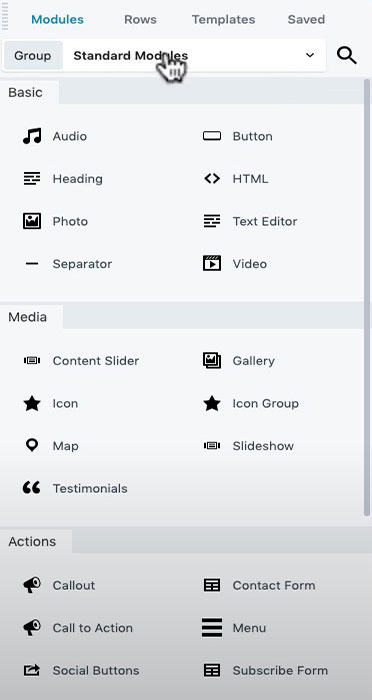
Beaver Builderには、6つのカテゴリに分類される30を超える基本モジュールがあります。 また、WordPressコンテンツのレイアウトのどこにでも配置できるWordPressウィジェットモジュールのセットもあります。
基本モジュールは、HTMLモジュールやボタン、見出し、テキスト、ビデオ用のモジュールなどの一般的なコンテンツモジュールです。
[アクション]カテゴリには、[アクションの呼び出し]モジュールがあります。 すでに組み込まれているテキストエディタ、見出し、ボタンが含まれています。 これにより、必要なアクションの呼び出しをページにすばやく追加できます。

前述のすべての機能と追加の画像オプションを備えたコールアウトオプションもあります。 購読フォームおよび連絡フォームモジュールを使用して、サイトユーザーが関与する特定のアクションを含めることができます。
メディアカテゴリには、Font Awesomeのアイコン、ギャラリー、マップ、スライダー、紹介文をページに統合できるモジュールが含まれています。
レイアウトカテゴリのモジュールを使用して、画像、データ、価格表、およびその他の関連コンテンツを表示できます。 BeaverBuilderを使用して編集されたページで現在のWordPressサイドバーを使用できるサイドバーモジュールもあります。
最後のカテゴリには、ポストベースのモジュールがあります。 これらのモジュールを使用すると、一般的なカウンター要素とカウントダウン要素に加えて、さまざまな要素を投稿に統合できます。
DIVI BUILDER
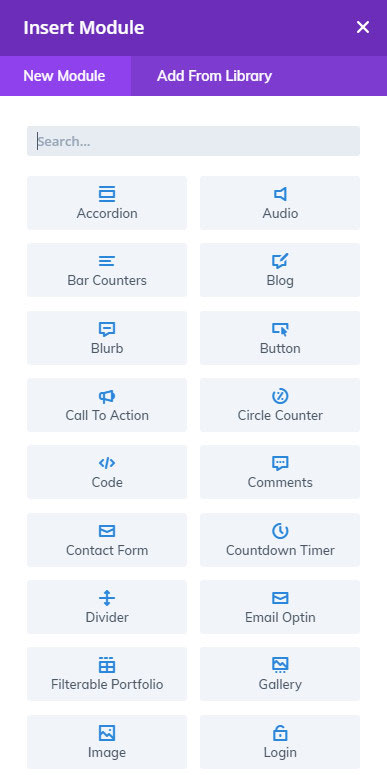
Diviのモジュールは、カテゴリではなくアルファベット順に分類されています。 見出し専用のモジュールはありません。 Diviでは、テキストエディタモードを使用して見出しを追加できます。 これは大したことではないはずですが、もう少し時間がかかる場合があります。
もう1つの潜在的な障害は、テーマのサイドバーをDivi Builderコンテンツレイアウトに配置できないこと、およびBeaverBuilderを使用する場合のようにDiviBuilderを使用してWordPressウィジェットを統合できないことです。

それを除けば、DiviとBeaverBuilderはどちらも非常に似ています。 それぞれでほぼ同じ数のモジュールを取得しますが、プラグインごとに処理が異なります。
たとえば、Diviにはバーカウンター、サークルカウンター、数字カウンター用の個別のモジュールがありますが、BeaverBuilderはこれらすべての選択肢を1つの数字カウンターモジュールにまとめています。
どちらのプラグインにも、WooCommerceおよびその他のサードパーティプラグイン用のモジュールがあります。 これらのモジュールは、特定のサードパーティプラグインがアクティブ化されてインストールされるとアクティブ化されます。 その後、これらのモジュールを使用して、サイトページにさまざまな方法で製品を表示できます。
スタイリングオプション
スタイリングには、色、フォント、配置などのスタイルの変更が含まれます。これは、サイトの見栄えを良くしたい場合に不可欠な部分です。
ビーバービルダー
すべてのBeaverBuilderモジュールには、カスタマイズ可能な設定があります。 これらの設定は、そのモジュールのスタイル、コンテンツ、または機能に基づいてタブに分割されます。 配置、色、フォント、およびその他の要素の設定を構成できます。
色は、RGBAまたは16進値を使用するか、付属のカラーピッカーを使用して選択できます。 Googleはカスタムフォントを追加するために使用されます。 他のWebフォントは、数行のコードを追加することで統合できます。
ビデオ、画像、スライドショー、色、および色のグラデーションを追加して、行の背景をカスタマイズできます。 エッジ効果と境界効果を使用して、行の境界の外観を変更できます。 同様ですが、より制限された設定が列に使用できます。

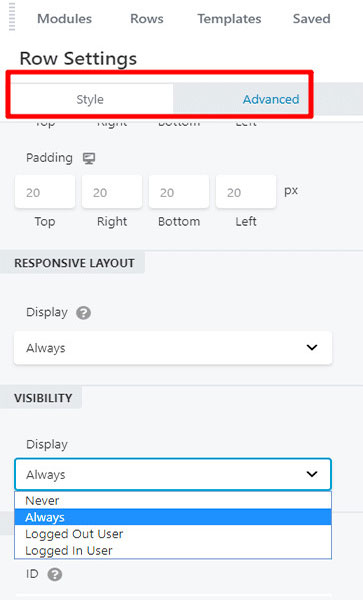
高度なタブは、ほとんどすべてのBeaver Builderの列、行、およびモジュールに存在します。 これらの設定には、基本的なスタイリングの選択を超えるオプションがあります。 これらを使用すると、各アイテムの動作と表示を決定できます。
オプションには、デバイスサイズに応じて異なる値を選択し、マージンを確立できるパディングが含まれます。 使用する適切なクラスまたはIDを定義できるHTML設定もあります。
可視性の設定を変更することもできます。 たとえば、印象的な量のさまざまなアニメーションから選択して、それらの長さと遅延を選択できます。 モジュールは、ログインしたユーザーにのみ表示するように制限したり、特定のサイズのデバイスで非表示にしたりすることができます。
DIVI BUILDER
Diviのコンテンツセクションでは、モジュールコンテンツを配置および統合できます。 デザインセクションを使用して、各モジュールのスタイルをカスタマイズできます。
モジュールごとに少なくとも1つ以上の固有の設定があります。 たとえば、 Blurbモジュールの一意の設定を使用すると、要素のアイコンまたは画像の用途を調整できます。
ほとんどのDiviモジュールの設定メニューには、テキスト情報の設定も含まれています。 これらを使用して、余白、パディング、高さ、幅、テキストの配置、色、およびフォント設定を編集できます。
アニメーション、ボックスシャドウ、および境界線は、[コンテンツ]セクションでカスタマイズできます。 ここで、コントラストとセピアのトーン、明るさ、彩度のフィルターを適用できます。
Advancedセクションでは、カスタムCSSと標準CSSIDおよびクラスをモジュールに統合できます。 モジュールは特定のデバイスで非表示にでき、トランジションを編集できます。
利用可能なテンプレート
ページは、既存のテンプレートを使用して変更するか、新しいページを最初から作成することによって作成できます。 DiviとBeaverBuilderの両方に、選択できるテンプレートが豊富に用意されています。
ビーバービルダー
Beaver Builderテンプレートは、ランディングページ、連絡先ページ、および保存済みテンプレートの3つのカテゴリに分類されます。
Beaver Builderにはブロックテンプレートはありませんが、サードパーティのプラグインであるBeaver Builderアドオンをインストールしてアクティブ化することで、独自のテンプレートを統合できます。
テンプレートは、プラグインの有料バージョンでのみ使用できます。 BeaverBuilderの無料版にはテンプレートはありません。 つまり、無料バージョンを使用する場合は、最初からページを作成する必要があります。

ランディングページテンプレートは、一意のランディングページを作成するために使用されます。 30以上の異なるランディングページテンプレートから選択できます。
連絡先ページテンプレートは、ホームページ、連絡先ページ、「会社概要」ページ、およびその他の特定のコンテンツページに使用されます。 Beaver Builderには、使用できる約25の連絡先ページテンプレートがあります。
保存されたテンプレートは、独自にカスタマイズしたテンプレートです。 ビーバービルダーページビルダーは、Elementorが提供するオプションと同様に、後で使用するために保存できるテンプレートを作成するために使用できます。 Beaver Builderではテンプレートをインポートすることもできますが、プロセスはElementorの場合ほど単純ではありません。
DIVI BUILDER
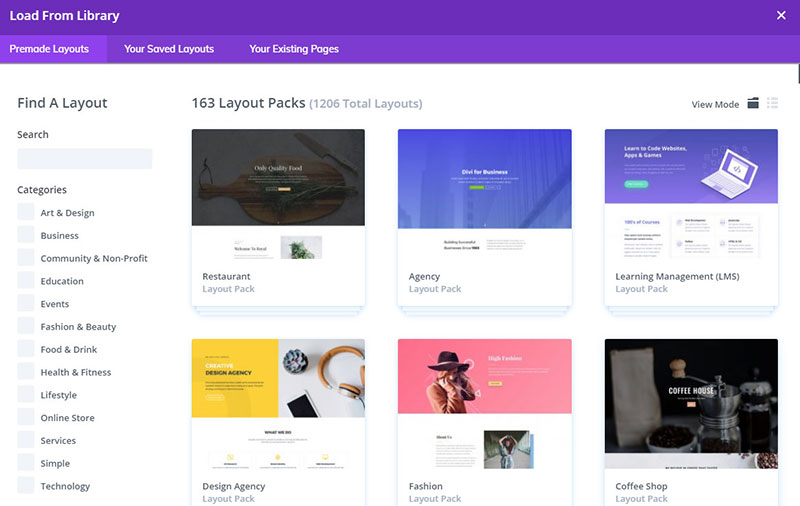
Diviのユーザーは、1,000を超えるさまざまなレイアウトを選択できます。また、サードパーティのDiviアドオンを使用して、さらに機能を追加することもできます。 それらのレイアウトはWebサイトパックに分割されているため、増え続けるライブラリから特定のテンプレートを簡単に見つけることができます。 すべてのWebサイトパックには、通常、「会社概要」ページ、ブログページ、連絡先ページ、ランディングページ、ポートフォリオ、およびその他の特定のコンテンツページのレイアウトがあります。

必要なものはすべて1つの中央の場所にあります。 これは大幅な時間の節約になります。 必要に応じて、さまざまなWebサイトパックのレイアウトを組み合わせて使用することもできます。 各レイアウトはそのまま使用することも、要件に応じてカスタマイズすることもできます。
自由に使えるテンプレート(またはエレガントなテーマで呼ばれるページレイアウト)がたくさんあります。 すでにデザインされたレイアウトを読み込んでから、画像、テキスト、その他のコンテンツをカスタマイズして、ユニークで魅力的なWebサイトを作成できます。 これは、独自のサイトを作成したいが、コーディングと設計の能力にあまり自信がない個人、開発者、およびサイト所有者にとって優れたオプションです。
テーマビルダー
テーマビルダー機能を使用すると、ビジュアルビルダーを使用して、WordPress Webサイトのあらゆる側面、さらにはヘッダーやフッターをカスタマイズできます。 この良い例は、Thrive Theme Builderです(Thrive ThemeBuilderとThriveArchitectの違いを確認してください)。
ビーバービルダー
BeaverBuilderテーマビルダーとElementorのテーマ構築機能は互いに非常に似ています。 ビーバービルダーは、個人またはビジネスで使用するための専門的なテーマを作成したい人に最適です。
Beaver Themerプラグインは、Beaver Builder有料バージョンと一緒に購入、インストール、およびアクティブ化する必要がある別個のプラグインです(無料バージョンでは機能しません)。 それが完了したら、ビーバービルダーメニューに移動し、「ThemerLayout」を選択できます。 これで、404ページ、ヘッダー、フッター、アーカイブページ、単一投稿ページなどのカスタマイズされたレイアウトを作成できます。
必要なレイアウトが見つかったら、それを表示する場所とタイミングを選択できます。 たとえば、すべてのサイトページでカスタムフッターをデフォルトのフッターに置き換えることを選択できます。 そのフッターをWebサイトの特定のページにのみ表示するように決定することもできます。
ルールに基づくBeaverBuilderのカスタマイズオプションには、より多くの選択の自由があります。 ページビルダーとテーマビルダーで同じ数のモジュールと要素を使用できます。
DIVI BUILDER
Divi Theme Builderは、ElegantThemesが近年Divi向けにリリースした最も広範で重要なアップデートの1つです。 この機能は2019年10月の時点でアクティブであり、サイトのあらゆる側面を作成および編集できます。
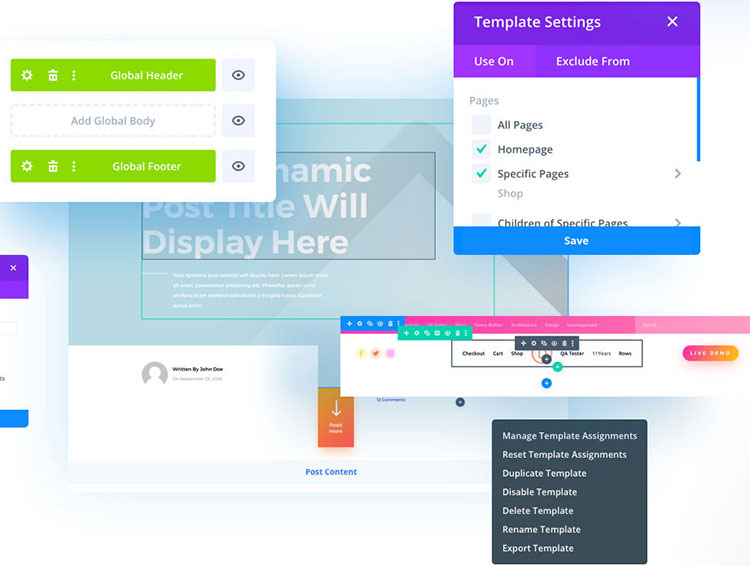
これを使用して、Webサイトのページ固有またはグローバルのヘッダーとフッターを作成できます。 ブログ投稿テンプレート、404ページテンプレート、検索結果ページ、および製品ページの作成に使用できるカスタムテンプレートを割り当てることができます。 カスタムの作成者ページ、カスタムのカテゴリページなどをデザインすることもできます。
新しいテンプレートを作成するたびに、ページビルダーのすべての機能とツールを利用できるようになります。 作成するテンプレートは、必要に応じて設計できます。

必要に応じて、カスタマイズされたヘッダーとフッターを作成できます。 メニューモジュールには、カスタムメニューを使用してフッターとヘッダーを作成するために使用できる、より総合的なデザインコントロールとより多くのレイアウトの選択肢があります。
Diviの本文テンプレートを使用して、ページのデザイン、構造、製品、投稿を同時に編集できます。 以前は、ページビルダーを使用して、これらの個々のセクションを個別に編集する必要がありました。 次に、テンプレートを定義して、それをWebサイトの適切な部分に適用する必要があります。
オンラインストアの製品テンプレートを作成するために使用できるWooCommerceモジュールがあります。 動的コンテンツモジュールは、作成するカスタマイズされたアーカイブページで使用できるフィルタリングおよびループオプションに含まれています。 テンプレートを使用する方法と場所を管理できます。 チェックボックスを選択して、特定のテンプレートアイテムを含めたり除外したりできます。
非アクティブ化するとどうなりますか?
ショートコードは、特定のページビルダーによって、それらを使用して作成したページにモジュールを追加するために使用されます。 あなたのコンテンツはショートコードで囲まれています。 ページビルダーがアクティブである限り、これらのショートコードはWebサイトに表示されません。
特定のページビルダーは、それらを非アクティブ化すると、それらのショートコードをサイトに残します。 これらのショートコードを削除して、作成されたコンテンツを再作成しようとすると、イライラする可能性があります。
ビーバービルダー
Beaver Builderは、プラグインが非アクティブ化された後、コンテンツを保存します。 すべての前景画像とテキストはそのまま残ります。 背景効果とレイアウトのみが消えます。 これにより、別のページビルダーへの移動が簡単になります。
DIVI BUILDER
Diviは、BeaverBuilderほど簡単に移行することはできません。 プラグインまたはテーマを非アクティブ化すると、処理するショートコードの混乱が残ります。 Beaver Builderを使用すると、他のページビルダーに簡単に変換できますが、Diviはページビルダーにバインドします。
DiviのCEO兼創設者のNickRoachは、2015年に、ユーザーがコンテンツを簡単に移動できる方法がリリースされると述べました。 ユーザーはまだその解決策を待っています。 代わりに、彼らは仕事を成し遂げるためにサードパーティのリソースに依存しなければなりません。
価格の違い
関数と機能は、ページビルダーの最も重要な側面の2つです。 価格とプロジェクトの予算は、他の重要な考慮事項です。
一度に複数のサイトでプレミアムWordPressページビルダーを使用すると、コストがかかる可能性があります。 この場合、エレガントなテーマとビーバービルダーは思いやりがあります。 必要な数のサイトで使用できる料金プランがあります。 彼らの計画には、定期的なサポートと更新も含まれています。
ビーバービルダー
Beaver Builder Liteには、マップ、価格表、お問い合わせフォーム、およびその他の重要なモジュールがありません。 また、無料版から事前に設計されたレイアウトやテンプレートシステムにアクセスすることはできません。 ビーバービルダーの有料版は、ほとんどのプロジェクトでより効果的です。
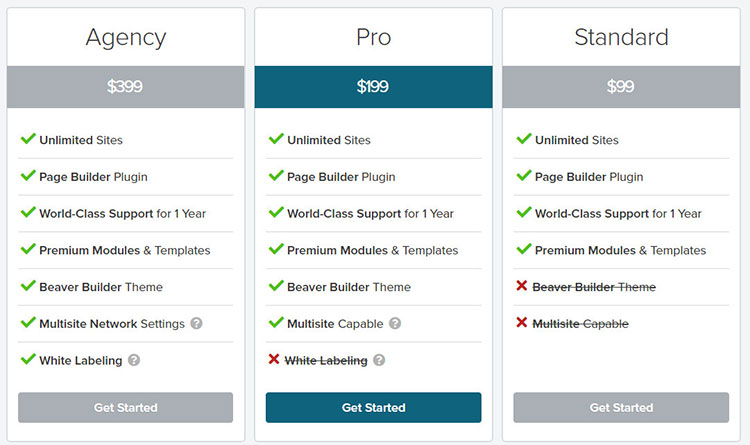
3つの異なるプレミアムプランが利用可能です。 各プランは無制限の数のサイトで使用できます。 スタンダードプラン、プロプラン、エージェンシープランがあります。 これらのすべてのバージョンには、プレミアムテンプレート、モジュールへのアクセス、および1年間のプレミアムサポートが含まれています。

標準プランは99ドル/年で購入できます。 Beaver Builderテーマにアクセスし、複数のWordPress Webサイトをサポートする場合は、年間199ドルのProプランが必要です。
ホワイトラベリングは、年間399ドルで販売されるエージェンシープランに追加されます。 この機能を使用すると、プラグインのブランドを変更できます。 管理領域とテンプレートですべてのBeaverBuilder参照を変更できます。 これは、Webデザイン開発者にとって理想的な機能です。
DIVI BUILDER
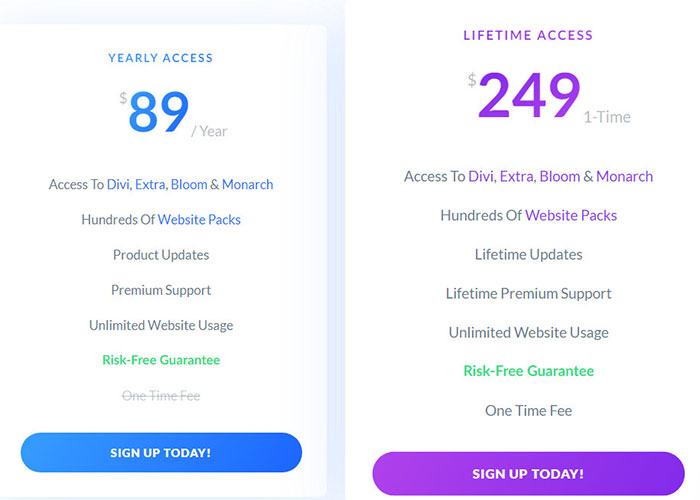
エレガントなテーマの価格設定はそれほど複雑ではありません。 エレガントテーマには2つの料金プランがあり、どちらもすべてのエレガントテーマ製品(Diviを含む)へのアクセスを許可します。 DiviBuilderの無料バージョンはありません。

エレガントテーマの年間メンバーシップは89ドルで購入できます。 1年が経過した後にこのメンバーシップを更新しなくても、Diviの製品とサービスを引き続き使用できます。 ただし、アップデートとサポートにアクセスできなくなります。
メンバーシップを定期的に更新することを検討している場合は、ライフタイムプランの方が適している場合があります。 249ドルで購入できます。 現在および将来のすべてのエレガントテーマ製品の生涯サポート、アクセス、および更新を受け取ります。
まとめ
Beaver BuilderとDiviは、価格のみに基づいて比較するのは簡単ではありません。これは、会社ごとに異なる価格設定手法があるためです。 Beaver Builderには無料版があるのが好きですが、そのバージョンの機能は多少制限されています。 Beaver Builder Liteは、単純なWebサイトプロジェクトやブログでもうまく機能するはずです。
WordPressユーザーの大多数は、BeaverBuilderのプレミアムバージョンを使用することで恩恵を受けることができます。 エレガントなテーマのライフタイムプランは、多くのサイト所有者にとってより手頃なオプションになる可能性があります。
DiviThemeとDiviBuilderは、ElegantThemesメンバーシップに含まれています。 ユーザーは、Beaver Builder Theme Builderにアクセスするためだけに、追加の$ 199を支払う必要があります。 エレガントなテーマのメンバーシップは、Diviテーマ(Diviテーマのレビューを確認)、Divi Builder、WordPressマガジンテーマExtra、電子メールオプトインWordPressプラグインBloom、およびソーシャルメディアWordPressプラグインMonarch(モナークレビューを参照)へのアクセスを提供します。
このため、Elegant Themesメンバーシップは、ほとんどのWordPressユーザーにとってより良い価値を提供すると思います。
ディビvsビーバービルダー結論
Beaver Builderは簡単に理解できますが、Diviはより多くのカスタマイズの選択肢を提供します。 どちらのページビルダーも、さまざまな業界やニッチサイトで使用できる非常にプロフェッショナルなレイアウトを提供します。
Beaver Builderには50のテンプレートがあり、 Diviには140を超えるレイアウトがあります。 また、Diviは89ドルで、Beaver Builderよりも少し安価であり、すべてのエレガントテーマ製品がDiviメンバーシップに含まれています。
Diviを使用することの1つの欠点は、他の人気のあるページ構築プラグインと比較すると、少し遅いことです。 ページビルダーの起動は簡単ですが、現在のモジュールの操作と新しいモジュールの追加には、予想よりも時間がかかる場合があります。 ほとんどの操作では、BeaverBuilderで同じアクションを実行するよりも数回クリックするだけで済みます。
もう1つのDiviの弱点は、ページビルダーから移行するのが難しいことです。 Diviのショートコードの多用を支持する人々は、プラグインを非アクティブ化したときに残されたショートコードの数は、とにかくページを再構築する必要があるため、問題ではないと述べています。
ただし、コンテンツをコピーして別のページエディタに貼り付ける前に、各ショートコードを削除する必要があります。 Diviで作成されたブログ投稿が多数ある場合、このプロセスには長い時間がかかる可能性があります。
ビーバービルダーは高速です。 新鮮で直感的なユーザーインターフェイスを備えています。 そのコンテンツモジュールはうまく設計されており、あなたが望むようにあなたのサイトをカスタマイズすることを可能にするたくさんのテンプレートの選択肢があります。 Beaver Builderのクリーンなコードのおかげで、プラグインから離れるのにそれほど問題はありません。
新しい列と行の作成は、両方のページビルダーでほぼ同じです。 Beaver Builderのプロセスは、その速度とより単純なインターフェースのために、少し優れていると言わざるを得ません。
Diviには、BeaverBuilderよりも多くの事前設計されたレイアウトとカスタマイズの選択肢があります。 また、ElegantThemeメンバーシップに追加料金なしで含まれる5つの追加製品があります。 これらの機能により、ユーザーはより多くの利益を得ることができます。
使いやすいインターフェイスを備えたドラッグアンドドロップのWordPressページビルダーは、魅力的で効果的なWebページを数分で作成するための優れたリソースであり、DiviとBeaverBuilderの両方が適切な選択です。
