eコマースブランドがプログレッシブウェブアプリに移行する理由
公開: 2022-03-02プログレッシブウェブアプリを初めて使用する場合は、日常生活でかなりの数を使用したことを知って驚くかもしれません。おそらく、知らないうちにです。
スマートフォンでワシントンポストの記事を読んだことがありますか? 次に、プログレッシブWebアプリを使用しました。
モバイルデバイスでスクロール中に写真を固定したことがありますか? プログレッシブウェブアプリでもあります。
プログレッシブウェブアプリの最も優れている点の1つは、エンドユーザーにとってアプリのような機能にもかかわらず、ウェブブラウジングエクスペリエンスのシームレスな拡張機能であるということです。
プログレッシブウェブアプリは、最初にアプリをダウンロードするという不便さなしに、優れたモバイルエクスペリエンスの必要性から生まれました。 プログレッシブウェブアプリは、当初はアプリのようなウェブブラウジングエクスペリエンスを作成するために使用されていましたが、企業がeコマースの最大の課題の1つであるモバイルトラフィックの変換に取り組むのにも役立ちます。
トラフィックが増加する一方でモバイルコンバージョンが遅れ続ける中、小売業者やブランドはプログレッシブWebアプリに目を向け、高速で信頼性が高く魅力的なモバイルエクスペリエンスを作成し、世界中の買い物客を喜ばせています。
プログレッシブウェブアプリとは何ですか?
プログレッシブウェブアプリは、ネイティブアプリではなく、レスポンシブウェブサイトでもありません。 基本的に、各テクノロジーの長所を組み合わせて、ネイティブアプリのように見え、感じ、実行するモバイルWebエクスペリエンスを実現します。 FrancesBerrimanとAlexRussellは、それぞれデザイナーとGoogleソフトウェアエンジニアであり、プログレッシブウェブアプリをパッケージ化して名前を付けました。
顧客の観点からは、プログレッシブWebアプリ(PWAとも呼ばれます)は理想的なWebエクスペリエンスです。
- アプリをダウンロード(および保存)する必要はありません。
- リンクを簡単に共有でき、
- ページの読み込み時間はアプリと同じくらい高速です。
PWAには、オフラインモード、ホーム画面アイコン、プッシュ通知など、アプリと同じ機能がいくつかあります。
PWAで買い物をするとき、顧客は読み込み時間の遅さや煩わしいチェックアウトページに惑わされることはありません。 結果?
プログレッシブウェブアプリは、従来のモバイルウェブサイトよりもはるかに高いコンバージョン率を持っています。
eコマース向けのプログレッシブウェブアプリのメリット
ラッセルは、プログレッシブWebアプリについての最初のブログ投稿で、次のように要約しています。
「これらのアプリは、パッケージ化されて店舗を通じて展開されるのではなく、すべての適切なビタミンを摂取したWebサイトにすぎません。」
それらのビタミンの結果は?
ページ速度の向上
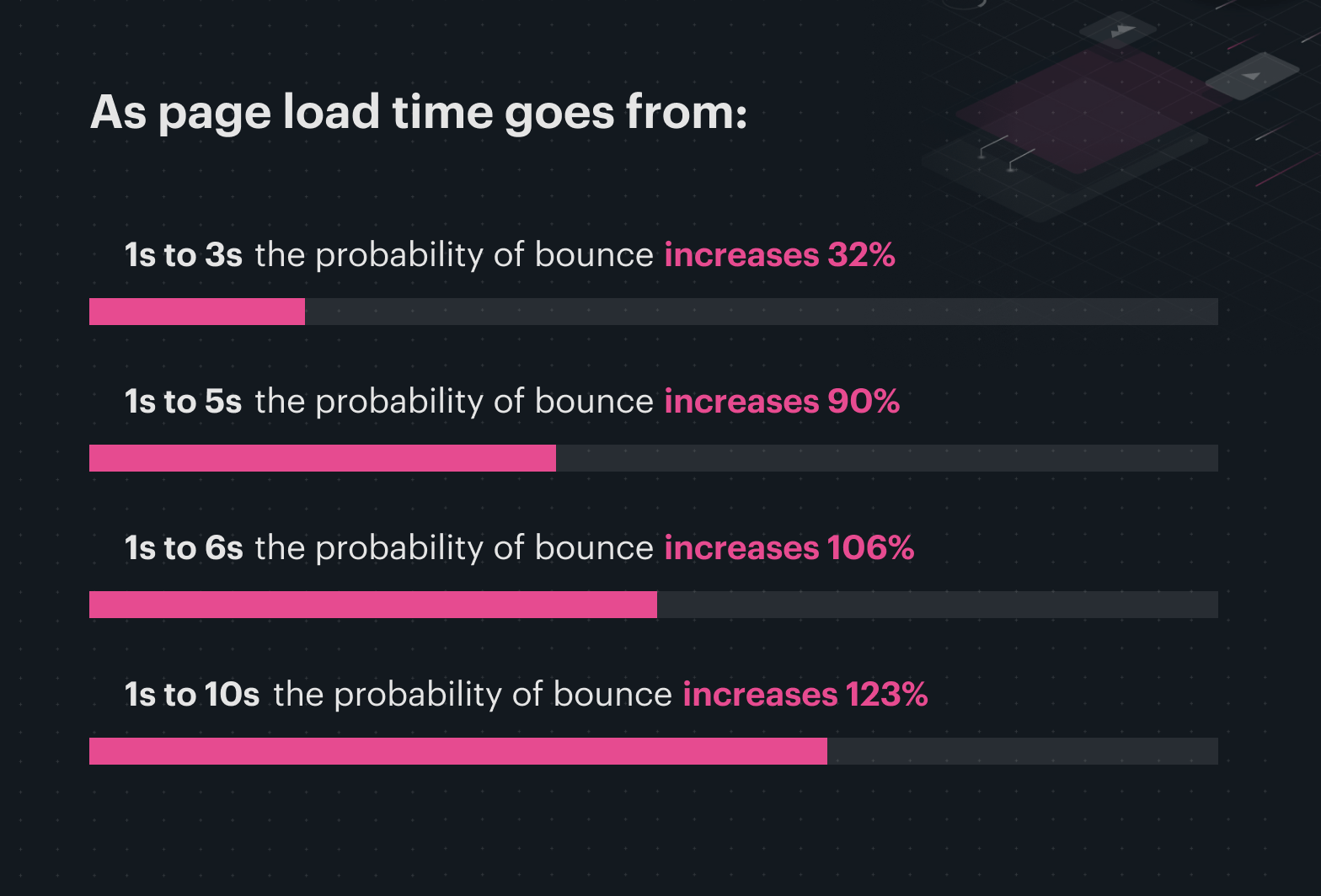
モバイルページの平均読み込み速度は22秒から15秒に低下しましたが、それでもほとんどの顧客が待つよりも長い時間がかかります。 誰も驚いたことに、Googleの最近の調査の1つは、モバイルユーザーがどれほど焦っているかを明らかにしています。

バウンスの確率は3秒後に32%増加します…それは多くの時間ではありません!
明るい面として、これは、ページの読み込みが1秒未満のPWAへの切り替えを検討している小売業者にとって大きな収益機会です。
コンバージョンの増加
プログレッシブウェブアプリには、ユーザーエクスペリエンスの向上が欠かせません。これは、モバイルコンバージョンを増やすための鍵の1つです。
簡略化されたフォームやワンクリック支払いオプションなどの拡張機能は、複雑なチェックアウトプロセスのために、放棄されたショッピングカートの21%がそのようになることを考えると、大きな違いを生む可能性があります。
SEOにやさしい
eコマースサイトへのトラフィックの43%は、オーガニックのGoogle検索によるものです。 それはパイの大きな部分であり、あなたは確かにそれを見逃したくないです。
PWAにはURLがあるため、検索エンジンで簡単にインデックスを作成できます(ネイティブアプリではインデックスを作成できません)。 PWAの高速読み込み時間は、SEOにも役立ちます。その速度により、買い物客はサイトに長く滞在することができ、検索ランキングでの位置が向上します。
開発コストの削減
PWAの優れている点は、すべてのデバイスに1つだけ必要であり、それぞれにネイティブアプリがなく、レスポンシブサイトが必要なことです。
プログレッシブウェブアプリは、複数のプラットフォームの開発とマーケティングの必要性も排除します。 これは、1つのチームによって構築、保守、およびサービスされる1つのプラットフォームからすべてのチャネルにサービスを提供するユニークな機会を提供します。
その結果、複数のアプリやサイトではなく1つのPWAを処理することで、このような大規模なプロジェクトに通常期待される市場投入までの時間が短縮されます。
一般的にアプリのような
PWAは、ユーザーが使用しているデバイスに関係なく、ユーザーのデバイスを対象としているように感じます。 このアプリのような使いやすさにより、プログレッシブWebアプリを使用することで、顧客が何度も訪れたくなるような、楽しくて切望されるエクスペリエンスを実現できます。
アプリと同様に、PWAは次のとおりです。
- レスポンシブ:画面のあらゆる形状やサイズに適合
- インストール可能:タイムリーなプロンプトを介してホーム画面に
- 安全:ハッキングを防ぐためにHTTPS経由で提供
- 簡単にナビゲート可能:シェルとコンテンツのアプリケーションモデルは、アプリのようなナビゲーションとインタラクションを作成します
- 接続に依存しない:サービスワーカーは、PWAがオフラインで動作できるようにします
ネイティブアプリはプログレッシブウェブアプリとどう違うのですか?
ネイティブアプリには利点があります。 たとえば、画像の大きなライブラリへのオフラインアクセスなど、より高度な機能はWebアプリでは使用できません。
ただし、欠点もあります。つまり、顧客はアプリストア内の他の何百万ものアプリの中からそれらを見つけ、実際にダウンロードして長期にわたって携帯電話に保存するのに十分なほどひどく欲しがる必要があります。
残念ながら、ネイティブeコマースアプリの場合、注目を集めるための競争は激しくなっています。 ユーザーは通常、3つまたは4つのアプリに時間を分散し、ほとんどの場合Facebookが所有しています。
eコマース用のプログレッシブウェブアプリを使用すると、必要なすべての機能に加えて、ウェブ上のはるかに多くのアクセスしやすいオーディエンスにアクセスできます。

ネイティブアプリが負けた場合、PWAが勝ちます
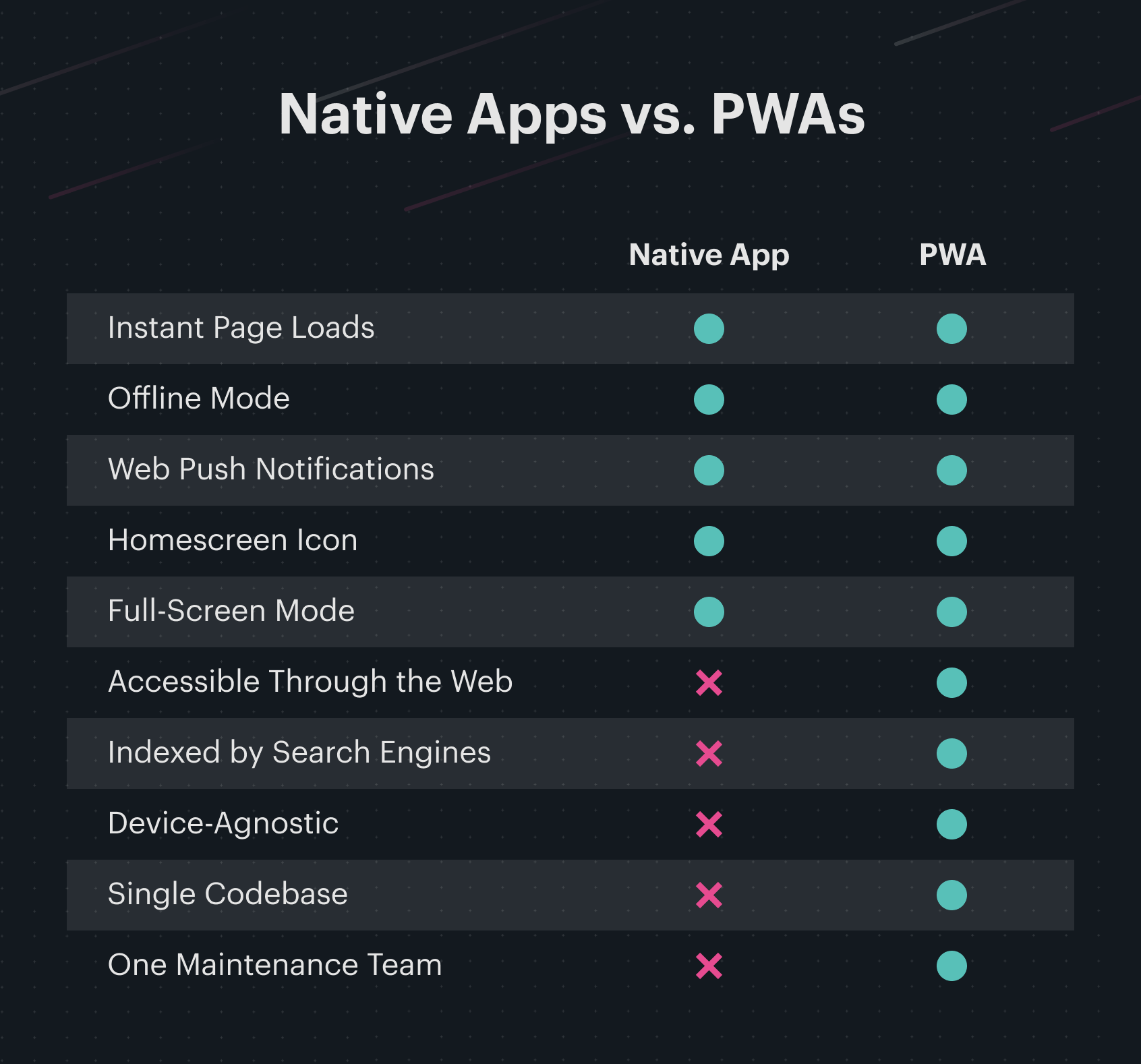
ネイティブアプリとPWAがどのように積み重なっているかの内訳は次のとおりです。

ネイティブアプリには長所がありますが、PWAにはより包括的なサービスがあります。
プログレッシブウェブアプリのケーススタディ
毎年、さまざまな理由で、eコマースのためにプログレッシブウェブアプリに切り替える小売業者が増えています。 考慮すべき3つの異なるユースケースを次に示します。
ウエストエルム
課題:アーリーアダプター
West Elmは、プログレッシブWebアプリテクノロジーを早期に採用した企業の1つでした。 ほとんどのブランドと同様に、モバイルトラフィックが増加していることに気づきましたが、コンバージョンは追いついていないのです。 同時に、プログレッシブWebアプリはまだ証明されておらず、方程式にリスクが加わっています。
ソリューション
West Elmチームは、多くのユーザビリティテストを含む慎重なベータスタイルのアプローチを取ることを決定しました。 West Elmは、全体的にポジティブな指標を確認した後、プラットフォームを再構築する機会を利用して、WilliamsSonomaやPotteryBarnなどの他の企業サイトに学習を拡張できるようにしました。
結果
- サイトで費やされる平均時間が15%増加
- 1回の訪問あたりの収益が9%増加
ランコム
課題:トラフィックとコンバージョン
美容ブランドのランコムのモバイルトラフィックはデスクトップトラフィックを上回っていましたが、コンバージョン率は追いついていないのです。 ランコムは、モバイルデバイスでチェックアウトしようとしたときに顧客が重大な障害に直面していることを知っていましたが、同社は独自に高速で魅力的なモバイルエクスペリエンスを構築する方法を知りませんでした。
ソリューション
Lancomeはアプリを検討しましたが、アプリを必要とする毎週または毎日の訪問と比較して、頻繁に訪問しない傾向がある顧客ベースにとっては意味がないことに気づきました。
ランコムは、ウェブ上の誰もが見つけられる高速読み込みの没入型モバイルエクスペリエンスを求めて、プログレッシブウェブアプリについて耳にし、外部の代理店と協力して開発しました。
結果
- コンバージョンが17%増加
- iOSでのモバイルセッションが53%増加
- プッシュ通知を介して回収されたカートのコンバージョン率が8%増加
- 対話までの時間は84%減少しました
- バウンス率が15%減少
Petlove
課題:サインイン摩擦
ブラジルのeコマースサイトであるPetloveは、顧客が自分のアカウントにサインインするように求められたときに、チェックアウト時に大幅な減少を見ていました。 さらに、Petloveは、2Gおよび3Gネットワーク上の多くのユーザーがいるエリアで顧客にスムーズで魅力的なモバイルWebエクスペリエンスを提供するために、オフラインモードを必要としていました。
ソリューション
Petloveは、Googleのワンタップサインアップと自動サインインを統合しました。これにより、ユーザーは、デバイス間やセッションの有効期限が切れた場合でも、簡単にサインアップしてサインインを維持できます。
結果
- コンバージョン率が2.8%向上
- サイトで過ごす時間が2.7%増加
- 2xユーザーはすでにサインインしているチェックアウトにアクセスします
- PWAはネイティブアプリの8分の1です
これらの3つのケーススタディは、PWAが企業がユーザーの問題点を解決し、コンバージョン率を高めるのにどのように役立ったかを示しています。
4PWAの時間だとサイン
あなたのビジネスがPWAを実装する時期であるかもしれない多くの理由があります。 最も一般的な兆候は次の4つです。
1.あなたのビジネスは、モバイルチャネルを通じて重要な収入源を見ています。
これは、顧客がすでにモバイルを利用しており、モバイルエクスペリエンスのあり方について高い基準を持っていることを意味します。 高速で魅力的で信頼性の高いPWAを提供することで、彼らがいる場所で彼らに会います。
2.モバイルのコンバージョン率は、デスクトップのコンバージョン率に比べて低下します。
デスクトップエクスペリエンスをモバイルエクスペリエンスよりも優れたものにしないでください。 今日の接続された世界では、モバイルに対する顧客の期待に応える(または超える)ことがこれまで以上に重要になっています。 プログレッシブウェブアプリは、デスクトップと同等のモバイルコンバージョン率を達成するための最速の方法です。
3.顧客は、インターネットやモバイル接続の信頼性が低い地域にいることがよくあります。
モバイルの瞬間は短くて甘いです。つまり、ユーザーは意図したとおりにタスクを完了できる必要があります。 接続不良による中断は、買い物客が購入の勢いを失い、購入を完了するために戻ってくる可能性を減らす可能性があります。
4.サイトのページの読み込み時間が遅いという問題があります。
読み込まれないWebページよりもイライラするものはありますか? 調査によると、コンテンツまでの時間の遅れは、ホラー映画を見るよりもストレスが多いことがわかっています。これは、ブランドに関連付けたいと思う気持ちではありません。 逆に、遅延の欠如は、ポジティブな感情的効果をもたらす可能性があります。
プログレッシブウェブアプリはeコマースの未来ですか?
まだそこにいない場合は、モバイルファーストの考え方に移行するときが来ました。
人々がモバイルで閲覧し、デスクトップで購入する古い格言は時代遅れです。 モバイルコマースは単なる一時的な流行ではありません。顧客がスマートフォンを使用している限り、高速で信頼性が高く、コンバージョン率の高いモバイルエクスペリエンスが必要になります。
現在、モバイルでのグローバルWebトラフィックは50%をはるかに超えており、成長しています。 若い世代が購買力に年齢を重ねるにつれて、小売業者やブランドは、生き残るためにモバイルの考え方を一致させる必要があります。
そして将軍フロントエンドは、ブランドが挑戦に立ち向かうのを助けています。
Shogun Frontendは、プログレッシブWebアプリテクノロジーを使用して1秒未満のストアフロントをレンダリングするエンドツーエンドのヘッドレスコマースソリューションです。 プラットフォームとして、マーケターとマーケターが視覚的にページを作成し、強力なエクスペリエンスマネージャーと堅牢なCMSを使用してサイト全体のコンテンツをすばやく変更できるようにします。
今すぐデモにサインアップしてください。
