あなたのeコマースストアのユーザーエクスペリエンスを改善する方法(そしてより多くを売るためにもっと安くする)
公開: 2017-06-23Twitterの共同創設者であるEvanWilliamsは、かつて次のように述べています。 常にそうだったが、過小評価され、過小投資されている。」
eコマースUXも例外ではありません。 店舗は、Facebook広告、製品調査、デザインに数千を注ぎ込んでいます。 それでも、UXは過小評価され、過小投資されています。
それは大きな問題です。 あなたの訪問者、あなたの顧客、あなたの利益に影響を与えるもの。 あなたに影響を与えるもの。 eコマースUXをまだ最適化していない場合は、競合他社が最適化していることを知っておいてください。
無料の読書リスト:初心者のための変換の最適化
コンバージョン最適化の短期集中コースを受講して、より多くのWebサイト訪問者を顧客に変えましょう。 以下の影響力の大きい記事の無料の厳選されたリストにアクセスしてください。
コンバージョン最適化の読書リストを受信トレイに直接配信します。
ほぼそこにあります:すぐにアクセスするには、以下にメールアドレスを入力してください。
また、Shopifyニュースレターから新しい教育ガイドとサクセスストーリーの最新情報をお送りします。 私たちはスパムを嫌い、あなたのメールアドレスを安全に保つことを約束します。
まず、UXとは何ですか、なぜ気にする必要がありますか?
ユーザーエクスペリエンス(UX)は、最初から最後まで、店舗を訪れた人の全体的なエクスペリエンスです。 通常、UXは、訪問者がストアをナビゲートし、探しているものを見つけて購入するのがいかに簡単で楽しいかに基づいて評価されます。
UXについて考えるとき、私はデザインが頭に浮かぶことを喜んで賭けます。 デザインよりも多くのことがポジティブなユーザーエクスペリエンスにつながることに注意することが重要です。 例えば…
- サイトはすぐに読み込まれますか?
- サイトはナビゲートしやすいですか?
- このサイトはモバイルデバイスでも簡単で楽しいものですか?
- コピーはシンプルで具体的かつ明確ですか?
- アイコンにはラベルが付けられており、解読しやすいですか?
- 不要な手順は削除されましたか?
リストは永遠に続く可能性があります。 あなたの店がユーザーにとってどれほど簡単で楽しいかに影響を与える要素はたくさんあります。 デザインはそれらの要素の1つにすぎません。
AGConsultのKarlGilisが説明します...
「ほとんどの人は、UXはデザインにのみ関係していると考えています。 UXはそれ以上のものだと思います。なぜなら、それはユーザーがWebサイトにアクセスしたときのエクスペリエンスに関するものだからです。 つまり、Webサイトのあらゆる側面と、提供するものがユーザーエクスペリエンスに影響を与えるということです。
これはあなたが気にかけるべき理由を明らかにします:悪い経験はおそらく訪問者があなたのウェブサイトを離れることになります。 そして、彼はただ去るだけでなく、あなたのブランドに対して否定的な感情を持って去っています。
私は、ユーザビリティの人として、「UX」という言葉が好きではなかったことを認めなければなりません。 非常に悪い経験をしたとしても、ユーザーエクスペリエンスを持っているという理由もあります。 しかし、主な理由は、ほとんどのデザイナーが「経験」という言葉に焦点を当てており、その言葉が彼らのより芸術的で創造的な個性を誘発しているように見えるからです。 そして、彼らは「ユーザー」を忘れています。」
カールのUXトークの1つからのこのスライドは、その点を実際に視覚化しています...

なぜこのすべてが重要なのですか? 買い物客には選択肢があるので…たくさんの選択肢があります。
約175か国に500,000を超えるShopify加盟店があります。 合わせて、340億ドル以上を生み出しました。 Shopifyをまだ使用していないすべてのマーチャントを追加すると、そこにある店舗の数に圧倒されます。
eMarketerは、2020年の小売eコマース売上高が4兆ドルを超え、その年の総小売支出の14.6%を占めると予測しています。

他にも多くのオプションがあり、UXがイライラしたり、単にひどい場合でも、買い物客は他の場所に行くことを躊躇しません。
UXが標準以下の場合、買い物客が他の場所に行く意欲を過小評価しないでください。 UXの品質に関係なく、買い物客の57%はすでにカートを比較ショップに捨てています。
GetUplift.coのTaliaWolfが説明しているように、UXはついに顧客を運転席に戻します…
「UXは、昔ながらのグラフィックデザインやUIにはないすべてのものです。 これはデータと顧客主導であり、顧客が目標を達成するのを支援することに重点を置いています。 もう1つは見栄えに焦点を当てています。
UXは調査と検証に基づいて構築されています。 最も重要なことは、ユーザーに焦点を合わせるということです。
デザインとUIは、ページとブランドの見栄えに重点を置いていますが、UXは、顧客の意図と、顧客がそれらの目標を達成するのを支援する方法をよりよく理解することに重点を置いています。 UXの全体的な目的は、作成した製品とユーザーエクスペリエンスが、顧客が必要とする結果を生み出していることを確認することです。」
覚えておくべき4つのeコマースUXガイドライン
UXの改善には多くの利点がありますが、それらの利点の中心は、現在のトラフィックを有料の顧客に変えることです。 これを行うには、顧客を念頭に置いてオンラインストアを設計する必要があります。 このビデオでは、現在のストアをコンバージョンのために最適化する方法を紹介します。
1.機能を何よりも優先します。
これらのデザイントレンドのいくつかに精通していますか?
- 視差スクロール。 (前景の要素は、背景の要素よりも速くスクロールします。)
- 自動画像スライダー。
- ゴーストボタン。 (透明なボタン。)
- ビデオの背景。
これらのタイプのトレンドは、見栄えが良いため、すぐに始まる傾向があります。 問題は、実装の品質によっては、常にうまく機能するとは限らないことです。
- 視差スクロールは、不必要に不十分に実装されることがよくあります。
- 自動画像スライダーは気が散り、読み込みが遅く、パフォーマンスが低いことが証明されています。
- ゴーストボタンはその名に恥じないものであり、クリックできないように見えたり、見落とされたりすることがよくあります。
- ビデオの背景は注意をそらし、読み込み時間が遅くなります。
カールが説明するように、それは店がどのように見えるかではなく、それがどのように機能するかについてです...
「もちろん、デザインは重要です。 しかし、それは機能的でなければなりません。 それは空想であることについてではありません。
Google、AirBnB、またはAmazonを見てください。 これらのウェブサイトは、デザインに関しては最もクリエイティブではありません。 しかし、彼らはおそらくあなたのウェブサイトよりもわずかに人気があります。
デザイン的には、共通点が1つあります。それは、非常に機能的で、視覚的な邪魔にならないことです。
そして、それが優れたUXデザインです。 デザインは要素を追加することではありません。 それは、収益に追加される要素のみを保持することです。 ふわふわのものを取り除きます。
ページ上のすべての要素は、訪問者が目標を達成するのをサポートする必要があります。
ちなみに、それはあなたが最初に実現する必要があるものです。 人々は理由を持ってあなたのウェブサイトまたはランディングページまたは製品ページまたはブログ記事を訪問します。 彼らが他に何もすることがないからではありません。
あなたのデザインはそれらの目標に焦点を合わせるべきです。」
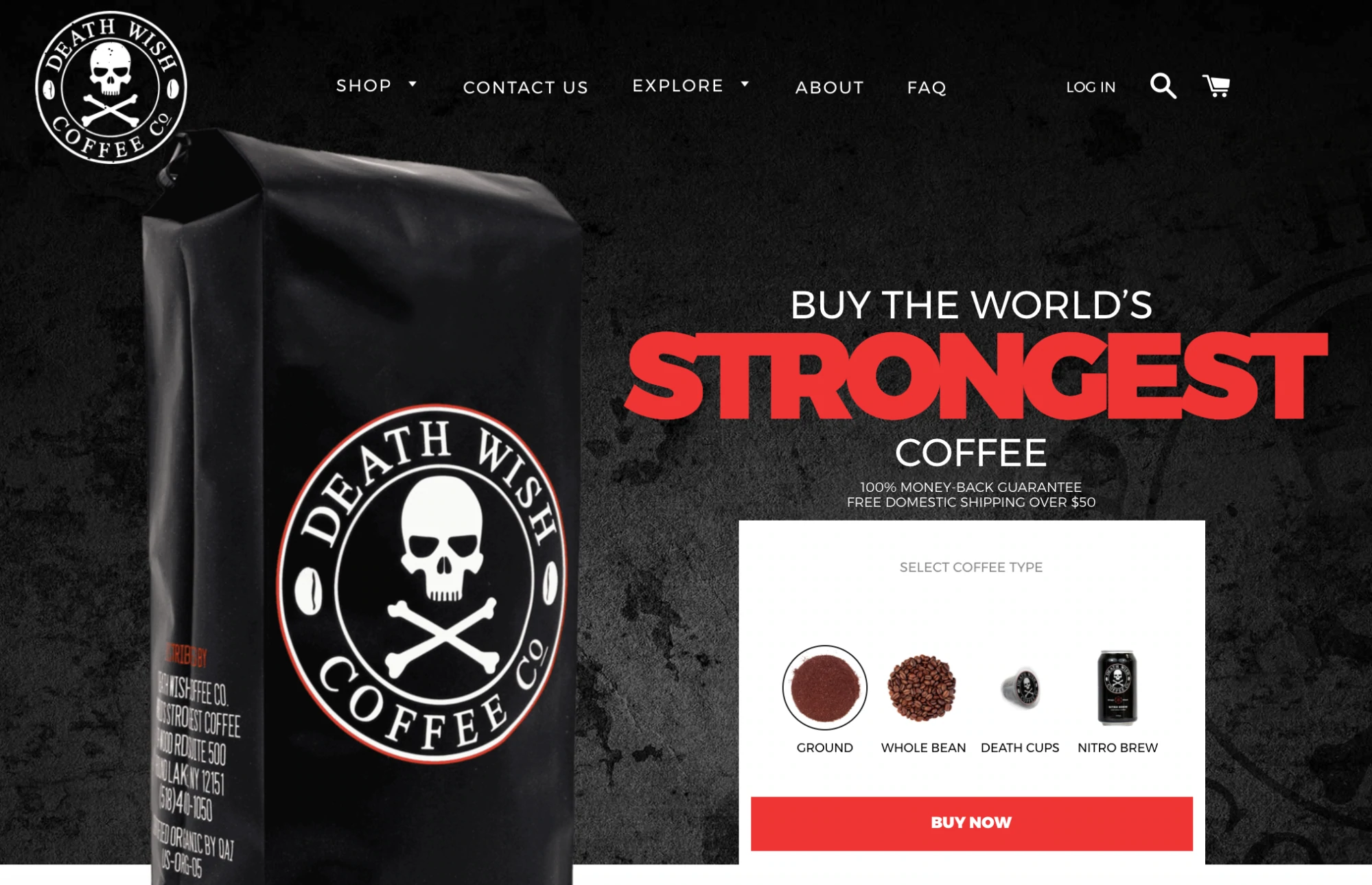
たとえば、Death Wish Coffeeは、ホームページ上でも製品を前面と中央に配置することで、機能を明確に優先しています…

...気を散らすものでも、見やすいものでもありません。 サイトのすべての要素は、より多くのコーヒーを販売するという1つの目標に完全に焦点を合わせています。
2.顧客中心のコピーは、常にデザインをリードする必要があります。
あなたは…?
- 最初にサイトのコピーを作成してから、コピーを補完するテーマをデザイン(または検索)します。
- 最初にテーマをデザイン(または検索)してから、テーマの流れに基づいてコピーを作成します。
もちろん、これはコピーファーストとデザインファーストの永遠の議論です。
優れたUXが必要な場合は、リードデザインをコピーする必要があります。 あなたはオプション番号1で行かなければならないでしょう。
なんで? デザインはコピーをサポートし、権限を与える必要があるため、その逆ではありません。 結局のところ、サイトが見栄えがするので、誰もTシャツやハンドスピナーを購入しません。 コピーが彼らを納得させたので、彼らは買います。
カールはもっと深く説明します...
「これは最大の間違いの1つだと思います。 デザインから始めます。 コンテンツがどうなるかを本当に知らなくても。
ニュース速報:顧客を納得させるのは、あなたの価値提案とコンテンツです。 だからあなたはそれから始めなければなりません。
テーマを購入して、それにコンテンツを合わせようとするだけではいけません。 'loremipsum'テキストと画像のプレースホルダーを使用してデザインを作成しないでください。 そうすると、Webサイトを実際のコンテンツで埋め尽くすときにイライラするでしょう。
まず、訪問者のニーズを確認します。 次に、コンテンツ(コピー、画像など)を作成します。次に、デザインを作成します。 そうすれば、すべてが適合し、デザインがコンテンツを強化することが確実になります。 形態は機能に従う。」

eコマースのコピーを書くときは、顧客に焦点を当てることを忘れないでください。 つまり、事前にコピーリサーチを実施して、オーディエンス、サイトをどのように体験しているか、製品をどのように評価しているか、製品をどのように正確に説明しているかなどを理解します。
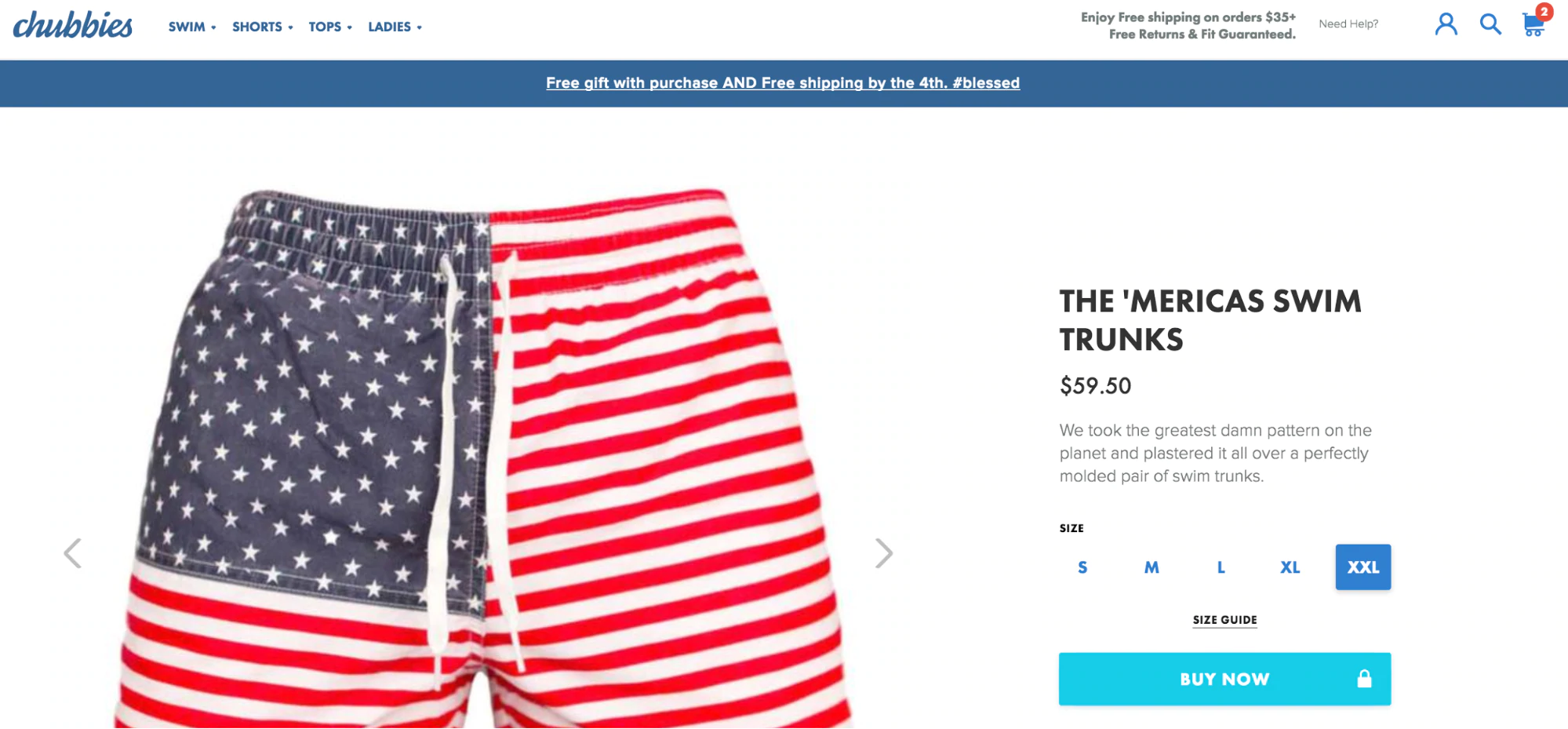
Chubbiesは、顧客中心のeコマースコピーの完璧な例であり、顧客体験に追加するコピーです。

「無料ギフト」バナーと製品説明をご覧ください。 それが顧客の声です。
Karlは、これが重要である理由を説明し、eコマースサイトを体験する方法が将来進化するにつれて、これからも変わらないでしょう...
「ほとんどの人は、これがUXの一部だとは思わないことを知っています。 しかし、それはUXの中核です。
常にユーザー、潜在的な顧客から始めます。 彼または彼女のニーズは何ですか、なぜ彼らはあなたの製品やサービスを購入するのですか、なぜ彼らはあなたからそれを購入するのですか、彼らは何を恐れていますか、あなたの製品やサービスはどのように彼らの生活を良くしますか?
ほとんどの組織は、彼らの視点から始めます。 そして、彼らは彼らが重要だと思う機能を誇示したいと思っています。
ニュース速報:それはあなたのことではありません。 あなたの訪問者と顧客はあなたのことを気にしません。 彼らは自分自身だけを気にします。
だから、あなたの新しい、派手なテクノロジーについて自慢しないでください。 バッテリーは数時間ではなく数週間持続すると言ってください。
これがでたらめだと思うなら、良い営業担当者があなたに何かを買うように説得する方法を考えてください。
それは彼らがどのように見えるかのおかげですか? または彼らが言うことに感謝しますか?
うん、それはあなたを納得させる彼らの言葉です。 そして、音声インターフェースに移行するにつれて、それが再びコアになります。 派手なデザインは、あなたの愚かなコピーをスピーチで隠すことはできません。」
3.直感的なナビゲーションを作成して、発見可能性を促進します。
Merriam-Websterによると、直感的な定義は「すぐに学習または理解できる」です。 訪問者が多くの労力や中断なしにサイトでやりたいことを実行できる場合、サイトは直感的です。 シンプルに見えますが、直感的なサイトはほとんどありません。
サイト(またはサイトの1つの小さな要素)が直感的でない場合、UXは問題になります。 これは、ナビゲーションのためにeコマースで特に当てはまります。
もちろん、ナビゲーションは、訪問者が探している、または購入したいと思う可能性のある製品を見つけるのに不可欠です。 そのeコマースの発見可能性プロセスが直感的でない場合、訪問者はよりユーザーフレンドリーなナビゲーションを求めて立ち去ります。 少なくとも、彼らはあなたの店を「買い物」して繰り返し購入するために戻ってくる可能性は低くなります。
ナビゲーションを設計するときは、次のことに注意してください…
- カードの並べ替えは、訪問者が商品やページを見つけることをどのように期待しているかをよりよく理解するのに役立ちます。
- ラベルを付けるときは、なじみのある言葉を使用してください。 人々に考えさせないでください。
- プロトタイプのeコマースデザインを使用します。 たとえば、訪問者はカートが右上隅にあることを期待します。 物事をよく知っておいてください。
- 2つのカテゴリの下にサブカテゴリを設定してもかまいません。 たとえば、メディアユニットを購入している人は、「リビングルーム」と「ストレージ」の下にある「テレビとメディアユニット」カテゴリを見つけたいと思うかもしれません。
- 自分が何を望んでいるかを正確に知っている人のために、常に内部検索オプションを含めてください。
- アイコンを使用する場合は、アイコンが使い慣れていることを確認し、ラベルを使用してください。
- モバイルデバイスでナビゲーションリンクを簡単にタップできることを確認してください。 多くの場合、これらのリンクは小さすぎてタップできません。
- 製品の幅広い選択肢がある場合は、メガメニューを使用する必要があります。 カテゴリとサブカテゴリをクリック可能にします。 さらに、これらのカテゴリのランディングページはSEOに適しています。
- ブレッドクラムを使用してください。
- ナビゲーションの一貫性を保ちます。 プロセスと設計を標準化します。
- 可能な限り、訪問者が現在表示しているページへのリンクを強調表示します。
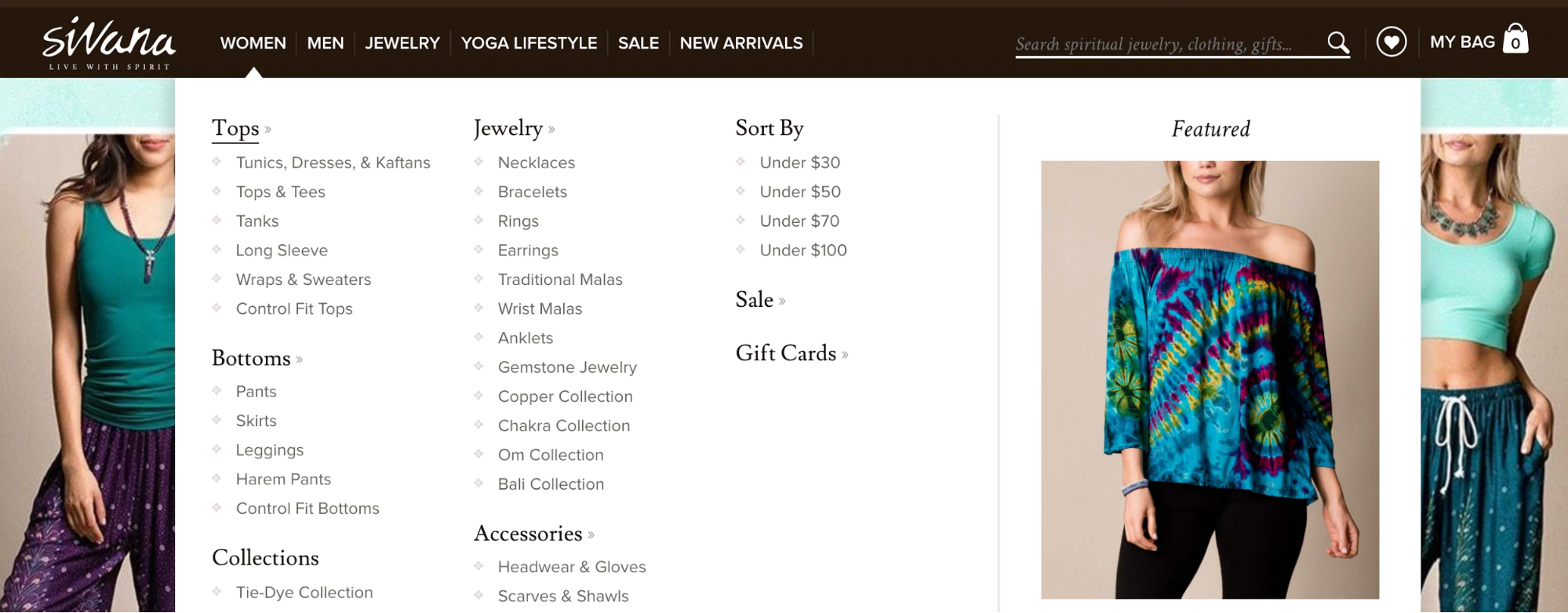
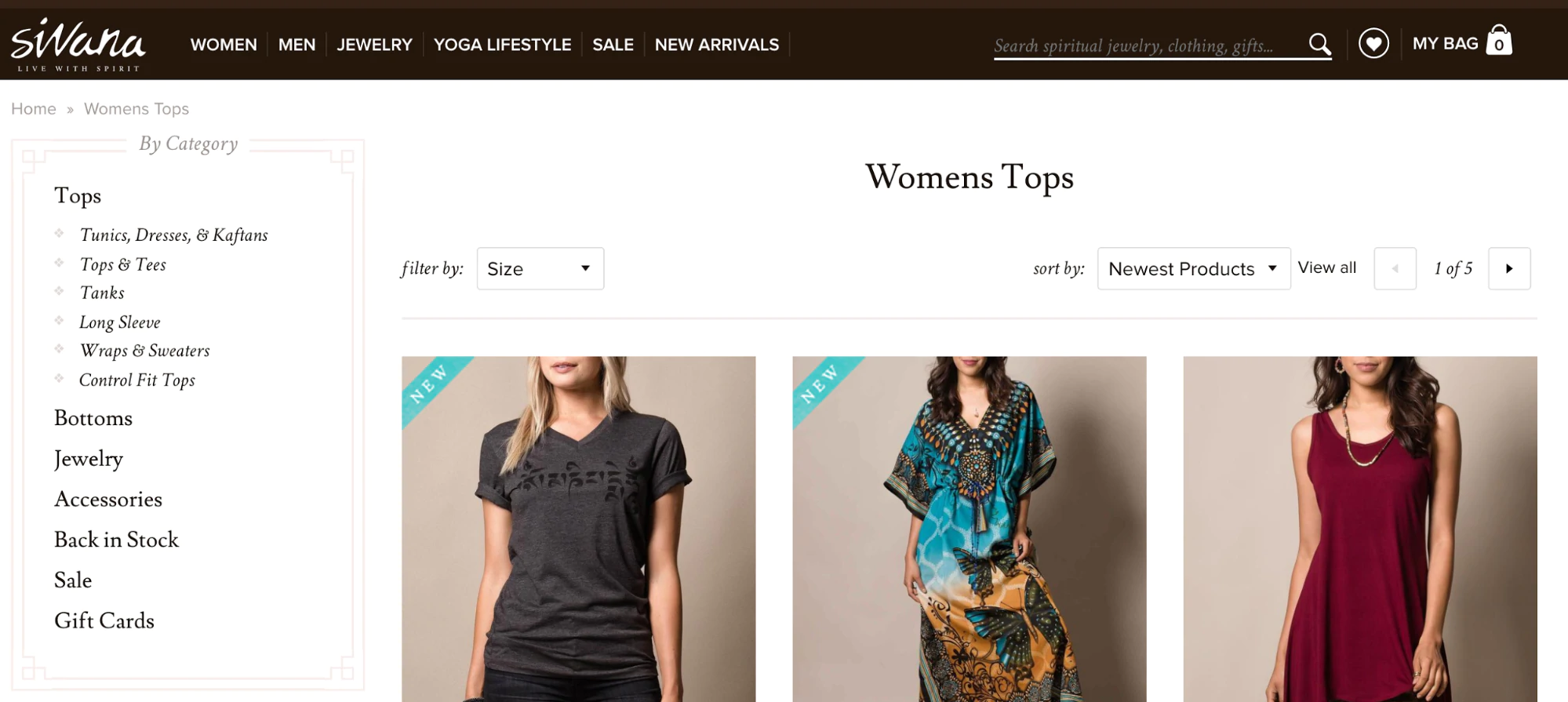
Sivanaはこれらのナビゲーションガイドラインによく従っています...

ナビゲーションのすべての要素は期待どおりに動作し、サブカテゴリはクリック可能であり、製品は意味のある方法で並べ替えられます(さらに価格で並べ替えるオプションもあります)。
サブカテゴリをクリックすると、直感的なナビゲーションが続行されます...

上部のタイプはすべて(予想どおり)左側に表示されます。 訪問者が探しているトップを見つけるのに役立つ「並べ替え」および「フィルター」オプションもあります。これは、大規模な製品カタログを考えると重要です。
4.モバイルeコマースUXは異なり、そのように扱う必要があります。
これまで、デスクトップeコマースUXについて話してきました。 訪問者がモバイルデバイスからサイトにアクセスするとどうなりますか?
デスクトップUXが優れているからといって、モバイルUXが優れているとは限りません。 モバイルはまったく別の獣です。 文脈が変わり、意図が変わり、動機が変わりました。
人々がモバイルのストアとデスクトップのストアとは非常に異なる何かを望んでいるという事実を認識することは、戦いの半分以上です。 それはあなたを競争に打ち勝つでしょう。
そのため、レスポンシブテーマを作成することは、モバイルUXの最適化ではありません。 モバイルでデスクトップUXを提供することは、解決策ではなく、バンドエイドです。
Baymardによると、モバイルUXはeコマースサイトがまだ苦労しているものです。 モバイルeコマースサイトの78%は、モバイル製品を組み合わせた検索エクスペリエンスを確認すると、パフォーマンスが低下します。
モバイルeコマースUXについて考えるときに覚えておくべきいくつかのこと…
- 体験をネイティブで自然に感じさせます。 モバイルeコマースサイトの40%は、従来のモバイルピンチまたはダブルタップによる商品画像のズームを許可していません。
- 適切なキーボードを選択してください。 たとえば、数字を入力することがわかっている場合は、従来のキーボードを使用しないでください。
- 明確にし、重要な機能を強調します。 モバイルチェックアウトの80%は、ユーザーに「ゲストチェックアウト」を実行するオプションを提供していますが、88%は、そのオプションを見逃しやすくしています。
- チェックアウト時にオートコレクトを無効にします。 iPhoneで住所を3回入力するよりもイライラすることはありますか?
- すべてのモバイルユーザーの61%は、「時々」または「常に」デスクトップ/ラップトップコンピューターにアクセスしてモバイル注文を完了します。 カートを保存できることを確認してください。
- 訪問者が現在表示しているカテゴリまたはサブカテゴリ内を具体的に検索できるようにします。
- デジタルウォレットを試して、より多くのモバイルユーザーにモバイルで購入するよう説得してください。
- 凝縮、凝縮、凝縮。 アクションを実行するために必要なタップの数を減らすことができる場合は、それを実行します。
- モバイルでの品質保証とクロスデバイス/クロスブラウザテストに特に注意を払ってください。 UXは、すべてのモバイルデバイスのすべてのブラウザーに対する期待に応えていますか?
- モバイルユーザーは特に気が散って焦りがちなので、スピードはこれまで以上に重要です。 ページがすばやく読み込まれていることを確認します。
- 顧客がクレジットカードをスキャンできるようにして、すべての情報を手動で入力する必要がないようにします。
- 顧客が将来の訪問のために情報を保存できるようにして、モバイルで入力する必要のある情報の量を減らします。
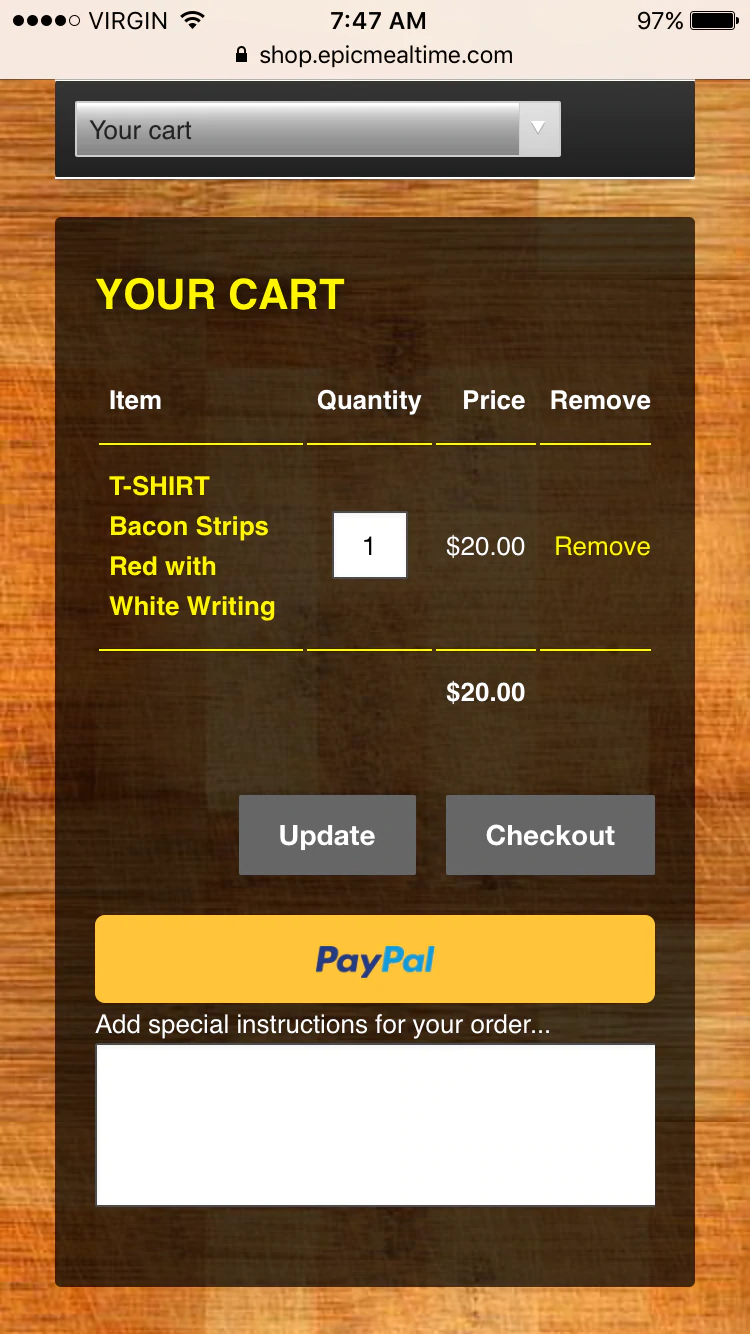
Epic Meal Timeのストアは、モバイルチェックアウトUXが正しく行われた好例です。 まず、PayPalでチェックアウトするオプションがあります...

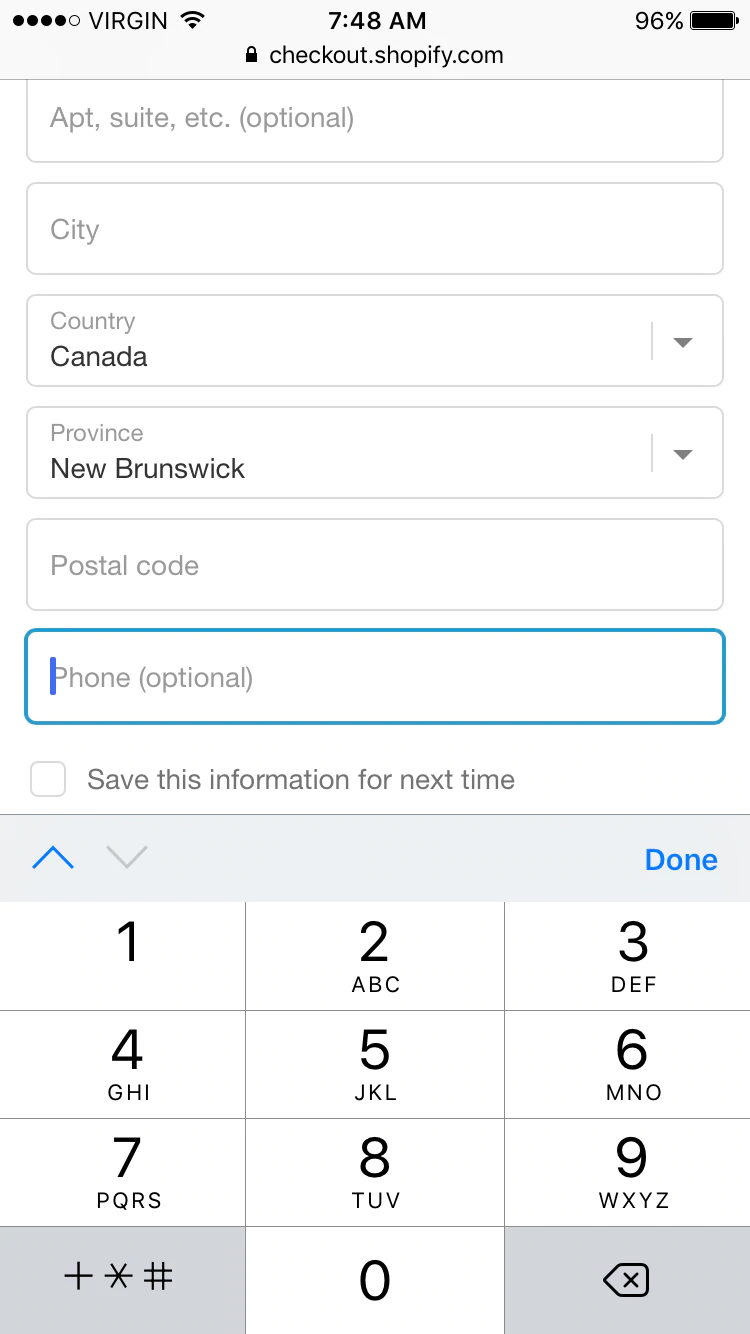
次に、適切な電話番号キーボードと、次回のためにこの情報を保存するオプションが表示されます…

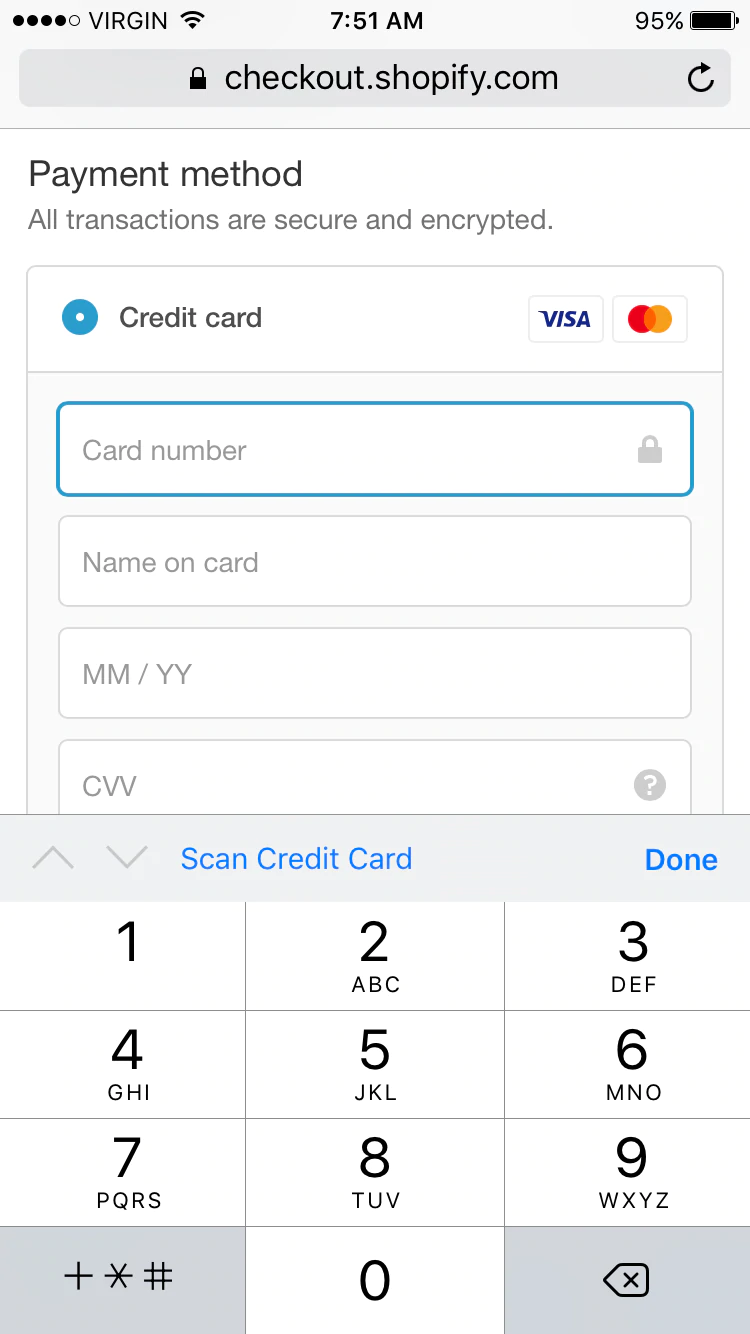
支払いの時間になると、適切なキーボードが表示されます(クレジットカードをスキャンするオプションを含む)…

優れたデスクトップUXと優れたモバイルUXの違いと同様に、優れたiPhoneUXと優れたAndroidUXも異なることに注意してください。 訪問者の立場になって、コンテキストeコマースUXがいかにあり得るかを認識してください。
サイトでUXの問題を見つける方法
ベストプラクティスは素晴らしく、すべてですが、これまでのところしか理解できません。 すべてのeコマースサイトは異なります。つまり、すべてのeコマースサイトには異なるUXの問題があります。 サイトでこれらの問題をどのように見つけることができますか?
カールが説明するように、それはすべて研究についてです…
ユーザー調査を行います。 これは高価に聞こえ、高価にすることができますが、役立つツールがいくつかあります。 この文をもう一度読んでください:あなたを助けることができます。 それらは問題を解決しませんが、問題を見つけるのに役立ちます。
まず、ドロップオフポイントを定義します。 訪問者はどこから目標到達プロセスから抜け出しますか? 彼らは製品ページを超えてそれを作っていますか? 彼らは彼らが輸送価格を見るときそれをやめると言っていますか? それとも、カートがいっぱいになったときですか?
できるだけ研究に集中したい。 「UXの向上」という目標を達成した場合、「カートの放棄を減らす」または「製品ページからのカートへの追加を増やす」という目標を達成した場合ほど、プロセスから抜け出すことはできません。 。
カールが言ったように、あなたが利用できる安価な研究方法がたくさんあります...
- スクロール/ヒートマップをクリック:スクロールの深さを確認し、インテントをクリックします。 人々がクリックしようとするがクリックできないリンクを追加します。 スクロールの色が急激に変化する場合は、誤って誤った底を作成したかどうかを検討してください。 人々がどれだけ下にスクロールして、メッセージング階層を適切に計画しているかに注目してください。 視覚的な手がかりでスクロールを奨励するようにしてください。
- セッションのリプレイ:実際のお金を持っている実際の人々があなたのサイトをナビゲートするのを見てください。 何が彼らを苛立たせますか? 彼らは何に苦しんでいますか? 彼らはどこに降りますか? なんで?
- ユーザーテスト:人々に具体的な指示を与え(たとえば、89ドル未満の時計を見つけてカートに追加する)、彼らがそれらの指示に従おうとしているのを見て、考えを大声で語ります。
- 5 2番目のテスト:サイトを短期間表示して、メッセージと価値提案が明確かどうかを確認します。
もちろん、もっとあります。 目標を達成するための最も洞察が得られると思われる方法を使用してください。
サイトのUXの問題を修正する方法
ツールは問題の特定に役立ちますが、問題の解決には役立ちません。 それはあなた次第です! 幸いなことに、eコマースUXの問題を解決できるようになるまでにはすでに順調に進んでいます。
- 予想される影響と使いやすさに基づいて、UXの問題に優先順位を付けます。
- あなたの常識を使用してください。 どうすればエクスペリエンスを向上させることができますか? あなたの研究も参照してください。
UXの戦いの半分は、意識と教育です。 何を探すべきかを知り、エゴを脇に置き、見栄えのするものを脇に置きます。
最適化とインバウンドマーケティングを専門とするデジタルストラテジストのGeorgianaLaudiは、それを最もよく言っています...
「あなたは、あなたが販売する製品の詳細であろうと、配達時に彼らが引き裂くパッケージであろうと、あなたの会社でのあなたの顧客の経験について毎日考えます。 あなたのウェブサイトでの彼らの経験について同じように注意深く考えることは理にかなっていますか? 競合他社は確かにそうしています。」
