インスピレーションと情報を提供する6つの最高の教育ウェブサイトデザイン
公開: 2021-10-09
ますます多くの文化的および教育機関が市場の一部をめぐって競争するにつれて、見込み客の注意を引くために優れたWebデザインで際立つことが不可欠です。
形而上学を学びましょう。思考の糧であると同時に、目の保養となる最高の教育用Webサイトのデザイン例をいくつか紹介します。
目次
- Pixelfishによる最長の道
- Alfred Landecker Foundation By Output
- パープルバニーによるユースジャスティスネットワーク
- ミッシュデザインを超えて
- ファントムでクラブに連れて行って
- パラッツォモンティByMatteo Sacchi
1.Pixelfishによる最長の道

傑出した機能:
- インタラクティブマップのウェブサイトナビゲーション
- マップ上の雲のようなアニメーション要素
- チームのターゲット時代を再現する美学
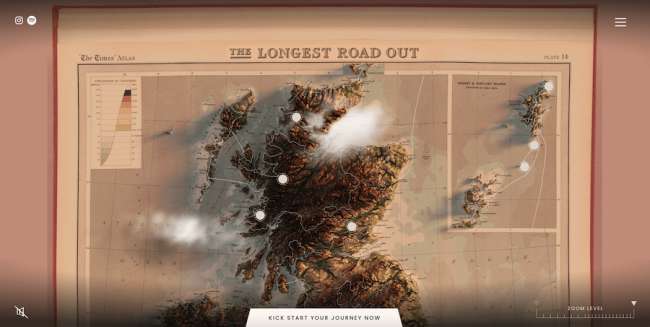
最長の道は、昔のジョイライドとフィールドトリップを再現した、クラシックな黒いモーガン4/4車で、イギリスを横断するユニークな10,000マイルのロードトリップを行った冒険家のチームです。 チームは、熱心で好奇心旺盛な旅行者のためにまったく同じ体験を組織します。
彼らの並外れたウェブサイトはPixelfishウェブデザインエージェンシーの作品であり、最長道路の乗組員のルートと同じくらい冒険的で野心的です。 これは本質的に、英国の大規模なインタラクティブマップであり、チームの正確な旅程、彼らがたどった道、そして彼らが訪れた場所を示しています。
マップ自体は、細部に至るまで古いアトラスマップに似ています。3D地形、海と山脈を表す典型的なフォント–色、砂の金、焦げたアンバーでさえ、旅を描いたマップに昔の雰囲気を与えますそのテーマは過ぎ去った時代に非常に結びついていました。
訪問者は、マウスカーソルをドラッグして、マップWebサイトを移動します。 すべての特定のランドマークにある白い点をクリックすると、その場所の高品質の写真とともに、旅のこの特定の部分の短編小説が表示されたウィンドウが開きます。
オンライン体験全体には、1920〜1930年のアンビエントサウンドと音楽の断片の非常に目立たない繊細なサウンドスケープが伴います。 右上隅にはハンバーガーメニューアイコンがあり、チームのストーリーとハンドブックへのリンクを含む巨大なナビゲーションパネルが開きます。
2.出力によるアルフレッドランデッカー財団

傑出した機能:
- さまざまな色で紹介されたプロジェクトとミッション
- メッセージ中心のウェブサイト
- ユーザーフレンドリーな検索エンジン
アルフレッドランデッカー財団は、反ユダヤ主義から性差別まで、あらゆる形態の差別と闘い、「民主主義社会の発展を促進する」組織です。
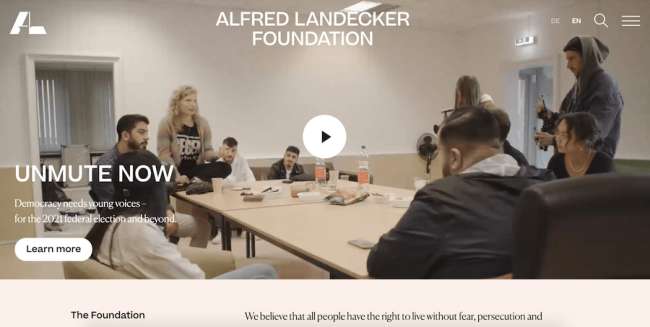
アウトプットブランディングエージェンシーによって作成された財団のウェブサイトは、非常に有益でメッセージ指向であり、その使命と目的を考えると非常に賢明です。 その性質は主に教育的ですが、Webサイトは、カスタムビジュアル、エンブレム、およびビデオを利用して、書かれたコンテンツを配信する方法が依然として簡潔です。
ウェブサイトは、財団の最新のイニシアチブに関するフルスクリーンのビデオメッセージで始まります。 右側のハンバーガーメニューアイコンは、組織の目的と背景を説明する、きちんと分類されたナビゲーションパネルを開きます。
各ミッションのカラフルなブロックは、一般的に控えめな配色の単調さを壊します。 タイポグラフィは、メッセージの配信と保持に役立つ非常に読みやすいサンセリフタイプです。 「WhatWeDo」ボックスにカーソルを合わせると、ボックスの元の色との色のコントラストが作成されます。

個々の記事やその他の書かれたコンテンツには、同様の視覚スタイルに従う独自のカスタムイラストがあります。 マイノリティの保護から民主主義の強化まで、財団のプロジェクトには独自のカスタムカラーのパネルがあり、訪問者が特定のプロジェクトを探すときに一目で区別できるようになっています。
3.パープルバニーによるユースジャスティスネットワーク

傑出した機能:
- 一貫した配色
- 一口サイズのメッセージ
- スティッキーメインナビゲーション
Youth Justice Networkは、今日の若者が公正で公正な環境で繁栄できるようにする社会の構築に取り組む組織です。 彼らのウェブサイトはパープルバニーのウェブデザインエージェンシーの作品です。
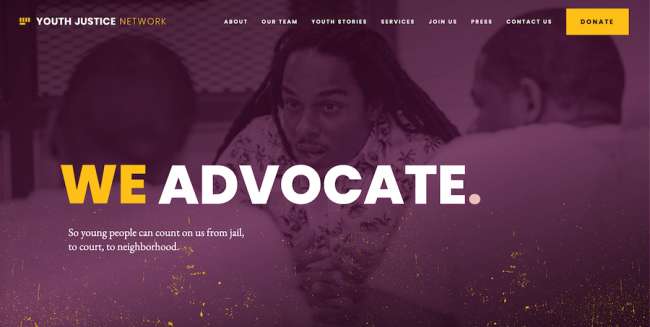
印象的な紫-黄-白のカラーパレットを備えたこのウェブサイトは、訪問者を教育の旅に連れて行く非常に詳細なホームページから始まります。 若い抗議者の紫がかった画像は、ネットワークの使命と、米国の人種的正義の状態に関するよく説明された統計を紹介しています。
一口サイズのメッセージは、組織の包括的なサポートシステム、正義の擁護、および若者の独立を構築するための方法への洞察を提供します。 これらのメッセージの横にある召喚ボタンは、寄付からプロジェクトへの参加まで、さまざまな関心領域を示しています。 CTAは、ユーザーがCTAにカーソルを合わせると、黄色のスライド効果でアニメーション化します。
UXのベストプラクティスに従って、メインメニューのナビゲーションは「スティッキー」です。 リンクはウェブサイトのメインページを指しており、自然なユーザーの旅をたどる順序で配置されています。 大きな黄色の寄付ボタンがここにも表示されます。
ウェブサイトのフッターで、組織は接続を維持することの重要性を強調し、訪問者にソーシャルメディアチャネルでYouth JusticeNetworkをフォローするように勧めています。
4.ミッシュデザインを超えて

傑出した機能:
- 1ページのコンセプト
- 明確に定義されたブランド上のカラーパレット
- よく考えられたユーザージャーニー
Beyondは、トルコで開催される文化的および音楽的なイベントです。 そのコンセプトは、地元の文化的、音楽的、民族誌的遺産を、芸術と有意義な相互作用を通じてつながりを求めている人々のグローバルな考え方と結びつけるという点で独特です。
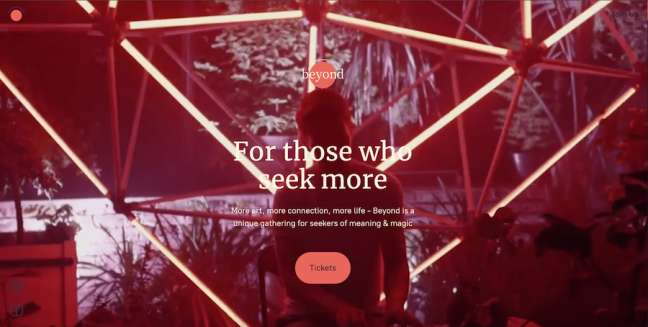
彼らのウェブサイトは、Mish Designの好意により、ブランドの芸術的な起源と意図に対応しています。 これは、ユーザーエクスペリエンスを開始する画面全体のビデオコラージュを備えています。 セリフフォントの「もっと探している人のために」というシンプルで大胆なタグラインが、TicketsCTAとBeyondロゴとともに折り目の上の画面を完成させます。
ユーザーが下にスクロールすると、ビデオは円の形を取り、非常に魅力的な方法で画面の外に移動します。 BeyondフェスティバルのUVPがシンプルな画像ギャラリーに移行することを説明する数行のコピー。 今後のBeyondイベントに関する情報が続き、イベントの日付、場所、一般的な説明が詳しく説明されています。
ウェブサイトの配色は、パステルベージュ、ピーチ、ダークブルーを使用して、微妙なマイクロアニメーションを備えたほとんど球形のデザイン要素に対応しています。
ウェブサイトの1ページのデザインは、メインメニューのようなナビゲーション要素を必要としないため、すべてのデバイスでUXが非常にシンプルになります。
5.ファントムでクラブに連れて行って

傑出した機能:
- カスタムタイポグラフィ
- 会場ごとに1ページのコンセプト
- 白いテキストコンテンツを含むダークモード
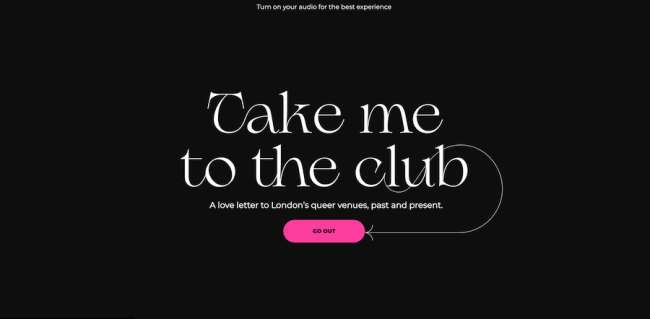
Take Me To The Clubは、閉鎖されたロンドンの象徴的なLGBT +会場を記録して記憶しているウェブサイトです。 このウェブサイトの目的は、純粋な郷愁以上のものです。それは、街のゲイやトランスジェンダーのコミュニティを集めるこれらのバーやクラブを維持し、支援することの重要性を強調しています。
ファントムクリエイティブエージェンシーによって設計および開発されたウェブサイトは、非常に特徴的なカスタムタイポグラフィを備えたスプラッシュスクリーンで始まります。 マウスカーソルを動かすと、会場と訪問者の写真が一瞬で表示されたり消えたりします。
Go Out CTAボタンをクリックすると、一度に1つの会場でユーザージャーニーが開始されます。 訪問者は、閉鎖された会場の1つ専用のページに移動します。 場所の写真カルーセル、閉鎖の年、以前の住所で始まります。
ページを下にスクロールすると、この特定のクラブの写真と、以前の常連客が引用した思い出が表示されます。 LGBT +コミュニティにとっての会場の重要性についての短い宣伝文句は、クラブの専用ページを閉じます。 右下隅にある「OnToThe Next One」ボタンは、訪問者を別の会場を探索するように誘い、一貫して体験を繰り返します。
ウェブサイトは、ポップな色を与える写真を除いて、完全に白黒です。 これは、カスタムフォントとともに、Webサイトの全体的な懐かしさを高めます。
6.パラッツォ・モンティBy Matteo Sacchi

傑出した機能:
- 水平スクロール
- 1ページのコンセプト
- スティッキーCTA
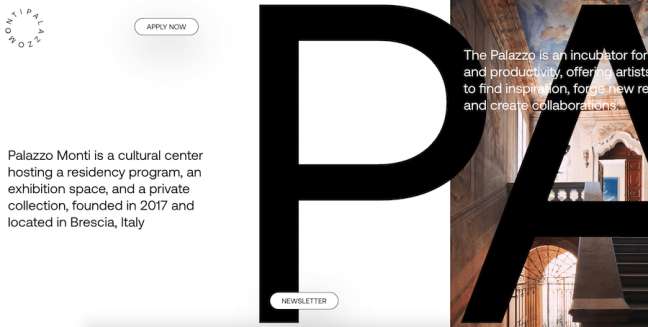
パラッツォモンティは、イタリアのブレシアにある文化の中心地です。 展示スペースとプライベートアートコレクションを主催し、芸術的なコラボレーションを促進し、アーティファクト、アートワーク、本の豊富なライブラリで地元のアーティストのインスピレーションを刺激します。
Matteo Sacchiは、水平スクロールと1ページのコンセプトを利用して、文化センターの価値提案全体を紹介する、パラッツォの印象的なウェブサイトデザインの背後にあります。 この非常に革新的でめったに使用されないレイアウトは、機関の簡単な説明から始まります。
「パラッツォモンティ」の名前は、画面サイズの巨大な文字で表示されます。 それはウェブサイトが始まるところから始まり、ウェブサイトが終わるところで終わり、コンテンツ要素によって作られた亀裂を通して現れます。 白い背景と黒いフォントは、訪問者がスクロールし続けると驚きの視覚的要素を紹介するカラフルな写真の目を楽しませてくれる設定です。
About、Who、Press、Artistsなどのさまざまなサイトセクションがシームレスに相互に移行します。 ユーザーは、セクション名が示されている画面の下部を見ると、自分がどのセクションにいるかがわかります。
メインメニューがない場合、ナビゲーション要素は2つのスティッキーCTAボタン、[今すぐ適用]と[ニュースレター]のみです。 それらは、丸みを帯びた白い形とクリアなテキストで周囲の他の部分と調和しています。
