ElementorとDiviを並べて比較(2021)
公開: 2020-05-20ページビルダーは、コーディングの知識がなくても、誰でも簡単にデザインにアクセスしてWebサイトをカスタマイズできるため、WordPressコミュニティに大きな影響を与えています。
Diviは、最も人気のあるWordPressページビルダーとテーマの組み合わせの1つです。 それはDiviに排他的な多くのユニークな機能を備えた熱心なユーザーの印象的な量を蓄積しました。
Elementorは、広く使用されているもう1つのWordPressページビルダーです。 多くのユーザーは、その豊富なオプションと使いやすさについて絶賛しています。 他のページビルダーにはそれほど多くの機能はありません。 ElementorとDiviにはいくつかの同様の機能があります。 どちらのプラグインも定期的に新しい機能とオプションを取得します。
Diviは最近、新しいテンプレートマネージャーと多くの印象的なテンプレートをリリースしました。 また、新しいテーマビルダーを作成し、既存のモジュールとそれに付随する機能の多くを強化および最新化しました。
Elementorは、独自の投稿テンプレート、アーカイブページ、ヘッダー、フッターなどをデザインするために使用できる、まったく新しいテーマビルダーを構築しました。 また、Elementorは印象的なモーションエンジンとポップアップビルダーを提供するようになりました。
多くのWordPressユーザーと専門家は、信じられないほど使いやすい機能がたくさんあるため、DiviとElementorを好みます。 どちらのプラグインも、非常に評判の良い会社または経験豊富なWordPress開発者の強力なサポートネットワークのいずれかによってサポートされています。 それらはまた、最高の全体的な安定性と性能を持っていると広く見なされています。
各ページビルダーは一意です。 それらはすべて、各人の個々のニーズに理想的である場合とそうでない場合がある特徴と機能を備えています。 この記事を使用して、DiviとElementorを詳細に評価します。 価格設定、ユーザーインターフェース、機能セットなど、それらの機能を直接調べます。
このElementorvs Diviの記事の終わりまでに、これらの人気のあるページビルダーについて知っておくべきことがすべてわかっているはずです。 DiviとElementorがどのように機能し、各プラグインに何が含まれているかがわかります。 この知識を使用して、どのページビルダーが自分に適しているかについて情報に基づいた決定を下すことができます。
注: Elementorを他のページビルダープラグインと比較する方法に興味がある場合は、ElementorとVisual Composer、Beaver BuilderとElementorの比較、ElementorとWPBakery、DiviとBeaverBuilderを必ず確認してください。
ElementorとDiviの比較
これら2つのプラグインの比較の詳細をすべて読みたくない場合は、主な違いの簡単な要約を以下に示します。 詳細や並べての比較に興味がある場合は、投稿全体を必ずお読みください。 投稿全体を読んで、すべての比較の詳細を確認してください。

- 名前
- 価格
- 無料版
- ビジュアルビルダー
- インライン編集
- 公式要素の数
- 既製のテンプレート
- サイドバーコントロールパネル
- アニメーション
- JS視差
- フィルタ
- ブレンドモード
- 背景のグラデーション
- ブレークポイント
- 列の順序を逆にする
- ヘッダーとフッターを作成する
- Woo要素のスタイリングコントロール
- カスタムWooCommerce単一製品レイアウト
- カスタムWooCommerceアーカイブレイアウト
- グーテンベルクでビルダーが設計したブロックを使用する
- 編集可能なグーテンベルクブロックを視覚的に構築する
- ドラッグ可能な列幅
- テンプレートに動的データを埋め込む
- 条件
- リピーター
- カスタムCSS
- カスタムJavaScript
- WordPressウィジェットを使用する
- サードパーティのアドオン要素
- フリップボックス
- 専用オーディオプレーヤー
- アニメーションの見出し
- ポートフォリオ
- ソーシャル共有ボタン
- ソーシャルフォローアイコン
- 基本的なスタイリング
- カスタムマージン/パディング
- カスタムフォント/タイポグラフィ
- カスタムガター
- デバイスに基づいてコンテンツを表示/非表示
- デバイスに基づいて異なるマージン
- デバイスに基づいて異なるフォントサイズ

- ELEMENTOR
- 無料版と有料版有料版は、1サイトで49ドル/年、3サイトで99ドル/年、1000サイトで199ドル/年です。
- 53
- 300以上

- DIVI
- 有料のみ無制限のサイトの価格は、年間89ドル、つまり1回の支払いで249ドルです。
- 46
- 110歳以上
注:プラグインが更新、変更、新機能の追加などを受け取ると、上記の比較が不正確になる可能性があります。 また、各プラグインが提供するすべての機能が比較表に記載されているわけではありません。 最も正確な情報については、公式サイトを確認してください。
ディビ要約
Diviは、WordPressテーマとWordPressプラグインの両方として利用できます。 プラグインは別売りではないので、どちらかを購入すると両方が手に入ります。 ページビルダーの直感的なインターフェイスにより、基本的な機能の多くを非常に簡単に理解できます。 Diviの高度な機能により、初心者でもコードを入力せずに独自のページを作成できます。
経験豊富な開発者であれば、コードを自分で書くのに数え切れないほどの時間を費やすことなく、クライアントの動的Webページを作成するのに役立つすべての高度な機能をすぐに見つけることができます。

一部のユーザーは、他の人気のあるページビルダーと比較すると、Diviの実行速度が少し遅いと言います。 Diviの機能オプションとモジュールのファイルサイズは、主にこの問題の原因です。 Diviを使用しているときは、機能を向上させるために速度を犠牲にしていることがよくあります。
Diviを非アクティブ化することにした場合、作成したコンテンツはどうなるのか疑問に思われるかもしれません。 サイトでDiviプラグインを無効にしても、コンテンツは残ります。 失われるのは、フォーマットとスタイルだけです。 ショートコードも残されており、面倒な場合があります。
Diviプラグインは、ショートコードを使用したい人に最適です。 Diviには、必要なほとんどすべてのショートコードがあります。 また、すべてのショートコード用の便利なライブラリもあります。 それらは、ページビルダーの機能があなたが望むことを達成できない状況で間違いなく役に立ちます。 別のページビルダーを使用したり、Diviの使用をやめたりすると、削除するショートコードがたくさん残ることに注意してください。
Diviには58を超える異なるレイアウトパックが含まれており、新しいレイアウトパックが定期的に追加されています。 これらのレイアウトパックはすべて、箱から出してすぐに使用できます。 これらを使用して、ページの印象的なレイアウトを作成できます。 Diviには46のコンテンツモジュールもあり、サードパーティのDiviアドオンがたくさんあります(最高のDiviアイコンも確認してください)。
Diviプラグインは、WordPressコーディング標準を尊重するほとんどすべてのWordPressテーマでうまく機能します。 特定のテーマに互換性があるかどうかわからない場合は、サポートチームに問い合わせることができます。
Diviプラグインの無料トライアルはありませんが、製品に完全に満足していない場合は30日間の返金保証があり、払い戻しをリクエストできます。 無制限のサイトでDiviを年間89ドルで購入するか、生涯更新とアクセスのために249ドルで購入できます。 Diviは個別に購入できないため、価格にはすべてのエレガントテーマプラグインとテーマが含まれています。 詳細については、Diviレビューを確認してください。
Elementorの要約
ElementorはWordPressプラグインとしてのみ利用可能です。 これは、WordPressのコーディング標準を尊重するほとんどのテーマ(ここにリストされています)で機能します。
Elementorのページビルダーはシンプルです。 インターフェースは直感的に使いやすいです。 必要な要素をドラッグアンドドロップしてから、コンテンツを追加するだけです。 アニメーションモジュールとデザインモジュールを使用して、さらに良い結果を得ることができます。

Elementorプラグインを無効にする場合、作成したコンテンツとページは同じままです。 発生する可能性のある唯一の問題は、Elementorに依存するフォーマットとスタイルに関するものです。
Diviとは異なり、Elementorにはショートコードライブラリがありません。 保存されたテンプレート、サードパーティのプラグイン、およびその他のショートコードからのショートコードに使用できる便利なショートコードウィジェットがあります。
Elementorのパフォーマンスと速度は、他の人気のあるページビルダーに匹敵します。 これは、ユーザーがダウンロードする必要のあるファイルサイズを実際に小さくして、速度とパフォーマンスを向上させることで実現します。
100以上の既製のデザインが含まれています。 これらのデザインをさらにカスタマイズして、あらゆる種類の独自のレイアウトにすることができます。 カスタマイズした各デザインを保存することもできます。
Elementorの無料バージョン(ElementorfreeとElementorproの違いを参照)には、29のコンテンツモジュールが付属しています。 有料版には、 30を超える追加のコンテンツモジュールが付属しています。 Jetプラグイン、Elementor用のPlusアドオン、Elementor用のマスターアドオン、StratumElementor要素などのサードパーティのElementorアドオンも多数あります。
Elementorの無料バージョンとプロ(有料)バージョンは、提供される機能の点で異なります。 プロバージョンの試用期間はありませんが、30日間の返金保証があります。
Elementorの無料バージョンと有料バージョンの比較

- 名前
- 価格
- テンプレートライブラリ
- テンプレートのエクスポート/インポート
- モバイル編集
- シェイプディバイダー
- ビデオライトボックス
- ボックスシャドウ
- テキストシャドウ
- 背景オーバーレイ
- ホバーアニメーション
- エントランスアニメーション
- 見出し
- 画像
- テキストエディタ
- ビデオ
- ボタン
- イメージボックス
- お客様の声
- アイコン
- アイコンボックス
- ソーシャルアイコン
- イメージギャラリー
- 画像カルーセル
- アイコンリスト
- カウンター
- プログレスバー
- タブ
- アコーディオン
- トグル
- アラート
- HTML
- ショートコード
- メニューアンカー
- サイドバー
- グーグルマップ
- SoundCloud
- 仕切り
- スペーサー
- 列
- 背景グラデーション効果
- 改訂履歴
- 空白のキャンバステンプレート
- メンテナンスモード
- ページ設定
- エレメントホバー
- やり直し/元に戻す
- フォーム
- スライド
- 投稿
- ポートフォリオ
- どこにでも埋め込む
- グローバルウィジェット
- カスタムCSS
- プロテンプレート
- 価格表
- 価格表
- 秒読み
- WC製品
- WCエレメント
- トイレカテゴリー
- WCカートに追加
- フリップボックス
- 組積造のレイアウト
- ブログのページ付け
- ケンバーンズエフェクト
- 共有ボタン
- フォームの統合
- ログインウィジェット
- アニメーションの見出し
- Facebookウィジェット
- ブロッククォート
- ナビゲーションメニュー
- メディアカルーセル
- 召喚状ウィジェット
- カスタムフォント
- ヘッダー&フッタービルダー
- 動的な単一投稿とアーカイブページのデザイン
- ACFとツールセットの統合

- ELEMENTOR FREE
- 自由

- ELEMENTOR PRO
- 1つのサイトで年間49ドル
Elementorの有料版は、1サイトで49ドル/年、3サイトで99ドル/年、1000サイトで199ドル/年で購入できます。

ElementorとDiviの違いは何ですか?
ElementorとDiviが同じまたは異なる機能のいくつかを次に示します。
フロントエンドインターフェース
ElementorとDiviはどちらも、シンプルなドラッグアンドドロップインターフェイスを備えています。 必要な要素をクリックし、適切な位置にドラッグして、ドロップするだけです。
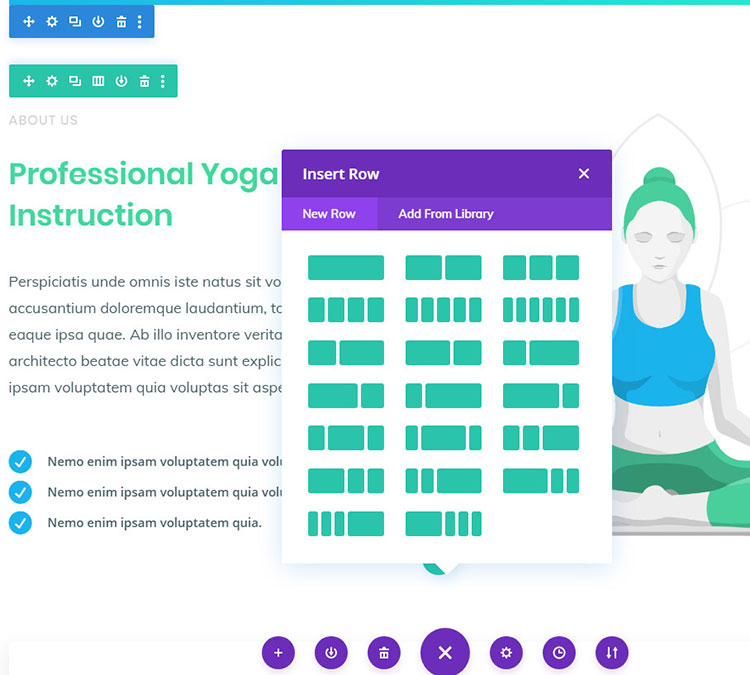
Diviの要素がページレイアウトに表示されます。 必要なのは、要素を選択してページ上に配置することだけです。 すでに含まれている追加モジュールから要素を追加できます。

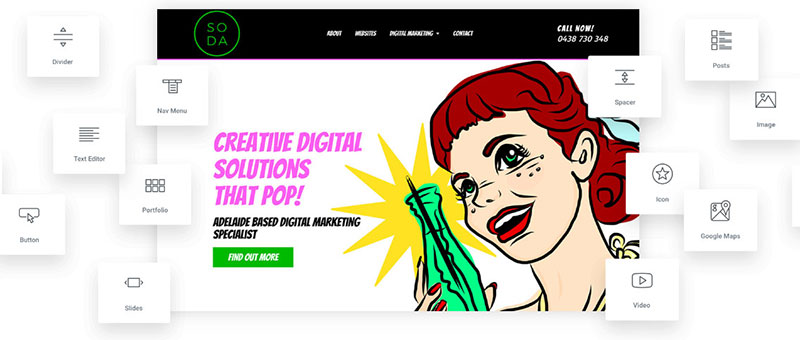
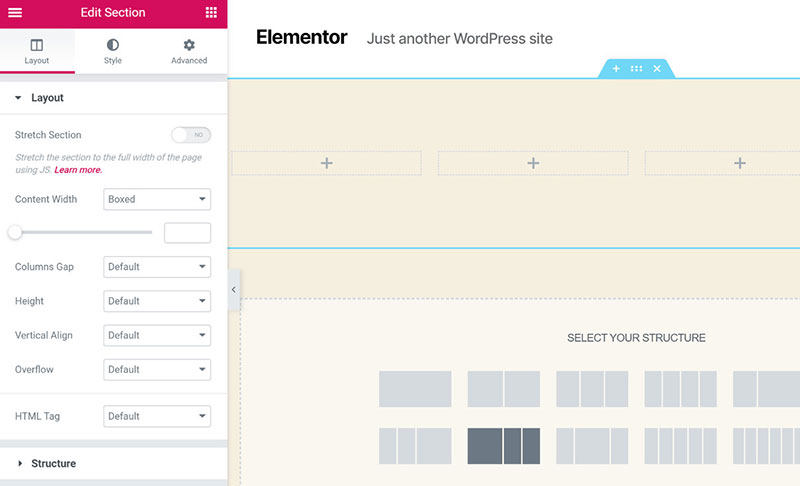
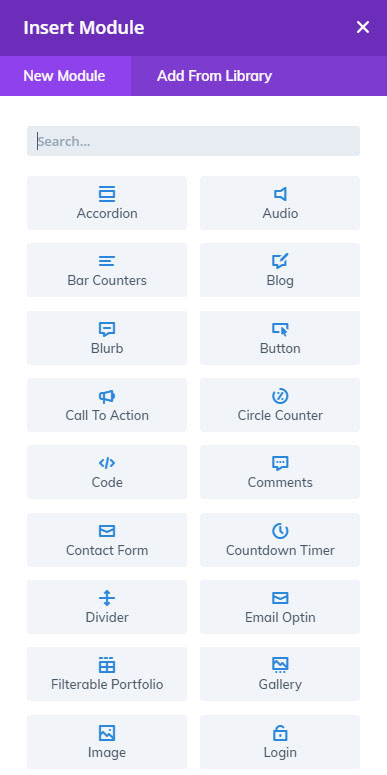
Elementorの要素は、ページの左側のセクションにあります。 空白のページレイアウトから始めるか、既製のテンプレートを使用できます。 必要な要素を選択し、ページに表示するように再配置します。
ページビルダーが最初に市場に出て以来、両方のプラグインのユーザーインターフェイスが大幅に改善されました。 これらは、標準のWordPressコンテンツエディターのエクスペリエンスとはまったく異なります。 どちらのプラグインを使用しても、それらの機能に慣れるにはかなりの時間がかかります。

ただし、少しの永続性と試行錯誤により、デフォルトのWordPressエディターでは不可能な種類のコンテンツデザインを作成できるようになります。
Diviの明確な利点の1つは、ワイヤーフレームモードです。 そのビューに切り替えると、選択したページの基礎となる構造が表示されます。 ページに追加したコンテンツはすべて非表示になります。 この機能を使用して、使用されたモジュールとページ自体がどのように作成されたかを知ることができます。 Elementorのナビゲーター機能は多少似ていますが、直感的ではありません。
概要: ElementorはDiviよりも使いやすいです。 そのインターフェイスはDiviほどユニークではないため、そのユーザーインターフェイスはより速く学習できます。
編集可能なコンテンツテンプレート
どちらのページビルダープラグインも、カスタマイズされたページデザインをデザインおよび作成するための素晴らしいリソースです。 ただし、実際のプロセスにはかなりの時間と労力がかかる場合があります。 ページデザインに精通していないと、事態はさらに複雑になり、イライラする可能性があります。
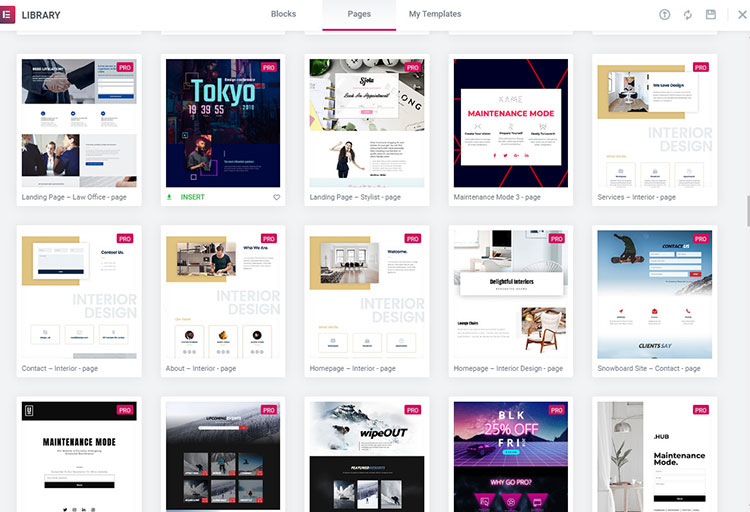
DiviとElementorPro、そして程度は少ないが無料バージョンのElementorには、高品質のテンプレートがたくさん用意されています。 各テンプレートは、箱から出してすぐに使用できます。 いくつかの調整を行うか、完全に一意になるようにカスタマイズすることができます。
両方のプラグインでアクセスできるテンプレートの種類の例は次のとおりです。
- 食品、健康、旅行、その他のトピックのブログテンプレート
- 会社に焦点を当てたサイトテンプレート
- Eコマースオンラインストアテンプレート
- フリーランサーとサービスプロバイダーのテンプレート
- より多くの売り上げを変換するのに役立つように設計されたランディングページテンプレート
- 検索エンジン最適化エージェンシー、デザインおよびマーケティングテンプレート
- オンラインポートフォリオのテンプレート
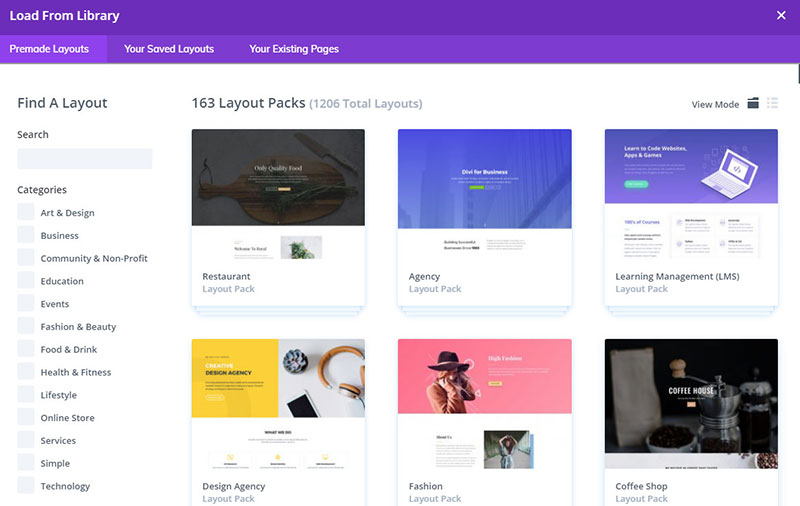
ほぼすべての目的に関連する利用可能なテンプレートデザインがあります。 Elementorには150を超えるテンプレートが含まれており、 Diviはユーザーに1,000を超えるレイアウトを提供します。 Elementorの無料バージョンには約40個のテンプレートしか含まれていませんが、この小さな選択から必要なテンプレートが見つかる場合があります。

両方のプラグインが提供するテンプレートの数は印象的ですが、テンプレートが最も多い製品に焦点を合わせるのではなく、ニーズに最適なテンプレートに集中することが重要です。
概要: DiviのレイアウトはWebサイトパックに分割されているため、ユーザーが管理しやすいように、拡大するテンプレートライブラリがあります。 各Webサイトパックには通常、ランディングページ、会社概要ページ、連絡先ページ、ポートフォリオ、ブログページ、ランディングページ、およびサイトの他のコンテンツページのレイアウトが含まれています。

必要なものがすべて1か所にあるため、これは時間を節約できる優れた機能です。 必要に応じて、他のパックのテンプレートを自由に組み合わせてください。
Elementorのテンプレートはきちんと整理されていないため、使用する適切なテンプレートを見つける前に、テンプレートの閲覧により多くの時間を費やしてしまう可能性があります。 オンラインポートフォリオのレイアウトの設計や独自のデジタルエージェンシーサイトの作成など、特定の目的のために設計されたテンプレートセットがあります。
テンプレートのインポートはDiviとElementorの両方で簡単であり、現在のWebサイトに新しいページを追加したり、新しいサイトを最初から作成したりすることができます。
ウィジェットとモジュール
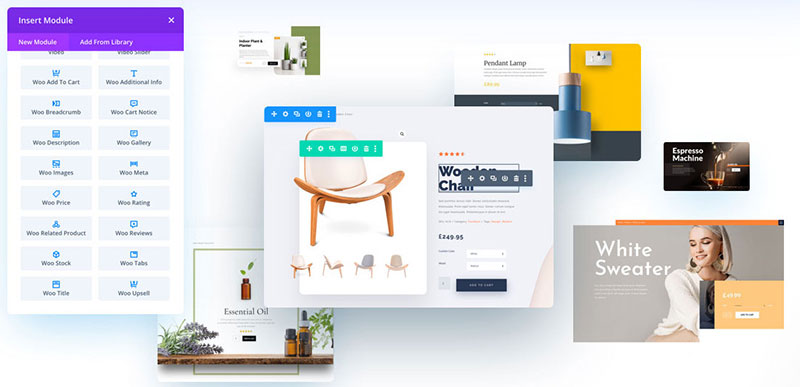
DiviとElementorの両方に、ページを設計し、ページビルダーインターフェイスを介して要素を統合するために使用できるいくつかの便利なモジュールとウィジェットがあります。
Diviのモジュール(つまり、Diviでの呼び出し方法)はすべてパッケージに含まれています。 Elementorには、無料バージョンに特定の要素(ウィジェット)が含まれており、Proバージョンにはさらにいくつかの要素が追加されています。
Diviはユーザーに40個のウィジェットを提供しています。 Elementorの無料版には30個のウィジェットがあり、そのプロバージョンには40個以上の追加ウィジェットが付属しています。

各プラグインのモジュールとウィジェットは非常にカスタマイズ可能です。 Webサイトのページに追加する前に、それぞれのルックアンドフィールを完全に制御できます。
概要:どのプラグインがより優れたモジュールとウィジェットのオプションを提供するかを判断するのは困難です。 Elementorには、使用するモジュールとウィジェットがさらにありますが、使用するページ要素に基づいて選択する必要があります。
使いやすさ/使いやすさ
Diviは、ユーザーが好きか嫌いかのどちらかであるように見えるページ/テーマビルダーであり、間にはありません。 その不可知論的なページビルダーはDiviテーマ用に作成されましたが、ほとんどすべてのWordPressテーマで使用できます。 したがって、テーマとページビルダーの両方の更新は完全に一致します。
Diviは、そのテーマをプラグインにバンドルしています。 別売りではありません。 すでにさまざまなテーマで作業しているため、テーマビルダーを使用する必要はないと思うかもしれません。 しかし、特定のテーマのために設計されたページビルダーの使用と習得に関連する多くの利点があります。
WordPressページビルダープラグインとしてのElementorの人気の高まりは信じられないほどです。 2年足らずで、すでに100万を超えるアクティブなWebサイトで使用されています。
概要:ユーザーは、Elementorの直感的なフロントエンドインターフェイスとシンプルなデザインを気に入っています。 WordPressを初めて使用する人に最適です。 Elementorは、Diviのように複雑なショートコードをすべて残さないため、ベテランのWeb開発者にとっても簡単です。
テーマビルダー
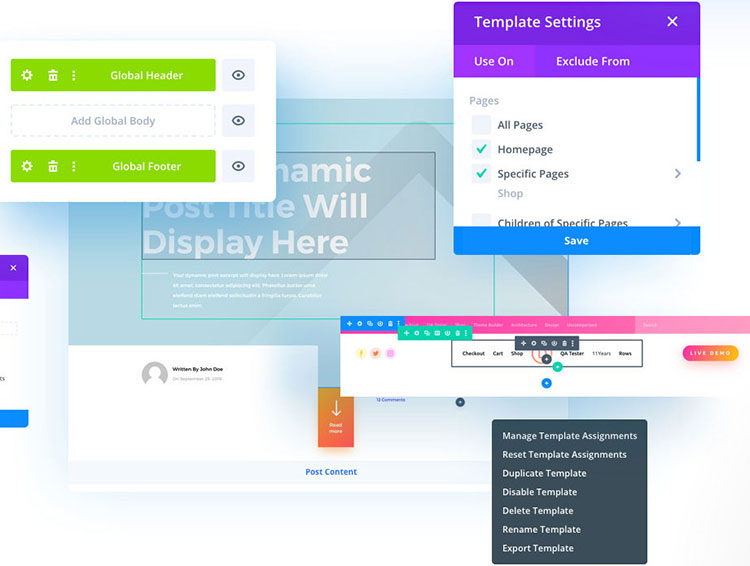
最新のページビルダープラグインでは、ページでの作業またはコンテンツの投稿のみが可能です。 ブログアーカイブテンプレート、単一のブログ投稿、ヘッダー、編集フッター、またはテーマによって定義されたWebサイトの他の領域での作業は許可されていません。 DiviとElementorには、最近の更新後に組み込まれたテーマビルダー機能があります。
これは新しい概念ではありません。VisualComposerWebsiteBuilder(Visual Composer Website Builderの無料とプロの違いを確認してください)やThrive Theme Builder(これはテーマですが、ページビルダーの概念で作成されています)を使用すると、テーマ制御要素を編集できます。 。
この機能を使用して、Webサイトのフッターとヘッダーをカスタマイズできます。 既存のテンプレートを使用して設計することも、最初から作成することもできます。 作成したフッターとヘッダーは、Webサイトの特定の部分のみまたはサイト全体に割り当てることができます。
Elementorでのカスタムヘッダー領域の作成は、ページビルダーインターフェイスを介して行われます。 これにより、選択したテーマに関係なく、サイトのその部分がどのように表示されるかを制御できます。 このインターフェイスは、カスタムヘッダー、サイトロゴ、およびその他の動的コンテンツのメニューを定義するためにも使用されます。
Diviのテーマビルダー機能の多くはElementorの機能と似ており、インターフェースを使用してWordPressWebサイトのすべての側面を管理することができます。

両方のツールの条件付き公開設定などの機能により、たとえば、カスタムの単一投稿レイアウトなどのテンプレートを特定のカテゴリのコンテンツに自動的に割り当てることが簡単になります。
概要:カスタムヘッダー、フッター、ブログ投稿テンプレートなどをデザインする場合は、DiviとElementorProの両方でテーマビルダー機能を使用できます。
追加機能
印象的なビジュアルエディタ、豊富なテンプレート、人気のあるページ作成ツールに期待されるすべての重要な機能に加えて、DiviとElementorには言及する価値のある他の機能もあります。
DIVI LEADS
Divi Leadsは、オンラインコンテンツをより効果的に最適化するのに役立つ便利なツールです。 Divi Leadsのおかげで、サイト訪問者を電子メールリストに招待したり、製品やサービスを購入したり、お問い合わせフォームを使用して質問したり、その他の必要なアクションを実行したりするための高品質のカスタムページデザインの設計について推測したり心配したりする必要はありません。
Divi Leadsの良いところは、ページビルダーと統合されていることです。 見出し、ボタン、またはその他のページイベントの複数のバージョンを作成し、それらに対して分割テストを実行できます。 このツールは、選択した要素のさまざまなバージョンをサイトオーディエンスのさまざまなサブセットに表示します。
これらの特定の要素との視聴者の相互作用は、テスト中に追跡されます。 どの要素が全体的に最良の結果をもたらすかを確認できます。 テストの実行とデータの蓄積は、テストするバリアントを設計および選択した後は、手作業で行うプロセスです。 Divi Leadsは、ページのデザインが実際に期待に応えられるかどうかを通知します。
Elementorには分割テストオプションはありませんが、GoogleOptimizeを使用できます。 これにより、カスタマイズされたコンテンツでA / Bテストを使用できます。 この機能をページビルダーで使用すると、コンテンツをより適切に最適化し、サイトの訪問者が応答または操作する可能性が最も高い要素を知ることができます。
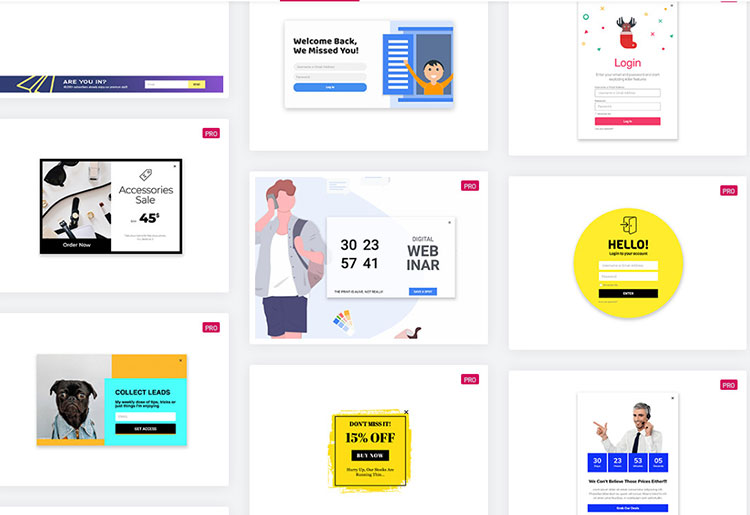
ELEMENTORポップアップ
Elementor Proに固有の機能の1つは、ポップアップビルダーです。 Elementorページビルダーインターフェイスを使用して、フルスクリーンディスプレイ、ハローバー、フライイン、魅力的なポップアップを作成するために使用できます。 ポップアップとそのバリエーションは、サイトの訪問者にアナウンスを表示したり、サイトで他の必要なアクションを実行したりするように説得するための優れた方法です。

Diviにはこのタイプの機能はありませんが、Elegant Themesメンバーシップを購入すると、Diviとの統合を提供する強力な電子メールオプトインおよびポップアッププラグインであるBloomにアクセスできます。 ただし、Elementorのようにプラグインに機能を組み込む方が、同じ結果を得るために別のプラグインをインストールするよりもはるかに便利です。
アドオンとアップグレードオプション
DiviとElementorは非常に人気があるため、プラグインごとに多くのサードパーティのDiviとElementorアドオンが作成されています。 一部のアドオンは無料で、一部のアドオンは有料の拡張機能です。 DiviまたはElementorで何かができない場合は、これらのサードパーティオプションのいずれかで探しているものが見つかる可能性が高くなります。
それでもニーズに合ったアドオンが見つからない場合は、自分でアドオンをコーディングするか、開発者を雇って仕事をしてもらうことができます。 ElementorのWebサイトには、独自のアドオンを作成したり、拡張機能をアップグレードしたりするための情報がたくさんあります。
Divi vs.Elementorの価格
DiviのテーマビルダーとページビルダーはElegantThemesメンバーシップの一部であり、無制限のWebサイトで使用できます。 年間パッケージが89ドル、生涯パッケージが249ドルのいずれかを選択できます。 どちらのオプションもあなたのお金に大きな価値があります。
これらの価格には、Divi、Bloom、Monarch(Monarchレビューを参照)、およびExtraテーマへのアクセスが含まれています。 プラグインの無料バージョンはありませんが、完全に満足していない場合は30日間の返金保証があります。

テーマとページビルダーの特徴と機能の知識を向上させたい場合で、ショートコードを使用してもかまわない場合は、 Diviが最適です。 これは、個人およびクライアントの目的で印象的なWebサイトを作成するために使用できる強力なツールです。
Elementorの有料パッケージはDiviのものよりも高価ですが、Elementorには無料の基本バージョンがあります。 無料版は、すべての機能とオプションを必要としない人々に役立つ可能性があります。

Elementorの有料版は、1つのWebサイトで年間49ドル、3つのWebサイトで年間99ドル、1000サイトで年間199ドルです。 ただし、これらのプランは、Diviの249ドルの生涯無制限プランオプションとは異なり、1年間のみ有効です。 Diviには、Elegant Themesメンバーシップの一部として、すべてのテーマとその他のプラグインも含まれています。
Elementorは、コーディングの知識が限られていて、Webデザインのスキルを向上させたい人にとって非常に貴重です。 ベテランのWeb開発者は、変更を手動でコーディングするために何時間も何日も費やす必要がないため、かなりの時間を節約できます。 後でページビルダーを切り替えたり、プラグインを非アクティブ化したりする場合でも、複雑なショートコードの処理について心配する必要はありません。
ElementorまたはDiviの結論
DiviとElementorは、優れたWordPressページビルダープラグインです。 あなたはあなたのページ、投稿、フッター、ヘッダー、そしてあなたのウェブサイトの他のすべての領域を管理することができます。 創造的な可能性はほぼ無限です。
どちらのプラグインもうまく機能します。 2つから選択する必要がある場合は、それぞれにあるテンプレートと、使用する可能性が最も高いテンプレートを確認してください。 これは、ニーズに最適なツールを選択するのに役立ちます。
DiviまたはElementorに含まれていない特定の要素をサイトに追加する場合は、含まれているモジュール/ウィジェットも確認することをお勧めします。
Elementorは、2つのプラグインの中で、箱から出してすぐに使用するのがおそらく最も簡単です。 その直感的なユーザーインターフェイスは、まったく新しいシステムを学ぶ時間や忍耐力がない場合に理想的です。
