BEEを使用したメールデザイン:効果的で応答性の高いキャンペーンのための10のヒント
公開: 2016-07-27記事上で
2021年までに、世界には63億台のスマートフォンが登場するでしょう。 これは、最新のエリクソンモビリティレポートによって明らかにされたデータであり、電子メールマーケティングが適応しなければならない止められない傾向を示しています。それは、ますます高速で断続的になっているモバイルデバイスでの読み取り方法に合わせてデザインとコンテンツを調整する必要があります。
「メッセージの深さと正確さを失うことなく、テンプレートをモバイルディスプレイに合わせるにはどうすればよいですか?」という運命的な質問をよくします。 実際、モバイル向けのメールを作成することは、視点に革命を起こし、モバイルを創造的なプロセスの最後ではなく最初に置く限り、簡単です。 これはモバイルファーストの理論です。モバイルテンプレートを設計する方が簡単で効率的です。モバイルテンプレートは、モバイルで表示したときに要素が失われるデスクトップテンプレートよりも、デスクトップで使用するためのより多くの機能で拡張できます。
これを行うには、インスピレーションを得るためのテクノロジーと優れた例が必要です。 そこで、 BEEエディターの高度な機能でサポートされ、有名な国際ブランドのキャンペーンを成功させた、効果的でレスポンシブなデザインのメールを作成するための10のヒントを紹介します。
1.レスポンシブメールをティーザーにする
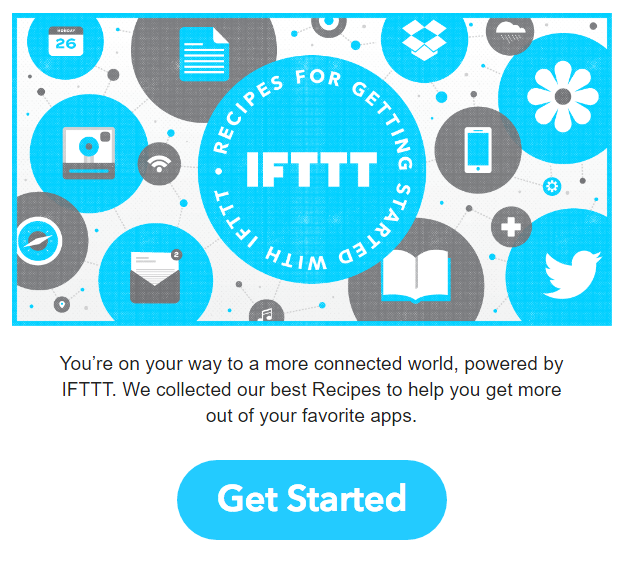
今後のイベント、最新の製品、最大のセール、または会社の発表について、メーリングリストの読者に伝えたいことがたくさんあることを私たちは知っています。 しかし、あなたの電子メールは詳細を知る場所ではありません。 メールは、メッセージのメインコンテンツのティーザーと考えてください。読者が召喚ボタンをタップすると、ウェブサイトに表示されます。 これがIFTTの優れた例です。メッセージは短く、焦点が絞られており、的を射たものであり、読者を直接CTAに導きます。

2.レスポンシブメール内に階層を作成します
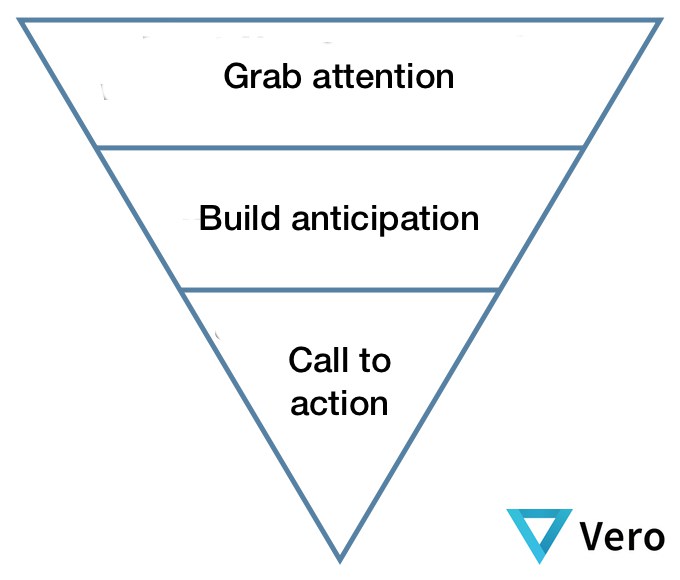
階層的な方法でストーリーを伝えることにより、メールに焦点と構成を作成します。 逆ピラミッドモデルを使用してメッセージをどのように構成できるかを想像してください。

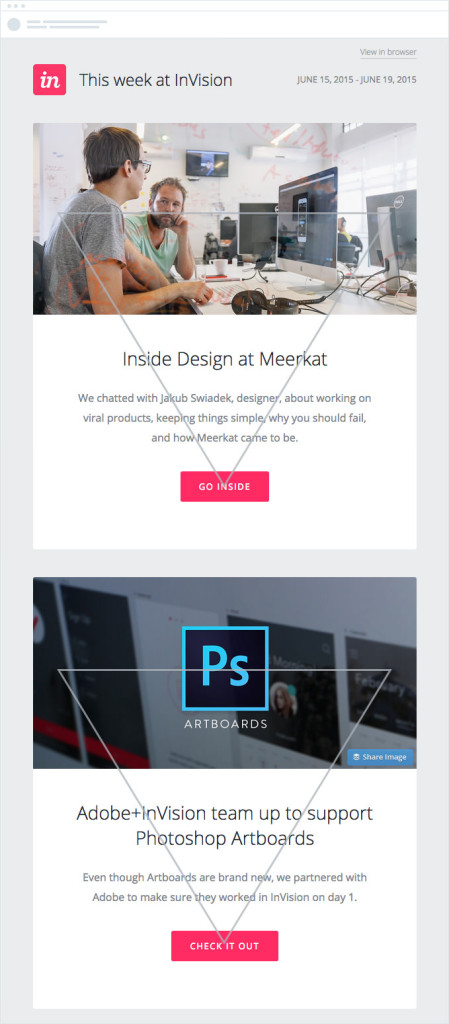
これは、InVisionからの電子メールで実際に実行されているこのメソッドの優れた例です。

各セクションは、説得力のある視覚的要素で始まり、次に何をすべきかを明確にするための行動を促すボタンに直接つながるサポートテキストを含む短く太字の見出しが続きます。 これは、迅速にコミュニケーションを取り、注意力が短い読者(つまり、すべての読者)からクリックスルーを取得するための優れた方法です。
3.CTAは「ここをクリック」と言ってはいけません
特にモバイルデバイスでは、リーダーはクリックではなくタップしているため、クリックする場所をリーダーに指示してスペースを無駄にしないでください。 「ここをクリック」は、実際には行動を促すものではありません。 それをスキップして、読者に彼らが何をすべきかを直接伝えてください。 明確で直接行動の動詞を使用し、簡潔にします。 メッセージを親しみやすく魅力的なものにする「my」や「your」などの人称代名詞を使用してみてください。 「今すぐスポットを予約する」または「無料チケットを入手する」を試すことができます。
 4.レスポンシブメールで1つの大きな画像を使用しないでください
4.レスポンシブメールで1つの大きな画像を使用しないでください
言い換えれば、画像のみの電子メールの落とし穴を避けてください。 電子メールで1つの大きな画像を使用すると、スパムスコアが増加するため、電子メールが読者の受信トレイにまったく届かない可能性があります。 また、メールが完全に応答しないことも意味します。 また、画像が読み込まれない場合、読者にはALTテキストのみが表示されます。 ソリューション? メールには常にテキストと画像のバランスをとってください。
5.グリッド上での設計
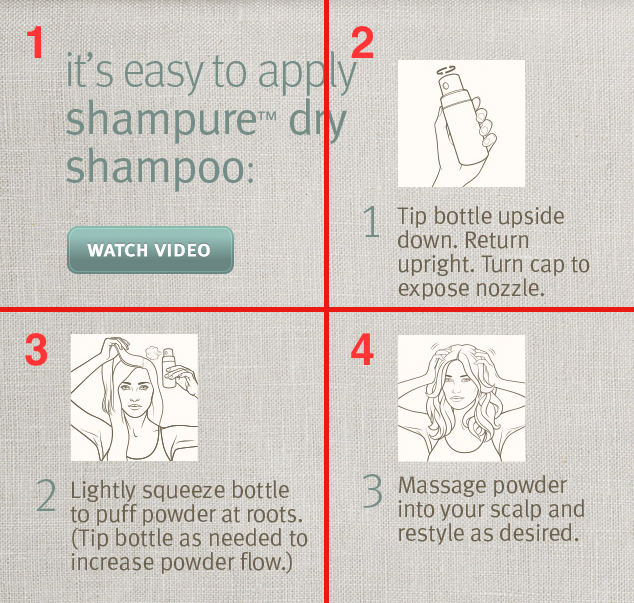
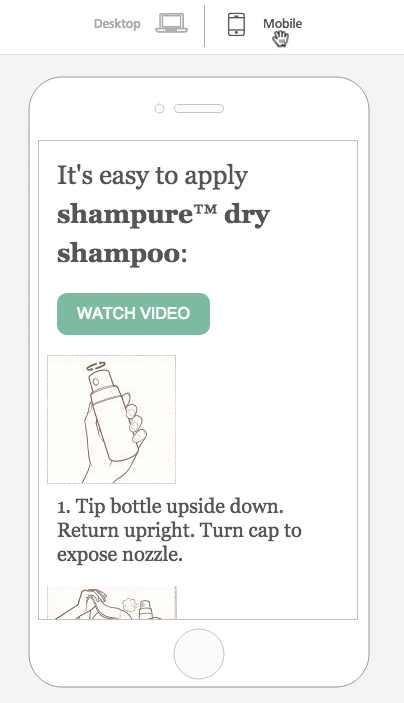
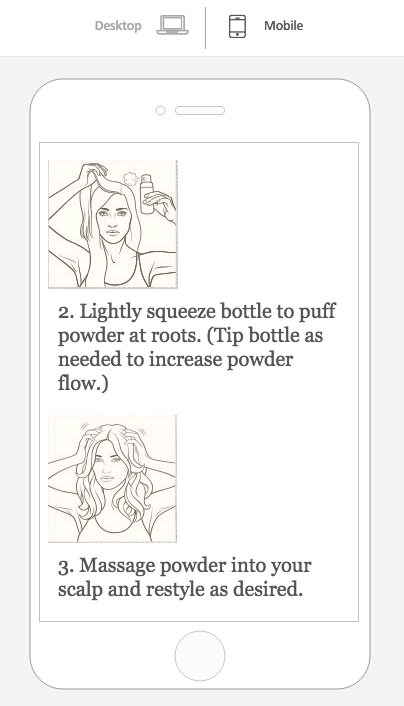
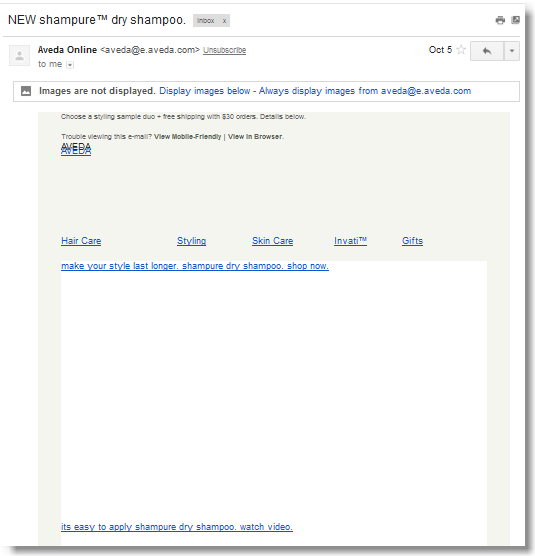
グリッドベースのデザインは、レスポンシブにするのが簡単です。 これは、HTMLメールが行と列で構成されるテーブルで作成されているためです。 BEE電子メールエディタのようなモジュラーテンプレートデザインを利用する電子メールエディタは、コンテンツを配置する際に十分な柔軟性を提供しながら、グリッド内のコンテンツを自動的に配置するのに役立ちます。 アヴェダの電子メールからこのインフォグラフィックをチェックし、コンテンツが4つの象限にどのように分類されたかを示す線を作成しました。

元のコンテンツはすべて1つの画像でしたが、グリッド上で4つの別々の画像に分割することで、モバイル対応にしました。


6.ALTテキストを覚えておいてください
画像が読み込まれないように準備してください。 一部の電子メールクライアントは画像を自動的にロードしません。また、一部のサブスクライバーはセキュリティ上の目的で自動ロードを有効にしません。 上記の元のAvedaメールは、画像を無効にした状態で次のように表示されます。


ALTテキストを使用すると、画像がなくても、これらの読者がメッセージを理解できます。 ALTテキストを書くときは、テキストを短くすることを忘れないでください。 2行に分かれている場合、一部の電子メールクライアントは表示しません。 可能であれば、画像にスタイルを追加してALTテキストのスタイルを設定します(画像の外観は変わりませんが、ALTテキストが表示されると、指定したフォント、色、サイズになります)。
7.あなたのメールアドレスはウェブサイトではありません
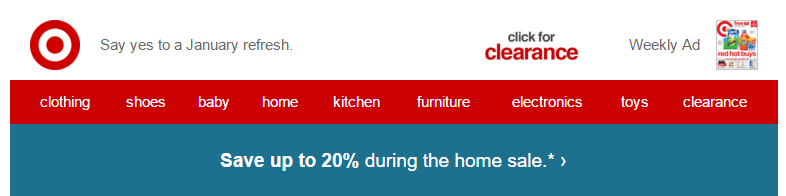
ヒント1と2に従うと、おそらく体調は良好です。 焦点を絞った簡潔な電子メールは、明確にするために設計する必要があり、行動を促す単一の呼びかけを伝える必要があります。 したがって、たとえば、Targetの次の例のように、無関係なリンク、メニュー、およびメッセージで電子メールやヘッダーを混雑させる必要はありません。

シンプルに行きましょう。 また、カスタマイズする必要のあるデータを使用することを忘れないでください。 誰かがあなたの会社のウェブサイトに来るとき、あなたはその訪問者についてあまり知りません。 一方、あなたのメーリングリストは別の話です。 サブスクライバーに関するデータがあります。 これを使用して、キャンペーンのバージョンをオーディエンスのセグメント化されたターゲット部分に合わせて調整し、コンバージョン率を向上させます。
8.カスタムフォントを選択する
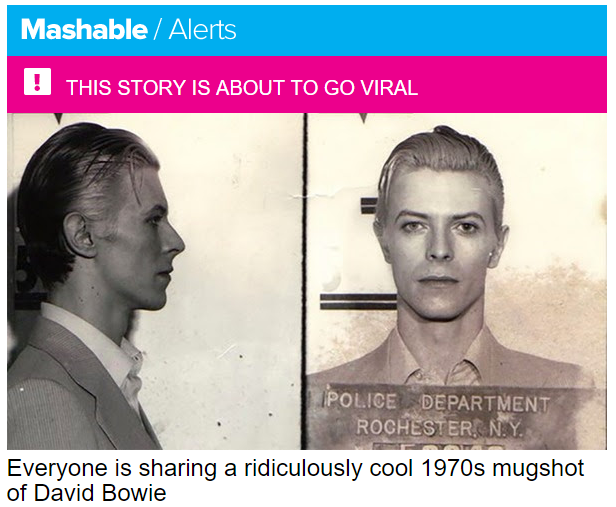
ほとんどの電子メールクライアントは、ブランドのカスタムフォントをサポートしていません。 メールのメインヘッダーのように、控えめに使用してステートメントを作成し、メッセージの本文にメールセーフフォントを組み込みます。 Mashableの優れた例を次に示します。青い「Mashable / Alerts」ヘッダーはブランドフォントで表示されます(画像として表示されます)が、サブヘッダーは優れたHTML背景色のプレーンテキスト(および画像の下の次のヘッダー)です。プレーンテキストでもあります)。

電子メールで安全なフォントの選択は多少制限されますが、疑わしい場合はセリフを使用してください。 多くのブランドがArial、Helvetica、Verdanaを使用しています。
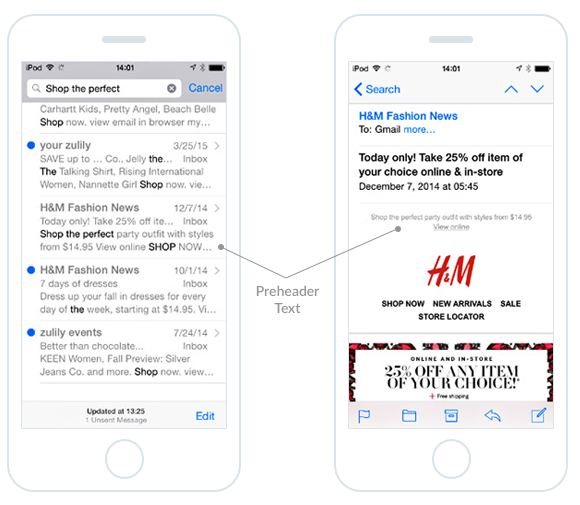
9.プリヘッダーテキストを忘れないでください
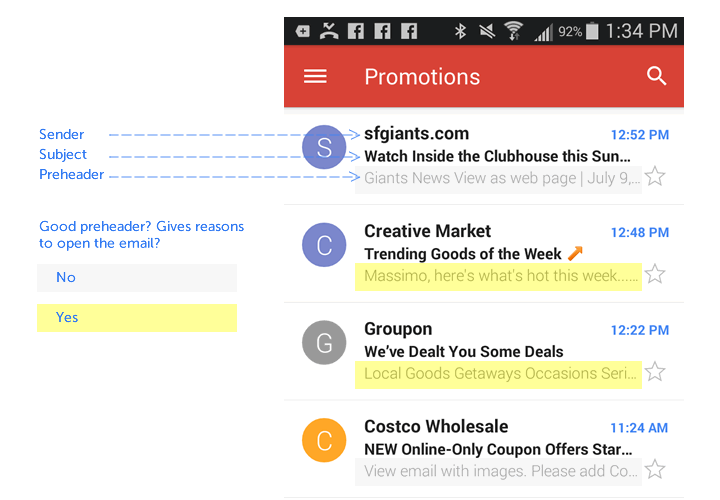
電子メールのプリヘッダーは、受信ボックスの件名に続く少量のテキストです。 MailUpを使用してプリヘッダーテキストをカスタマイズする方法は次のとおりです。

購読者はプレヘッダーテキストをスクリーニングツールとして使用し、ほんの数語に基づいて電子メールを読む価値があるかどうかを判断するため、説得力のあるプレヘッダーテキストを使用すると開封率を上げることができます。 メールに表示される最初のプレーンテキストは、プリヘッダーテキストとして表示されます。

ただし、短くする必要があります。プリヘッダーのテキストは40〜50文字に抑えてください。 メールを開くと、プリヘッダーを表示または非表示にできます。
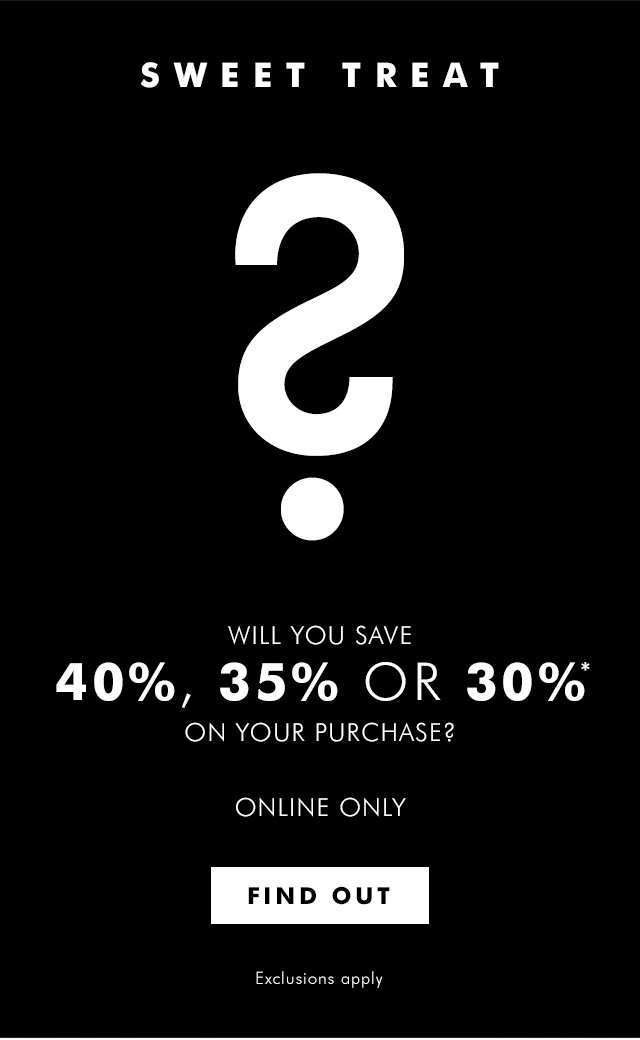
10.アニメーションGIFを賢く使用する
アニメーションGIFは、ほとんどの電子メールクライアントでシームレスに機能する強力なビジュアルストーリーテリングツールです。 Outlookは大きな例外です。Outlook2007以降ではGIFの最初のフレームのみが表示されるため(アニメーション化されません)、設計時にそのことを計画してください。 バナナリパブリックは、下のアニメーションGIFの最初のフレームとして疑問符を使用しているため、アニメーションがなくてもメッセージは意味をなします。

そして、これが動いているGIFです:

フレーム数とその解像度に応じて、GIFは大きなファイルに変わる可能性があります。 特大のGIFは、モバイルでのデータプランのアニメーション化と消費に時間がかかる場合があります。 アニメーション化する必要があるものだけをアニメーション化することにより、アニメーション化されたGIFのサイズを最小化します。 フレームが回転すると、変化するピクセルが少なくなり、ファイルサイズが小さくなります。
理論から実践へ
次のキャンペーンでは、おそらく最新のメールデザインのトレンドからインスピレーションを得て、10のポイントすべてを実践してみてください。これらは、ホワイトペーパー「2016年のメールデザインガイド」に記載されています。 次に、結果を以前のキャンペーンと比較して、どのように進んだかを教えてください。