デザインから配信までの完全なメールデザインチェックリスト
公開: 2021-03-30記事上で
デザインから送信まで、この8ステップのチェックリストを使用して、オリジナルでアクセス可能でレスポンシブなメールを作成するためのベストプラクティスを見ていきましょう。
メッセージのデザインは、受信者向けのブランド名刺です。 これは、すべてのオンメールメトリックに影響します。
実際のところ、デザインとはメールマーケティングのパフォーマンスを意味します。 受信トレイで目立ち、開封、クリック、コンバージョンを促進したい場合は、フォント、画像、GIF、召喚状など、複雑なメールデザインの世界を解き明かす機能が不可欠です。
重要なベストプラクティスと一般的なメールデザインの落とし穴を特定し、それらをこのミニガイドにまとめました。 設計から納品まで、プロセスのすべてのステップをナビゲートすることを目指しています。
1.構造
メッセージの構造は、正確な順序に基づいた要素の配置です。 使用する主要な要素(テキスト、画像、CTAボタンなど)を選択して構造を定義し、テンプレート内で整理された方法で配置します。
️ベストプラクティス
すべての要素を挿入するときは、階層的な順序に従ってください

️これにつまずかないでください
無秩序で複雑すぎる構造を避けてください

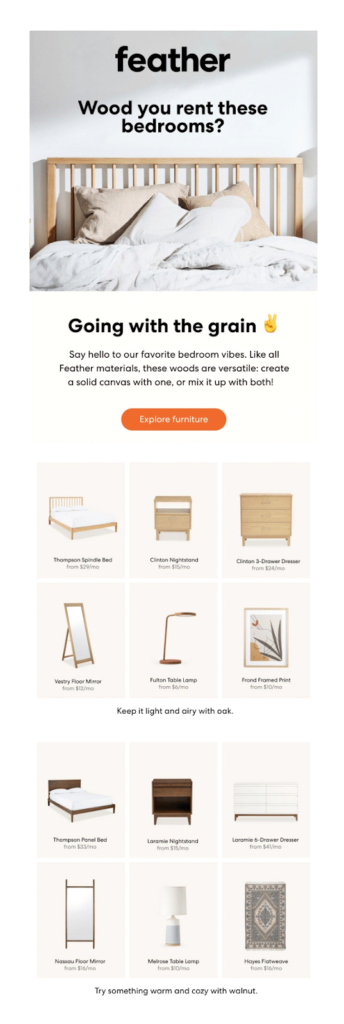
2.色
この要素だけでも、特定の製品に関する第一印象の90%の基礎となる可能性があります(出典:Helpscout)。
色は、電子メール内のメッセージの重要な要素を強調し、実行するアクションにユーザーの目を向けます。 シンプルで論理的な色合いのパレットを定義し、各色を特定の用途に関連付けます。
️ベストプラクティス
色のバランスの取れた使用は特定のメッセージ要素に注意を引くので、パレットを2つまたは3つの色合いに制限します。

️これにつまずかないでください
異なる機能を同じ色に関連付けないようにしてください(たとえば、ボタンとプレーンテキスト)。
3.画像とGIF
画像を含む電子メールは、テキストのみのメッセージよりも開封率と応答性が高く、冷たく非人格的に感じることがよくあります。 さらに、GIFを使用すると、クリック数が最大42%増加する可能性があります(出典:MarketingSherpa)。
️ベストプラクティス
ユーザーがアクションを実行するのを妨げる長い読み込み時間を回避するために、画像の最大重みを約50 KB、 GIFの最大重みを100KBに保ちます。 さらに、電子メールの重みが大きすぎると、メッセージの配信可能性が損なわれます。
あなたの創造性を解き放ち、最も独創的なGIFを使って実験してください!
️これにつまずかないでください
代替テキストを含む画像やGIFをスキップします。 これは結果になります:

画像の管理におけるその他の致命的なエラー(およびそれらを修正する方法)について学習します。
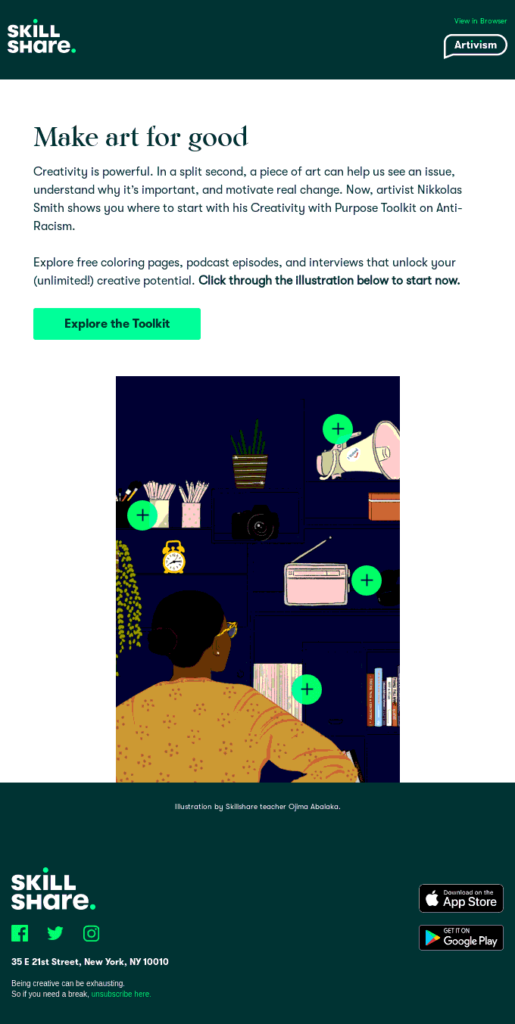
4.召喚状
召喚状は、行動を起こし、コンバージョンを完了するための明示的な招待です。 そのため、コピーや配置など、CTAボタンの細部に注意を払い、 A / Bテストを継続して、どのタイプのテキスト、形状、色が最も効果的かを理解することが重要です。
A / Bテストがどのように機能するかをご覧ください!
️ベストプラクティス
CTAボタンが防弾であること、つまり、受信トレイに正しく表示されるようにHTMLで記述されていることを確認してください。

️これにつまずかないでください
CTAボタンを含めることを忘れないでください。 そうしないと、ユーザーはクリックするかどうか、どこをクリックするかがわかりません。

5.フッター
フッターは、認識、信頼性、評判に関連する情報のためのスペースです。 したがって、この要素を見落とさないでください。 そうしないと、会社と受取人の間の忠誠心の関係を損なうリスクがあります。
️ベストプラクティス
ソーシャルメディアボタン、許可のリマインダー、登録解除リンク、著作権の詳細、連絡先情報、プライバシーポリシーなど、信頼にリンクされたすべての情報をフッターに入力します。

完全なフッターの構造
️これにつまずかないでください
階層、順序付けられた構造、または数量を超えて情報を入力すると、フッターの透明性と明確性の目的が妨げられることに注意してください。
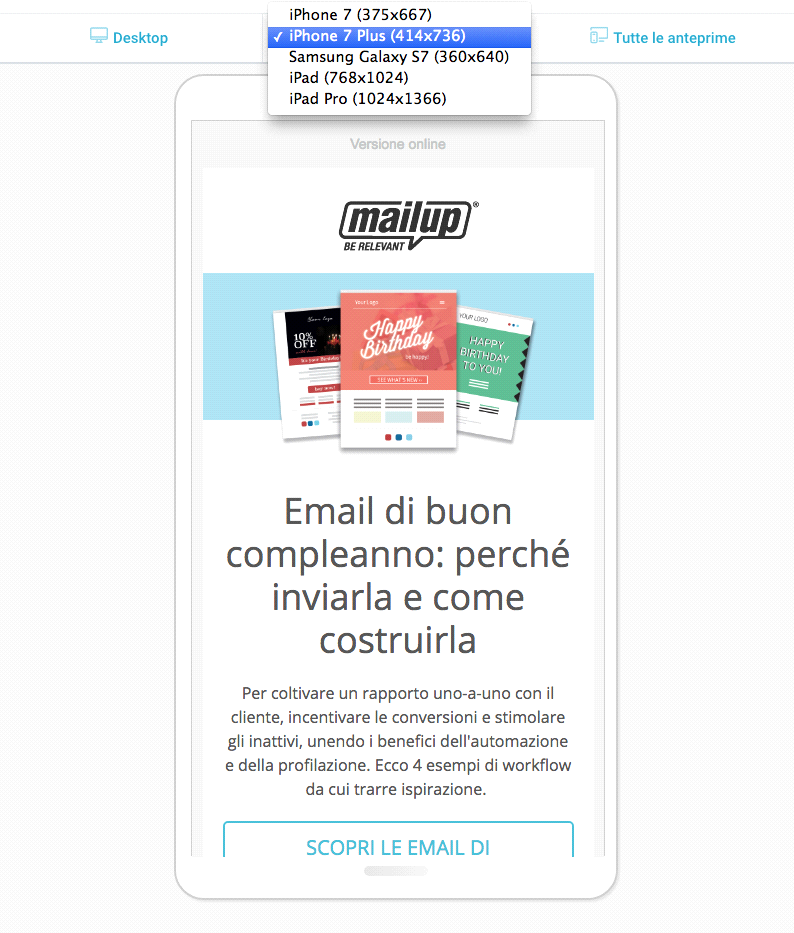
6.応答性
モバイル向けに最適化された電子メールは、より高いアクセシビリティとより高いクリック率を保証します。 キャンペーンテンプレートの選択に関しては、レスポンシブデザインは、高レベルのコンテンツの使いやすさに加えて、テキストとCTAの読みやすさを向上させるための最良のソリューションです。
️ベストプラクティス
メッセージの最も重要な要素(つまり、テキストとCTA)を、画像ではなくページに挿入します。 このようにして、サイズを変更してモバイルに再調整できます。 また、デスクトップおよびモバイルクライアントでのメッセージのレンダリングを確認してください。
メールアップメッセージのプレビュー機能を活用します。 BEEドラッグアンドドロップとモバイルレスポンシブエディターを使用してメールを作成し、市場に出回っているほとんどのモバイルクライアントでデザインがどのように見えるかを簡単かつ迅速にシミュレートします。

️これにつまずかないでください
特別なフォントや独自のフォントを除外します。 これらは、一部の電子メールクライアントで表示の問題を引き起こす可能性があります。 また、小さすぎるフォント、つまりタイトルが22ピクセル未満、テキストが16ピクセル未満のフォントは避けてください。
7.リンクとUTM
リンクは、ユーザーがアクションを完了することができる電子メールとランディングページを橋渡しします。 したがって、それらが正しく信頼できることを確認することが重要です。 UTM (Urchin Tracking Module)を介してそれらの有効性を追跡します。
️ベストプラクティス
挿入された各リンクが到達可能で正しいことを確認します。 ブラックリストに載っていないか確認してください。 効果的なトラフィックソース追跡を行うには、UTMコード文字列に少なくとも次の3つのパラメータ(ソース、メディア、キャンペーン)を挿入する必要があります。
数回クリックするだけで、挿入されたリンクの正確性と信頼性を確認してから送信できます。 メールアップメッセージの概要ページに移動し、チェックアップメッセージ機能を使用するだけです。 詳細については、MailUpのマニュアルを参照してください。
️これにつまずかないでください
UTMパラメータでスペースを使用し、フィールドに入力するときに具体的でない場合、トラフィックの発信元が不明確になります。 これにより、パラメータの有用性が損なわれます。
8.件名とプレヘッダー
厳密に言えば、Eメールデザインには属していませんが、件名はユーザーに表示されるメッセージの最初の要素です。 それはケースの35%でその開始を決定します。
主題を補完する要素は、プリヘッダー、別名要約です。 この余分なスペースに記入して、追加情報を伝達し、ユーザーの開放を促すことをお勧めします。
️ベストプラクティス
メッセージの重要な概念を予測して、件名を明確かつ具体的に記入してください。 動的フィールドと絵文字を使用して、この要素の効果を高めます。

️これにつまずかないでください
電子メールの利便性と利点を強調しすぎて、誇張された熱意のトーンを使用すると、件名にスパムのベニヤができて、開封を思いとどまらせる可能性があります。
要約すれば
あなたの電子メールがしばしば見過ごされて、受信箱で目立つのに苦労するならば、このガイドはあなたのためです! すべてのヒントとベストプラクティスに従い、受信者にとって何が効果的かを理解するために継続的なテストを実行することを忘れないでください。