どのメールレイアウトが最適ですか?
公開: 2018-04-04記事上で
キャンペーンに最適なメールレイアウトをどのように選択しますか? 受信者の習慣に対応し、読みやすさを向上させるために従うべき3つのステップは次のとおりです。
ブランドが伝えたいコンテンツがEメールにその形を与えることが事実である場合、特定の構造的制約を定義することがEメールマーケティングのもう1つのベストプラクティスであることも同様に真実です。
メールの構成は、コンテンツとレイアウトのバランスに基づいています。 即興に夢中にならないように(マーケティングであまり収益性が高くない)、さまざまな電子メールのバックボーンとして機能する構造を(常にそしてとにかく)数えることができるように、方法は常に創造的な自由に追加する必要があります。そして、最も最小限から最も複雑なものまで。
今日は、マクロの設計要素から詳細の定義まで、考えられる電子メールのレイアウトを詳しく見て、この構成方法を探求したいと思います。 4つの操作ステップがあります。それらを見てみましょう。
1.モジュラー構造を選択する
モジュール構造は、電子メールにモバイル対応機能を提供する基本的な要素です。 電子メールの流れがますますスマートフォンに向けられるようになったため、この設計構造は満場一致で最も正確で完全であると見なされています。
レスポンシブデザインの原則は実際には非常に単純です。メッセージのコンテンツは、CSSメディアクエリによって指示されたルールに従って画面の幅に適応します。 私たちはこのテーマを広範囲にわたって調査し、応答がなくモバイルフレンドリーなタイプの電子メールとは対照的です。
一方、モジュラーとは、固定されていない構造に従って電子メールを構築することを意味しますが、特定の瞬間に検出されたメディアクエリに応じて異なるグリッドに基づいて再編成されたコンテンツのブロックを介して行われます。
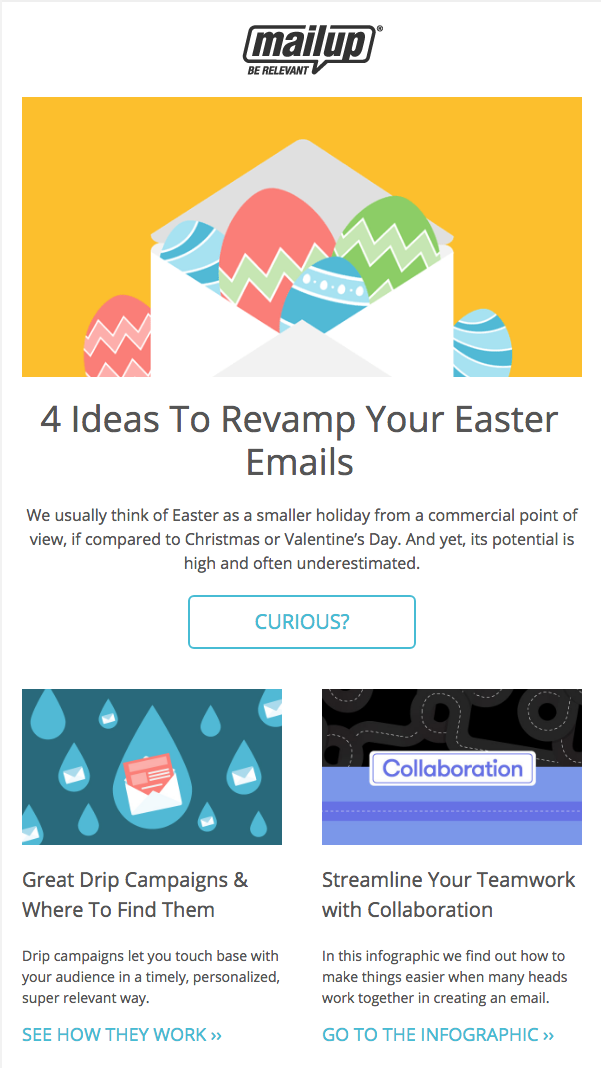
例として、最新のニュースレターを取り上げましょう。 デスクトップディスプレイでは、ヒーローコンテンツの後に、他のアイテムが2つの平行なボックスでペアになっています。

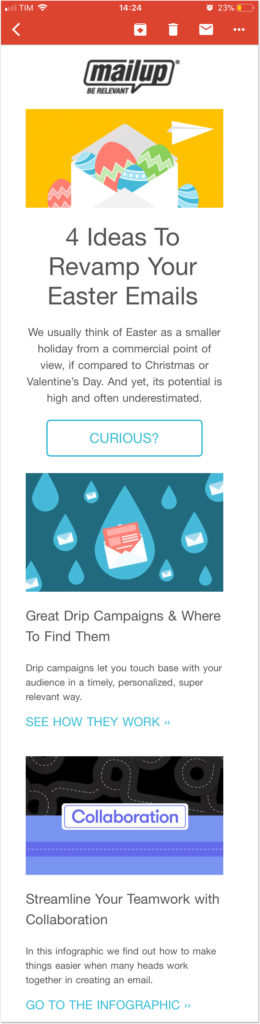
モバイル版では、代わりに構造が再編成され、個々のボックスが縦に並べられ、最小の画面でも明確に判読できる要素(タイトル、説明、行動の呼びかけ)が次々に配置されます。

しかし、要点を説明しましょう。これはおそらく、ここの読者が最も興味を持っていることです。電子メールにレスポンシブデザインを提供するために、HTMLやデザイン方法を知る必要はありません。 必要なのはBEEのようなエディターです。これはMailUpに統合されており、簡単なドラッグアンドドロップ操作でモバイル向けに自動的に最適化されたモジュラーデザインのメールを作成できます。
ドラッグアンドドロップのメールエディタであるBEEのすべてを学ぶ
2.コンテンツの向きを設定します
これで、モジュラー設計と電子メールエディターがいかに不可欠であるかがわかりました。 次のステップは、コンテンツに与える方向のタイプを定義することです。
オリエンテーションには明確な目的があります。それは、受信者の読書のダイナミクスを反映することです。 これは理論的なトピックのように思われるかもしれませんが、実際には、ブランドによる電子メールの作成と受信者によるメッセージの使用に重大な実際的な影響を及ぼします。
受信者が電子メールを1行ずつ読むよりもスキミングする可能性がはるかに高いと仮定すると、 4つの一般的なオリエンテーションのグループが特定されています。 見てみましょう。
逆ピラミッド
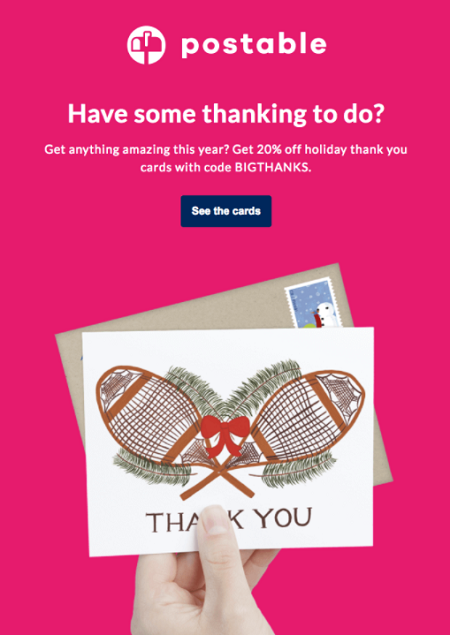
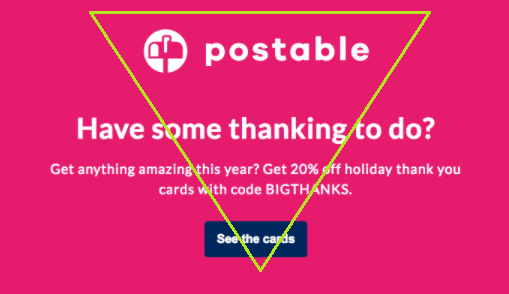
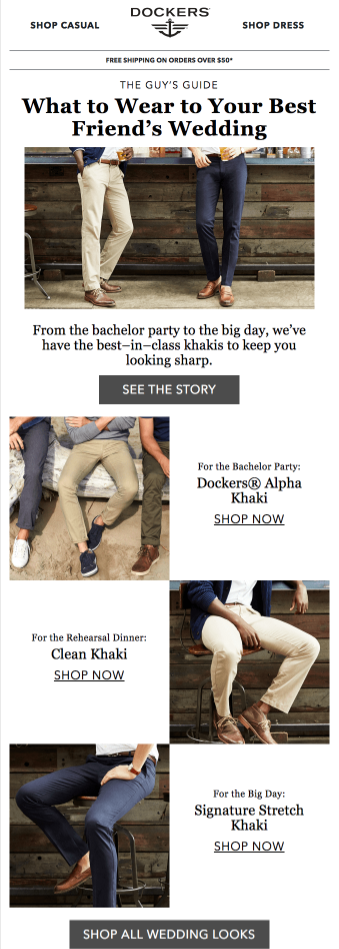
これは、一部のタイプの電子メール、つまりプレビューに限定されているもの(オファー、製品、ニュースのティーザー)で最もよく知られており、最も頻繁に使用されるレイアウト基準です。 これが例です。

ご覧のとおり、オリエンテーションはさまざまな読書レベルに沿って読者に付随します。
- 最初のコンテキストを提供するメインコピー
- 説明、オファーの要点が含まれています
- 召喚状。これにより、受信者は詳細を知ることができます。
逆ピラミッドの輪郭は非常に明確です。

今日の電子メールの使用を特徴付ける超高速の読書ジャンル(前述のスキミング)に準拠しているため、機能的な読書モデルを提供します。
モジュールの複雑さ:★
コンテンツ密度:★
クリックする方向:★★★★★
グーテンベルク図
以下の構成手法は、 Webサイトとランディングページのデザインのために作成されましたが、電子メールの世界でも有効な反映であると考えています。
均一で均一な方法で分散されたコンテンツ間で読者の目が移動するモデルを説明するグーテンベルク図から始めましょう。 これは、テキストや画像などのコンテンツが密集している電子メールの特に機能的な構成モデルです。

このモデルは、現代の編集デザインの父と多くの人が考えているエドモンドC.アーノルドによって人気を博しました。 彼は、米国とニュージーランドで新聞や雑誌の250を超えるレイアウトプロジェクトを担当しています。
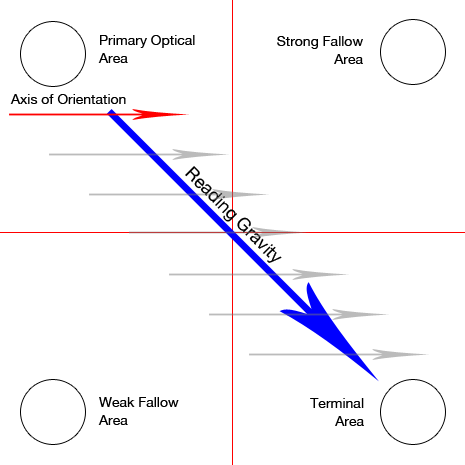
グーテンベルク図は、レイアウトを4つのセクションに分割しています。
- 一次光学領域
左上、通常は読書が始まります - 強い休耕地
右上 - 弱い休耕地
左下 - ターミナルエリア
右下、スキミングが停止する場所
このモデルは、目が方向軸と呼ばれる一連の水平方向の動きでページ上をすくい取ると想定していますが、一般的な動きは、対角線方向のプライマリ領域で始まり、ターミナル領域で終わります。この傾向は、読み取り重力と呼ばれます。
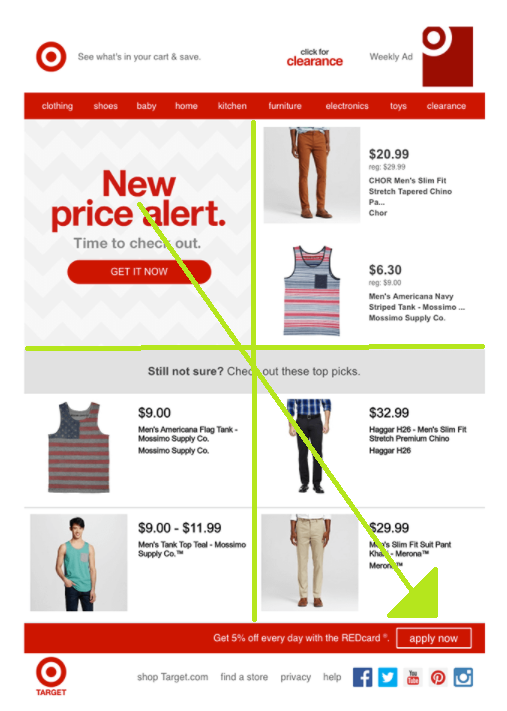
耕作されていない強い領域と弱い領域が読み取り重力の範囲外にあることを考慮すると、ブランドの推奨事項は、読み取り重力パスに沿って重要な要素を配置することです。 これは良い例です。その唯一の欠点は、ほとんど目立たない行動の呼びかけ(ターミナルエリア)です。

グーテンベルク図のもう1つの側面を指摘する必要があります。モデルは、コンテンツのブロック間に階層的な区別がない場合にのみ有効です。 ブロックの位置と卓越性が強調されるとすぐに、上記のすべてが無効になります。

モジュールの複雑さ:★★★★★
コンテンツ密度:★★★★
クリックする方向:★★
Zパターン
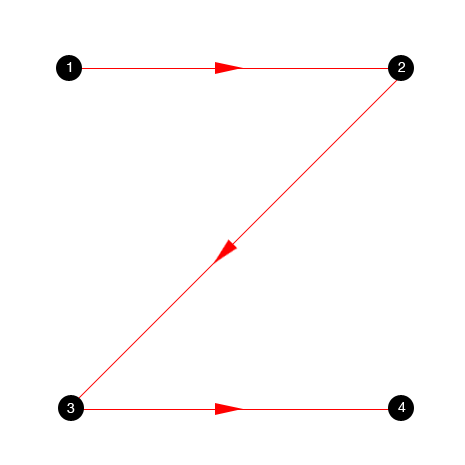
名前が示すように、このレイアウトモデルは、受信者が左上からスキャンを開始し、右上に水平に移動し、次に左下に斜めに移動してから、右下のパスを閉じると仮定して、文字Zの形状に従います。

グーテンベルクとZパターンの違いは、後者もグーテンベルク図のブラインド領域を使用しているという事実にあります。 要するに、強い領域と弱い領域はなく、対角線の読み取り重力もありません。
モジュールの複雑さ:★★★
コンテンツ密度:★★★
クリックする方向:★★★
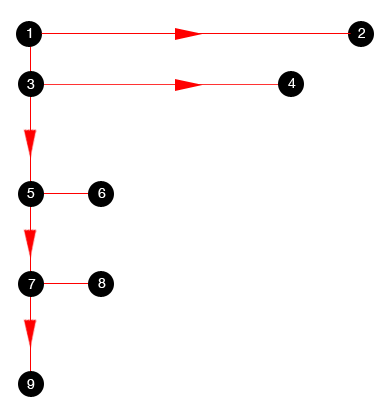
ジグザグは、Zが乗算されるZパターンの拡張です。 これは、テキストの大きなブロックを自然な方法で読み取るために使用する方法です。 このモデルは、読者をすばやくスキミングするように誘う画像やコンテンツでいっぱいのページに特に適しています。 eコマースサイトの最適な方向性の1つは、製品カタログに最適なジグザグモデルです。

モジュールの複雑さ:★★★★
コンテンツ密度:★★★★
クリックする方向:★★
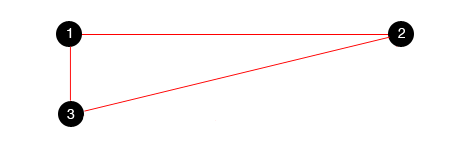
Zパターンは、今度はその一部を削除することでさらに明確にすることができます:Zの最初の3つのポイントを閉じることで、いわゆるゴールデントライアングル、つまりメールの最も表示された領域を取得します。 そのため、この三角形の3つのポイント内に最も重要な情報を配置して、Z-isパターンの使用が推奨されることがよくあります。

モジュールの複雑さ:★★
コンテンツ密度:★★★
クリックする方向:★★★
Fパターン
アルファベットをZからFに逆戻りしてみましょう。 この場合、読者は左上からスキミングを開始し、右に水平に進み、「勢い」を徐々に減らしながら最初からやり直します。

ニールセンはこれを証明するための調査を実施しました。 これらのヒートマップでは、 Fが非常に際立っています。

3.ブロックの配置を定義します
次に、理論上のレイアウトから実際のレイアウトに移ります。 モジュラー設計と可能な方向を組み合わせることで、電子メールコンテンツの3つの基本的なレイアウトを定義できます。
- 単一の列
- 複数の列
- ハイブリッドレイアウト
適切なデザインは、受信者の注意をコンテンツ自体に向け、それをサポートする構造を暗黙的に残します。 したがって、提案は目に見えない構造であり、構成の調和とコンテンツの読みやすさを組み合わせるタスクがあります。 3つの可能性の詳細を詳しく見ていきましょう。
単一列のレイアウト
単一列のレイアウトは、電子メールの幅全体を埋め、積み重ねられた1つ以上のモジュールで構成されます。 InVisionは、この種のレイアウトを最大限に活用します。

利点
- 読みやすい
単一列の電子メールには明確な階層があります。最も重要なコンテンツから始まり、関連性の高い順に続きます。 構成上の複雑さなしに、次々とモジュール。 - 物語のレイアウト
単一の列は、電子メールのストーリーテリングをサポートし、メッセージのさまざまなコンテンツに沿って、行動の呼びかけに至るまで、読者に同行します。これは、実際のエピローグです。
向き⇾逆ピラミッド
複数列のレイアウト
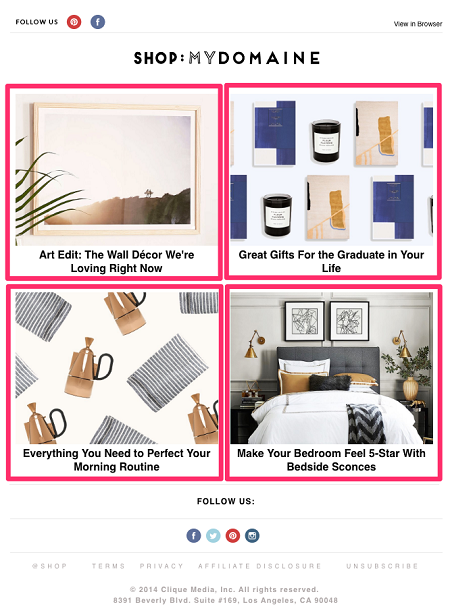
複数列のレイアウトは、次の例のように、コンテンツを2つまたは3つのレベルに分割し、一種のグリッド内に配置します。

利点
- メールの容量と順序
グリッド内で商品を整理すると、多くのアイテムを一緒に表示できます - 画像指向
メールがほぼ完全に大きな説明テキストを必要としない画像に基づいている場合は、複数列のレイアウトが最適です。
オリエンテーション⇾グーテンベルク図、Zパターン、ジグザグパターン
ハイブリッドレイアウト
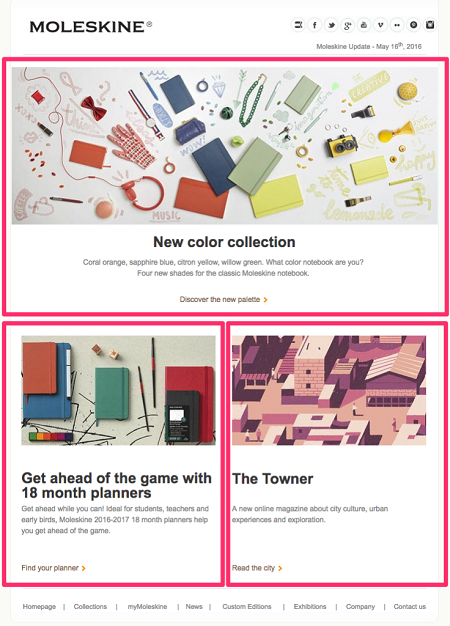
多くのブランドは、上部にメインヘッダーがあり、下部に複数の列があるセカンダリコンテンツを含む電子メールを送信します。 これは、単一の列から複数の列のアウトラインに移行するハイブリッドレイアウトです。 これはMoleskineの優れた例です(ここでもレイアウトのアウトラインをピンクでマークしています):

利点
- 階層の追加に最適
単一の列レイアウトから始めることにより、最初の最も重要なコンテンツモジュールはその重要性を失うことはありません。 - 複数の召喚に最適
読者を送るための複数のページと場所がある場合、または受信者に複数のアクションを実行するように刺激したい場合、このレイアウトは最高の柔軟性を提供します。
向き⇾Zパターン、Fパターン
要約
コンテンツに最適なメールレイアウトを見つけることは、メールマーケティング戦略の最初の基本的なステップの1つです。 これは、ブランドの電子メールの特定のカテゴリに最適なレイアウトを知ることを意味します。
MailUpのBEEエディターは、さまざまなテンプレート(すぐに準備ができて応答性が高い)に加えて、レイアウトギャラリーを定義するための高度な機能(ニーズに応じて使用される一種のツールボックス)を提供します。 いずれかを選択し、コンテンツを入力して、電子メールのデザインを詳細に調整します。
BEEはMailUpに統合されています。 その機能を試すために必要なのは、プラットフォームの無料トライアルを開始することだけです。 30日間の試用版では、プラットフォームがメールデザインとメールマーケティングのために提供するすべてのリソースを見つける機会が与えられます。