絵文字とメール:最新、クリックへの影響、スクリーンリーダーの最適化
公開: 2020-03-03記事上で
まったく新しい絵文字から、メールの件名や本文での実際の効果まで、スクリーンリーダーでの使用を最適化するためのヒントまで。
絵文字について多くのことを話し、新しい絵文字に非常に注意を払う理由があるに違いありません。これらのスマイリーフェイスは、私たちが思っている以上に日常のコミュニケーションを特徴づけ、テキストに付随する図像的で象徴的なレベルにしています。
この注意力により、神経科学者は絵文字の言語を研究し、単純な書かれた単語よりも共感を生み出す能力を検出するようになりました。 マーケティング分野の現象、特に電子メールチャネルへの影響を無視することは明らかに考えられません。そこでは、コミュニケーションは、公共の関与を改善できるすべてのツールに依存する必要があります。
絵文字の世界の最新情報を入手するために、このトピックに関する最新ニュースを収集しました。その後、絵文字の利点とメールでの実際の効果を調べ、スクリーンリーダーで読むメールの数が増えるにつれて絵文字を最適化するためのヒントをいくつか紹介します。
絵文字の世界からのニュース
ユニコードコンソーシアムは、2020年までに117の新しい絵文字が到着すると予測しています。詳細には、62の新しい数字と55のバリエーションがあります。

上位の新しい絵文字の1つは、指をつまむMade inItalyジェスチャーですが、それでもいくつかの解釈上の問題が伴います。イタリアおよびほとんどの世界で、古典的な「何が欲しいですか?」を表現している場合、他の文化では異なる意味(中東諸国では「待つ」を意味するようです)。
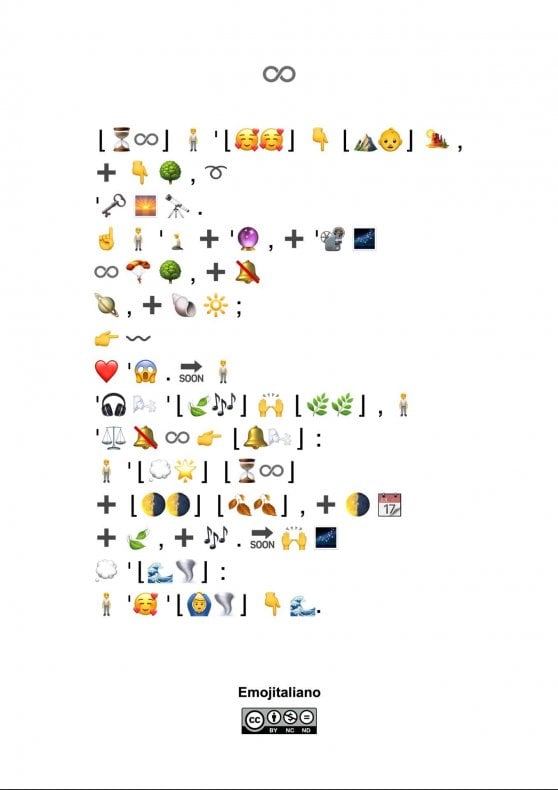
マチェラータ大学の研究者の取り組みも注目に値します。彼はレオパルディの詩L'Infinitoの特別版を作成しました。 多くの言語に翻訳されたLeopardiの詩は、絵文字の翻訳も自慢できます。 かなり珍しい!

メールの件名に絵文字を使用する利点
絵文字がEメールマーケティングにも大きな影響を与えるのはなぜですか? それらにはいくつかの重要な利点があるという理由だけで。 件名のレベルで、絵文字を挿入すると、次のことが可能になります。
- 開店率を上げる
Experianのレポートによると、メールの件名に絵文字を使用しているブランドの56%は、ユニークな開封率が高くなっています。
件名に絵文字を使用する4つの方法
- スペースを節約する
モバイルデバイスで開かれる電子メールの数が増え続けることを考えると、件名の長さを最適化することがますます決定的な要因になりつつあります(理想的な長さは30〜40文字です)。 このコンテキストでは、絵文字を使用すると、メッセージを要約して、単語や意味をアイコンに変換できます。
- 感情を伝える
前のポイントに関連して、絵文字には意味とメッセージを画像に変換する機能があります。これは、電子メールなどの超高速使用のコンテキストでは基本的です。 マーケティングでは顧客との感情的なつながりを確立することが重要であるため、絵文字はますますキャンペーンの重要な要素になります。
- 受信トレイでメールを強調表示する
受信トレイはますますメッセージで混雑しています。つまり、企業は受信者の目にメールを目立たせるために継続的に努力する必要があります。 以下の2つの例を見てください。 2つの件名のどちらが最も注目を集めていますか?

メール本文の絵文字:パフォーマンスへの影響
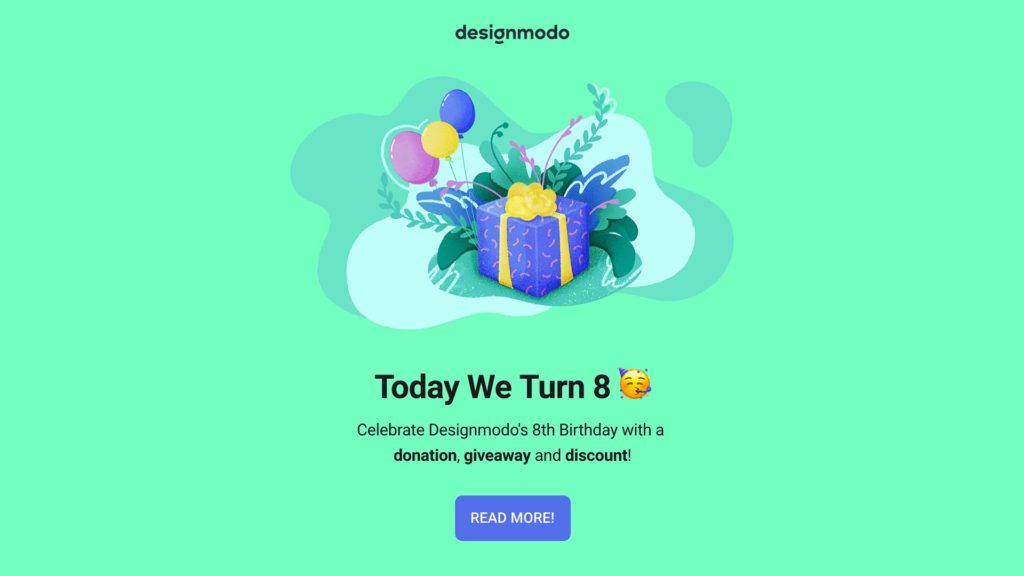
件名に加えて、絵文字はメール内、メッセージ本文で使用することもできます。 絵文字の使用は、企業が定型化された絵文字をより複雑な視覚要素やグラフィック要素と統合することが難しいため、ここではあまり一般的ではありません。 次の電子メールが示すように、いくつかはそれを非常にうまくやっています:

しかし、もっと興味深いのは、メール本文の絵文字が結果にどのように影響するかを理解することです。 MailUp統計天文台の調査結果は、受信者の受信ボックス内の図像要素の発生率を測定するのに役立ちます。
まず、絵文字が動的フィールドよりも多く使用されていることを発見しました(5%対4%):数年前までは考えられなかった驚くべき数字であり、企業がアイコン要素に置く信頼の高まりを証明するものであり、テキスト要素。
天文台は、件名に絵文字が含まれるメールがより高いユニーククリック率(9.3%)を記録していることを明らかにし、絵文字を使用している企業は、メール内でもグラフィックとテキストの創造性の関係を利用して、エンゲージメントを生み出し、応答性を刺激する、効果的なコミュニケーション能力が高いことを証明しています。
様々な視聴者をemojisamongの分布に関するデータが興味深い:(絵文字なしの件名行の4%と比較して)B2Bレジスタ7.6%の反応性。 同じことが混合とB2Cでも発生します:それぞれCTORの10%と8.5%。

絵文字は主にDEMで使用されます(全体の8.6% )。 ニュースレターの電子メール(全体の3.9%)およびトランザクションの電子メール(全体の2.6%)での使用は少なくなっています。 この分布は、絵文字が商用通信に関連付けられる傾向があることを確認しています。
絵文字とDEMのこの接続は、件名に絵文字が含まれるプロモーションメールの方が、絵文字がないメール(17%)よりも高いUOR(19%)を記録するため、受信者の間で好評を博しています。
絵文字の効果的な使用は、より大きく、より広範囲の反応性も反映しています。 実際、emojisbringのメリットは横断的であり、ニュースレター、DEM、トランザクションの3種類すべてのメールに関係していることがわかります。この場合、1つ以上の比喩的な要素を含む件名の行では、クリック率が高くなります。
絵文字(forDEM)が、件名に視覚的なインパクトを与え、テキストコンテンツを効果的にグラフィックで補完し、開口部とクリックの両方を最大限に活用できる要素であることは明らかです。
スクリーンリーダー用の絵文字を使用してメールを最適化する方法
Eメールマーケティングでは、Eメールのアクセシビリティの問題に焦点を当てた議論がますます増えています。
どういう意味ですか? アクセシビリティとは、障害のある人(視覚障害など)や支援技術を使用する人(スクリーンリーダーなど)を含むすべての受信者に、メッセージとそのすべてのコンテンツを完全に使用することを保証することを目的とした電子メールの設計です。
デザイナーとマーケターはますます敏感になり、テーマを意識するようになっているため、このテーマに関する実際のベストプラクティスがあります(私たちの投稿では、電子メールのデザインにアクセスできるようにするために必要な要件のいくつかを提供しています)。
絵文字の説明とアクセシビリティの説明を組み合わせると、スクリーンリーダーで読んだとしても、メールに絵文字を挿入することを目的として、特定の点を解決する必要があることは明らかです。 適切な最適化がないと、「We️email」というフレーズはスクリーンリーダーでどのように読み取られますか? このように:「私たちはハートメールを赤くします」。 素晴らしい結果ではありません。
だからここにあなたが取ることができるいくつかの予防措置があります。
件名の絵文字
件名はさらに複雑になります。件名の絵文字は、スクリーンリーダーによってそのまま読み取られます。 ここに2つの例があります:
新しいオンラインコースであなたのキャリアを後押ししてくださいあなたの贈り物を要求してください!
スクリーンリーダーは、件名を次のように読み上げます。
新しいオンラインコースロケットであなたのキャリアを後押ししてくださいあなたの贈り物を要求してください! 包まれた贈り物
それはtoexcludeは、スクリーンリーダーによる読み取りから絵文字技術的に不可能であるので、あなたは顔文字が単語やhowthe絵文字が支援ツールによって読み込まれる間、itspositionを挿入するcarefullyevaluateに持っています。 利用可能なすべての絵文字のすべての口頭での説明を収集するこのUnicodeガイドを常に参照することをお勧めします。
メール本文の絵文字
電子メールの本文に関しては、企業はスクリーンリーダーを介して絵文字の複製をより細かく制御できます。 実際、彼らはHTMLコードを使用してアクションを示し、絵文字の音声再生を指示することができます。 次に例を示します。
私たちは️メール
これまで見てきたように、適切な変更を加えないと、スクリーンリーダーに「Weredheartemail」と表示されます。 したがって、Theemojiの表現力は中断となり、テキストを理解する上での障害となります。
ここには2つの可能な最適化があります。
1.絵文字の代替テキストを変更します
Unicodeによって割り当てられた説明を、文の意味に最も適した説明に置き換えることができます。 代替テキストを変更して変更できるHTMLコードは次のとおりです。
<img src =” emoticon-heart.png” width =” 22” height =” 22” alt =” love” style =” display:inline; マージン:0; パディング:0; 垂直整列:-5px;」 border =” 0” />メール
スクリーンリーダーは、わかりやすさを維持しながら、次の文を読み上げます。
私たちは愛のメールをグラフィックします!
2.絵文字を非表示にします
次のようにコードを変更することもできます。
<span aria-hidden =” true”>️</ span>メールを送信します。
ご想像のとおり、これはテキストの意味を損なうことのないように注意して使用する必要があります。 同じ例を使用すると、「We️email」で絵文字を非表示にすることは最善の解決策ではありません。受信者はカットオフの意味のない文「Weemail」を読むからです。
絵文字が純粋に装飾的な役割を果たしている状況でのみ絵文字を非表示にすることをお勧めします。つまり、絵文字を読み上げない場合は、テキストの一般的な意味に影響を与えません。
たとえば、「すべてのスタッフからありがとう! 「、それを隠す HTMLコードでは、意味に影響はありません。 一方、絵文字が最適化されていない場合、スクリーンリーダーには、「すべてのスタッフの拍手に感謝します」と表示されますが、最善の選択肢ではありません。
結論は
絵文字がメールの効果的な表現要素であるかどうか疑問に思っている場合は、 A / Bテストを試してみることをお勧めします。これにより、メッセージの2つの異なるバージョン(絵文字の有無にかかわらず、件名と本文で)を比較できます。テキスト)そして、どのメールが最も高いオープンとクリック率を得るかを見つけてください。
MailUpの無料トライアルをリクエストするA / Bテストの詳細については、メールの作成、テスト、送信に30日かかります。