ReactNativeアプリ開発の考慮事項についてあまり話されていません
公開: 2019-06-11- ReactはReactNativeフレームワークとどう違うのですか?
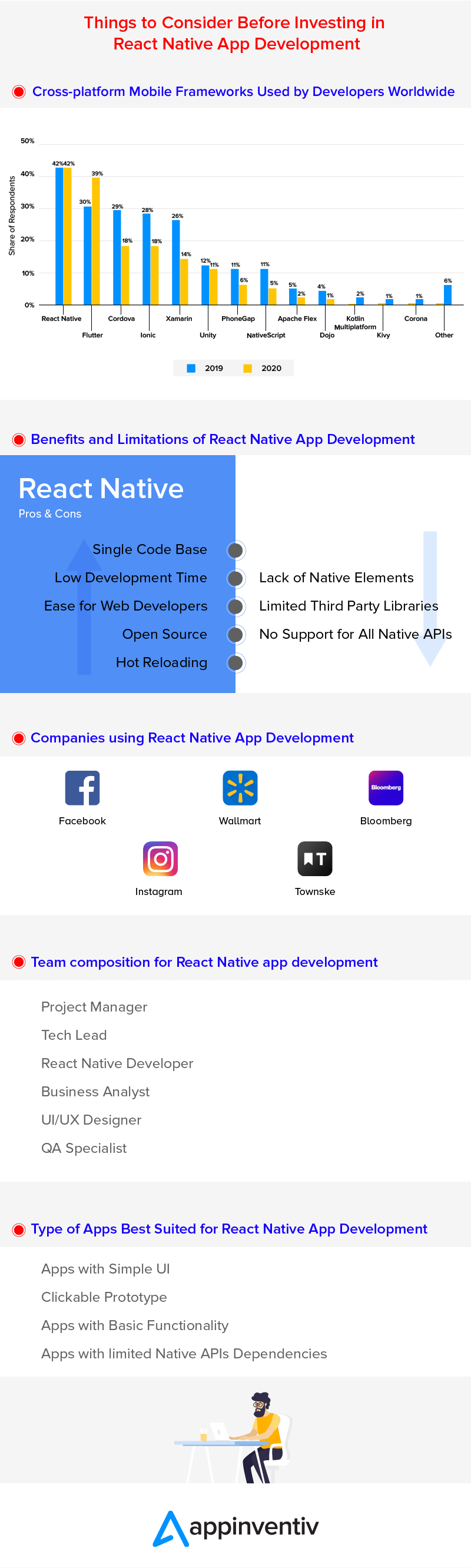
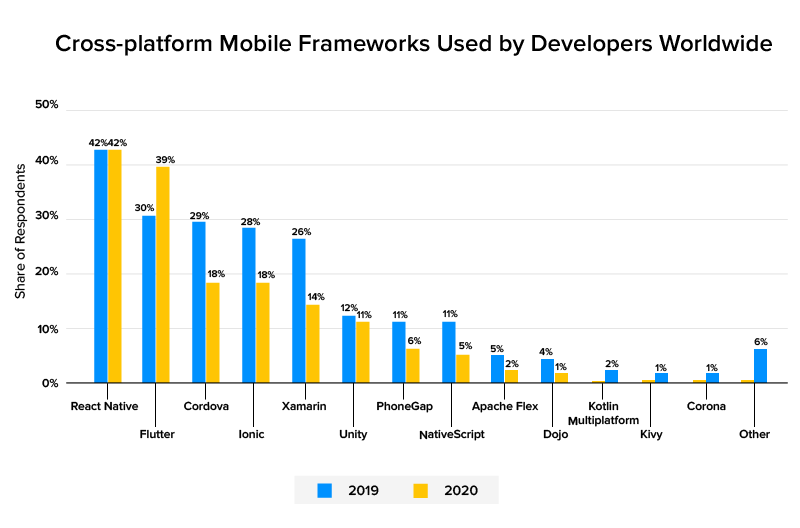
- React Nativeは、他のクロスプラットフォームアプリ開発フレームワークと比較してどうですか?
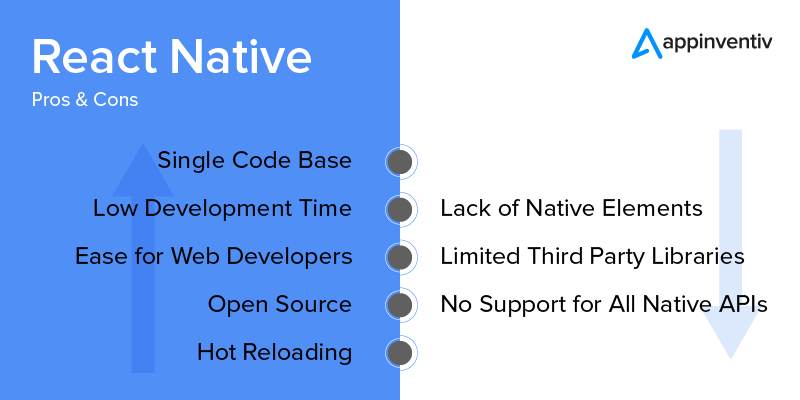
- ReactNativeアプリ開発のメリットと制限
- ReactNativeアプリ開発を使用している企業
- モバイルアプリ開発用にReactNativeを選択する場合のスケーラビリティの範囲
- ReactNativeアプリケーション開発に最適なアプリの種類
Mark Zuckerbergが、彼のチームがWeb開発の単純な機能をモバイルに導入する方法を見つけたと述べたとき、モビリティの世界は、いくつかのアプリ起業家のビジネス成果を変えるフレームワークを手に入れました。
React Frameworkとして知られる、現在人気のあるクロスプラットフォームのアプリ開発メディアは、開発者や起業家の世界から絶え間ない関心を集めています。

それが提供する無数の利益によって推進されるフレームワークへのこの増え続ける関心は、それに向けて多くの起業家を持っているものです。
しかし、React Nativeが脚光を浴びており、モバイルアプリ開発のネイティブの未来に反応するという質問に対する明確な答えが得られている中でさえ、ネイティブアプリ開発よりも優れているかどうかという主な普遍的な質問は、起業家をフェンスに留めることです。
反応ネイティブアプリに投資する際に考慮しなければならない要因を知る必要性につながった質問。
この記事は、モバイルアプリ開発にreact Nativeを選択する際に考慮すべきことと、reactnativeがどのように機能するかについての回答を見つけるのに役立つことを目的としています。
まず、非常に基本的なことから始めましょう。
ReactはReactNative Frameworkとどう違うのですか?
特に部門を始めたばかりの起業家の間でReactNativeドメインを取り巻く主な混乱の1つは、React NativeとReactの違いを理解することです。最初の単語の類似性は、多くの混乱の可能性を秘めています。
React Nativeは基本的に、React DOMがWeb上にあるものと同様に、Reactのカスタムレンダラーです。 Reactがビルディングブロックとして使用するWebコンポーネントの代わりに、ネイティブコンポーネントを利用します。
React Nativeの作業を開始するには、まずReactの概念(JSX、状態、コンポーネント、小道具)のノウハウを習得する必要があります。 基本的に、Reactについて知っている場合でも、多くのネイティブコンポーネントなど、ReactNativeに関することを学ぶ必要があります。 React Nativeは、iOSとAndroidで動作するようにReactコードを変換する以外に、これらのプラットフォームが提供する機能へのアクセスも提供します。
React Nativeを取り巻く一般的な誤解が解決されたので、よりビジネス上の意思決定指向のポイント、つまり、ReactNativeが他のクロスプラットフォームツールまたはフレームワークの前に立つ点を調べてみましょう。
React Nativeは、他のクロスプラットフォームアプリ開発フレームワークと比較してどうですか?
クロスプラットフォームのアプリ開発フレームワークとしてReactNativeの代替案を見ると、 Flutter、Ionic、Xamarinなどの名前が出てきます。

React Nativeの利点が3つすべてに対してどのように重なるかを見てみましょう–
A. ReactNativeとFlutter
ドメインでかなり新しいものになった後でも、FlutterはReactNativeの理想的な競争相手として浮上しています。 後者は、その立ち上げのほんの一部で、その機能の裏側でReact Native vsFlutterに関する議論を広めました。
しかし、両方のクロスプラットフォームフレームワーク間の競争がかなり激しいときでさえ、ReactNativeがFlutterに先んじていることを証明している多くの要因があります。 次のような要因–
ユーザーインターフェース
フレームワークの成熟度
JavaScriptの使用
大量採用
セットアップと構成
ツーリング
ライフサイクル管理など
B. ReactNativeとIonic
業界は、両方が提供する個々のメリットと個々の機能を考慮して両側に分かれていますが、React Nativeは、React NativeとIonicの議論において、再びIonicよりも優位に立っています。
React NativeがIonicと比較してはるかに強力な足場を保持しているいくつかの要因があります–
ハイパフォーマンス
より良いコミュニティサポート
C. ReactNativeとXamarin
React NativeとXamarinの間の議論は、より有能なフレームワークであるFlutterの発売以来、わずかな副産物となっています。 ただし、クロスプラットフォームアプリ開発者の間でのXamarinの需要はそれほど少なくありません。
React NativeがXamarinよりも優れているさまざまな要因は次のとおりです–
市場占有率
より良い開発環境
より良いテスト能力
適切なドキュメント
開発コストが比較的低い
React Nativeが他の一般的なクロスプラットフォームツールと比較してどこにあるかを見てきたので、 React Native開発を選択するときに考慮すべき次の重要なこと、つまり人気のあるクロスプラットフォームフレームワークの長所と短所を検討します。 。
ReactNativeアプリ開発のメリットと制限
クロスプラットフォームアプリ開発の最も人気のあるモードの1つであった後でも、主要なReact Nativeアプリケーション開発会社が回避できる制限がいくつかありますが、ReactNativeアプリ開発者が誇る多くの利点もあります。
React Native開発の長所と短所が何であるかを理解することで、React Native開発プロセスを開始する前に、物事を知ることに関して、はるかに良い段階に進むことができます。
今、次々と両方に出席しましょう。

ReactNativeアプリ開発のメリット
A.単一のコードベース
アプリのネイティブ開発に反応することの最大の利点は、単一のコードベースで機能することです。 開発チームは、2つ(または複数)のプラットフォームのコードを個別に記述する必要はありません。代わりに、一度コーディングする必要があり、アプリはAndroid、iOS、Windowsなどの複数のプラットフォームで稼働します。
B.開発時間の短縮
React Nativeを使用すると、モバイルアプリ開発エージェンシーはプロジェクトに数人しか雇用できなくなります。したがって、React Nativeがモバイルアプリ開発に適しているかどうかについては、一番の答えになります。 プラットフォーム固有のチームを2つ維持する代わりに、プロジェクトでは1つのチームのみを採用します。 また、設計から開発、保守に至るまでのすべての労力が半分になるため、モバイルアプリ開発の全体的なタイムラインも短縮されます。
C.Web開発者にとって簡単な移行
Reactアプリ開発の大部分はJavaScriptを使用して行われるため、学習可能性の曲線がかなり低いため、Web開発者はモバイルアプリ開発の世界に切り替えるのがはるかに簡単になります。
D.オープンソース
オープンソースであるReactNativeは、開発者にコード検査の利点を提供します。 また、オープンソースの性質により、ライブラリはWindowsスイートやTvOSなどのプラットフォームとの互換性が大幅に向上します。
E.ホットリロードオプション
React Nativeのもう1つの時間節約機能は、ホットリロード機能です。 この機能により、開発者は、デバイスの変更がデバイスにどのように反映されているかをリアルタイムで簡単に確認できます。 効果を確認するためにビルドをプッシュする必要はありません。
F.ユーザーエクスペリエンスの向上
ネイティブアプリの主な機能は、携帯電話で操作するための効率と互換性を備えていることにより、高品質のユーザーエクスペリエンスを提供することです。 React Nativeで開発されたアプリケーションは、読み込み時間が短く滑らかな感触であるため、ReactNativeは最も人気のある選択肢の1つです。 React Nativeで構築されたアプリは、完璧なパフォーマンスと美的魅力を提供し、より優れたユーザーエクスペリエンスを提供します。
G.費用効果
現在、React Nativeを選択すると、アプリケーションの開発に関連する価格を25〜30%下げることができます。 経済的な節約は、2つではなく1つの開発グループを持つことで実現します。 これは、プロセスとプロジェクトの単純な管理と、製造の均一性のより詳細な制御を意味します。
さらに、作業速度に差がないことを示唆しています。 つまり、React Nativeの進歩は、iOSプラットフォームとAndroidプラットフォームの両方で一定です。
Reactアプリ開発の欠点
A.ネイティブ要素との接続の欠如
React Nativeの最大の遅れは、ボイスレコーダーやカメラなどのデバイスのネイティブ要素との接続がないことです。
この問題を解決するネイティブフレームワークの代替–ある程度フラッターしますが、ネイティブアプリ開発の能力に勝るものはありません。
B.サードパーティのライブラリ接続の欠如
ReactNativeが直面しているサードパーティのライブラリ接続が大幅に不足しています。 ライブラリを利用するには、開発チームはネイティブモジュールを利用する必要があります。これにより、開発作業がさらに増えるだけです。
この問題の代替ソリューション– Xamarin
C.ネイティブAPIの制限付きサポート
React Nativeはサポート範囲を複数のネイティブAPIに拡張していますが、その数はまだ制限されており、開発者がすべてのAPIを使用する際の自由度も制限されています。

この問題の代替ソリューション–ネイティブアプリ開発。
今読んだ利点と制限から明らかなことが1つあるとすれば、クロスプラットフォームのアプリ開発プロセスに関しては、reactNativeにはプロセスを開始するためのほぼすべての機能があるということです。 そして、欠けているものは、主にネイティブアプリ開発の球場に該当するものであり、ReactNativeとネイティブアプリの開発を適切な比較ポイントにします。
React Nativeに関連するさまざまな利点と制限について見てきたので、今度はその社会的地位について理解するときです。
ReactNativeの採用状態がどこにあるかを見てみましょう。
このフレームワークが世界中の何百万もの企業で使用されていることはすでにわかっていますが、人気のあるクロスプラットフォームアプリ開発フレームワークを支えているトップネームを見ていきます。
React NativeAppsを使用している企業
モバイル業界でReactNativeのトップライバルであるFlutterの採用が急増していますが、React Nativeアプリの開発プロセスをすでに使用している、または開始している企業の数は少なくありません。
React Nativeを使用して作成されたトップアプリの一部を次に示します–

React Nativeに依存しているブランドと、ReactNativeを検討する要素は次のとおりです。
1. Facebook
FacebookがReactNativeの基礎を築いたとき、それは、単一チームの要件とモバイルへの迅速な反復の最前線でWeb開発の容易さをもたらす必要性によって導かれました。
結果–パフォーマンスが大幅に向上し、アプリが以前の2倍の速度になりました。
2.ウォルマート
このビジネスは、そのプロセスがいかに革新的であるかをすでに私たちに見せてくれました。これは、最初にNode.jsをスタックに追加し、数年後にツールセットにReactNativeを導入したという事実から判断できます。
結果– React Nativeインクルージョンは、ウォルマートがアプリ全体のパフォーマンスを向上させるだけでなく、スムーズなアニメーション機能とともにネイティブに近いインターフェースを提供するのにも役立ちました。
3.ブルームバーグ
高度にパーソナライズされたコンテンツでインタラクティブで合理化されたエクスペリエンスを提供することを目的としたアプリは、フレームワークの自動コード更新とインスタントリロードを利用することを目的として、ReactNativeに基づいて構築されています。 期待されたことに忠実な意図。
4. Instagram
ソーシャルメディアプラットフォームは、WebView機能内の既存のネイティブアプリケーションにReactNativeを統合しました。
結果–開発者の速度が大幅に向上しました。 そして今では、90%以上のコードがiOSアプリとAndroidアプリの間で共有されていたため、配信数も向上しました。
5.タウンスケ
このアプリは、地元の人がよく行く場所のリストをユーザーに提供することで、ユーザーの旅行ガイドになることを目的としています。 彼らは、モバイルUIにのみ焦点を当てているため、ReactNativeを選択しました。
結果–アプリのUIは、ネイティブ環境との非同期JSインタラクションにより、非常に応答性が高く流動的です。つまり、通常のハイブリッドアプリよりもはるかに高速に読み込まれ、スムーズな感触で動作します。
世界中の多くのトップビジネスが直面しているReactNativeを選択した理由と影響を確認したので、今度はReactNativeの2つの直接的なビジネスに影響を与えるポインターの1つに取り掛かります。反応ネイティブの最も有益な機能の2つになります。
React Nativeのビジネス上のメリットその1:チームの規模が小さい
起業家をReactNativeに引き付ける最大の利点の1つは、開発タイプが非常に小さなチームサイズを必要とするという事実です。これは、モバイルアプリ開発にReactNativeが適しているかどうかに直接答えるものです。
平均的なReactNativeアプリの通常のチーム構成は次のようになります–
1プロジェクトマネージャー
1テックリード
1 React Native Developer
1ビジネスアナリスト
1-2 UI / UXデザイナー
1QAスペシャリスト
ネイティブアプリ開発を選択した場合のこの数は、プロジェクトサイズが大きい場合は、正確に2倍または3倍に増加します。
React Nativeのビジネス上のメリット2:アプリ開発コストが低い
ビジネスで機能するReactネイティブアプリ開発の次の大きな利点は、Reactネイティブアプリを開発するのにどれだけの費用がかかるかという答えが大幅に下がるという事実です。
実際、これがReact開発をモバイルアプリ開発コストを下げる最も信頼できる方法の1つにしている理由です。
これらの2つの利点は、起業家の間でアプリ開発への関心を高く保つものですが、フレームワークが提供するスケーラビリティの範囲に関する一般的な疑問は、それらを少しだけフェンスに留める傾向があります。
React Nativeモバイルアプリ開発に投資する前に、スケーラビリティを考慮することが重要です。
モバイルアプリ開発用にReactNativeを選択する場合のスケーラビリティの範囲
スケーラビリティがバックエンドチームが処理する問題であった時代は終わりました。 今日では、フロントエンドでもますます重要になっています。
アプリケーションは、より多くのリアルタイムユーザーとデバイスを処理するのに十分なスケーラブルである必要があるという考えは、今日の企業が目指しているものです。
しかし、React Nativeはこの期待に応えますか? スケーラビリティは、React Nativeアプリ開発で考慮すべき要素について考えなければならないものの1つですか?
答えは「はい」ですが。
簡単な答え–モバイルアプリ開発用のReact Nativeが、Facebookのようなアプリケーションを強化しているという事実により、フレームワークは本質的に非常にスケーラブルになっています。
長い答え– React Nativeアプリを規模に合わせて構築する方法を知るには、一定の経験と開発努力が必要です。これは、主要なReactNativeモバイルアプリ開発サービスだけが提供できるものです。
その答えで、アプリ開発を行う際に考慮しなければならない最後のことになりました。
Reactアプリ開発に最適なアプリの種類
モバイルアプリ開発にReactNativeを使用してあらゆる種類のアプリケーションを作成できる日がまだ待っていますが、フレームワークを使用して作成できるアプリの種類は4つのポイントに分類できる数。
今日の記事の最後のセクションとして、これらの4つのポイントを見てみましょう。
モバイルアプリを構築するためにネイティブリアクションを選択するタイミングを通常定義する4つのアプリタイプは次のとおりです。
実用的なプロトタイプ
アプリのアイデアを検証する上でのモバイルアプリのプロトタイピングの重要性は、アプリ業界には知られていません。 そして、低開発コストで迅速な開発を可能にするクロスプラットフォームフレームワークでなければ、プロトタイピングモデルを開発するために何が良いでしょうか?
シンプルなUIを備えたアプリ
ビューとインタラクションが非常に少ないモバイルアプリの場合、ReactNativeは非常に実行可能なオプションであることがわかります。 クイックイテレーションやホットリロードなどの機能の存在は、高いアプリパフォーマンスを求めるブランドにとって理想的です。
基本的な機能を必要とするアプリ
手作業でカウントできる機能を備えた中から低の複雑さのカテゴリに分類されるアプリの場合、ReactNativeは優れたオプションであることがわかります。
非ネイティブアプリ
簡単ですが、デバイスのネイティブ機能に依存しないアプリは、ネイティブアプリ開発プロセスの完璧な結果であることが証明できます。 したがって、アプリのアイデアが独立したソフトウェアとして完全に正常に機能するアプリケーションである場合は、RNが最適です。
Reactアプリ開発の未来
これまで、ネイティブ作業の種類、利点、制限、範囲、およびどのように反応するかを知ってきました。
FacebookによるFabricプロジェクトは、ReactNativeの未来を変革するように設定されています。 Fabricにより、React Nativeコミュニティとそのツールは、通常のAndroidやiOS以外のさまざまなプラットフォームに適しています。 それは確かにアプリケーションの設計とアーキテクチャの過負荷を減らすのに役立ち、アプリは古いクロスプラットフォームアプリケーションよりも速く実行されます。
新しいスレッドモデル
スレッドは、システムがユーザーと接続するネットワークです。 すべてのクライアントの要求に応じて、UIは3つの異なるスレッドを使用する必要があります。 各UIアップデートで3つの個別のスレッドを処理できるようにするのではなく、Fabricを使用すると、開発者は、提供されている任意のスレッドでJavaScriptを同期的に呼び出すことができます。 応答性を損なうことなく、プライマリスレッドへのストレスを軽減します。
非同期機能
その後、非同期の情報とデータの管理を簡単にし、多数のレンダリングの優先順位を許可します。
簡易/ネイティブブリッジ
クロスプラットフォームアプリケーションは、共有コードとネイティブ条件の間のギャップのために苦労していることを私たちは知っています。 バグのデバッグを改善するには、ネイティブブリッジが必要です。 開発者は、JavaScriptとネイティブ間の直接呼び出しを確実に後押しする、新しい単純化されたブリッジの開発を計画しています。
これにより、 Reactアプリ開発への投資を検討する際に考慮しなければならないすべてのことを検討しました。 残っているのは、適切なReactNativeモバイルアプリ開発会社を見つけることだけです。
さて、あなたはさらに見る必要はありません、私たちはただワンクリックするだけです。 以下のフォームに記入して、私たちに連絡し、Reactネイティブアプリ開発者を雇ってください。