効果的なFAQページを設計する方法+10の例
公開: 2021-02-10よくある質問(FAQ)ページは、ビジネスWebサイトで非常に一般的であり、訪問者の最も差し迫った質問のいくつかに答えることを目的としています。 時間を節約し、即座に回答を提供することでコンバージョンを増やし、ユーザーエクスペリエンス全体を向上させることができます。
ただし、デザインが不十分なページや、一般的な懸念事項に対応していないページは役に立ちません。 理想的には、FAQページはナビゲートしやすく、ユーザーが必要な情報をすばやく見つけることができるようにします。 これを実現するには、Web全体から優れたFAQページの例を調べて、それらが採用している手法を実装する必要があります。
この記事では、FAQページが非常に役立つ理由と、Webサイトを作成するときにFAQページを設計する方法について説明します。 次に、10の強力なFAQページの例を示します。 それを手に入れよう!
目次
- WebサイトにFAQページが必要な理由
- FAQページの作成方法(5つの重要なヒント)
- 1.含める質問を決定します
- 2.よくある質問を分類します
- 3.FAQページの階層を作成します
- 4.FAQページを頻繁に更新する
- 5.FAQページの明確なデザインを選択します
- 効果的なFAQページの10の例
WebサイトにFAQページが必要な理由
あなたがオンラインビジネスを運営しているなら、あなたはおそらく顧客からの問い合わせの絶え間ない弾幕に対処するでしょう。 サービス、価格、出荷、技術的な問題などについて質問するユーザーがいる可能性があります。
善意と信頼を築くには、それぞれの質問に答える必要があります。 ただし、十分な期間ビジネスを行っていると、多くのユーザーが同じ質問を何度も繰り返していることに気付くでしょう。 そこで、FAQページが役に立ちます。
FAQページは、その名前が示すように、一般的な問い合わせと短い回答をまとめたものです。

このすべての情報を1ページにまとめることで、1つの石で数羽の鳥を殺すことができます。 WebサイトにFAQページを追加することの最も重要な利点のいくつかは次のとおりです。
- それはあなたがアドレスしなければならない電子メール、電話、またはチケットの数を減らすことができます。
- ユーザーは、あなたからの応答を待たずに、必要な情報をすばやく見つけることができます。
- チームは、一日中質問に対処する代わりに、他のタスクに集中できるようになります。
- それが成長するにつれて、あなたはあなたがあなたのコンテンツの残りで対処することができないかもしれないキーワードをターゲットにする機会を得ます。
全体として、FAQページはユーザーの生活を楽にするだけではありません。 また、ワークロードを減らし、より多くのトラフィックを引き付けるのにも役立ちます。
FAQページの作成方法(5つの重要なヒント)
FAQページは比較的単純な傾向がありますが、作成する際に考慮しなければならないことがいくつかあります。 いくつかの設計例を見る前に、FAQページを作成するときに覚えておくべきいくつかのヒントについて話しましょう。
1.含める質問を決定します
もちろん、FAQページの中核はその質問と回答です。 顧客が抱く可能性のあるすべての潜在的な質問に答える必要はありませんが、最も一般的な質問に集中するのが賢明です。
たとえば、プラグインのWebサイトがある場合、FAQページに含めることができるいくつかのセクションは次のようになります。
- プラグインは何をしますか?
- 他の人気のあるツールやテーマで動作しますか?
- プラグインの無料バージョンとプレミアムバージョン(ある場合)の違いは何ですか?
- プラグインの使用を開始するにはどうすればよいですか?
経験則として、このページでカバーする必要のある質問は比較的低レベルであり、簡単に答えることができます。 コンテンツを簡潔に保つと、ページをナビゲートしやすくなります。
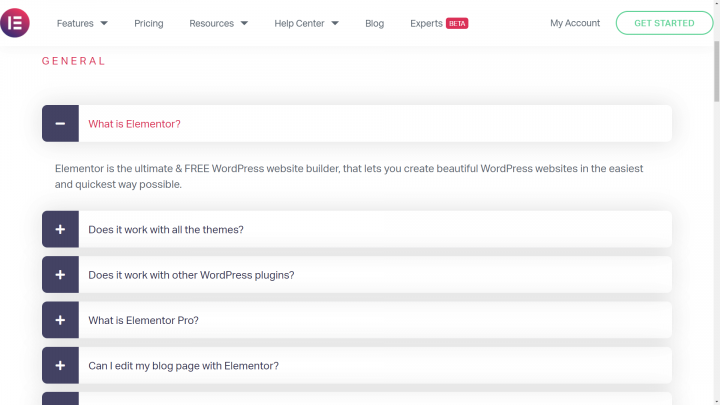
多くのFAQページで採用されている設計上の選択の1つは、「アコーディオン」の使用です。 ユーザーが探している答えを確認するために、ユーザーが各要素を展開できるようにする質問のリストを作成できます。

より複雑または具体的な質問については、詳細な回答と情報を提供するナレッジベースを作成できます。
2.よくある質問を分類します
回答したい質問のリストができたら、それらをカテゴリに分類することをお勧めします。 たとえば、一般的な質問セクション、技術的な問題に関するセクション、請求に関するセクションがあります。
FAQページが大きくなるほど、必要なカテゴリが増えます。 ユーザーが探している質問を見つけやすくするために、小見出しを使用することをお勧めします。 さらに、この要素は、ユーザーが各カテゴリでどのような種類のコンテンツを見つけるかを明確にするのに役立ちます。
ある時点で、非常に多くの質問に答えてしまう可能性があるため、カテゴリごとにFAQページを作成する必要があります。 その段階に達した場合は、混乱を避けるために、メインのFAQページの名前をヘルプセンターなどの別の名前に変更すると役立つ場合があります。
3.FAQページの階層を作成します
FAQページは非常に重要であり、ユーザーの生活を楽にするだけでなく、自分の生活も楽にすることができます。 ただし、メインのナビゲーションメニューにFAQページへのリンクを含めることはそれほど一般的ではありません。
代わりに、多くの企業が、サポート関連のすべてのページをカバーする幅広いサブメニュー内でリンクしています。

もう1つの人気のあるオプションは、サイトのフッターにあるFAQページにリンクすることです。 複雑な階層(つまり、多くのページ)を持つ多くのWebサイトは、フッターを使用して、プライマリメニューに含めることができないすべてのリンクを含めます。

Webサイトに複数のサポート関連ページが含まれている場合は、それらを[サポート]または[ヘルプ]カテゴリにまとめることをお勧めします。 そうすれば、ユーザーは、必要な回答を得るために到達する必要のあるページを知ることができます。
4.FAQページを頻繁に更新する
ユーザーがあなたのビジネス、製品、およびサービスについて今尋ねる質問は、数か月または数年後に受ける質問と同じではない場合があります。 あなたの会社が発展するにつれて、あなたのFAQページも進化するはずです。
一言で言えば、これは、ユーザーからの新しい、しかし一般的な質問に注意を払うことを意味します。そのため、FAQページを拡張する機会を見つけることができます。 ただし、覚えておいてください。すべての質問がそのページに掲載されるに値するわけではありません。
特定の質問が1年に1回しか得られない場合は、FAQページを更新する価値がない可能性があります。 ただし、製品やビジネスに大きな変更が加えられた場合は、このページのコンテンツを確認することをお勧めします。
5.FAQページの明確なデザインを選択します
当然、すべてのFAQページが同じスタイルに準拠しているわけではありません。 ただし、Webデザインに関しては、いくつかの共通のテーマがあります。 通常は、ナビゲートしやすく、回答の邪魔にならないように、デザインをできるだけ単純にする必要があります。
可能な限り、ページに召喚状(CTA)を組み込むことを検討してください。 結局のところ、一部の人々は彼らがあなたのサービスを使用することを決定する前にそのページにアクセスするでしょう。 あなたの答えが十分に説得力がある場合、それらはあなたがコンバージョンを増やすのを助けることができます。
FAQページをどのように設計するかをよりよく理解するには、実際の例を調べると役立ちます。 次のセクションでは、いくつかを見て、なぜそれらがうまく機能するのかについて説明します。
効果的なFAQページの10の例
通常、FAQページは派手ではありませんが、他の企業がどのようにアプローチしているかを確認することで、学ぶことがたくさんあります。 ここにいくつかの有名なブランドからの10のFAQページの例があります。
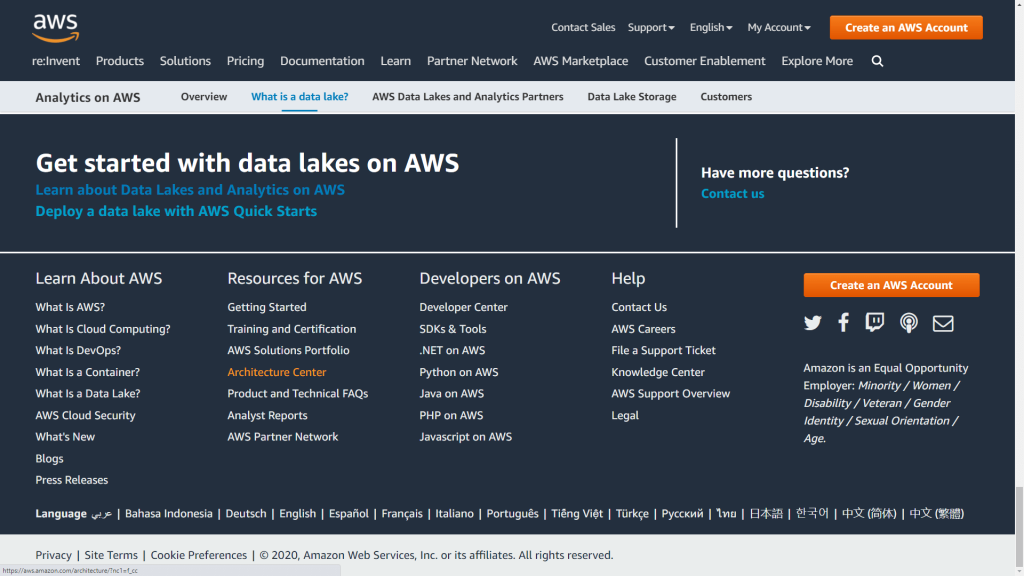
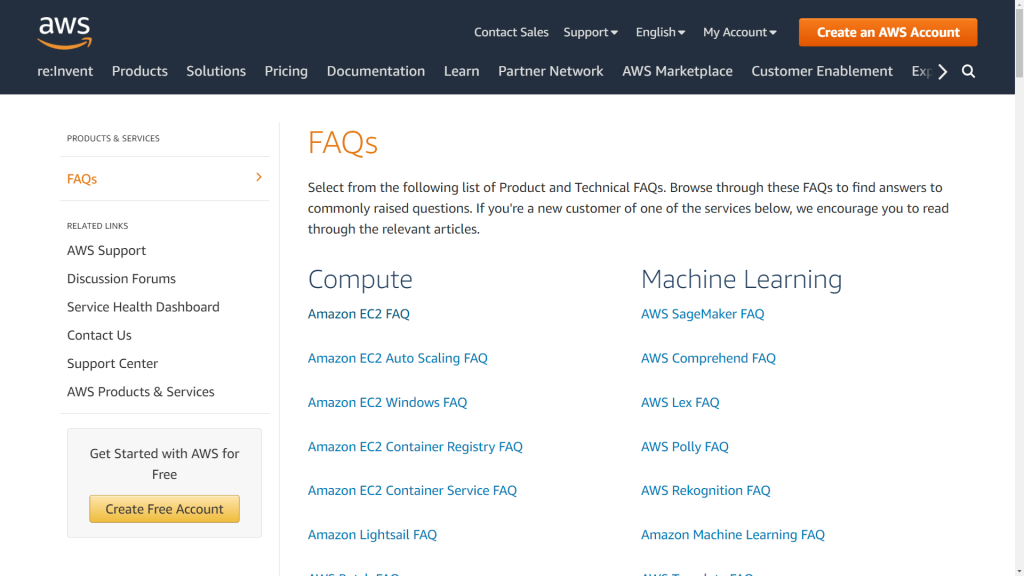
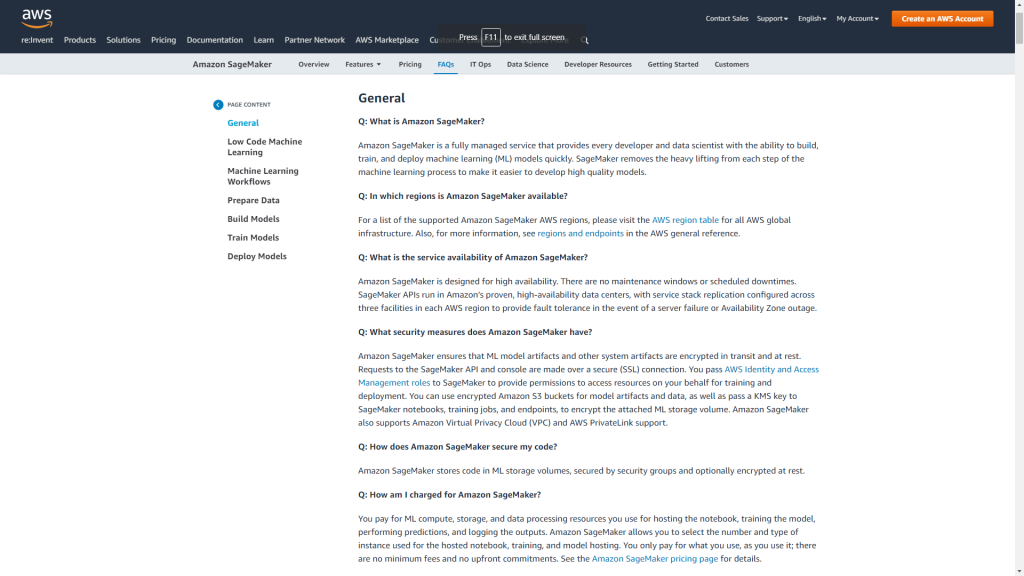
1.アマゾンウェブサービス(AWS)

FAQページは、アマゾンウェブサービス(AWS)のこれほど複雑になることはありません。 同社が提供するサービスの膨大な量を考えると、最も一般的な質問すべてを1つのページに収めることができないのは当然のことです。
AWSが行うことは、プライマリFAQページを使用して、各サービスの個々のページにリンクすることです。 これらの個々のFAQページは簡潔で要領を得ており、質問を太字で強調しています。これは賢明な設計上の選択です。

さらに、AWSには、FAQページ内のカテゴリをナビゲートするために使用できる目次が含まれています。 ページに複数のセクションが含まれている場合、テーブルを使用すると、顧客が必要な情報を簡単に見つけることができます。
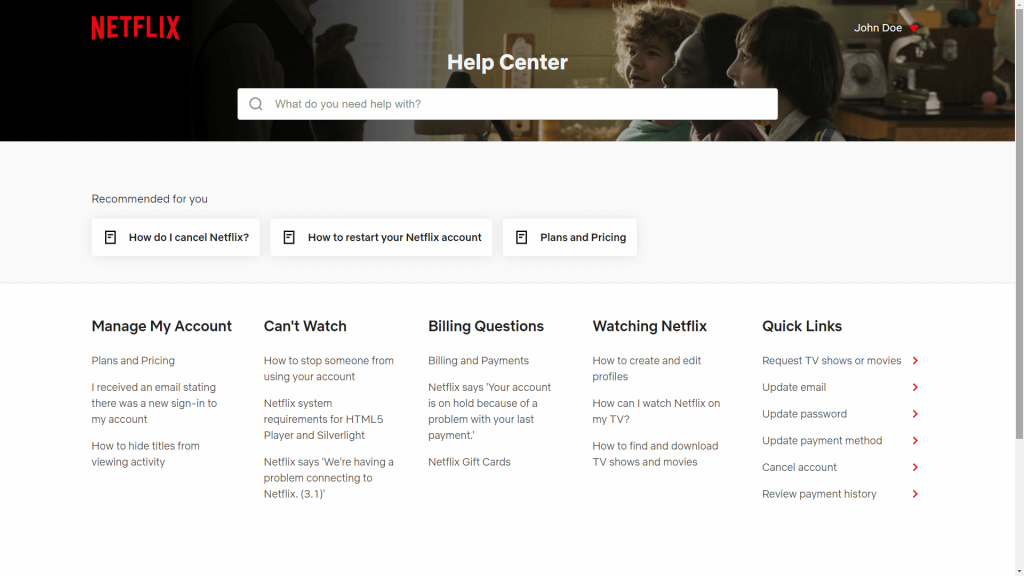
2.Netflix

Netflixのヘルプセンターページはデザインの観点からはシンプルですが、直感的であるため、今でも私たちのお気に入りの例の1つです。 重要な側面の1つは、検索バーが他の多くのサイトのようにナビゲーションメニュー内に隠されるのではなく、ページの前面と中央にあることです。
この設計上の選択により、ユーザーは、複数のカテゴリやページをクロールして必要な回答を見つけるのではなく、検索機能を使用することができます。 生活をさらに楽にするために、Netflixには、ユーザーが持っている最も一般的なクエリに基づいて「推奨」する質問の短いまとめが含まれています。
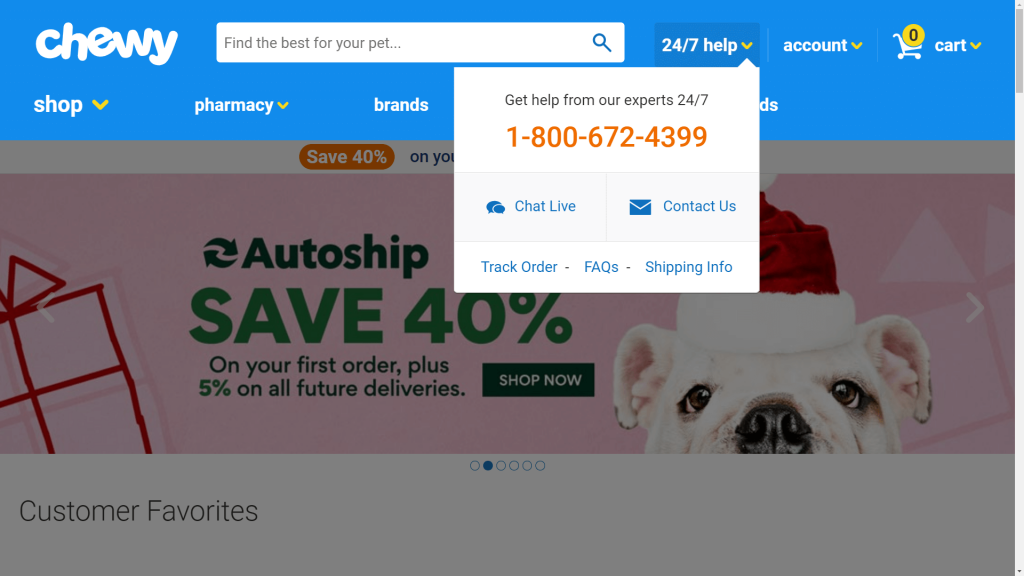
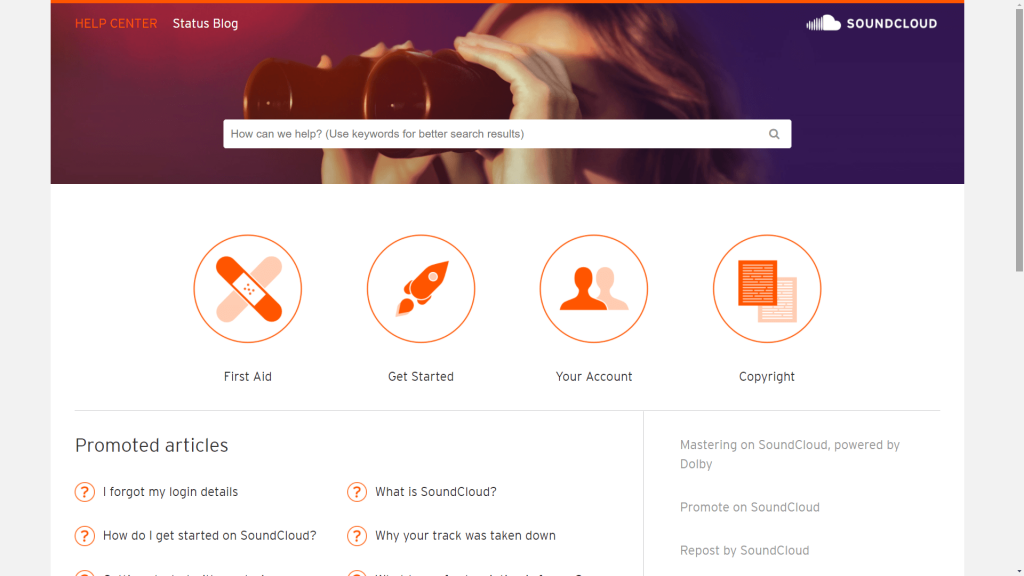
3. SoundCloud

SoundCloudのFAQページは、Netflixと同様のアプローチを使用しています。 ページの上部に検索バーがあるので、カテゴリの閲覧をやめて、必要な答えをすぐに調べることができます。
よく見ると、検索バーでキーワードを使用して回答を見つけるように促されていることがわかります。 これは単純な追加ですが、ユーザーが要素を操作する方法に大きな違いをもたらす可能性があります。
次に進むと、SoundCloudはアイコンを使用して、上位の質問カテゴリを区別するのに役立ちます。 検索機能を使用したくない場合は、探している質問カテゴリにすばやくジャンプできるという考え方です。
訪問者が持つ可能性のある最も人気のある問い合わせのいくつかに対処する必要があるプロモート記事または上位の質問のリストもあります。 全体として、このFAQページは効果的な階層の確かな例です。
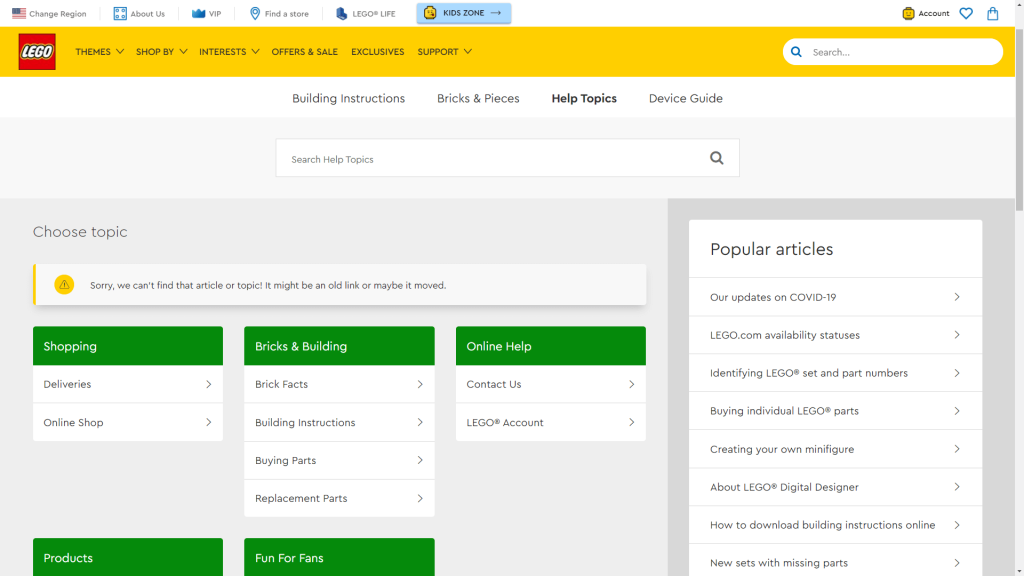
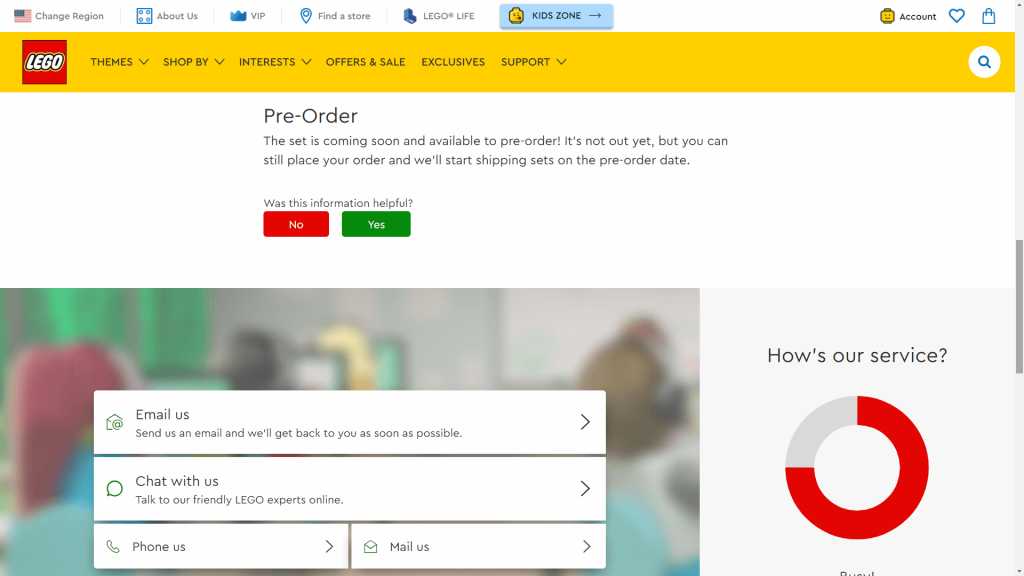
4.レゴ

レゴのFAQページが、これまでに紹介した他の例よりもはるかにカラフルであることは驚くべきことではありません。 レゴはトレードマークの明るい色を使用して、質問のカテゴリを区別し、ページをナビゲートしやすくしています。
最も人気のある記事や質問のいくつかにリンクするサイドバーもあり、さらに多くの分野をカバーするのに役立ちます。 特定の質問ページについては、レゴには、他のWebサイトで強調した機能のいくつかが含まれています。たとえば、お問い合わせセクションや回答の有益性に関する投票などです。

ここでのデザインは少し折衷的ですが、FAQページをさらに効果的にするために機能を組み合わせる方法の強力な例です。
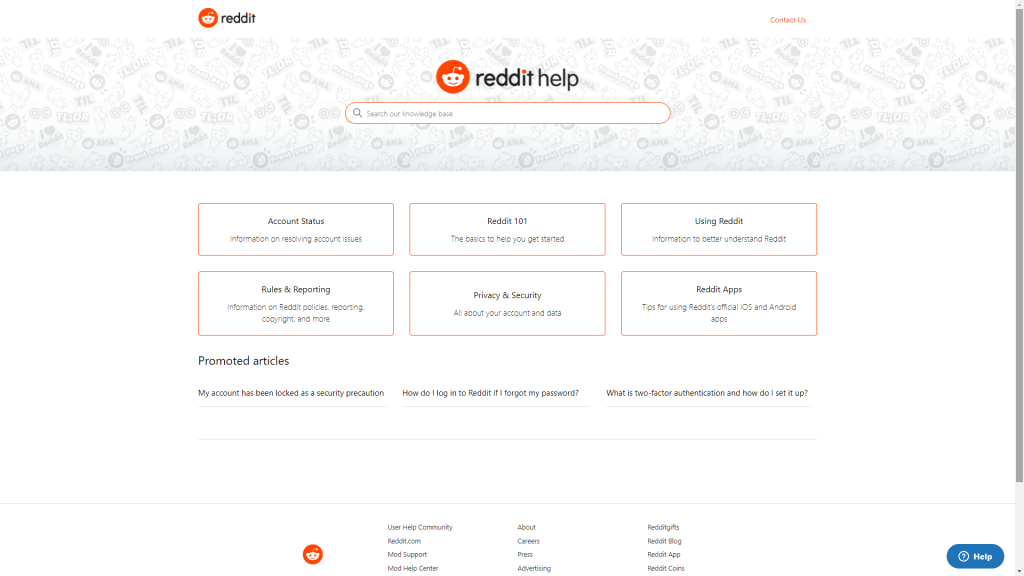
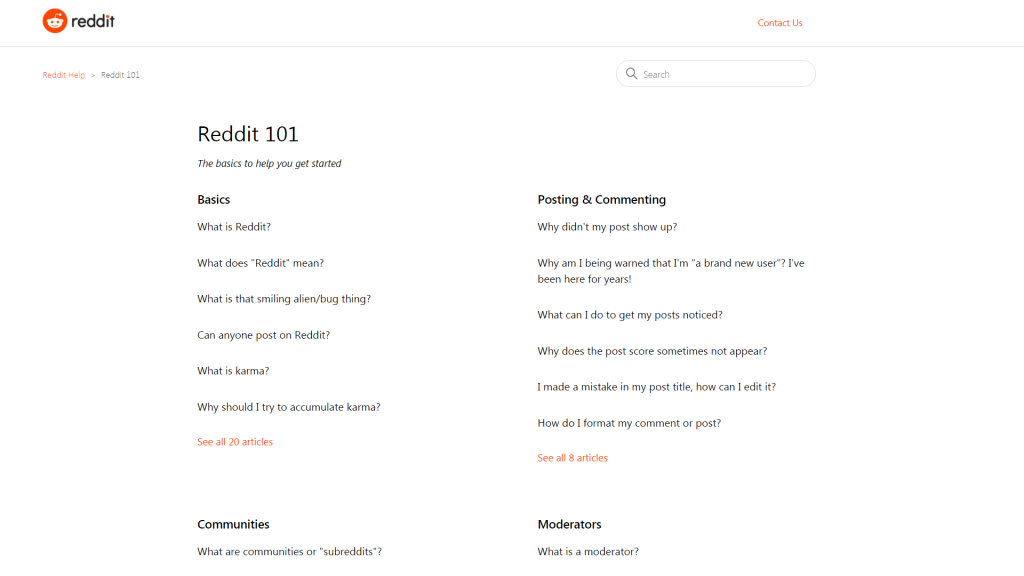
5.Redditヘルプ

Redditはウェブ上で最も人気のあるソーシャルメディアプラットフォームの1つであるため、ユーザーに包括的なFAQページを提供していることは驚くべきことではありません。
このFAQページは、コンテンツをカテゴリに分類しているため、簡単にナビゲートできます。 さらに、カテゴリ名は、FAQセクションで通常見られるものよりもわかりやすくなっています。 一例を挙げると、Getting Startedの代わりに、Reddit101があります。
理想的には、FAQページでは、Webサイトの他の部分と同じ用語を使用して、ユーザーが検索しやすくする必要があります。 デザインに関する限り、RedditのFAQは非常に単純ですが、それは必ずしも悪いことではありません。

これと同じくらい包括的なFAQページで、使いやすさはスタイリッシュなデザインよりも優れています。 ページがナビゲートしやすく、Webサイトの他の部分を損なうことがない限り、そのページはその役割を果たします。
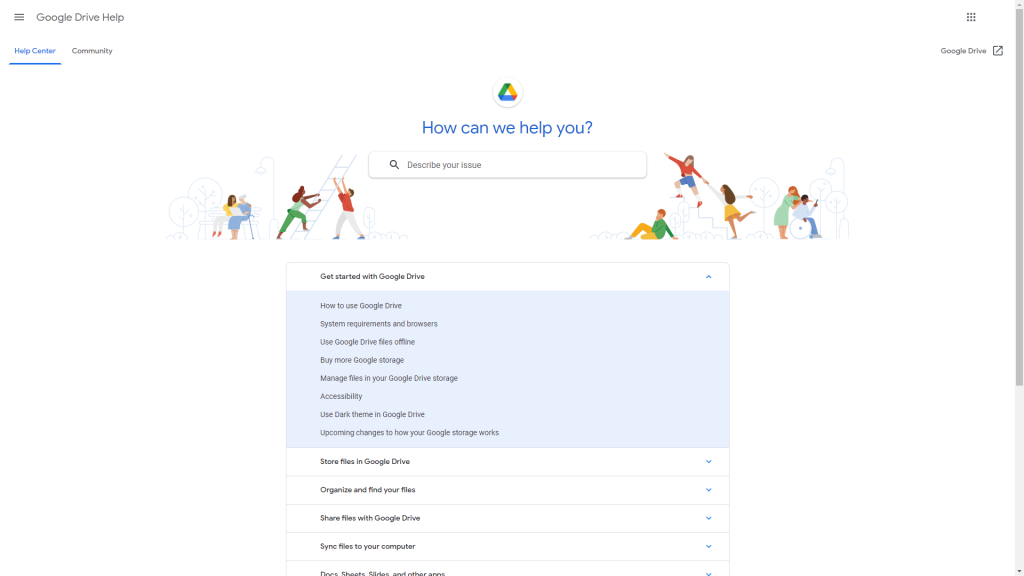
6.Googleドライブ

その塩に値するオンライン技術サービスには、広範なFAQページが必要です。 グーグルドライブも例外ではありませんが、アコーディオンの下に最もよくある質問をすべて含めることで、デザインのトレンドに逆らいます。
アコーディオン内の任意の要素をクリックして展開すると、そこに含まれるすべての質問が表示されます。 これらの質問をクリックすると、専門的にフォーマットされた回答ページに移動します。 Googleドライブでは、小見出しとタブの両方を使用して、各回答の内容をナビゲートできることに注意してください。

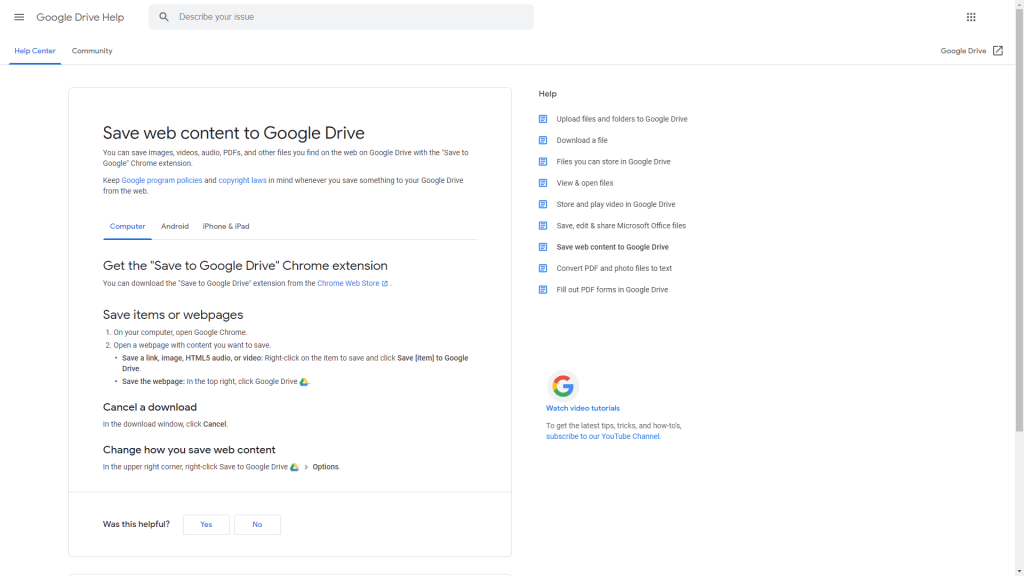
多くのFAQページが犯す1つの間違いは、回答にフォーマットを追加できないことです。 すべての答えは、ユーザーが検索エンジンを介してそのコンテンツを見つける機会であり、そうでない場合でも、コンテンツは読みやすいように構成されている必要があります。
Googleドライブのもう1つの賢い方法は、メインの回答の右側にあるメニューに関連する質問を含めることです。これにより、メインのFAQに戻らずにページ間を移動できます。
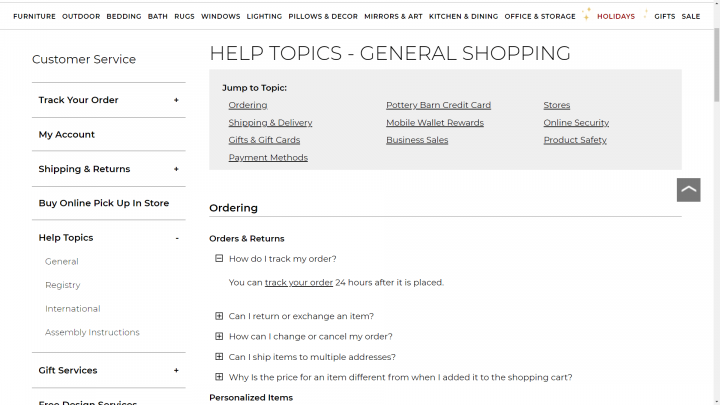
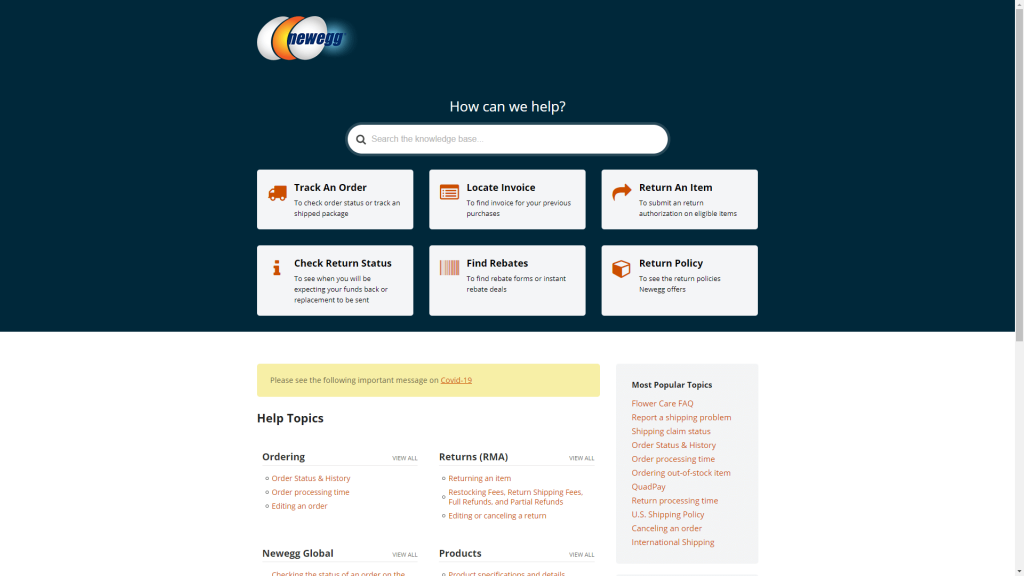
7. Newegg

Eコマースストアには、オンラインで見つけることができる最も包括的なFAQページのいくつかが必要です。 あなたの店が成長するにつれて、あなたの顧客が尋ねるべきたくさんの質問をするので、あなたのFAQページもそうするべきです。
NeweggのFAQページは、実際の動作の完璧な例です。 これには、10を超えるカテゴリにまたがる何百もの回答が含まれています。 ただし、ナビゲーションを簡単にするために、ページ上部の検索バーのすぐ下にある最も一般的な質問カテゴリが強調表示されています。
ここでの目標は、探しているものが正確にわからない場合、それらのセクションの1つに必要な答えを含める必要があることです。 そうでない場合は、FAQセクションの残りの部分に進むことができます。
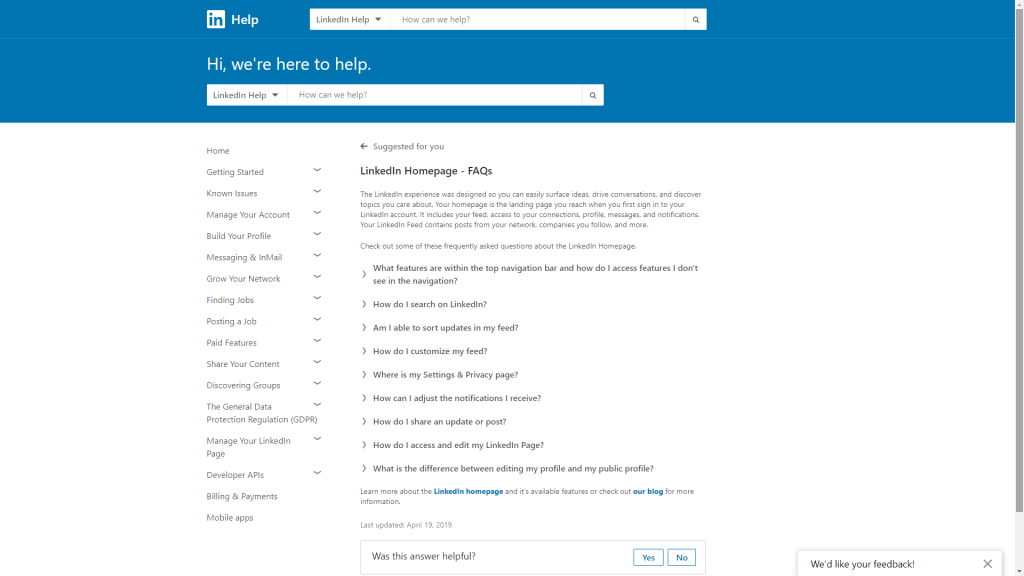
8. LinkedIn

何百万人もの人々がネットワーキングと仕事の見通しのためにLinkedInを使用しています。 非常に多くのユーザーと非常に高い利害関係があるため、LinkedInがユーザーが探している可能性のあるほとんどすべてをカバーするFAQページを必要とするのは当然のことです。
この問題を解決するために、LinkedInはFAQページに非常に簡単なアプローチを使用しています。 メインページの左側には、12のカテゴリにまたがるアコーディオンメニューがあります。 これらの各カテゴリには、関連記事へのリンクを含む独自のページがあります。
ご覧のとおり、LinkedInのFAQデザインはまばらです。 しかし、それは意図された聴衆が誰であるかを考えると悪いことではありません。 多くのユーザーは技術にあまり精通していない可能性があるため、LinkedInがFAQページを調整して、できるだけ簡単にすることが重要です。
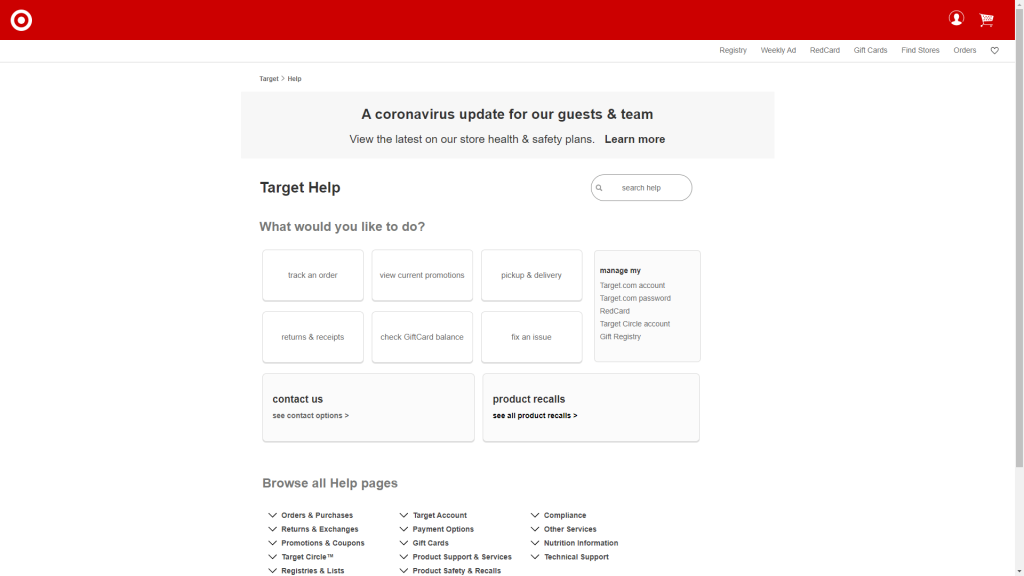
9.ターゲット

Targetは、これまで見てきたFAQページのデザインに最も簡単なアプローチの1つを使用しています。 このページでは、CTAを使用して、問題の原因を判断するように求められます。 セクションを作成すると、Targetは、特定の問題が何であるかを尋ねる別のページに移動します。
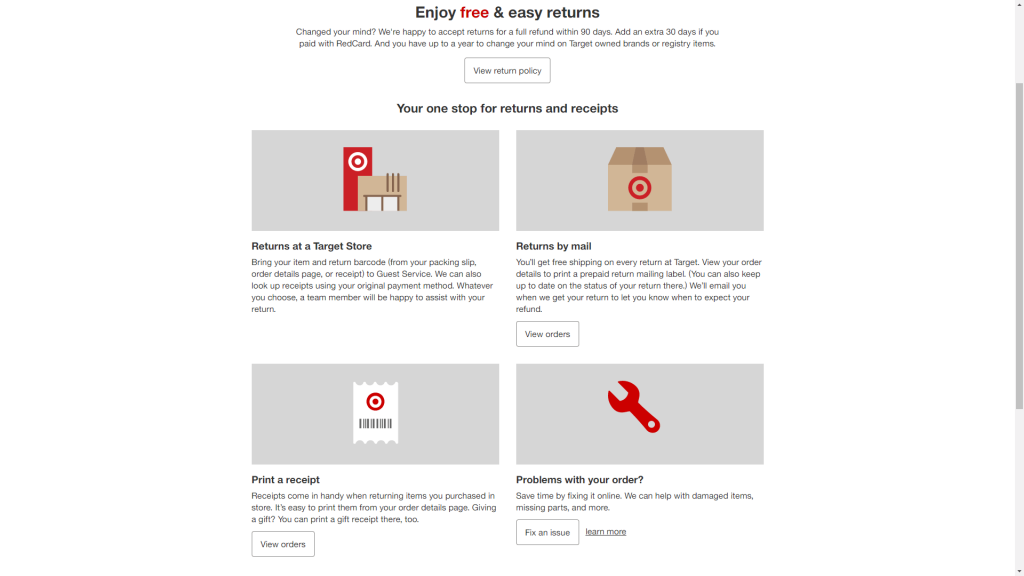
たとえば、返品と領収書について詳しく知りたい場合は、次のように表示されます。

各問題には、問題の特定に役立つ簡単な説明が含まれており、解決策につながります。
本質的に、Targetは、質問のリストを含めるという従来のFAQアプローチを採用し、それを揺るがします。 代わりに、顧客に特定の質問をして、顧客が必要な答えに導くのに役立てます。
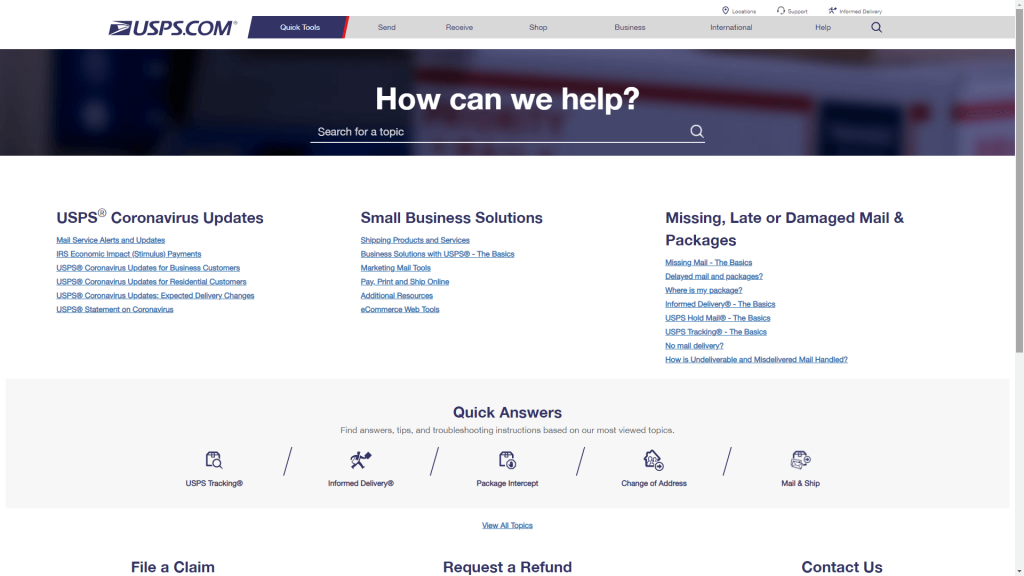
10. USPS

FAQページが必要なサービスが1つある場合、それはUSPSです。 メールや荷物を受け取るためにこの会社に依存している人が非常に多いため、大量のサポートリクエストや電話に対応する必要があります。

包括的なFAQページの優れている点は、他のチャネルを介したサポートリクエストを減らし、作業を容易にすることができることです。 この特定のページは、USPSの顧客が探す最も一般的な質問をカバーする3つのセクションで始まり、「クイックアンサー」セクション(FAQのカテゴリを兼ねています)に移動します。
これらのカテゴリのいずれかをクリックすると、特定の質問のリストが表示されます。 いつでも、FAQの検索機能を使用できます。これは、すべてのヘルプセクションでエミュレートする必要がある機能です。
Elementorを使用して効果的なFAQページを設計する
これまでに、効果的なFAQページを作成するために何が必要かについてかなり良いアイデアが得られたと思います。 ユーザーの質問に答えて、ユーザーが必要な情報を簡単に見つけられるようにすれば、ページは成功したと見なすことができます。
さらに、FAQページに関しては、機能とスタイルの両方を組み合わせるのを忘れないでください。 つまり、テキストの邪魔にならないデザインを選択し、検索バーなどの機能に優先順位を付けて、ユーザーが回答をすばやく見つけられるようにします。
FAQページの作成方法について質問がありますか? 下のコメントセクションで質問してください!
