完璧なファビコンを作成する方法
公開: 2021-01-18消費者は、販売する製品、提供するサービス、または噴出するモットーによってブランドを認識するだけではありません。 たとえばロゴのようなブランドイメージは、消費者がブランドを視覚的に簡単に認識できるようにします。
とはいえ、ロゴはWebサイトの左上隅にある単なる視覚的なランドマーク以上の役割を果たします。
ファビコンは、ウェブサイトの外でブランドのアイデンティティを確立する小型化されたロゴ(またはロゴの断片)です。 これらにより、ブランドは次のような場所で一貫した視覚的プレゼンスを維持できます。
- ブラウザタブ
- URLアドレスバー
- ブラウザのブックマーク
- インターネット検索履歴
- RSSフィード
- デスクトップとモバイルのホーム画面
- アプリのアイコン
Google、ソーシャルメディア、またはRSSアグリゲーターが使用する画像を推測できる可能性がある注目の画像とは異なり、ファビコンでは推測できません。 ファビコンをデザインしてWebサイトにアップロードしない場合、一般的なプレースホルダー以外は何も表示されません。
そして、それはあなたのブランドにとって大きなチャンスを逃しました。 ファビコンがないサイトは専門家ではないと見なされ、その後、低水準と権限の欠如に関連付けられます。
あなたのビジネスのために
目次
- なぜあなたのウェブサイトはファビコンを必要としますか?
- ブランドに最適なファビコンをデザインするためのヒント
- Webサイトにファビコンを追加する方法
- WordPressでファビコンを追加する方法
- 優れたファビコンの9つの刺激的な例
なぜあなたのウェブサイトはファビコンを必要としますか?
「お気に入りアイコン」の略で、ファビコンは1990年代後半にInternetExplorerによって導入されました。 その目的は、インターネットユーザーがWebサイトを区別し、ブラウザのタブですばやく見つけられるようにすることでした。
ファビコンが依然としてウェブサイトとそのブランディングの貴重な部分である理由は次のとおりです。
会社のブランディングを強化する
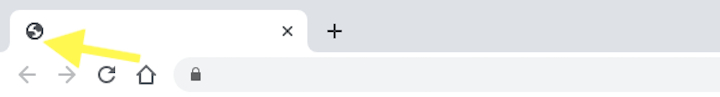
ファビコンを使用しないWebサイトでは、ブラウザのタブ、検索履歴、RSSフィードなどにこのアイコンが表示されます。

これは一般的な地球のアイコンです。 また、インターネットユーザーは、シンボルがプレースホルダーであることを理解するのに十分な知識を持っています。 彼らは「ファビコン」という用語を知らないかもしれませんが、これを見れば何かが欠けていることを理解するでしょう。
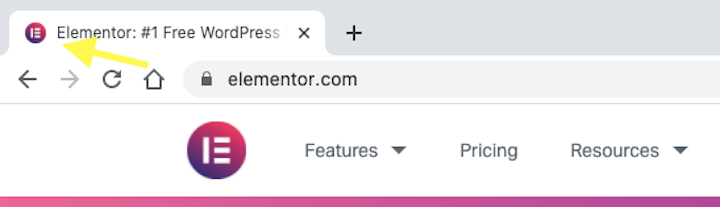
上のブラウザタブを見ると、Elementorのファビコンの例が表示されています。 Elementorのブランドロゴと同じように見えます。

大したことではないように思われるかもしれませんが、このレベルの細部への注意は、訪問者、見込み客、および顧客によって気付かれます。
インターネットのナビゲーション性を向上させる
上記の例は、ファビコンがある場合とない場合のスタンドアロンタブの外観の違いを示しています。 しかし、それはタブのブランド化だけではありません。
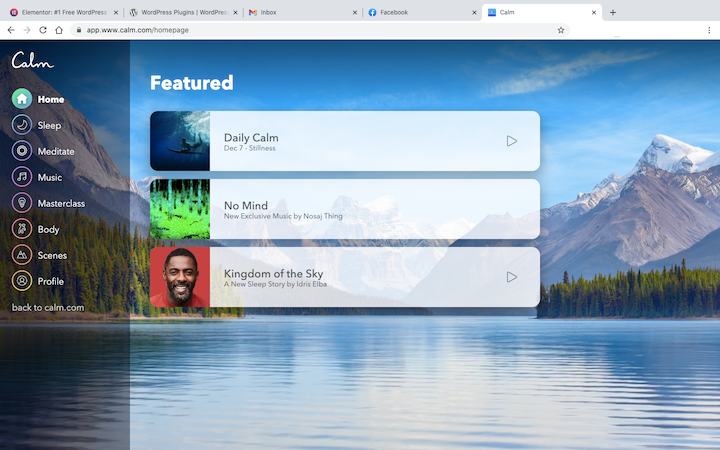
ファビコンの視覚的な合図があるため、インターネットユーザーがサイトにすばやく戻る方法は次のとおりです。

このユーザーが、作業中に落ち着いた音楽を再生するために、落ち着いたダッシュボードを開いたとします。 Elementor、Facebook、Gmail、WordPressの各開いているタブには、一意で簡単に認識できるファビコンが添付されているため、次のステップは簡単に実行できます。
ファビコンは、ユーザーがブラウザータブのメタタイトルを読む必要がないようにします。 ウェブサイトで使用する他のアイコンやロゴと同様に、ファビコンはどのウェブサイトがどれであるかを視覚的にユーザーに知らせます。
ブランド認知度を高める
どこでもウェブサイトの代役として表示されるファビコンをデザインすると、オーディエンスとのブランド認知度が高まります。
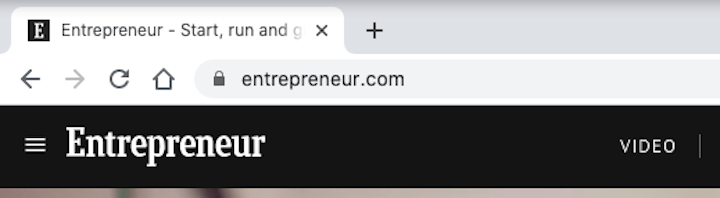
たとえば、起業家のファビコンは、その名前の大文字の「E」です。

ファビコンの背景は(透明ではなく)塗りつぶされているため、黒い背景の上にある白い「E」は非常にユニークで魅力的です。
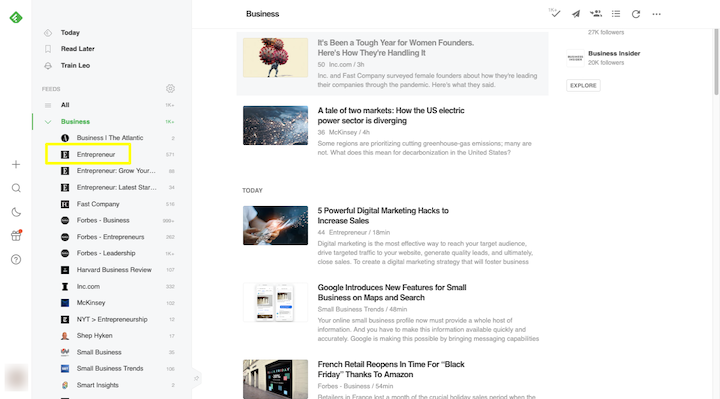
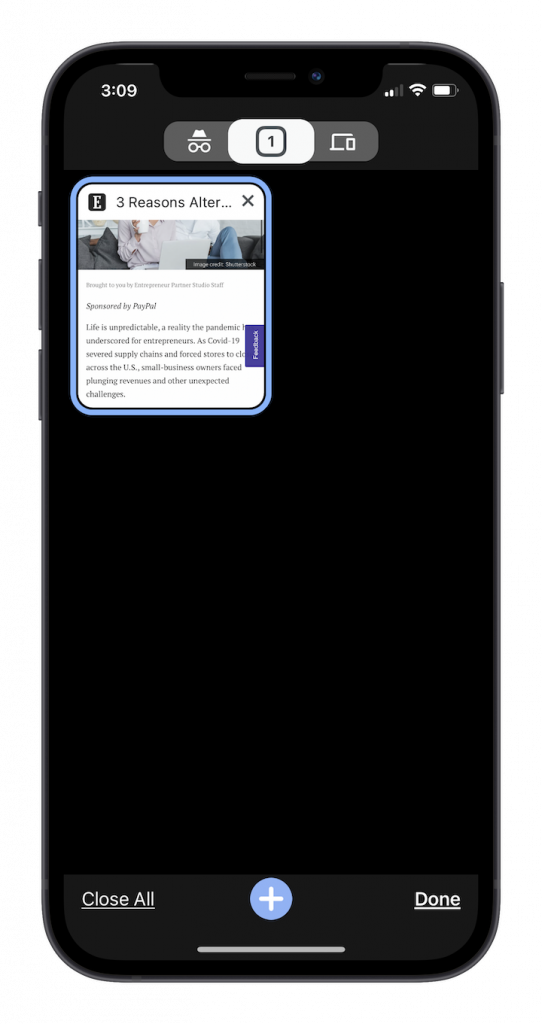
Entrepreneurブランドに精通している人は、このファビコンに出会うとすぐにそれを認識します。 たとえば、Feedlyのビジネスリソースのリストには次のように表示されます。

ユーザーは、Chromeの次の例のように、ブラウザのブックマークからすばやく見つけることもできます。

彼らはまた彼らのインターネットの歴史の中で同じアイコンを見つけるでしょう:

そして、それはデスクトップで止まりません。 ファビコンは、モバイルブックマークリストでも同様に認識できます。

モバイルブラウザのタブにも表示されます。

ユーザーがあなたのブランドを紹介されたばかりであっても、ウェブ上であなたの商標ファビコン(およびロゴ)を認識できるようになるまで、そう長くはかからないでしょう。
さらに、2019年5月以降、Googleはモバイル検索結果ページ(SERP)にファビコンを表示します。 ウェブサイトにファビコンを実装することで、モバイル検索結果がページ上でより見やすくなり、クリック率が高くなる可能性があります。
ブランドに最適なファビコンをデザインするためのヒント
ロゴのサイズを変更したバージョンがファビコンに問題なく機能すると考えるのは安全だと思うかもしれませんが、プロセスにはそれ以上のものがあります。
ブランドのファビコンを作成する際に考慮すべき点がいくつかあります。
1.ブランディングから認識可能な要素を選択します
一部のブランドでは、ロゴデザインをそのまま使用できます。 Elementorはその一例です。
より大きなロゴを持つブランド(通常は会社名が含まれているブランド)の場合は、ロゴを小さくするか、ファビコン用にカスタムの何かをデザインする必要があります。
たとえば、ローバーはロゴの会社名の横に足跡のアイコンを使用しています。 ただし、そのファビコンは単なる緑色の足跡です。

「ローバー」という名前は、足跡のデザイン自体が十分に印象的であるため、ファビコンに押し込む必要はありません。
一方、BarkBoxのロゴにはアイコンがありません。 そのため、ファビコンは、名前の中央に表示される「B」と吠える記号を使用して設計されています。

また、色が反転していることに注意してください。 ファビコンは白で、周囲の正方形はBarkBoxのブランドブルーです。 これにより、ローバーのような透明な背景ロゴから目立つようになります。
2.一貫性がありながら簡素化されたブランディングを使用する
明らかに、あなたはあなたのファビコンがあなたのブランドに精通している人々に認識されることを望んでいます。 したがって、ブランドアイデンティティのフォント、アイコン、色を使用することが重要です。
そうは言っても、あなたは船外に出たくないのです。 ファビコンは非常に小さなスペースに収まるので、デザインにどれだけ入れるか注意する必要があります。
Googleの2020年のロゴとファビコンの再設計をご覧ください。 Gmail、ドライブ、マップ、カレンダー、Meetのロゴは次のようになります。

それらはすべて同じカラーパレットと同様の幾何学的構成を使用しています。
確かに、それらは同じ製品ファミリーの一部ですが、現在、互いに区別することは非常に困難です。 以前は、各ロゴには1つの固有の単色と形状がありました。
この色の注入と形の曖昧さは、まったくユーザーフレンドリーではありません。 このような審美的な考慮事項よりも、ファビコンの実用的な使いやすさを優先するようにしてください。
3.透明な背景または塗りつぶしをいつ使用するかを知る
次の2種類のファビコンスタイルが表示されます。
透明なファビコンは通常、Asanaのようなアイコンベースのデザイン用です。

これの利点の1つは、アイコンが背景の色に対してはっきりと目立つことです。
上記の例はChromeです。 この例はSafariからのものです:
背景を透明にしてファビコンを保存するのを忘れた場合は、このブラウザタブの周りに見苦しい白いボックスが表示されます。
ソリッドフィルファビコンは、Stripeのような文字ベースのファビコンに最適です。

独自のフォントを使用していない限り、文字「s」自体はあまり区別されていないように見える場合があります。 ただし、ブランドの背景色に白い文字を使用すると、印象が強くなり、認識しやすくなる場合があります。
4.ファビコンが任意のサイズで認識できることを確認します
ファビコンは、プラットフォームに応じてさまざまなサイズで表示されます。 それらは、16×16ピクセルから64×64ピクセルまでの大きさにすることができます。
ユーザーがWebサイトをデスクトップ(FirefoxやEdgeなどのブラウザーでサポート)またはモバイルホーム画面(プログレッシブWebアプリの場合など)に保存することがわかっている場合は、より大きなサイズのファビコンも設計する必要があります。 。
アプリまたはショートカットファビコンの平均サイズは152×152ピクセルですが、Androidタブレット用に正確にサイズ設定する場合は、192×192ピクセルまで大きくすることができます。
これが、シンプルなデザインの方が優れているもう1つの理由です。 ファビコンをスケールアップまたはスケールダウンする必要があるかどうかはわかりません。
5.最もブラウザに適したファイル形式で保存します
最も人気のあるブラウザは、ICO以外の他の形式のファビコンを受け入れ始めていますが、すべてがユニバーサルサポートされているわけではありません。
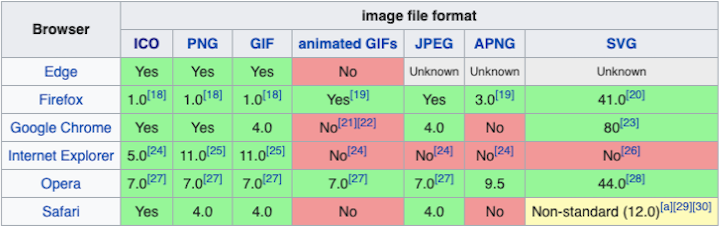
ウィキペディアのこのグラフは、どのブラウザがどのファビコン形式をサポートしているかを示しています。

ICOとPNGは、各ブラウザの最新バージョンでユニバーサルサポートを享受しています。 GIFもそうですが、ファビコンには理想的な選択肢ではありません。
デザインの原則は、最初にユーザーのためにデザインし、ユーザーのエクスペリエンスを邪魔にならないようにすることを教えてくれます。 アニメーション化されたブラウザファビコンは、サイトでの時間を楽しむことから気をそらすだけでなく、開いている他のタブを見ることから気をそらします。
PNGはより一般的な形式であるため、PNGの使用を検討しているかもしれませんが、ICOが最良の選択です。 これは、1つのファイル内に、さまざまなサイズとさまざまな解像度で1つ以上の画像を保存できるためです。
したがって、すべてのファビコンインスタンスを一度に説明する最も簡単な方法です。
Webサイトにファビコンを追加する方法
デザインのベストプラクティスが邪魔にならないように、Webサイトでそれを取得するための実用的な手順について説明しましょう。
ステップ1:ファビコンを作成する
あなたまたはあなたのグラフィックデザイナーは、IllustratorまたはSketchでSVGベクター画像としてファビコンを作成できます。 ベクトルは無限にスケーリングするため、ファビコンはどこに表示されていても、その明瞭さと認識可能性を維持できます。
ベクトルとして設計しなくても大丈夫です。 ファビコンは、考慮したいすべての可能なサイズに対してPNGまたはICOとしてエクスポートする必要があります。 後で説明しますが、ファビコンが表示されるよりもはるかに大きなサイズで保存することをお勧めします(260×260が推奨されます)。
背景を透明にしたい場合は、その方法でエクスポートすることを忘れないでください。 それ以外の場合は、塗りつぶしファビコンを正方形の形に設計します。
ファビコンデザインをWebデザインスタイルガイドに保存することを忘れないでください。 そうすれば、将来ブランディングを変更した場合でも、ファビコンを更新することを忘れないでください。
独自のスタイルガイドの例をいくつか示します。
ステップ2:ファビコンデザインを変換してサイズを変更する
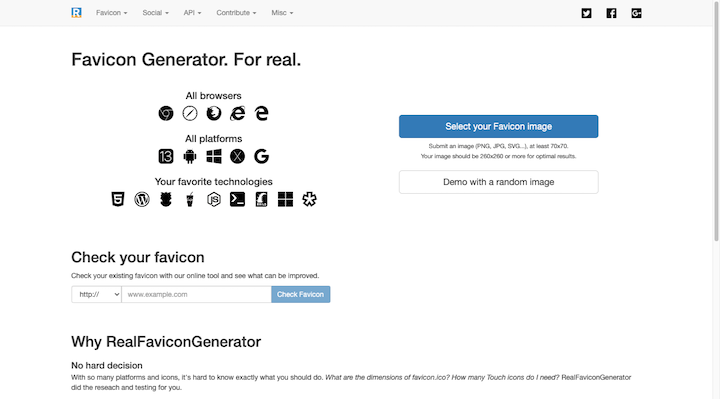
ファビコンをICOに変える無料のファビコンジェネレータがたくさんあります。 Real Favicon Generatorは無料で、非常に使いやすく、すべてのチャネル用にファビコンを準備するのに役立ちます。

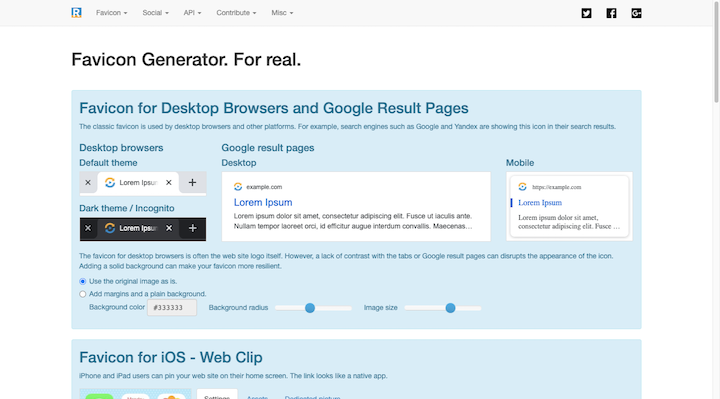
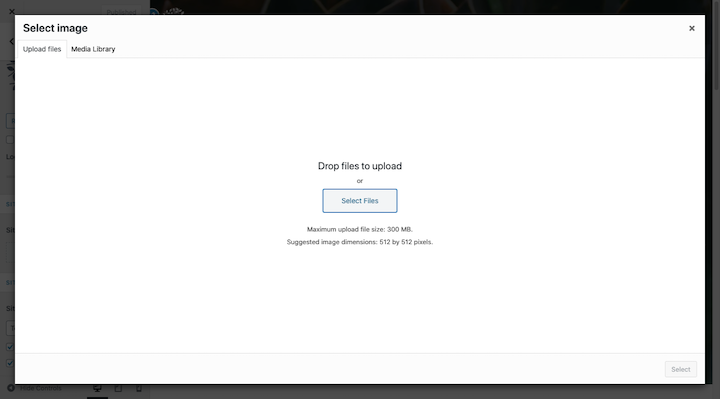
作成したファビコンファイルを選択し(任意の形式で、最良の結果を得るために260×260ピクセルとして保存されていることを確認してください)、ジェネレーターにアップロードします。
次に、次のプロンプトが表示されます。

各ブラウザと各デバイスでファビコンがどのように表示されるかが表示されます。
ジェネレーターが提案を行う場合(iOSのホーム画面ボタンの色を反転することを推奨する場合など)、それを行う必要があります。 このツールを使用して、独自の微調整を行うこともできます。
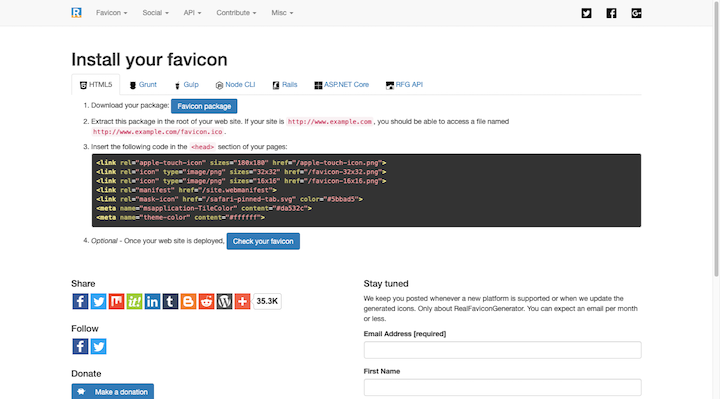
ファビコンのデザインを確認したら、下部にある「ファビコンとHTMLコードを生成する」というボタンをクリックします。 あなたはここに連れて行かれます:

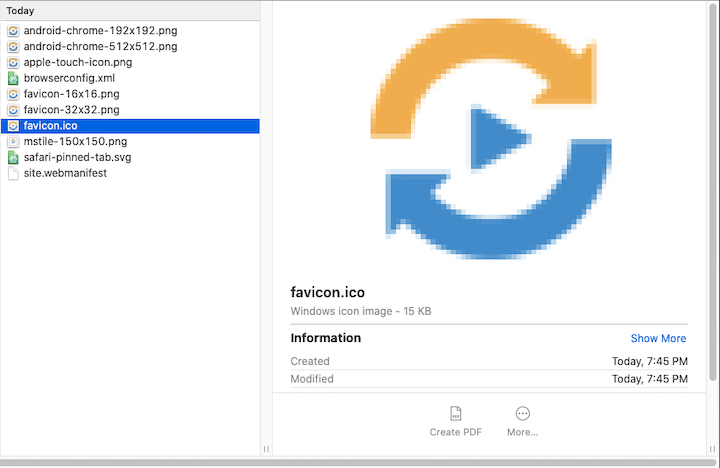
「ファビコンパッケージ」をクリックしてファイルをダウンロードします。 最終的に、次のファイル形式とサイズを含むzipフォルダーが作成されます。

現在、このファビコンジェネレーターは、ファビコンを手動で(コードを使用して)インストールする方法についての指示を提供します。 しかし、それが唯一の選択肢ではありません。
ステップ3:ファビコンをWebサイトのルートにアップロードします
次のURLにファビコンが存在するように、ファビコンをサイトのルートに保存する必要があります。
https://yourdomainname.com/favicon.ico
したがって、まず最初に、ICOをfavicon.icoとして保存します。 (またはfavicon.png —サイトにアップロードする前にHTMLを更新することを忘れないでください。)
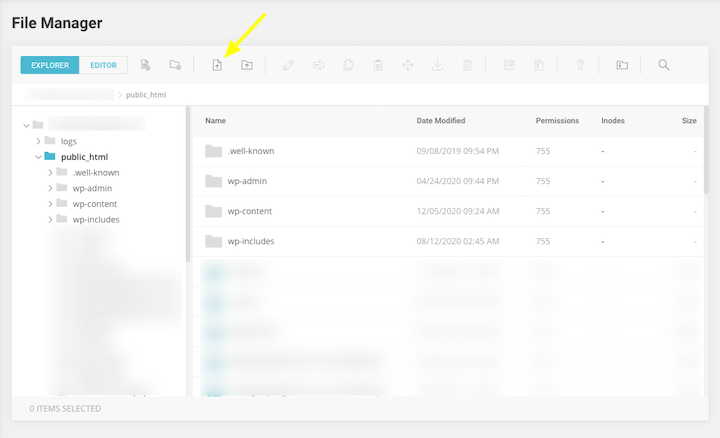
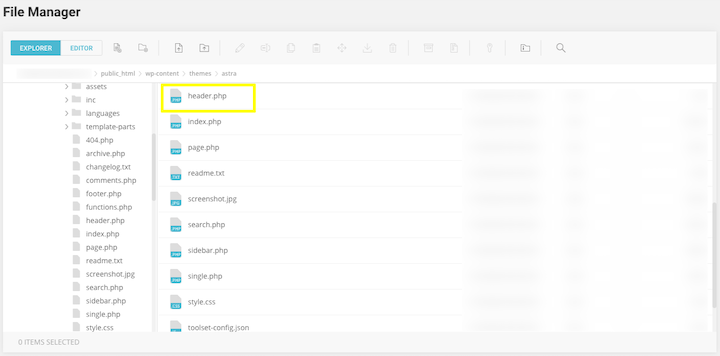
次に、Webホスティングコントロールパネルに移動し、FTPまたはファイルマネージャーを見つけます。 Webサイトが存在するルートフォルダを見つけます。 cPanelでは、 public_htmlにあります。
これは、SiteGroundホスティングでどのように見えるかの例です。

「ファイルのアップロード」ボタンをクリックして、 favicon.icoファイルを最上位のルートフォルダーにアップロードします。 変更を保存して終了します。
ステップ4:ヘッダーにHTMLを追加する
ファビコンが表示される前に、ファビコンの取得元をブラウザとデバイスに指示する必要があります。 彼らはあなたのウェブサイトのヘッダーでこの情報を見つけるでしょう。
このHTMLコードをヘッダーに挿入するには、いくつかのオプションがあります。
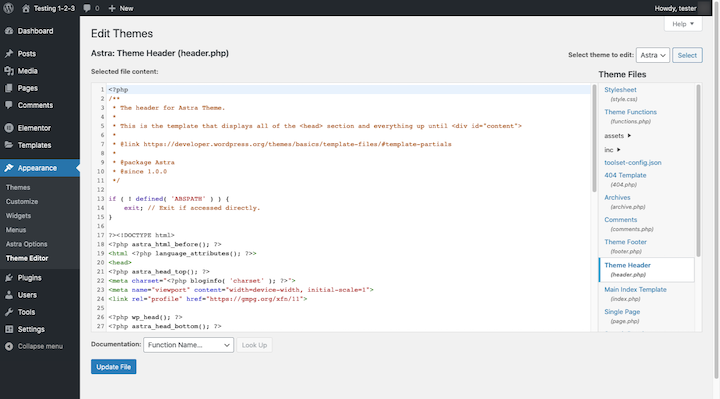
1つは、テーマのheader.phpファイルを更新することです。

このファイルはWordPressにもあります。 [外観]> [テーマエディター]に移動します:

ファビコンの場所をヘッダーに追加するには、次のHTMLを<head>タグと</ head>タグの間に配置します。 必ずドメイン名とファビコンファイル名で更新してください。
<link rel =” favicon” type =” image / ico” href =” https://yourdomainname.com/favicon.ico” />
Real Favicon Generatorによって生成されたすべてのファイルを使用する場合は、ジェネレーターによって提供される事前に作成されたHTMLを使用できます。 これがどのように見えるかの例です:
<link rel =” apple-touch-icon” size =” 180×180” href =” / apple-touch-icon.png”>
<link rel =” icon” type =” image / png” size =” 32×32” href =” / favicon-32×32.png”>
<link rel =” icon” type =” image / png” size =” 16×16” href =” / favicon-16×16.png”>
<link rel =” manifest” href =” / site.webmanifest”>
<meta name =” msapplication-TileColor” content =”#da532c”>
<meta name =” theme-color” content =”#ffffff”>
これらの各ファイルをサイトのルートに保存し、名前を変更した場合はHTMLで同じ名前を使用してください。
注意:ヘッダーを安全に更新できる子テーマがない限り、プラグインを使用してコードを追加することをお勧めします。 これは、ファビコンHTMLをメインテーマのheader.phpに追加すると、テーマを更新したときに置き換えられるためです。
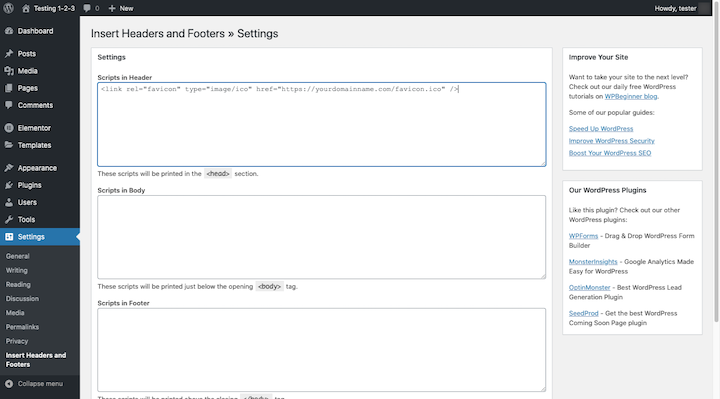
Insert Headers andFootersプラグインを使用する
WPBeginnerのInsertHeaders and Footersプラグインを使用すると、ファビコンコードをサイトのヘッダーに簡単に取り込むことができます。 そして、WordPressテーマを何度更新しても、そこにとどまります。
[設定]に移動し、[ヘッダーとフッターの挿入]を見つけます。 「ヘッダーのスクリプト」セクションにコードを追加し、変更を保存します。

複数のPNGファイルとICOファイルを生成している場合は、ここにコードを追加します。 それ以外の場合は、ICOのHTMLで十分です。
ステップ5:ファビコンが機能することを確認する
WordPressのキャッシュをクリアし、Webサイトで新しいブラウザタブを開きます。 そこにファビコンが表示されますか? 良い。
スマートフォンだけでなく他のブラウザでも同じことを行い、ファビコンが希望どおりに表示されることを確認します。 次に、あなたのウェブサイトをブックマークしてみてください。 繰り返しますが、結果に満足していることを確認してください。
アイコンがぼやけすぎている場合は、サイズの問題である可能性があります。 ファイルを確認し、適切に設計されていることを確認してください。 修正したら再アップロードして、もう一度確認してください。
WordPressでファビコンを追加する方法
コントロールパネルへのアクセスやコードの操作を必要とせずに、ファビコンをWebサイトに保存するための迅速で簡単な方法があります。
注:このルートを使用する場合は、ブラウザー以外の領域(モバイルホーム画面など)でファビコンがどのように表示されるかを制御できないことを理解してください。 それでよければ、次のようにします。
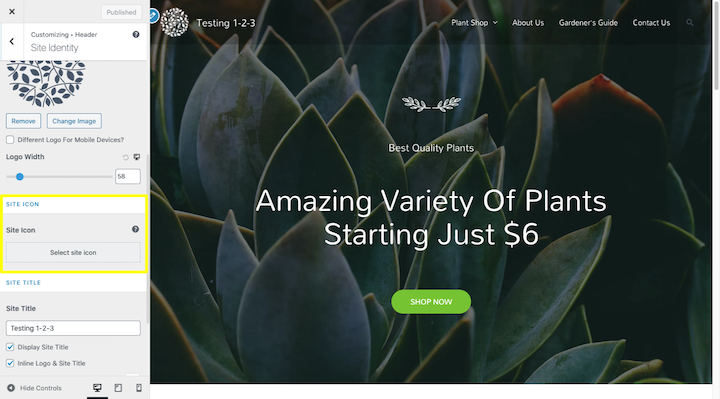
WordPressにログインし、[外観]> [カスタマイズ]に移動します。 [ヘッダー]> [サイトID]セクションに移動します。
「サイトアイコン」というセクションがあります。 「サイトアイコンを選択」と表示されている場所をクリックします。

WordPressを使用すると、ファビコンをPNGまたはICOとしてここにアップロードできます。 推奨サイズは512×512ピクセルです。

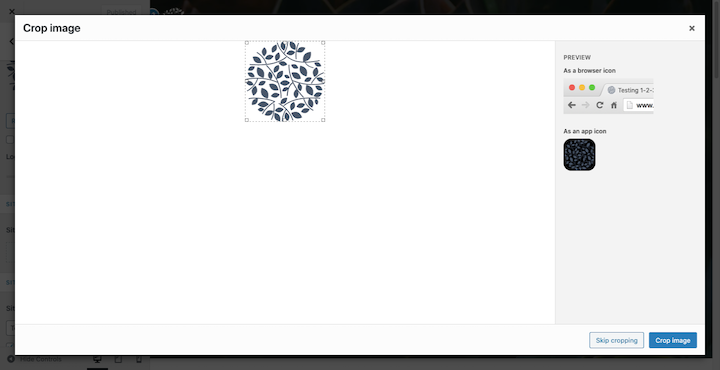
その後、ファビコンをトリミングする機会が得られます。 右側のブラウザタブにどのように表示されるかをプレビューします。


「画像の切り抜き」をクリックし、カスタマイザーに戻ってすべての変更を完了したら、「公開」または「更新」のWebサイトにアクセスします。
現在のブラウザタブに新しいファビコンが表示されます。 (そうでない場合は、キャッシュをクリアしてもう一度確認してください。)
Elementor Proユーザーの場合は、グローバル設定を使用してこれを行うこともできます。 カスタマイザーと同じように機能します。
優れたファビコンの9つの刺激的な例
強力な色の選択と抽象的なアイコンデザインがファビコンを実際にポップにする方法を見てみましょう。
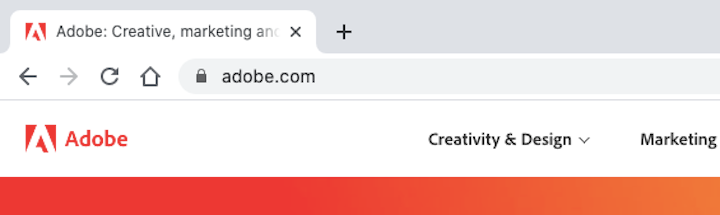
1.アドビ

アドビのロゴとファビコンは、アドビが90年代初頭から使用しているデザインです。
文字ベースのファビコンであるにもかかわらず、これは大胆な赤い色と文字「A」の未来的で抽象的なスタイリングのスマートな組み合わせのために際立っています。
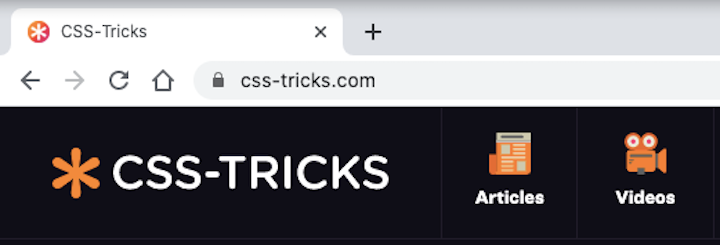
2.CSS-トリック

アスタリスクは、CSSコーディングの強力な記号です。 これは、対応するすべての要素にスタイルを即座に適用するユニバーサルセレクターです。
CSS-Tricksは、この意味のある便利な記号を賢く使用して、Web全体でのブランドアイデンティティを表しています。
3.ファンダンゴ

これは、文字ベースのファビコンのユニークな見方の別の例です。 ファンダンゴのロゴは、オレンジ色のブロック内の大文字の「F」です。 しかし、ファビコンでよく見られるような正方形ではありません。
このオレンジ色の形は映画のチケットを表しており、斜めに座っています。 これらのデザイン特性は、文字「F」が他の文字ファビコンよりも目立つのに役立ちます。
4. Hotels.com

Hotels.comには、3Dロゴとファビコンデザインがあります。 それだけで、今日見られるより一般的なフラットデザインに対して際立っています。 デザイナーはまた、他の文字ファビコンのように、文字「H」をボックス内に配置しないことを選択しました。これにより、文字がさらに目立つようになります。
5.Kissmetrics

バーのグラフィックアイコンの周りの雲の形のおかげで、Kissmetricsのファビコンデザインは認識可能で説明的です。
ファビコンを自動的に覚えていない場合でも、グラフィックにより、このサイトで何が見つかるかが完全に明確になります。クラウドベースのメトリックツールです。
6.トースト

残念ながら、これらの施設をサポートするレストランや企業は、ファビコンデザインで最大の資産である食べ物や飲み物を利用するのに時間がかかりません。 トーストはしかしします。
このPOSソフトウェアプロバイダーには、会社の名前と一致するすぐに認識できるアイコンがあります。
7. Turbotax

TurboTaxのファビコンは十分に単純に設計されています。 これは、赤い円の中にある白いチェックマークです。
このシンボルは控えめに見えるかもしれませんが、実際には納税者にとって非常に重要です。 チェックマークは、完了したタスク(収益のアップロードなど)と完了したステップ(税金の還付の受け取りなど)を示します。
8.ツイッター

Twitterには世界で最も有名なロゴの1つがあるため、もちろん、Twitterの鳥を使用してWeb上の他のすべての場所でロゴを表現します。
キュートなデザインです。 鳥は小さく、(清掃鳥のように)威嚇するようには見えず、非常にポジティブな青の色合いです。
9.Zillow

Zillowのファビコンは、会社名の綴りに使用される安全なフォントの選択に活気を与えるため、すっきりしています。 文字「Z」は手描きのように見え、家のグラフィックでカプセル化されています。
これは、見逃したり、それが何に属しているかをすぐに知ることは不可能なファビコンです。
ファビコンを作成して、適切な場所でWebサイトを目立たせます
ファビコンは、ウェブサイトをデザインするという壮大な計画では取るに足らないもののように思えるかもしれません。
しかし、あなたがそれについて考えるならば、ファビコンはウェブサイト自体よりも多くのエアプレイを取得します。 そして、その小さなアイコンがブラウザタブ、検索履歴、RSSフィードなどのユーザーの視野内にある場合は、それが強い印象を与えることを確認する方がよいでしょう。
これを行うには、見栄えがよく、認識できるように(サイズ、解像度を問わず)設計し、すべてのブラウザーとデバイスで受け入れられるファイル形式で保存します。
少し楽しむことも忘れないでください。 明るい色、ユニークな形、隠された文字は、見栄えの良いファビコンをはるかに思い出深いものにすることができます。
