遅延読み込みを使用したWordPressの画面外画像の遅延を修正
公開: 2021-12-09ほとんどのコンテンツWebサイトは、グラフィック、画像、ビデオなど、大量のマルチメディアコンテンツで埋め尽くされています。 これらのタイプのコンテンツは、優れた美的魅力と独自の形式の情報配信を提供しますが、欠点は、Webページにかなりの重みをかけることです。 これにより、エンドユーザーがアクセスする前にダウンロードしてレンダリングする必要のある多数のリソースが発生します。 残念ながら、これには最初は画面に表示されないファイルが含まれます。 ここで、必要な場合にのみメディアをロードするための遅延読み込みが機能します。 この記事では、遅延読み込み手法を使用してWordPressのオフスクリーン画像を延期するなどのGoogle PageSpeedInsightsツールの提案を修正する方法について説明します。
遅延読み込み手法とは何ですか?
ユーザーがWebページを開くと、Webページには2つの部分があります。
- 折り畳みまたはATFの上–これは、GooglebotなどのクローラーがGoogle PageSpeedInsightsのスクリーンショットに表示する画面に表示される領域です。 折り畳み領域の上は、モバイルデバイスとデスクトップデバイスで異なることを忘れないでください。 これが、モバイルとデスクトップの速度スコアが異なる理由です。
- 折り目の下–これは、最初の読み込みでは表示されないWebページ上の領域です。
WordPressの最適化全体は、上記の折り畳み領域で読み込まれたファイルを最適化することです。 レンダリングブロックリソースを削除する場合でも、未使用のCSS / JSを削除する場合でも、合計ブロック時間を短縮する場合でも、折り畳みコンテンツより上のページを高速に読み込むために必要なリソースを最適化することがすべてです。 遅延読み込みは、折り目の上にのみ表示されるメディアファイルを最初に読み込むための最適化プロセスの1つです。 ただし、他の手法がない限り、それだけではありません。 遅延読み込みは、折り畳み領域の下にあるものを含むページ上のすべてのメディアファイルを遅延させ、ユーザーがWebページのその位置にスクロールしたときにのみレンダリングします。 これにより、サイトの速度と読み込み時間が大幅に改善され、ユーザーエクスペリエンスが向上します。
遅延読み込みは、ウェブサイトが下にスクロールされたページのセクションまでのみメディアコンテンツを読み込むことを保証するコンテンツ読み込み機能であり、それによってウェブサイトのパフォーマンスとページの読み込み時間を改善します。
Google PageSpeedInsightsツールでのエラーの確認
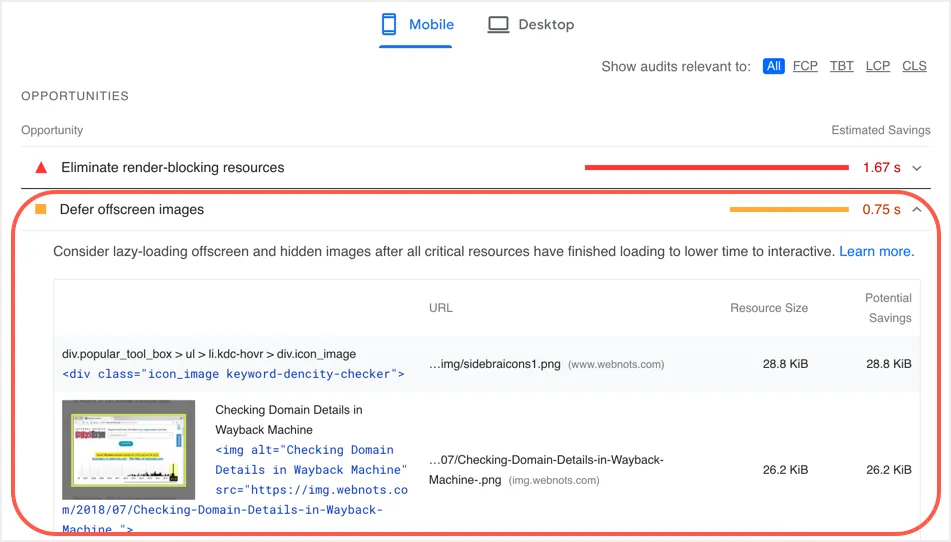
Google PageSpeed Insights(PSI)は、ウェブマスターがウェブサイトの速度を測定するための最も人気のあるツールの1つです。 ページのエクスペリエンスと速度はランキングシグナルの一部であるため、すべてのサイト所有者がサイトの速度を測定し、必要に応じて必要なアクションを実行する必要があります。 以下は、GooglePSIツールに表示される「画面外の画像を延期する」機会メッセージの例です。

FCP、TBT、LCP、CLSで結果をフィルタリングすると、画面外の画像の延期がこれらのグループのいずれにも含まれていないことに驚かれることでしょう。 ただし、問題を修正すると、機会がパフォーマンススコアに直接影響しないというメッセージが表示されますが、速度スコアは大幅に向上します。
遅延読み込みが必要なのはいつですか?
WordPressの多くのユーザーは、すべてのメディアファイルのプラグインを使用して遅延読み込みを有効にするだけです。 上記のように、折り畳み画像の下でのみ遅延ロードする必要があり、初期ロード中に折り畳みの上でロードするために必要なメディアファイルは必要ありません。 遅延読み込みが必要な例を次に示します。
- コメントと作成者のバイオボックスに表示されているGravatar画像。
- 関連する投稿またはその他のサムネイルが画面から読み込まれます。
- スクロールしなければ見えない位置にあるIframeコンテンツ、ギャラリー、スライダーの画像。
- 大きなインフォグラフィック画像とYouTubeビデオプレビュー画像は、初期ロード時にユーザーに表示されません。
ご覧のとおり、画像ファイルだけでなく、iframeコンテンツやビデオにも遅延読み込みが必要です。 Google PSIツールで別の問題が発生しないようにするために、遅延読み込みから除外する必要がある場合があると言われています。
- 折り畳み領域の上に読み込まれるデスクトップとモバイルのロゴ画像。
- ヘッダーナビゲーションメニューで使用される小さなアイコンとSVG画像。
- Webページのヘッダーセクションに読み込まれるその他の小さい画像。
ただし、このロジックには1つの例外があります。それは、最大の満足のいくペイントイメージです。 つまり、ヘッダーセクションに1MBのような非常に大きな背景画像があります。 Google PSIツールで「最大のコンテンツフルペイント画像が遅延ロードされませんでした」という警告が表示されないように、この背景画像は表示領域にありますが、ロードを延期する必要があります。
注:場合によっては、遅延読み込みを待たずにユーザーに表示してほしい、下の折り畳みの重要な画像を意図的に除外したいことがあります。 さらに、オフスクリーン画像の延期による大きな問題は、サードパーティのリソースが原因で発生します。 これについては、自分のサイトのメディアファイルの遅延読み込みについて説明した後、この記事の最後で説明します。
WordPressでの遅延読み込み
遅延読み込みとは何か、なぜそれが必要なのかがわかったので、WordPressサイトに実装する方法を理解するときが来ました。 これを行うにはいくつかの方法があります。このチュートリアルでは、そこに到達するのに役立ついくつかの異なるプラグインについて説明します。 一部のプラグインには遅延読み込みの除外オプションがありますが、多くのプラグインはこの機能を提供していません。 上記のように、折り畳み領域の上にテキストロゴがあり、他の画像がない場合は、除外オプションのない単純なプラグインを使用することをお勧めします。 それ以外の場合は、遅延読み込みから画像のリストを除外するプラグインを試す必要があります。
1. WPRocketによるLazyLoadプラグイン
このプラグインは、入手可能な最高のものを引き継いでおり、これまでに10万以上のアクティブなインストールがあります。 これはWPRocketによって開発されたもので、非常に簡単に最高のWordPressWebパフォーマンスプラグインです。 このプラグインを使用すると、画像を最適化するだけでなく、YouTubeiframeをプレビューサムネイルに置き換えることができます。 これにより、ページの重みがさらに軽減され、プロセスでのページの読み込み速度が向上します。
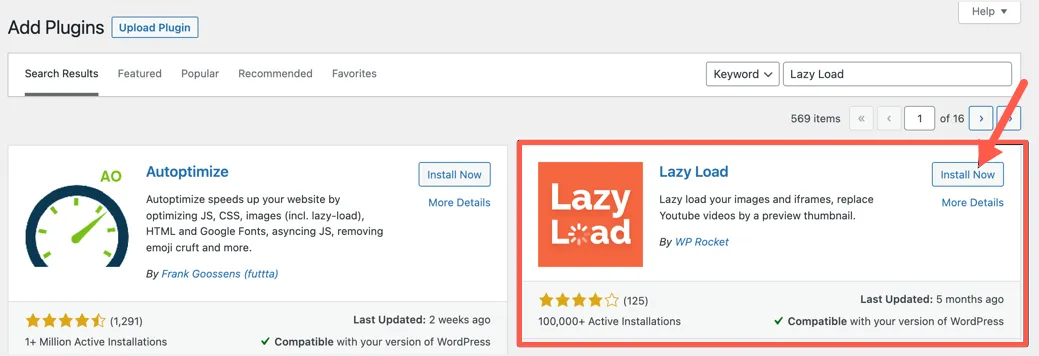
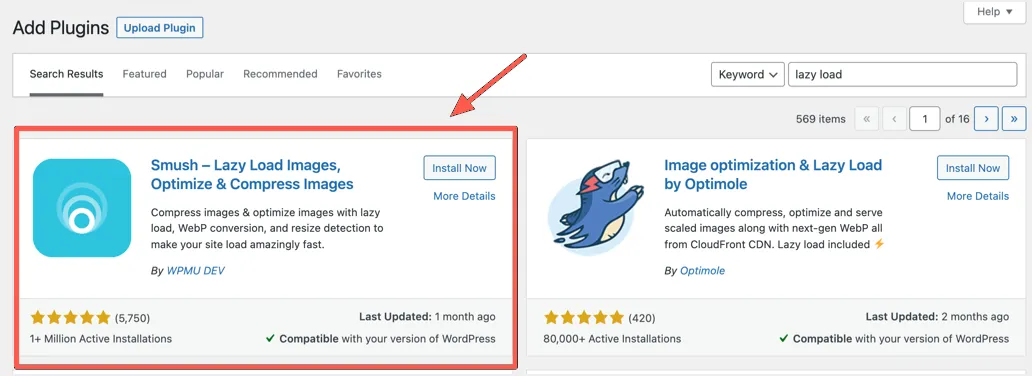
これはWordPressリポジトリで利用できる無料のプラグインであるため、[プラグイン]> [新規追加]セクションに移動して、WordPress管理ダッシュボードからインストールできます。 検索ボックスに「LazyLoad」と入力するだけで、WPRocketによって開発されたプラグインを見つけることができます。

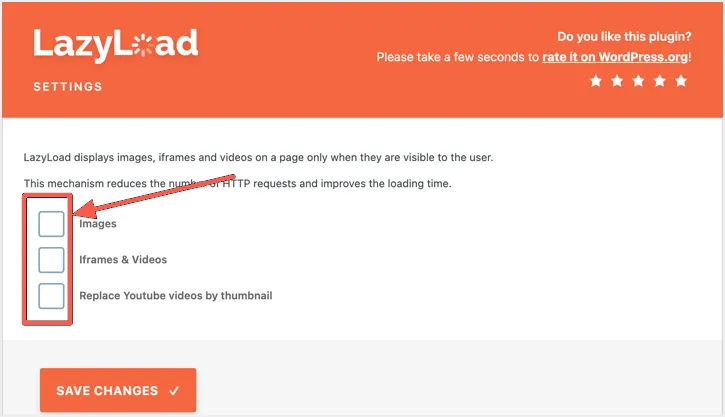
プラグインをインストールしてからアクティブ化するには、最初に[今すぐインストール]ボタンをクリックし、次に[アクティブ化]ボタンをクリックします。 「設定>遅延読み込み」メニューに移動して、プラグインの設定ページにアクセスします。 チェックボックスをクリックして、画像、iframe、動画に遅延読み込みを適用し、YouTube動画をサムネイルに置き換えます。

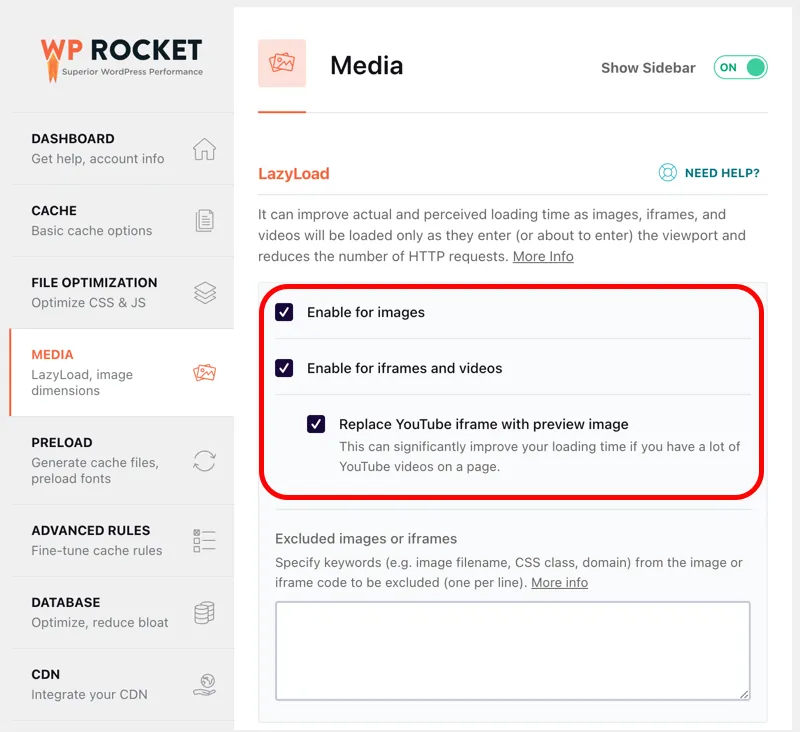
終了する前に、ページの左下にある[変更を保存]ボタンをクリックしてください。 それがすべてで、プラグインが残りを行います。 プラグインは、画像、iframe、およびビデオがエンドユーザーに表示されている場合にのみページに表示されるようになり、帯域幅の使用量が減り、読み込み時間が短縮されます。 Lazy Loadプラグインは数回クリックするだけで簡単に使用できますが、除外機能はありません。 これには、Webサイトの全体的なSEO状態を改善するためのキャッシュ機能を含む、完全なWPRocketプレミアムプラグインが必要になる場合があります。 WP Rocketを使用している場合は、[メディア]セクションに移動し、画像、iframe、YouTube画像プレビューの遅延読み込みを有効にします。

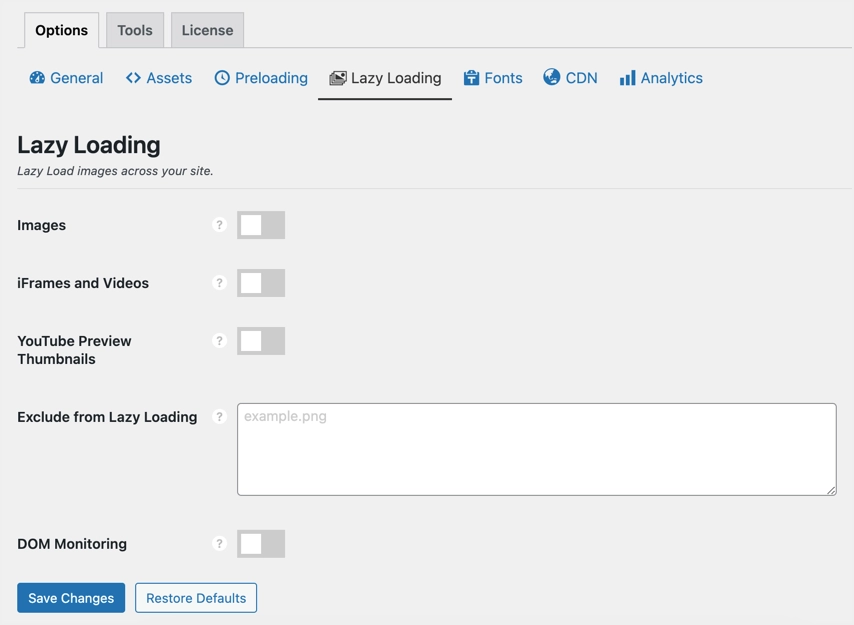
すでにキャッシングプラグインがあり、別のパフォーマンス最適化プラグインを試したい場合は、Perfmattersが最適です。 また、画像、YouTubeプレビューのサムネイル、iframe、ビデオを有効にするために、数回クリックするだけで遅延読み込みを提供します。 これらのオプションは、プラグインの「オプション>遅延読み込み」セクションで有効にできます。

2.Smushプラグインを使用した遅延読み込み
これは、コンテンツの遅延読み込みのニーズに対応できる別のプラグインです。 Smushプラグインは、その画像圧縮および最適化機能でより有名かもしれませんが、プラグインは、とりわけ遅延読み込みも提供します。 プラグインは100万を超えるインストールがあり、WordPress用の最高のSEOに焦点を当てたプラグインの1つです。 まず、無料のWordPressリポジトリからプラグインを見つけてインストールします。

Smushで遅延読み込みを有効にする
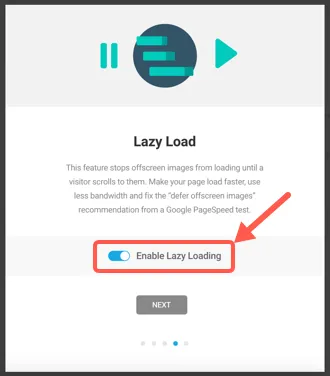
プラグインをアクティブ化すると、セットアップウィザードがすべての機能を案内します。 セットアップウィザードから遅延読み込みを有効にするか、当面はこの手順をスキップできます。

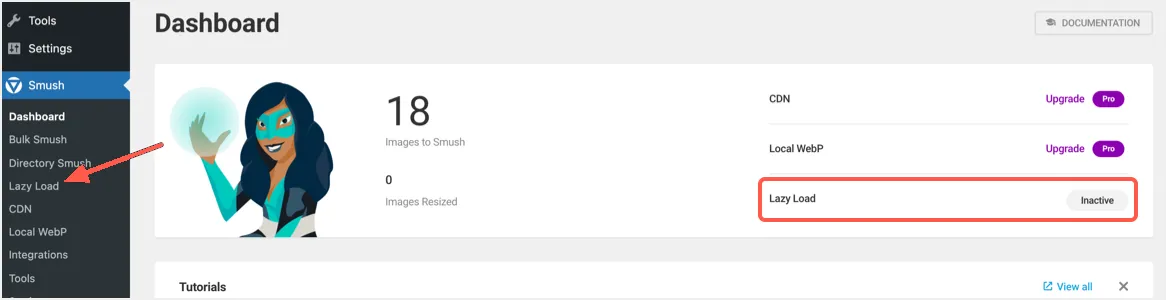
WordPress管理ダッシュボードパネルの[Smush> Lazy Load]メニュー項目をクリックして、Smushプラグインのコントロールパネルに移動します。

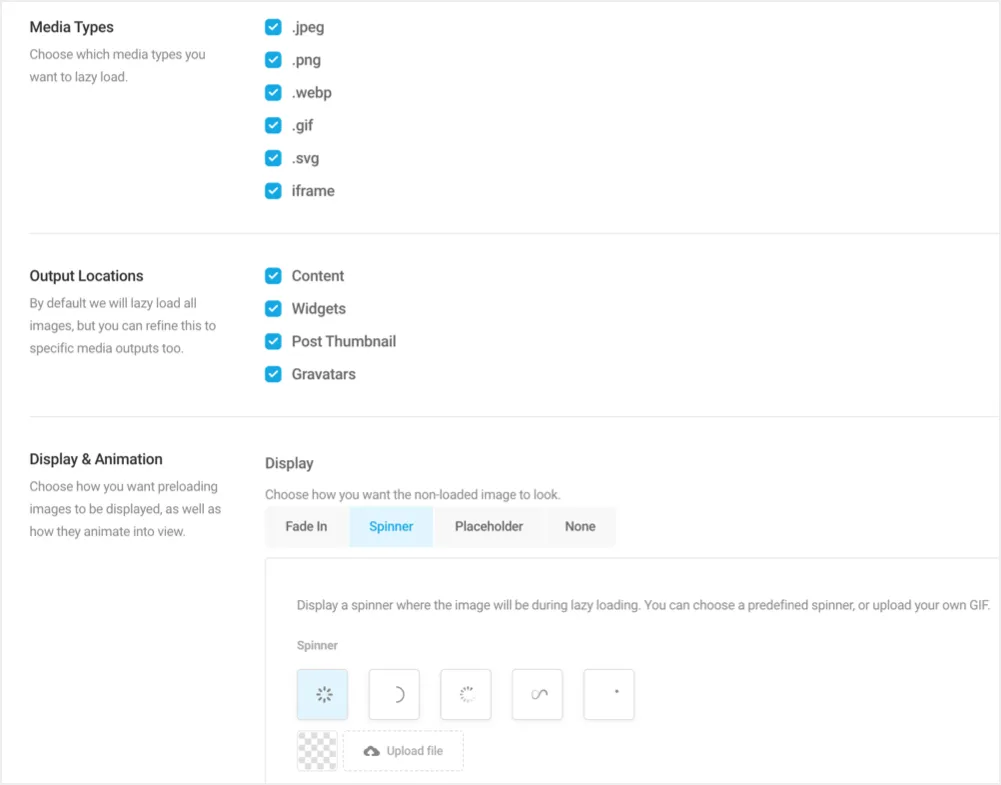
セットアップウィザードからアクティブ化しなかった場合は、ここで遅延読み込み機能をアクティブ化でき、Webサイトの遅延読み込み構成にカスタム変更を加えることができます。 WPRocketプラグインによるLazyLoadとは異なり、Smushプラグインを使用してメディアタイプとメディア出力を選択できます。 デフォルトでは、すべてのメディアタイプ(.png、.jpegなど)と、コンテンツ、ウィジェット、サムネイル、Gravatarなどのすべてのメディア出力で遅延読み込みが有効になります。 特定の設定がある場合は、遅延読み込みを適用しないオプションの選択を解除します。

次はクールな部分です。 画像の読み込み方法と表示するアニメーションの種類を選択できます。 プラグインが提供するさまざまなオプションは次のとおりです。
- フェードイン:この機能は、ロードされると遅延時間後に画像を表示します。
- スピナー:画像が遅延読み込みされるスピナーアニメーションが表示されます。 プリセットスピナーGifのいずれかを使用するか、会社のロゴなどのGifをアップロードできます。
- プレースホルダー:名前が示すように、遅延読み込み中に実際のコンテンツの代わりにプレースホルダー画像を表示することもできます。 以前と同じように、提供されているテンプレートから1つを使用するか、独自のテンプレートをアップロードできます。
- なし:ここでは特別なことは何も適用されず、画像が読み込まれるとすぐに表示されます。

除外およびその他のスマッシュ設定
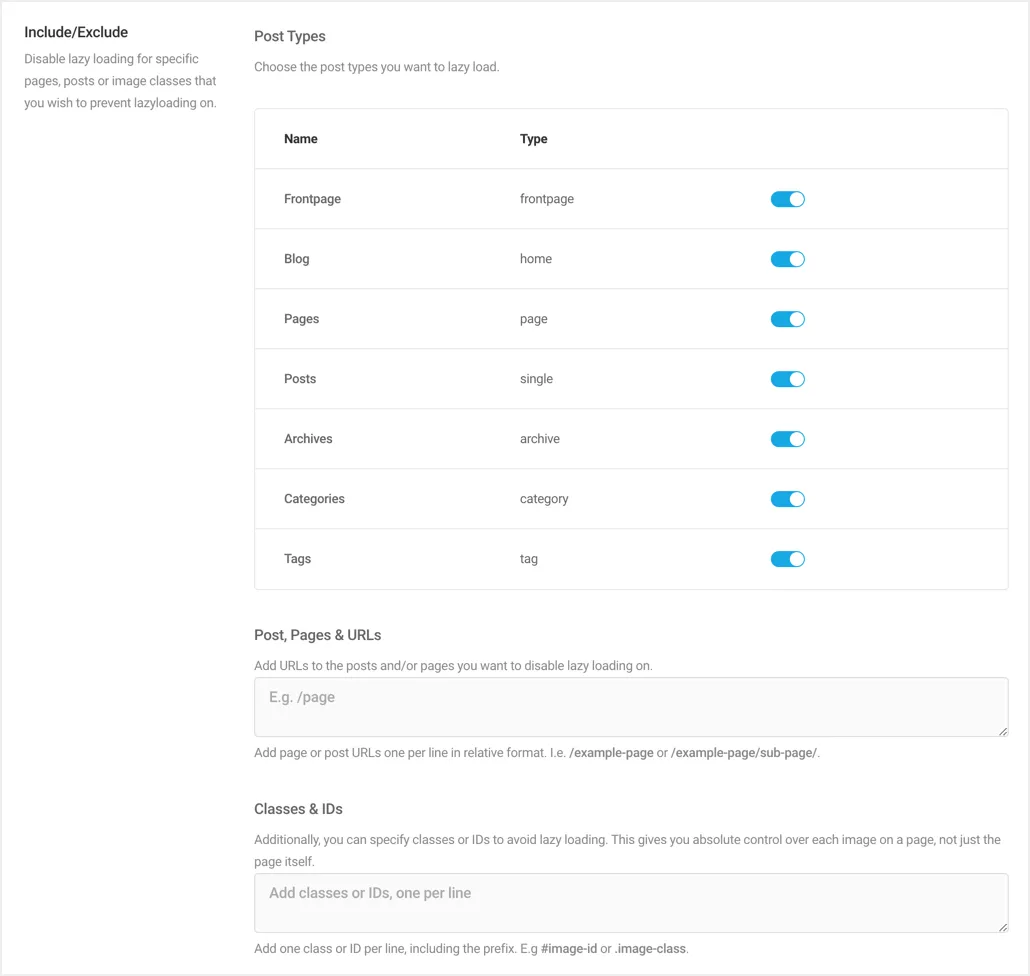
前述のように、特定のアイテムを除外するには遅延読み込みを除外する必要があり、Smushはプレミアムプラグインでさえ提供されない多くのオプションを提供します。 投稿の種類、ページ/投稿のURL、CSSクラス/ IDに基づいて除外するオプションがあります。
- これは、これらのオプションをオフにすることで、すべてのアーカイブまたはフロントページのみを除外するのに非常に役立ちます。
- フィルタ付きのポートフォリオページなどの一部のページコンテンツは、遅延読み込みでは正しく機能しない場合があります。 ページのURLを入力して、遅延読み込みから除外するだけです。
- 最後に、ロゴやヘッダー画像などのアイテムについては、対応するCSSクラスまたはIDを使用して、遅延読み込みから除外できます。

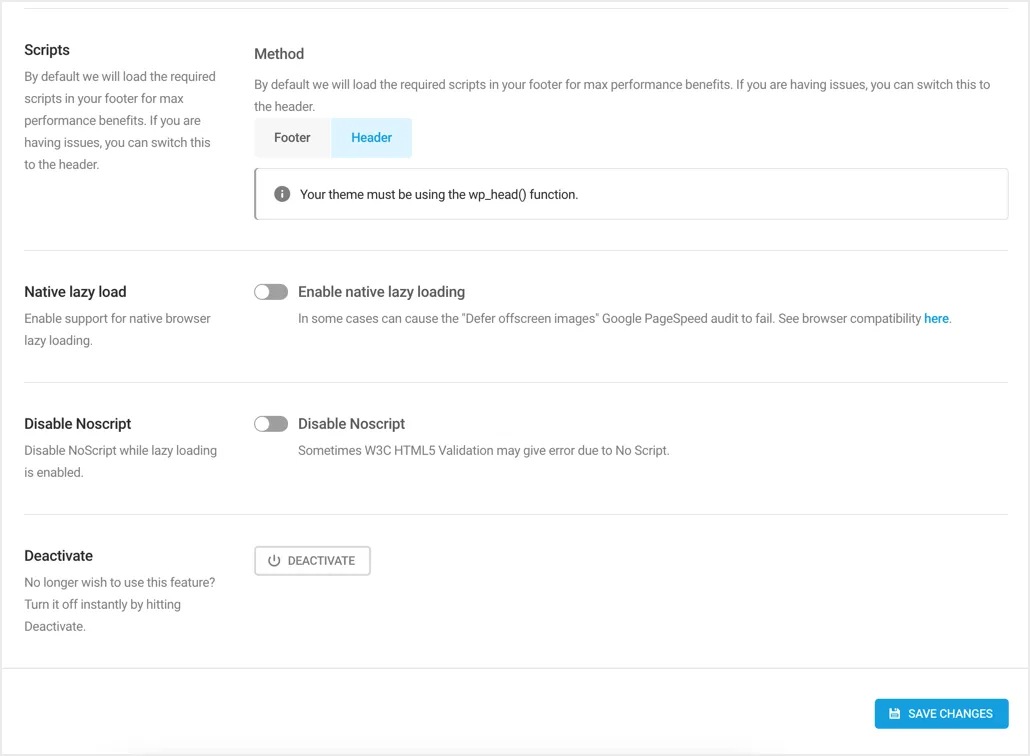
前述の構成オプションとは別に、スクリプトをロードする場所を変更したり、ネイティブブラウザーのロードのサポートを有効にしたり、遅延ロード中にNoscriptを無効にしたりすることもできます。 通常、スクリプトにはフッターの場所を使用し、ネイティブオプションとnoscriptオプションを無効にすることができます。

設定を更新したら、ページの右下にある[変更を保存]をクリックして、選択した遅延読み込み設定を適用します。
注: Google Chromeなどのブラウザは、ネイティブの遅延読み込み機能を提供します。 ただし、Smushプラグインでこれを有効にすると、GooglePSIの「オフスクリーン画像の延期」の問題を修正できません。 プラグイン設定のオプションの下にもこの警告が表示されます。
3. SiteGroundOptimizerの使用
リストにあるこのプラグインは、SiteGroundホスティングユーザー専用です。 SiteGround Optimizerプラグインには100万人を超えるアクティブユーザーがいるため、SiteGroundユーザーを対象としています。
- SG Optimizerは、デフォルトでSiteGroundのすべてのWordPressインストールに付属しています。 したがって、このプラグインはプリインストールされており、再度インストールする必要はありません。
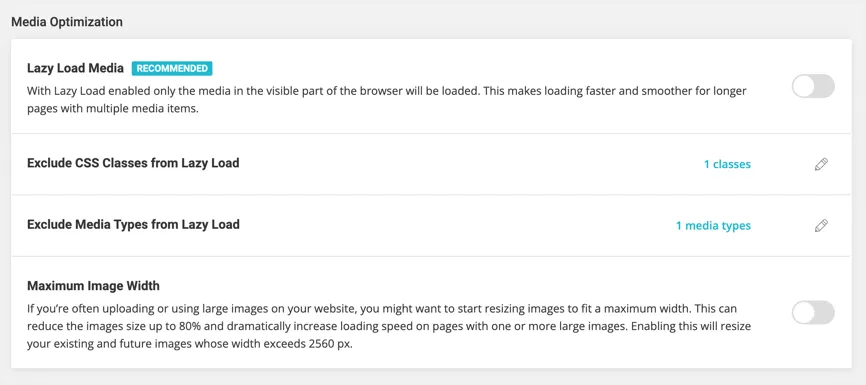
- 「SGオプティマイザー」メニューに移動し、「メディア」セクションに移動します。
- 「メディアの最適化」セクションまでスクロールダウンし、「メディアのレイジーロード」オプションを有効にします。
- このセクションでは、CSSクラスとメディアタイプも除外します。

残念ながら、サブドメインからメディアファイルをホストする場合、SiteGroundOptimizerでの遅延読み込みは機能しません。 これにより、クロスオリジンリソースシェアリング(CORS)違反が発生し、プラグインからアセットがブロックされ、画像の代わりに空白が表示されます。 したがって、SiteGround Optimizerプラグインで遅延読み込み機能を有効にした後は、必ずキャッシュを削除し、画像が正常に機能していることをテストしてください。
4.Jetpackによる遅延読み込み
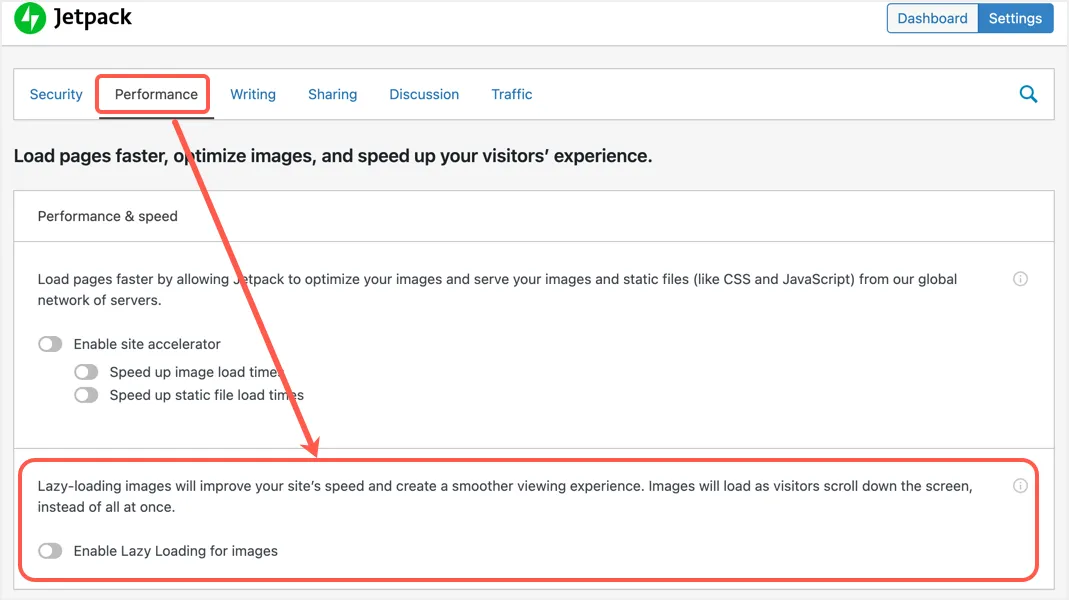
500万人以上のユーザーがJetpackを使用して、WordPressサイトのセキュリティ、バックアップ、最適化を改善しています。 Jetpackを使用する場合は、[Jetpack>設定]セクションに移動し、[パフォーマンス]セクションで[画像の遅延読み込み]オプションを有効にします。

5.その他の無料キャッシュプラグイン
Google PageSpeed Insightsで高いページ速度スコアを取得することが重要であるため、そこにあるほとんどすべての最適化およびキャッシュプラグインは遅延読み込み機能を提供します。 ここでは、WordPress用の最も人気のある2つの無料キャッシュプラグインについて説明します。
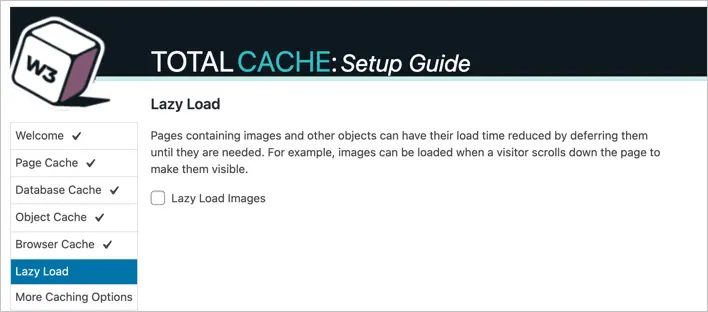
- W3トータルキャッシュ–「セットアップガイド」の「遅延読み込み」セクションに移動して、遅延読み込みオプションを有効にすることができます。

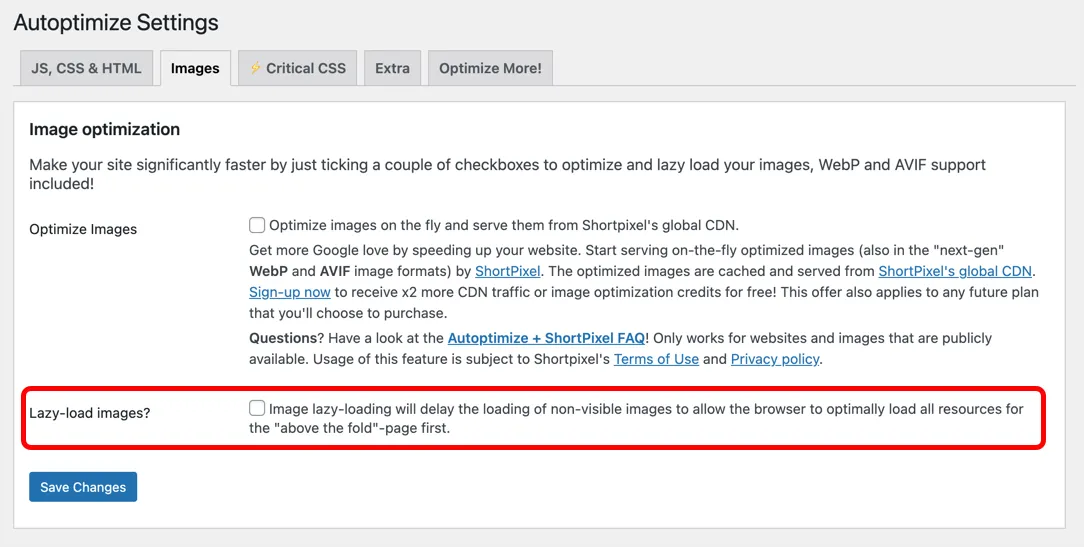
- Autoptimze – [画像]タブに移動し、遅延読み込みオプションを有効にします。

遅延読み込みのテストがサイトで機能している
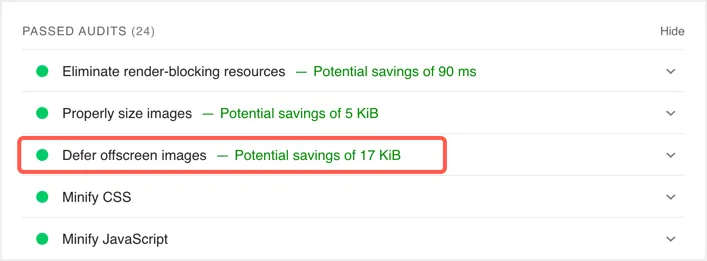
遅延読み込みがサイトで正常に機能しているかどうかをテストするには、2つの方法があります。 最初のオプションは、Google PSIでサイトをテストし、[合格した監査]セクションに[オフスクリーン画像を延期する]が表示されていることを確認することです。

次のオプションは、ページのページソースを確認することです。 使用するプラグインから遅延読み込みスクリプトを見つけることができます。 さらに、画像が遅延読み込みCSSクラスに含まれていることを確認してください。 以下は、画像に「rocket-lazy-load」CSSクラスと「data-lazy-src」パラメーターが含まれていることを示すWPRocketプラグインの例です。

サードパーティコンテンツの遅延読み込み
サードパーティのサービスからの画像や埋め込み動画を使用すると、GooglePSIで遅延読み込みに関連する問題が発生します。 通常、合格した監査セクションの下に「ファサードを使用したサードパーティリソースの遅延読み込み」が表示されます。 ただし、YouTube動画やバナー広告などのサードパーティの埋め込みを使用すると、一般的な「オフスクリーン画像の延期」テストが失敗することがあります。
- 上で説明したように、埋め込まれたYouTube動画を静的なプレビュー画像に置き換えることができます。 次に、このプレビュー画像を遅延読み込みして、GooglePSIツールの問題を解決できます。
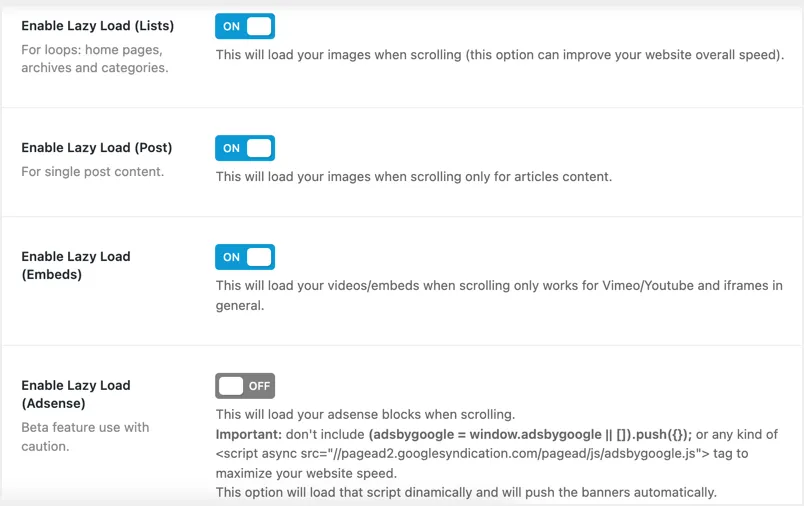
- 残念ながら、GoogleAdSense広告プログラムからのバナー画像のような場合には多くを行うことはできません。 これらの広告は動的に読み込まれるため、ページが読み込まれるたびに変更され、GooglePSIの警告を回避するための固定された方法はありません。 ただし、遅延読み込みを使用して広告を動的に読み込むのに役立つWordPressテーマがいくつかあります。 以下は、GoogleAdSense広告の遅延読み込みオプションを確認できるBreekミニマリストテーマのテーマオプションページです。 テキストでできるように、テーマはデフォルトの広告コードで広告プッシュを削除するように要求し、ユーザーがページ上の位置に到達すると動的にプッシュします。 このタイプの機能は収益に影響を与える可能性があり、正しく機能しない可能性があるため、このタイプの機能の使用はお勧めしません(いずれの場合も、AdSense以外では使用できません)。

最後の言葉
遅延読み込みの適用はトリッキーでも複雑でもありません。この記事に従うことで、すぐに適用することもできます。 自分のケースに適し、自分に最適なプラグインを選択してください。 ただし、遅延読み込みでは、ページのフッターセクションにあるプラグインにスクリプトを含める必要があることに注意してください。 場合によっては、このスクリプトがブロックされ、SiteGroundOptimizerで上記のように画像が読み込まれないことがあります。 したがって、遅延読み込み機能を有効にした後、さまざまなブラウザ、特にインラインJavaScriptが多いページでページを徹底的にテストします。
