Flutter 1.12 –今年最大のGoogleリリースとなる理由
公開: 2019-12-16誰がFlutterについて知らないのですか?
これは、モバイル業界の状況を変えたのと同じGoogleのUIフレームワークです。
2017年5月に発表されたFlutterは、見た目がすばらしいクロスプラットフォームアプリの開発で誰もが好むようになりました。 これは、GitHubの2019 State of the Octoverseレポートによって、開始から1年以内に最も急速に成長しているオープンソースプロジェクトとして認識されています。 また、 GitHubサイトで最もスターが付けられている10のソフトウェアリポジトリの1つになっています。
さらに、さまざまな新興企業や確立されたブランドが、アプリプロジェクトのためにFlutterに目を向けています。 彼らはFlutterを理想的なクロスプラットフォーム開発プラットフォームとして受け入れ、十分なメリットを享受しました。 その2つの実際の例は–
- Google Stadia :これはFlutterを使用して迅速にプロトタイプを作成し、妥協することなくクロスプラットフォームエクスペリエンスを構築するゲームクラウドサービスです。
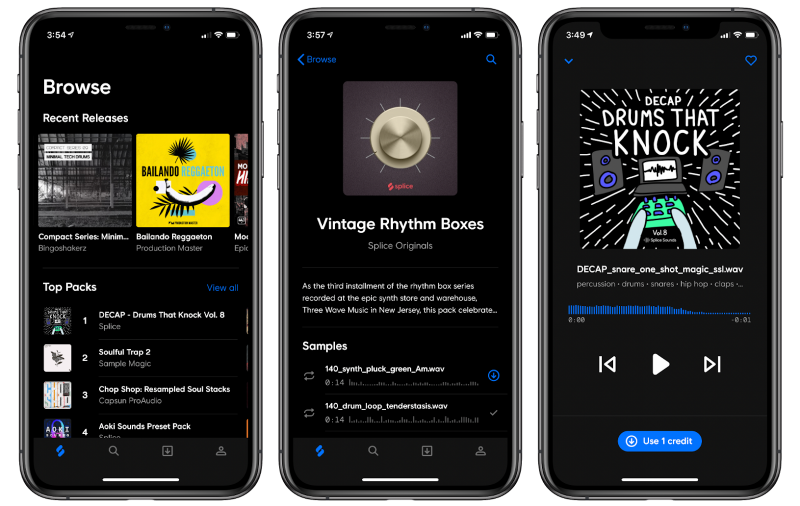
- スプライス:これは、ミュージシャンがアイデアに価値を付加できるようにするサウンド、ループ、およびプリセットのライブラリです。 チームは、Flutterを選択したAndroidとiOSのすべてのユーザーに卓越したエクスペリエンスを提供する単一のソリューションを望んでいました。

このシナリオ全体はFlutterのベータリリースから始まりましたが、Flutter Live Event2018でのFlutter1.0のリリースで大きな変更がありました。
Flutter開発チームは、Flutter 1.0のリリース以来、約5,303の問題をクローズし、 484人の寄稿者からの5.950のプルリクエストを組み合わせました。 RangeSliderコントロール機能の導入や、Androidアプリバンドルとゲームコントローラーのサポートなど、Flutterフレームワークに印象的な機能を追加しました。
ただし、これはFlutter開発環境への基本的な追加でした。
Flutter開発チームが今年最大のリリースを思いついたのは今週の水曜日、つまり2019年12月11日です。
チームは、ブルックリンのギャザリングであるFlutter Interactと協力して、 Flutter1.12のリリースを発表しました。 彼らは、アンビエントコンピューティングの概念に重点を置いて、GoogleのFlutterの新機能と改善点を売り込みました。
Flutter 1.12リリースの新機能を発表する前に、この記事の次のセクションで説明します。
アンビエントコンピューティングとは何ですか?
Flutter開発チームは、1日に複数の「インターネット接続」デバイスとやり取りするという事実を知っており、すべてのデバイスですべてのサービスを利用できる環境を提供することを決定しました。 彼らは「 WriteOnce、RunAnywhere 」の概念からAmbientComputingに切り替えました。
アンビエントコンピューティングは、全体的なシームレスなエクスペリエンスを提供するために相互の拡張として扱うことができる集合的なデバイスとして定義されています。 このコンセプトにより、開発者はFlutterアプリの開発を開始する前に、ターゲットとするデバイスをさらに決定する必要がなくなります。 モバイル、デスクトップ、スマートホーム、組み込みデバイス、スマートウォッチなど、すべてのデバイスとプラットフォームに適合するユーザーエクスペリエンスを作成できるようになります。
さて、 Flutter 1.12のコアアンビエントコンピューティングビジョンが明らかになったので、発表にジャンプしましょう。
Flutter 1.12バージョンの新機能
既存のコードベースの改善とは別に、 Flutterの最新バージョンにはさまざまな新機能とアップデートがロードされています。 そのうちのいくつかは:-
1.ダーツ2.7の紹介
このFlutter安定バージョンがもたらす最も重要な変更は、Dart2.7のリリースです。
このプログラミング言語の更新は、拡張メソッドと安全な文字列処理機能の形で、 Dart2.5での作業の経験を次のレベルに引き上げます。 これにより、開発者は文字列内の整数を解析するなどのことが可能になり、変数の値がnullの場合のエラーを防ぐことができます。
2.改訂されたDartPad
考慮すべきもう1つのFlutterInteractive Eventの発表は、改訂されたDartPadです。
更新されたDartPadにより、Flutterコードを編集するだけでなく、それらを実行してレンダリングされたUIを簡単に表示できるようになりました。
3.ベータWebサポート
Flutter1.5の主要なハイライトの1つであるFlutterfor webも、このアップデートでアップグレードされました。 FlutterのWebサポートはベータ版に達しました。 開発者がDartコンパイラとFlutterアーキテクチャを効果的に使用するのを容易にします。
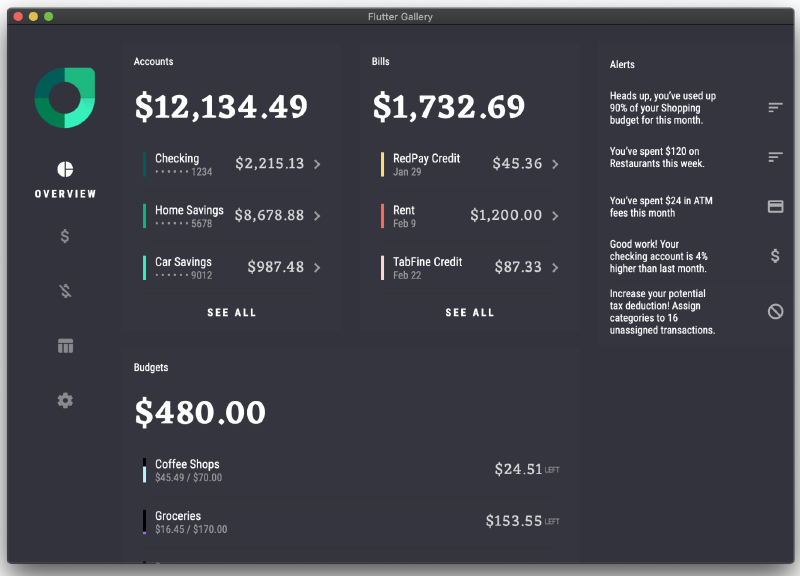
4.macOSデスクトップのサポート
Flutter 1.12で発表されたもう1つの機能は、macOSデスクトップのサポートです。 この機能を使用すると、リリースモードを使用して、Flutterを使用して完全に最適化されたmacOSアプリケーションを開発するのが簡単になります。 さらに、マテリアルデザインの特徴をFlutterベースのデスクトップソフトウェアに組み込むのも簡単です。


5.アプリへの追加の更新
Flutter UIフレームワークの新しいバージョンは、Add-to-Appのアップデートを提供しています。これは、Flutterを既存のiOSまたはAndroidアプリに統合する機能です。 この機能の詳細については、このWebサイトのドキュメントを参照してください。
6.新しいGoogleFontsパッケージ
Flutter開発チームは、 1,000近くのオープンソースフォントファミリーへのアクセスを利用できる新しいGoogleFontsパッケージも導入しました。 設計者がコード行だけで手の届く範囲にある開発環境に美しいタイポグラフィを追加できるようにするもの。
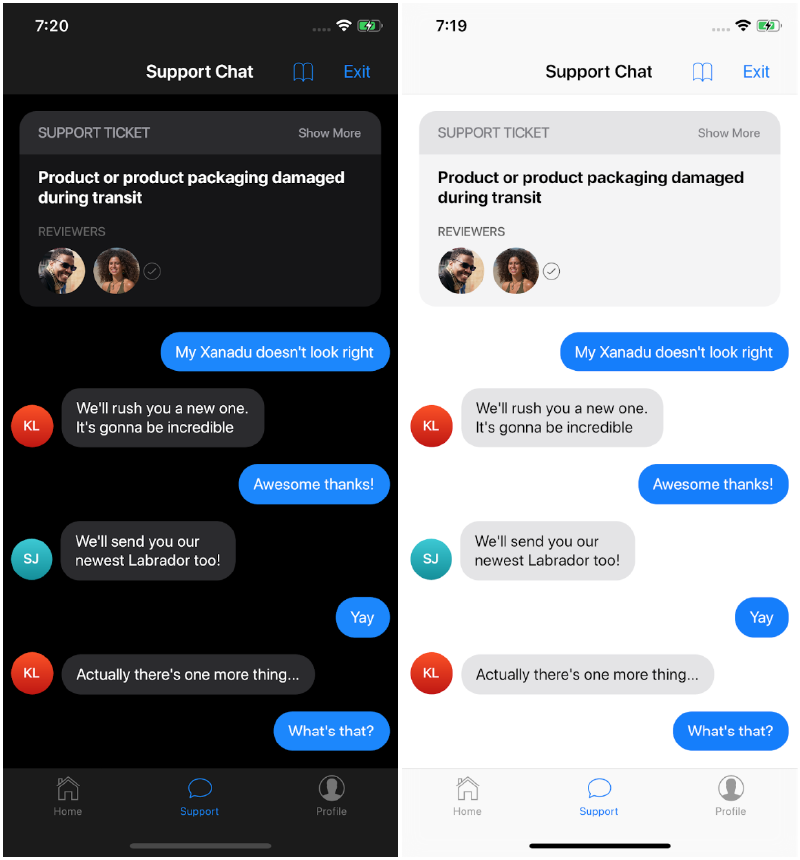
7.iOS13ダークモードのサポート
Flutter 1.12.13リリースノートでは、デザイナーがダークモードアプリのデザインを作成するための完全なサポートが追加されたことも説明されています。 – iOS 13の主な機能の1つ–クパチーノウィジェット。 それに加えて、ドラッグが少なく、長押し時間が短く、触覚フィードバックが強化された、アップグレードされたスクロールバーの忠実度が実現しました。
これらはFlutterInteract Event2019で発表されたFlutter1.12の主要な機能ですが、さらに深く掘り下げて、市場のすべての人にとってそれらが何を意味するのかを見てみましょう。

Flutter 1.12リリースとはどういう意味ですか?
Flutter 1.12のアップデートは、主に次のように分類され、すべての人の生活にかなりの影響を与えると予想されます。
1.スタートアップ
スタートアップがフラッターを選ぶべき理由との関連で話すとき、このアップデートは彼らが完全な潜在的な市場で彼らのアイデアをテストすることを可能にします。 1人のユーザーベースだけをターゲットにする必要はなくなります。
2.確立されたブランド
確立されたブランドに関しては、Flutter 1.12リリースは、複数のプラットフォームでコードを再利用しながら、チームのリソースを簡単に強化して、単一のシームレスなエクスペリエンスを提供する機会を提供します。
一言で言えば、このFlutterアップデートは、単一のコードベースを介してネイティブにコンパイルされたエクスペリエンスの多様性を作成する際にそれらをサポートします。
3.アプリ開発者
これはビジネスの観点からですが、フラッター1.12.13アップデートは、開発チームの生活にも大きな影響を与えます。
Flutter 1.12バージョンは、開発環境のパフォーマンスを向上させます。 また、開発者はバックエンドとレイアウトの両方の要件に同じ言語を使用したり、開発環境でより高速なアニメーションを楽しんだりすることができます。
さらに興味深いのは、 Flutterアプリの開発コストを高くすることなく、これらすべてを実行できることです。
4. UI / UXデザイナー
このアップデートは、デザイナーが視覚的にインタラクティブな環境を作成するのを支援することにも焦点を当てています。 Flutterのステートフルホットリロード機能は、デザイナーがリアルタイムの変更を行うのに役立ち、カスタムアニメーションや変換に加えて、UI、グラフィックコンテンツ、ビデオ、テキストを簡単に組み合わせることができます。
さらに、他のさまざまなプラットフォームでもFlutterアップデートのサポートが拡張されており、最終的にUI / UXデザイナーのエクスペリエンスが向上します。 これには、Rive、Supernova、およびAdobeXDが含まれます。
これらすべての機能と改善により、Flutter1.12は今年最大のリリースであることが証明されています。 ただし、このクロスプラットフォーム開発フレームワークが遅れているさまざまな側面がまだあります。
Flutter開発環境にはまだ何が欠けていますか?
Flutterは、クロスプラットフォーム開発業界の新しい顔であることが証明されており、 FlutterとReactNativeの議論でReactNativeに勝っています。 しかし、それはまだゲーム開発のための最良の選択としてそれ自体を示していません。 また、更新されたコードを設計されたアプリケーションに直接プッシュする方法はまだ提供されていません。
ただし、これらの問題はすべて、今後数年間で解決されると予想されます。 Flutterの将来は、 Flutter1.13バージョン以降のアップデートの形でより良いオプションをもたらすでしょう。
[また読む:GoogleのFlutterアプリ開発フレームワークベータアップデートがついに登場]
