[Google IO 2018] Flutter Beta 3がリリースされ、これまで以上に強力になりました
公開: 2018-05-15クロスプラットフォームアプリ開発の世界は主にReactNativeフレームワークに集中していましたが、時代は変わりました。
Flutterの発表とそのベータ版のリリースの適用以来、アプリ開発コミュニティでラウンドを行うという概念(FlutterアプリはReact Nativeよりも優れている)が世界的に受け入れられるようになることが明らかになりました。
クロスプラットフォームSDKは、Flutter vs React Native2018のレースでトップに立つ多くの機能を備えてリリースされました。
Flutterアプリに組み込まれている差別化要因のいくつかを次に示します–
- ホットリロード
これはFlutterの最も強力な機能の1つです。 これを使用すると、コードに加えた変更の効果を画面上で即座に確認できます。
ホットリロードにより、クロスプラットフォームのモバイルアプリ開発がはるかにスマートかつ高速になります。
- マテリアルデザインウィジェットの完全なセット
Flutterには、組み込みのユーザーインターフェイスコンポーネントのすばらしいカタログが付属しています。 SDKには、Android用のマテリアルデザインとiOS用のクパチーノの2種類のウィジェットが組み込まれています。 開発者は、どちらかを選択して、プラットフォーム間で展開する自由があります。
- SDK全体はウィジェットのセットです
Flutterアプリの基本原則は、すべてをウィジェットにすることにあります。 アプリクラスはウィジェット(MaterialApp)であり、レイアウト構造全体はウィジェット(Scaffold)であり、通常、すべてがウィジェット(Drawer、AppBar、SnackBar)です。 実際、ビューを中央に変更するためのウィジェットがあります。
- iOSとAndroidの異なるテーマ
Flutterには、AndroidおよびiOS固有のウィジェット、色、サイズに付属するさまざまなテーマが付属しています。
プラットフォーム固有のテーマを利用しているため、すべてのFlutterアプリにはネイティブのルックアンドフィールがあります。
- 複数のパッケージのサポート
ベータ版でも、Flutterは多くのパッケージをサポートしています。 HTTPリクエストの作成、画像のオープン、設定の保存、コンテンツの共有、Firebaseの実装、センサーへのアクセスなど、さまざまなパッケージがあります。
[Flutterの詳細と、React Nativeよりも優れている点: Flutter:Google I / O2018で普及するベータ版の詳細]
2018年3月にモバイルワールドコングレスで公開されたFlutterベータリリースは、iPhoneとAndroidの両方に存在する多くのブランドを後押しし、どちらもFlutterを使用したネイティブな外観を備えています。
発売以来、Flutterの力に支えられてストアで公開されているアプリがたくさんあります。 I / O2018以降に増加するだけの数。
Flutter Beta3.0がI / O2018でリリースされました

Google I / O 2018で、テクノロジーの巨人は、Flutterでのクロスプラットフォームアプリ開発をさらにカスタマイズ可能で便利にする一連の新機能を備えたFlutter Beta3ロールアウトを発表しました。
Flutter Beta3で導入された機能は次のとおりです–
新しいリリースは、主に3つのコンポーネント(基本、エコシステム、およびツール)に焦点を当てています。
ファンダメンタルズの分野で
カスタマイズと柔軟性のレベルを上げるために、Flutter Beta3のマテリアルデザインウィジェットに多くの変更が加えられました–
- BottomAppBarコンポーネントが追加されました
- チップのサポートが改善および拡張されました
- InputDecoratorは、下線付き/塗りつぶしおよび輪郭付きモードをサポートするようになりました
- Sliderによる色と形のより優れたカスタマイズ
- FloatingActionButtonによるポジショニングの柔軟性
これらに加えて、Flutter Galleryアプリケーションにいくつかの変更が加えられ、新しい背景デモ、更新されたテキストフィールド、OutlineButtonの追加デモ、カスタマイズされた選択インジケーターなどの多くの変更が示されています。

これ以外に、Flutterには、Flutterを使用するアプリケーションのアクセシビリティサポートの一連の改善が含まれています。これには、大きなテキスト、スクリーンリーダー、およびコントラスト機能のサポートの改善が含まれます。
また、Flutterを使用すると、企業は右から左の言語スクリプトにあるアプリを作成することもできます。
生態系の分野で
Google I / O2018の最大の発表であるFlutterBeta 3 – Remote Config、Performance Monitoring、CloudFirestoreのFirebaseプラグインスイートにフル機能のプラグインの新しいセットが追加されました。 FlutterがAdMobGoogleを利用した広告に提供しているサポートは、開発者がFlutterベースのアプリケーションを収益化できるようにするベータ版に向かっています。
新しいAdMobプラグインは、AdMob APIを使用して、バナー、インタースティシャル、リワードベースの動画広告の読み込みと表示を支援します。
ツーリングに関して
Flutterは、自動生成されたウィジェットを除外する新しい「JustMyWidgets」機能を使用してUIInspectorを再設計しました。 開発者は、メモリ使用量の表示と1秒あたりのフレーム数を追加するプロファイルモードでFlutterアプリを実行することもできます。
また、Visual Studio Codeは、Flutterの完全にサポートされた開発環境として開発されています。 これらに加えて、VisualStudioとAndroidStudioの両方でリリースされたもう1つの注目すべき機能は、幅広いリファクタリングで構成されています。 また、Extract Widgetリファクタリングも含まれています。これは、新しいWidgetクラスを作成し、ネイティブの位置にあるコンストラクターへの呼び出しを追加するのに役立ちます。
このバージョンと今後のバージョンでは、GoogleはFlutterとMaterial Designを提携して、AndroidおよびiOSツールキットの美しいUIの世界に革新的なデザインの力をもたらしました。
FlutterとMaterialDesignの組み合わせについて詳しく見ていきましょう。
マテリアルテーマでFlutterを改善する
Flutterとマテリアルデザインを使用した美しいデザインのコーディングに関するGoogleI / O 2018セッションは、Flutterとマテリアルデザインを組み合わせることで、表現力豊かで強化された、開発者が作業できる楽しいアプリを作成する方法の紹介から始まりました。
Flutterには、マテリアルデザインの原則に基づいて設計されたスクロール、コンテナ、リストビューなどのウィジェットの大規模なライブラリがすでに付属していますが、Google I / O 2018は、今回のマテリアルデザインで新しいもの、マテリアルテーマを発表しました。
マテリアルテーマは、モバイルアプリのデザイン全体にブランドイメージを適用するのに役立ちます。 形状、タイポグラフィから色やアニメーションの曲線まで、すべてがブランドの外観に正確に一致するようにカスタマイズ可能になっています。 カラーパレットとタイポグラフィのテーマを選択するか、デザインの形状を変更して、Flutterアプリで独自のテーマを作成することができます。
彼らはさらに、Flutterがマテリアルデザインのプラットフォームであることを発表しました。 今後は、マテリアルコンポーネント、マテリアルツールスイート、およびマテリアルガイドラインを通じて、iOS、Android、Flutter、およびWebのドキュメントを作成してください。
マテリアルデザインがFlutterに追加された理由は、マテリアルデザインのガイドラインが公開されたときに、ブランドがそれらを忠実に守り、実装し始めたためです。これにより、似たような外観のアプリが数多く誕生しました。 これを解決し、すべてのFlutterアプリに個性を取り入れるために、GoogleはFlutter Beta3にマテリアルテーマを導入しました。
マテリアルデザインを搭載したFlutterアプリは、カスタマイズ可能なレイアウト、ウィジェット、テーマで表現力豊かになっています。 強化–テキストフィールドや背景などの新しいスタイルとコンポーネントを備えています。 楽しい–コンポーネントの拡張性を提供することによって。
マテリアルデザインとFlutterSDKの組み合わせを使用して、AndroidとiPhoneの両方で多数のアプリが開発および公開されています。
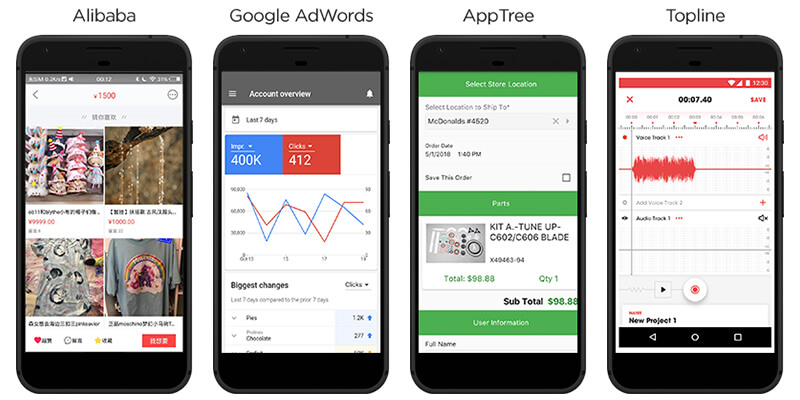
Flutterで構築されたアプリのリストをのぞく

- アリババ–eコマースアプリ
- Google AdWords –広告キャンペーン管理アプリ
- AppTree –エンタープライズアプリ
- トップライン–エンターテインメントアプリ
- バーチファイナンス–ファイナンスアプリ
- コーチユアセルフ–ライフスタイルアプリ
- Google Greentea –エンタープライズアプリ
- ハミルトンミュージカル–エンターテインメントアプリ
- Hookle –ソーシャルメディア管理アプリ
- オフラインパル–観光アプリ
- VivaBem Pol –健康と福祉のアプリ
- BetaBubs –インスタントメッセージングアプリ
